
नए रिएक्ट 16.6.0 की रिलीज़ के साथ, HOOKS (PROPOSAL) प्रलेखन में दिखाई दिया। वे अब प्रतिक्रिया 17.0.0-अल्फा में उपलब्ध हैं और खुले आरएफसी: रिएक्ट हुक में चर्चा की गई है। आइए देखें कि यह क्या है और कट के तहत इसकी आवश्यकता क्यों है।
हाँ, यह RFC है और आप अंतिम कार्यान्वयन को प्रभावित कर सकते हैं प्रतिक्रिया के रचनाकारों के साथ चर्चा करते हुए कि उन्होंने यह या उस दृष्टिकोण को क्यों चुना।
आइए एक नज़र डालें कि मानक हुक कैसा दिखता है:
import { useState } from 'react'; function Example() {
इस कोड के बारे में सोचने की कोशिश करें, यह एक टीज़र है और लेख के अंत तक आप पहले ही समझ जाएंगे कि इसका क्या मतलब है। पहली बात जो आपको पता होनी चाहिए कि यह पिछड़ी अनुकूलता को नहीं तोड़ती है और शायद RFC में प्रतिक्रिया और सुझाव एकत्र करने के बाद उन्हें 16.7 में जोड़ा जाएगा।
जैसा कि लोग आश्वासन देते हैं, यह एक अभिकर्मक से कक्षाएं काटने की योजना नहीं है।
इसके अलावा, हुक प्रतिक्रिया की वर्तमान अवधारणाओं को प्रतिस्थापित नहीं करते हैं, सब कुछ सहारा / राज्य / संदर्भ / रेफ के स्थान पर है। यह उनकी शक्ति का उपयोग करने का सिर्फ एक और तरीका है।
प्रेरणा
हुक पहली नज़र में गैर-कनेक्टेड समस्याओं को हल करते हैं जो फेसबुक से 5 वर्षों में हजारों घटकों के समर्थन के साथ दिखाई दिए।
सबसे मुश्किल बात यह है कि राज्य के घटकों में तर्क का पुन: उपयोग करना है, प्रतिक्रिया के पास घटक के लिए पुन: प्रयोज्य व्यवहार को संलग्न करने का कोई तरीका नहीं है (उदाहरण के लिए, इसे भंडार से कनेक्ट करें)। यदि आपने रिएक्ट के साथ काम किया है, तो आप एचओसी (उच्च-क्रम-घटक) की अवधारणा को जानते हैं या सहारा देते हैं। ये काफी अच्छे पैटर्न हैं, लेकिन कभी-कभी इन्हें अत्यधिक उपयोग किया जाता है, उन्हें घटकों के पुनर्गठन की आवश्यकता होती है ताकि उनका उपयोग किया जा सके, जो आमतौर पर कोड को अधिक बोझिल बना देता है। यह एक विशिष्ट प्रतिक्रिया अनुप्रयोग को देखने के लायक है और यह स्पष्ट हो जाएगा कि दांव पर क्या है।

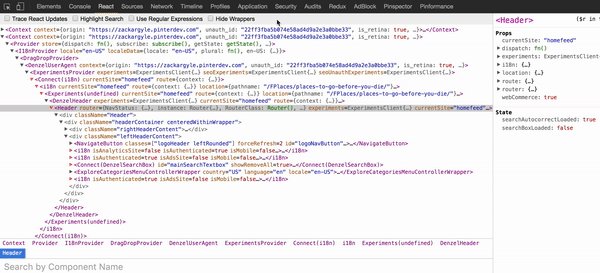
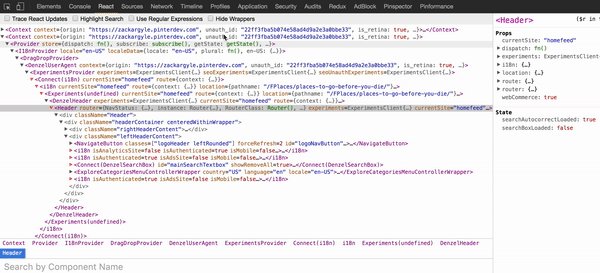
इसे लपेटा-नरक - आवरण नरक कहा जाता है।
वर्तमान वास्तविकताओं में अकेले एचओसी से एक आवेदन सामान्य है, उन्होंने घटक को स्टोर / थीम / स्थानीयकरण / कस्टम हॉक से जोड़ा, मुझे लगता है कि हर कोई यह जानता है।
यह स्पष्ट हो जाता है कि प्रतिक्रिया को तर्क को अलग करने के लिए एक और आदिम तंत्र की आवश्यकता है।
हुक का उपयोग करके, हम एक घटक की स्थिति को निकाल सकते हैं ताकि इसका परीक्षण और पुन: उपयोग किया जा सके। हुक आपको घटकों के पदानुक्रम को बदलने के बिना राज्य तर्क का पुन: उपयोग करने की अनुमति देते हैं। यह कई घटकों या पूरे सिस्टम के बीच लिंक के आदान-प्रदान की सुविधा देता है। इसके अलावा, क्लास के घटक काफी डरावने दिखते हैं, हम कंपोनेंट के लाइफ साइकल मेथड्स का वर्णन करते हैं। आमतौर पर, ऐसे घटक एक्स लाइनों से आगे जाते हैं, जहां एक्स को समझना काफी कठिन है।
हुक आपको अवयवों के बीच तर्क को छोटे कार्यों में तोड़कर और उन्हें घटकों के अंदर उपयोग करने की अनुमति देते हैं।
कक्षाएं लोगों के लिए और कारों के लिए मुश्किल हैं
रिएक्ट सीखने के दौरान फेसबुक कक्षाएं देखना एक बड़ी बाधा है। आपको this समझने की आवश्यकता है कि this कैसे काम करता है, और यह अन्य प्रोग्रामिंग भाषाओं की तरह काम नहीं करता है, आपको बाध्यकारी इवेंट हैंडलर के बारे में भी याद रखना चाहिए। स्थिर वाक्यविन्यास वाक्यों के बिना, कोड बहुत क्रियात्मक दिखता है। लोग प्रॉपर / स्टेट पैटर्न और तथाकथित टॉप-डाउन डेटा फ्लो को समझते हैं, लेकिन कक्षाएं समझना काफी मुश्किल है।
विशेष रूप से यदि टेम्पलेट्स तक सीमित नहीं है, तो बहुत पहले नहीं जब प्रतिक्रिया से लोग प्रीपैक के साथ घटकों के लेआउट के साथ प्रयोग करते थे और आशाजनक परिणाम देखते थे, लेकिन फिर भी, कक्षा के घटक आपको अनपेक्षित खराब पैटर्न बनाने की अनुमति देते हैं जो इन अनुकूलन को गायब कर देते हैं, कक्षाएं भी अच्छी तरह से पलायन नहीं करती हैं हॉट रीलोड कक्षाएं इसे अविश्वसनीय बनाती हैं। सबसे पहले, लोग एक एपीआई प्रदान करना चाहते थे जो सभी अनुकूलन का समर्थन करता है और एक गर्म रिबूट के साथ ठीक काम करता है।
हुक को देखो
राज्य हुक
नीचे दिया गया कोड एक पैराग्राफ और एक बटन को रेंडर करता है, और यदि हम बटन पर क्लिक करते हैं, तो पैराग्राफ में मूल्य बढ़ जाएगा।
import { useState } from 'react'; function Example() {
इससे हम यह निष्कर्ष निकाल सकते हैं कि यह हुक state जैसी अवधारणा के साथ काम करता है।
थोड़ी अधिक विस्तृत useState विधि एक तर्क लेती है, यह डिफ़ॉल्ट मान है और एक टपल लौटाता है जिसमें स्वयं मूल्य है और इसे बदलने की विधि, सेटस्टेट के विपरीत, सेटकाउंट मानों को मर्ज नहीं करेगा, लेकिन बस इसे अपडेट करें। हम कई राज्य घोषणाओं का उपयोग कर सकते हैं, उदाहरण के लिए:
function ExampleWithManyStates() {
इस प्रकार, हम एक साथ कई राज्य बनाते हैं और हमें यह सोचने की जरूरत नहीं है कि किसी तरह उन्हें कैसे विघटित किया जाए। इस प्रकार, यह प्रतिष्ठित किया जा सकता है कि हुक ऐसे कार्य हैं जो आपको कक्षा के घटकों के चिप्स से "कनेक्ट" करने की अनुमति देते हैं, जिस तरह हुक कक्षाओं के अंदर काम नहीं करते हैं, यह याद रखना महत्वपूर्ण है।
प्रभाव हुक
अक्सर कक्षा के घटकों में, हम साइड इफेक्ट फ़ंक्शंस बनाते हैं, उदाहरण के लिए, घटनाओं की सदस्यता लें या डेटा के लिए अनुरोध करें, आमतौर पर इसके लिए हम componentDidMount / componentDidUpdate यूपडेट विधियों का उपयोग करते हैं
import { useState, useEffect } from 'react'; function Example() { const [count, setCount] = useState(0);
जब हम कॉल का useEffect करते हैं, तो हम DOM ट्री में बदलावों को अपडेट करने के बाद प्रतिक्रिया को 'साइड इफेक्ट' करने के लिए कहते हैं। घटक के अंदर प्रभाव की घोषणा की जाती है, इसलिए उनके पास प्रॉप्स / राज्य तक पहुंच होती है। इसके अलावा, हम उन्हें ठीक उसी तरह से बना सकते हैं, जैसा आप चाहते हैं।
function FriendStatusWithCounter(props) { const [count, setCount] = useState(0); useEffect(() => { document.title = `You clicked ${count} times`; }); const [isOnline, setIsOnline] = useState(null); useEffect(() => { ChatAPI.subscribeToFriendStatus(props.friend.id, handleStatusChange); return () => { ChatAPI.unsubscribeFromFriendStatus(props.friend.id, handleStatusChange); }; }); function handleStatusChange(status) { setIsOnline(status.isOnline); }
इसके तुरंत बाद इसमें दूसरे साइड इफेक्ट पर ध्यान देने योग्य है, हम फ़ंक्शन को वापस करते हैं, हम ऐसा कुछ कार्यों को करने के लिए करते हैं क्योंकि घटक अनमाउंट करता है, नए एपीआई में इसे सफाई के साथ प्रभाव कहा जाता है। अन्य प्रभाव कुछ भी वापस कर सकते हैं।
हुक नियम
हुक सिर्फ जावास्क्रिप्ट कार्य हैं, लेकिन उन्हें केवल दो नियमों की आवश्यकता होती है:
- हुक को पदानुक्रम के शीर्ष पर प्रदर्शन किया जाना चाहिए (इसका मतलब है कि आपको परिस्थितियों और लूप में हुक को कॉल नहीं करना चाहिए, अन्यथा प्रतिक्रिया हुक के निष्पादन के आदेश की गारंटी नहीं दे सकती है)
- केवल हुक को रिएक्ट फ़ंक्शन या कार्यात्मक घटकों में कॉल करें या कस्टम हुक से कॉल करें (यह नीचे है)।
इन नियमों का पालन करने के लिए, प्रतिक्रिया टीम के लड़कों ने एक लिंटर प्लगइन बनाया जो एक त्रुटि को फेंक देगा यदि आप वर्ग घटकों या छोरों और स्थितियों में हुक कहते हैं।
कस्टम हुक
उसी समय, हम स्टेटफुल घटकों के तर्क का पुन: उपयोग करना चाहते हैं, आमतौर पर इसके लिए एचओसी या रेंडर प्रॉप्स पैटर्न का उपयोग किया जाता है, लेकिन वे हमारे एप्लिकेशन की अतिरिक्त मात्रा बनाते हैं।
उदाहरण के लिए, हम निम्नलिखित फ़ंक्शन का वर्णन करते हैं:
import { useState, useEffect } from 'react'; function useFriendStatus(friendID) { const [isOnline, setIsOnline] = useState(null); function handleStatusChange(status) { setIsOnline(status.isOnline); } useEffect(() => { ChatAPI.subscribeToFriendStatus(friendID, handleStatusChange); return () => { ChatAPI.unsubscribeFromFriendStatus(friendID, handleStatusChange); }; }); return isOnline; }
इस कोड को महसूस करें, यह एक कस्टम हुक होगा जिसे हम विभिन्न घटकों में कॉल कर सकते हैं। उदाहरण के लिए, इस तरह:
function FriendStatus(props) { const isOnline = useFriendStatus(props.friend.id); if (isOnline === null) { return 'Loading...'; } return isOnline ? 'Online' : 'Offline'; }
या तो
function FriendListItem(props) { const isOnline = useFriendStatus(props.friend.id); return ( <li style={{ color: isOnline ? 'green' : 'black' }}> {props.friend.name} </li> ); }
किसी भी मामले में, हम घटक की स्थिति का पुन: उपयोग करते हैं, उपयोग के लिए प्रत्येक कॉल useFriendStatus फ़ंक्शन एक अलग राज्य बनाता है। यह भी ध्यान देने योग्य है कि इस फ़ंक्शन की शुरुआत शब्द के उपयोग से शुरू होती है, जिसका अर्थ है कि यह एक हुक है। हम अनुशंसा करते हैं कि आप इस प्रारूप का पालन करें। आप कुछ भी, एनिमेशन / सदस्यता / टाइमर और बहुत अधिक के लिए कस्टम हुक लिख सकते हैं।
कुछ और हुक हैं।
useContext
useContext आपको useContext बजाय सामान्य रिटर्न वैल्यू का उपयोग करने की अनुमति देता है, जिस संदर्भ में हम इसे प्राप्त करना चाहते हैं और यह इसे हमारे पास लौटा देगा, इसलिए हम उन सभी HOCs से छुटकारा पा सकते हैं, जिन्होंने प्रॉप्स के संदर्भ में पास किया था।
function Example() { const locale = useContext(LocaleContext); const theme = useContext(ThemeContext);
और अब हम केवल रिटर्न ऑब्जेक्ट में संदर्भ ऑब्जेक्ट का उपयोग कर सकते हैं।
useCallback
const memoizedCallback = useCallback( () => { doSomething(a, b); }, [a, b], );
किसी विधि के संदर्भ को सहेजने के लिए आपको कितनी बार कक्षा का एक घटक बनाना पड़ता है? इसे अब और करने की आवश्यकता नहीं है, हम उपयोग कर सकते हैंकॉलबैक और हमारे घटकों को फिर से तैयार नहीं किया जाएगा क्योंकि ऑनक्लिक पर एक नया लिंक आ गया है।
useMemo
हम याद किए गए मूल्य को वापस करते हैं, याद किए गए मूल्य का मतलब है कि यह केवल तभी गणना की जाती है जब कोई तर्क बदल गया हो, दूसरी बार उसी चीज की गणना नहीं की जाएगी।
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);
हां, यहां आपको सरणी में मानों को डुप्लिकेट करना होगा ताकि हुक समझे कि वे बदल नहीं गए हैं।
useRef
useRef एक उत्परिवर्तित मान लौटाता है, जहाँ .current फ़ील्ड को पहले तर्क के साथ आरंभीकृत किया जाएगा, जब तक घटक मौजूद रहेगा तब तक ऑब्जेक्ट मौजूद रहेगा।
इनपुट पर ध्यान केंद्रित करते समय सबसे आम उदाहरण है
function TextInputWithFocusButton() { const inputEl = useRef(null); const onButtonClick = () => {
useImperativeMethods
useImperativeMethods माता-पिता से पारित उदाहरण के मान को अनुकूलित करता है और सीधे रेफरी का उपयोग करता है। हमेशा की तरह, प्रत्यक्ष लिंक से बचा जाना चाहिए और forwardRef प्रयोग किया जाना चाहिए
function FancyInput(props, ref) { const inputRef = useRef(); useImperativeMethods(ref, () => ({ focus: () => { inputRef.current.focus(); } })); return <input ref={inputRef} ... />; } FancyInput = forwardRef(FancyInput);
इस उदाहरण में, घटक जो FancyInput को FancyInput fancyInputRef.current.focus() कह सकते हैं।
useMutationEffect
useMutationEffect बहुत उपयोग के समान है, सिवाय इसके कि यह मंच पर सिंक्रोनस से शुरू होता है जब प्रतिक्रिया पड़ोसी घटकों को अपडेट करने से पहले DOM मूल्यों को बदल देती है, इस हुक का उपयोग DOM म्यूटेशन करने के लिए किया जाना चाहिए।
दृश्य परिवर्तनों के अवरोधन को रोकने के लिए उपयोग को प्राथमिकता देना बेहतर है।
useLayoutEffect
useLayoutEffect का उपयोग करने के समान है, सिवाय इसके कि यह सभी DOM अपडेट्स और सिंक्रोनस री-रेंडरिंग के बाद सिंक्रोनाइज़ करता है। ब्राउज़र में तत्वों को आकर्षित करने से पहले उपयोग में useLayoutEffect अपडेट useLayoutEffect योजना को useLayoutEffect से लागू किया जाता है। आपको मानक उपयोग का उपयोग करने का प्रयास करना चाहिए ताकि दृश्य परिवर्तनों को अवरुद्ध न करें।
useReducer
useReducer एक reducer बनाने के लिए एक हुक है जो राज्य को लौटाता है और परिवर्तनों को भेजने की क्षमता है:
const [state, dispatch] = useReducer(reducer, initialState);
यदि आप समझते हैं कि Redux कैसे काम करता है, तो आप समझते हैं कि कैसे useReducer । एक ही उदाहरण है जो केवल उपयोगकर्ता के माध्यम से ऊपर के काउंटर के साथ था:
const initialState = {count: 0}; function reducer(state, action) { switch (action.type) { case 'reset': return initialState; case 'increment': return {count: state.count + 1}; case 'decrement': return {count: state.count - 1}; } } function Counter({initialCount}) { const [state, dispatch] = useReducer(reducer, initialState); return ( <> Count: {state.count} <button onClick={() => dispatch({type: 'reset'})}> Reset </button> <button onClick={() => dispatch({type: 'increment'})}>+</button> <button onClick={() => dispatch({type: 'decrement'})}>-</button> </> ); }
UseReducer भी 3 तर्क लेता है, यह वह action है जिसे तब किया जाना चाहिए जब reducer आरंभीकृत किया गया हो:
const initialState = {count: 0}; function reducer(state, action) { switch (action.type) { case 'reset': return {count: action.payload}; case 'increment': return {count: state.count + 1}; case 'decrement': return {count: state.count - 1}; } } function Counter({initialCount}) { const [state, dispatch] = useReducer( reducer, initialState, {type: 'reset', payload: initialCount}, ); return ( <> Count: {state.count} <button onClick={() => dispatch({type: 'reset', payload: initialCount})}> Reset </button> <button onClick={() => dispatch({type: 'increment'})}>+</button> <button onClick={() => dispatch({type: 'decrement'})}>-</button> </> ); }
हम इस useContext में एक संदर्भ भी बना सकते हैं और इसे उपयोग कर सकते हैं उपयोग useContext हुक के माध्यम से इसे पूरे अनुप्रयोग में उपयोग useContext लिए, यह होमवर्क के लिए रहता है।
संक्षेप में देना
रैपर-नर्क को सुलझाने और कई समस्याओं को हल करने के लिए हुक एक काफी शक्तिशाली दृष्टिकोण है, लेकिन इन सभी का उपयोग लिंक ट्रांसफर की एक परिभाषा के साथ किया जा सकता है। पहले से ही अब उपयोग या इस संग्रह के लिए हुक के संग्रह दिखाई देने लगे। आप दस्तावेज़ में हुक के बारे में अधिक जान सकते हैं।