आइए कार्यात्मक रचना के विषय पर कल्पना करें, साथ ही रचना / पाइपलाइन ऑपरेटर के अर्थ को स्पष्ट करें।
टीएल, डॉ
एक बॉस की तरह कार्य लिखें:

compose लोकप्रिय कार्यान्वयन - जब बुलाया जाता है, तो वे पुनरावृत्ति के आधार पर नए और नए कार्यों का निर्माण करते हैं, इसके नुकसान क्या हैं और इसके आसपास कैसे प्राप्त करें।
आप कंपोज़ फ़ंक्शन को एक शुद्ध फ़ंक्शन के रूप में मान सकते हैं जो केवल तर्कों पर निर्भर करता है। इस प्रकार, एक ही क्रम में समान कार्यों की रचना करते हुए, हमें एक समान फ़ंक्शन प्राप्त करना चाहिए, लेकिन जावास्क्रिप्ट दुनिया में ऐसा नहीं है। रचना करने के लिए कोई भी कॉल - एक नया फ़ंक्शन देता है, यह स्मृति में अधिक से अधिक नए कार्यों के निर्माण की ओर जाता है, साथ ही साथ उनके संस्मरण, तुलना और डिबगिंग के मुद्दों पर भी।
कुछ तो करना होगा।
प्रेरणा
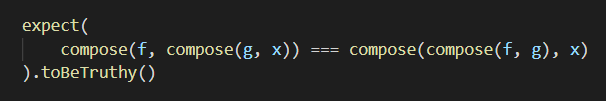
- सहयोगी पहचान प्राप्त करें:
यह सलाह दी जाती है कि नई वस्तुओं का निर्माण न करें और रचना के पिछले परिणामों का पुन: उपयोग करें। रिएक्ट के डेवलपर मुद्दों में से एक उथले काम का कार्यान्वयन है, जो फ़ंक्शन संरचना के परिणाम के साथ काम करता है। उदाहरण के लिए, एक कॉलबैक के साथ एक घटना भेजने की संरचना हमेशा एक नया फ़ंक्शन बनाएगी, जिससे संपत्ति मूल्य का एक अद्यतन हो जाएगा।
किसी रचना के लोकप्रिय कार्यान्वयन में रिटर्न वैल्यू पहचान नहीं होती है।
आंशिक रूप से, गीत पहचान के मुद्दे को तर्कों को याद करके हल किया जा सकता है। हालांकि, साहचर्य पहचान का सवाल बना हुआ है:
import {memoize} from 'ramda' const memoCompose = memoize(compose) memoCompose(a, b) === memoCompose(a, b)
- रचना डिबगिंग को सरल बनाएं:
बेशक, टैप फ़ंक्शंस का उपयोग करने से उन डीबगिंग फ़ंक्शंस में मदद मिलती है जिनकी शरीर में एक ही अभिव्यक्ति होती है। हालांकि, डिबगिंग के लिए संभव के रूप में फ्लैट कॉल स्टैक होना वांछनीय है।
- ओवरहेड संबंधित ओवरहेड से छुटकारा पाएं:
कार्यात्मक रचना के पुनरावर्ती कार्यान्वयन में एक उपरि है, जो कॉल स्टैक में नए तत्व बनाता है। जब आप 5 या अधिक फ़ंक्शन की संरचना कहते हैं, तो यह स्पष्ट रूप से ध्यान देने योग्य है। और विकास में कार्यात्मक दृष्टिकोणों का उपयोग करते हुए, दर्जनों बहुत ही सरल कार्यों से रचनाओं का निर्माण करना आवश्यक है।
निर्णय
फंतासी-भूमि के संदर्भ में एक मोनॉयड (या श्रेणी विनिर्देश के समर्थन के साथ एक सेमीग्रुपॉइड) बनाएं:
import compose, {identity} from 'lazy-compose' import {add} from 'ramda' const a = add(1) const b = add(2) const c = add(3) test('Laws', () => { compose(a, compose(b, c)) === compose(compose(a, b), c) // compose(a, identity) === a //right identity compose(identity, a) === a //left identity }
मामलों का उपयोग करें
- संपादकों के साथ काम करते समय समग्र रचनाओं को याद रखने में उपयोगी। उदाहरण के लिए redux / mapStateToProps और
फिर से चुनें। - लेंस की संरचना।
आप एक ही स्थान पर ध्यान केंद्रित किए गए कड़ाई से समकक्ष लेंस बना सकते हैं और पुन: उपयोग कर सकते हैं।
import {lensProp, memoize} from 'ramda' import compose from 'lazy-compose' const constantLens = memoize(lensProp) const lensA = constantLens('a') const lensB = constantLens('b') const lensC = constantLens('c') const lensAB = compose(lensB, lensA) console.log( compose(lensC, lensAB) === compose(lensC, lensB, lensA) )
- किसी ईवेंट को भेजने के अंतिम कार्य के लिए रचना करने की क्षमता के साथ, मेमोलाइज्ड कॉलबैक।
इस उदाहरण में, एक ही कॉलबैक सूची आइटम पर भेजा जाएगा।
```jsx import {compose, constant} from './src/lazyCompose' // constant - returns the same memoized function for each argrum // just like React.useCallback import {compose, constant} from 'lazy-compose' const List = ({dispatch, data}) => data.map( id => <Button key={id} onClick={compose(dispatch, makeAction, contsant(id))} /> ) const Button = React.memo( props => <button {...props} /> ) const makeAction = payload => ({ type: 'onClick', payload, }) ```
उच्च आदेश घटकों को बनाए बिना प्रतिक्रिया घटकों की आलसी संरचना। इस मामले में, आलसी रचना अतिरिक्त बंद बनाने के बिना, कार्यों की सरणी को ध्वस्त कर देगी। यह प्रश्न कई डेवलपर्स को पुन: उपयोग किए जाने वाले पुस्तकालय का उपयोग करने की चिंता करता है।
import {memoize, mergeRight} from 'ramda' import {constant, compose} from './src/lazyCompose' const defaultProps = memoize(mergeRight) const withState = memoize( defaultState => props => { const [state, setState] = React.useState(defaultState) return {...props, state, setState} } ) const Component = ({value, label, ...props)) => <label {...props}>{label} : {value}</label> const withCounter = compose( ({setState, state, ...props}) => ({ ...props value: state, onClick: compose(setState, constant(state + 1)) }), withState(0), ) const Counter = compose( Component, withCounter, defaultProps({label: 'Clicks'}), )
रचना के परिणाम को कैशिंग के माध्यम से सख्त तुल्यता के साथ मोनाड्स और एप्लिकेशंस (फंतासी-भूमि के संदर्भ में)। यदि आप टाइप कंस्ट्रक्टर के अंदर पहले से निर्मित वस्तुओं के शब्दकोश तक पहुँचते हैं, तो आपको निम्नलिखित मिलते हैं:
type Info = { age?: number } type User = { info?: Info } const mayBeAge = LazyMaybe<Info>.of(identity) .map(getAge) .contramap(getInfo) const age = mayBeAge.ap(data) const maybeAge2 = LazyMaybe<User>.of(compose(getAge, getInfo)) console.log(maybeAge === maybeAge2) // , //
मैं लंबे समय से इस दृष्टिकोण का उपयोग कर रहा हूं , मैंने यहां रिपॉजिटरी को डिजाइन किया है ।
एनपीएम पैकेज: npm i lazy-compose ।
क्लोजर के आधार पर रनटाइम में बनाए गए कार्यों के कैश के बंद होने के बारे में प्रतिक्रिया प्राप्त करना दिलचस्प है।
युपीडी
मैं स्पष्ट सवालों की उम्मीद करता हूं:
हां, आप मैप को वीकैप से बदल सकते हैं।
हां, आपको तृतीय-पक्ष कैश को मिडलवेयर के रूप में कनेक्ट करना संभव है।
आपको कैश के विषय पर बहस की व्यवस्था नहीं करनी चाहिए, कोई आदर्श कैशिंग रणनीति नहीं है।
पूंछ और सिर क्यों, अगर सब कुछ सूची में है - पूंछ और सिर, रचना के हिस्सों के आधार पर ज्ञापन के साथ कार्यान्वयन का हिस्सा है, और प्रत्येक फ़ंक्शन अलग से नहीं।