HTML वेब लेआउट नेटोलॉजी कोर्स के लेखक, स्टास मेलनिकोव ने बताया कि कस्टम सीएसएस गुण क्या हैं और वे क्यों खोज करने योग्य हैं।सीएसएस कस्टम गुण मानक सीएसएस बदल गया है। पागल अवसर दिखाई दिए हैं, जो हम केवल पहले का सपना देख सकते थे। हम आपको बताते हैं कि शुरुआती लोगों को जल्द से जल्द क्या और क्यों अध्ययन करना चाहिए।
कस्टम प्रॉपर्टी क्या है
एक कस्टम संपत्ति एक सीएसएस संपत्ति है जिसे डेवलपर ने खुद बनाया है। जब तक यह घोषणा नहीं की जाती है तब तक ब्राउज़र इस संपत्ति के बारे में कुछ नहीं जानता है।
एक कस्टम संपत्ति की घोषणा एक डबल हाइफ़न के साथ शुरू होती है, उसके बाद एक नाम, एक कॉलोन और एक मूल्य होता है।

उदाहरण के लिए,
button तत्व के लिए एक
purple मूल्य के साथ एक कस्टम संपत्ति
--netologyBrandColor घोषित
button :
button { --netologyBrandColor: purple; }
अब ब्राउज़र हमारी संपत्ति के बारे में जानता है, लेकिन इसका क्या उपयोग है?
कस्टम संपत्ति सुविधाएँ
पहला ट्रिक है
var फंक्शन। इस फ़ंक्शन के साथ, हम ब्राउज़र को घोषित कस्टम संपत्ति से मूल्य लेने और इनलाइन संपत्ति के लिए इसे जोड़ने के लिए कह सकते हैं।
ऐसा करने के लिए ब्राउज़र के लिए, डेवलपर को एक अंतर्निहित संपत्ति, उदाहरण के लिए,
color घोषित करने की आवश्यकता होती है, और उस पर
var फ़ंक्शन को एक मूल्य के रूप में जोड़ना होता है, जिसके तर्क में उपयोगकर्ता संपत्ति का नाम पास करता है।

उदाहरण के लिए,
border और
color निर्मित गुणों के लिए एक कस्टम गुण जोड़ें:
button { --netologyBrandColor: purple; border: 2px solid var(--netologyBrandColor); color: var(--netologyBrandColor); }
ब्राउज़र में, बटन इस तरह दिखाई देगा:

कस्टम गुणों का अध्ययन क्यों करें यदि सास में चर हैं और वे पूरी तरह से ठीक हैं?
LESS और Sass जैसे प्रीप्रोसेसर में वेरिएबल्स कोड को व्यवस्थित करने में मदद करते हैं ताकि इसे बनाए रखना हमारे लिए आसान हो। उदाहरण के लिए, निम्नलिखित कोड में, मैं
$netologyBrandColor चर का उपयोग करता हूं, जो ब्रांड के प्राथमिक रंग को संग्रहीत करता है:
$netologyBrandColor: purple; button { border: 2px solid $netologyBrandColor; color: $netologyBrandColor; }
ब्राउज़र में कोड को परिवर्तित करने के बाद, हम निम्नलिखित कोड देखेंगे:
button { border: 2px solid purple; color: purple; }
उदाहरण के आधार पर, यह स्पष्ट है कि कोड को चर के बजाय Sass से CSS में परिवर्तित करने के बाद, संकलक ने अपने मान डाले, इसलिए हम कह सकते हैं कि ब्राउज़र में कोई Sass चर नहीं हैं।
कस्टम गुणों की दूसरी विशेषता यह है कि वे एक ब्राउज़र में रहते हैं, इसलिए हम उन्हें सीधे इसमें बदल सकते हैं। उदाहरण के लिए, जब आप बटन पर हॉवर करते हैं, तो उपयोगकर्ता संपत्ति
--netologyBrandColor का मान बदलें।
button { --netologyBrandColor: purple; border: 2px solid var(--netologyBrandColor); color: var(--netologyBrandColor); } button:hover { --netologyBrandColor:

अब, यदि बटन में एक
hover स्थिति है, तो
border और
color गुणों के मान बदल जाएंगे। यह इस विशेषता के कारण है कि कस्टम गुणों को "लाइव" कहा जाता है: उन्हें सीधे ब्राउज़र में बदला जा सकता है, और तदनुसार निर्मित गुणों के मूल्यों को बदल दिया जाता है, जिस पर उन्हें लागू किया जाता है।
एक अन्य उदाहरण के रूप में, मैं
focus स्थिति के साथ कस्टम प्रॉपर्टी के मूल्य को बदलूंगा।
button { --netologyBrandColor:

उपयोगकर्ता के गुणों को गतिशील रूप से बदलने की क्षमता को सास चर या LESS चर के साथ जोड़ा जा सकता है।
कस्टम गुण और मीडिया अभिव्यक्तियाँ
कस्टम गुणों की एक और संभावना है कि मीडिया प्रश्नों का उपयोग करके उनके मूल्यों को स्विच किया जा सकता है।
उदाहरण के लिए, दो कस्टम गुण बनाएँ:
—mq और
—textColor । पहले का उपयोग करते हुए, हम पृष्ठ पर मीडिया फ़ंक्शन का नाम प्रदर्शित करते हैं, और दूसरा रंग बदलने के लिए आवश्यक है। 768px चौड़ी स्क्रीन पर, टेक्स्ट मजेंटा होगा, और 769px से यह लाल रंग का होगा।
body::before { content: var(--mq); color: var(--textColor); } @media (max-width: 768px) { body::before { --mq: "max-width: 768px"; --textColor: purple; } } @media (min-width: 769px) { body::before { --mq: "min-width: 769px"; --textColor: red; } }


कस्टम गुण और कैल्क फ़ंक्शन
CSS में एक
calc फ़ंक्शन है जिसके साथ आप अंकगणितीय ऑपरेशन कर सकते हैं। यह कस्टम गुणों के साथ भी काम कर सकता है। उदाहरण के लिए, हम एक पंक्ति में बच्चों की संख्या को नियंत्रित कर सकते हैं:
.child { width: calc(100% / var(--childCount)); }
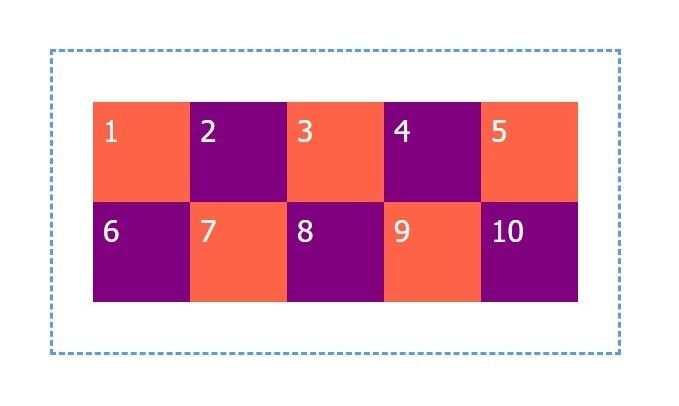
यदि हम कस्टम प्रॉपर्टी के लिए 5 का मान जोड़ते हैं - ब्राउज़र में
--childCount , तो हम निम्नलिखित चित्र देखेंगे:

एक बदलाव के लिए मैं 5 से 7 बदलूंगा और तत्वों को फिर से बनाया जाएगा।

कस्टम गुण और SVG
कस्टम गुणों की एक और संभावना है कि वे एसवीजी गुणों के लिए मूल्यों को
fill ,
stroke ,
stroke-width और अन्य जैसे सेट करने के लिए उपयोग किया जा सकता है। ऐसा करने के दो तरीके हैं।
पहली विधि में, हम विशेषताओं को
fill ,
stroke और
stroke-width उपयोग करेंगे, जिसके लिए हम उपयोगकर्ता-परिभाषित गुणों को मूल्य के रूप में परिभाषित करते हैं।
<svg class="svg-with-attr" viewBox="0 0 26 28"> <path stroke="var(--iconStroke)" stroke-width="var(--iconStrokeWidth)" fill="var(--iconFill)" d="..."> </svg>
और CSS के लिए कस्टम गुणों के लिए मान जोड़ें:
.svg-with-attr{ --iconFill:

बाईं ओर का आइकन बिना शैलीकरण के है, और दाईं ओर हमारी सेटिंग्स के साथ। तो सरल हम ग्राफिक्स को अनुकूलित कर सकते हैं।
दूसरा तरीका उनकी विशेषताओं को हटाने और सीएसएस गुणों के साथ उन्हें बदलने का है।
<svg class="svg-with-props" viewBox="0 0 26 28"> <path d="..."> </svg>
.svg-with-props { --iconFill:

मैंने विशेष रूप से
fill ,
stroke और
stroke-width गुणों के लिए अन्य मान जोड़े हैं ताकि उदाहरणों के बीच का अंतर नेत्रहीन हो।
ब्राउज़र का समर्थन
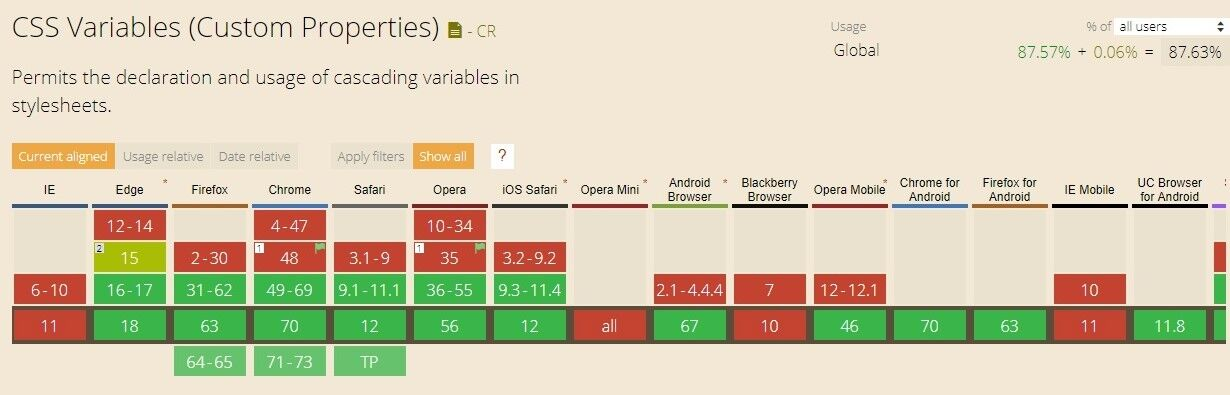
Caniuse.com के अनुसार, IE11 को छोड़कर अधिकांश आधुनिक ब्राउज़रों में कस्टम गुण काम करते हैं।

यदि आपके प्रोजेक्ट में IE11 के साथ कई उपयोगकर्ता हैं, तो कस्टम गुणों का उपयोग न करें। मैं आपको बता सकता हूं कि कमियां कैसे करें, लेकिन मेरे अनुभव के आधार पर, मुझे लगता है कि उनका उपयोग न करना बेहतर है।
यदि आपको IE11 का समर्थन करने की आवश्यकता नहीं है, तो कस्टम गुणों की सभी सुविधाओं का उपयोग करने के लिए स्वतंत्र महसूस करें।
निष्कर्ष
मुझे आशा है कि मैं आपको कस्टम गुणों में रुचि रखने में कामयाब रहा। इस लेख में, मैंने केवल संभावनाओं पर छुआ और तकनीकी और व्यावहारिक भाग को छोड़ दिया, लेकिन मैं इसके साथ पकड़ूंगा और काम और मामलों के सिद्धांतों के बारे में कुछ और लेख लिखूंगा।
संपादकों से
विषय पर नेटोलॉजी पाठ्यक्रम: