इससे पहले कि आप आधुनिक वेब ऐप से निर्माण करना शुरू करें , आपको यह पता लगाने की आवश्यकता है कि आधुनिक वेब अनुप्रयोग क्या है?
आधुनिक वेब ऐप (MWA) एक ऐसा अनुप्रयोग है जो सभी आधुनिक वेब मानकों का पालन करता है। उनमें से, प्रोग्रेसिव वेब ऐप आपके फ़ोन में एक मोबाइल ब्राउज़र संस्करण डाउनलोड करने और एक पूर्ण अनुप्रयोग के रूप में उपयोग करने की क्षमता है। यह एक मोबाइल डिवाइस और कंप्यूटर से दोनों साइट को ऑफ़लाइन स्क्रॉल करने का एक अवसर है; आधुनिक सामग्री डिजाइन; सही खोज इंजन अनुकूलन; और स्वाभाविक रूप से - उच्च डाउनलोड गति।

यहाँ हमारे MWA में क्या होगा (मैं आपको इस लेख पर इस नेविगेशन का उपयोग करने की सलाह देता हूं):
Habré पर लोग व्यवसाय करते हैं, इसलिए तुरंत GitHub रिपॉजिटरी के लिंक को पकड़ते हैं, जो विकास के प्रत्येक चरण का एक संग्रह और एक डेमो है । यह आलेख नोड.जेएस और प्रतिक्रिया से परिचित डेवलपर्स के लिए अभिप्रेत है। सभी आवश्यक सिद्धांत आवश्यक मात्रा में प्रस्तुत किए गए हैं। लिंक पर क्लिक करके अपने क्षितिज को व्यापक बनाएं।
चलो शुरू हो जाओ!
1. सार्वभौमिक
मानक क्रियाएं: एक कार्यशील निर्देशिका बनाएं और git init निष्पादित करें। Package.json खोलें और कुछ पंक्तियों को जोड़ें:
"dependencies": { "@babel/cli": "^7.1.5", "@babel/core": "^7.1.6", "@babel/preset-env": "^7.1.6", "@babel/preset-react": "^7.0.0", "@babel/register": "^7.0.0", "babel-loader": "^8.0.4", "babel-plugin-root-import": "^6.1.0", "express": "^4.16.4", "react": "^16.6.3", "react-dom": "^16.6.3", "react-helmet": "^5.2.0", "react-router": "^4.3.1", "react-router-dom": "^4.3.1", "webpack": "^4.26.1", "webpack-cli": "^3.1.2" }
हम npm install निष्पादित करते हैं और, जबकि यह स्थापित है, हम समझते हैं।
चूँकि हम २०१ turn और २०१ ९ के मोड़ पर हैं, हमारा वेब एप्लिकेशन यूनिवर्सल (या आइसोमॉर्फिक) होगा , दोनों पीठ पर और सामने की तरफ ECMAScript संस्करण होगा जो ईएस २०१ turn से कम नहीं होगा। ऐसा करने के लिए, index.js (एप्लिकेशन इनपुट फ़ाइल) बेबल / रजिस्टर को जोड़ता है, और बैबेल ऑन-द-फ्लाई बाबेल / प्रीसेट-एनवी और बैबल / प्रीसेट-रिएक्शन का उपयोग करके ब्राउज़र-अनुकूल जावास्क्रिप्ट में निम्नलिखित सभी ईएस कोड को बदल देता है। विकास की सुविधा के लिए, मैं आमतौर पर babel-plugin-root-import प्लगइन का उपयोग करता हूं, जिसके साथ रूट निर्देशिका से सभी आयात '~ /' और src / - '& /' जैसे दिखेंगे। वैकल्पिक रूप से, आप वेबपैक से लंबे रास्ते लिख सकते हैं या उपनाम का उपयोग कर सकते हैं।
index.js
require("@babel/register")(); require("./app");
.babelrc
{ "presets": [ [ "@babel/preset-env", { "targets": { "node": "current" } } ], "@babel/preset-react" ], "plugins": [ ["babel-plugin-root-import", { "paths": [{ "rootPathPrefix": "~", "rootPathSuffix": "" }, { "rootPathPrefix": "&", "rootPathSuffix": "src/" }] }] ] }
वेबपैक सेट करने का समय। हम webpack.config.js बनाते हैं और कोड का उपयोग करते हैं (इसके बाद, कोड में टिप्पणियों पर ध्यान दें)।
const path = require('path'); module.exports = {
इस क्षण से, मज़ा शुरू होता है। यह एप्लिकेशन के सर्वर पक्ष को विकसित करने का समय है। सर्वर-साइड रेंडरिंग (SSR) एक ऐसी तकनीक है जिसे कई बार वेब एप्लिकेशन को लोड करने में तेजी लाने के लिए डिज़ाइन किया गया है और सिंगल पेज एप्लीकेशन (एसपीए में एसईओ) में खोज इंजन अनुकूलन के बारे में शाश्वत बहस को हल करने के लिए बनाया गया है। ऐसा करने के लिए, हम HTML टेम्पलेट लेते हैं, इसमें सामग्री डालते हैं और इसे उपयोगकर्ता को भेजते हैं। सर्वर इसे बहुत जल्दी करता है - पृष्ठ मिलीसेकंड के एक मामले में तैयार किया गया है। हालाँकि, सर्वर पर DOM को मैनिपुलेट करने का कोई तरीका नहीं है, इसलिए एप्लिकेशन का क्लाइंट हिस्सा पेज को रिफ्रेश करता है, और अंत में यह इंटरएक्टिव हो जाता है। कि स्पष्ट है? हम विकास कर रहे हैं!
app.js
import express from 'express' import path from 'path' import stateRoutes from './server/stateRoutes'
सर्वर / StateRoutes.js
import ssr from './server' export default function (app) {
सर्वर / server.js फ़ाइल प्रतिक्रिया द्वारा उत्पन्न सामग्री को एकत्र करती है और इसे HTML टेम्पलेट में भेजती है - /server/template.js । यह स्पष्ट करने योग्य है कि सर्वर एक स्थिर राउटर का उपयोग करता है, क्योंकि हम लोडिंग के दौरान पृष्ठ के यूआरएल को बदलना नहीं चाहते हैं। और प्रतिक्रिया-हेलमेट एक पुस्तकालय है जो मेटाडेटा के साथ काम को सरल करता है (और वास्तव में हेड टैग के साथ)।
server / server.js
import React from 'react' import { renderToString } from 'react-dom/server' import { StaticRouter } from 'react-router-dom' import { Helmet } from 'react-helmet' import App from '&/app/App' import template from './template' export default function render(url) {
सर्वर / टेम्पलेट.जेएस में, सिर में हम हेलमेट से डेटा प्रिंट करते हैं, फ़ेविकॉन, शैलियों को स्थिर निर्देशिका / परिसंपत्तियों से जोड़ते हैं। शरीर में सामग्री और webpack client.js बंडल / सार्वजनिक फ़ोल्डर में स्थित हैं, लेकिन चूंकि यह स्थिर है, हम रूट डायरेक्टरी - /client.js के पते पर जाते हैं।
server / template.js
हम ग्राहक की ओर सरल - मुड़ते हैं। Src / client.js फ़ाइल DOM को अपडेट किए बिना सर्वर द्वारा उत्पन्न HTML को पुनर्स्थापित करता है, और इसे इंटरैक्टिव बनाता है। (इस पर अधिक यहाँ )। हाइड्रेट रिएक्शन फंक्शन ऐसा करता है। और अब हमें स्टैटिक राउटर से कोई लेना-देना नहीं है। हम सामान्य एक - BrowserRouter का उपयोग करते हैं।
src / client.js
import React from 'react' import { hydrate } from 'react-dom' import { BrowserRouter } from 'react-router-dom' import App from './app/App' hydrate( <BrowserRouter> <App/> </BrowserRouter>, document.querySelector('#app') )
पहले से ही दो फाइलों में ऐप का रिएक्शन घटक प्रकाश में आने में कामयाब रहा। यह डेस्कटॉप एप्लिकेशन का मुख्य घटक है जो रूटिंग करता है। इसका कोड बहुत सामान्य है:
src / app / App.js
import React from 'react' import { Switch, Route } from 'react-router' import Home from './Home' export default function App() { return( <Switch> <Route exact path="/" component={Home}/> </Switch> ) }
खैर, src / app / Home.js. ध्यान दें कि हेलमेट कैसे काम करता है - सामान्य हेड टैग आवरण।
import React from 'react' import { Helmet } from 'react-helmet' export default function Home() { return( <div> <Helmet> <title>Universal Page</title> <meta name="description" content="Modern Web App - Home Page" /> </Helmet> <h1> Welcome to the page of Universal Web App </h1> </div> ) }
बधाई! हमने MWA के विकास के पहले भाग को अलग कर लिया! पूरी चीज़ का परीक्षण करने के लिए केवल कुछ जोड़े ही बने रहे। आदर्श रूप से, आप वैश्विक सर्वर फ़ाइलों और टेम्पलेट सर्वर / टेम्पलेट के अनुसार एक फेविकॉन के साथ / संपत्ति फ़ोल्डर को भर सकते हैं। हमारे पास एप्लिकेशन लॉन्च कमांड भी नहीं है। पैकेज पर वापस जाएँ । संदेश :
"scripts": { "start": "npm run pack && npm run startProd", "startProd": "NODE_ENV=production node index.js", "pack": "webpack --mode production --config webpack.config.js", "startDev": "npm run packDev && node index.js", "packDev": "webpack --mode development --config webpack.config.js" }
आपको कमांड की दो श्रेणियां दिखाई दे सकती हैं - प्रोडक्ट और देव। वे वेबपैक v4 विन्यास में भिन्न हैं। के बारे में - यहाँ पढ़ने लायक है ।
स्थानीयहोस्ट पर परिणामी सार्वभौमिक अनुप्रयोग का प्रयास करना सुनिश्चित करें : 3000
2. सामग्री-उई
ट्यूटोरियल का यह हिस्सा सामग्री-यूआई एसएसआर लाइब्रेरी के साथ वेब एप्लिकेशन से जुड़ने पर ध्यान केंद्रित करेगा। आखिर उसका क्यों? सब कुछ सरल है - पुस्तकालय सक्रिय रूप से विकसित हो रहा है, बनाए रखा गया है और व्यापक प्रलेखन है। इसके साथ, आप केवल थूकने के लिए एक सुंदर उपयोगकर्ता इंटरफ़ेस बना सकते हैं।
कनेक्शन योजना खुद, हमारे आवेदन के लिए उपयुक्त है, यहां वर्णित है । अच्छा, चलो करते हैं।
आवश्यक निर्भरताएँ स्थापित करें:
npm i @material-ui/core jss react-jss
आगे हमें मौजूदा फाइलों में बदलाव करना होगा। सर्वर / server.js में, हम JssProvider और MuiThemeProvider में अपने एप्लिकेशन को लपेटते हैं, जो सामग्री-यूआई घटकों को प्रदान करेगा और, बहुत महत्वपूर्ण बात, शीटराइजेंसी ऑब्जेक्ट - सीएसएस, जिसे HTML टेम्पलेट में रखा जाना चाहिए। क्लाइंट की तरफ, हम केवल MuiThemeProvider का उपयोग करते हैं, इसे एक विषय वस्तु के साथ आपूर्ति करते हैं।
सर्वर, टेम्पलेट और क्लाइंटserver / server.js
import React from 'react' import { renderToString } from 'react-dom/server' import { StaticRouter } from 'react-router-dom' import { Helmet } from 'react-helmet'
server / template.js
export default function template(helmet, content = '', sheetsRegistry) { const css = sheetsRegistry.toString() const scripts = `<script src="/client.js"></script>` const page = `<!DOCTYPE html> <html lang="en"> <head> ... </head> <body> <div class="content">...</div> <style id="jss-server-side">${css}</style> ${scripts} </body> ` return page }
src / client.js
... import MuiThemeProvider from '@material-ui/core/styles/MuiThemeProvider' import createMuiTheme from '@material-ui/core/styles/createMuiTheme' import purple from '@material-ui/core/colors/purple'
अब मैं होम घटक में थोड़ा स्टाइलिश डिजाइन जोड़ने का प्रस्ताव करता हूं। आप उनकी आधिकारिक वेबसाइट पर सभी सामग्री-यूआई घटकों को देख सकते हैं, यहां पेपर, बटन, ऐपबार, टूलबार और टाइपोग्राफी पर्याप्त हैं।
src / app / Home.js
import React from 'react' import { Helmet } from 'react-helmet' import Paper from '@material-ui/core/Paper' import Typography from '@material-ui/core/Typography' import Button from '@material-ui/core/Button' import Header from './Header'
src / app / Header.js
import React from 'react' import AppBar from '@material-ui/core/AppBar' import Toolbar from '@material-ui/core/Toolbar' import Typography from '@material-ui/core/Typography' export default function Header() { return ( <AppBar position="static"> <Toolbar> <Typography variant="h5" color="inherit"> Modern Web App </Typography> </Toolbar> </AppBar> ) }
अब ऐसा होना चाहिए:

3. कोड विभाजन
यदि आप TODO सूची से अधिक कुछ लिखने की योजना बनाते हैं, तो आपका एप्लिकेशन क्लाइंट.जेएस बंडल के अनुपात में बढ़ जाएगा। उपयोगकर्ता पर पृष्ठों के लंबे लोडिंग से बचने के लिए, कोड विभाजन का आविष्कार लंबे समय से किया गया है। हालांकि, एक बार रेयान फ्लोरेंस, रिएक्टर-राउटर के रचनाकारों में से एक, अपने वाक्यांश के साथ संभावित डेवलपर्स को डराता है:
सर्वर-रेंडर, कोड-स्प्लिट ऐप्स का प्रयास करने वालों को गॉडस्पीड।
कोड विभाजन के साथ ssr अनुप्रयोग बनाने का निर्णय लेने वाले सभी को शुभकामनाएँ
हम पछता रहे हैं - हम करेंगे! आवश्यक स्थापित करें:
npm i @babel/plugin-syntax-dynamic-import babel-plugin-dynamic-import-node react-loadable
समस्या केवल एक कार्य है - आयात। Webpack इस अतुल्यकालिक गतिशील आयात समारोह का समर्थन करता है, लेकिन बेबल संकलन एक बहुत बड़ी समस्या होगी। सौभाग्य से, 2018 तक, पुस्तकालय इससे निपटने में मदद करने के लिए पहुंचे। बैबेल / प्लगइन-सिंटैक्स-डायनेमिक-इम्पोर्ट और बैबेल-प्लगिन-डायनेमिक-इम्पोर्ट-नोड हमें "Unexpected token when using import()" त्रुटि "Unexpected token when using import()" से बचाएगा। एक कार्य के लिए दो पुस्तकालय क्यों? डायनामिक-इम्पोर्ट-नोड को सर्वर रेंडरिंग के लिए विशेष रूप से आवश्यक है, और फ्लाई पर सर्वर पर आयात करेगा:
index.js
require("@babel/register")({ plugins: ["@babel/plugin-syntax-dynamic-import", "dynamic-import-node"] }); require("./app");
उसी समय, हम वैश्विक बेबल कॉन्फ़िगरेशन फ़ाइल .babelrc को संशोधित करते हैं
"plugins": [ "@babel/plugin-syntax-dynamic-import", "react-loadable/babel", ... ]
यहाँ प्रतिक्रिया-लोड करने योग्य दिखाई दिया। उत्कृष्ट प्रलेखन वाली यह लाइब्रेरी वेबपैक आयात से टूटे सभी मॉड्यूल को सर्वर पर एकत्रित करेगी, और ग्राहक उन्हें आसानी से उठा लेंगे। ऐसा करने के लिए, सर्वर को सभी मॉड्यूल डाउनलोड करने होंगे:
app.js
import Loadable from 'react-loadable' ... Loadable.preloadAll().then(() => app.listen(PORT, '0.0.0.0', () => { console.log(`The app is running in PORT ${PORT}`) })) ...
मॉड्यूल खुद को कनेक्ट करना बहुत आसान है। कोड पर एक नज़र डालें:
src / app / App.js
import React from 'react' import { Switch, Route } from 'react-router' import Loadable from 'react-loadable' import Loading from '&/Loading' const AsyncHome = Loadable({ loader: () => import( './Home'), loading: Loading, delay: 300, }) export default function App() { return( <Switch> <Route exact path="/" component={AsyncHome}/> </Switch> ) }
रिएक्ट-लोड करने योग्य अतुल्यकालिक रूप से होम घटक को लोड करता है, जिससे वेबपैक को यह स्पष्ट हो जाता है कि इसे होम कहा जाना चाहिए (हाँ, यह एक दुर्लभ मामला है जब टिप्पणियां कुछ अर्थ बनाती हैं)। delay: 300 मतलब है कि यदि 300ms के बाद भी घटक अभी भी लोड नहीं होता है, तो आपको यह दिखाने की आवश्यकता है कि डाउनलोड अभी भी जारी है। यह लोडिंग से संबंधित है:
src / Loading.js
import React from 'react' import CircularProgress from '@material-ui/core/CircularProgress'
सर्वर जो हम आयात कर रहे हैं, उसे स्पष्ट करने के लिए, हमें पंजीकरण करना होगा:
Loadable({ loader: () => import('./Bar'), modules: ['./Bar'], webpack: () => [require.resolveWeak('./Bar')], });
लेकिन समान कोड को नहीं दोहराने के लिए, एक प्रतिक्रिया-लोड करने योग्य / बैबल प्लगइन है जिसे हमने पहले से ही सफलतापूर्वक .babelrc से कनेक्ट किया है। अब जब सर्वर को पता है कि क्या आयात करना है, तो आपको यह पता लगाने की आवश्यकता है कि क्या प्रदान किया जाएगा। वर्कफ़्लो हेलमेट की तरह एक सा है:
server / server.js
import Loadable from 'react-loadable' import { getBundles } from 'react-loadable/webpack' import stats from '~/public/react-loadable.json' ... let modules = []
यह सुनिश्चित करने के लिए कि क्लाइंट सर्वर पर प्रदान किए गए सभी मॉड्यूल को लोड करता है, हमें उन्हें वेबपैक द्वारा बनाए गए बंडलों के साथ सहसंबंधित करने की आवश्यकता है। ऐसा करने के लिए, कलेक्टर के कॉन्फ़िगरेशन में परिवर्तन करें। प्रतिक्रिया-लोड करने योग्य / वेबपैक प्लगइन सभी मॉड्यूल को एक अलग फ़ाइल में लिखता है। हमें डायनामिक आयात के बाद मॉड्यूल को सही ढंग से सहेजने के लिए वेबपैक को भी बताना चाहिए - आउटपुट ऑब्जेक्ट में।
webpack.config.js
const ReactLoadablePlugin = require('react-loadable/webpack').ReactLoadablePlugin; ... output: { path: path.resolve(__dirname, 'public'), publicPath: '/', chunkFilename: '[name].bundle.js', filename: "[name].js" }, plugins: [ new ReactLoadablePlugin({ filename: './public/react-loadable.json', }) ]
हम मॉड्यूल को टेम्पलेट में लिखते हैं, उन्हें बदले में लोड करते हैं:
server / template.js
export default function template(helmet, content = '', sheetsRegistry, bundles) { ... const page = `<!DOCTYPE html> <html lang="en"> <head>...</head> <body> <div class="content"> <div id="app" class="wrap-inner"> <!--- magic happens here --> ${content} </div> ${bundles.map(bundle => `<script src='/${bundle.file}'></script>`).join('\n')} </div> <style id="jss-server-side">${css}</style> ${scripts} </body> ` return page }
यह केवल ग्राहक भाग को संसाधित करने के लिए बनी हुई है। Loadable.preloadReady() विधि उन सभी मॉड्यूल को लोड करती है जो सर्वर ने उपयोगकर्ता को अग्रिम में दिया था।
src / client.js
import Loadable from 'react-loadable' Loadable.preloadReady().then(() => { hydrate( <MuiThemeProvider theme={theme}> <BrowserRouter> <App/> </BrowserRouter> </MuiThemeProvider>, document.querySelector('#app') ) })
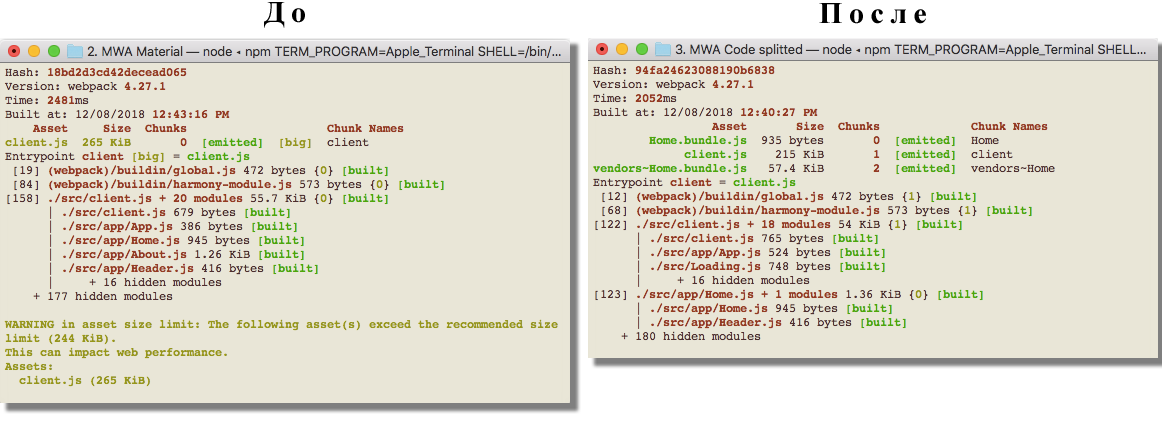
हो गया! हम शुरू करते हैं और परिणाम को देखते हैं - पिछले भाग में बंडल केवल एक फ़ाइल थी - क्लाइंट.जेएस का वजन 265kb है, और अब 3 फाइलें हैं, जिनमें से सबसे बड़ा वजन 215kb है। यह कहने की आवश्यकता नहीं है कि किसी प्रोजेक्ट को स्केल करते समय पेज लोडिंग की गति में काफी वृद्धि होगी?

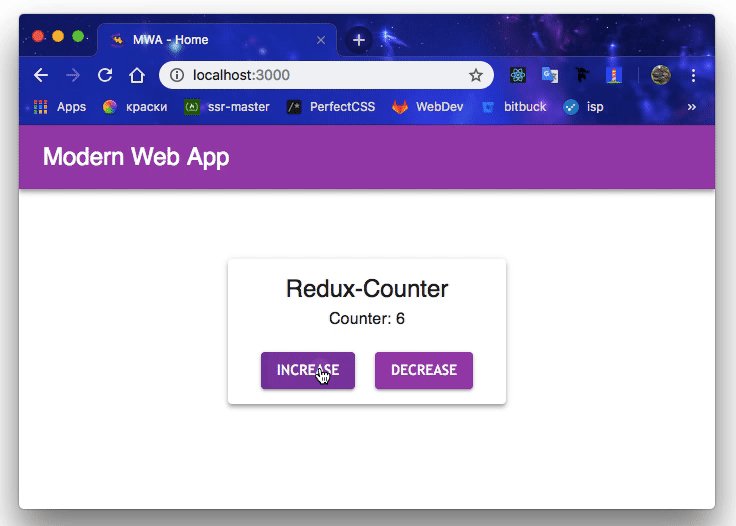
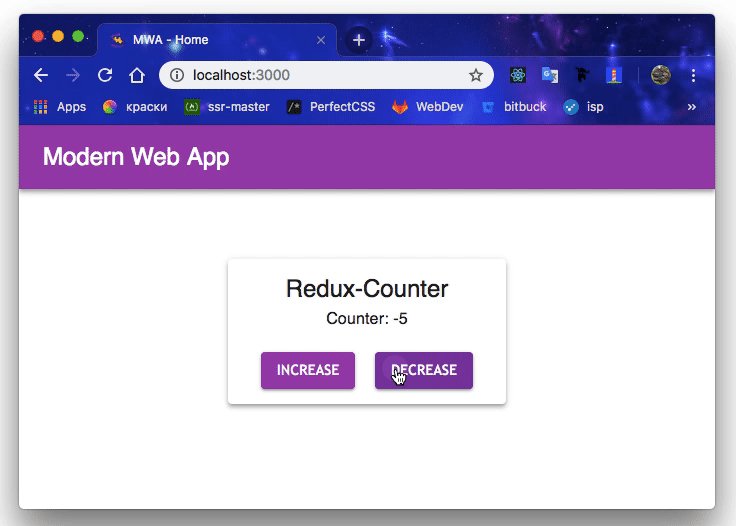
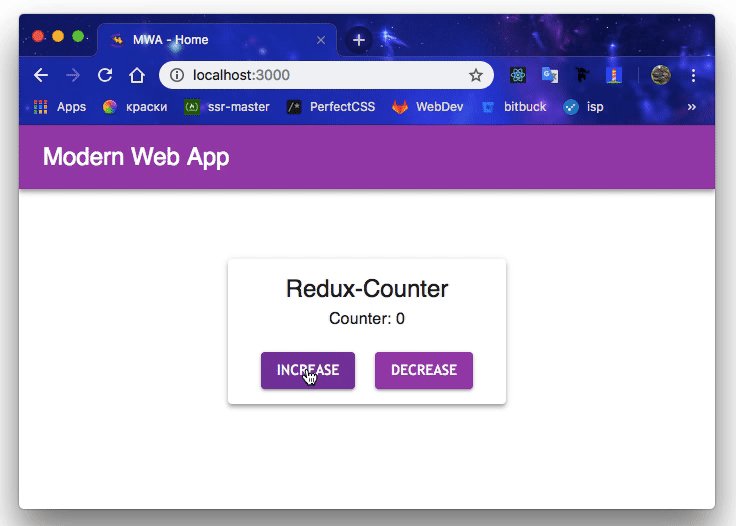
4. Redux काउंटर
अब हम व्यावहारिक समस्याओं को हल करना शुरू करेंगे। जब सर्वर में डेटा होता है तो दुविधा को कैसे हल करें (एक डेटाबेस से), आपको इसे प्रदर्शित करने की आवश्यकता है ताकि खोज बॉट्स सामग्री को खोज सकें, और फिर क्लाइंट पर इस डेटा का उपयोग कर सकें।
एक उपाय है। इसका उपयोग लगभग हर SSR लेख में किया जाता है, लेकिन इसे जिस तरह से लागू किया जाता है, वह हमेशा एमनेबल से लेकर अच्छे स्केलेबिलिटी तक होता है। सरल शब्दों में, अधिकांश ट्यूटोरियल का अनुसरण करते हुए, आप "एक, दो और उत्पादन" के सिद्धांत पर एसएसआर के साथ एक वास्तविक साइट नहीं बना पाएंगे। अब मैं i को डॉट करने की कोशिश करूंगा।
हमें केवल redux की आवश्यकता है। तथ्य यह है कि रेडक्स का एक वैश्विक स्टोर है, जिसे हम सर्वर से क्लाइंट को उंगली के क्लिक के साथ स्थानांतरित कर सकते हैं।
अब महत्वपूर्ण (!): हमारे पास सर्वर / StateRoutes फ़ाइल होने का एक कारण है। यह वहां उत्पन्न होने वाली आरंभिक वस्तु का प्रबंधन करता है, एक स्टोर इससे बनाया जाता है, और फिर इसे HTML टेम्पलेट में पास किया जाता है। ग्राहक window.__STATE__ से इस ऑब्जेक्ट को पुनर्प्राप्त करता है window.__STATE__ , फिर window.__STATE__ स्टोर window.__STATE__ और यह है। यह आसान लगता है।
इंस्टॉल करना:
npm i redux react-redux
ऊपर दिए गए चरणों का पालन करें। यहां, अधिकांश भाग के लिए, पहले उपयोग किए गए कोड की पुनरावृत्ति।
सर्वर और क्लाइंट प्रोसेसिंग काउंटरसर्वर / StateRoutes.js :
import ssr from './server'
सर्वर / server.js :
import { Provider } from 'react-redux' import configureStore from '&/redux/configureStore' ... export default function render(url, initialState) {
server / template.js
export default function template(helmet, content = '', sheetsRegistry, bundles, initialState = {}) { ...
हमें क्लाइंट पर स्टोर मिलता है। src / client.js
import Loadable from 'react-loadable' import { Provider } from 'react-redux' import configureStore from './redux/configureStore' ...
SSR में Redux तर्क खत्म हो गया है। अब, Redux के साथ सामान्य कार्य एक स्टोर, एक्शन, रिड्यूसर, कनेक्ट और बहुत कुछ बनाना है। मुझे उम्मीद है कि यह बहुत स्पष्टीकरण के बिना स्पष्ट होगा। यदि नहीं, तो प्रलेखन पढ़ें।
यहाँ पर पूरी रेडsrc / redux / configStore.js
import { createStore } from 'redux' import rootReducer from './reducers' export default function configureStore(preloadedState) { return createStore( rootReducer, preloadedState ) }
src / redux / actions.js
src / redux / reducers.js
import { INCREASE, DECREASE } from './actions' export default function count(state, action) { switch (action.type) { case INCREASE:
src / app / Home.js
import React from 'react' import { Helmet } from 'react-helmet' import { bindActionCreators } from 'redux' import { connect } from 'react-redux' import * as Actions from '&/redux/actions' import Header from './Header' import Paper from '@material-ui/core/Paper' import Typography from '@material-ui/core/Typography' import Button from '@material-ui/core/Button' const styles = { paper: { margin: 'auto', marginTop: '10%', width: '40%', padding: 15 }, btn: { marginRight: 20 } } class Home extends React.Component{ constructor(){ super() this.increase = this.increase.bind(this) this.decrease = this.decrease.bind(this) }
:

5.
 , — . . , , initialState , .
, — . . , , initialState , .
:
npm i mobile-detect
mobile detect user-agent, null .
:
server/stateRoutes.js
import ssr from './server' import MobileDetect from 'mobile-detect' const initialState = { count: 5, mobile: null } export default function (app) { app.get('*', (req, res) => {
— :
server / server.js
... import App from '&/app/App' import MobileApp from '&/mobileApp/App' export default function render(url, initialState, mobile) {
src / client.js
... const state = window.__STATE__ const store = configureStore(state)
react-, . , . src/mobileApp .
6.
Progressive Web App (PWA), Google — , , , .
 . : Chrome, Opera Samsung Internet , . iOS Safari, . , . PWA: Windows Chrome v70, Linux v70, ChromeOS v67. PWA macOS — 2019 Chrome v72.
. : Chrome, Opera Samsung Internet , . iOS Safari, . , . PWA: Windows Chrome v70, Linux v70, ChromeOS v67. PWA macOS — 2019 Chrome v72.
: PWA . , , , .
2 — manifest.json service-worker.js — . — json , , , . Service-worker : push-, .
. , :
public/manifest.json :
{ "short_name": "MWA", "name": "Modern Web App", "description": "Modern app built with React SSR, PWA, material-ui, code splitting and much more", "icons": [ { "src": "/assets/logos/yellow 192.png", "sizes": "192x192", "type": "image/png" }, { "src": "/assets/logos/yellow 512.png", "sizes": "512x512", "type": "image/png" } ], "start_url": ".", "display": "standalone", "theme_color": "#810051", "background_color": "#FFFFFF" }
service-worker', . , , :
public/service-worker.js
PWA , - html-:
server/template.js
export default function template(helmet, content = '', sheetsRegistry, bundles, initialState = {}) { const scripts = `... <script> // service-worker - if ('serviceWorker' in navigator) { window.addEventListener('load', () => { navigator.serviceWorker.register('/service-worker.js') .then(registration => { console.log('Service Worker is registered! '); }) .catch(err => { console.log('Registration failed ', err); }); }); } </script>` const page = `<!DOCTYPE html> <html lang="en"> <head> ... <link rel="manifest" href="/manifest.json"> </head> <body> ... ${scripts} </body> ` return page }
हो गया! https, , gif demo .
7.
MWA. , , . , SSR Code Splitting, PWA .
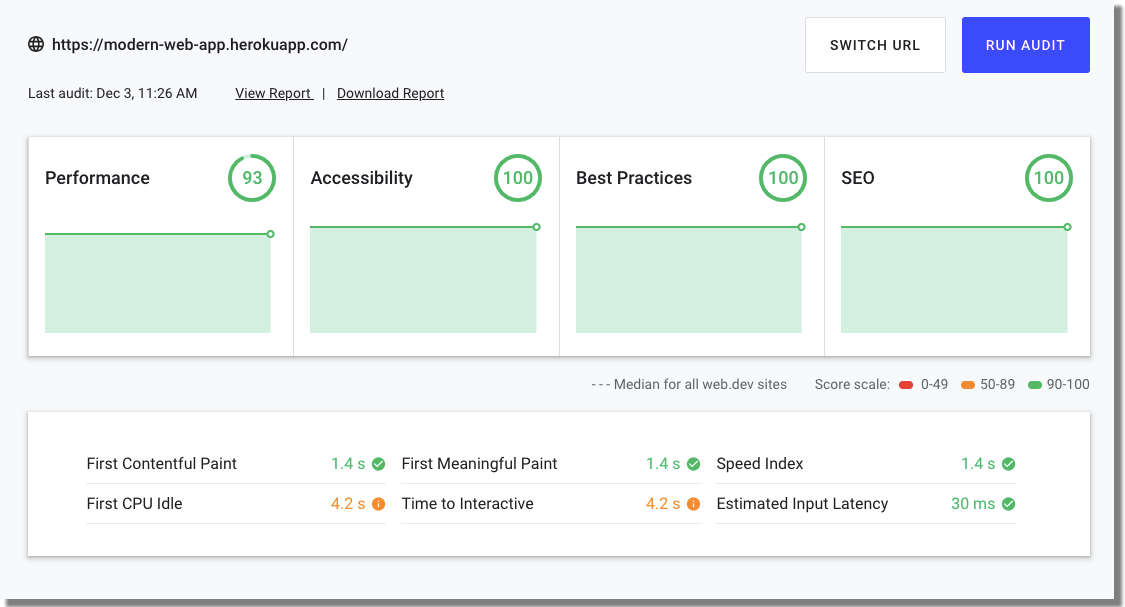
, MWA - web.dev :

, — . , , — .
, MWA — opensource . , , !
सौभाग्य है