
इस लेख में मैं भौतिकी सिमुलेशन के साथ एप्लिकेशन बनाने के लिए मौजूदा समाधानों का वर्णन करना चाहता हूं, उनके प्रदर्शन और प्रदान किए गए टूल की तुलना करना।
परिचय
निम्नलिखित इंजन लेख में विचार किया जाएगा:
Ammo.jsCannon.jsOimo.jsbox2dwebयूनिटी 3 डी वेबजीएलभौतिकी सिमुलेशन के उपयोग से गेम और एप्लिकेशन विकसित करने के लिए सबसे अधिक उत्पादक, सुविधाजनक और हल्का इंजन चुनना मुख्य लक्ष्य था।
Ammo.js
यह Ecriptcripten संकलक का उपयोग करके जावास्क्रिप्ट में बुलेट भौतिकी इंजन का एक बंदरगाह है और डेवलपर्स के अनुसार, इसकी समान कार्यक्षमता है। Ammo.js की कार्यक्षमता वास्तव में व्यापक है। इसके साथ काम करने के लिए, आपको विज़ुअलाइज़ेशन के लिए एक अलग पुस्तकालय की आवश्यकता होती है। सबसे अधिक इस्तेमाल किया जाता है। इसके अलावा, प्रत्येक पुनर्विकास चक्र को अपने भौतिक मॉडल के साथ दृश्य पर प्रत्येक ऑब्जेक्ट की स्थिति और रोटेशन को मैन्युअल रूप से सिंक्रनाइज़ करना होगा, इंजन स्वचालित रूप से ऐसा नहीं करता है।
प्रदर्शन के लिए, यह बहुत अधिक नहीं है, लेकिन अधिकांश परियोजनाओं में ध्यान देने योग्य एफपीएस ड्रॉडाउन नहीं होंगे।
एपीआई कभी-कभी काफी भ्रमित हो सकता है और प्रलेखन वास्तव में मदद नहीं करता है।
सामान्य तौर पर, एक बहुत अच्छा उपकरण जो विकसित होता रहता है और आगे विकसित होता है।
Cannon.js
Cannon.js एक खुला स्रोत हल्का भौतिकी इंजन है। पिछले एक के विपरीत, यह मूल रूप से जावास्क्रिप्ट में लिखा गया था और आपको इसकी सभी विशेषताओं और अनुकूलन का उपयोग करने की अनुमति देता है। वास्तव में, यह कहना मुश्किल है कि क्या यह प्लस या माइनस है, क्योंकि संकलित कोड खरोंच से लिखे जाने की तुलना में बहुत अधिक कुशल हो सकता है। फिर भी, canmo.js को अधिक कॉम्पैक्ट, अधिक उत्पादक माना जाता है, और इसे बारूद की तुलना में समझने में भी आसान है, लेकिन इसके इतने सारे कार्य नहीं हैं। व्यवहार में, उनका प्रदर्शन अक्सर लगभग समान होता है।
इंजन के साथ काम करने की प्रक्रिया काफी सरल है:
काम के लिए एक तीसरे पक्ष के ग्राफिक पुस्तकालय की भी आवश्यकता होती है, और प्रत्येक रेंडरिंग चक्र को भौतिक वस्तु के स्थान पर मैन्युअल रूप से संबंधित वस्तु को स्थानांतरित करना होगा।
mesh.position.x = body.position.x; mesh.position.y = body.position.y; mesh.position.z = body.position.z; mesh.quaternion.x = body.quaternion.x; mesh.quaternion.y = body.quaternion.y; mesh.quaternion.z = body.quaternion.z; mesh.quaternion.w = body.quaternion.w;
फिलहाल, इंजन व्यावहारिक रूप से विकसित नहीं हो रहा है, 2 साल से अधिक पहले परियोजना भंडार में अंतिम गतिविधि, और उस समय इंजन बस विकसित करना शुरू कर रहा था, इसलिए कुछ स्थानों पर यह काम नहीं कर सकता है।
Oimo.js
Oimo.js शुद्ध जावास्क्रिप्ट में लिखे गए
OimoPhysics इंजन का एक संस्करण है। अन्य समाधानों की तुलना में, इसमें बहुत अच्छा प्रदर्शन और सटीकता है, लेकिन यह केवल आदिम ज्यामिति (क्यूब्स और क्षेत्रों) का समर्थन करता है। यह बाबुल.जेएस में शामिल है, 2 डी और 3 डी ग्राफिक्स प्रदान करने के लिए एक रूपरेखा है, इसलिए अतिरिक्त पुस्तकालयों की आवश्यकता नहीं है।
इंजन का एक बड़ा ऋण बहुत उच्च गुणवत्ता वाला दस्तावेज नहीं है, लेकिन डेवलपर्स इस पर काम करना जारी रखते हैं।
फिलहाल, इंजन का विकास जारी है।
box2dweb
box2dweb जावास्क्रिप्ट बॉक्स 2d पोर्ट है। जैसा कि नाम से ही स्पष्ट है, यह 2D भौतिकी के अनुकरण में माहिर है। इसके बावजूद, box2dweb एक काफी शक्तिशाली उपकरण है जो अपने तीन आयामी समकक्षों से पीछे नहीं रहता है। उदाहरण के लिए, इंजन में टकराव का पता लगाने और कनेक्शन (बाधा) का अनुकरण करने के लिए बेहद सुविधाजनक प्रणाली शामिल है।
प्रदर्शन के लिए, आपको वास्तव में इष्टतम कोड नहीं लिखने की कोशिश करने की आवश्यकता है ताकि एफपीएस ड्राडाउन दिखाई दे।
फायदे में से, यह एपीआई की सादगी और सुविधाजनक प्रलेखन का उल्लेख करने योग्य है।
Unity3D
यूनिटी 3 डी एक लोकप्रिय क्रॉस-प्लेटफॉर्म गेम इंजन है। 3 डी सामग्री बनाने के लिए एक सरल सुविधाजनक ड्रैग एंड ड्रॉप एडिटर और एक व्यापक टूलकिट शामिल है। खेल तर्क लिखने के लिए इंजन का नवीनतम संस्करण C # का समर्थन करता है।
एकता में एक अंतर्निहित भौतिकी सिमुलेशन है, इसके लिए NVIDIA से अंतर्निहित
फिजिक्स इंजन का उपयोग किया जाता है। PhysX ठोस, तरल पदार्थ और ऊतकों के भौतिकी के अनुकरण के लिए व्यापक कार्यक्षमता प्रदान करता है, और इसमें बहुत अच्छा प्रदर्शन होता है, हालांकि NVIDIA के अलावा ग्राफिक्स त्वरक पर काम करते समय कई फायदे रद्द कर दिए जाते हैं। एक अत्यंत सुखद तथ्य यह है कि 3 दिसंबर, 2018 से, इंजन का स्रोत कोड खुले बीएसडी -3 लाइसेंस के तहत उपलब्ध है, हालांकि इंजन बहुत जटिल है कि वह इसे अपने लिए फिर से लिखने या अपने डिवाइस को समझने की कोशिश करे, इसलिए प्रलेखन बेहतर बनाने में मदद करेगा।
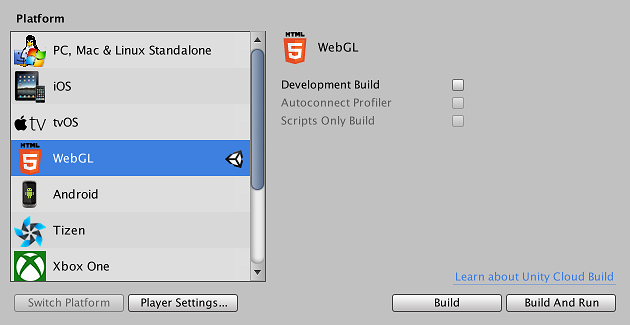
एकता इस सूची में समाप्त हो गई, क्योंकि वेबलॉग के तहत इस पर एक परियोजना का निर्माण करना संभव है। ऐसा करने के लिए, बिल्ड सेटिंग्स में उपयुक्त आइटम का चयन करें।

फिर भी, एकता की वेबलॉग संस्करण, इसकी वास्तुकला की बारीकियों के कारण (सी # से सी ++ और जावास्क्रिप्ट के लिए कोड का अनुवाद), मोबाइल उपकरणों पर प्रदर्शन, स्मृति की खपत और कार्य क्षमता के साथ कई समस्याएं हैं, और ऐसा नहीं लगता है कि डेवलपर्स ऐसा करने जा रहे हैं। जल्द ही कुछ करना है। इसलिए, यह विकल्प लोकप्रिय नहीं है और मैं इस पर विस्तार से विचार नहीं करूंगा।
प्रदर्शन की तुलना
आइए इंजनों के प्रदर्शन की तुलना करें जिस तरह से वे बड़ी संख्या में वस्तुओं के टकराव के प्रसंस्करण से निपटते हैं। उपयोग किया गया ब्राउज़र फ़ायरफ़ॉक्स 64.0.2 x64 है।
| स्लाइडर | 100 वस्तुओं को संसाधित करते समय एफपीएस | 500 वस्तुओं को संसाधित करते समय एफपीएस | 1000 वस्तुओं को संसाधित करते समय एफपीएस |
|---|
| ammo.js | 40-50 | 25-27 | 15-25 |
| cannon.js | 30-40 | 20-25 | 15-20 |
| oimo.js | 45-55 | 35-40 | 35-40 |
परीक्षण के परिणामों के अनुसार, Oimo.js सबसे अच्छा प्रदर्शन दिखाता है।
बेशक, ये परिणाम उत्पादकता का पर्याप्त मूल्यांकन प्रदान नहीं करते हैं, क्योंकि वे कई तृतीय-पक्ष कारकों पर निर्भर करते हैं, लेकिन एक पूर्ण अध्ययन के लिए बहुत अधिक समय की आवश्यकता होगी, और मैंने खुद को ऐसा लक्ष्य निर्धारित नहीं किया। इसके अलावा, यह ध्यान देने योग्य है कि सभी तुलना किए गए इंजनों का प्रदर्शन छोटा है, इसलिए ये समाधान हर खेल से दूर तक लिखने के लिए उपयुक्त नहीं हैं, लेकिन छोटे डेमो बनाने के लिए उपयुक्त हैं।
निष्कर्ष
सामान्य तौर पर, किसी विशेष इंजन का चुनाव कार्य पर निर्भर करता है। यदि आपको आसानी से समझने और आसानी से सीखने वाला इंजन चाहिए, तो Cannon.js या Oimo.js. अच्छी तरह से अनुकूल है। यदि अधिक कार्यक्षमता की आवश्यकता है, तो Ammo.js. का उपयोग करना बेहतर है कुछ स्थितियों में, यदि बढ़िया प्रदर्शन की आवश्यकता नहीं है, तो आप एकता का उपयोग करके देख सकते हैं।