सभी को नमस्कार!
आज मैं सुझाव देता हूं कि अजगर नामक
डैश के साथ मिलकर सबसे सुविधाजनक वेब फ्रेमवर्क में से एक में गोताखोरी करें। यह बहुत पहले नहीं आया था, कुछ साल पहले प्लॉटली ढांचे के डेवलपर्स के लिए धन्यवाद। डैश अपने आप में फ्लास्क, रिएक्ट.जेएस, एचटीएमएल और सीएसएस का एक गुच्छा है।
PLOTCON 2016 में क्रिस पारमर का प्रदर्शन
आइए अभी से फ्रेमवर्क स्थापित करें।
यहां अपडेट किए गए संस्करण निर्दिष्ट
करें ।
pip install dash==0.31.1
दोस्तों, यदि आप वास्तव में इस ढांचे को समझना चाहते हैं, तो प्रकाशनों को अंत तक पढ़ें, क्योंकि अक्सर उदाहरण पहले अनुसरण करते हैं, और कोड की विस्तृत समीक्षा के बाद। यदि आप अभी भी नहीं समझे हैं, तो मैं आपको मूल में अंग्रेजी में डैश प्रलेखन पढ़ने की सलाह देता हूं। RuNet में भी कई लेख हैं जो उन अवधारणाओं की व्याख्या करते हैं जिन्हें मैंने इस ट्यूटोरियल में छोड़ने का फैसला किया था।
चलिए शुरू करते हैं।
डैश एप्लिकेशन में दो भाग होते हैं। पहला भाग, "लेआउट," बताता है कि हमारा आवेदन कैसा दिखता है। दूसरा भाग आवेदन की अन्तरक्रियाशीलता का वर्णन करता है, हम इसके बारे में अगले लेख में बात करेंगे।
डैश अनुप्रयोग के सभी दृश्य घटकों के लिए पायथन कक्षाएं प्रदान करता है। डेवलपर्स तथाकथित
dash_core_components और
dash_html_components में घटकों का एक सेट प्रदान करते हैं। लेकिन आप जावास्क्रिप्ट और React.js का उपयोग करके भी
अपने घटक का
निर्माण कर सकते हैं।
महत्वपूर्ण हैdash_core_components में विभिन्न गतिशील रूप होते हैं, जैसे कि, उदाहरण के लिए, ड्रॉप-डाउन सूची, चार्ट और चेक बॉक्स।
dash_html_components में एचटीएमएल कंस्ट्रक्शन होते हैं जिनके साथ हमारे फॉर्म को लपेटना है। उदाहरण के लिए Div ब्लॉक या हेडर टैग H1, H2, और इसी तरह। डेवलपर्स हमें पायथन शब्दकोशों का उपयोग करके html से कुछ प्रकार के अमूर्तता प्रदान करते हैं।
समझना शुरू करने के लिए,
app.py फ़ाइल बनाएं, जिसमें निम्नलिखित शामिल होंगे:
और इसे वर्तमान निर्देशिका से कमांड के साथ चलाएं:
$ python app.py...Running on http://127.0.0.1:8050/ (Press CTRL+C to quit)हम देखते हैं कि सर्वर शुरू हो गया है और पोर्ट 8050 के लिए अनुरोधों को स्वीकार करने के लिए तैयार है (आपके पास एक अलग पोर्ट हो सकता है)।
पते पर जाएं
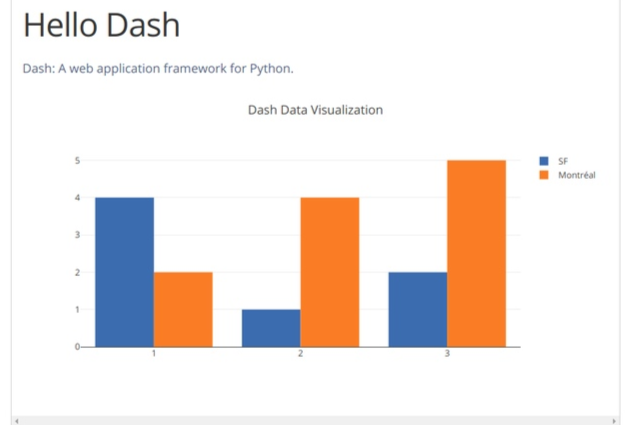
http://127.0.0.1:8050/और देखें:

टिप्पणी
layout घटक में "घटकों" का एक पेड़ होता है जो dash_html_components में समाहित dash_html_components । उदाहरण के लिए div ब्लॉक।
dash_html_components में प्रत्येक html टैग के लिए एक घटक होता है। html.H1(children='Hello Dash') घटक एक HTML तत्व उत्पन्न करता है <h1>Hello Dash</h1>
आपके आवेदन में।
- फ्रेमवर्क के सभी घटक HTML घटक नहीं हैं।
dash_core_components जेएस, एचटीएमएल, सीएसएस, और रिएक्ट.जेएस के एक समूह का उपयोग करके उच्च-स्तरीय तत्वों और इंटरैक्टिव तत्वों को उत्पन्न करता है।
- प्रत्येक घटक को कीवर्ड की विशेषताओं के माध्यम से पूरी तरह से वर्णित किया गया है। डैश घोषणात्मक है: सबसे पहले, आप इन विशेषताओं के माध्यम से अपने आवेदन का वर्णन करेंगे।
children विशेषता थोड़ी खास है। सम्मेलन द्वारा, यह हमेशा सबसे पहले जाता है, जिसका अर्थ है कि आप html.H1(children='Hello Dash') साथ html.H1('Hello Dash') html.H1(children='Hello Dash') को html.H1('Hello Dash') ।
टिप्पणी
डैश में एक परिचित वेब डेवलपर सुविधा है:
hot-reloading । यह उस क्षण सक्रिय होता है जब फ़ंक्शन
app.run_server(debug=True) लॉन्च किया जाता है। जब भी आप कोड में बदलाव करते हैं और परिणाम सहेजते हैं, तो यह सुविधा आपके ब्राउज़र को अपडेट करती है। इस प्रकार, हर बार सर्वर को पुनरारंभ करने की कोई आवश्यकता नहीं है।
जैसा कि हम याद करते हैं, डैश में प्रत्येक HTML टैग के लिए एक घटक होता है। लेकिन यह सभी कीवर्ड तर्कों, साथ ही HTML तत्वों को भी स्वीकार कर सकता है।
आइए हमारे कोड को थोड़ा बदलें:
हम पृष्ठ को ताज़ा करते हैं, और देखते हैं:

इस उदाहरण में, हमने
style संपत्ति का उपयोग करके
html.Div और
html.H1 शैलियों को बदल दिया।
html.H1('Hello Dash', style={'textAlign': 'center', 'color': '#7FDBFF'}) डैश एप्लिकेशन में इस प्रकार प्रस्तुत
html.H1('Hello Dash', style={'textAlign': 'center', 'color': '#7FDBFF'}) :
<h1 style="text-align: center; color: #7FDBFF">Hello Dash</h1>
लेकिन कुछ महत्वपूर्ण बिंदु हैं:
- HTML
style गुण अर्धविराम से अलग स्ट्रिंग हैं। डैश में, आप केवल शब्दकोश पारित कर सकते हैं।
- HTML के सापेक्ष
style शब्दकोश में कुंजियाँ थोड़ी भिन्न होती हैं। text-align बजाय text-align हम text-align लिखते हैं।
- डैश (कक्षा) में प्रत्येक टैग तत्व के बच्चे कक्षाओं को
children तर्क के माध्यम से एक सरणी में पारित किया जाता है।
पुन: प्रयोज्य घटक
जारी रखते हुए, कल्पना करें कि हमें कुछ तत्वों की आवश्यकता है जो हमारे आवेदन के उपयोगकर्ता इनपुट के आधार पर, उदाहरण के लिए बदल जाएंगे। इसके लिए, डैश में तथाकथित
reusable components प्रदान किए
reusable components । एक उदाहरण तालिका का उपयोग करके उन पर विचार करें, जिसके लिए डेटा पंडों के डेटाफ़्रेम से लोड किया जाएगा।
import dash import dash_core_components as dcc import dash_html_components as html import pandas as pd df = pd.read_csv( 'https://gist.githubusercontent.com/chriddyp/' 'c78bf172206ce24f77d6363a2d754b59/raw/' 'c353e8ef842413cae56ae3920b8fd78468aa4cb2/' 'usa-agricultural-exports-2011.csv') def generate_table(dataframe, max_rows=10): return html.Table( ') import dash import dash_core_components as dcc import dash_html_components as html import pandas as pd df = pd.read_csv( 'https://gist.githubusercontent.com/chriddyp/' 'c78bf172206ce24f77d6363a2d754b59/raw/' 'c353e8ef842413cae56ae3920b8fd78468aa4cb2/' 'usa-agricultural-exports-2011.csv') def generate_table(dataframe, max_rows=10): return html.Table(
तालिकाओं के बारे में थोड़ा
आइए याद करें कि HTML में एक टेबल क्या है।
एक HTML टेबल को
टेबल टैग द्वारा परिभाषित किया गया है।
तालिका की प्रत्येक पंक्ति को
ट्र टैग द्वारा पहचाना जाता है। तालिका का शीर्षलेख
वें टैग द्वारा निर्धारित किया जाता है।
Td टैग का उपयोग करके एक टेबल सेल को आबाद किया जाता है।
यह निम्नलिखित संरचना को बताता है:
<table style="width:100%"> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Jill</td> <td>Smith</td> <td>50</td> </tr> <tr> <td>Eve</td> <td>Jackson</td> <td>94</td> </tr> <tr> <td>John</td> <td>Doe</td> <td>80</td> </tr> </table>
और यह इस तरह दिखता है:
| प्रथम | अंतिम नाम | आयु |
|---|
| जील | लोहार | 50 |
| ईव | जैक्सन | 94 |
| जॉन | हरिणी | 80 |
कर्नेल घटक (मुख्य घटक)
जैसा कि हमने पहले कहा,
dash_core_components में उच्च-स्तरीय तत्व शामिल हैं। जैसे: ड्रॉप-डाउन मेनू, ग्राफ़ और बहुत कुछ।
आप इन तत्वों के दृश्य पक्ष से खुद को परिचित कर सकते हैं, जिनमें से प्रत्येक कोड (प्लॉटली से डेवलपर्स के लिए बहुत सुविधाजनक, सार्वभौमिक सम्मान) के साथ
है ।
डेवलपर के लिए, आप अर्थात् कोड के सभी तत्वों को अलग करने में सक्षम होने के लिए, प्रत्येक कर्नेल घटक के लिए एक लेबल लिखने की प्रथा है। यह कुछ हमारे तत्व के नाम की तरह है। यह आवश्यक नहीं है, लेकिन सिर्फ डिबगिंग को आसान बनाता है। और उपयोगकर्ता को आपके इंटरफ़ेस को जल्दी से समझने का अवसर दिया जाएगा। आगे आप समझेंगे कि मेरा क्या मतलब है।
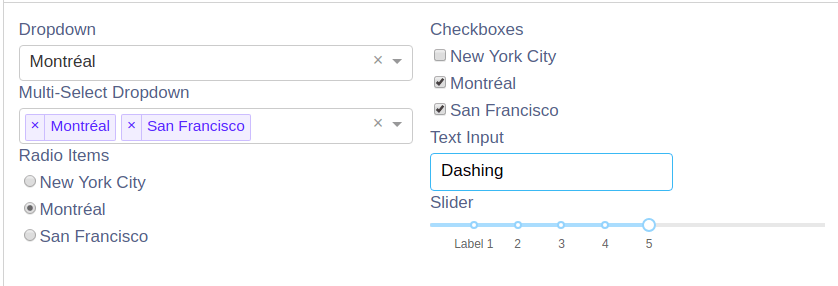
आइए निम्नलिखित कोड देखें:
import dash import dash_core_components as dcc import dash_html_components as html external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css'] app = dash.Dash(__name__, external_stylesheets=external_stylesheets) app.layout = html.Div([ html.Label('Dropdown'), dcc.Dropdown( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value='MTL' ), html.Label('Multi-Select Dropdown'), dcc.Dropdown( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value=['MTL', 'SF'], multi=True ), html.Label('Radio Items'), dcc.RadioItems( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value='MTL' ), html.Label('Checkboxes'), dcc.Checklist( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], values=['MTL', 'SF'] ), html.Label('Text Input'), dcc.Input(value='MTL', type='text'), html.Label('Slider'), dcc.Slider( min=0, max=9, marks={i: 'Label {}'.format(i) if i == 1 else str(i) for i in range(1, 6)}, value=5, ), ], style={'columnCount': 2}) if __name__ == '__main__': app.run_server(debug=True)
यहां हम देखते हैं कि हमने हमेशा की तरह एक सामान्य डिव ब्लॉक बनाया, जिसमें हमारे विभिन्न मुख्य घटक हैं। यह कुछ इस तरह दिखता है:

अभी भी प्रश्न हैं?
डेवलपर्स ने बहुत विस्तृत दस्तावेज तैयार किए हैं, आप इसे प्रत्येक कक्षा के लिए एक विशिष्ट पायथन कमांड के साथ पढ़ सकते हैं:
>>> help(dcc.Dropdown)
सारांश
पहले का अध्ययन किया गया
layout बताता है कि हमारा आवेदन कैसा दिखता है। संक्षेप में, इसमें HTML टैग्स का एक पेड़ जैसा पदानुक्रम और डैश कोर के उच्च-स्तरीय तत्व शामिल हैं, जो
dash_core_components में निहित हैं।
अगले भाग में, हम सीखेंगे कि अपने पेज को कैसे इंटरएक्टिव बनाया जाए। यदि आपको यह ट्यूटोरियल पसंद आया है, तो एक प्लस चिह्न डालें और मुझे सदस्यता दें।
* अगले भाग के लिए जल्द ही एक लिंक होगा *