मुझे तुरंत कहना होगा कि यदि आप बूटस्ट्रैप को शुद्ध CSS और JS से बदल देते हैं तो साइट तेजी से काम करेगी। यह आलेख इस बारे में है कि कैसे जल्दी से सुंदर वेब एप्लिकेशन विकसित करना शुरू करें, और अनुकूलन पहले से ही एक अलग मुद्दा है जो इस लेख के दायरे से परे जाता है।
पहले आपको कम से कम HTML, CSS, JavaScript, XML, DOM, OOP को समझना होगा और टर्मिनल (कमांड लाइन) में काम करने में सक्षम होना चाहिए।
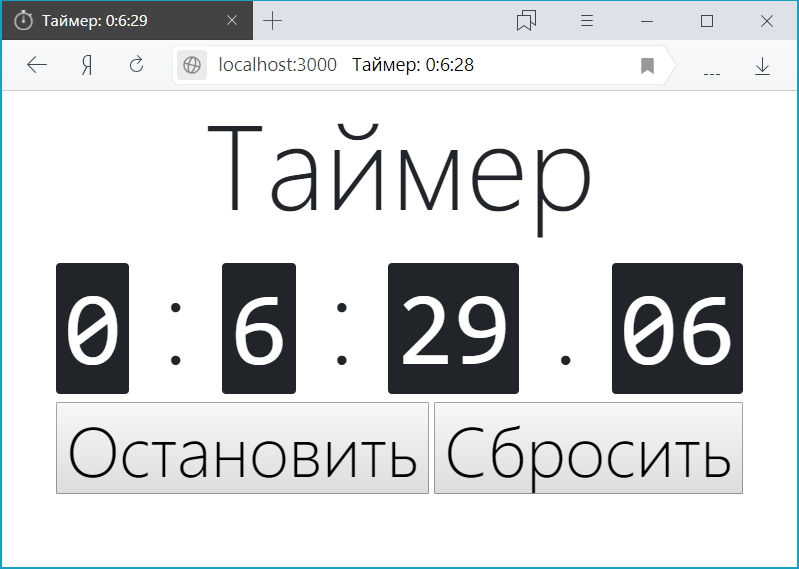
इस लेख में मैं काम के लिए आवश्यक न्यूनतम का निचोड़ बनाऊंगा और ऐसा टाइमर बनाऊंगा:

स्थापना
पहले हमें एक पैकेज मैनेजर चाहिए। मैंने
npm को चुना, और यह
Node.js में हैतो सबसे पहले, आधिकारिक साइट से अपने ऑपरेटिंग सिस्टम पर
Node.js स्थापित करें:
nodejs.org/en/download । आप स्थापना का पता लगा सकते हैं, इसलिए मैंने स्थापना प्रक्रिया का वर्णन नहीं किया है। मैं केवल यह नोट करता हूं कि उबंटू के नीचे स्थापित करना सरल है:
sudo apt update sudo apt install nodejs sudo apt install npm
टर्मिनल के माध्यम से, हम सत्यापित करते हैं कि Node.js और npm सफलतापूर्वक स्थापित हैं:
nodejs -v npm -v
यदि आउटपुट के दौरान त्रुटियां हैं, तो इसका मतलब है कि कुछ गलत हो गया है और आपको इसे समझने की आवश्यकता है, और उन्हें पुनर्स्थापित करना संभव है। यदि वीसी को संख्याओं और बिंदुओं के साथ प्रदर्शित किया जाता है, तो सब कुछ ठीक है।
Create-react-app स्थापित करें ताकि आप जल्दी से एप्लिकेशन फ्रेमवर्क बना सकें:
npm install -g create-react-app
अगला, हम रिएक्ट पर एप्लिकेशन फ्रेमवर्क बनाते हैं। हमारे एप्लिकेशन को
नए ऐप का नाम दें। यदि आप उपयोगकर्ता फ़ोल्डर से अलग एक फ़ोल्डर के लिए एक एप्लिकेशन बनाना चाहते हैं, तो पहले
cd कमांड का उपयोग करके टर्मिनल पर जाएं। इसलिए, टर्मिनल में, केवल 3 कमांड दर्ज करें:
create-react-app new-app cd new-app npm start
हम
नया ऐप एप्लिकेशन बनाते हैं।
नए ऐप के फोल्डर में जाएं। हमने एप्लिकेशन लॉन्च किया। इन पंक्तियों के बाद, प्रतिक्रिया एप्लिकेशन के साथ ब्राउज़र को
http: // localhost: 3000 के पते पर शुरू होना चाहिए

टर्मिनल खुला रहना चाहिए, इसके बिना आवेदन पृष्ठ नहीं खुलेगा। यदि आप अचानक बंद हो जाते हैं - तो कोई बात नहीं। एप्लिकेशन फ़ोल्डर में जाने के लिए और
npm स्टार्ट कमांड के साथ इसे शुरू करने के लिए
सीडी कमांड का उपयोग करना पर्याप्त है
अब बूटस्ट्रैप स्थापित करें
npm install bootstrap
यह भी सलाह दी जाती है कि उस पर jquery और popper.js निर्भरताएं स्थापित की जाएं, लेकिन उन्हें केवल बूटस्ट्रैप JS भाग की आवश्यकता होती है। मैंने उनके बिना कोशिश की - बूटस्ट्रैप का सीएसएस हिस्सा ठीक काम करता है, इसलिए टर्मिनल में निम्नलिखित लाइनें वैकल्पिक हैं:
npm install jquery popper.js
अगला, आपको एप्लिकेशन फ़ाइलों में परिवर्तन करने की आवश्यकता है, इसके लिए, नए-एप्लिकेशन फ़ोल्डर पर जाएं, जहां एप्लिकेशन स्थित है,
src / index.js फ़ाइल में लाइन जोड़ें, यह पहला होना चाहिए:
import 'bootstrap/dist/css/bootstrap.min.css';
यदि आप jQuery, popper.js या बूटस्ट्रैप जेएस भाग (मोडल विंडो, एनिमेशन, आदि) का उपयोग करते हैं, तो आपको पहली पंक्ति के तहत 3 और लाइनें जोड़ने की आवश्यकता होगी:
import $ from 'jquery'; import Popper from 'popper.js'; import 'bootstrap/dist/js/bootstrap.bundle.min';
अब इस परियोजना को चलाना बाकी है:
npm start
और फिर, ब्राउज़र
http: // localhost पर खुलता है
: 3000 पहले से ही बूटस्ट्रैप का उपयोग करते हुए आवेदन के साथ:

रिएक्ट डीबग करने के लिए, आप ब्राउज़र के लिए एक्सटेंशन "
रिएक्टर डेवलपर टूल्स " स्थापित कर सकते हैं।
क्रोम और
फ़ायरफ़ॉक्स और अन्य उपयोग के मामलों के विस्तार के लिए वर्तमान लिंक आधिकारिक रिपॉजिटरी
github.com/facebook/react-devtools में सूचीबद्ध हैं
स्थापना और प्रारंभिक सेटअप अब पूरा हो गया है।
JSX, घटक और गुण
आइए देखते हैं कि हमारे
लिए क्या
क्रिएक्ट-रिएक्शन-ऐप जेनरेट हुआ है - सोर्स फाइल्स src डायरेक्टरी में हैं। सबसे पहले, हम
index.js फ़ाइल को देखते हैं - कई आयात लाइनें हैं। यह उन पंक्तियों से स्पष्ट है जो वे कर रहे हैं, इसलिए मैंने टिप्पणी नहीं की।
इस फ़ाइल में सबसे महत्वपूर्ण पंक्ति:
ReactDOM.render(<App />, document.getElementById('root'));
यह एप्लिकेशन पेज को ड्रॉ करता है। स्रोत HTML फ़ाइल में आईडी के साथ एक
<div> तत्व है। यह
<div> App घटक को प्रदर्शित करता है, जो कि
ReactDOM वर्ग के रेंडर फ़ंक्शन द्वारा तैयार किया गया है। इस स्थिति में, घटक XML के समान रूप में तैयार किया जाता है, जिसे JSX (जिसके बारे में बाद में) कहा जाता है।
अब
App.js फ़ाइल पर
चलते हैं, जहाँ App वर्ग का कार्यान्वयन स्थित है, जो
React.Component वर्ग से विरासत में
मिला है ।
class App extends React.Component { <b>render()</b>, JSX: <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <p> Edit <code>src/App.js</code> and save to reload. </p> <a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer" > Learn React </a> </header> </div>
JSX HTML के समान है, लेकिन घुंघराले ब्रेस {} में JS कोड आवेषण हैं। और इस मामले में एक मूल तत्व होना चाहिए, <div>।
बेहतर समझने के लिए, हम
रेंडर () विधि के सभी कोड मिटा देंगे और सबसे सरल घटक लिखेंगे:
class App extends React.Component { render() { return <h1>, {this.props.name}!</h1>; } }
अब, हम index.js फ़ाइल पर वापस जाते हैं और इसे ठीक करते हैं।
ReactDOM.render(<App name="" />, document.getElementById('root'));
फ़ाइलों को सहेजने के बाद, पृष्ठ ब्राउज़र में ताज़ा हो जाएगा। और अब हम समझेंगे।
वैचारिक रूप से, घटक जावास्क्रिप्ट कार्यों के समान हैं। वे मनमाना डेटा लेते हैं (जिन्हें प्रॉपर कहा जाता है) और रिएक्ट तत्व वापस करते हैं जो वर्णन करते हैं कि स्क्रीन पर क्या दिखाई देना चाहिए। घटक आपको यूआई को स्वतंत्र, पुन: प्रयोज्य भागों में विभाजित करने और उनमें से प्रत्येक के साथ अलग से काम करने की अनुमति देते हैं।
जब रिएक्ट देखता है कि एक तत्व एक कस्टम घटक है, तो यह उस घटक के सभी जेएसएक्स विशेषताओं को एकल ऑब्जेक्ट के रूप में पास करता है। ऐसी वस्तु को प्रॉप्स कहा जाता है।
उदाहरण में,
नाम पैरामीटर को घटक के लिए पास किया जाता है
<App> टैग की विशेषता के साथ "
वर्ल्ड " मान। इसके अलावा,
एप्लिकेशन क्लास के
रेंडर () विधि में, JSX के अंदर एक फ़ंक्शन के परिणाम के रूप में, जो वास्तव में एक HTML टेम्पलेट है, घुंघराले कोष्ठक
{} यह संकेत देते हैं - वर्तमान वर्ग,
प्रॉपर - उपयोगकर्ता ऑब्जेक्ट,
नाम - ऑब्जेक्ट पैरामीटर का नाम।
कंस्ट्रक्टर, लाइफ साइकल और स्टेट चेंज
प्रॉप्स में संग्रहीत मापदंडों के अलावा
, आप ऑब्जेक्ट की स्थिति को राज्य में स्टोर कर सकते हैं।
चलो एक टाइमर बनाते हैं। टाइमर के लिए कोई पैरामीटर की आवश्यकता नहीं है, तो आइए
index.js में मापदंडों को हटा दें:
ReactDOM.render(<App/>, document.getElementById('root'));
और अब
App.js फ़ाइल में
हम आयात और
निर्यात के बीच के सभी पाठों को प्रतिस्थापित करते हैं:
const INTERVAL = 100; class App extends Component { constructor(props) { super(props); this.state = {value: 0}; } increment(){ this.setState({value: this.state.value + 1}); } componentDidMount() { this.timerID = setInterval(() => this.increment(), 1000/INTERVAL); } componentWillUnmount() { clearInterval(this.timerID); } render() { const value = this.state.value return ( <div> <p>:</p> <p> <span>{Math.floor(value/INTERVAL/60/60)} : </span> <span>{Math.floor(value/INTERVAL/60) % 60} : </span> <span>{Math.floor(value/INTERVAL) % 60} . </span> <span>{value % INTERVAL}</span> </p> </div> ); } }
इस कोड को डालने और सहेजने के बाद, पृष्ठ पर एक टाइमर दिखाई देगा और स्वचालित रूप से शुरू होगा।
इस कोड को पार्स करते हैं। कक्षा से पहले, एक निरंतरता की घोषणा की गई थी, जिसके लिए आप टाइमर की ताज़ा दर को समायोजित कर सकते हैं।
अगला, कक्षा के अंदर कक्षा का एक अनिवार्य निर्माता होता है, जिसमें से प्रॉपर पास होता है। इसके बाद, मूल श्रेणी
सुपर (प्रॉप्स) के निर्माता के मानक प्रसंस्करण और इसके माध्यम से
मूल्य की स्थिति का निर्धारण करना वर्तमान वस्तु है। यह एकमात्र स्थान है जहां आप सीधे राज्य को सेट कर सकते हैं। अन्य स्थानों में, केवल पढ़ने के लिए उपलब्ध है, या राज्य को विशेष
सेटस्टेट () विधि के साथ सेट कर रहा है, जिसका उपयोग अगले
वेतन वृद्धि () विधि में एक के बाद एक
मूल्य स्थिति बढ़ाने के लिए किया जाता है।
कई घटकों के साथ अनुप्रयोगों में, जब वे नष्ट हो जाते हैं, तो घटकों द्वारा कब्जा किए गए संसाधनों को मुक्त करना बहुत महत्वपूर्ण है। जब भी पहली बार DOM तैयार किया जाता है, हमें हर बार टाइमर सेट करना होगा। प्रतिक्रिया में, इसे "माउंट / इंस्टॉल" कहा जाता है। हमें हर बार इस टाइमर को साफ़ करना होगा, क्योंकि घटक द्वारा बनाया गया DOM हटा दिया गया है। प्रतिक्रिया में, इसे "निराशाजनक / निराशाजनक" कहा जाता है।
इसके लिए, MethodDidMount
() और
ComponentsWillUnmount () का उपयोग किया जाता है । प्रलेखन में, इन विधियों को "
जीवन चक्र हुक " कहा जाता है। सरलता के लिए, हम उन्हें जीवन चक्र के तरीके कहेंगे। DOM में कंपोनेंट को कंप्लीट करने के बाद
कंपोनेंटमाउंट () मेथड फायर हो जाता है। टाइमर सेट करने के लिए यह एक अच्छी जगह है। हम जीवन चक्र के
घटकWillUnmount () पद्धति में टाइमर को साफ कर देंगे।
ध्यान दें कि हम कैसे
घटकडिमाउंट () में तीर फ़ंक्शन का उपयोग करके सीधे टाइमर आईडी स्टोर करते हैं। जबकि
यह.प्रॉप्स स्वतंत्र रूप से रिएक्ट द्वारा स्थापित किया गया है और यह एक निश्चित अर्थ है, आप स्वतंत्र रूप से वर्ग में अतिरिक्त फ़ील्ड्स को मैन्युअल रूप से जोड़ सकते हैं यदि आपको कुछ ऐसा स्टोर करने की आवश्यकता होती है जो दृश्य आउटपुट के लिए उपयोग नहीं किया जाता है। यदि आप
रेंडर () में कुछ का उपयोग नहीं कर रहे हैं, तो यह राज्य की
स्थिति में नहीं होना चाहिए।
इसके अलावा,
रेंडर () रन की अवधि के लिए, मूल्य स्थानीय स्थिर मूल्य में तय किया जाता है। और फिर गणितीय फ़ंक्शन
फ़्लोर () का उपयोग करते हुए, जो संख्या को नीचे से विभाजित करता है, (
/ ) को विभाजित करता है और शेष भाग (
% ) प्राप्त करता है, हमें टाइमर के हिस्से मिलते हैं, जो तब टाइमर के बाद एक पंक्ति में प्रदर्शित होते हैं। आप हमारे काम के परिणाम देख सकते हैं।
बूटस्ट्रैप के साथ उपस्थिति
यह सुविधाजनक नहीं है कि पृष्ठ ताज़ा होने पर टाइमर तुरंत काम करता है। जब आप उपयुक्त बटनों पर क्लिक करेंगे, तो मैं इसे शुरू करना और बंद करना चाहूंगा। और मैं चाहूंगा कि यह केंद्र और बड़े स्तर पर हो।
डिजाइन के साथ शुरू करते हैं। ऐसा करने के लिए, निम्न पंक्तियों को
App.css फ़ाइल में जोड़ें:
.container-fluid { display: flex; flex-direction: column; }
बूटस्ट्रैप में अनुकूली रबर
कंटेनर-द्रव कंटेनर के लिए धन्यवाद, जो एक पृष्ठ या ब्लॉक के लिए पूरी तरह से लचीला लेआउट बनाने में मदद करता है। यह कंटेनर 100% चौड़ा है। चलो एक
फ्लेक्स कंटेनर बनाते हैं, तत्वों को लंबवत रूप से संरेखित करने की दिशा के साथ - ताकि यह सभी स्थान लेता है और केंद्र में संरेखित किया जा सके।
अब बूटस्ट्रैप शैलियों को लागू करने और बटनों के एक जोड़े को जोड़ने के लिए
App.js में
रेंडर () विधि को अंतिम रूप दें। ऐसा करने के लिए, विधि द्वारा दिए गए मान को निम्न के साथ बदलें:
<div class="container-fluid align-items-center"> <h1 class="display-1"></h1> <h1 class="display-1"> <span><kbd>{Math.floor(value/INTERVAL/60/60)}</kbd> : </span> <span><kbd>{Math.floor(value/INTERVAL/60) % 60}</kbd> : </span> <span><kbd>{Math.floor(value/INTERVAL) % 60}</kbd> . </span> <span><kbd>{value % INTERVAL < 10 ? '0' : ''}{value % INTERVAL}</kbd></span> </h1> <div> <button class="display-4"></button> <button class="display-4"></button> </div> </div>
पहली पंक्ति में, 2 बूटस्ट्रैप कक्षाओं को रूट
<div> में जोड़ा गया था:
कंटेनर-द्रव (जो मैंने ऊपर लिखा था) और
संरेखित-आइटम-केंद्र - जो सिर्फ
केंद्र में कंटेनर तत्वों को संरेखित करता है।
अगला,
प्रदर्शन -1 वर्ग के साथ दो
<div> - यह वर्ग केवल बड़े पाठ दिखाने के लिए है।
इसके बाद, एक नया
<kbd> टैग संख्याओं में जोड़ा गया था - जिसका उपयोग आमतौर पर उन कुंजियों को उजागर करने के लिए किया जाता है जिन्हें दबाने की आवश्यकता होती है। इस मामले में, यह प्रदर्शित संख्याओं के विपरीत है।
सशर्त अभिव्यक्ति को अंतिम अंक में जोड़ा जाता है, एक दूसरे का हिस्सा दिखाते हुए, शुरुआत के 0 पर आउटपुट के लिए एकल-अंक अंकों (<10) की अनुमति देता है, और इसे दो-अंकीय संख्याओं के लिए आउटपुट करने के लिए नहीं। यह आवश्यक है ताकि संख्या हर सेकंड में चिकोटी न लें। ऐसा करने के लिए, टर्नरी जावास्क्रिप्ट ऑपरेटर का उपयोग करें:
स्थिति? सच: झूठफिर एक अलग
<div> में मैंने डिस्प्ले -4 वर्ग के साथ 2 बटन लगाए - इस वर्ग को आकार में सबसे उपयुक्त चुना गया था ताकि बटन टाइमर के आकार के अनुरूप हो। मैंने बटन के बीच एक चरित्र डाला
- अभेद्य स्थान ताकि बटन विलय न करें।
आप शुरू कर सकते हैं, लेकिन बटन अभी तक काम नहीं करते हैं। चलो काम करने के लिए बटन सिखाते हैं।
इवेंट हैंडलिंग
सबसे पहले, बटन को बटन आउटपुट कोड में संबंधित फ़ंक्शन में जोड़ें:
<button class="display-4" onClick={this.stopTimer}></button> <button class="display-4" onClick={this.resetTimer}></button>
ध्यान दें कि प्रतिक्रिया में,
ऑनक्लिक ईवेंट
हैंडलर ,
ऑनक्लिक नहीं, जैसा कि जावास्क्रिप्ट में है, और कहा जाता है कि फ़ंक्शन को कोष्ठक के बिना घुंघराले ब्रेसिज़ में इंगित किया गया है और उस ऑब्जेक्ट को इंगित करने से जिसमें विधि कहा जाता है, इस मामले में।
अब हम निर्दिष्ट विधियों
stopTimer () और
resetTimer () को परिभाषित करते हैं:
stopTimer(){ clearInterval(this.timerID); } resetTimer(){ this.setState({value: 0}); }
लेकिन यह अभी भी पर्याप्त नहीं है, और यदि आप इसे इस तरह छोड़ देते हैं, तो जब बटन दबाया जाता है, तो एक त्रुटि दिखाई देगी, क्योंकि यह जब समारोह बुला
अपरिभाषित हो जाएगा। इसका कारण यह है कि जावास्क्रिप्ट में, क्लास के तरीके डिफ़ॉल्ट रूप से बाध्य नहीं हैं। आमतौर पर, यदि आप इसके बिना () के बाद एक विधि का संदर्भ देते हैं, उदाहरण के लिए,
onClick = {this.resetTimer} , आपको इस विधि को बांधने की आवश्यकता है।
2 लाइनों को जोड़कर क्लास कंस्ट्रक्टर में विधियों को बांधें:
this.stopTimer = this.stopTimer.bind(this); this.resetTimer = this.resetTimer.bind(this);
महान, यह काम किया! लेकिन केवल स्टॉप बटन का उपयोग केवल 1 बार किया जा सकता है, और उसके बाद बटन काम करना बंद कर देते हैं। और यह तर्कसंगत है, क्योंकि
स्टॉपटाइमर () कॉल करके
हमने क्लीयरइंटरवल () कॉल करके नियमित फ़ंक्शन कॉल को अक्षम कर दिया है।
टिप्पणियों ने तीर के कार्यों का उपयोग करने का सुझाव दिया। कोशिश की यह काम करता है। इसलिए आप कंस्ट्रक्टर में 2 लाइनें नहीं जोड़ सकते हैं, लेकिन फ़ंक्शन को स्वयं निम्नलिखित एरो फ़ंक्शंस से बदल सकते हैं:
stopTimer = () => { this.timerID = setInterval(() => this.increment(), 1000/INTERVAL); } resetTimer = () => { this.setState({value: 0}); }
इसे हल करने के लिए, हम "स्टॉप" बटन "रन" के रूप में भी काम करेंगे।
सबसे पहले, बूलियन राज्य को कंस्ट्रक्टर में जोड़ें यह समझने के लिए कि बटन किस मोड में काम करता है:
this.state = {value: 0, stopped: false};
अब पूरी तरह से
stopTimer () विधि की सामग्री को प्रतिस्थापित करें:
this.setState({stopped: !this.state.stopped}); if(this.state.stopped){ clearInterval(this.timerID); } else { this.timerID = setInterval(() => this.increment(), 1000/INTERVAL); };
विधि की शुरुआत में,
सेटस्टैट () के माध्यम से
रुकी हुई अवस्था को विपरीत में
बदलें ।
इसके अलावा, यदि टाइमर को रोका जाना चाहिए (यानी,
रोका गया = सत्य ), तो हम नियमित फ़ंक्शन कॉल को
ClearInterval () के माध्यम से अक्षम करते हैं, और यदि टाइमर को प्रारंभ किया जाना चाहिए (यानी,
रोक दिया गया = गलत ), तो उसी तरह से नियमित कॉल शुरू करें।
घटकडिमाउंट () ।
आपको
वेतन वृद्धि () पद्धति को भी ठीक करने की आवश्यकता है ताकि
रुके हुए = सही होने पर
रुके :
increment(){ if(!this.state.stopped) (this.setState({value: this.state.value + 1})); }
और अंत में, हम रुके हुए राज्य के आधार पर बटन का नाम बदलते हैं, "स्टॉप" के बजाय निम्नलिखित सम्मिलित करते हैं:
{this.state.stopped?'':''}
अब हमारे पास एक सुंदर, सुविधाजनक टाइमर है।
केक पर निष्कर्ष या चेरी के बजाय
अंत में, मैं हमारे लिए मानक शीर्षक और विंडो आइकन बदलना चाहूंगा।
आप कर सकते हैं टाइटल बदलने के लिए
document.title को
कंपोनेंटडीडमाउंट () मेथड में सेट
करें , लेकिन हम आगे बढ़ेंगे और पेज टाइटल डिसप्ले का समय सेकंड के लिए सटीक बनायेंगे, इसके लिए हम
डॉक्यूमेंट को टाइप करते हैं। विशेष सेटिंग में जोड़ें।
componentDidUpdate(){ const value = this.state.value; if (this.state.stopped) document.title = ""; else document.title = ": "+Math.floor(value/INTERVAL/60/60)+":" +Math.floor(value/INTERVAL/60) % 60+":"+Math.floor(value/INTERVAL) % 60; }
अब पृष्ठ शीर्षक में सेकंड के लिए टाइमर दोहराता है, और जब टाइमर को रोक दिया जाता है, तो केवल टाइमर शब्द प्रदर्शित होता है।
आइकन सरल है। यह
jpg ,
bmp ,
gif ,
png प्रारूप में एक चित्र तैयार करने के लिए पर्याप्त है, इसे
सार्वजनिक फ़ोल्डर में ड्रॉप करें (और
src नहीं, जिसमें हमने मुख्य रूप से काम किया है), नाम, उदाहरण के लिए,
favicon.png और फ़ाइल
public \ index.html में लाइन बदलें:
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico">
प्रति पंक्ति:
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>
आज के लिए, यह सब मैं बताना चाहता था। अगले लेख में मैं बूटस्ट्रैप के बारे में अधिक बात करूंगा, जिसे इस लेख में केवल थोड़ा छुआ गया है। बूटस्ट्रैप के अलावा, अभी भी महत्वपूर्ण विषय हैं: सूचियां, टेबल, फॉर्म, और रिएक्ट-स्टाइल सोच।
अंत में, बिटबकेट में भंडार, जिसमें इस लेख के लिए सभी कोड हैं