नमस्कार, हेब्र! अपना ध्यान लेख "
बिल्डिंग लेआउट " के अनुवाद को प्रस्तुत करते हुए।
आज हमें पता चला:
- फ़्लटर UI बिल्डर्स कैसे काम करते हैं
- क्षैतिज और लंबवत रूप से स्क्रीन को कैसे लेआउट करें
- फ्लटर का उपयोग करके स्क्रीन कैसे बनायें
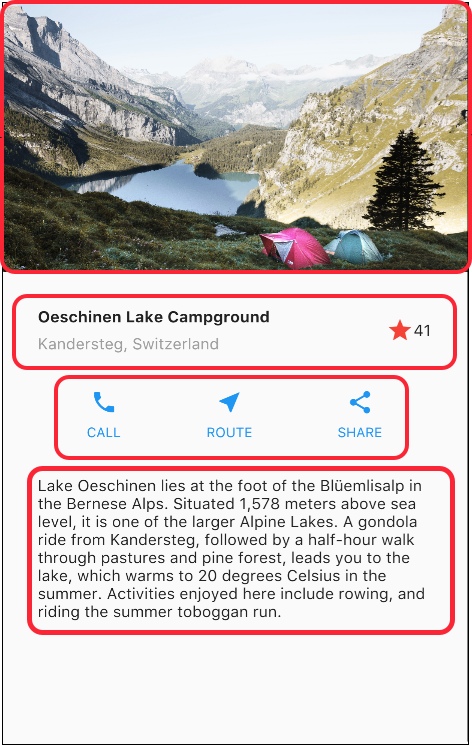
आज के पाठ का परिणाम निम्न स्क्रीन लेआउट होगा
चरण 0: प्रोजेक्ट सेटअप
सबसे पहले, एक नई परियोजना बनाएँ -> नई स्पंदन परियोजना -> अगला, अगला, अगला ...
इसके बाद, प्रोजेक्ट के रूट में इमेजेस डायरेक्टरी बनाएं और उसमें Lake.jpg नाम की एक फाइल डालें - आप फाइल को यहाँ से डाउनलोड कर सकते हैं -
लिंककॉन्फ़िगरेशन फ़ाइल pubspec.yaml को ठीक करना भी आवश्यक है (आईओएस में एंड्रॉइड और कोको पॉड्स के लिए ग्रेडेल की तरह, हम इसमें बाहरी निर्भरता जोड़ सकते हैं)। फाइल का पाठ
यहां डाउनलोड किया जा सकता
है।प्रोजेक्ट स्रोत को
यहां डाउनलोड किया जा सकता
है - इसे main.dart फ़ाइल में रखा जाना चाहिए
चरण 1: स्क्रीन चार्ट
सबसे पहले, लेआउट को सरल तत्वों में तोड़ दें
- पंक्तियों और स्तंभों को परिभाषित करें
- निर्धारित करें कि क्या लेआउट में ग्रिड शामिल है?
- क्या कोई अतिव्यापी तत्व हैं
- क्या मुझे उपयोगकर्ता इंटरफ़ेस के लिए टैब की आवश्यकता है?
- संरेखण या इंडेंटेशन की आवश्यकता वाले क्षेत्रों पर ध्यान दें
सबसे पहले, हम मुख्य बड़े तत्वों की पहचान करते हैं। इस उदाहरण में, 4 तत्वों को एक स्तंभ में व्यवस्थित किया जाता है: एक चित्र, दो पंक्तियाँ और एक परीक्षण ब्लॉक

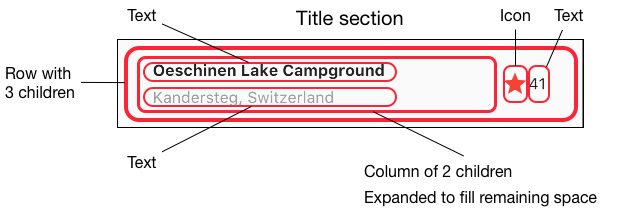
अगला, हम प्रत्येक पंक्ति का विश्लेषण करेंगे। पहली पंक्ति, जिसे "शीर्षक" कहा जाता है, में 3 बच्चे हैं - पाठ का एक स्तंभ, एक स्टार आइकन और एक संख्या। पहले कॉलम में 2 पंक्तियाँ हैं। पहला कॉलम बहुत जगह लेता है, इसलिए आपको इसे एक्सटेंसिबल विजेट में लपेटना चाहिए।

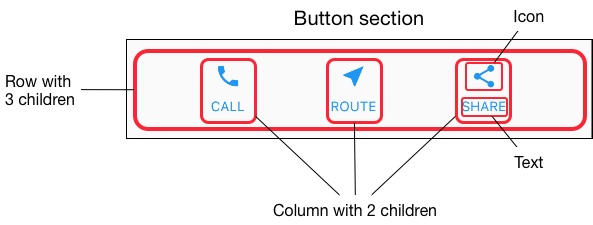
बटन पंक्ति नामक अगली पंक्ति में 3 बच्चे भी हैं। उनमें से प्रत्येक में एक चित्र और पाठ शामिल है।

अंत में, हमने लेआउट को सरल तत्वों में रखा। प्रदर्शन के लेआउट के लिए "नीचे-ऊपर" दृष्टिकोण का उपयोग करने का सबसे आसान तरीका। जटिल संरचना से बचने के लिए, UI को चर और कार्यों में तोड़ दें।
चरण 2: हेडर की एक पंक्ति बनाएँ
सबसे पहले, हमें हेडर अनुभाग के बाएं कॉलम का निर्माण करना होगा। एक एक्स्टेंसिबल विजेट के अंदर एक कॉलम डालने से पंक्ति में सभी शेष स्थान का उपयोग करने के लिए कॉलम का विस्तार होता है। पंक्ति की शुरुआत में कॉलम संरेखित करने के लिए CrossAxisAlignment.start पर CrossAxisAlignment गुण सेट करें।
कंटेनर के अंदर पाठ की एक पंक्ति रखने से आप पैडिंग को सक्रिय कर सकते हैं। कॉलम का दूसरा बच्चा भी टेक्स्ट है, इसे ग्रे किया गया है। अंतिम दो तत्वों को "स्टार" आइकन के साथ लाल और पाठ में "41" के मान के साथ चिह्नित किया गया है। कंटेनर में पूरी लाइन रखें और प्रत्येक तरफ 32 पिक्सेल का इंडेंटेशन जोड़ें। इन चरणों को पूरा करने के लिए कोड नीचे प्रस्तुत किया गया है।
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { Widget titleSection = Container( padding: const EdgeInsets.all(32.0), child: Row( children: [ Expanded( child: Column( crossAxisAlignment: CrossAxisAlignment.start, children: [ Container( padding: const EdgeInsets.only(bottom: 8.0), child: Text( 'Oeschinen Lake Campground', style: TextStyle( fontWeight: FontWeight.bold, ), ), ), Text( 'Kandersteg, Switzerland', style: TextStyle( color: Colors.grey[500], ), ), ], ), ), Icon( Icons.star, color: Colors.red[500], ), Text('41'), ], ), ); //... }
चरण 3: बटन की एक श्रृंखला बनाएँ
बटन अनुभाग में 3 कॉलम होते हैं, जो एक समान सिद्धांत के अनुसार बनाए जाते हैं - पाठ की एक पंक्ति के ऊपर एक आइकन। इस पंक्ति में कॉलम समान रूप से भरा गया है और टेक्स्ट और आइकन मुख्य रंग में खींचे गए हैं, जिसे बिल्ड () विधि में हमारी परियोजना में नीले रंग के रूप में चुना गया है।
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { //... return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), //... }
चूंकि प्रत्येक पंक्ति का निर्माण कोड लगभग समान होगा, इसलिए यह नेस्टेड फ़ंक्शन जैसे buildButtonColumn () का उपयोग करने के लिए सबसे अधिक कुशल होगा, जिसमें एक आइकन और टेक्स्ट शामिल हैं और इस विजेट के साथ एक कॉलम लौटाता है।
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { //... Column buildButtonColumn(IconData icon, String label) { Color color = Theme.of(context).primaryColor; return Column( mainAxisSize: MainAxisSize.min, mainAxisAlignment: MainAxisAlignment.center, children: [ Icon(icon, color: color), Container( margin: const EdgeInsets.only(top: 8.0), child: Text( label, style: TextStyle( fontSize: 12.0, fontWeight: FontWeight.w400, color: color, ), ), ), ], ); } //... }
बिल्ड फ़ंक्शन कॉलम में सीधे एक आइकन जोड़ता है। पैडिंग को जोड़ने और आइकन से अलग करने के लिए कंटेनर में टेक्स्ट रखें। हम एक फ़ंक्शन को कॉल करके और कॉलम के अंदर आइकन और पाठ को पास करके इन कॉलमों की प्रत्येक पंक्ति का निर्माण करते हैं। MainAxisAlignment.spaceEvenly का उपयोग करके मुख्य अक्ष के साथ कॉलम संरेखित करें, प्रत्येक कॉलम से पहले, बीच और बाद में मुक्त स्थान का आयोजन।
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { //... Widget buttonSection = Container( child: Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: [ buildButtonColumn(Icons.call, 'CALL'), buildButtonColumn(Icons.near_me, 'ROUTE'), buildButtonColumn(Icons.share, 'SHARE'), ], ), ); //... }
चरण 4: विवरण अनुभाग बनाएँ
वर्णन अनुभाग को परिभाषित करें जो काफी लंबा है। पाठ को कंटेनर में रखें और प्रत्येक किनारे से 32 पिक्सेल इंडेंट जोड़ें।
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { //... Widget textSection = Container( padding: const EdgeInsets.all(32.0), child: Text( ''' Lake Oeschinen lies at the foot of the Blüemlisalp in the Bernese Alps. Situated 1,578 meters above sea level, it is one of the larger Alpine Lakes. A gondola ride from Kandersteg, followed by a half-hour walk through pastures and pine forest, leads you to the lake, which warms to 20 degrees Celsius in the summer. Activities enjoyed here include rowing, and riding the summer toboggan run. ''', softWrap: true, ), ); //... }
चरण 5: छवि अनुभाग बनाएँ
चार स्तंभों में से तीन पहले ही बन चुके हैं, यह केवल छवि स्तंभ बनाने के लिए बना हुआ है। इस परियोजना में उपयोग की गई छवि क्रिएटिव कॉमन्स लाइसेंस के तहत ऑनलाइन उपलब्ध है। लेकिन यह बड़ा है और यह धीरे-धीरे लोड होगा। चरण 0 में, हमने अपनी परियोजना में एक छवि जोड़ी और कॉन्फ़िगरेशन फ़ाइल को अपडेट किया, अब हम अपने कोड में एक लिंक जोड़ देंगे।
return MaterialApp( //... body: ListView( children: [ Image.asset( 'images/lake.jpg', height: 240.0, fit: BoxFit.cover, ), // ... ], ), //... );
BoxFit.cover फ़्लटर फ्रेमवर्क को बताता है कि छवि यथासंभव छोटी होनी चाहिए, लेकिन पूरे रेंडरिंग क्षेत्र को कवर करें।
चरण 6: यह सब एक साथ रखना
अंतिम चरण में, हम अपने कोड के सभी टुकड़ों को एक साथ इकट्ठा करेंगे। विजेट एक सूची दृश्य में व्यवस्थित है, न कि एक कॉलम क्योंकि सूची दृश्य स्वचालित रूप से एक छोटे उपकरण पर स्क्रॉल करते समय स्क्रॉल करेगा।
//... return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( appBar: AppBar( title: Text('Top Lakes'), ), body: ListView( children: [ Image.asset( 'images/lake.jpg', width: 600.0, height: 240.0, fit: BoxFit.cover, ), titleSection, buttonSection, textSection, ], ), ), ); //...