
शुभ दोपहर
आज हम स्प्लंक में उन्नत डैशबोर्ड के रहस्यों को साझा करना जारी रखते हैं। इस लेख में, हम डैशबोर्ड को अधिक सुविधाजनक, पठनीय और इंटरैक्टिव बनाने के लिए जावास्क्रिप्ट का उपयोग करने के कई मामलों की जांच करेंगे। कट के तहत विवरण पढ़ें।
पिछले लेख में, हमने पहले 5 ट्रिक्स को देखा और सरल उदाहरणों पर ध्यान दिया कि कैसे js का उपयोग किए बिना डैशबोर्ड पर डायनामिक्स स्थापित करना है, विभिन्न पैटर्न और शैलियों को कैसे खोजना और जोड़ना है। आज हम इस कहानी को जारी रखते हैं।
शुरू करने से पहले, मैं यह नोट करना चाहता हूं कि स्क्रिप्ट को डीबग करने और सामान्य रूप से जटिल डैशबोर्ड बनाने की प्रक्रिया में, आपको कैशिंग को बंद करके और एक आसान रिबूट स्थापित करके डेवलपर मोड को कॉन्फ़िगर करना चाहिए। हमने
पिछले लेख में ऐसा करने के बारे में भी लिखा था।
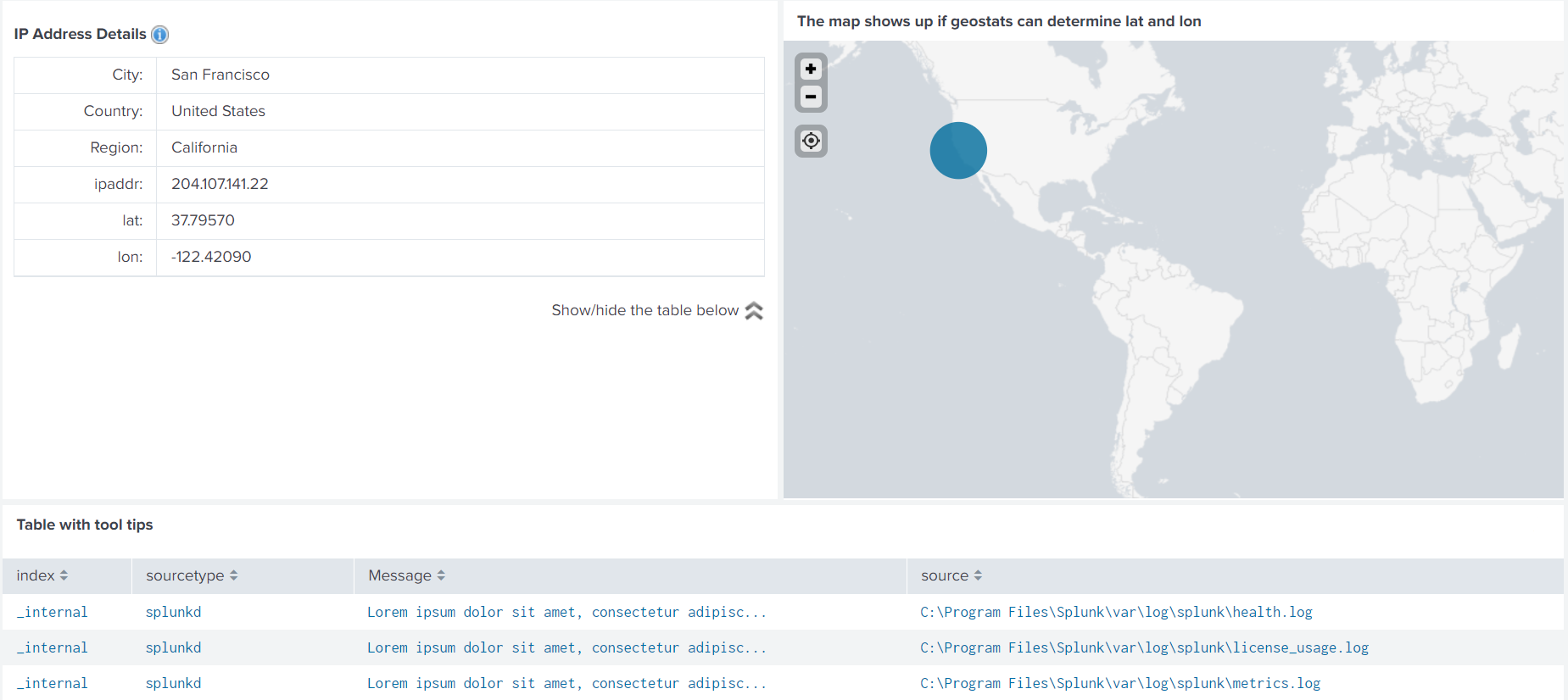
6. तालिका में टूलटिप्स
क्या होगा यदि हमारे पास कुछ क्षेत्रों में लंबे मूल्य हैं? बेशक, हम उन्हें पढ़ना चाहते हैं यदि आवश्यक हो, लेकिन उन्हें लगातार देखना आवश्यक नहीं है। ऐसा करने के लिए, हम निम्न कार्य करेंगे: हम संदेश को छोटा करेंगे और जब आप ओवरओवर करेंगे, तो संपूर्ण संदेश के रूप में संकेत कॉन्फ़िगर करेंगे।


टूलटिप्स के लिए एक तैयार कोड टेम्पलेट
बूटस्ट्रैप संसाधन पर पाया जा सकता है, जिसके बारे में हमने
पहले बात की
थी ।
डैशबोर्ड पर स्क्रिप्ट लागू करने के लिए, आपको उन्हें निर्देशिका में रखना होगा
... / Splunk / etc / apps / dashboard_tips / appserver / staticऔर फिर डैशबोर्ड एक्सएमएल कोड में आवश्यक सीएसएस और जेएस फाइलें निर्दिष्ट करें।

<form stylesheet="tooltip.css" script="tooltip.js">
इस कार्य के लिए, आपको एक बहुत ही सरल सीएसएस-कोड की आवश्यकता होगी, जो संदेश प्रदर्शित करने के लिए मापदंडों को इंगित करेगा।
.tooltip-inner { max-width: 800px; text-align: left; font-size: 14px; font-weight: normal; }
और एक जेएस-स्क्रिप्ट जिसमें यह संकेत दिया गया है कि यदि संदेश का आकार 48 से अधिक वर्ण है, तो हम संदेश को छोटा करते हैं और इस संदेश के पाठ के साथ एक संकेत जोड़ते हैं। आपको यह भी निर्दिष्ट करना होगा कि हम किस तालिका को स्क्रिप्ट लागू करना चाहते हैं। ऐसा करने के लिए, तालिका को परिभाषित करने वाले टैग में, आईडी निर्दिष्ट करें, जिसे तब mvc.Compords.get () फ़ंक्शन में संदर्भित किया जाता है।
<table id="tblTooltip">
require([ 'underscore', 'jquery', 'splunkjs/mvc', 'splunkjs/mvc/tableview', 'splunkjs/mvc/simplexml/ready!' ], function(_, $, mvc, TableView) { var CustomTooltipRenderer = TableView.BaseCellRenderer.extend({ canRender: function(cell) { return cell.field === 'Message'; }, render: function($td, cell) { var message = cell.value; var tip = cell.value; if(message.length > 48) { message = message.substring(0,47) + "..." } $td.html(_.template('<a href="#" data-toggle="tooltip" data-container="body" data-placement="top" title="<%- tip%>"><%- message%></a>', { tip: tip, message: message }));
7. तालिकाएँ परिवर्तित करें
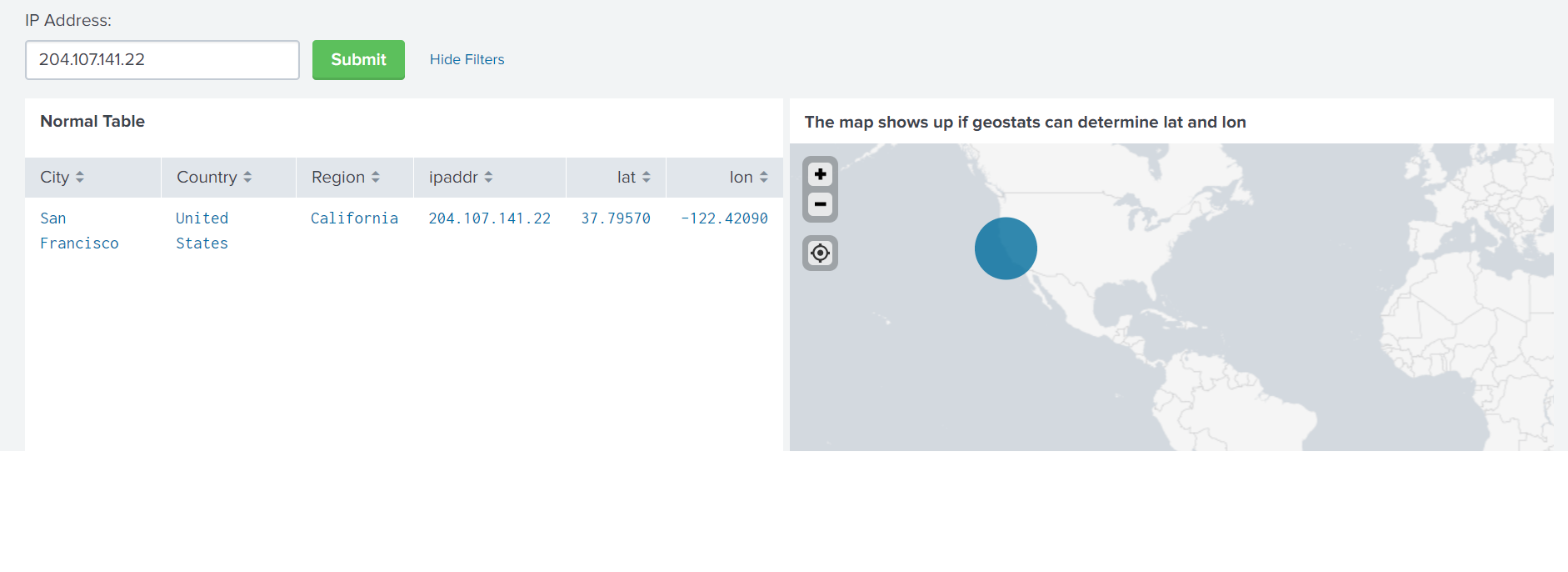
हमेशा टेबल नहीं जो स्वचालित रूप से स्पैनक द्वारा उत्पन्न होते हैं डैशबोर्ड पर अच्छे लगते हैं। कभी-कभी आपको ऐसा लगता है कि किसी तालिका से डेटा लेना और उसे पूरी तरह से अलग तरीके से पेश करना है।

प्रस्तुत उदाहरण में, हमारे पास हमेशा तालिका की एक पंक्ति और पर्याप्त रूप से बड़े मानचित्र होंगे। सबसे स्पष्ट रूपांतरण विकल्प तालिका को स्थानांतरित करना है। बेशक, आप उपयोग कर सकते हैं
| ट्रांसपोज़ कमांड, लेकिन अब यह उस बारे में नहीं है, लेकिन जेएस के माध्यम से एक टेबल से डेटा कैसे परिवर्तित करें। CSS के साथ अतिरिक्त रूप से कार्य करना, आप वास्तव में आश्चर्यजनक चीजें कर सकते हैं।
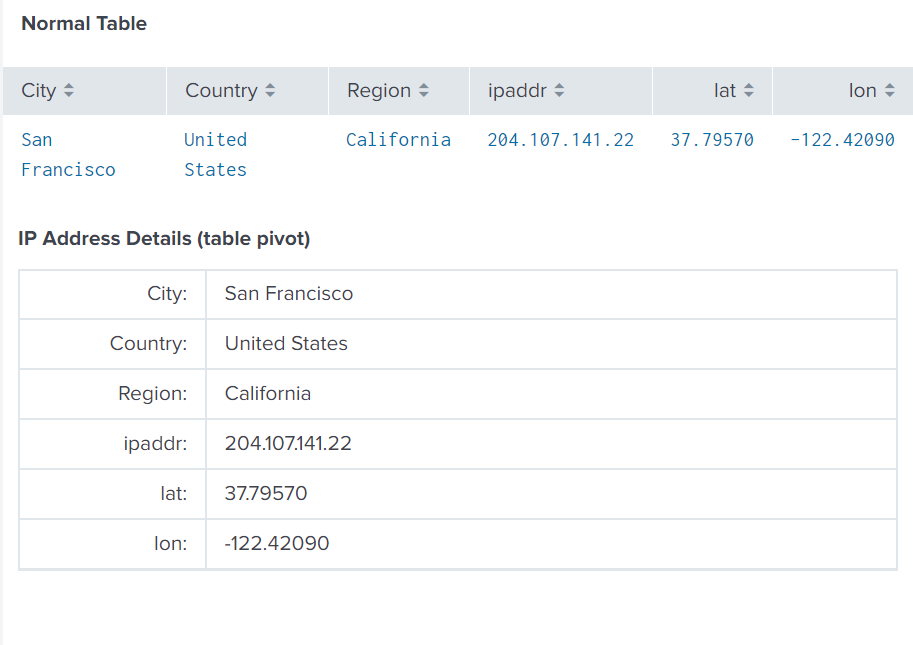
आइए देखें कि इस तरह तालिका कैसे प्राप्त करें:

सबसे पहले, हमें उस क्वेरी से एक आईडी जोड़ने की जरूरत है जो हमें रुचती है, जिसे हम JS स्क्रिप्ट में संदर्भित करेंगे।
<search id="map_search">
डैशबोर्ड के XML कोड में भी, आपको .js फ़ाइल को संदर्भित करने की आवश्यकता है, जो निर्देशिका में होनी चाहिए
... / Splunk / etc / apps / dashboard_tips / appserver / static <form script="table2list.js">
और हां, आपको इस स्क्रिप्ट को डैशबोर्ड में बांधने की आवश्यकता है। ऐसा करने के लिए, html टैग्स के अंदर, एक ID ऑब्जेक्ट-व्यू के साथ एक div ऑब्जेक्ट बनाएं, जिसे हम स्क्रिप्ट में भी संदर्भित करेंगे।
<html> <h3 class="dashboard-element-title">IP Address Details (table pivot)</h3> <div id="list-view"/> </html>
उस स्क्रिप्ट का पाठ जिसके साथ हम डेटा परिवर्तित करते हैं:
require([ 'underscore', 'jquery', 'splunkjs/mvc', 'splunkjs/mvc/dataview', 'splunkjs/mvc/simplexml/ready!' ], function(_, $, mvc, DataView) { var templateString = "\ <%\ for(var i=0, l=results.length; i<l; i++) { \ var line=results[i]; %> \ <table id='list-view-template' class='table table-bordered'><tbody> \ \ <% for(var key in line) {\ var attrName = key;\ var attrValue = line[key];\ %> \ <tr>\ <td width='100px' style='text-align: right'><%= attrName %>:</td>\ <td><%= attrValue %></td>\ </tr>\ <% } %> \ \ </tbody></table> \ <% }%> \ "; var dtview = new DataView({ id: "dtview", managerid: "map_search", template: templateString, el: $("#list-view") }).render(); });
!!! डैशबोर्ड में परिवर्तन करते समय, तालिका समय-समय पर गायब हो जाती है और आपको इसे वापस करने के लिए पृष्ठ को रीफ्रेश करने की आवश्यकता होती है।
8. डैशबोर्ड की सामग्री को इंटरएक्टिव रूप से बदलना
इस खंड में, हम इस बारे में बात करेंगे कि आप टोकन का उपयोग न करके डैशबोर्ड में बदलाव कैसे कर सकते हैं, लेकिन कोड का उपयोग करके। सवाल भीख माँगता है - क्यों? कोड की मदद से इसे अधिक लचीले और नेत्रहीन रूप से और अधिक रोचक तरीके से व्यवस्थित करना संभव है, और इसके लिए आपको एक बड़े और जटिल कोड की आवश्यकता नहीं होगी, सब कुछ बेहद सरल है।
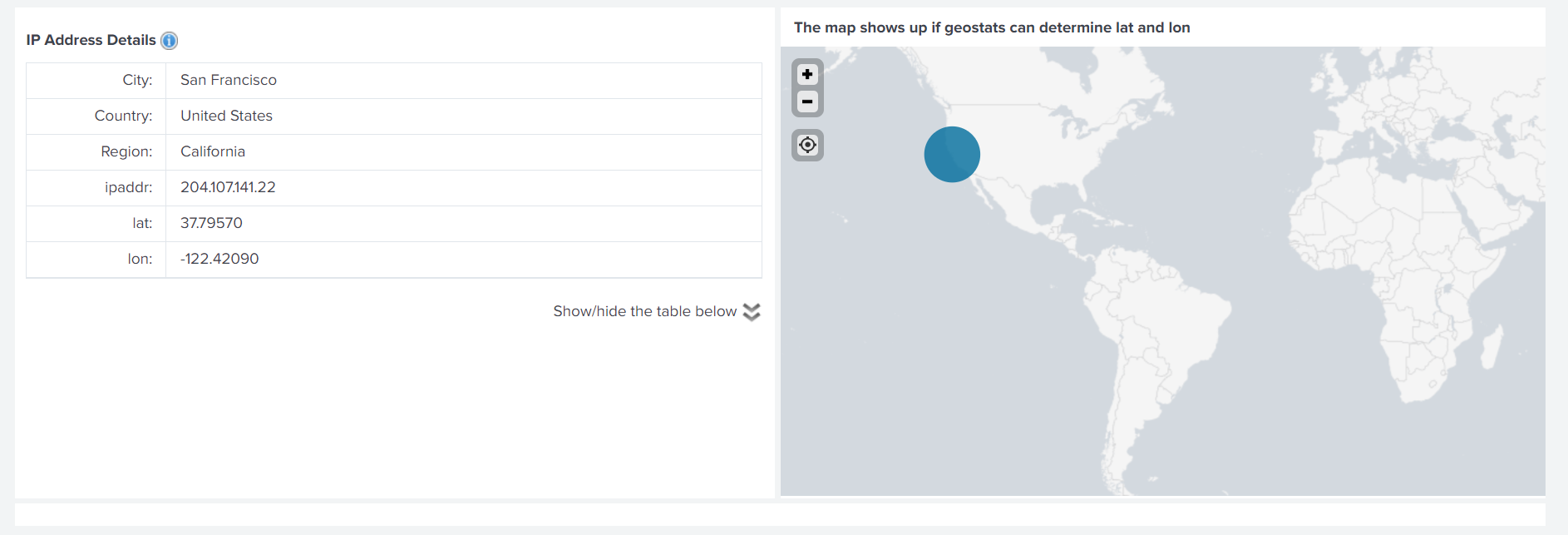
हमारे उदाहरण में, हम आइकन पर क्लिक करके तालिका की उपस्थिति को कॉन्फ़िगर करना चाहते हैं।


ध्यान दें कि चित्रों में दिखाया गया डैशबोर्ड पहले से ही बहुत सारी स्क्रिप्ट का उपयोग करता है, जिसकी हमने ऊपर जांच की थी।
यह सब एक सीएसएस या जेएस कोड में सहेजना आवश्यक नहीं है, आप इसे अलग से छोड़ सकते हैं और उन सभी को अल्पविराम के साथ निर्दिष्ट कर सकते हैं।
<form script="table2list.js, toggle.js, tooltip.js" stylesheet="toggle.css, tooltip.css">
यदि हम किसी आइकन, चित्र आदि का उपयोग करते हैं, तो उन्हें निर्देशिका में संग्रहीत किया जाना चाहिए
... / Splunk / etc / apps / dashboard_tips / appserver / staticयहां दिखाई देने वाली ऐसी तालिका को कॉन्फ़िगर करने का प्रबंधन करने के लिए, हमें इसकी आवश्यकता है:
डैशबोर्ड कोड में HTML: <html> <div style="float: right"> Show/hide the table below <img id="imgToggle1" class="toggle" title="Show/hide table below" src="/static/app/dashboard_tips/expand.png"/> </div> </html>
सीएसएस - टॉगल.एक्स #tooltip_row { height: 0px; overflow: hidden; }
जेएस - टॉगल.जेएस require.config({ paths: { "app": "../app" } }); require(['splunkjs/mvc/simplexml/ready!'], function(){ require(['splunkjs/ready!'], function(){ function toggle(button, target) { if(target.css("height") == "0px" ) { button.attr("src", "/static/app/dashboard_tips/collapse.png"); target.css({ "height": "auto" }); } else { button.attr("src", "/static/app/dashboard_tips/expand.png"); target.css({ "height": "0px" }); } }
फिर हम टूलटिप_रो को उस पैनल के सामने डैशबोर्ड कोड में जोड़ते हैं, जिसकी हमें जरूरत है।
<row id="tooltip_row"> <panel> </panel> </row>
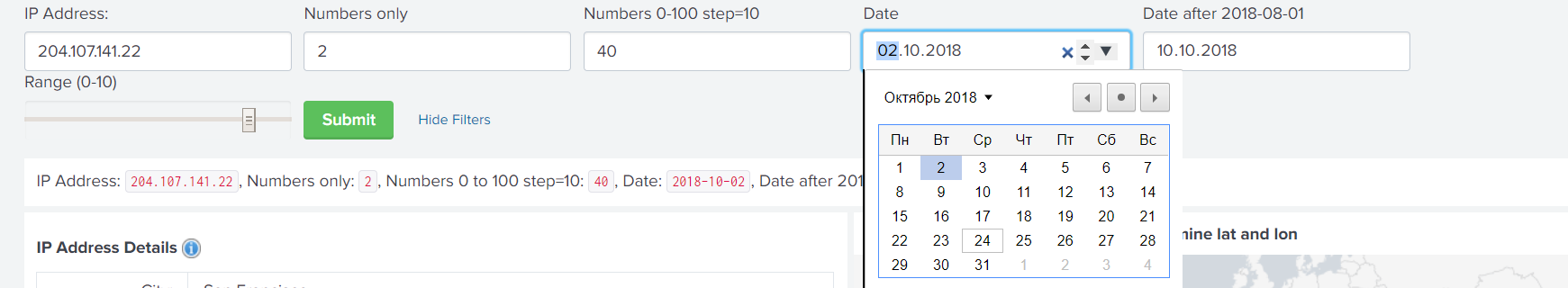
8. इनपुट पर मास्क

जावास्क्रिप्ट का उपयोग करके, आप डैशबोर्ड पर इनपुट पर प्रतिबंध या कस्टम नियम आसानी से लगा सकते हैं। उदाहरण के लिए, केवल एक पूर्णांक दर्ज करने या कैलेंडर से एक तारीख का चयन करने के लिए, आदि।
ऐसा करने के लिए, प्रत्येक वांछित इनपुट के लिए हम आईडी सेट करते हैं जिसे हम जेएस में संदर्भित करेंगे।
<input type="text" token="numbers" id="numbers_only" searchWhenChanged="true"> <label>Numbers only</label> <default>1</default> </input> <input type="text" token="numbers_0_100" id="numbers_0_100_step10" searchWhenChanged="true"> <label>Numbers 0-100 step=10</label> <default>0</default> </input> <input type="text" token="date" id="date" searchWhenChanged="true"> <label>Date</label> </input> <input type="text" token="date_restrictions" id="date_restrictions" searchWhenChanged="true"> <label>Date after 2018-08-01</label> </input> <input type="text" token="range" id="range" searchWhenChanged="true"> <label>Range (0-10)</label> <default>5</default> </input>
और जेएस में इनपुट के लिए इनपुट नियम जोड़ें
require(["jquery", "splunkjs/mvc/simplexml/ready!"], function($) { $("[id^=numbers_only]") .find("input") .attr('type','number') $("[id^=numbers_0_100_step10]") .find("input") .attr('type','number') .attr('min','0') .attr('max','100') .attr('step','10') $("[id^=date]") .find("input") .attr('type','date') $("[id^=date_restrictions]") .find("input") .attr('type','date') .attr('min','2018-08-02') $("[id^=range]") .find("input") .attr('type','range') .attr('min','0') .attr('max','10') });
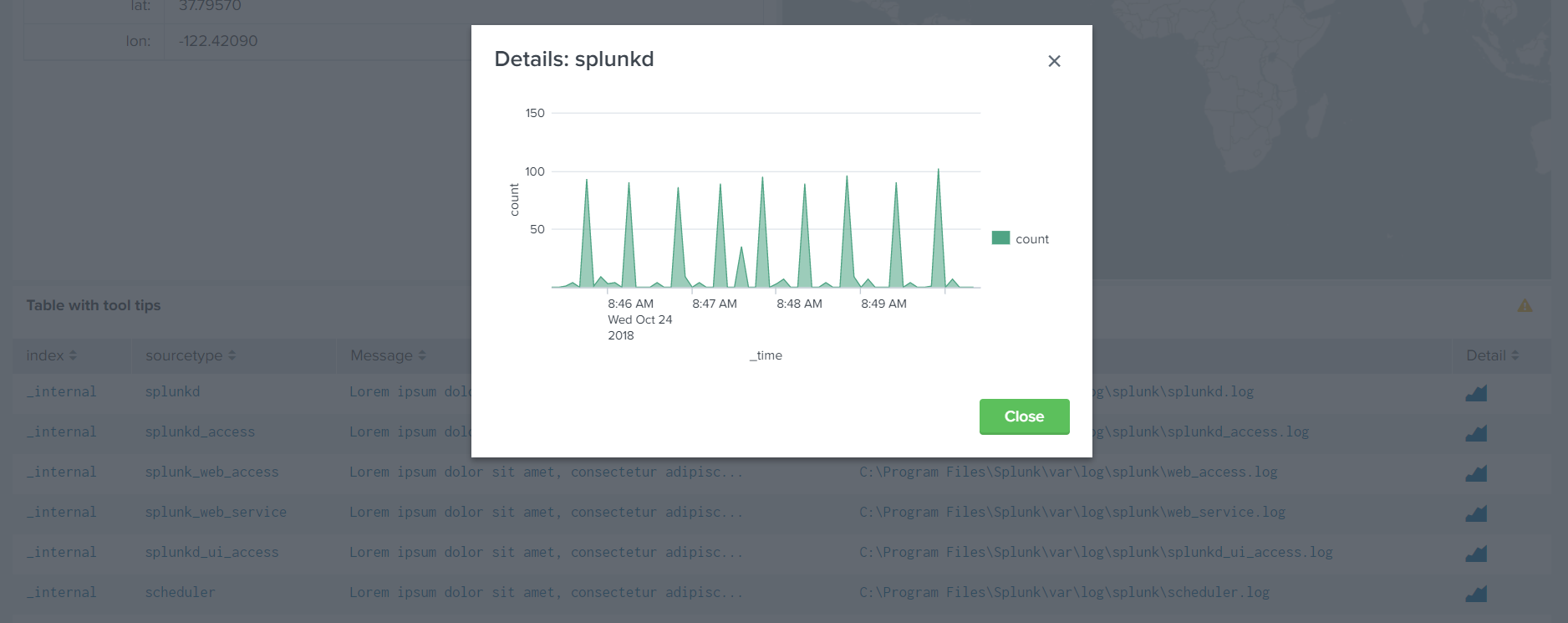
10. चार्ट के साथ पॉप-अप

इस खंड में, हम विश्लेषण करेंगे कि किसी विशेष सॉर्सटाइप के लिए घटनाओं की संख्या दिखाते हुए आरेख के साथ इस तरह के पॉप-अप विंडो को कैसे प्राप्त किया जाए, इस पर निर्भर करता है कि उपयोगकर्ता "विस्तार" फ़ील्ड में किस आइकन पर क्लिक करता है।
ऐसा करने के लिए, आपको पहले एक क्वेरी बनाने की ज़रूरत है, जिस पर चार्ट आधारित होगा:
<search id="chart_search"> <query> index=_internal sourcetype=$chart_sourcetype$ | timechart count </query> <earliest>rt-5m</earliest> <latest>rtnow</latest> </search>
अनुरोध टोकन $ चार्ट_सॉरसेटाइप $ पर निर्भर करता है, आपको इस टोकन में एक मूल्य असाइनमेंट जोड़ने की आवश्यकता है, साथ ही साथ ड्रिलडाउन को कॉन्फ़िगर करना होगा ताकि तालिका में मान क्लिक करने योग्य हों। यह आवश्यक तालिका के लिए "विकल्प" में किया जाता है।
<option name="drilldown">cell</option> <drilldown> <set token="chart_sourcetype">$row.sourcetype$</set> </drilldown>
फिर, JS का उपयोग करके, आइकनों को डिटेल फील्ड और चार्ट व्यू में कॉन्फ़िगर करें:
require([ 'underscore', 'jquery', 'splunkjs/mvc', 'splunkjs/mvc/tableview', 'splunkjs/mvc/chartview', 'splunkjs/mvc/simplexml/ready!' ], function(_, $, mvc, TableView, ChartView) { var CustomIconRenderer = TableView.BaseCellRenderer.extend({ canRender: function(cell) { return cell.field === 'Detail'; }, render: function($td, cell) { $td.html(('<i class="icon-chart-area" style="font-size:2em" />')); } }); mvc.Components.get('tblTooltip').getVisualization(function(tableView) {
और हम पॉप-अप विंडो को कॉन्फ़िगर करते हैं, जैसा कि हमने पिछले लेख में किया था, केवल पाठ के बजाय हम उस पहचानकर्ता के साथ ब्लॉक जोड़ते हैं जिसे जेएस संदर्भित करता है।
<div id="chartDetail"/>
<panel> <html> <div class="modal fade" id="modalChart" tabindex="-1" role="dialog" aria-labelledby="modalChartLabel" aria-hidden="true"> <div class="modal-dialog modal-lg" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="modalChartLabel">Details: $chart_sourcetype$</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true"/> </button> </div> <div class="modal-body"> <div id="chartDetail"/> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" data-dismiss="modal">Close</button> </div> </div> </div> </div> </html> </panel>
इस प्रकार, दो लेखों में, हमने 10 दिलचस्प डैशबोर्ड मामलों को हल किया जो बुनियादी उपयोगकर्ता कौशल से परे हैं। लेकिन सामान्य तौर पर, इन सभी कहानियों को दोहराने और अपने दम पर लागू करने की कोशिश करना इतना मुश्किल नहीं है।
यह सब और अधिक स्पष्ट रूप से देखने के लिए, आप
GitHub पर एप्लिकेशन डाउनलोड कर सकते हैं, जहां आप सभी स्क्रिप्ट, कोड पा सकते हैं, डैशबोर्ड पर क्लिक करें और देखें कि यह सब कैसे काम करता है।
आप स्प्लंक .conf18 सम्मेलन से
वीडियो भी देख सकते हैं।
