
अनुवादक से
नमस्ते मैं यह अनुवाद इसलिए कर रहा हूं क्योंकि मैंने हाल ही में एंड्रॉइड में शेप के साथ काम करना शुरू किया था, मैंने
मटेरियल के बारे में अफवाह फैलाने का फैसला किया। मुझे यह सुझाव टिप्स का संग्रह मिला। यह मुझे रोचक, उपयोगी और जानकारीपूर्ण लगा, इसलिए मैंने इसे मोबाइल एप्लिकेशन डेवलपर्स के रूसी खंड के साथ साझा करने का निर्णय लिया।
मुझे ऐसा लगता है कि यह विषय काफी महत्वपूर्ण है, क्योंकि इंटरफ़ेस तत्वों के लिए विभिन्न रूपों का उपयोग एप्लिकेशन को अधिक रोचक बनाता है, और शायद और भी गंभीर।
जब उपयोगकर्ता सामान्य इंटरफ़ेस तत्वों के कुछ गैर-मानक कार्यान्वयन (पाठ्यक्रम के कारण के भीतर) देखता है, तो यह आंख को पकड़ता है। इसके अलावा, अवचेतन रूप से, इस तरह के एप्लिकेशन का उपयोगकर्ता समझ जाएगा कि डेवलपर ने संपादक में घटकों को न केवल फेंक दिया, बल्कि रचनात्मकता के साथ संपर्क किया और अपने स्वयं के कुछ के साथ आया।
मुझे आशा है कि आप जो पढ़ते हैं, उससे लाभान्वित हो सकते हैं, और संभवतः अपने अनुप्रयोगों की गुणवत्ता में सुधार कर सकते हैं।
सामग्री की तालिका
परिचय
सामग्री डिजाइन शैली जीयूआई तत्व कई रूप ले सकते हैं। तत्वों के कस्टम रूप उपयोगकर्ताओं का ध्यान आकर्षित करते हैं, आपके उत्पाद को अधिक अभिव्यंजक बनाते हैं, और उपयोग की छाप को बेहतर बनाते हैं।
तत्व आकार
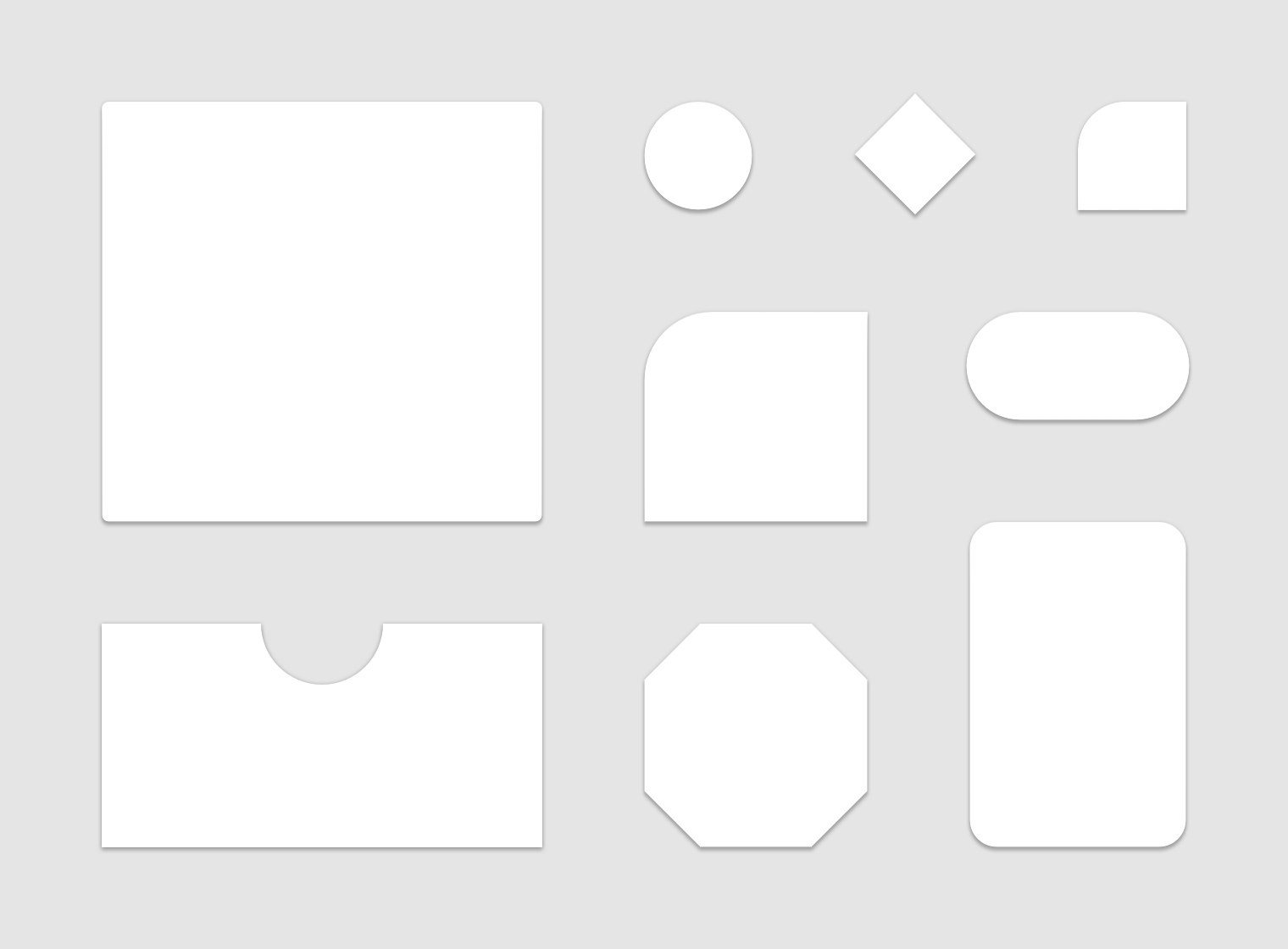
डिफ़ॉल्ट रूप से, सामग्री डिजाइन में, सभी तत्व गोल कोनों (4dp) के साथ आयताकार होते हैं। निम्नलिखित मापदंडों को समायोजित करके उनका आकार बदला जा सकता है:
- कोनों की गोलाई की डिग्री
- दृश्य कोण की डिग्री
इस प्रकार, आप या तो तत्व के आकार को थोड़ा बदल सकते हैं, या इसे पूरी तरह से अलग कर सकते हैं।

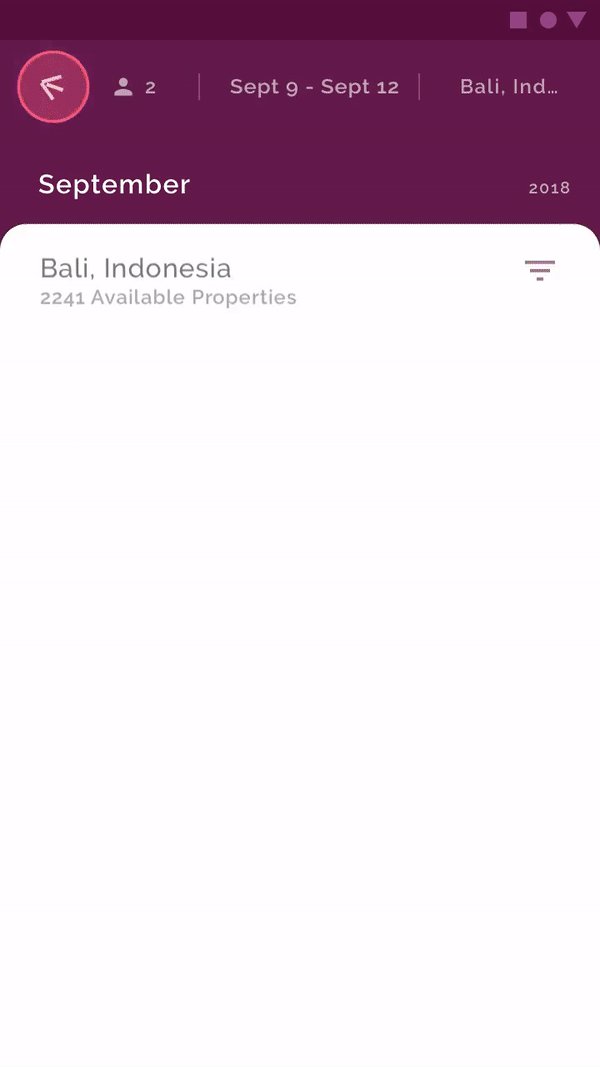
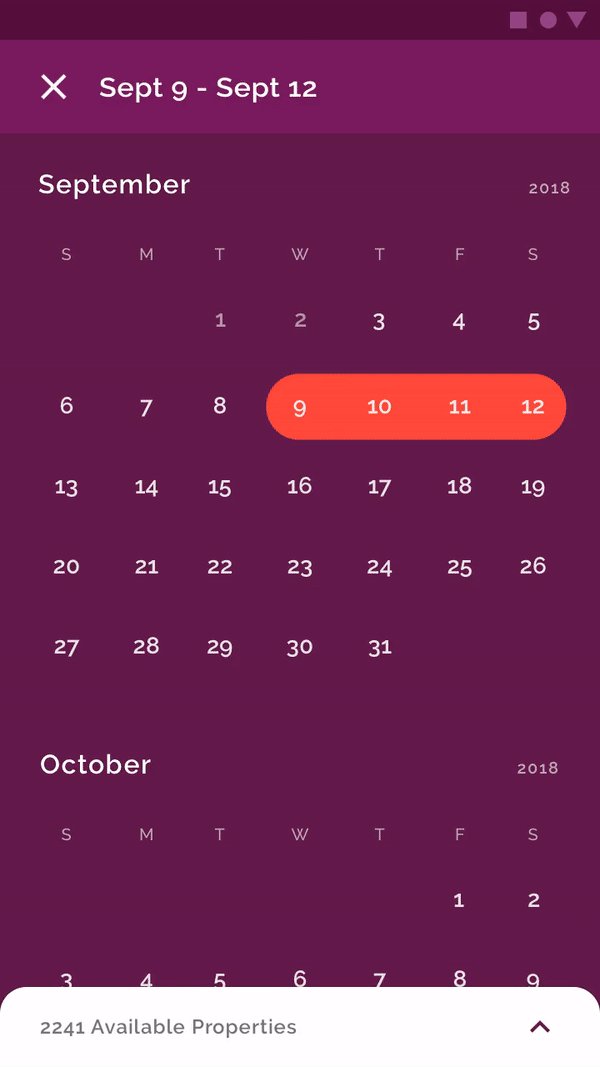
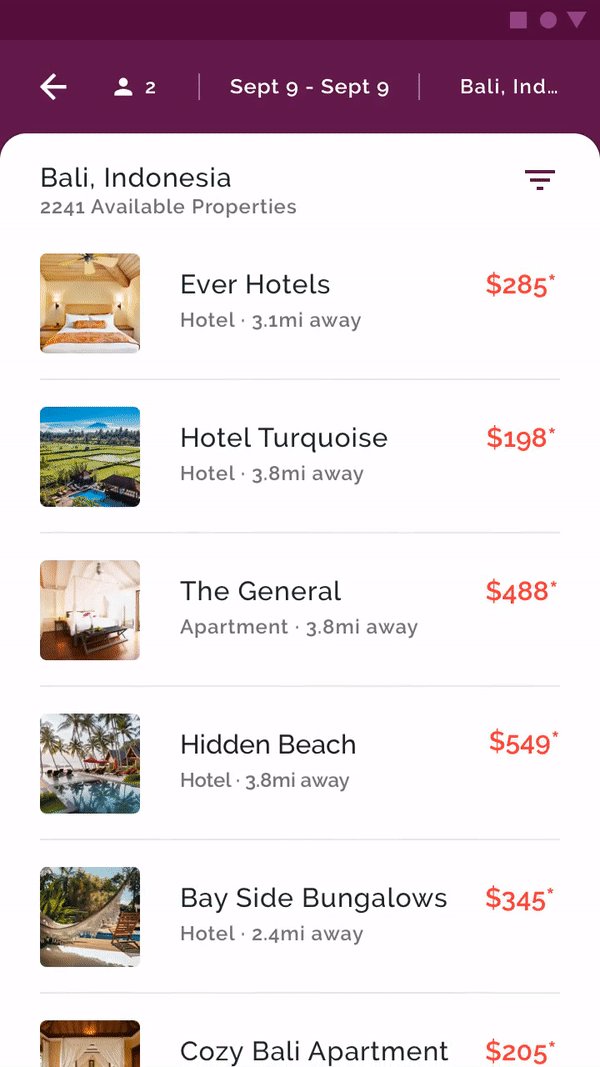
सामग्री डिजाइन तत्वों के मानक रूप का अनुकूलन।
आवेदन
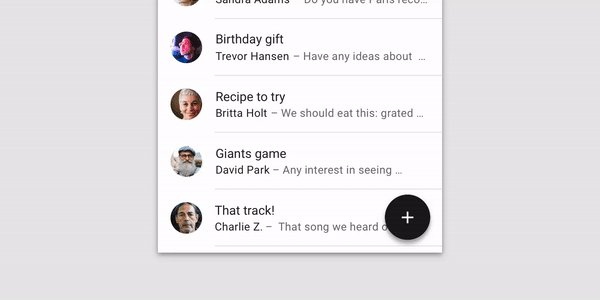
ध्यान केंद्रित
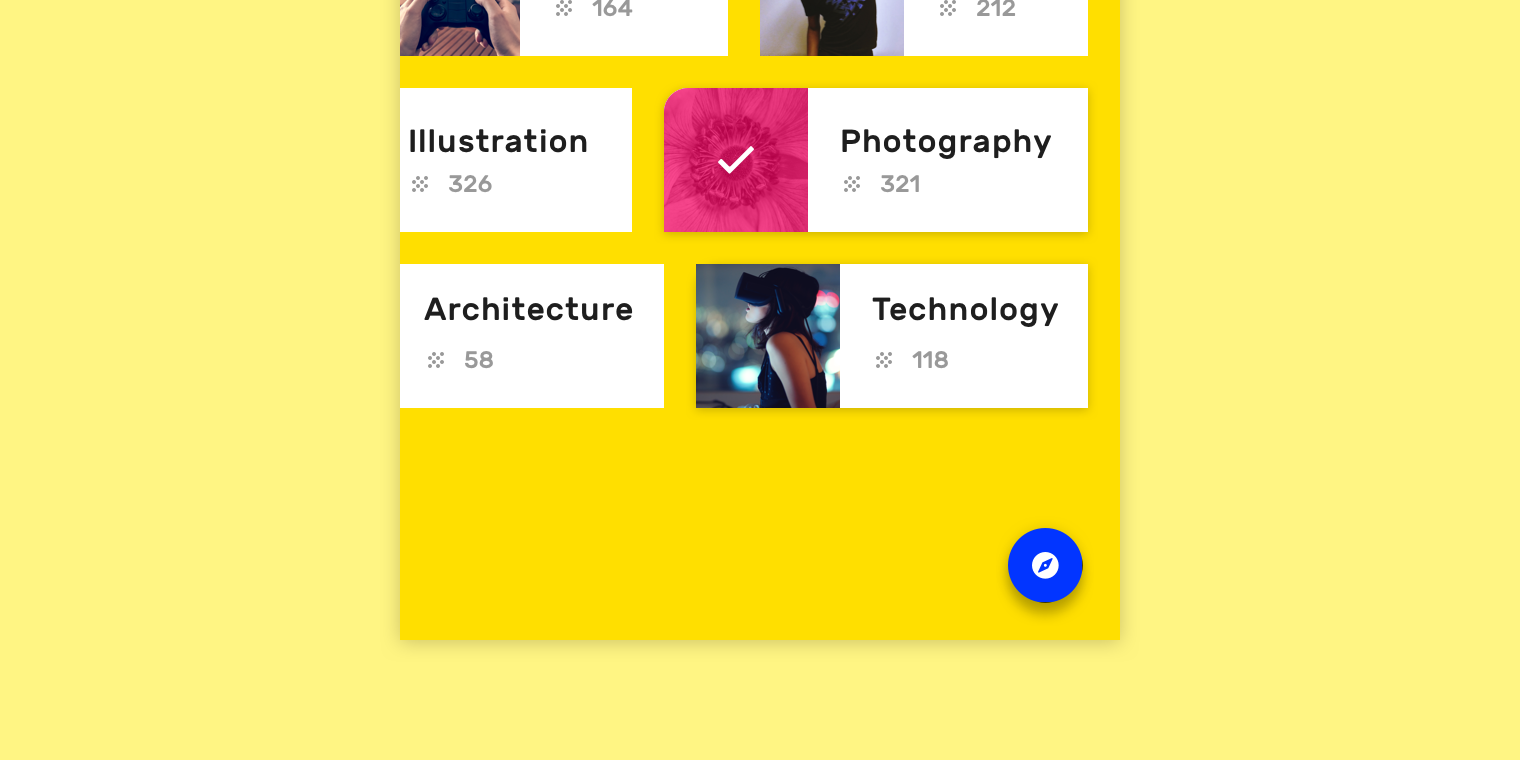
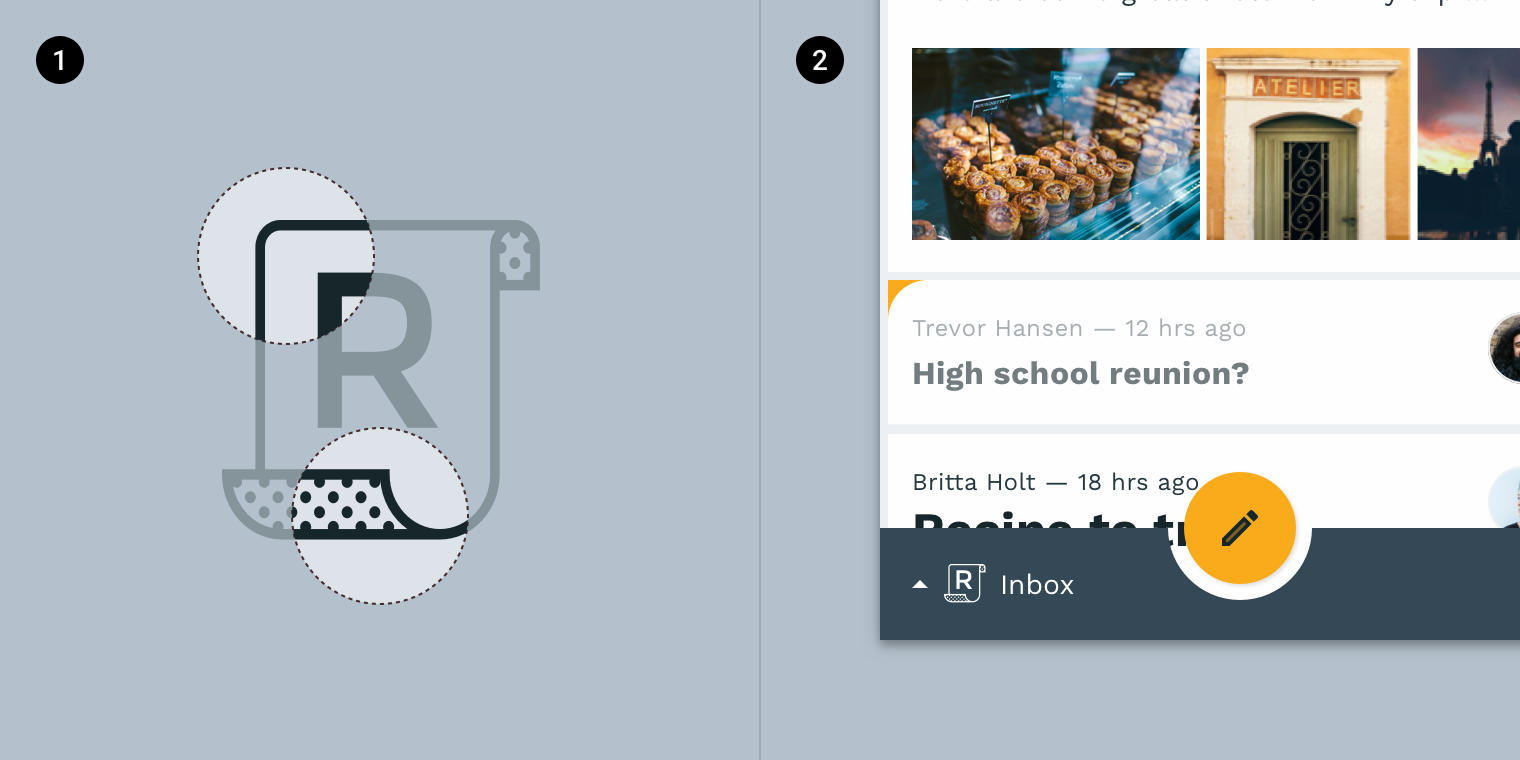
चूंकि रूपों का अद्वितीय लक्षण वर्णन उन्हें स्क्रीन पर बाहर खड़ा करता है, वे उपयोगकर्ता के ध्यान को इसके विभिन्न हिस्सों पर केंद्रित कर सकते हैं।

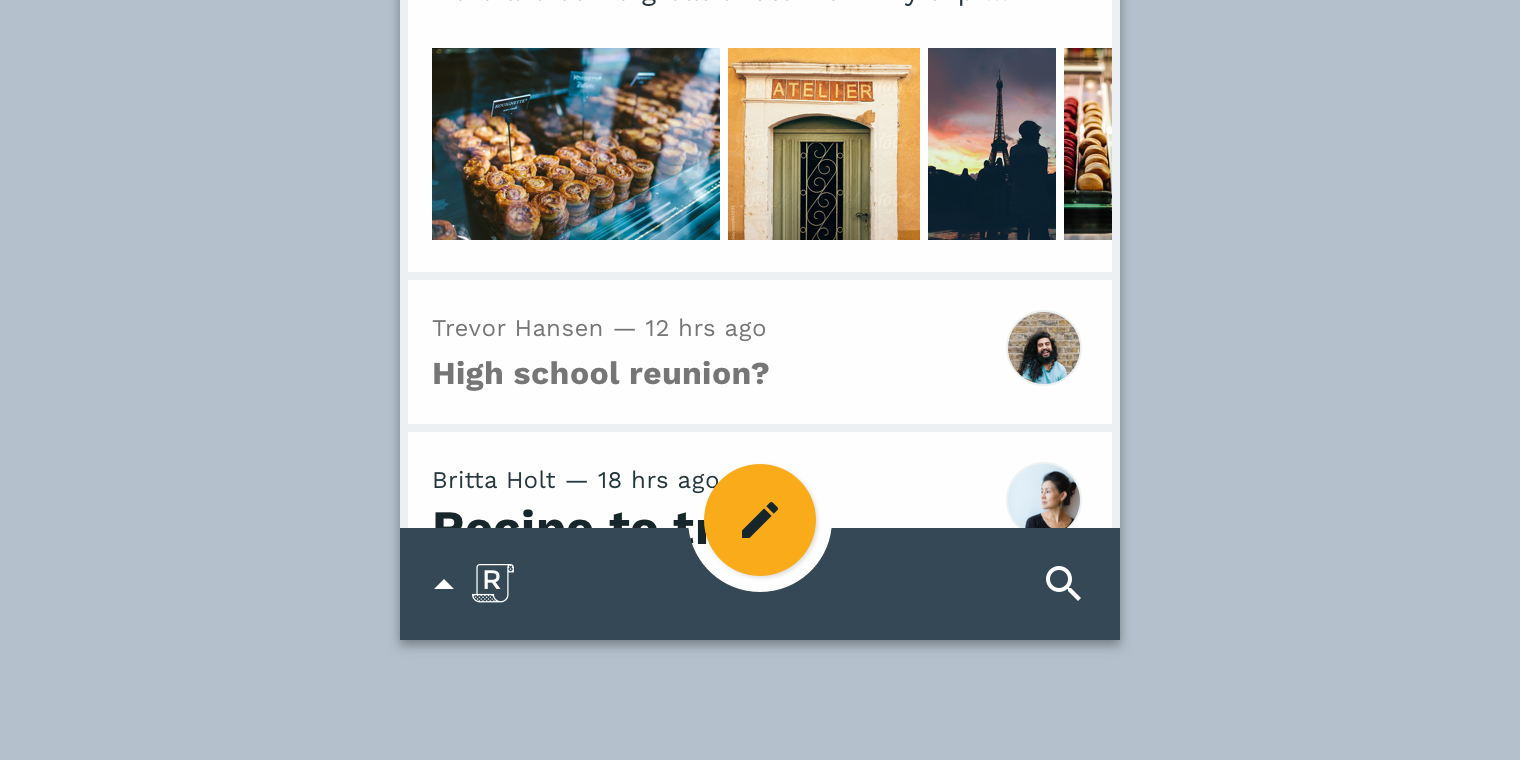
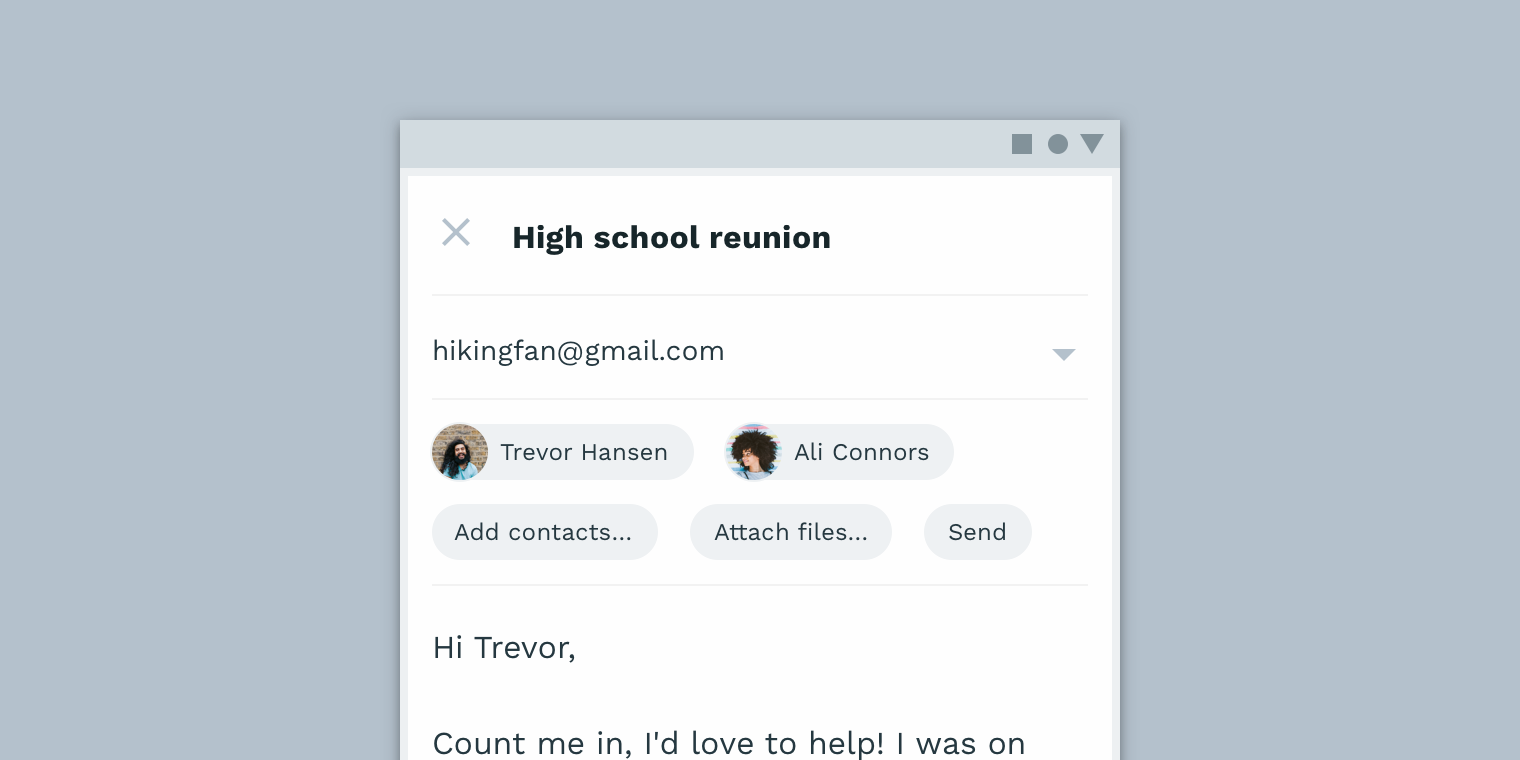
एक गोल बटन और एक गोल तल पैनल का यह संयोजन स्क्रीन पर कहीं भी स्थित साधारण आयताकार तत्वों की पृष्ठभूमि के खिलाफ है।
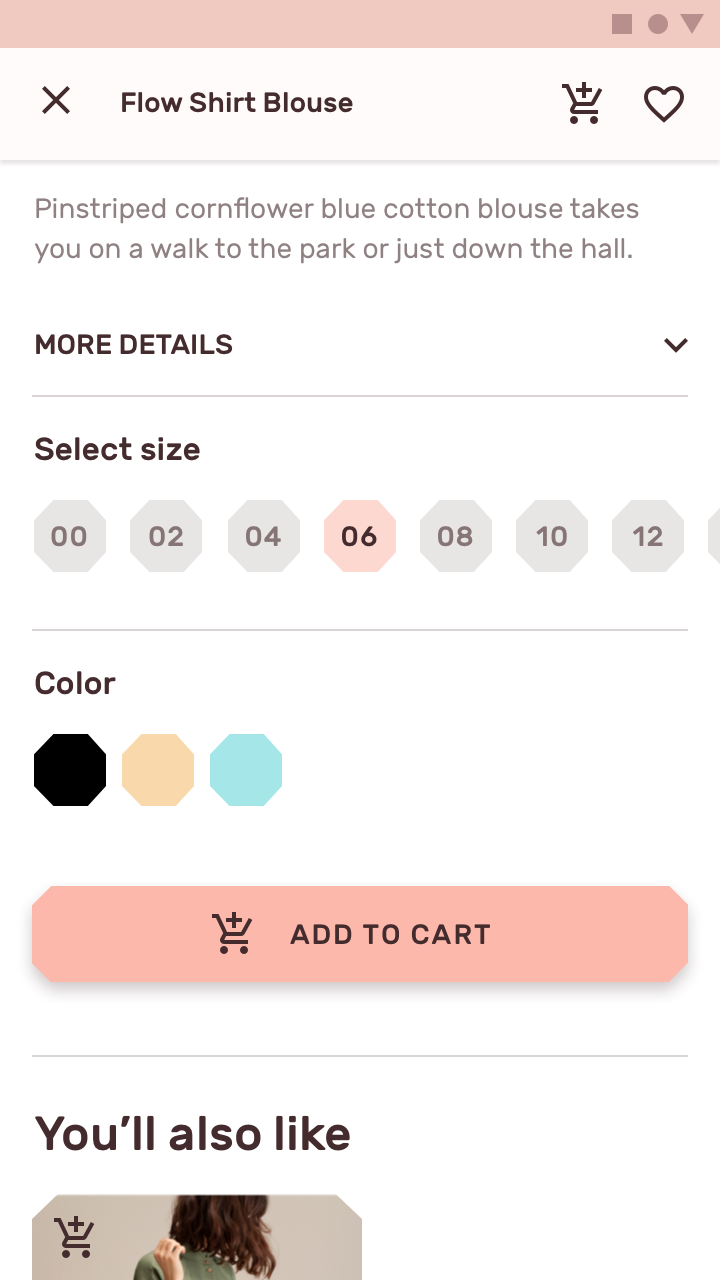
आइटम पहचान
प्रपत्र उपयोगकर्ताओं को उनके उद्देश्य के बारे में अनुमान लगाने के लिए, इंटरफ़ेस तत्वों को पहचानने की क्षमता देते हैं।

आप इन आवेषण के उद्देश्य का अनुमान उनके आकार से लगा सकते हैं।
स्थिति प्रदर्शन
आप प्रपत्रों का उपयोग करके तत्वों के राज्य परिवर्तन को प्रदर्शित कर सकते हैं। राज्य परिवर्तन प्रदर्शित करने के लिए फ़ॉर्म का उपयोग करते समय, राज्य परिवर्तन प्रदर्शित करने के लिए हर बार उसी फ़ॉर्म का उपयोग करें।

तत्व चयन को प्रदर्शित करने के लिए आंशिक रूप से अपना आकार बदलता है।
ब्रांडिंग
अपने ब्रांड को एक पहचानने योग्य दृश्य शैली देने के लिए, अन्य अनुकूलन विधियों (जैसे रंग) के साथ संयोजन में रूपों का उपयोग करें। पूरे आवेदन में छोटे-छोटे प्रासंगिक परिवर्तन से उपयोग की धारणा में सुधार होगा।

एप्लिकेशन में तत्वों के रूपों का उचित उपयोग इसके उपयोग की छाप को बेहतर बनाने में मदद करता है।
रूपों का प्रदर्शन
जब उनके आउटलाइन पृष्ठभूमि के विपरीत होते हैं, तब आकृतियों को बदल दिया जाता है। डिफ़ॉल्ट रूप से, सामग्री डिज़ाइन आकृतियों की रूपरेखा पर ज़ोर देने के लिए छायांकन का उपयोग करता है। आकृतियों को उजागर करने के अन्य तरीके (जैसे रंग या पारदर्शिता) का उपयोग छाया के साथ संयोजन में किया जा सकता है।

| 
|
कैसे करें?
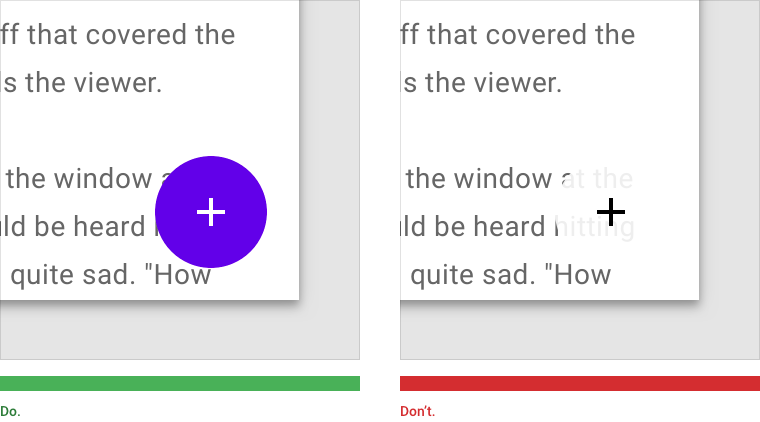
बटन का भरण रंग पृष्ठभूमि के विपरीत होता है, जिससे बटन का आकार ध्यान देने योग्य हो जाता है।
| कैसे नहीं करना है
बटन की पारदर्शी पृष्ठभूमि और इसका रंग इसके आकार की दृश्यता को प्रभावित करता है।
|
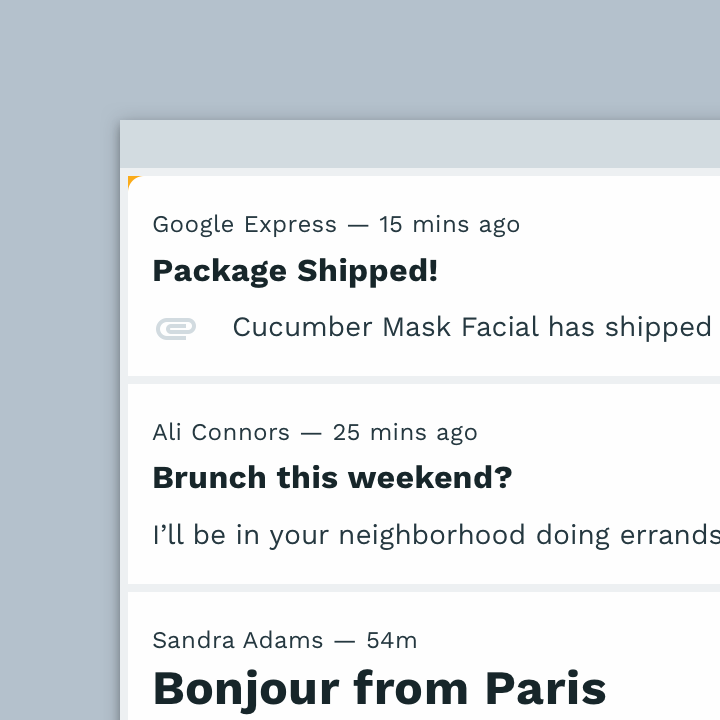
तत्वों के बीच संबंध
इंटरफ़ेस घटकों के बीच निर्भरता को प्रतिबिंबित करने के लिए प्रपत्र का उपयोग किया जा सकता है। पाठ या आइकन अर्थ संबंधी भार को मजबूत करने में मदद कर सकते हैं, लेकिन केवल अगर तत्व का आकार स्पष्ट रूप से इंगित करता है कि सोचने का तरीका क्या है।
 कैसे करें?
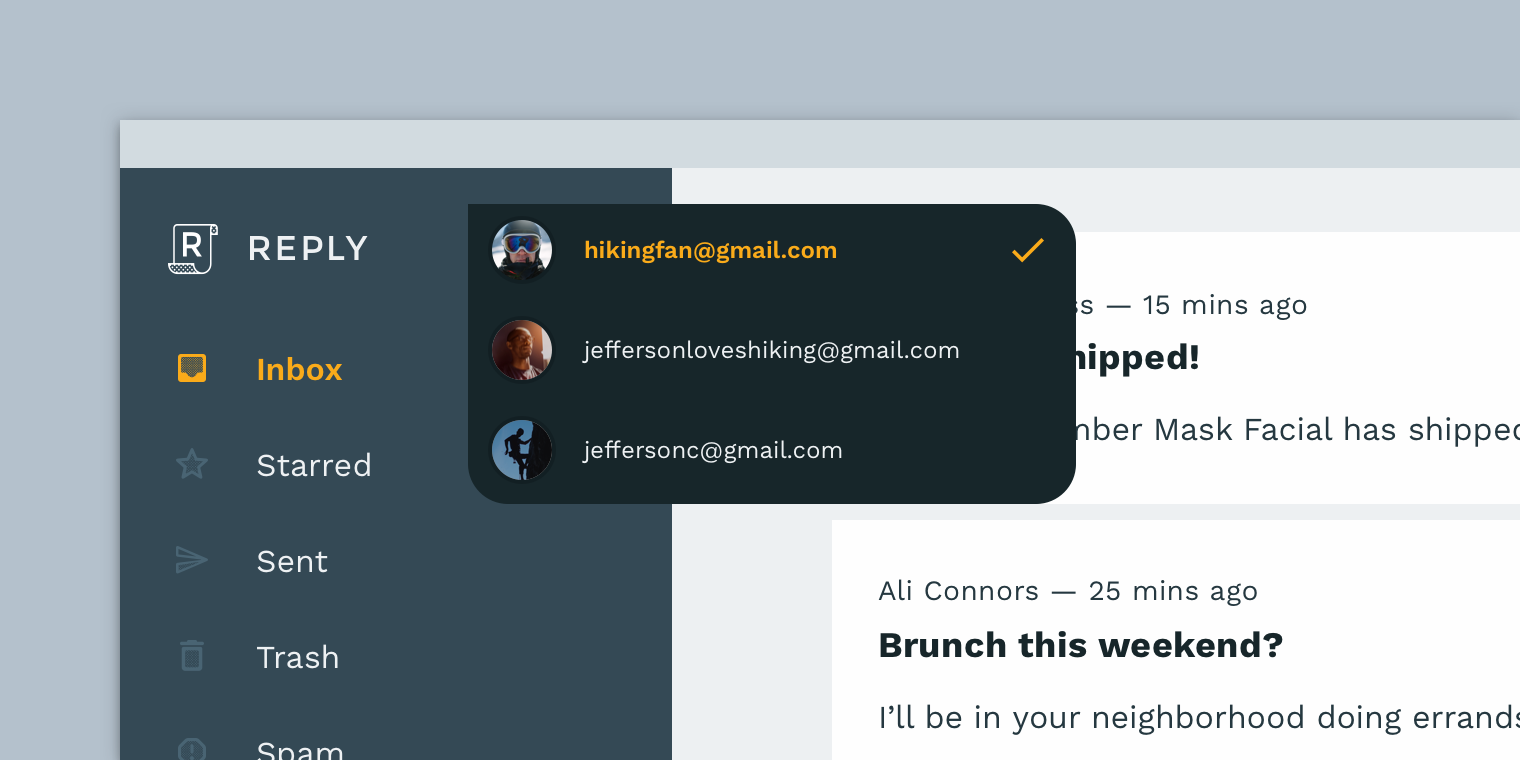
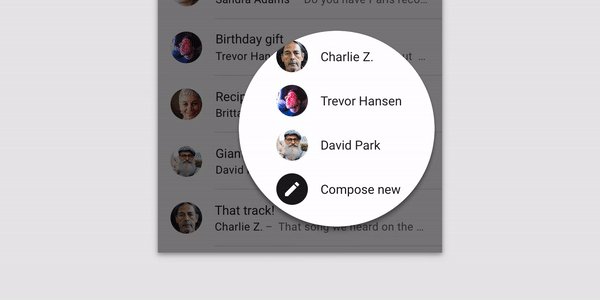
कैसे करें?ड्रॉप-डाउन मेनू में एक नुकीला कोण होता है, जो एक नेविगेशन की ओर इशारा करते हुए तीर के समान होता है
पैनल, दो घटकों के बीच संबंधों को प्रदर्शित करता है।
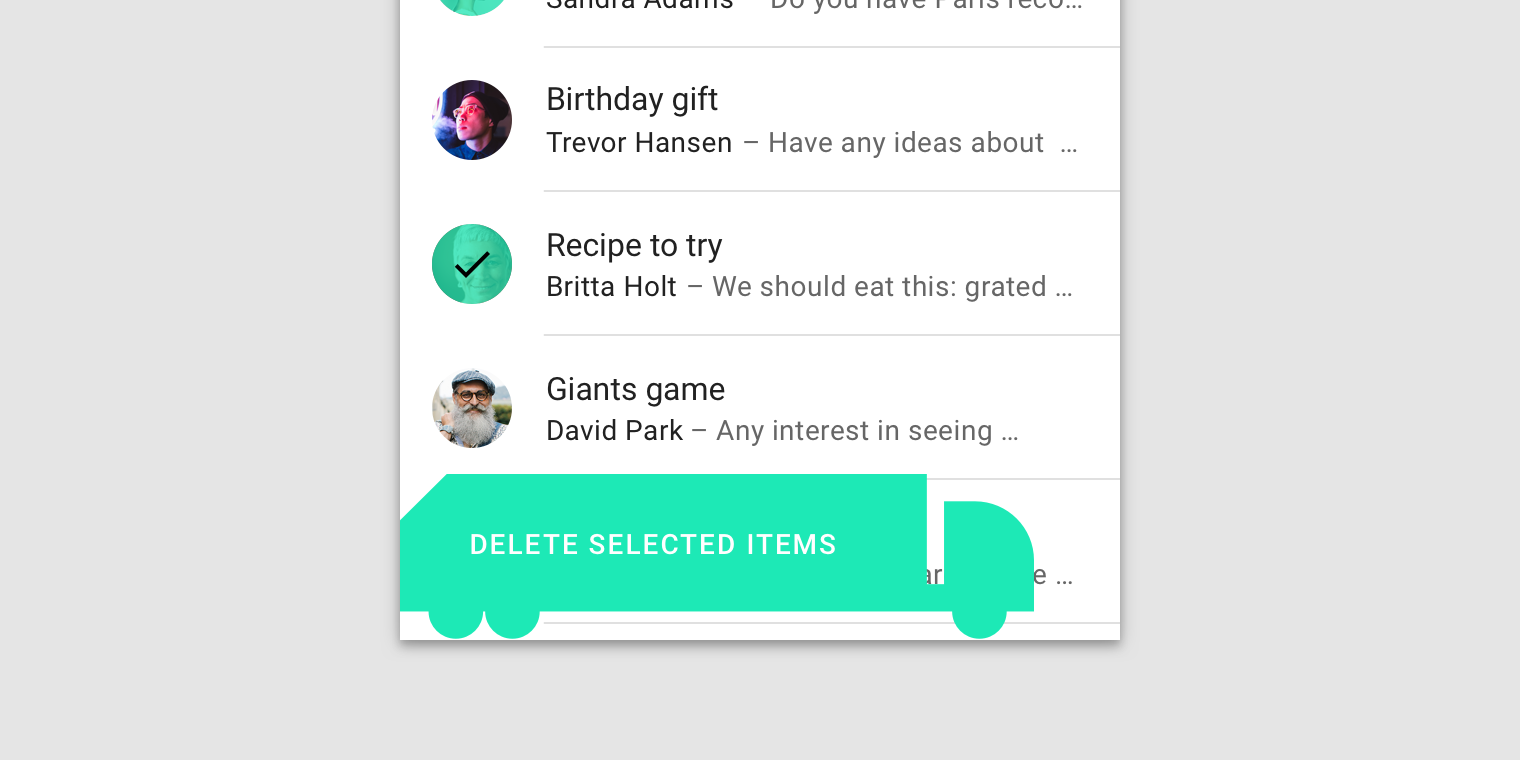
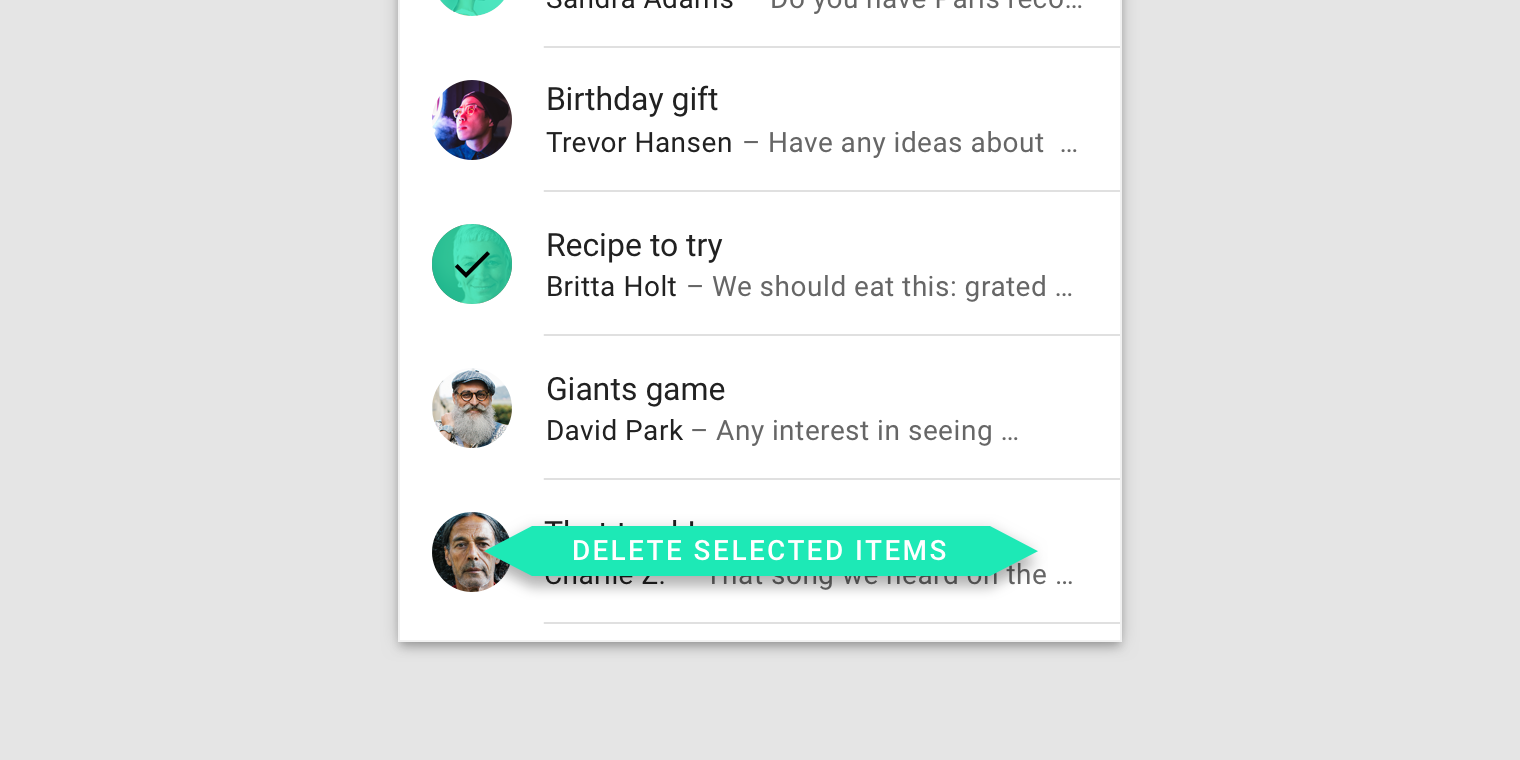
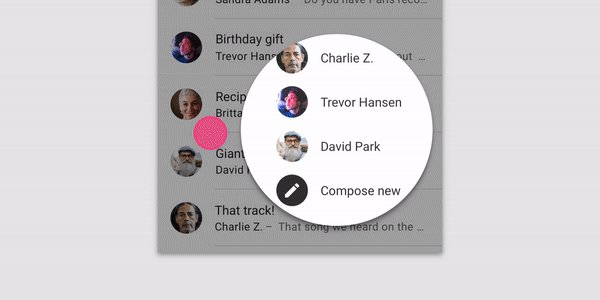
 कैसे नहीं करना है
कैसे नहीं करना हैयदि आपको लगता है कि यह अस्पष्ट प्रतिनिधित्व बनाता है तो फॉर्म का उपयोग करने से इनकार करें। रद्द करें बटन का अर्थ पिछले चरण में वापसी है, जबकि "फ़ॉरवर्ड" तीर के समान इसका आकार, गलत धारणा बनाता है कि बटन उपयोगकर्ता को अगले चरण में ले जाता है।
रूप बदलने की जरूरत है
घटक आकार उपयोगकर्ता के अनुभव को प्रभावित करते हैं। आकार परिवर्तन की आवश्यकता की डिग्री निम्नलिखित कारकों पर निर्भर करती है:
- एक घटक दूसरे घटक पर कितना निर्भर करता है
- घटक एर्गोनोमिक आवश्यकताओं तक सीमित है
 कैसे नहीं करना है
कैसे नहीं करना हैउन रूपों का उपयोग न करें जो घटकों को पूरी तरह से पहचानने योग्य बनाते हैं।
 कैसे नहीं करना है
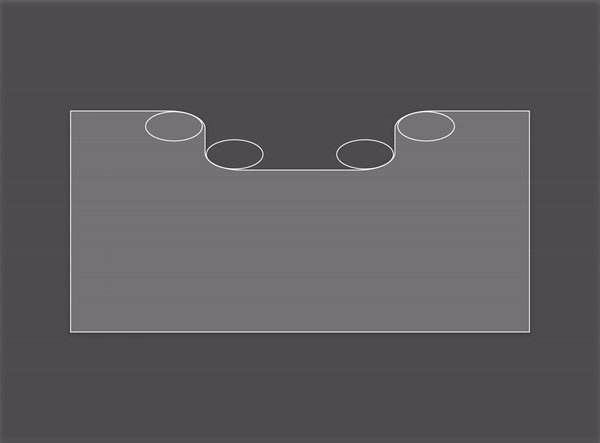
कैसे नहीं करना हैउपयोगकर्ता इंटरैक्शन को बाधित करने वाले रूपों का उपयोग न करें। इस बटन में बहुत छोटा क्लिक क्षेत्र है।
 कैसे नहीं करना है
कैसे नहीं करना हैउन रूपों का उपयोग न करें जो घटकों को पूरी तरह से पहचानने योग्य बनाते हैं। इन बटनों का आकार ऊपर दिए गए इनसेट के साथ समान है। इस वजह से, एक घटक को दूसरे से अलग करना मुश्किल हो जाता है।
रूपों का पदानुक्रम
प्रपत्र इंटरफ़ेस के महत्वपूर्ण तत्वों पर ध्यान आकर्षित कर सकते हैं और घटकों के बीच संबंध प्रदर्शित कर सकते हैं।
पदानुक्रम विकास
अनोखा आकार
अनूठे रूपों वाले घटक बाकी तत्वों, सामग्री के चारों ओर और इंटरफ़ेस में समग्र रूप से खड़े होते हैं। प्रपत्र उनके महत्व पर जोर देता है और उपयोगकर्ता का ध्यान आकर्षित करता है।
 कैसे करें?
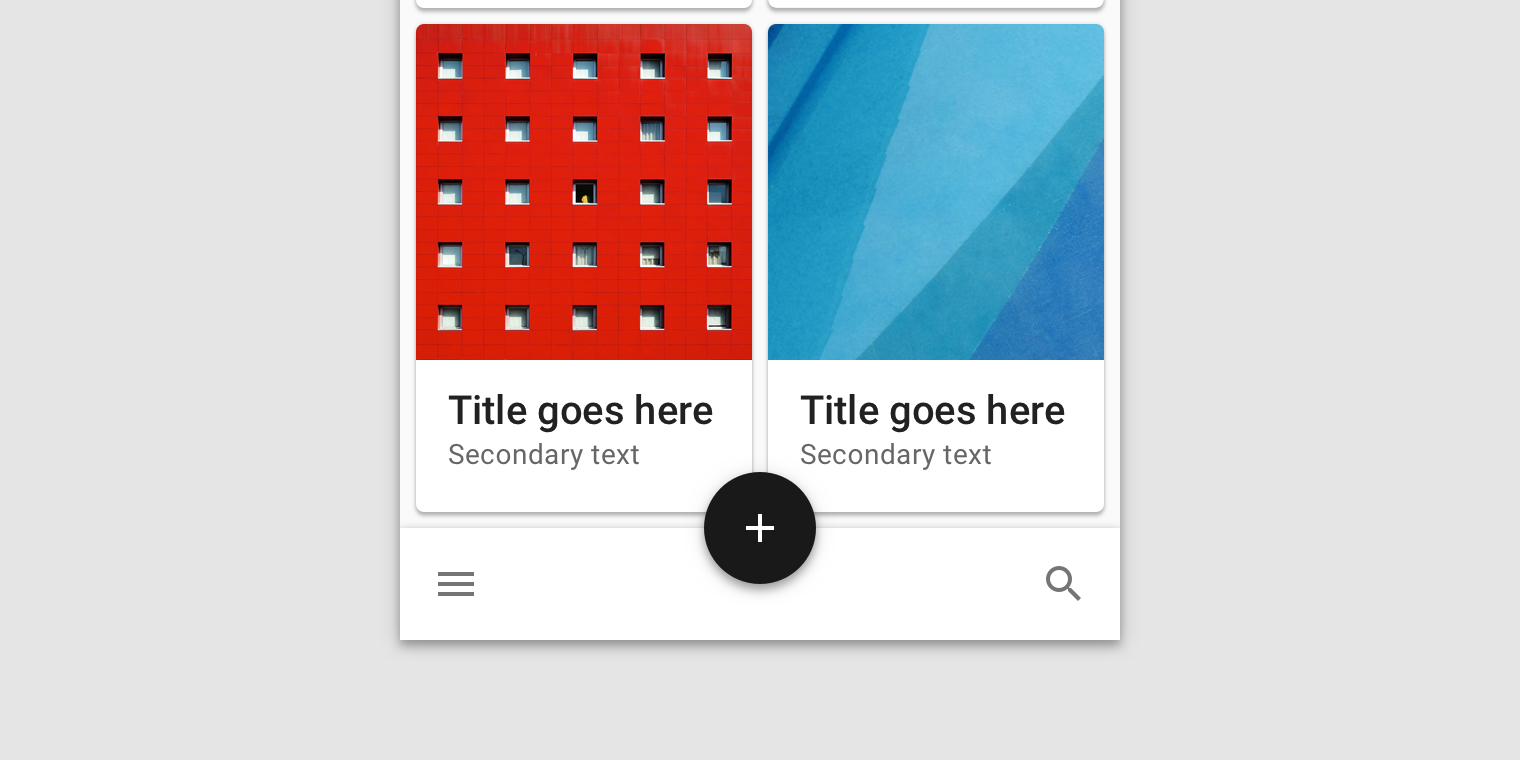
कैसे करें?परिवेश के साथ घटक आकार विपरीत करें। इस बटन का गोल आकार इसे आयताकार तत्वों की पृष्ठभूमि के खिलाफ खड़ा करता है, जबकि सफेद पृष्ठभूमि के साथ काले विपरीत।
 कैसे नहीं करना है
कैसे नहीं करना हैएक तत्व को दूसरों से अलग करना अधिक कठिन होता है अगर उसका आकार समान हो। यह बटन इस तथ्य के कारण नोटिस करना मुश्किल है कि यह समान आकार वाले तत्वों में से है।
तत्व संबंध
फार्म का उपयोग कर तत्वों को जोड़ना
तत्व आकार उपयोगकर्ता को यह समझने में मदद कर सकते हैं कि वे कैसे संबंधित हैं।
समान तत्व
तत्वों का समान रूप उनकी परस्परता और सामान्य अर्थ को इंगित करता है।
संबंधित आइटम
यदि तत्वों में से एक दूसरे को पूरक करता है, लेकिन इसकी एक सटीक प्रतिलिपि नहीं है, तो यह संबंध रूप में व्यक्त किया जा सकता है। उदाहरण के लिए, किसी आकृति का एक तेज कोना संबंधित तत्व की ओर इशारा करते हुए तीर का प्रतीक हो सकता है।
असंबद्ध तत्व
आंकड़ों का उपयोग करते हुए, आप इस बात पर भी जोर दे सकते हैं कि तत्व एक दूसरे से जुड़े नहीं हैं, और अलग से काम करते हैं।

| 
|
कैसे करें?
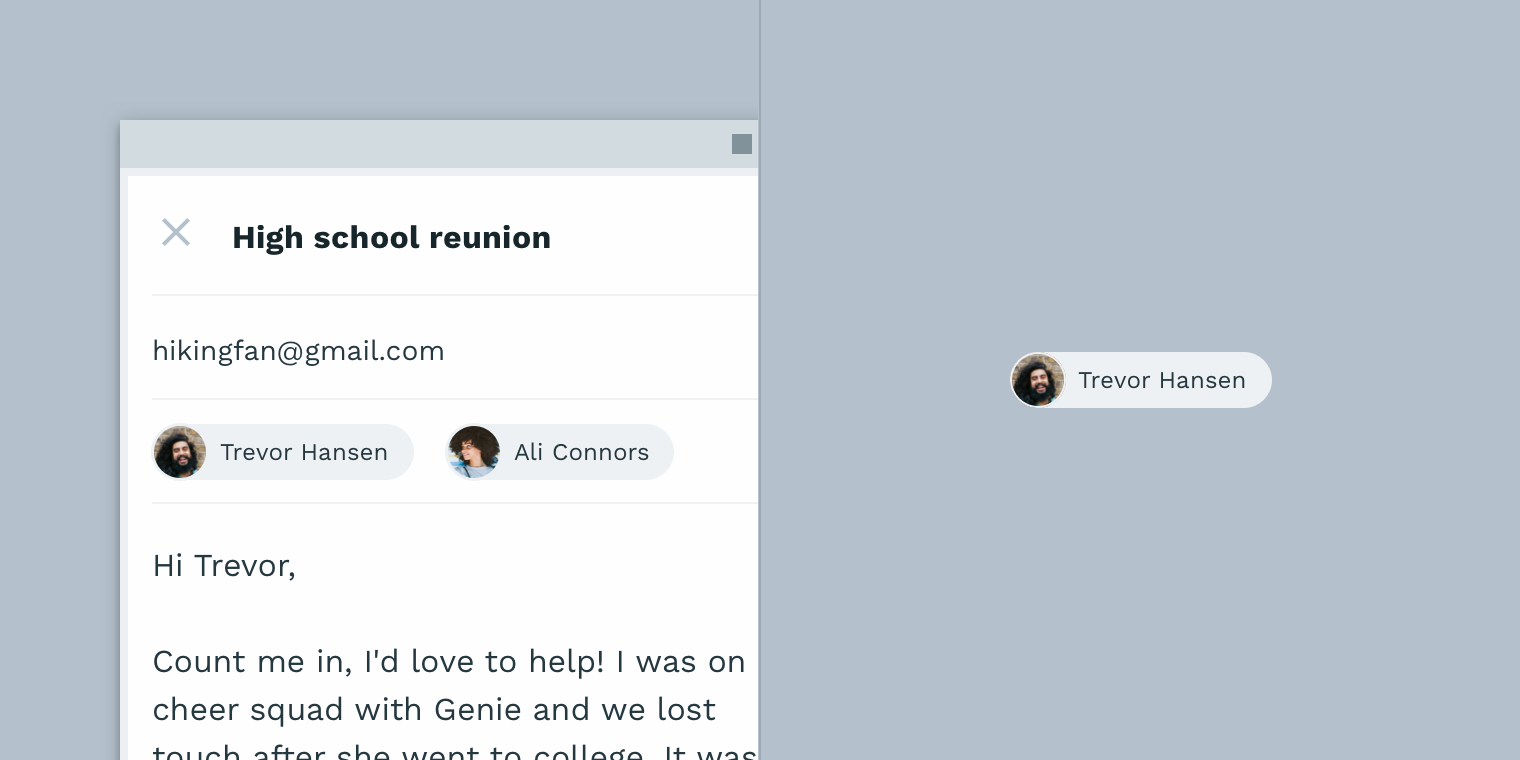
सफेद तत्व के गोल कोनों पर जोर दिया गया है कि यह बैंगनी से जुड़ा नहीं है।
| कैसे करें?
यहां, निचले दाएं कोने में बटन का आकार इंगित करता है कि यह पीछे के तत्व से जुड़ा नहीं है।
|
 कैसे करें?
कैसे करें?कार्ड के आकार और आकार से संकेत मिलता है कि ये तत्व एक ही समूह के हैं।
 कैसे नहीं करना है
कैसे नहीं करना हैजब तक तत्व अन्य तत्वों के साथ जुड़ा हुआ है, तब तक एक इंगित रूप का उपयोग न करें। यहां, डायलॉग बॉक्स में पीछे लगे कार्ड की ओर एक आकृति है, जिससे यह पता चलता है कि वे जुड़े हुए हैं।
अभिव्यक्ति के साधन के रूप में
प्रपत्र एक आइटम की स्थिति प्रदर्शित कर सकते हैं, और आपके ब्रांड को पहचानने योग्य बना सकते हैं।
स्थिति प्रदर्शन
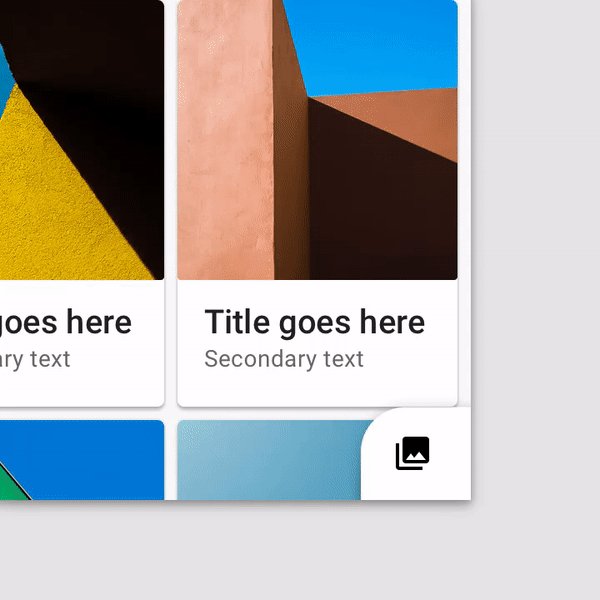
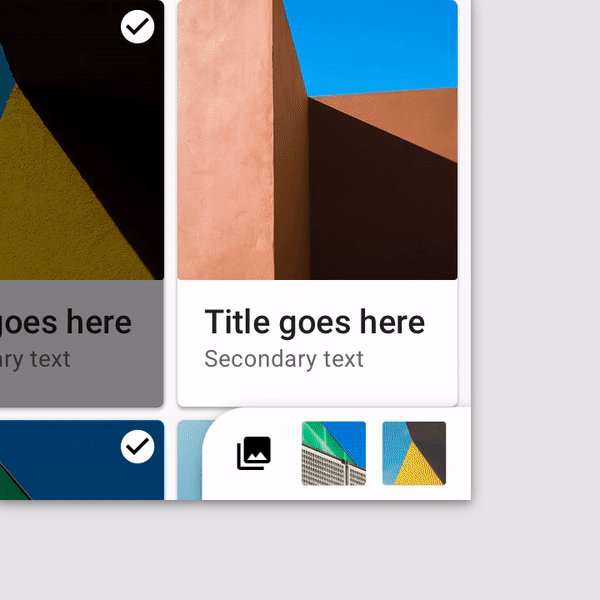
प्रपत्र विभिन्न राज्यों को प्रदर्शित कर सकते हैं, जैसे कि चयन, डेटा प्रोसेसिंग परिणाम और बहुत कुछ।
तत्व अन्तरक्रियाशीलता
प्रपत्रों का उपयोग करते हुए तत्वों की अन्तरक्रियाशीलता प्रदर्शित करने के लिए, उपयोगकर्ता द्वारा तत्व के साथ इंटरैक्ट किए जाने वाले क्षण में रूप परिवर्तन का उपयोग करें। उदाहरण के लिए, उपयोगकर्ता को छूने के बाद उसका चयन प्रदर्शित करने के लिए किसी तत्व के आकार को बदलें, या किसी आइकन के साथ चयन तत्व को चिह्नित करें।
अन्तरक्रियाशीलता का अभाव
यदि तत्व इंटरैक्टिव नहीं है, तो आपको इसके लिए एक फॉर्म चुनना चाहिए ताकि उपयोगकर्ता यह न सोचें कि आप इस तत्व के साथ बातचीत कर सकते हैं।
 कैसे करें?
कैसे करें?प्रपत्र को बदलना स्पष्ट रूप से उपयोगकर्ता के कुछ कार्यों से संबंधित होना चाहिए, या किसी अन्य स्पष्ट कारण के लिए। यहां, तत्व का आकार स्वाइप के बाद दाईं ओर बदलता है, और तत्व के कोने में संबंधित संकेतक दिखाई देता है।

| 
|
कैसे नहीं करना है
यदि आप किसी तत्व की स्थिति प्रदर्शित करना चाहते हैं, तो संकेतक के बहुत छोटे रूपों के साथ ऐसा न करें।
| कैसे नहीं करना है
लेकिन आकार में बहुत दूर न जाएं। यह एक ओवरसाइज़्ड इंडिकेटर शेप का उपयोग करता है।
|
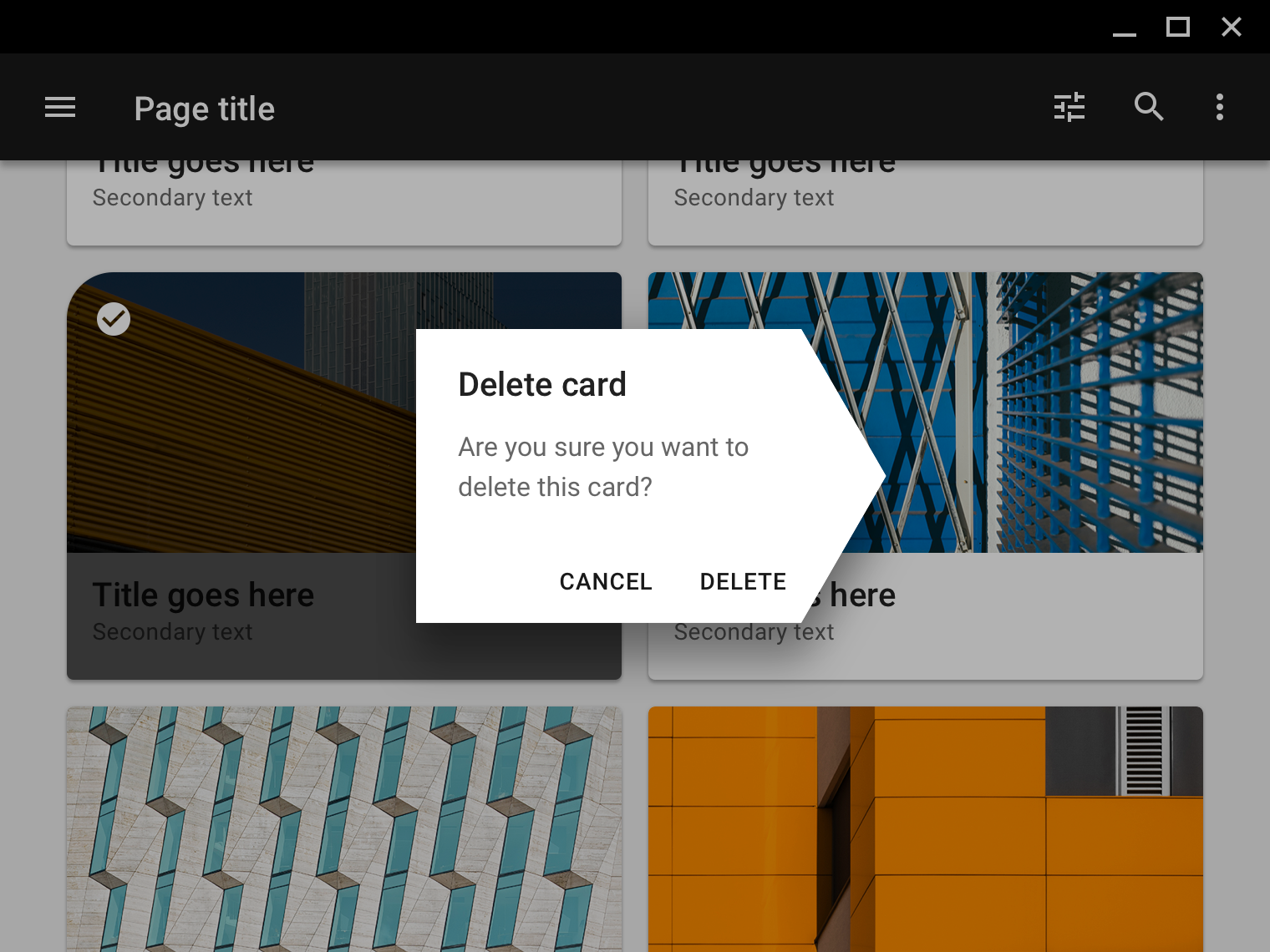
 ध्यान से
ध्यान सेकुछ मामलों में, एक तत्व का रूप अस्पष्टता पैदा कर सकता है - क्या यह रूप राज्य का प्रतिबिंब है, या यह सिर्फ डेवलपर की एक चिप है? यहाँ, कार्ड के मुड़े हुए कोने ऐसे अस्पष्टता पैदा करते हैं। यह उपयोगकर्ता के लिए स्पष्ट नहीं हो सकता है कि क्या तुला कोने एक संकेत है कि कार्ड हाइलाइट किया गया है या पसंदीदा में जोड़ा गया है। आप निम्न तरीकों में से एक में इस अस्पष्टता को हल कर सकते हैं:
- कार्ड के कोण में एक विशिष्ट उपयोगकर्ता कार्रवाई में परिवर्तन को बांधें, हाइलाइट करें या पसंदीदा में जोड़ें
- सामान्य रूप से झुकने वाले सिमुलेशन को हटा दें, लेकिन यदि आप इसे चिप के रूप में उपयोग करना चाहते हैं, तो कोने को छोड़ दें

| 
|
कैसे करें?
एक राज्य को प्रदर्शित करने के लिए एक फ़ॉर्म का उपयोग करें। यहां गोल कोने कार्ड के चयन का संकेत देते हैं।
| ध्यान से
यह एक राज्य को प्रदर्शित करने के लिए विभिन्न रूपों का उपयोग करता है, जिससे उपयोगकर्ता के लिए इसे समझना मुश्किल हो जाता है।
|
ब्रांड पहचान
रूपों का उपयोग करके एक ब्रांड शैली का गठन
अपने ब्रांड की दृश्य शैली बनाने के लिए अन्य अनुकूलन विकल्पों (उदाहरण के लिए रंग और फ़ॉन्ट) के साथ संयोजन में रूपों का उपयोग करें। बार-बार आकार देना आपके ब्रांड को विशिष्ट और पहचानने योग्य बनाने में मदद करेगा। आपका एप्लिकेशन विभिन्न घटकों के लिए समान रूपों वाले
प्रपत्रों का एक
सेट भी उपयोग कर सकता है। सेट में आकृतियों की शैली आपके ब्रांड की शैली से मेल खाना चाहिए।
शैली निर्माण
जब आप अपनी फ़ॉर्म शैली बनाते हैं, तो बचें:
- अन्तरक्रियाशीलता के लिए जर्मन
- अस्पष्ट रूप
- उपयोग करने में कठिनाई
विभिन्न शैलियों का मिश्रण आपके उत्पाद या ब्रांड के साथ किसी भी रूप को जोड़ना मुश्किल बनाता है।
उपयोग का दुरुपयोग
फॉर्म का लगातार उपयोग, जिसे एक ब्रांड चिप के रूप में कल्पना की गई थी, इस तरह से अपनी धारणा की डिग्री को कम कर सकता है।
 कैसे करें?
कैसे करें?रूपों का बुद्धिमान उपयोग आपके उत्पाद की दृश्य शैली को आकार देने में मदद करता है।
यह एप्लिकेशन अपने लोगो के आधार पर एक फॉर्म का उपयोग करता है।
 कैसे करें?यह एप्लिकेशन
कैसे करें?यह एप्लिकेशन लोगो के आकार के समान रूपों का उपयोग करता है।

| 
|
ध्यान से
एक रूप का बार-बार उपयोग नकारात्मक रूप से इसकी धारणा को प्रभावित करता है।
| कैसे नहीं करना है
उन रूपों का उपयोग न करें जो आपके एप्लिकेशन के फॉर्म सेट का हिस्सा नहीं हैं।
|
आकार में गति
सामग्री या उपयोगकर्ता कार्रवाई में परिवर्तन के परिणामस्वरूप रूप बदल सकते हैं।
आवेदन
फ़ॉर्म परिवर्तन एक ऐसी घटना है जो एक फ़ॉर्म में सामग्री में परिवर्तन, राज्य में परिवर्तन या उपयोगकर्ता कार्रवाई के जवाब में होती है। उदाहरण के लिए, जब आप डिवाइस को क्षैतिज स्थिति में ले जाते हैं, तो इंटरफ़ेस तत्व अपने आकार को बदल सकते हैं, जिससे आकार में बदलाव होगा।
आवेदन की दृश्य शैली को संरक्षित करने के लिए या एक सेट में
लगभग नई वस्तुओं को
जोड़ने के लिए फ़ॉर्म को भी बदला जा सकता है (
लगभग। अनुवादक: उदाहरण के लिए, कार्ड को एक शीट में जोड़कर )।
प्रपत्र के गतिशील परिवर्तन के मुख्य कारण:
- आइटम स्क्रीन पर फिट नहीं होता है
- परेशान एर्गोनॉमिक्स
- एक तत्व का अर्थ बदलें
- आवेदन शैली बेमेल
- स्नैप / किसी अन्य तत्व से संबंधित है

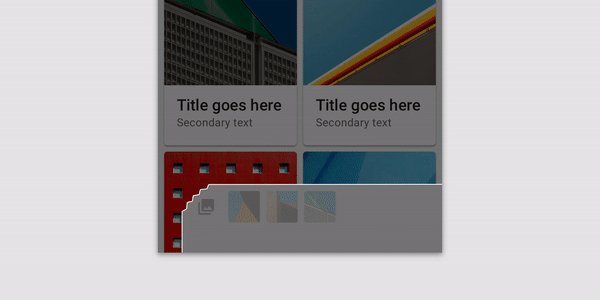
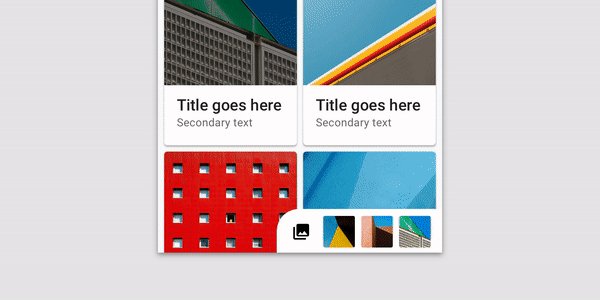
| 
|
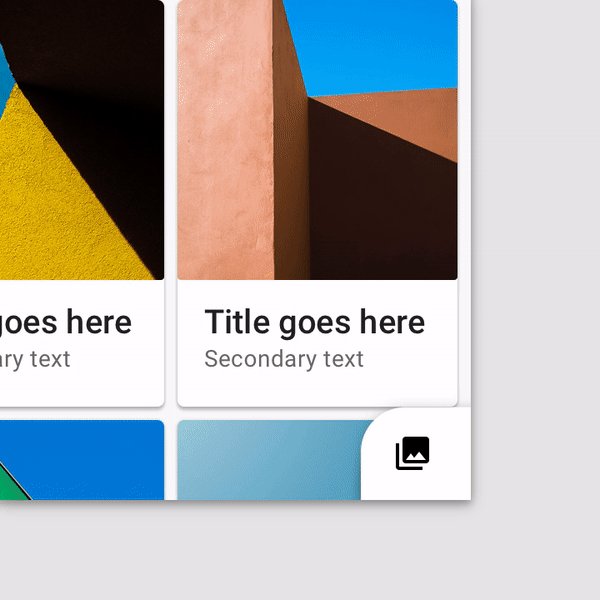
कैसे करें?
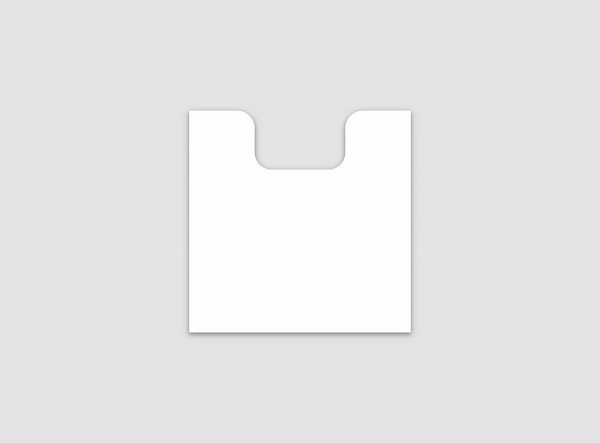
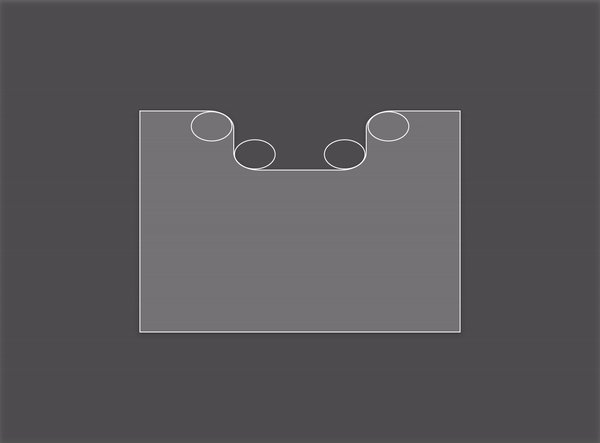
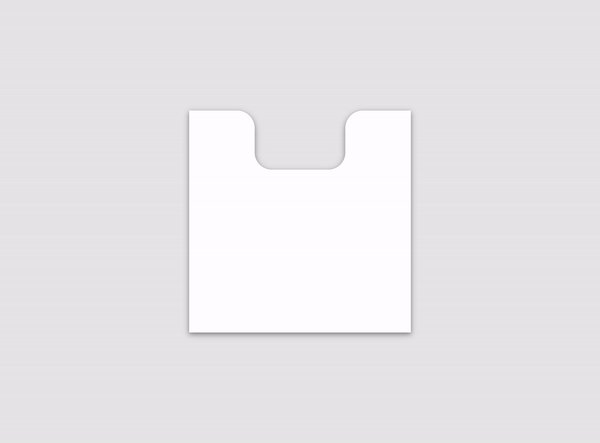
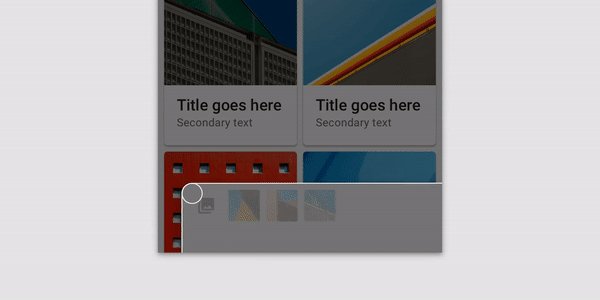
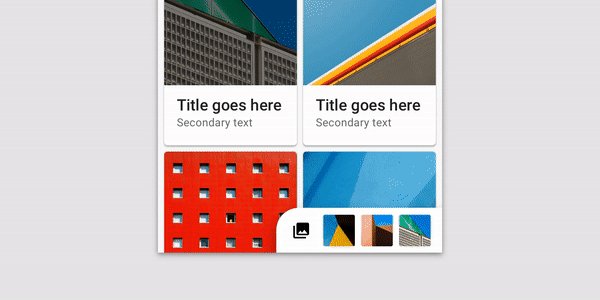
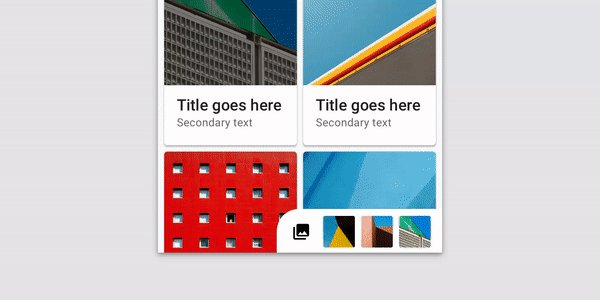
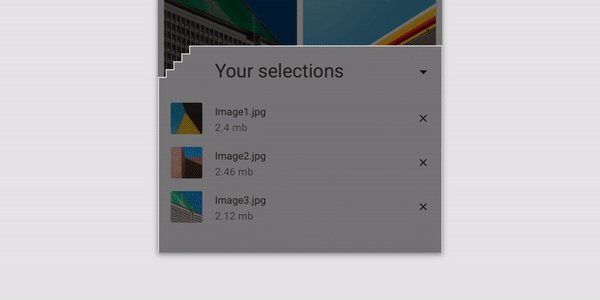
इंटरफ़ेस में अन्य परिवर्तनों के जवाब में रूप बदल सकता है। बटन के लिए कटआउट गतिशील रूप से निचले पैनल पर दिखाई देता है।
| कैसे करें?
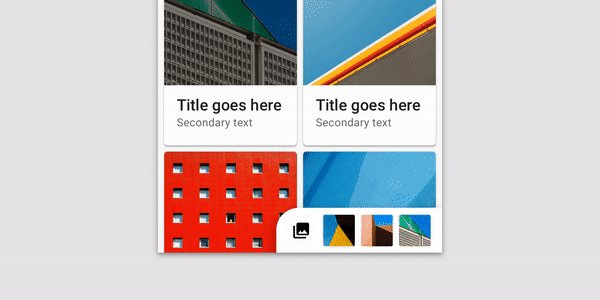
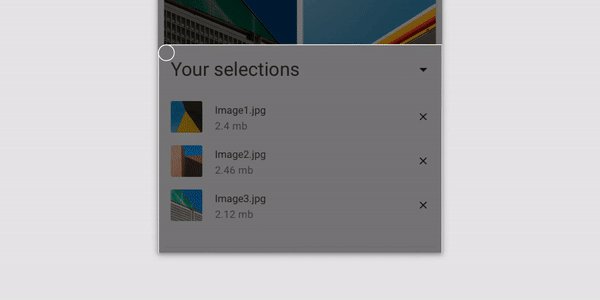
एक आइटम राज्य परिवर्तनों को प्रतिबिंबित कर सकता है। कोने के गोलाई को बनाए रखते हुए, इस एप्लिकेशन में, आकार गतिशील रूप से कार्ड का चयन करते हुए फैलता है।
|
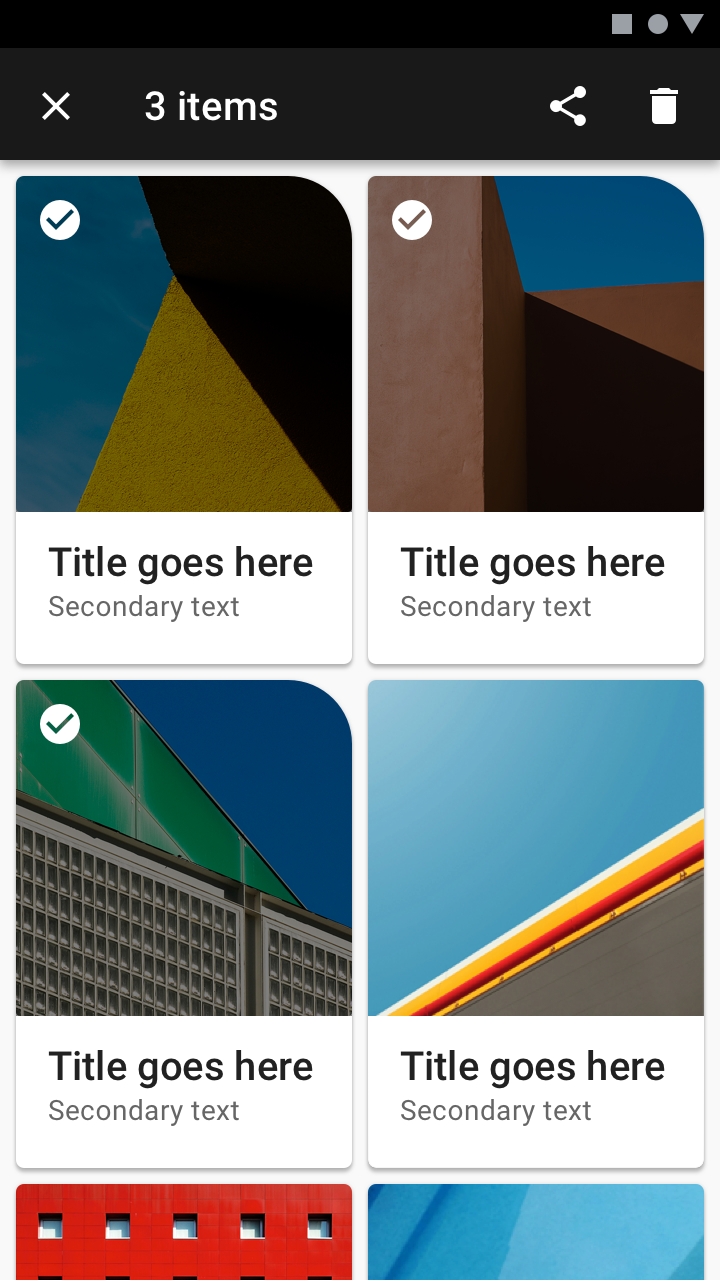
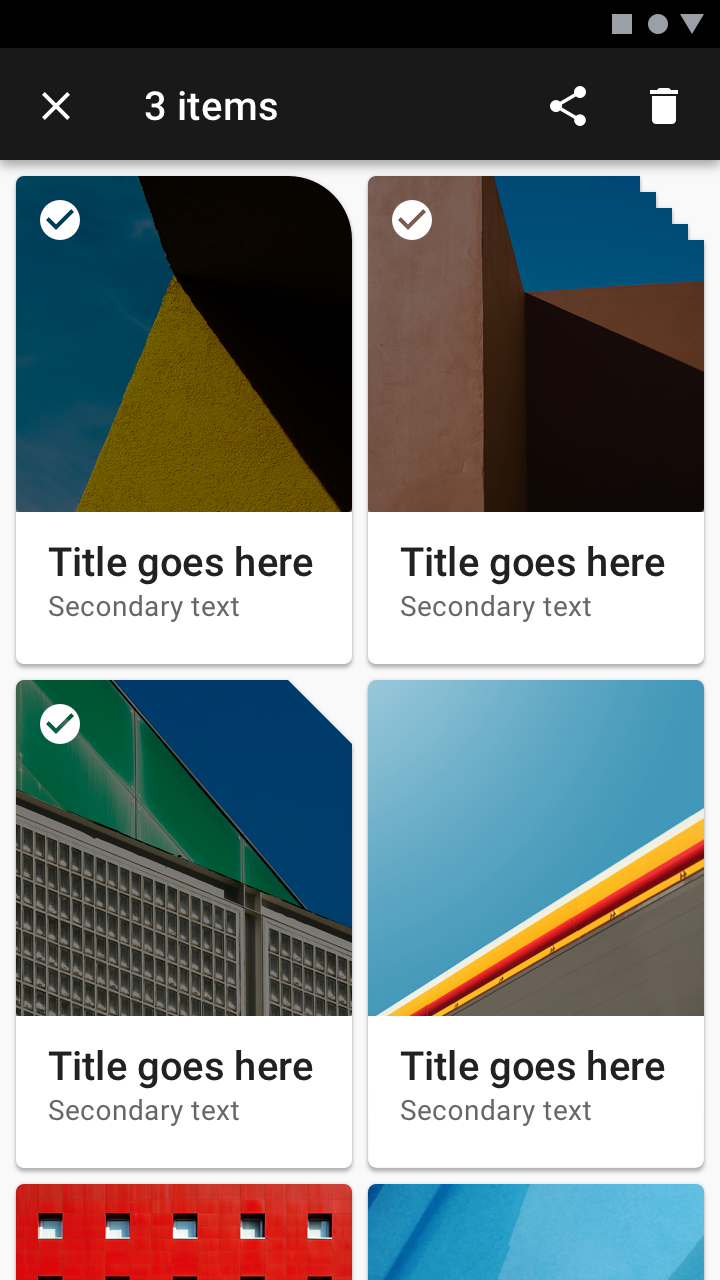
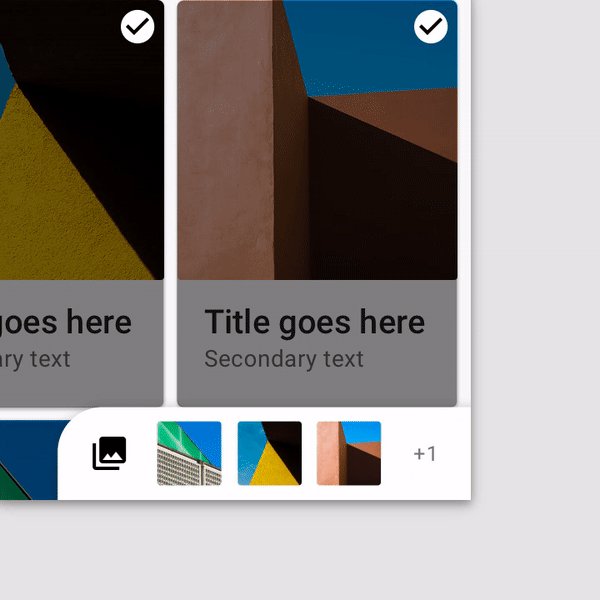
रूपों का गतिशील परिवर्तन
रूप बदलें
जैसे-जैसे किसी तत्व का आकार बदलता है, उसका आकार भी बदलता है। वह स्क्रीन पर वर्तमान स्थिति रख सकता है, लेकिन एक ही समय में खिंचाव या अनुबंध।
आयाम
 कैसे करें?
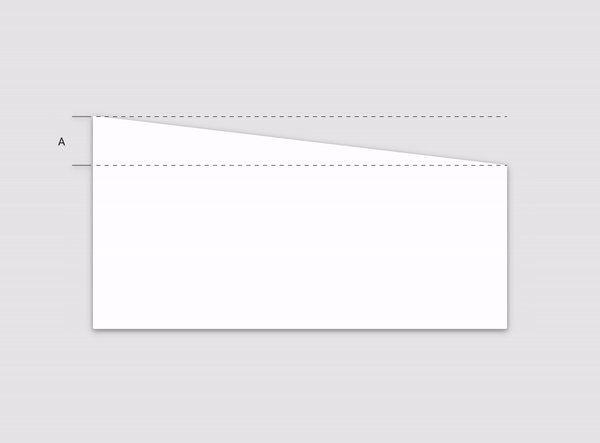
कैसे करें?रूप बदलते समय अपने मूल आकार और स्थिति को बनाए रख सकता है। भाग "बी" भाग "ए" के संबंध में अपने मूल आकार और स्थिति को बरकरार रखता है, जबकि भाग "सी" फैला हुआ है।
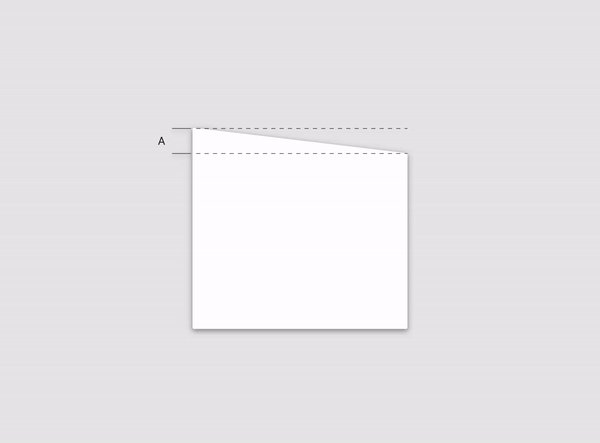
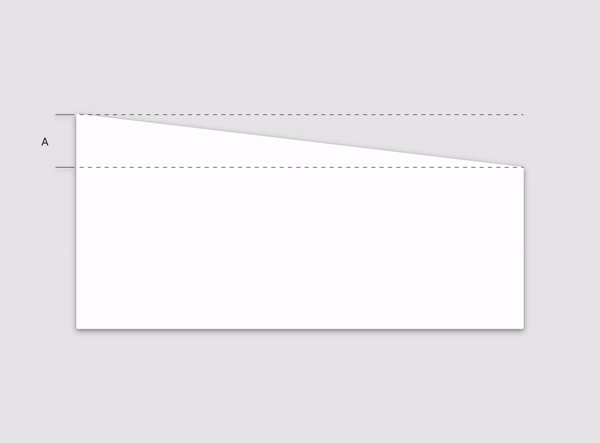
 कैसे करें?
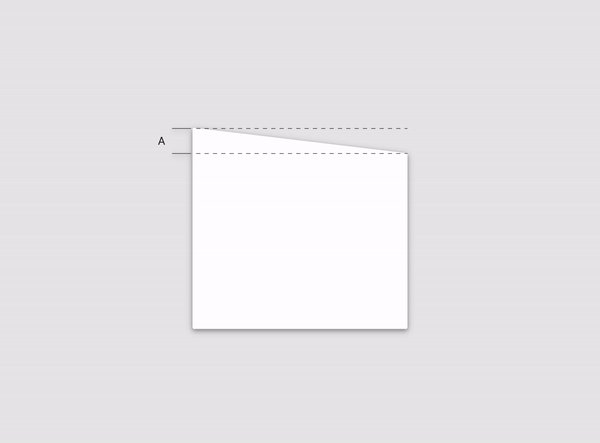
कैसे करें?एक तत्व आकार को बनाए रखने के लिए आकार बदला जा सकता है। झुकाव के कोण को बनाए रखने के लिए भाग "ए" की ऊंचाई तत्व की चौड़ाई के अनुपात में बदलती है।
तना और सिकुड़ना
घटक आकार बदलने के जवाब में खिंचाव और अनुबंध कर सकते हैं। परिवर्तन को मूल आकृतियों के अनुपात को संरक्षित करना चाहिए।
 कैसे करें?
कैसे करें?जैसा कि यह तत्व फैला है, इसका आकार पहचानने योग्य है क्योंकि इसके विशिष्ट गोल कोने अपने मूल आयामों को बनाए रखते हैं।
 कैसे नहीं करना है
कैसे नहीं करना हैकाटने या खींचते समय विकृत तत्वों से बचें। इस आकृति के कोने अपने मूल आयामों को संरक्षित नहीं करते हैं, लेकिन आधार के अनुपात में खिंचाव करते हैं।
आकार बदलने
युद्ध से बचने के लिए इसे आकार बदलते समय फॉर्म का पहलू अनुपात रखें।
 कैसे करें?
कैसे करें?कोण के गोलाई की त्रिज्या आकार को आकार के अनुसार इसके प्रारंभिक अनुपात के अनुसार बदल देती है।
दूसरे रूप में परिवर्तन
आकार पूरी तरह से अलग एक में बदल सकता है।
 ध्यान से
ध्यान सेआकृति को बिल्कुल समान रूप से बदलना, लेकिन विभिन्न मापदंडों के साथ, रूपांतरण प्रक्रिया के दौरान चिकनी दिखती है। रूपांतरण को मूल प्रक्रिया से भिन्न रूप में परिवर्तित करना अजीब या हास्यास्पद लग सकता है।
सामग्री प्रदर्शन
सामग्री दृश्यता
तत्व में निहित सभी सामग्री को उपयोगकर्ता को दिखाई देना चाहिए, बिना क्रॉपिंग, यहां तक कि फॉर्म के परिवर्तन के दौरान भी।

| 
|
कैसे करें?
तत्व के आकार को सामग्री में परिवर्तन के अनुसार आकार दिया जाना चाहिए, लेकिन मूल मान्यता को संरक्षित करना।
| कैसे नहीं करना है
फ़ॉर्म को सामग्री से अलग करने से बचें। इस एप्लिकेशन का पैनल आकार पैनल से अलग बटन की एक गलत धारणा बनाता है।
|
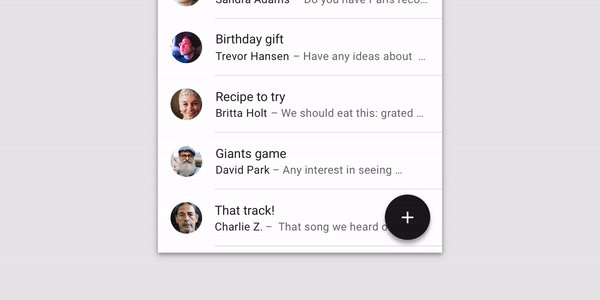
डिफ़ॉल्ट रूप
डिफ़ॉल्ट रूप से, सामग्री डिज़ाइन-शैली के घटक आयताकार होते हैं। वे कुछ और में बदल सकते हैं, और इसके विपरीत। उदाहरण के लिए, एक गोल बटन एक आयताकार मेनू में, और विपरीत दिशा में बदल सकता है।
आयताकार आकार स्क्रॉल सामग्री के लिए अधिकतम स्थान प्रदान करते हैं और स्क्रीन पर बाकी आकृतियों के साथ मिश्रण करते हैं। नतीजतन, तत्व अपनी सामग्री पर ध्यान देता है।
मानक रूप का उपयोग करते हुए, आप इसे बदलने के तरीके को दिखाने के लिए एक टूलटिप (उदाहरण के लिए, विस्तार और पतन आइकन) जोड़ सकते हैं।
 कैसे करें?
कैसे करें?सामग्री को अधिकतम स्थान देने के लिए गोल बटन एक आयताकार मेनू में बदल जाता है।
 कैसे नहीं करना है
कैसे नहीं करना हैविस्तार योग्य तत्वों के रूपों को चुनें जो उनके द्वारा प्रदर्शित सामग्री के लिए उपयुक्त हों। यह गोल मेनू सामग्री की धारणा को बाधित करता है क्योंकि यह एक बटन के आकार को बरकरार रखता है।
 कैसे करें?
कैसे करें?सूची को प्रदर्शित करने के लिए अधिकतम स्थान गोल कोने को एक मानक समकोण में बदलकर प्राप्त किया जाता है।
ध्यान देने की अवधि
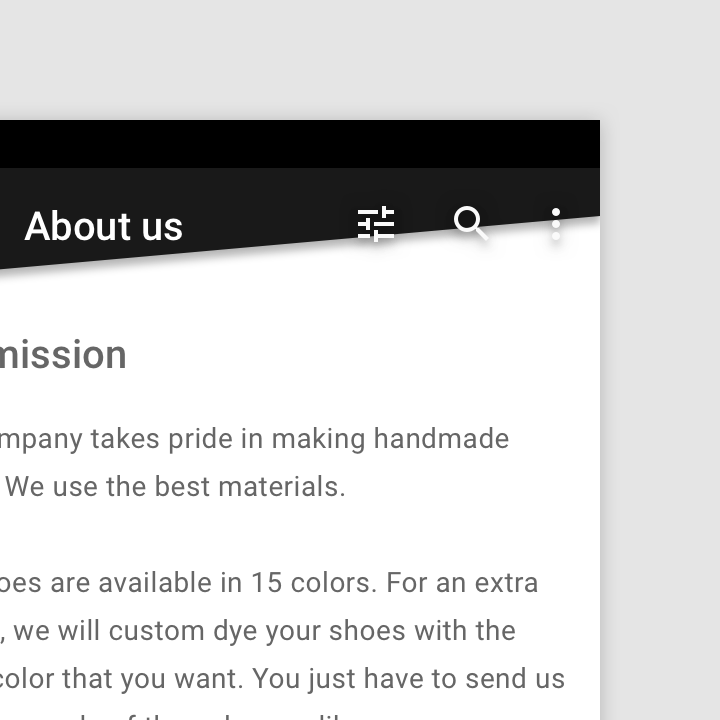
आयताकार आकार अन्य आयताकार आकृतियों के साथ विलीन हो जाते हैं, जिससे आप ध्यान केंद्रित कर सकते हैं।
 कैसे करें?
कैसे करें?जब ड्रॉप-डाउन सूची सक्रिय होती है, तो शीर्ष परत का आकार कोनों की गोलाई को हटाता है, अन्य आकारों के बीच चयन को कम करता है, जो उपयोगकर्ता को फ़िल्टर सेटिंग्स पर केंद्रित करता है।
अनुवादक का निष्कर्ष
खैर, बस इतना ही। आपने शायद ध्यान दिया कि कुछ क्षणों को कई बार दोहराया गया था, और यह सच है। मैंने कुछ बहुत स्पष्ट दोहराव भी निकाले, जो मूल में हैं, लेकिन मैंने यथासंभव स्रोत पाठ का अनुसरण करने का प्रयास किया।
क्या आपके पास इस बारे में कोई विचार है कि आप एप्लिकेशन का उपयोग करने के अनुभव को और बेहतर कैसे बना सकते हैं? मुझे यह पढ़ने में खुशी होगी कि आप टिप्पणियों में इसके बारे में क्या सोचते हैं!