नमस्कार, हेब्र!
क्या आपको नौकरी के साक्षात्कार पसंद हैं? और अक्सर उन्हें खर्च करते हैं? यदि दूसरे प्रश्न का उत्तर "हाँ" है, तो उन उम्मीदवारों में से आप शायद उत्कृष्ट और स्मार्ट लोगों से मिले, जिन्होंने आपके सभी सवालों के जवाब दिए और पेरोल के अंत में संपर्क किया।
लेकिन आप निश्चित रूप से, पेशेवरों को बहुत अधिक भुगतान नहीं करना चाहते हैं। और उनके मुकाबले होशियार दिखना जरूरी है, उन्हें केवल साक्षात्कार की अवधि के लिए दें।
यदि आपको इसके साथ समस्या है, तो बिल्ली का स्वागत करें। वहां आपको Vue पर सबसे कठिन और विकृत प्रश्न मिलेंगे, जो किसी भी उम्मीदवार को जगह देंगे और आपको अपने पेशेवर कौशल पर संदेह करेंगे।

1. जीवन चक्र हुक के अंदर वॉचर ट्रिगर
यह सवाल आसान लग सकता है, लेकिन मैं गारंटी देता हूं कि कोई भी, यहां तक कि सबसे उन्नत डेवलपर भी इसका जवाब नहीं देगा। आप उनसे साक्षात्कार की शुरुआत में पूछ सकते हैं, ताकि उम्मीदवार को तुरंत आपकी श्रेष्ठता का एहसास हो।
प्रश्न:एक TestComponent घटक है जिसमें एक राशि चर है। जीवन चक्र के मुख्य हुक के अंदर, हम 1 से 6 तक संख्यात्मक क्रम में मान सेट करते हैं। वॉकर, जो कंसोल में इसके मूल्य को प्रदर्शित करता है, इस चर पर खड़ा है।
हम एक TestComponent उदाहरण बनाते हैं और कुछ सेकंड के बाद इसे हटा देते हैं। यह कहा जाना चाहिए कि हम कंसोल आउटपुट में देखेंगे।
कोड:
/* TestComponent.vue */ <template> <span> I'm Test component </span> </template> <script> export default { data() { return { amount: 0, }; }, watch: { amount(newVal) { console.log(newVal); }, }, beforeCreate() { this.amount = 1; }, created() { this.amount = 2; }, beforeMount() { this.amount = 3; }, mounted() { this.amount = 4; }, beforeDestroy() { this.amount = 5; }, destroyed() { this.amount = 6; }, }; </script>
मैं एक संकेत दूंगा: "2345" गलत उत्तर है।
जवाब हैकंसोल में, हम केवल नंबर 4 देखेंगे।
व्याख्याउदाहरण स्वयं अभी तक क्रिएट हुक में नहीं बनाया गया है, चौकीदार यहां काम नहीं करेगा।
वॉकर ट्रिगर से पहले, निर्मित, और माउंट किए गए हुक में परिवर्तन करता है। चूंकि इन सभी हुक को एक टिक के दौरान कहा जाता है, इसलिए Vue 4 के मूल्य के साथ, एक बार बहुत ही अंत में चौकीदार को बुलाएगा।
Vue पहले से तय किए गए वेरिएस्ट और नष्ट किए गए हुक को कॉल करने से पहले चर के परिवर्तन की निगरानी से सदस्यता समाप्त कर देगा, इसलिए 5 और 6 कंसोल को नहीं मिलेगा।
उत्तर सुनिश्चित करने के लिए एक उदाहरण के साथ सैंडबॉक्स2. निहित व्यवहार
यह प्रश्न Vue में दुर्लभ सहारा व्यवहार पर आधारित है। सभी प्रोग्रामर, निश्चित रूप से, प्रोप के लिए आवश्यक मान्यताओं को उजागर करते हैं और इस तरह के व्यवहार का सामना कभी नहीं करते हैं। लेकिन उम्मीदवार को यह कहने की आवश्यकता नहीं है। इस सवाल को पूछना बेहतर होगा, एक गलत जवाब के बाद इसकी निंदा करें और अगले पर जाएं।
प्रश्न:बूलियन प्रकार के साथ सहारा बाकी से कैसे भिन्न होता है?
/* SomeComponent.vue */ <template> </template> <script> export default { props: { testProperty: { type: Boolean, }, }, }; </script>
जवाब हैबूलियन प्रकार के साथ प्रोप अन्य सभी से भिन्न होता है कि Vue में इसके लिए एक विशेष प्रकार का कास्ट है।
यदि कबाब-मामले में एक खाली स्ट्रिंग या स्वयं का नाम एक पैरामीटर के रूप में पारित किया जाता है, तो Vue इसे सत्य में बदल देगा।
एक उदाहरण:
हमारे पास बूलियन प्रोप के साथ एक फाइल है:
/* TestComponent.vue */ <template> <div v-if="canShow"> I'm TestComponent </div> </template> <script> export default { props: { canShow: { type: Boolean, required: true, }, }, }; </script>
TestComponent घटक के सभी वैध उपयोग के मामले नीचे दिखाए गए हैं।
/* TestWrapper.vue */ <template> <div> <TestComponent canShow="" /> <TestComponent canShow /> <TestComponent canShow="can-show" /> </div> </template> <script> import TestComponent from 'path/to/TestComponent'; export default { components: { TestComponent, }, }; </script>
उत्तर सुनिश्चित करने के लिए एक उदाहरण के साथ सैंडबॉक्स3. $ रेफ में एक सरणी का उपयोग करना
यदि आपके उम्मीदवार को पता है कि इवान यू स्तर पर फ्रेमवर्क बाहर से कैसे काम करता है, तो आपके पास अभी भी अपनी आस्तीन पर कुछ ट्रम्प कार्ड हैं: आप फ्रेम के अनिर्दिष्ट और अस्पष्ट व्यवहार के बारे में एक प्रश्न पूछ सकते हैं।
प्रश्न:Vuex में फ़ाइल ऑब्जेक्ट्स की एक सरणी होती है, सरणी के प्रत्येक ऑब्जेक्ट में अद्वितीय नाम और आईडी गुण होते हैं। इस सरणी को हर कुछ सेकंड में अपडेट किया जाता है, तत्वों को हटा दिया जाता है और इसमें जोड़ा जाता है।
हमारे पास एक घटक है जो एक बटन के साथ प्रत्येक सरणी ऑब्जेक्ट का नाम प्रदर्शित करता है, जिस पर क्लिक करके वर्तमान फ़ाइल से जुड़े डोम तत्व को कंसोल में प्रदर्शित किया जाना चाहिए:
/* FileList.vue */ <template> <div> <div v-for="(file, idx) in files" :key="file.id" ref="files" > {{ file.name }} <button @click="logDOMElement(idx)"> Log DOM element </button> </div> </div> </template> <script> import { mapState } from 'vuex'; export default { computed: { ...mapState('files'), }, methods: { logDOMElement(idx) { console.log(this.$refs.files[idx]); }, }, }; </script>
यह कहा जाना चाहिए कि संभावित त्रुटि कहां है और इसे कैसे ठीक किया जाए।
जवाब हैसमस्या यह है कि $ ref के अंदर की सरणी मूल सरणी (
जारी करने के लिए लिंक ) के समान क्रम में नहीं जा सकती है। यही है, ऐसी स्थिति हो सकती है: हम सूची के तीसरे तत्व के बटन पर क्लिक करते हैं, और दूसरे का डोम तत्व कंसोल पर प्रदर्शित होता है।
यह केवल तब होता है जब सरणी में डेटा बार-बार बदलता है।
समाधान विधियों को GitHub पर जारी किया गया है:
1. प्रत्येक आइटम के लिए एक अद्वितीय रेफरी बनाएं
<template> <div> <div v-for="(file, idx) in files" :key="file.id" :ref="`file_${idx}`" > {{ file.name }} <button @click="logDOMElement(idx)"> Log DOM element </button> </div> </div> </template> <script> import { mapState } from 'vuex'; export default { computed: { ...mapState('files'), }, methods: { logDOMElement(idx) { console.log(this.$refs[`file_{idx}`]); }, }, }; </script>
2. अतिरिक्त विशेषता
<template> <div> <div v-for="(file, idx) in files" :key="file.id" :data-file-idx="idx" > {{ file.name }} <button @click="logDOMElement(idx)"> Log DOM element </button> </div> </div> </template> <script> import { mapState } from 'vuex'; export default { computed: { ...mapState('files'), }, methods: { logDOMElement(idx) { const fileEl = this.$el.querySelector(`*[data-file-idx=${idx}]`); console.log(fileEl); }, }, }; </script>
4. अजीब घटक मनोरंजन
प्रश्न:हमारे पास एक विशेष घटक है जो हर बार घुड़सवार हुक को कंसोल को लिखता है:
/* TestMount.vue */ <template> <div> I'm TestMount </div> </template> <script> export default { mounted() { console.log('TestMount mounted'); }, }; </script>
इस घटक का उपयोग TestComponent घटक में किया जाता है। इसमें एक बटन है, जिसे दबाकर 1 सेकेंड के लिए संदेश शीर्ष संदेश दिखाई देगा।
/* TestComponent.vue */ <template> <div> <div v-if="canShowTopMessage"> Top message </div> <div> <TestMount /> </div> <button @click="showTopMessage()" v-if="!canShowTopMessage" > Show top message </button> </div> </template> <script> import TestMount from './TestMount'; export default { components: { TestMount, }, data() { return { canShowTopMessage: false, }; }, methods: { showTopMessage() { this.canShowTopMessage = true; setTimeout(() => { this.canShowTopMessage = false; }, 1000); }, }, }; </script>
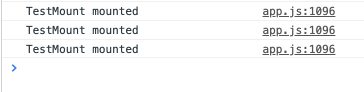
बटन पर क्लिक करें और देखें कि कंसोल में क्या होता है:

पहले माउंट की उम्मीद थी, लेकिन अन्य दो कहां हैं? इसे कैसे ठीक करें?
सैंडबॉक्स त्रुटि को समझने और इसे ठीक करने के लिए एक उदाहरण के साथजवाब हैयहाँ समस्या Vue में वर्चुअल DOM के अंतर को खोजने की ख़ासियत से उत्पन्न होती है।
बहुत शुरुआत में, हमारा वर्चुअल डोम इस तरह दिखता है:
बटन पर क्लिक करने के बाद, यह इस तरह दिखता है:
Vue नए वर्चुअल के साथ पुराने वर्चुअल डोम का मिलान करने की कोशिश कर रहा है ताकि यह पता लगाया जा सके कि क्या हटाया और जोड़ा जाना है:
हटाए गए आइटम लाल रंग में पार किए गए हैं, निर्मित आइटम हरे रंग में हाइलाइट किए गए हैंVue को TestMount घटक नहीं मिला, इसलिए इसे पुनः बनाया गया।
बटन दबाते ही एक समान स्थिति दूसरी बार दोहराई जाएगी। इस बिंदु पर, TestMounted घटक तीसरी बार कंसोल के निर्माण की जानकारी प्रदर्शित करता है।
समस्या को ठीक करने के लिए, बस TestMounted घटक के साथ div पर मुख्य विशेषता डालें:
/* TestComponent.vue */ <template> <div> <div key="container"> <TestMount /> </div> </div> </template> /* ... */
अब Vue वर्चुअल डोम के आवश्यक तत्वों को स्पष्ट रूप से मैप करने में सक्षम होगा।
5. एक तालिका घटक बनाना
उद्देश्य:एक घटक बनाना आवश्यक है जो डेटा के साथ एक सरणी लेता है और उन्हें एक तालिका में प्रदर्शित करता है। स्तंभ और सेल के प्रकार को निर्दिष्ट करने का अवसर देना आवश्यक है।
कॉलम और सेल के प्रकार के बारे में जानकारी एक विशेष घटक (
तत्व-यूआई के समान) के माध्यम से प्रेषित की जानी चाहिए:
/* SomeComponent.vue */ <template> <CustomTable :items="items"> <CustomColumn label="Name"> <template slot-scope="item"> {{ item.name }} </template> </CustomColumn> <CustomColumn label="Element Id"> <template slot-scope="item"> {{ item.id }} </template> </CustomColumn> </CustomTable> </template>
शुरुआत में, कार्य में तत्व-उई के समान करने की आवश्यकता नहीं थी। लेकिन यह पता चला कि कुछ लोग मूल शब्दों में कार्य पूरा करने में सक्षम हैं। इसलिए, स्तंभों और सेल के घटकों के प्रकार के बारे में जानकारी प्रसारित करने के लिए आवश्यकता को जोड़ा गया था।
मुझे यकीन है कि आपके साक्षात्कारकर्ता हर समय एक स्तूप में रहेंगे। ऐसी समस्या के समाधान के लिए आप उन्हें 30 मिनट का समय दे सकते हैं।
निर्णयमुख्य विचार सभी डेटा को CustomTable घटक में CustomTable घटक में स्थानांतरित करना है, और फिर यह सब कुछ खुद को प्रस्तुत करेगा।
निम्नलिखित एक उदाहरण कार्यान्वयन है। यह कुछ बिंदुओं (जैसे लेबल को बदलना) को ध्यान में नहीं रखता है, लेकिन मूल सिद्धांत स्पष्ट होना चाहिए।
export default { render() { return null; }, props: { label: { type: String, required: true, }, }, mounted() {
export default { render() { const { columnsData, items } = this; const { default: defaultSlot } = this.$slots; return ( <div> // CustomColumn {defaultSlot} <table> // <tr> {columnsData.map(columnData => ( <td key={columnData.label}> {columnData.label} </td> ))} </tr> // {items.map(item => ( <tr> {columnsData.map(columnData => ( <td key={columnData.label}> {columnData.createCell(item)} </td> ))} </tr> ))} </table> </div> ); }, props: { items: { type: Array, required: true, }, }, data() { return { columnsData: [], }; }, methods: { setColumnData(columnData) { this.columnsData.push(columnData); }, }, };
6. एक पोर्टल बनाना
यदि आपके उम्मीदवार ने पिछले कार्य को पूरा नहीं किया है, तो चिंता की कोई बात नहीं है: आप उसे एक और दे सकते हैं, कोई कम मुश्किल नहीं!
उद्देश्य:एक पोर्टल और पोर्टलटार्ग घटक बनाएं, जैसे
पोर्टल- पु लाइब्रेरी।
/* FirstComponent.vue */ <template> <div> <Portal to="title"> Super header </Portal> </div> </template>
/* SecondComponent.vue */ <template> <div> <PortalTarget name="title" /> </div> </template>
निर्णयएक पोर्टल बनाने के लिए, आपको तीन ऑब्जेक्ट लागू करने होंगे:
- पोर्टल डेटा वेयरहाउस
- पोर्टल घटक जो स्टोर में डेटा जोड़ता है
- PortalTarget घटक जो स्टोर से डेटा पुनर्प्राप्त करता है और इसे प्रदर्शित करता है
import Vue from 'vue'; const bus = new Vue({ data() { return { portalDatas: [], }; }, methods: { setPortalData(portalData) { const { portalDatas } = this; const portalDataIdx = portalDatas.findIndex( pd => pd.id === portalData.id, ); if (portalDataIdx === -1) { portalDatas.push(portalData); return; } portalDatas.splice(portalDataIdx, 1, portalData); }, removePortalData(portalDataId) { const { portalDatas } = this; const portalDataIdx = portalDatas.findIndex( pd => pd.id === portalDataId, ); if (portalDataIdx === -1) { return; } portalDatas.splice(portalDataIdx, 1); }, getPortalData(portalName) { const { portalDatas } = this; const portalData = portalDatas.find(pd => pd.to === portalName); return portalData || null; }, }, }); export default bus;
import dataBus from './dataBus'; let currentId = 0; export default { props: { to: { type: String, required: true, }, }, computed: {
import dataBus from './dataBus'; export default { props: { name: { type: String, required: true, }, }, render() { const { portalData } = this; if (!portalData) { return null; } return ( <div class="portal-target"> {portalData.portalEl} </div> ); }, computed: { portalData() { return dataBus.getPortalData(this.name); }, }, };
यह समाधान विशेषता को बदलने का समर्थन नहीं करता है, संक्रमण के माध्यम से एनिमेशन का समर्थन नहीं करता है, और पोर्टल-व्यू जैसे डिफ़ॉल्ट मानों का समर्थन नहीं करता है। लेकिन सामान्य विचार स्पष्ट होना चाहिए।
7. प्रतिक्रियाशीलता की रोकथाम
प्रश्न:आपने एपी से एक बड़ी वस्तु प्राप्त की और इसे उपयोगकर्ता को प्रदर्शित किया। कुछ इस तरह:
/* ItemView.vue */ <template> <div v-if="item"> <div> {{ item.name }} </div> <div> {{ item.price }} </div> <div> {{ item.quality }} </div> </div> </template> <script> import getItemFromApi from 'path/to/getItemFromApi'; export default { data() { return { item: null, }; }, async mounted() { this.item = await getItemFromApi(); }, }; </script>
इस कोड में एक समस्या है। हम आइटम ऑब्जेक्ट का नाम, मूल्य, गुणवत्ता और अन्य गुण नहीं बदलते हैं। लेकिन वीयू इस बारे में नहीं जानता है और प्रत्येक क्षेत्र में प्रतिक्रियाशीलता जोड़ता है।
इससे कैसे बचा जा सकता है?
जवाब हैप्रतिक्रियाशील गुणों को बदलने से बचने के लिए, आपको ऑब्जेक्ट के अंदर जोड़ने से पहले ऑब्जेक्ट को फ्रीज करना होगा।
Vue जाँच करेगा कि क्या ऑब्जेक्ट Object.isFrozen विधि का उपयोग करके जमे हुए है। और यदि ऐसा है, तो Vue प्रतिक्रियाशील गेटर्स को नहीं जोड़ेगा और ऑब्जेक्ट के गुणों में बस जाएगा, क्योंकि उन्हें किसी भी मामले में नहीं बदला जा सकता है। बहुत बड़ी वस्तुओं के साथ, यह अनुकूलन कई दसियों मिलीसेकंड तक बचाने में मदद करता है।
अनुकूलित घटक इस तरह दिखेगा:
/* ItemView.vue */ <template> </template> <script> import getItemFromApi from 'path/to/getItemFromApi'; export default { async mounted() { const item = await getItemFromApi(); Object.freeze(item); this.item = item; }, }; </script>
ऑब्जेक्ट.फ्रीज केवल ऑब्जेक्ट के गुणों को जमा देता है। इसलिए, यदि किसी ऑब्जेक्ट में नेस्टेड ऑब्जेक्ट हैं, तो उन्हें भी जमे हुए होने की आवश्यकता है।
19 जनवरी, 2019 तक अपडेट करें :
दिमित्री ज़्लेगिन की सलाह पर
, मैंने वीयू-नॉनरेक्टिव लाइब्रेरी को देखा और एक और तरीका पाया। यह उन स्थितियों के लिए एकदम सही है, जहां आपके पास बहुत से नेस्टेड ऑब्जेक्ट हैं।
Vue किसी ऑब्जेक्ट में प्रतिक्रियाशीलता नहीं जोड़ेगा यदि वह देखता है कि यह पहले से ही प्रतिक्रियाशील है। हम ऑब्जेक्ट के लिए एक खाली ऑब्जर्वर बनाकर Vue को ट्रिक कर सकते हैं:
/* ItemView.vue */ <template> </template> <script> import Vue from 'vue'; import getItemFromApi from 'path/to/getItemFromApi'; const Observer = new Vue() .$data .__ob__ .constructor; export default { async mounted() { const item = await getItemFromApi(); </script>
8. धीमी उपकरणों की त्रुटियां
प्रश्न:एक घटक के साथ एक घटक है जो कंसोल में आइटम ऑब्जेक्ट के गुणों में से एक को प्रदर्शित करता है, और फिर आइटम ऑब्जेक्ट को निकालता है:
/* SomeComponent.vue */ <template> <div v-if="item"> <button @click="logAndClean()"> Log and clean </button> </div> </template> <script> export default { data() { return { item: { value: 124, }, }; }, methods: { logAndClean() { console.log(this.item.value); this.item = null; }, }, }; </script>
यहाँ क्या गलत हो सकता है?
जवाब हैसमस्या यह है कि Vue बटन पर पहली बार क्लिक करने के बाद, उपयोगकर्ता के लिए DOM को अपडेट करने और बटन को हटाने में कुछ समय लगता है। इसलिए, उपयोगकर्ता कभी-कभी डबल-क्लिक कर सकता है। LogAndClean विधि सामान्य रूप से पहली बार काम करती है, और दूसरी बार दुर्घटनाग्रस्त हो जाती है, क्योंकि यह मूल्य संपत्ति प्राप्त नहीं कर सकती है।
मैं लगातार त्रुटि ट्रैकर में ऐसी समस्या देखता हूं, विशेष रूप से अक्सर 4-5k रूबल के लिए सस्ते मोबाइल फोन पर।
इससे बचने के लिए, फ़ंक्शन की शुरुआत में केवल आइटम के अस्तित्व के लिए एक चेक जोड़ें:
<template> </template> <script> export default { methods: { logAndClean() { const { item } = this; if (!item) { return; } console.log(item.value); this.item = null; }, }, }; </script>
बग को पुन: उत्पन्न करने के लिए, आप सैंडबॉक्स में एक उदाहरण के साथ जा सकते हैं, सीपीयू की अधिकतम थ्रॉटलिंग सेट करें और जल्दी से बटन पर क्लिक करें। उदाहरण के लिए, मैंने ऐसा किया।
उत्तर सुनिश्चित करने के लिए सैंडबॉक्स लिंकलेख को अंत तक पढ़ने के लिए धन्यवाद! मुझे लगता है कि अब आप निश्चित रूप से साक्षात्कार में होशियार लग सकते हैं और आपके उम्मीदवारों का वेतन काफी कम हो जाएगा!