हाल ही में, हमने
जावास्क्रिप्ट में उच्च-क्रम के कार्यों पर सामग्री प्रकाशित की जिसका उद्देश्य जावास्क्रिप्ट सीखना है। आज हम जिस लेख का अनुवाद कर रहे हैं, वह शुरुआती रिएक्टर डेवलपर्स के लिए है। यह हायर-ऑर्डर कंपोनेंट्स (HOC) पर केंद्रित है।

प्रतिक्रिया में DRY सिद्धांत और उच्चतर आदेश घटक
आप प्रोग्रामिंग के अध्ययन में बहुत आगे नहीं बढ़ पाएंगे और DRY के लगभग पंथ सिद्धांत पर नहीं आते हैं (खुद को दोहराएं नहीं, दोहराएं नहीं)। कभी-कभी उनके अनुयायी बहुत दूर तक जाते हैं, लेकिन, ज्यादातर मामलों में, यह अनुपालन के लिए प्रयास करने योग्य है। यहां हम सबसे लोकप्रिय रिएक्ट डेवलपमेंट पैटर्न के बारे में बात करने जा रहे हैं, जो DRY सिद्धांत का अनुपालन सुनिश्चित करता है। यह उच्च क्रम के घटकों के बारे में है। उच्च-क्रम वाले घटकों के मूल्य को समझने के लिए, आइए पहले उस समस्या को समझें और हल करें जो उन्हें हल करने का इरादा है।
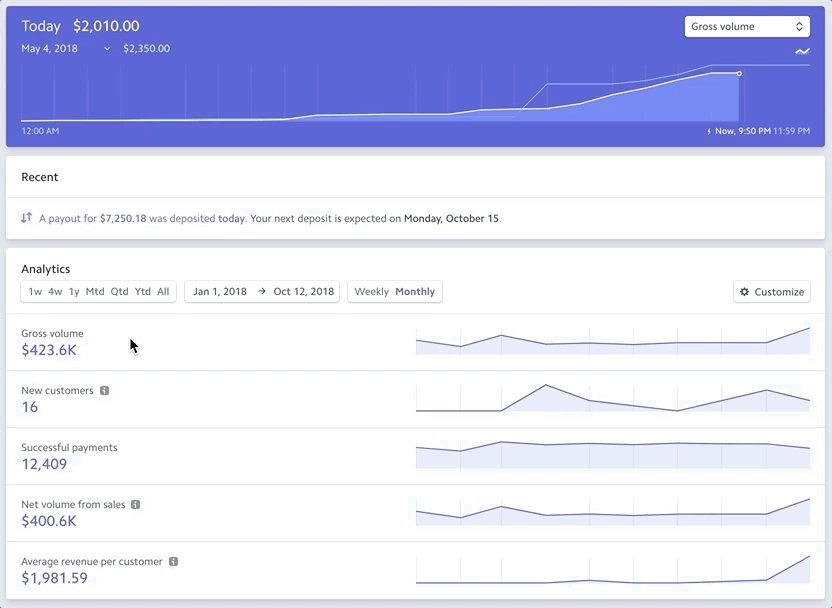
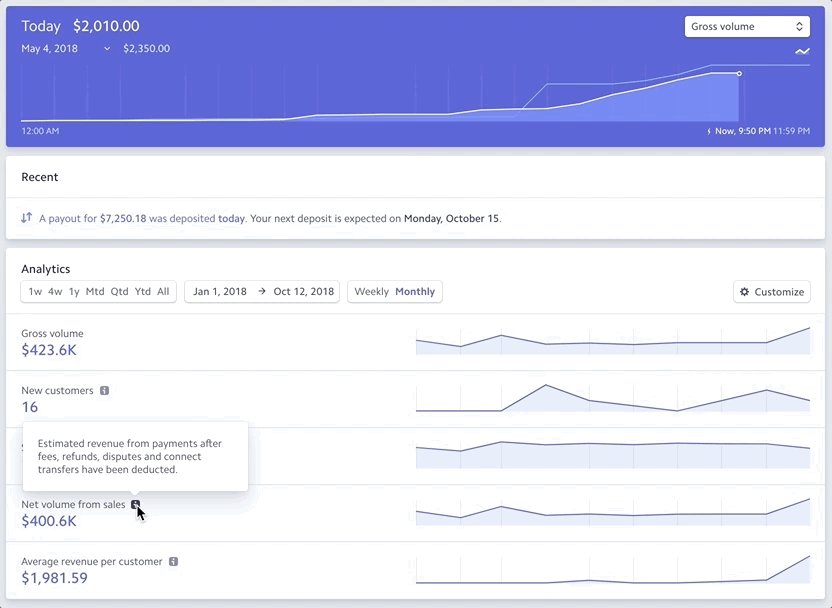
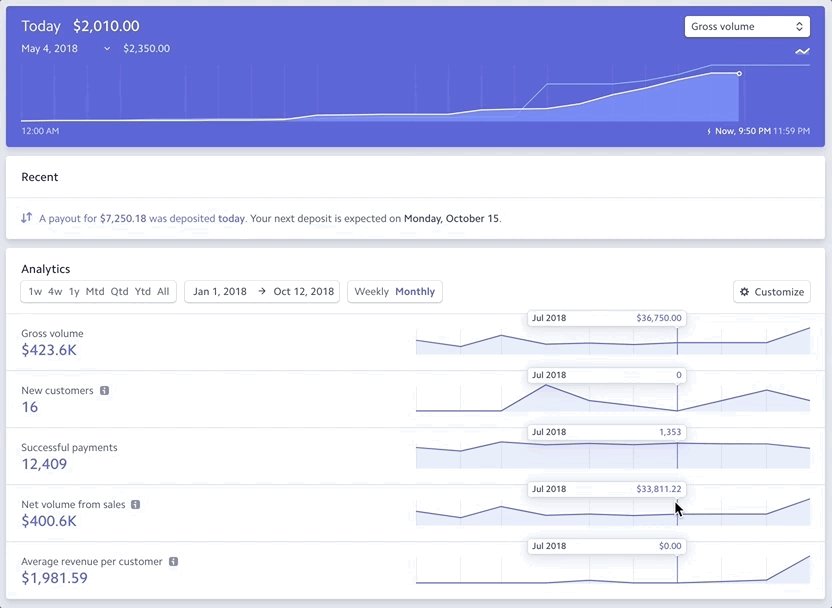
मान लीजिए कि आपको स्ट्राइप पैनल के समान एक कंट्रोल पैनल को फिर से बनाना है। कई परियोजनाओं में योजना के अनुसार विकसित करने की संपत्ति होती है, जब परियोजना पूरी होने तक सब कुछ ठीक हो जाता है। जब आपको लगता है कि काम लगभग समाप्त हो गया है, तो आप ध्यान दें कि नियंत्रण कक्ष में कई अलग-अलग टूलटिप्स हैं जो तब दिखाई देते हैं जब आपको कुछ तत्वों पर होवर करना चाहिए।
 नियंत्रण कक्ष और टूलटिप्स
नियंत्रण कक्ष और टूलटिप्सऐसी कार्यक्षमता को लागू करने के लिए, आप कई तरीकों का उपयोग कर सकते हैं। आपने ऐसा करने का फैसला किया: यह निर्धारित करें कि क्या सूचक एक व्यक्तिगत घटक से ऊपर है, और फिर यह तय करें कि इसके लिए संकेत दिखाना है या नहीं। तीन घटक हैं जिन्हें समान कार्यक्षमता से लैस करने की आवश्यकता है। ये हैं
Info ,
TrendChart और
DailyChart ।
आइए
Info घटक के साथ शुरू करते हैं। अभी यह एक सरल एसवीजी आइकन है।
class Info extends React.Component { render() { return ( <svg className="Icon-svg Icon--hoverable-svg" height={this.props.height} viewBox="0 0 16 16" width="16"> <path d="M9 8a1 1 0 0 0-1-1H5.5a1 1 0 1 0 0 2H7v4a1 1 0 0 0 2 0zM4 0h8a4 4 0 0 1 4 4v8a4 4 0 0 1-4 4H4a4 4 0 0 1-4-4V4a4 4 0 0 1 4-4zm4 5.5a1.5 1.5 0 1 0 0-3 1.5 1.5 0 0 0 0 3z" /> </svg> ) } }
अब हमें इस घटक को यह निर्धारित करने में सक्षम बनाने की आवश्यकता है कि माउस पॉइंटर इसके ऊपर है या नहीं। आप इसके लिए
onMouseOver और
onMouseOut माउस इवेंट का उपयोग कर सकते हैं।
onMouseOver को दिया गया फ़ंक्शन तब कहा जाएगा जब माउस पॉइंटर घटक क्षेत्र में गिर गया है, और
onMouseOut पारित फ़ंक्शन तब कॉल किया जाएगा जब पॉइंटर घटक छोड़ देता है। रिएक्ट में स्वीकार किए जाने वाले तरीके से यह सब व्यवस्थित करने के लिए, हम
hovering प्रॉपर्टी को कंपोनेंट में जोड़ते हैं, जो राज्य में संग्रहीत होता है, जो हमें इस प्रॉपर्टी के बदलने पर टूलटिप को दिखा या छिपाकर कंपोनेंट को फिर से प्रस्तुत करने की अनुमति देता है।
class Info extends React.Component { state = { hovering: false } mouseOver = () => this.setState({ hovering: true }) mouseOut = () => this.setState({ hovering: false }) render() { return ( <> {this.state.hovering === true ? <Tooltip id={this.props.id} /> : null} <svg onMouseOver={this.mouseOver} onMouseOut={this.mouseOut} className="Icon-svg Icon--hoverable-svg" height={this.props.height} viewBox="0 0 16 16" width="16"> <path d="M9 8a1 1 0 0 0-1-1H5.5a1 1 0 1 0 0 2H7v4a1 1 0 0 0 2 0zM4 0h8a4 4 0 0 1 4 4v8a4 4 0 0 1-4 4H4a4 4 0 0 1-4-4V4a4 4 0 0 1 4-4zm4 5.5a1.5 1.5 0 1 0 0-3 1.5 1.5 0 0 0 0 3z" /> </svg> </> ) } }
यह बहुत अच्छी तरह से निकला। अब हमें समान कार्यक्षमता को दो और घटकों -
TrendChart और
DailyChart जोड़ने की आवश्यकता है।
Info घटक के लिए उपरोक्त तंत्र ठीक काम करता है, जो टूटा नहीं है उसे मरम्मत करने की आवश्यकता नहीं है, इसलिए उसी कोड का उपयोग करके अन्य घटकों में समान रीक्रिएट करें।
TrendChart घटक के लिए कोड रीसायकल करें।
class TrendChart extends React.Component { state = { hovering: false } mouseOver = () => this.setState({ hovering: true }) mouseOut = () => this.setState({ hovering: false }) render() { return ( <> {this.state.hovering === true ? <Tooltip id={this.props.id}/> : null} <Chart type='trend' onMouseOver={this.mouseOver} onMouseOut={this.mouseOut} /> </> ) } }
आप शायद पहले ही समझ गए थे कि आगे क्या करना है। वही हमारे अंतिम घटक -
DailyChart साथ किया जा सकता है।
class DailyChart extends React.Component { state = { hovering: false } mouseOver = () => this.setState({ hovering: true }) mouseOut = () => this.setState({ hovering: false }) render() { return ( <> {this.state.hovering === true ? <Tooltip id={this.props.id}/> : null} <Chart type='daily' onMouseOver={this.mouseOver} onMouseOut={this.mouseOut} /> </> ) } }
अब सब कुछ तैयार है। हो सकता है कि आपने पहले भी रिएक्ट पर कुछ ऐसा ही लिखा हो। यह, निश्चित रूप से, दुनिया में सबसे खराब कोड नहीं है, लेकिन यह विशेष रूप से DRY सिद्धांत का पालन नहीं करता है। जैसा कि आप देख सकते हैं, घटक कोड का विश्लेषण करके, हम, उनमें से प्रत्येक में, एक ही तर्क दोहराते हैं।
हमारे सामने जो समस्या है वह अब बेहद स्पष्ट हो जानी चाहिए। यह डुप्लिकेट कोड है। इसे हल करने के लिए, हम उन मामलों में समान कोड की प्रतिलिपि बनाने की आवश्यकता से छुटकारा पाना चाहते हैं जहां हमने पहले से ही लागू किया है, एक नए घटक की आवश्यकता है। इसे कैसे हल करें? इससे पहले कि हम इस बारे में बात करें, हम कई प्रोग्रामिंग अवधारणाओं पर ध्यान केंद्रित करेंगे, जो यहां प्रस्तावित समाधान को समझने में बहुत मदद करेंगे। हम कॉलबैक और उच्च-क्रम के कार्यों के बारे में बात कर रहे हैं।
उच्च आदेश कार्य
जावास्क्रिप्ट में कार्य पहली श्रेणी की वस्तुएं हैं। इसका मतलब है कि वे वस्तुओं, सरणियों या तारों की तरह, चर को सौंपा जा सकता है, तर्कों के रूप में कार्य करने के लिए पारित किया जा सकता है, या अन्य कार्यों से वापस आ सकता है।
function add (x, y) { return x + y } function addFive (x, addReference) { return addReference(x, 5) } addFive(10, add) // 15
यदि आप इस व्यवहार के अभ्यस्त नहीं हैं, तो उपरोक्त कोड आपको अजीब लग सकता है। यहाँ क्या चल रहा है, इसके बारे में बात करते हैं। अर्थात्, हम एक फ़ंक्शन के रूप में
addFive फ़ंक्शन को एक तर्क के रूप में पास करते
add , इसे
addReference नाम
addReference और फिर इसे कॉल करते हैं।
ऐसे निर्माणों का उपयोग करते समय, एक फ़ंक्शन जो एक तर्क के रूप में दूसरे को दिया जाता है उसे कॉलबैक (कॉलबैक फ़ंक्शन) कहा जाता है, और एक फ़ंक्शन जिसे एक तर्क के रूप में एक अन्य फ़ंक्शन प्राप्त होता है, को उच्च-क्रम फ़ंक्शन कहा जाता है।
प्रोग्रामिंग में नामकरण संस्थाएं महत्वपूर्ण हैं, इसलिए यहां उसी कोड का उपयोग किया जाता है जिसमें नाम उन अवधारणाओं के अनुसार बदल दिए जाते हैं जो वे प्रतिनिधित्व करते हैं।
function add (x,y) { return x + y } function higherOrderFunction (x, callback) { return callback(x, 5) } higherOrderFunction(10, add)
यह पैटर्न आपको परिचित होना चाहिए। तथ्य यह है कि यदि आपने उपयोग किया है, उदाहरण के लिए, जावास्क्रिप्ट सरणी विधियों, ने jQuery या लॉश के साथ काम किया है, तो आपने पहले से ही उच्च-ऑर्डर फ़ंक्शन और कॉलबैक का उपयोग किया है।
[1,2,3].map((i) => i + 5) _.filter([1,2,3,4], (n) => n % 2 === 0 ); $('#btn').on('click', () => console.log('Callbacks are everywhere') )
आइए हम अपने उदाहरण पर लौटते हैं। क्या हुआ, अगर
addFive फंक्शन को बनाने के बजाय, हम
addTen फंक्शन,
addTwenty , और उस जैसे अन्य को बनाना चाहते हैं।
addFive फ़ंक्शन कैसे
addFive जाता
addFive , यह देखते हुए, हमें इसके कोड को कॉपी करना होगा और इसके आधार पर उपर्युक्त फ़ंक्शन बनाने के लिए इसे बदलना होगा।
function add (x, y) { return x + y } function addFive (x, addReference) { return addReference(x, 5) } function addTen (x, addReference) { return addReference(x, 10) } function addTwenty (x, addReference) { return addReference(x, 20) } addFive(10, add) // 15 addTen(10, add) // 20 addTwenty(10, add) // 30
यह ध्यान दिया जाना चाहिए कि हमारा कोड इतना बुरा नहीं था, लेकिन यह स्पष्ट है कि इसमें कई टुकड़े दोहराए जाते हैं। हमारा लक्ष्य यह है कि हम कई कार्यों को बना सकते हैं जो कुछ संख्याओं को उनके द्वारा दी गई संख्याओं में
addFive हैं (
addFive addTen ,
addTwenty , और इसी तरह से) जितना हमें ज़रूरत है, कोड डुप्लिकेट को कम करते समय। हो सकता है कि इसे प्राप्त करने के लिए हमें एक
makeAdder फ़ंक्शन बनाने की आवश्यकता हो? यह फ़ंक्शन एक निश्चित संख्या और
add फ़ंक्शन के लिए लिंक ले सकता है। चूंकि इस फ़ंक्शन का उद्देश्य एक नया फ़ंक्शन बनाना है, जो दिए गए नंबर को दिए गए नंबर से जोड़ता है, हम
makeAdder फ़ंक्शन को एक नया फ़ंक्शन वापस कर सकते हैं जिसमें एक निश्चित संख्या होती है (जैसे
makeFive में नंबर 5) और वह नंबर ले सकता है उस नंबर को जोड़ने के लिए।
उपरोक्त तंत्र के कार्यान्वयन के एक उदाहरण पर एक नज़र डालें।
function add (x, y) { return x + y } function makeAdder (x, addReference) { return function (y) { return addReference(x, y) } } const addFive = makeAdder(5, add) const addTen = makeAdder(10, add) const addTwenty = makeAdder(20, add) addFive(10)
अब हम कोड डुप्लीकेशन की मात्रा को कम करते हुए आवश्यकतानुसार कई
add फंक्शन बना सकते हैं।
यदि यह दिलचस्प है, तो यह अवधारणा कि एक निश्चित फ़ंक्शन है जो अन्य कार्यों को संसाधित करता है ताकि उन्हें पहले से कम मापदंडों के साथ उपयोग किया जा सके, जिसे "फ़ंक्शन का आंशिक अनुप्रयोग" कहा जाता है। इस दृष्टिकोण का उपयोग कार्यात्मक प्रोग्रामिंग में किया जाता है। इसके उपयोग का एक उदाहरण जावास्क्रिप्ट में उपयोग की जाने वाली
.bind विधि है।
यह सब अच्छा है, लेकिन इस सुविधा की आवश्यकता वाले नए घटकों को बनाते समय माउस घटनाओं को संसाधित करने के लिए कोड को डुप्लिकेट करने की उपरोक्त समस्या के साथ रिएक्ट का क्या करना है? तथ्य यह है कि उच्च-क्रम फ़ंक्शन
makeAdder तरह कोड डुप्लीकेशन को कम करने में हमारी मदद करता है, जिसे "उच्च-क्रम घटक" कहा जाता है, जो हमें एक रिएक्ट एप्लिकेशन में समान समस्या से निपटने में मदद करेगा। हालांकि, यहां सब कुछ थोड़ा अलग दिखेगा। अर्थात्, कार्य योजना के बजाय, जिसके दौरान एक उच्च-क्रम फ़ंक्शन एक नया फ़ंक्शन देता है, जो कॉलबैक कहता है, उच्च-क्रम घटक अपनी स्वयं की योजना को लागू कर सकता है। अर्थात्, वह एक नए घटक को लौटाने में सक्षम है जो एक घटक को "कॉलबैक" की भूमिका निभाता है। शायद हम पहले ही बहुत सारी बातें कह चुके हैं, इसलिए उदाहरणों पर आगे बढ़ने का समय आ गया है।
हमारे उच्चतम आदेश समारोह
इस सुविधा में निम्नलिखित विशेषताएं हैं:
- वह एक फंक्शन है।
- वह स्वीकार करती है, एक तर्क के रूप में, एक कॉलबैक।
- यह एक नया फ़ंक्शन देता है।
- फ़ंक्शन जो इसे वापस करता है वह मूल कॉलबैक को कॉल कर सकता है जो हमारे उच्च-क्रम फ़ंक्शन को पारित किया गया था।
function higherOrderFunction (callback) { return function () { return callback() } }
हमारे उच्चतम क्रम घटक
इस घटक को निम्नानुसार चित्रित किया जा सकता है:
- यह एक घटक है।
- यह, एक तर्क के रूप में, एक और घटक लेता है।
- यह एक नया घटक देता है।
- वह घटक जो रिटर्न करता है वह मूल घटक को उच्च-ऑर्डर घटक को पारित कर सकता है।
function higherOrderComponent (Component) { return class extends React.Component { render() { return <Component /> } } }
HOC कार्यान्वयन
अब जब हम सामान्य शब्दों में, यह पता लगा चुके हैं कि उच्च-क्रम के घटक क्या कार्य करते हैं, तो हम अपने रिएक्ट कोड में बदलाव करने लगेंगे। यदि आपको याद है, तो हम जिस समस्या को हल कर रहे हैं, उसका सार यह है कि माउस घटनाओं के प्रसंस्करण के तर्क को लागू करने वाले कोड को उन सभी घटकों को कॉपी करना होगा, जिन्हें इस सुविधा की आवश्यकता है।
state = { hovering: false } mouseOver = () => this.setState({ hovering: true }) mouseOut = () => this.setState({ hovering: false })
इसे देखते हुए, हमें माउस ईवेंट प्रोसेसिंग कोड को
withHover करने के लिए हमारे उच्च-क्रम के घटक (इसे इसे
withHover कहते हैं) की आवश्यकता होती है, और फिर इसे प्रस्तुत करने वाले घटकों को
withHover गुण पास करते हैं। यह हमें इसी कोड के डुप्लिकेट को रोकने की अनुमति देगा, ताकि इसे
withHover घटक में रखा जा
withHover ।
अंतत: यही हम हासिल करना चाहते हैं। जब भी हमें किसी ऐसे घटक की आवश्यकता होती है, जिसके पास अपनी
withHover प्रॉपर्टी का अंदाजा होना चाहिए, तो हम इस घटक को एक उच्च-ऑर्डर वाले घटक से
withHover । यही है, हम नीचे दिखाए गए अनुसार घटकों के साथ काम करना चाहते हैं।
const InfoWithHover = withHover(Info) const TrendChartWithHover = withHover(TrendChart) const DailyChartWithHover = withHover(DailyChart)
फिर, जब
withHover का प्रतिपादन किया जाता है, तो यह स्रोत घटक होगा जिसमें
withHover संपत्ति पारित हो जाती है।
function Info ({ hovering, height }) { return ( <> {hovering === true ? <Tooltip id={this.props.id} /> : null} <svg className="Icon-svg Icon--hoverable-svg" height={height} viewBox="0 0 16 16" width="16"> <path d="M9 8a1 1 0 0 0-1-1H5.5a1 1 0 1 0 0 2H7v4a1 1 0 0 0 2 0zM4 0h8a4 4 0 0 1 4 4v8a4 4 0 0 1-4 4H4a4 4 0 0 1-4-4V4a4 4 0 0 1 4-4zm4 5.5a1.5 1.5 0 1 0 0-3 1.5 1.5 0 0 0 0 3z" /> </svg> </> ) }
तथ्य की बात के रूप में, अब हमें बस
withHover घटक को लागू करना
withHover । पूर्वगामी से, यह समझा जा सकता है कि उसे तीन कार्य करने होंगे:
- घटक के लिए एक तर्क ले लो।
- एक नया घटक लौटें।
- इसे करने के लिए
hovering गुण पास करके घटक तर्क रेंडर करें।
। घटक तर्क को स्वीकार करना
function withHover (Component) { }
। एक नए घटक का उपयोग करना
function withHover (Component) { return class WithHover extends React.Component { } }
Property संपीडित घटक के साथ घटक घटक का प्रतिपादन इसके पास गया
अब हम निम्नलिखित प्रश्न का सामना कर रहे हैं:
hovering संपत्ति कैसे प्राप्त करें? वास्तव में, हमने पहले से ही इस संपत्ति के साथ काम करने के लिए कोड लिखा था। हमें बस इसे नए घटक में जोड़ने की आवश्यकता है, और फिर
Component तर्क के रूप में उच्च-क्रम घटक को दिए गए घटक को रेंडर करते समय इसे करने वाली संपत्ति को पास करें।
function withHover(Component) { return class WithHover extends React.Component { state = { hovering: false } mouseOver = () => this.setState({ hovering: true }) mouseOut = () => this.setState({ hovering: false }) render() { return ( <div onMouseOver={this.mouseOver} onMouseOut={this.mouseOut}> <Component hovering={this.state.hovering} /> </div> ); } } }
मैं इन चीजों के बारे में निम्न तरीके से बात करना पसंद करता हूं (जैसा कि रिएक्ट प्रलेखन ऐसा कहता है): एक घटक गुणों को उपयोगकर्ता इंटरफ़ेस में परिवर्तित करता है, और एक उच्च-क्रम घटक एक घटक को दूसरे घटक में परिवर्तित करता है। हमारे मामले में, हम
Info ,
TrendChart और
DailyChart घटकों को नए घटकों में बदल
TrendChart जो
hovering संपत्ति के लिए धन्यवाद, जानते हैं कि क्या माउस पॉइंटर उनके ऊपर है।
अतिरिक्त नोट्स
इस बिंदु पर, हमने उच्च-क्रम घटकों के बारे में सभी बुनियादी जानकारी की समीक्षा की है। हालाँकि, चर्चा करने के लिए कुछ और महत्वपूर्ण बातें हैं।
यदि आप हमारे HOC
withHover पर नज़र
withHover , तो आप देखेंगे कि इसमें कम से कम एक कमजोर बिंदु है। तात्पर्य यह है कि
hovering संपत्ति का रिसीवर घटक इस संपत्ति के साथ किसी भी समस्या का अनुभव नहीं करेगा। ज्यादातर मामलों में, यह धारणा उचित होने की संभावना है, लेकिन ऐसा हो सकता है कि यह अस्वीकार्य है। उदाहरण के लिए, यदि किसी घटक के पास पहले से ही एक संपत्ति है? इस मामले में, नामों की टक्कर होगी। इसलिए,
withHover घटक में एक
withHover जा सकता है, जो कि इस घटक के उपयोगकर्ता को यह निर्दिष्ट करने की अनुमति देता है कि घटकों को दी गई
withHover संपत्ति को किस नाम को सहन करना चाहिए। चूंकि
withHover केवल एक फ़ंक्शन है, आइए इसे फिर से
withHover ताकि यह
withHover दूसरा तर्क
withHover है जो घटक को घटक को पारित करने के लिए सेट करता है।
function withHover(Component, propName = 'hovering') { return class WithHover extends React.Component { state = { hovering: false } mouseOver = () => this.setState({ hovering: true }) mouseOut = () => this.setState({ hovering: false }) render() { const props = { [propName]: this.state.hovering } return ( <div onMouseOver={this.mouseOver} onMouseOut={this.mouseOut}> <Component {...props} /> </div> ); } } }
अब, ES6 डिफ़ॉल्ट पैरामीटर तंत्र के लिए धन्यवाद, हम दूसरे तर्क के मानक मान को
withHover रूप में सेट करते हैं, लेकिन अगर
withHover घटक का उपयोगकर्ता इसे बदलना चाहता है, तो वह पारित कर सकता है, इस दूसरे तर्क में, वह नाम जिसे उसकी आवश्यकता है।
function withHover(Component, propName = 'hovering') { return class WithHover extends React.Component { state = { hovering: false } mouseOver = () => this.setState({ hovering: true }) mouseOut = () => this.setState({ hovering: false }) render() { const props = { [propName]: this.state.hovering } return ( <div onMouseOver={this.mouseOver} onMouseOut={this.mouseOut}> <Component {...props} /> </div> ); } } } function Info ({ showTooltip, height }) { return ( <> {showTooltip === true ? <Tooltip id={this.props.id} /> : null} <svg className="Icon-svg Icon--hoverable-svg" height={height} viewBox="0 0 16 16" width="16"> <path d="M9 8a1 1 0 0 0-1-1H5.5a1 1 0 1 0 0 2H7v4a1 1 0 0 0 2 0zM4 0h8a4 4 0 0 1 4 4v8a4 4 0 0 1-4 4H4a4 4 0 0 1-4-4V4a4 4 0 0 1 4-4zm4 5.5a1.5 1.5 0 1 0 0-3 1.5 1.5 0 0 0 0 3z" /> </svg> </> ) } const InfoWithHover = withHover(Info, 'showTooltip')
कार्यान्वयन के साथ समस्या
आपने
withHover के कार्यान्वयन के साथ एक और समस्या पर ध्यान
withHover । यदि हम अपने
Info घटक का विश्लेषण करते हैं, तो आप देखेंगे कि यह अन्य बातों के अलावा,
height संपत्ति को स्वीकार करता है। जिस तरह से हमने अब सब कुछ व्यवस्थित किया है, इसका मतलब है कि
height undefined । इसका कारण यह है क्योंकि
withHover घटक
Component तर्क के रूप में इसे पारित करने के लिए जिम्मेदार
Component है। अब हम
Component घटक के लिए बनाए गए
hovering अलावा किसी भी गुण को स्थानांतरित नहीं कर रहे हैं।
const InfoWithHover = withHover(Info) ... return <InfoWithHover height="16px" />
height संपत्ति
InfoWithHover घटक को दी
InfoWithHover है। और यह घटक क्या है? यह वह घटक है जिसे हम वापस ले जा रहे हैं।
function withHover(Component, propName = 'hovering') { return class WithHover extends React.Component { state = { hovering: false } mouseOver = () => this.setState({ hovering: true }) mouseOut = () => this.setState({ hovering: false }) render() { console.log(this.props)
WithHover घटक के अंदर, यह
WithHover 16px , लेकिन भविष्य में हम इस संपत्ति के साथ कुछ भी नहीं करेंगे। हमें इस संपत्ति को
Component तर्क में पास करने की आवश्यकता है, जिसे हम प्रदान कर रहे हैं।
render() { const props = { [propName]: this.state.hovering, ...this.props, } return ( <div onMouseOver={this.mouseOver} onMouseOut={this.mouseOut}> <Component {...props} /> </div> ); }
उच्चतम क्रम के तीसरे पक्ष के घटकों के साथ काम करने की समस्याओं के बारे में
हम मानते हैं कि आपने पहले ही समान कोड को कॉपी करने की आवश्यकता के बिना विभिन्न घटकों में तर्क का पुन: उपयोग करने में उच्च-क्रम वाले घटकों का उपयोग करने के लाभों की सराहना की है। अब चलो अपने आप से पूछें कि क्या उच्च क्रम के घटकों में कोई खामियां हैं। इस प्रश्न का उत्तर सकारात्मक रूप से दिया जा सकता है, और हम पहले ही इन कमियों से मिल चुके हैं।
एचओसी का उपयोग करते समय,
नियंत्रण उलटा होता है। कल्पना कीजिए कि हम एक उच्च-क्रम वाले घटक का उपयोग कर रहे हैं जो हमारे द्वारा विकसित नहीं किया गया था, जैसे कि HOC
withRouter React Router। प्रलेखन के अनुसार,
withRouter उस घटक को
match ,
location और
history गुणों को पारित करेगा जो इसे प्रदान करते समय इसे लपेटता है।
class Game extends React.Component { render() { const { match, location, history } = this.props
कृपया ध्यान दें कि हम एक
Game एलिमेंट नहीं बना रहे हैं (यानी -
<Game /> )। हम अपने रिएक्ट राउटर घटक को पूरी तरह से स्थानांतरित करते हैं और न केवल रेंडर करने के लिए इस घटक पर भरोसा करते हैं, बल्कि हमारे घटक को सही गुण भी पास करते हैं।
hovering प्रॉपर्टी को पास करते समय संभावित नाम संघर्ष के बारे में बात करने से पहले ही हम इस समस्या का सामना कर चुके हैं। इसे ठीक करने के लिए, हमने HOC
withHover संबंधित संपत्ति के नाम को कॉन्फ़िगर करने के लिए दूसरे तर्क का उपयोग करने की अनुमति देने का निर्णय लिया। किसी और के HOC
withRouter का उपयोग करने पर हमारे पास ऐसा कोई अवसर नहीं है। यदि
match ,
location या
history गुण पहले से ही
Game घटक में उपयोग किए जाते हैं, तो हम कह सकते हैं कि हम भाग्य से बाहर थे। अर्थात्, हमें या तो इन नामों को अपने घटक में बदलना होगा, या HOC
withRouter का उपयोग करने से इंकार करना
withRouter ।
परिणाम
रिएक्ट में HOC के बारे में बात करते हुए, दो महत्वपूर्ण बातों को ध्यान में रखना है। सबसे पहले, HOC सिर्फ एक पैटर्न है। उच्च-क्रम के घटकों को रिएक्ट के लिए कुछ विशिष्ट भी नहीं कहा जा सकता है, इस तथ्य के बावजूद कि वे आवेदन की वास्तुकला से संबंधित हैं। दूसरा, प्रतिक्रिया अनुप्रयोगों को विकसित करने के लिए, आपको उच्च-क्रम वाले घटकों के बारे में जानने की आवश्यकता नहीं है। आप उनसे अच्छी तरह से अपरिचित हो सकते हैं, लेकिन उत्कृष्ट कार्यक्रम लिख सकते हैं। हालाँकि, किसी भी व्यवसाय में, आपके पास जितने अधिक उपकरण होंगे, आपके काम का परिणाम उतना ही बेहतर होगा। और, यदि आप रिएक्ट का उपयोग करते हुए एप्लिकेशन लिखते हैं, तो आप अपने शस्त्रागार में एचओसी को जोड़े बिना खुद को एक असंतुष्ट करेंगे।
प्रिय पाठकों! क्या आप रिएक्ट में उच्च क्रम के घटकों का उपयोग करते हैं?
