
टाइपस्क्रिप्ट में JSX सिंटैक्स के लिए अंतर्निहित समर्थन है और टाइपस्क्रिप्ट कंपाइलर JSX संकलन प्रक्रिया को स्थापित करने के लिए उपयोगी उपकरण प्रदान करता है। अनिवार्य रूप से, यह JSX का उपयोग करके टाइप किए गए DSL लिखना संभव बनाता है। यह आलेख इस पर चर्चा करेगा - डीएसएल कैसे लिखें आर से jsx का उपयोग करना। रुचि, मैं बिल्ली के लिए पूछना।
→ एक तैयार उदाहरण के साथ भंडार।
इस लेख में, मैं वेब, रिएक्ट और इस तरह से संबंधित उदाहरणों के साथ संभावनाओं को नहीं दिखाऊंगा। वेब से नहीं एक उदाहरण प्रदर्शित करेगा कि JSX की क्षमताओं को रिएक्ट, इसके घटकों और सामान्य मामले में HTML की पीढ़ी तक सीमित नहीं किया गया है। इस लेख में, मैं दिखाऊंगा कि स्लैक के लिए संदेश वस्तुओं को उत्पन्न करने के लिए डीएसएल को कैसे लागू किया जाए।
यहां वह कोड है जिसे हम आधार के रूप में लेते हैं। यह उसी प्रकार का एक छोटा संदेश कारखाना है:
interface Story { title: string link: string publishedAt: Date author: { name: string, avatarURL: string } } const template = (username: string, stories: Story[]) => ({ text: `:wave: ${username}, .`, attachments: stories.map(s => ({ title, color: '#000000', title_link: s.link, author_name: s.author.name, author_icon: s.author.avatarURL, text: ` _${s.publishedAt}_.` }) })
यह अच्छा लग रहा है, लेकिन एक बिंदु है जिसे काफी सुधार किया जा सकता है - पठनीयता । उदाहरण के लिए, title_link color संपत्ति पर ध्यान दें, शीर्षक ( title और title_link ) के लिए दो फ़ील्ड, या text में अंडरस्कोर ( _ अंदर पाठ title_link किया जाएगा)। यह सब हमें शैलीगत विवरण से सामग्री को अलग करने से रोकता है, जिससे यह पता लगाना मुश्किल हो जाता है कि क्या महत्वपूर्ण है। और ऐसी समस्याओं के साथ, डीएसएल को मदद करनी चाहिए।
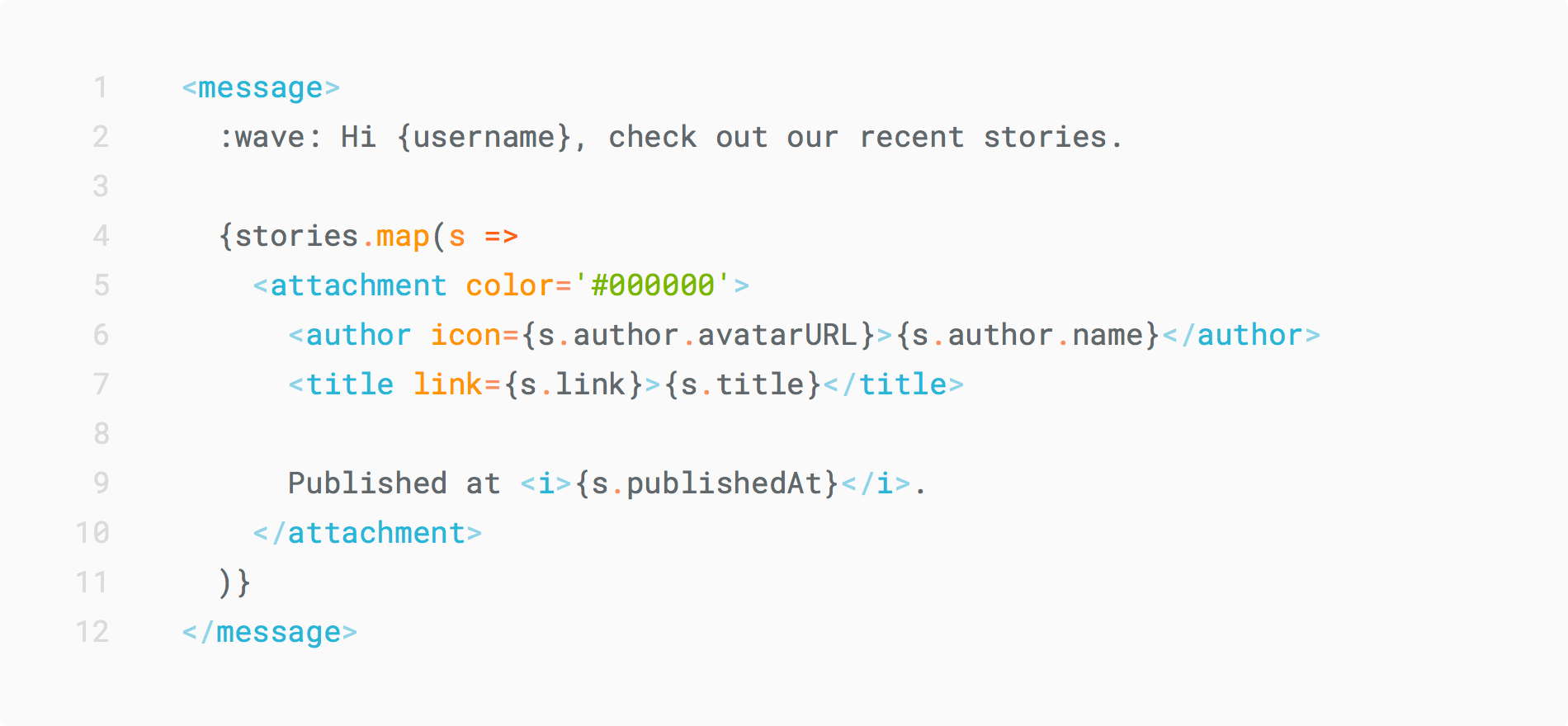
यहाँ एक ही उदाहरण JSX में लिखा गया है:
const template = (username: string, stories: Story[]) => <message> :wave: ${username}, . {stories.map(s => <attachment color='#000000'> <author icon={s.author.avatarURL}>{s.author.name}</author> <title link={s.link}>{s.title}</title> <i>{s.publishedAt}</i>. </attachment> )} </message>
बहुत बेहतर! सब कुछ जो एक साथ रहना चाहिए एकजुट, शैलीगत विवरण और सामग्री स्पष्ट रूप से अलग हो गई है - एक शब्द में सौंदर्य।
एक डीएसएल लिखना
परियोजना को अनुकूलित करें
सबसे पहले आपको परियोजना में JSX को सक्षम करना होगा और संकलक को बताना होगा कि हम React का उपयोग नहीं कर रहे हैं, हमारे JSX को अलग तरीके से संकलित करने की आवश्यकता है।
// tsconfig.json { "compilerOptions": { "jsx": "react", "jsxFactory": "Template.create" } }
"jsx": "react" में परियोजना में React.createElement समर्थन शामिल है और संकलक सभी React.createElement तत्वों को React.createElement कॉल में React.createElement करता है। और "jsxFactory" विकल्प "jsxFactory" तत्वों के हमारे कारखाने का उपयोग करने के लिए संकलक को कॉन्फ़िगर करता है।
इन सरल सेटिंग्स के बाद, फॉर्म का कोड:
import * as Template from './template' const JSX = <message>Text with <i>italic</i>.</message>
में संकलित करेंगे
const Template = require('./template'); const JSX = Template.create('message', null, 'Text with ', Template.create('i', null, 'italic'), '.');
JSX टैग का वर्णन करें
अब जब कंपाइलर को पता है कि JSX को किस में संकलित करना है, तो हमें खुद ही टैग घोषित करने की आवश्यकता है। ऐसा करने के लिए, हम टाइपस्क्रिप्ट की शांत विशेषताओं में से एक का उपयोग करते हैं - अर्थात्, स्थानीय नाम स्थान की घोषणा। जेएसएक्स के साथ मामले के लिए, टाइपस्क्रिप्ट को उम्मीद है कि प्रोजेक्ट में जेएसएक्स नेमस्पेस (फ़ाइल का विशिष्ट स्थान कोई फर्क नहीं पड़ता) IntrinsicElements इंटरफ़ेस के साथ है जिसमें टैग स्वयं वर्णित हैं। कंपाइलर उन्हें पकड़ता है और टाइप चेकिंग और संकेत के लिए उनका उपयोग करता है।
यहां हमने हमारे DSL और उनके सभी विशेषताओं के लिए सभी JSX टैग घोषित किए हैं। वास्तव में, इंटरफ़ेस में कुंजी नाम स्वयं टैग का नाम है, जो कोड में उपलब्ध होगा। मान उपलब्ध विशेषताओं का विवरण है। कुछ टैग (हमारे मामले में) में कोई विशेषता नहीं है, अन्य वैकल्पिक या आवश्यक हो सकते हैं।
फैक्टरी ही - Template.create
tsconfig.json से हमारा कारखाना बातचीत का विषय है। इसका उपयोग रनटाइम में ऑब्जेक्ट बनाने के लिए किया जाएगा।
सबसे सरल मामले में, यह कुछ इस तरह दिख सकता है:
type Kinds = keyof JSX.IntrinsicElements
टैग जो केवल पाठ के अंदर की शैलियों को जोड़ते हैं, उन्हें लिखना आसान है ( i हमारे मामले में): हमारा कारखाना केवल टैग की सामग्री को स्ट्रिंग में _ दोनों तरफ से लपेटता है। समस्याएँ जटिल टैग से शुरू होती हैं। अधिकांश समय मैंने इसे उनके साथ बिताया, एक क्लीनर समाधान की तलाश में। वास्तविक समस्या क्या है?
और यह है कि संकलक <message>Text</message> any <message>Text</message> को प्रिंट करता है। जो टाइप किए गए डीएसएल के साथ करीब नहीं आया, ठीक है, ठीक है, समस्या का दूसरा भाग यह है कि कारखाने से गुजरने के बाद सभी टैग का प्रकार एक होगा - यह स्वयं जेएसएक्स की एक सीमा है (प्रतिक्रिया में, सभी टैग प्रतिक्रियात्मक रूप में परिवर्तित हो जाते हैं)।
पीढ़ी बचाव के लिए जाओ!
केवल Element जोड़ा Element और अब कंपाइलर सभी JSX टैग्स को Element टाइप में आउटपुट करेगा। यह भी मानक संकलक व्यवहार है - सभी टैग के लिए JSX.Element उपयोग करें।
हमारे Element में केवल एक सामान्य विधि है - इसे संदेश वस्तु प्रकार में डालना। दुर्भाग्य से, यह हमेशा काम नहीं करेगा, केवल शीर्ष-स्तरीय <message/> और यह टाइम-आउट में होगा।
और बिगाड़ने के तहत हमारे कारखाने का पूरा संस्करण है।
फैक्ट्री कोड ही import { flatten } from 'lodash' type Kinds = keyof JSX.IntrinsicElements
→ एक तैयार उदाहरण के साथ भंडार।
एक निष्कर्ष के बजाय
जब मैंने ये प्रयोग किए, तो टाइपस्क्रिप्ट टीम को केवल JSX के साथ की गई शक्ति और सीमाओं की समझ थी। अब इसकी क्षमताएं और भी अधिक हैं और कारखाने को साफ-सुथरा लिखा जा सकता है। यदि आप एक उदाहरण के साथ रिपॉजिटरी में सुधार करना चाहते हैं - पुल अनुरोधों के साथ वेलकम।