एक बच्चे के रूप में देखे गए कार्टून याद हैं? उस समय वे एनीमेशन के व्यक्तित्व थे। अब एनीमेशन केवल कार्टून नहीं है, हम इसे लगभग हर दिन मिलते हैं, फोन की जांच करते हैं या किसी भी डिवाइस का उपयोग करते हैं जिसमें स्क्रीन है।
आज, एनीमेशन का उपयोग न केवल ध्यान आकर्षित करने के लिए किया जाता है, बल्कि उपयोगकर्ता इंटरैक्शन को बेहतर बनाने, नेविगेशन की सुविधा के लिए भी किया जाता है। किसी भी अच्छे डिजाइन में, एनीमेशन को इस तरह से जोड़ा जाता है कि यह समग्र अवधारणा के साथ जुड़ता है, जिससे एक सुविधाजनक उपयोगकर्ता इंटरफ़ेस बनता है।

इस लेख में, हम विभिन्न अभिव्यक्तियों के साथ चेहरे का एक सरल एनीमेशन बनाएंगे, और इस प्रक्रिया में हम CSS के बारे में थोड़ा जानेंगे।
चलिए शुरू करते हैं
हम सीएसएस तकनीक का उपयोग करेंगे, जिसका उपयोग शायद ही कभी वेब डेवलपर्स द्वारा किया जाता है, लेकिन कौन से डिजाइनर अक्सर सहारा लेते हैं। इसे मास्किंग कहा जाता है।
"मुखौटा" शब्द सुनकर आपके मन में क्या आता है? आपने शायद कुछ ऐसा सोचा है जो सार को अस्पष्ट करता है। बस इतना ही हमें पता होना चाहिए।
प्रतीक्षा करें - लेकिन लेख CSS एनिमेशन के लेखन और उपयोग के बारे में है ... कोई घबराहट नहीं! बिलकुल ठीक!
बेस मास्क बनाएं
मान लीजिए कि हमारे पास
background: green; साथ एक
div टैग है
background: green; और यह कुछ इस तरह दिखता है:

एक
face.svg फ़ाइल भी है:

अगर हम CSS प्रॉपर्टी
mask-image: url (face.svg); लागू करते हैं
mask-image: url (face.svg); div टैग, तो आप परिणाम देखकर चकित होंगे:

आप सोच सकते हैं कि यह अजीब है। डिव के शीर्ष पर फेस.एसवीजी छवि रखी गई थी, लेकिन उसने पृष्ठभूमि का रंग लिया। यह हमारी उम्मीदों के विपरीत है। यह
mask-type संपत्ति के कारण होता है, जो svg के अपारदर्शी हिस्से को पारदर्शी बनाता है। इस प्रकार, पृष्ठभूमि रंग दिखाई देता है।
चलो गहरे नहीं जाना है। बस ध्यान रखें कि आप मास्क का रंग बदलने के लिए
background-color का उपयोग कर सकते हैं। यदि आप
background-color के विभिन्न उपयोगों से परिचित हैं, तो आप ग्रेडिएंट भी लगा सकते हैं और एक साधारण ढाल लिख सकते हैं, जो केंद्र को लाल रंग से भर देता है और किनारों पर चारों ओर काला फैल जाता है। कोड इस तरह दिखेगा:
background-image: -webkit-radial-gradient( hsla(0, 100%, 50%, .7), hsla(0, 100%, 20%, .8), hsla(0, 100%, 10%, 1));
परिणाम इस प्रकार होगा:

एनीमेशन जोड़ना
अब इस खाली चेहरे पर एनीमेशन जोड़ें। ऐसा करने के लिए,
expression.svg उपयोग करें, जिसे आप नीचे की छवि में देखते हैं। सरलता के लिए, मैंने एक ही चौड़ाई और ऊंचाई की सभी svg फाइलें बनाईं, इसलिए मुझे चेहरे और भावों को मैन्युअल रूप से संरेखित नहीं करना है।

अब
mask-image पास एक अच्छा विकल्प है जो आपको मास्क के रूप में कई छवियों का उपयोग करने की अनुमति देता है। इसलिए, हम यह कर सकते हैं:
mask-image: url (face.svg), url (expression.svg); । यहाँ क्या हुआ:

CSS मास्क के सबसे महत्वपूर्ण गुणों में से एक
mask-position , जिसके कारण मुखौटा मूल तत्व के सापेक्ष ऊपरी बाएं कोने में स्थित है। और मैं
mask-image तरह
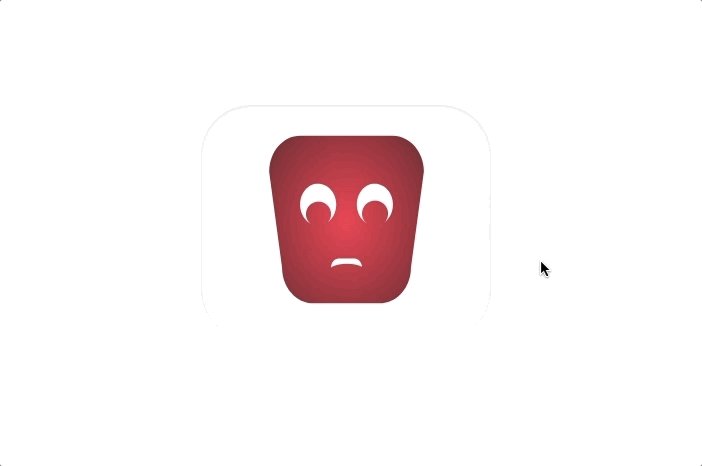
mask-image mask-position संपत्ति का उपयोग करके कई मास्क की व्यवस्था कर सकता हूं। एक चेहरे को उदास करने के लिए, कुछ इस तरह का उपयोग करें:
mask-position: 0 0, 0 12px; । यहाँ क्या हुआ है।

face.svg लिए पहली स्थिति
0 0 है, और दूसरी
0 12px expression.svg लिए
expression.svg ।
face.svg । इसने 12px का स्थानांतरण किया और चेहरे को आवश्यक अभिव्यक्ति दी।
क्रियाशीलता लागू करना
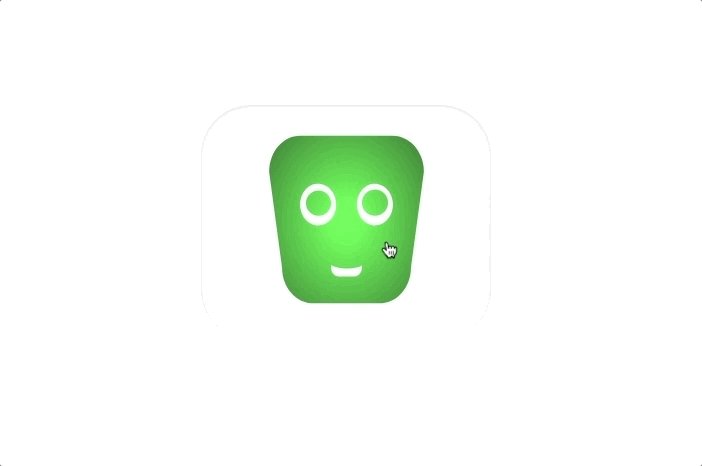
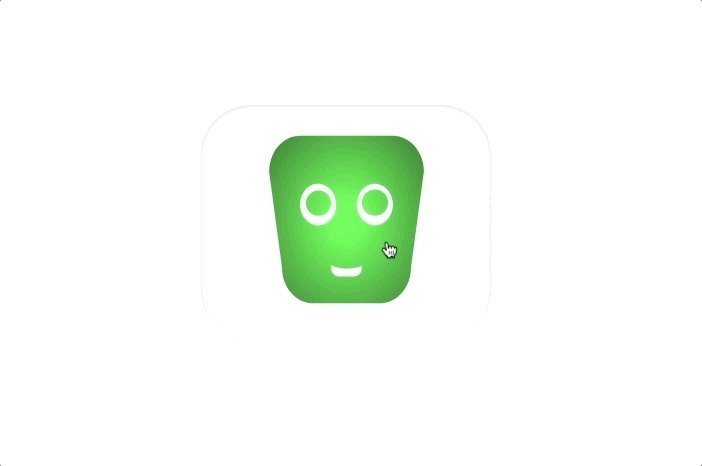
अब आइए इन भावों को हॉवर पर चेतन करें। होवर छद्म वर्ग को लागू करने के बाद हमें मिलने वाला पूरा कोड इस तरह होगा:
i { background-image: -webkit-radial-gradient(hsla(0, 100%, 50%, .7), hsla(0, 100%, 20%, .8) 60%, hsla(0, 100%, 10%, 1)); mask-image: url('face.svg'), url('expression.svg'); mask-position: 0 0, 0 12px; transition: mask-position .5s ease-out; } i:hover { background-image: -webkit-radial-gradient(hsla(120, 100%, 50%, .7), hsla(120, 100%, 20%, .8) 60%, hsla(120, 100%, 10%, 1)); mask-position: 0 0, 0 0; transition: mask-position .1s linear; }
सीएसएस गुणों के साथ थोड़ा और खेलने के बाद, हम यह कर सकते हैं:

यह उन तरीकों में से एक है जिसका उपयोग आप बहुत ही रोमांचक एनिमेशन बनाने के लिए कर सकते हैं, जिनका हम लगभग रोजाना सामना करते हैं।
एक महत्वपूर्ण बिंदु
मास्किंग सभी ब्राउज़रों में काम नहीं कर सकती है। इसे सभी ब्राउज़रों में काम करने के लिए, बस विशेष ब्राउज़र टैग जैसे
-webkit- ,
-moz- और
-moz- ।
आप
जीथब और
कोडपेन पर पूरा कोड देख सकते हैं। धन्यवाद! आशा है कि यह मददगार था।
वर्चुअल सर्वर खोजने के लिए साइट VPS.today पर एक नज़र डालें । 130 होस्टरों से 1500 टैरिफ, एक सुविधाजनक इंटरफ़ेस और सबसे अच्छा वर्चुअल सर्वर खोजने के लिए बड़ी संख्या में मानदंड।