
प्रविष्टि
सभी को नमस्कार। कुछ समय पहले, मैंने उसी समय एंड्रॉइड और आईओएस के लिए अपना प्रोजेक्ट बनाने का फैसला किया। स्वाभाविक रूप से, प्रौद्योगिकी की पसंद के बारे में सवाल उठे। कुछ हफ़्ते में मैंने लोकप्रिय ढेर को देखा और कोटलिन / मूल को चुना। चूंकि मैं एक एंड्रॉइड डेवलपर हूं, इसलिए मैं लंबे समय से कोटलिन से परिचित था, लेकिन मुझे स्विफ्ट के साथ बहुत अनुभव नहीं था और दोनों प्लेटफार्मों में अधिकांश कोड को प्राप्त करना चाहता था। इसलिए, सवाल तुरंत उठा, लेकिन iOS के लिए UI कैसे लिखना है। बाजार पर एक त्वरित नज़र ने सुझाव दिया कि फ़्लटर है, जो आपको दो प्लेटफार्मों के लिए एक साथ यूआई लिखने की अनुमति देता है। दरअसल, यह कहानी शुरू हुई।
यह लेख फ़्लटर के यूआई के रूप में बिल्ड अनुभव और कोर लॉजिक के लिए कोटलिन का वर्णन करता है।
महत्वपूर्ण: बिल्ली के नीचे परियोजना को इकट्ठा करने के तरीके पर बहुत सारे चित्र और निर्देश हैं
सामग्री की तालिका
भाग 1
कोटलिन पर एक साझा पुस्तकालय बनाना
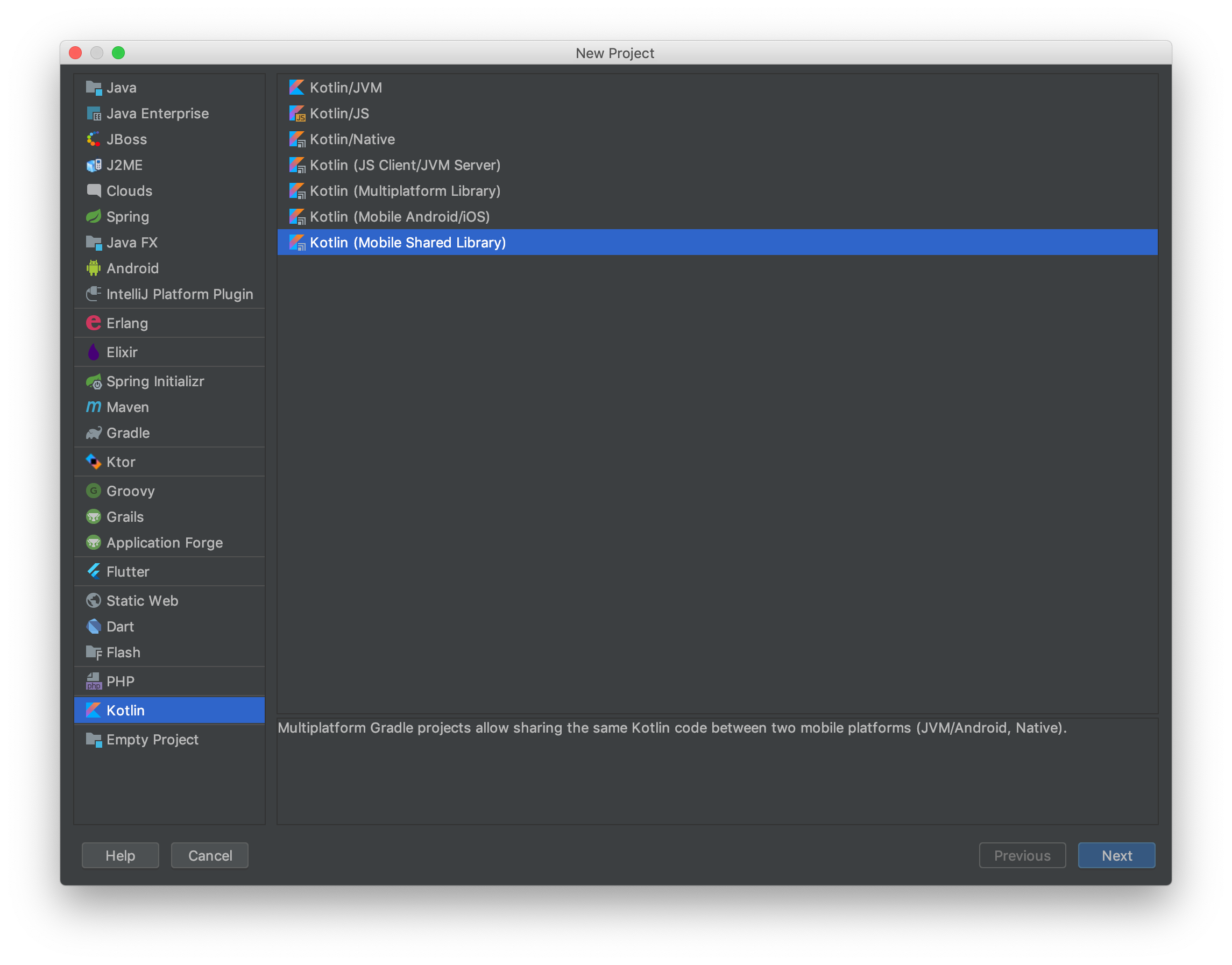
- कोटलिन मोबाइल साझा पुस्तकालय चुनें

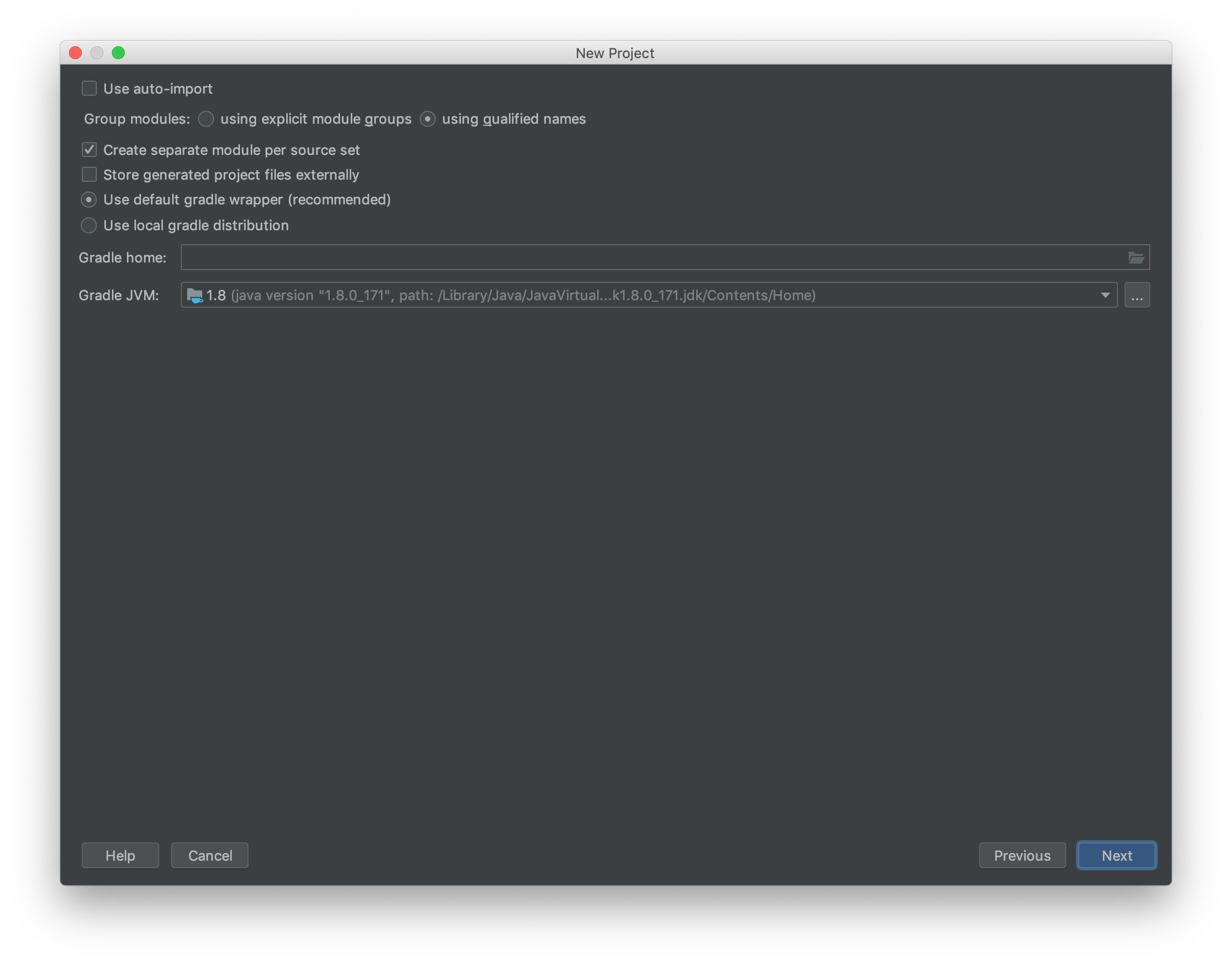
- आगे

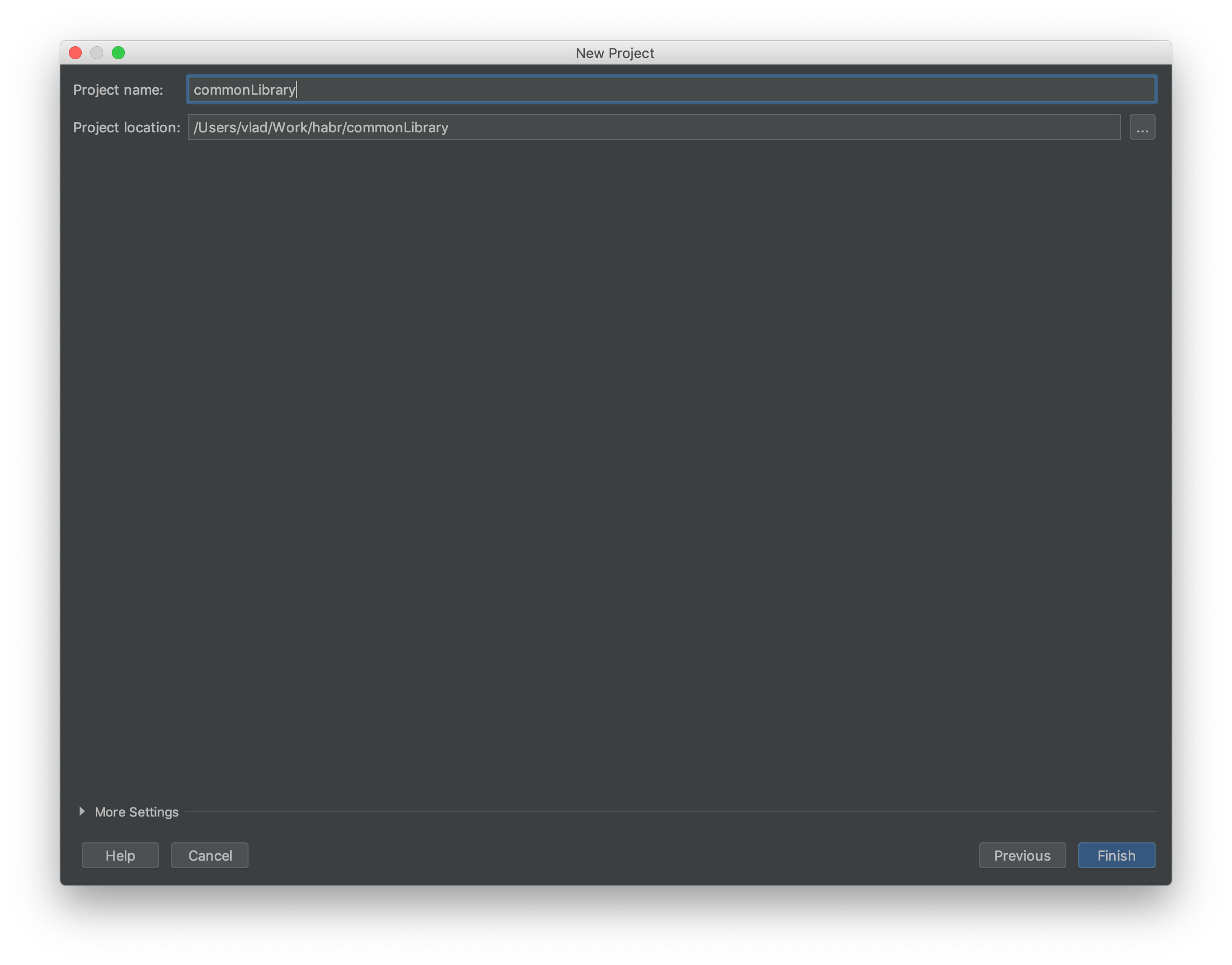
- हमारे काम करने वाले फ़ोल्डर को निर्दिष्ट करें, यहां मैंने प्रोजेक्ट के लिए एक अलग फ़ोल्डर बनाया है। चूंकि मेरे पास 4 अलग-अलग परियोजनाएं होंगी और उन्हें एक स्थान पर रखना अधिक सुविधाजनक होगा

- यह
sdk.dir में sdk.dir को निर्दिष्ट करने के लिए बनी हुई है। परियोजनाएं और परियोजना का निर्माण शुरू होता है, मेरे पास पथ /Users/vlad/Library/Android/sdk

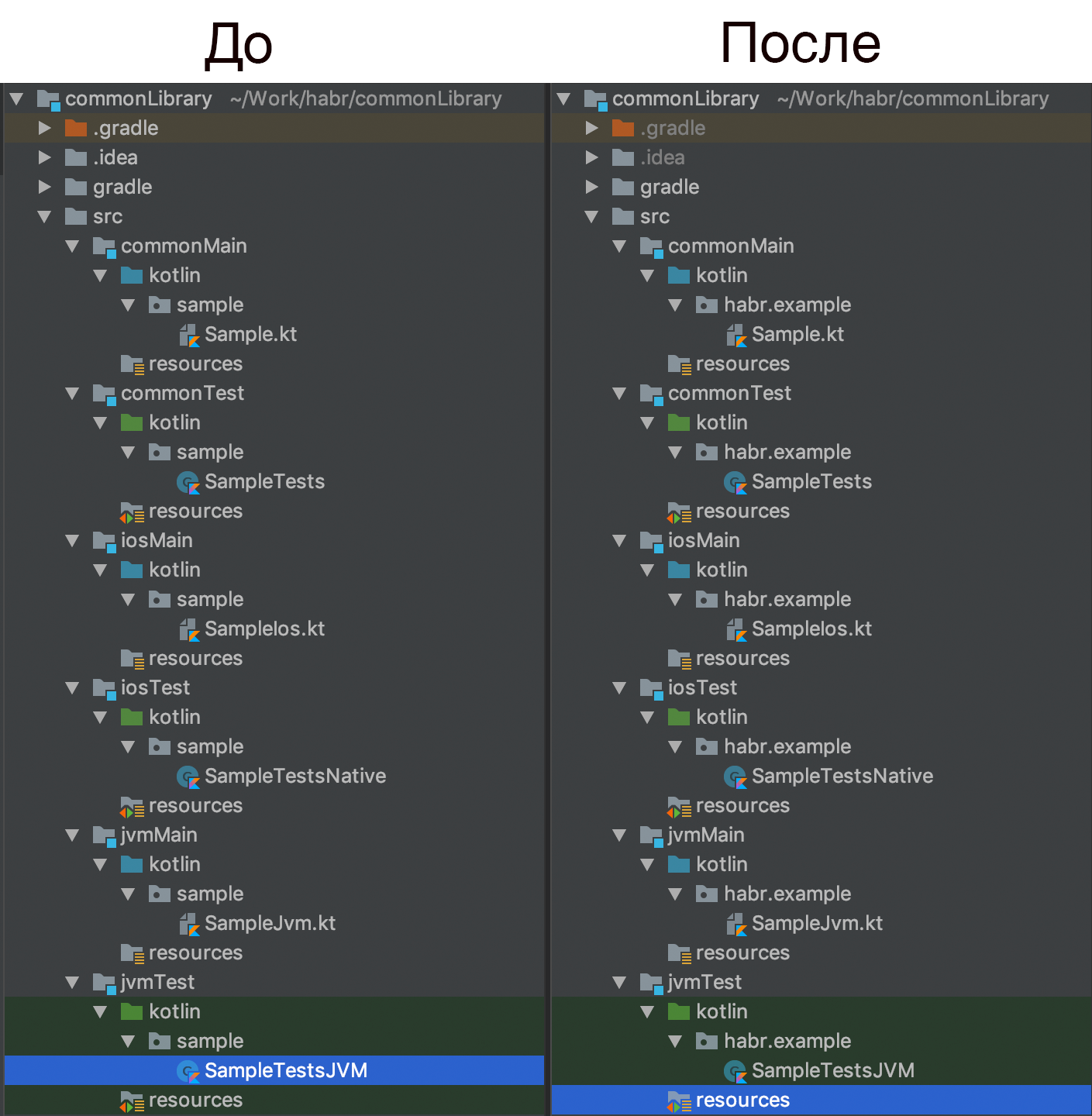
- प्रोजेक्ट संरचना,
sample habr.examplesample habr.example

- यह प्रकाशन शुरू करने,
wrapper कॉल करने का समय है। उसके बाद, .gradlew .gradlew हमारी परियोजना में दिखाई देगी और टर्मिनल से इसके साथ काम करना संभव होगा

- टर्मिनल से चलाएँ
./gradlew publishToMavenLocal

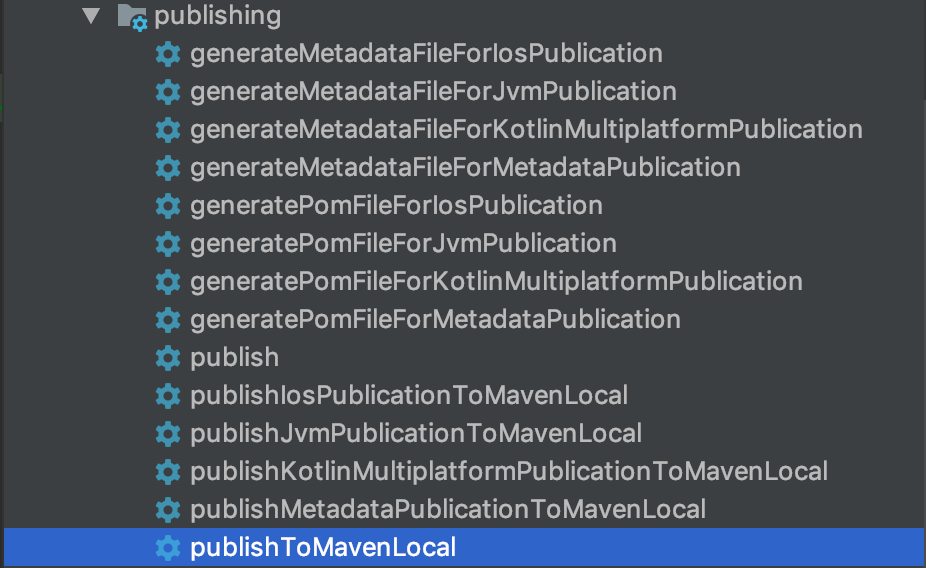
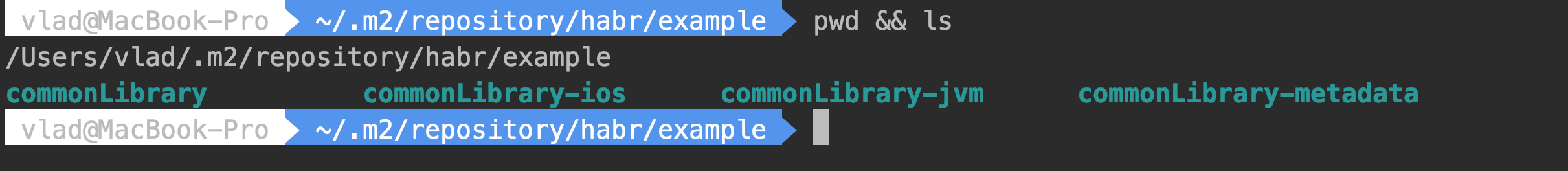
- उसके बाद, स्थानीय मावेन रिपॉजिटरी में, हमारे पास 4 फ़ोल्डर होंगे जिसमें हमारे पुस्तकालय झूठ बोलेंगे

भाग २
Android एप्लिकेशन बनाना
Android प्रोजेक्ट बनाएं
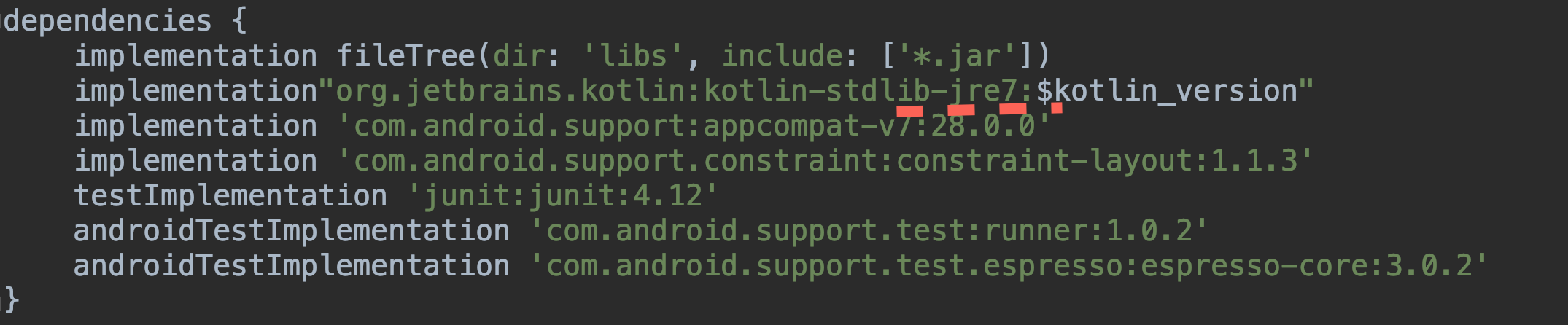
- लेखन के समय, परियोजना एक "टूटी" निर्भरता के साथ उत्पन्न हो रही है, इसलिए हम इसे
jre7 के अंत में jre7 देते हैं, हमें koltin-stdlib मिलता है, जिसके बाद परियोजना का निर्माण शुरू होता है

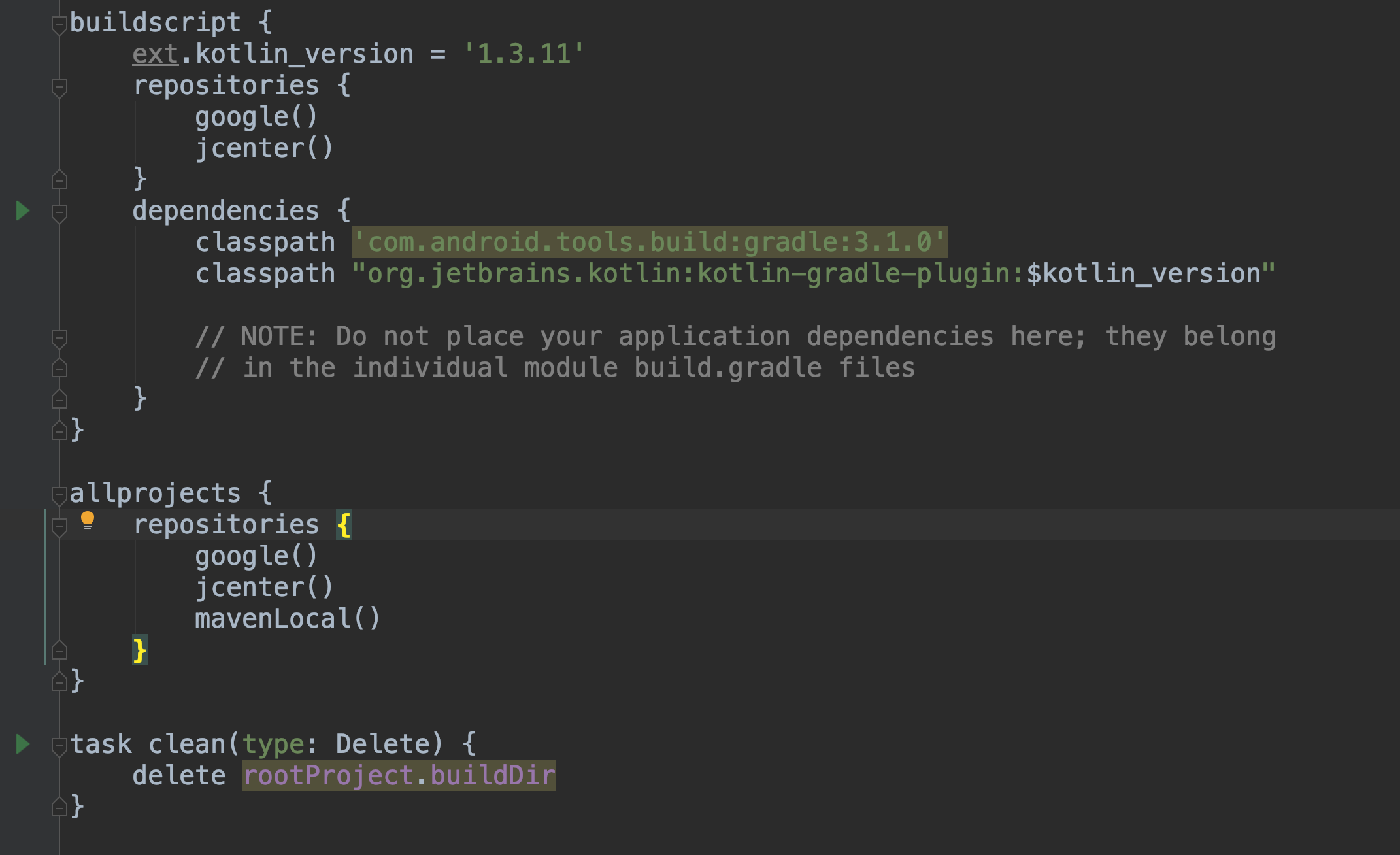
build.gradle खोलें और repositories सेक्शन में mavenLocal जोड़ें। महत्वपूर्ण! repositories सेक्शन allprojects अंदर होना चाहिए और buildScript में नहीं

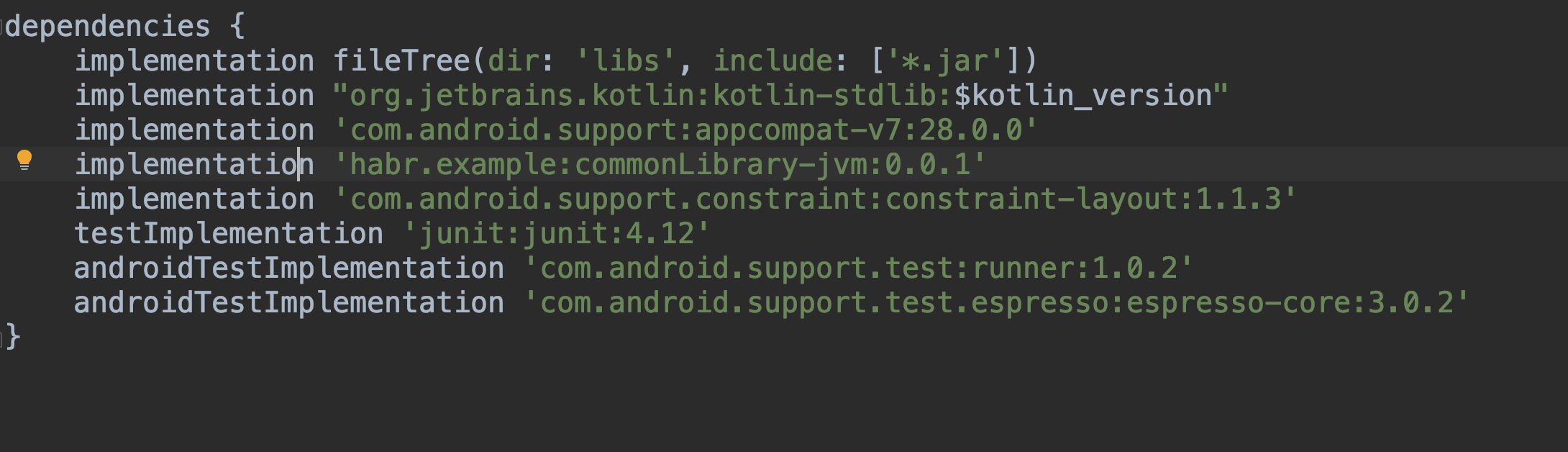
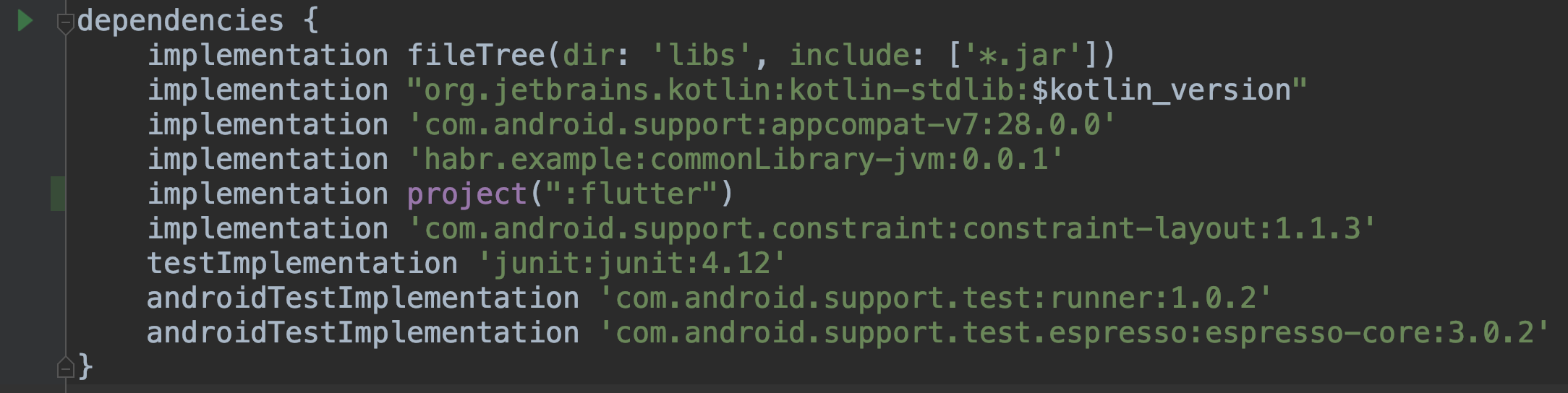
- अब हम अपनी लाइब्रेरी को एक निर्भरता के रूप में जोड़ सकते हैं
implementation 'habr.example:commonLibrary-jvm:0.0.1'

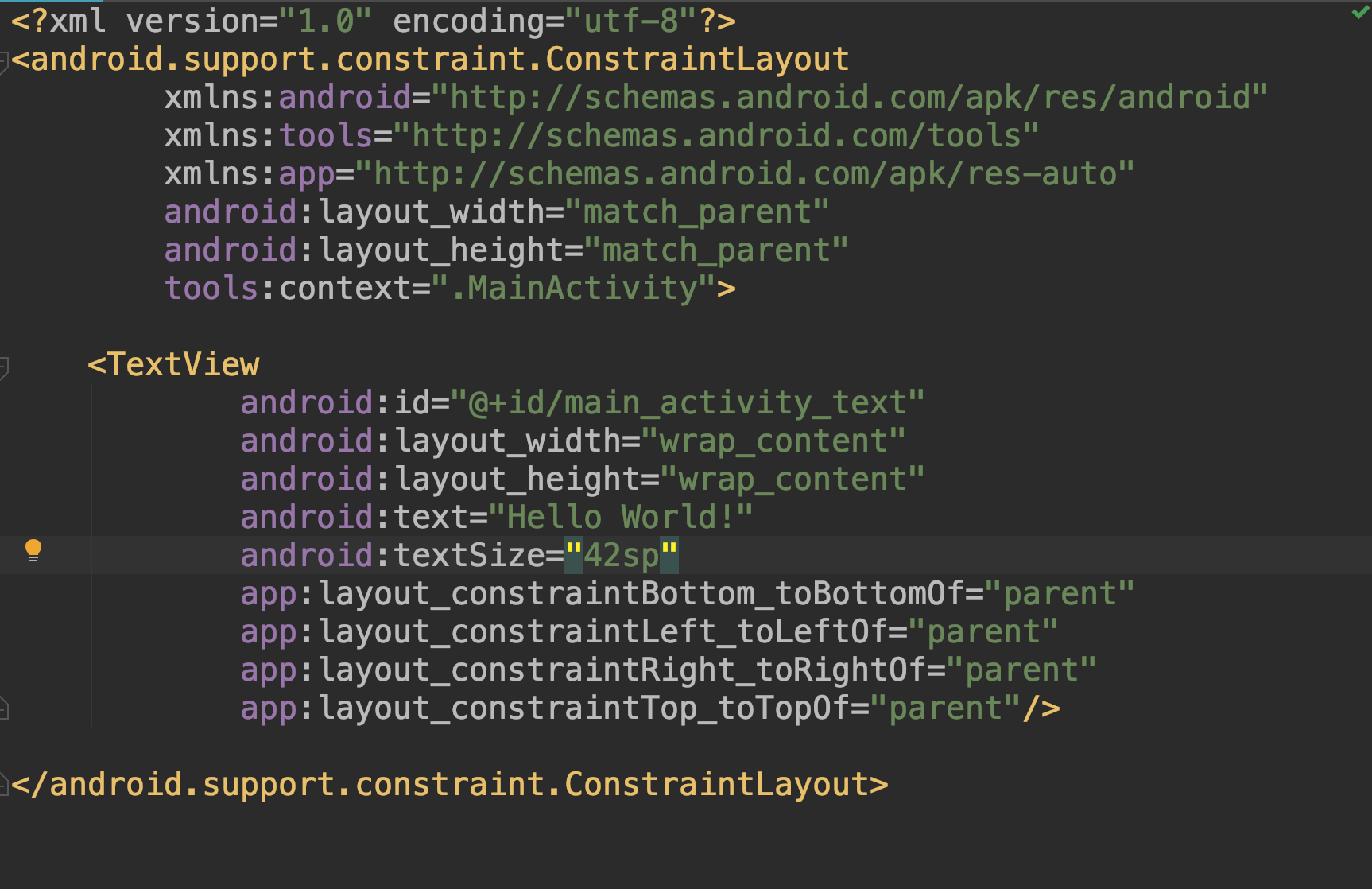
- हम
activity_main.xml खोलते activity_main.xml और हम main_activity_text id main_activity_text में निर्दिष्ट करते हैं

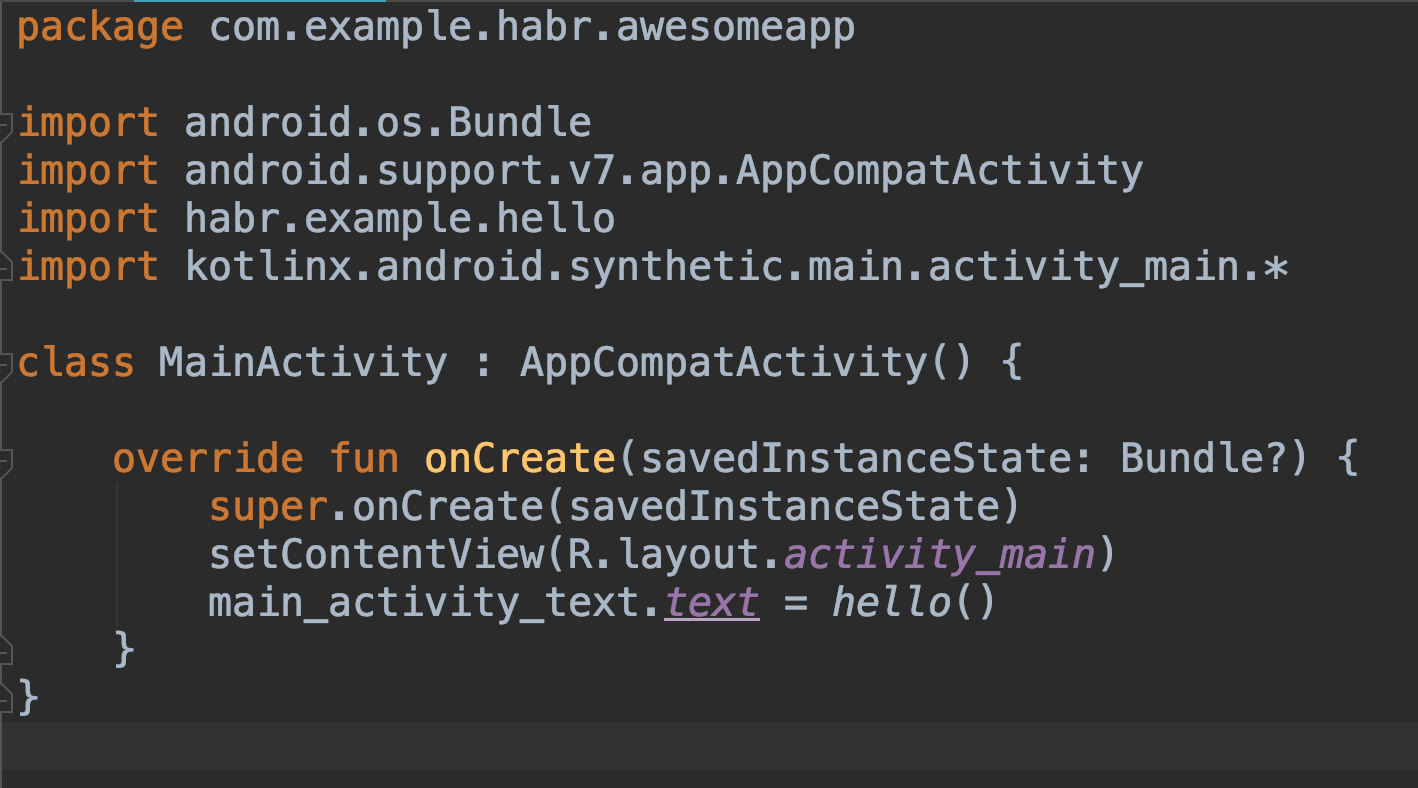
MainActivity.kt बस इस MainActivity.kt में टेक्स्ट सेट करें

- महान, इस बिंदु पर हमारे पास एक एंड्रॉइड एप्लिकेशन है जो हमारी लाइब्रेरी से
hello() फ़ंक्शन का उपयोग कर सकता है
भाग 3
एक iOS प्रोजेक्ट बनाएं
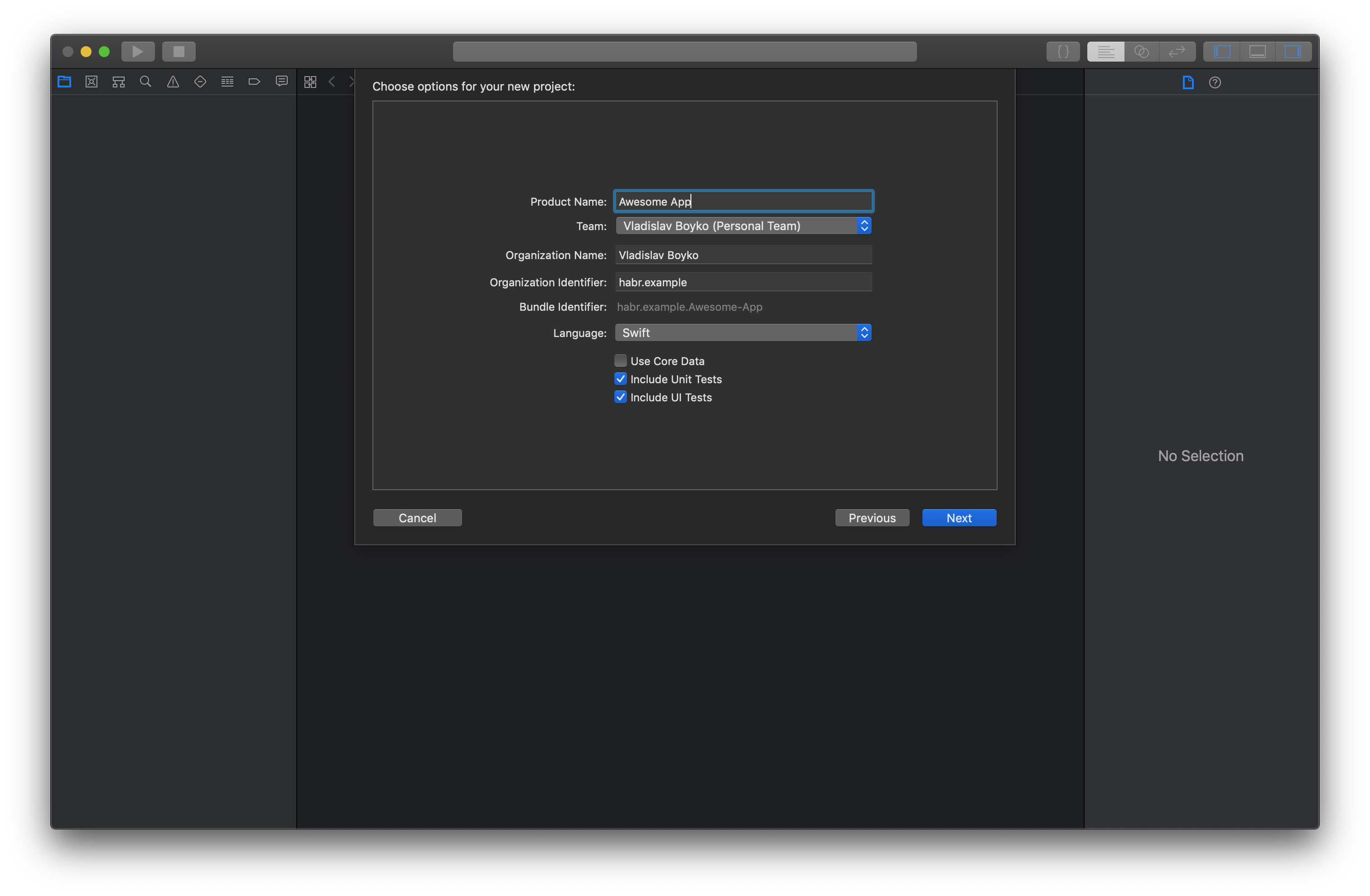
- एकल दृश्य ऐप चुनना

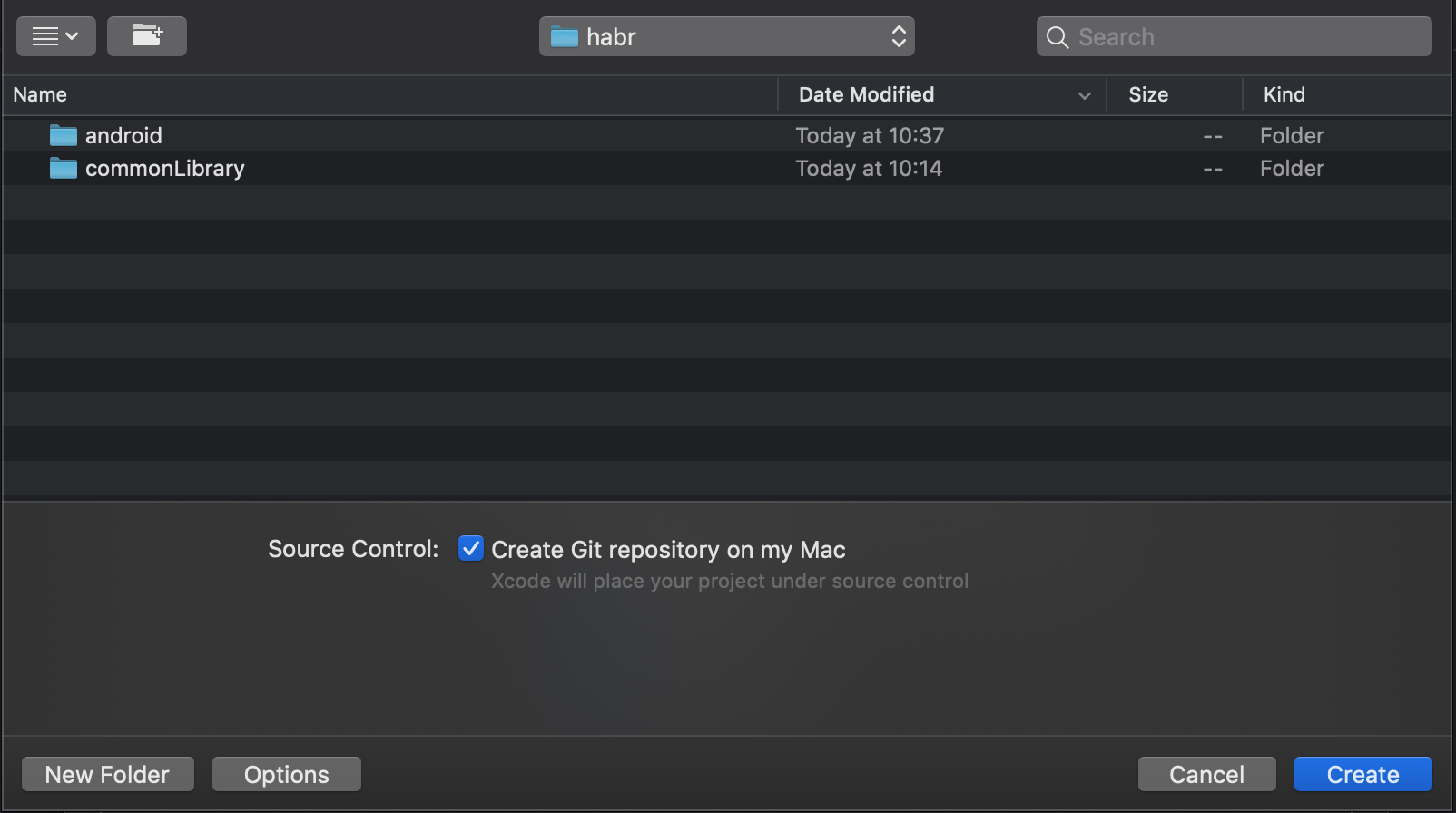
- मूल जानकारी भरें और फ़ोल्डर का चयन करें। हमारे अन्य प्रोजेक्ट्स के लिए फ़ोल्डर रूट चुनना महत्वपूर्ण है, क्योंकि इसमें Xcode प्रोजेक्ट के नाम के साथ एक सबफ़ोल्डर बनाएगा


- सबसे पहले,
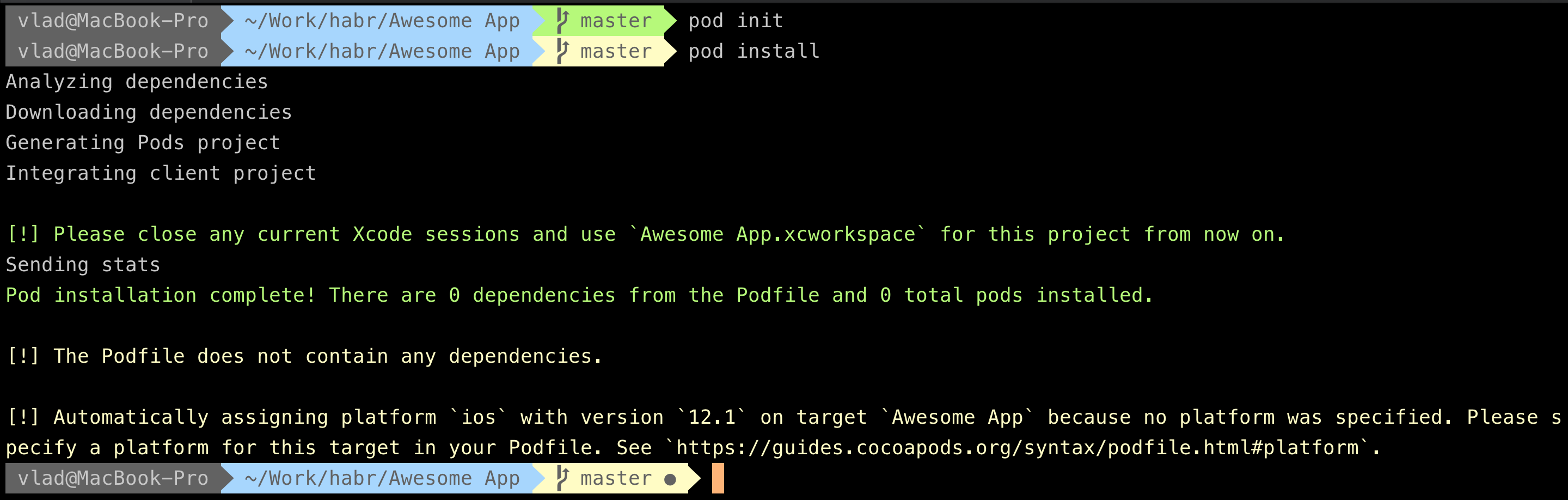
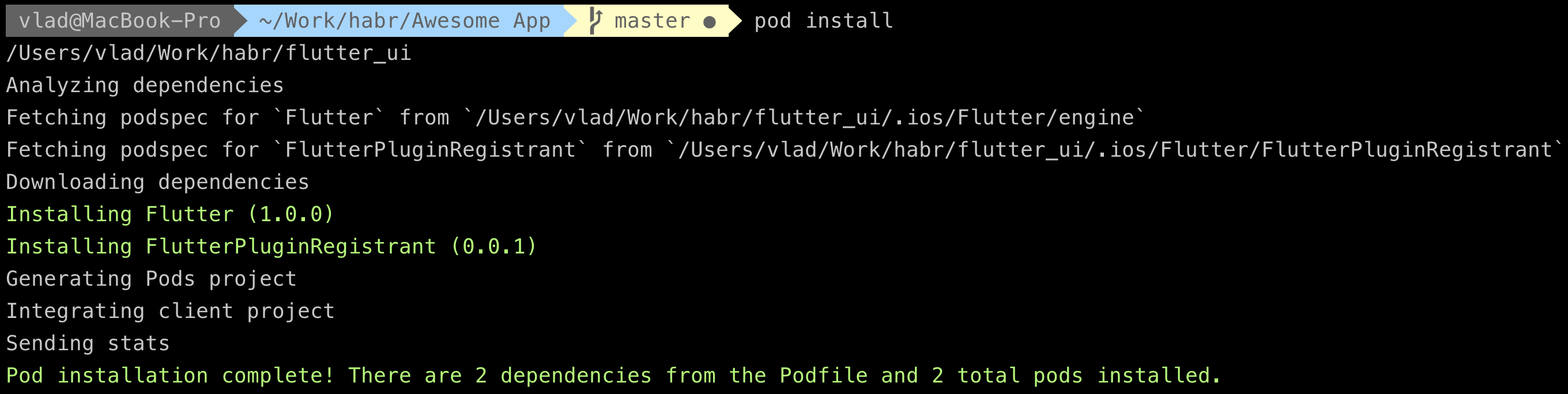
CocoaPods जोड़ें। ऐसा करने के लिए, प्रोजेक्ट फ़ोल्डर में pod init चलाएं, प्रोजेक्ट को Xcode में बंद करें Xcode और pod install रन करें। हम देखते हैं कि स्थापना सफलतापूर्वक पूर्ण हुई

- महत्वपूर्ण!
CocoaPods /Pods CocoaPods को /Pods फ़ोल्डर जोड़ने की अनुशंसा नहीं करता है, लेकिन मैंने इसे वैसे भी किया। flutter को जोड़ने के बाद से, हम प्रत्येक build लिए निर्भरता को फिर से कॉन्फ़िगर करेंगे। अब तक, मुझे यह समाधान पसंद है - फ़ाइल
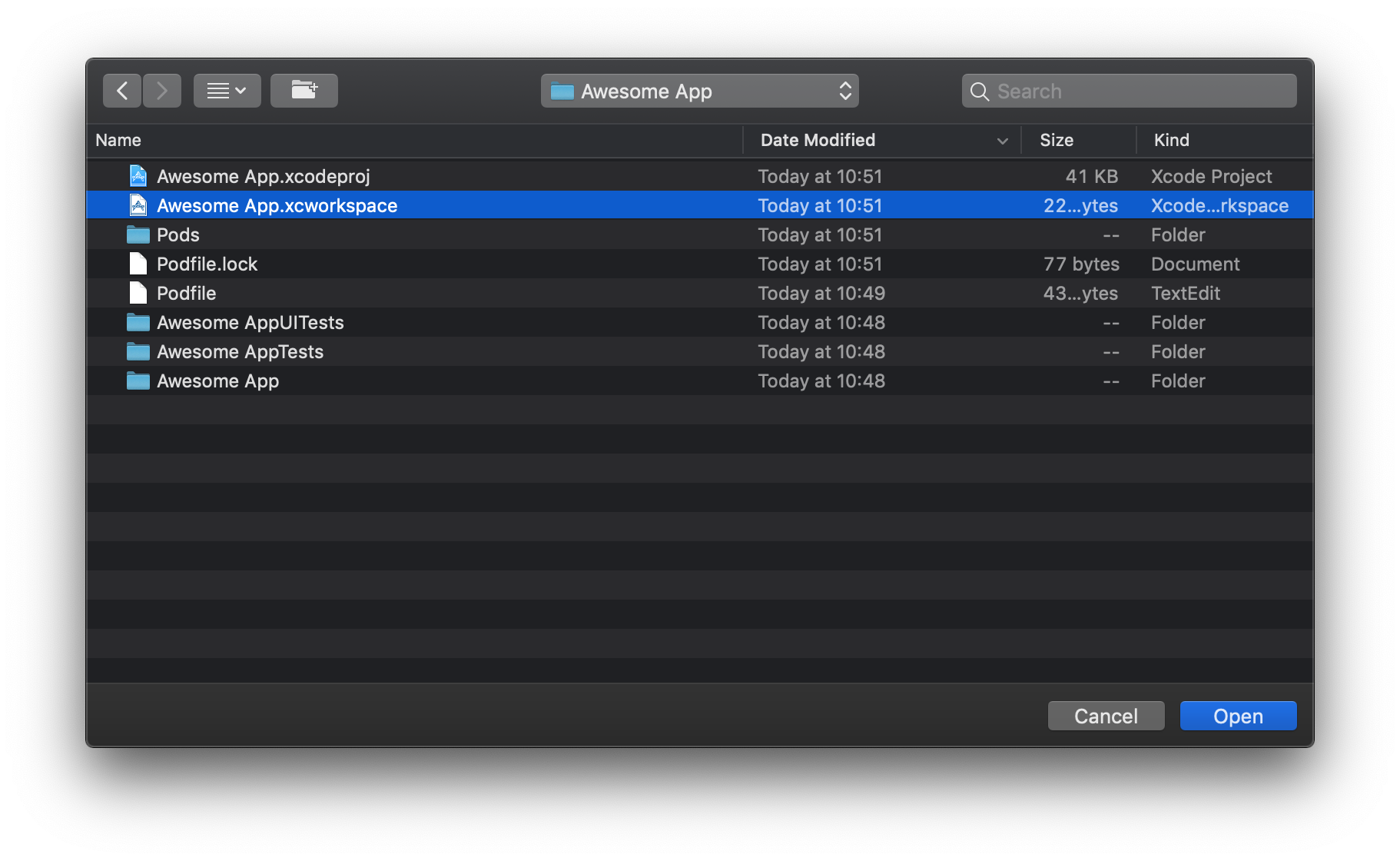
Awesome App.xcworkspace माध्यम से परियोजना खोलें

- हम टर्मिनल को खोलते हैं, इसमें हम अपने
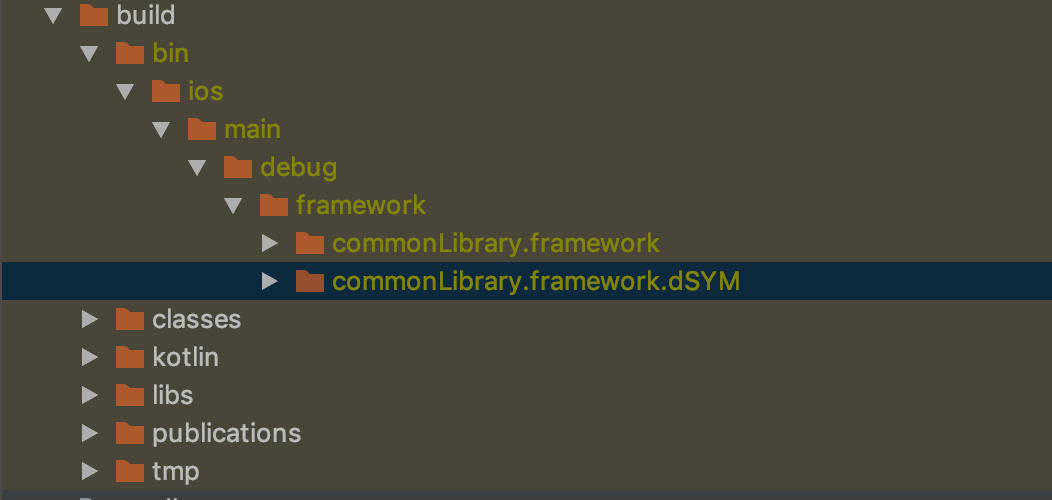
commonLibrary फोल्डर में जाते हैं और रन करते हैं ./gradlew linkDebugFrameworkIos । उसके बाद, iOSFramework हमारे build फ़ोल्डर में दिखाई देता है iOSFramework

- लक्ष्य चुनें

- और इस लक्ष्य के लिए हम बाइनरी को जोड़ते हैं

- अन्य जोड़ें चुनें

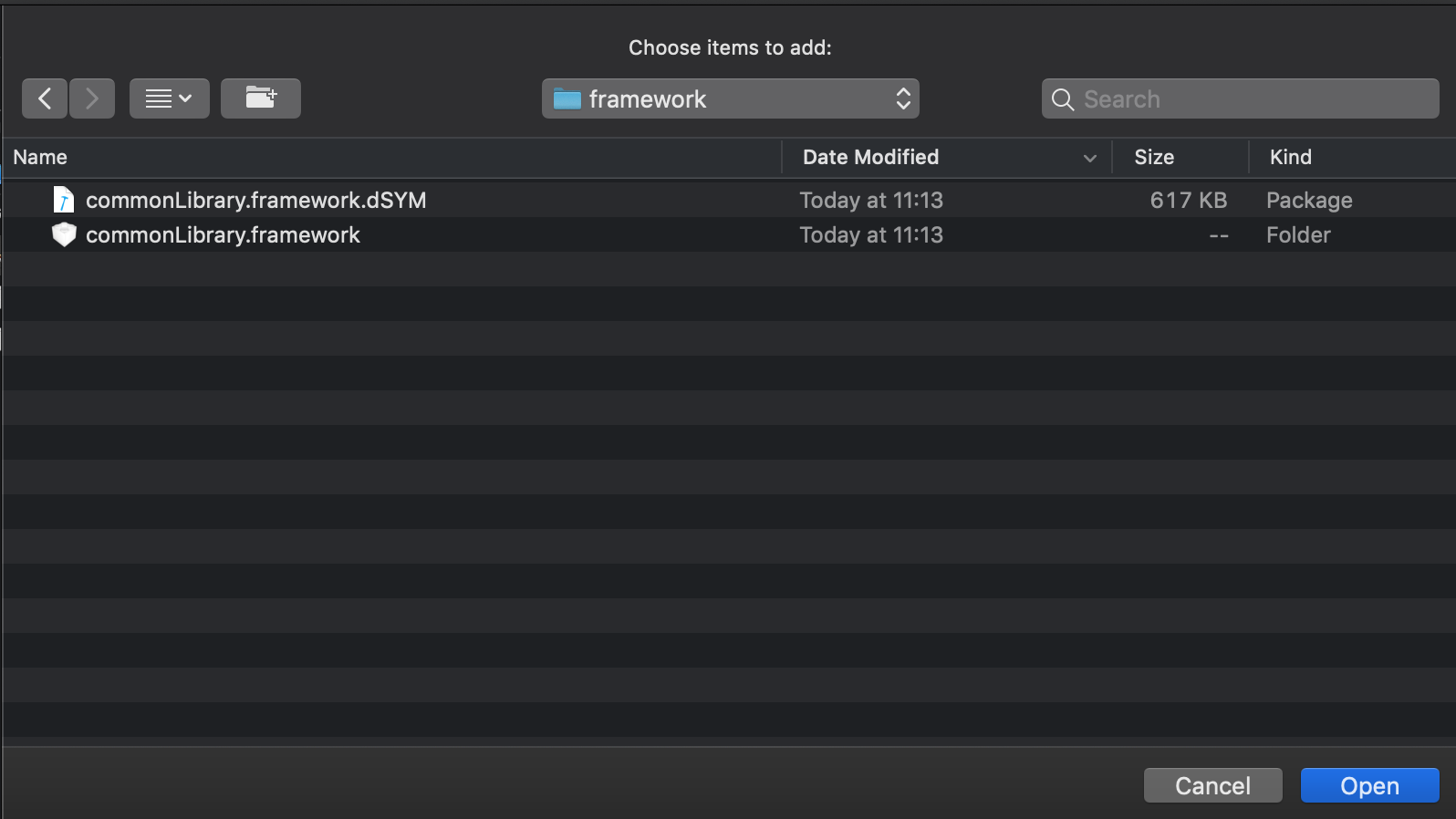
- चरण 6 में प्राप्त
framework लिए पथ निर्दिष्ट करें ( commonLibrary.framework )


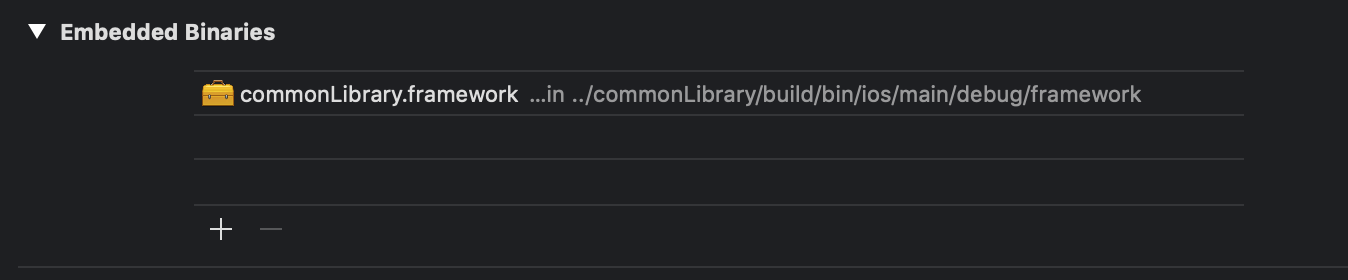
- अब परियोजना में इस
framework को प्रदर्शित किया जाना चाहिए

Build Settings जाएं और Enable Bitcode अक्षम Enable Bitcode

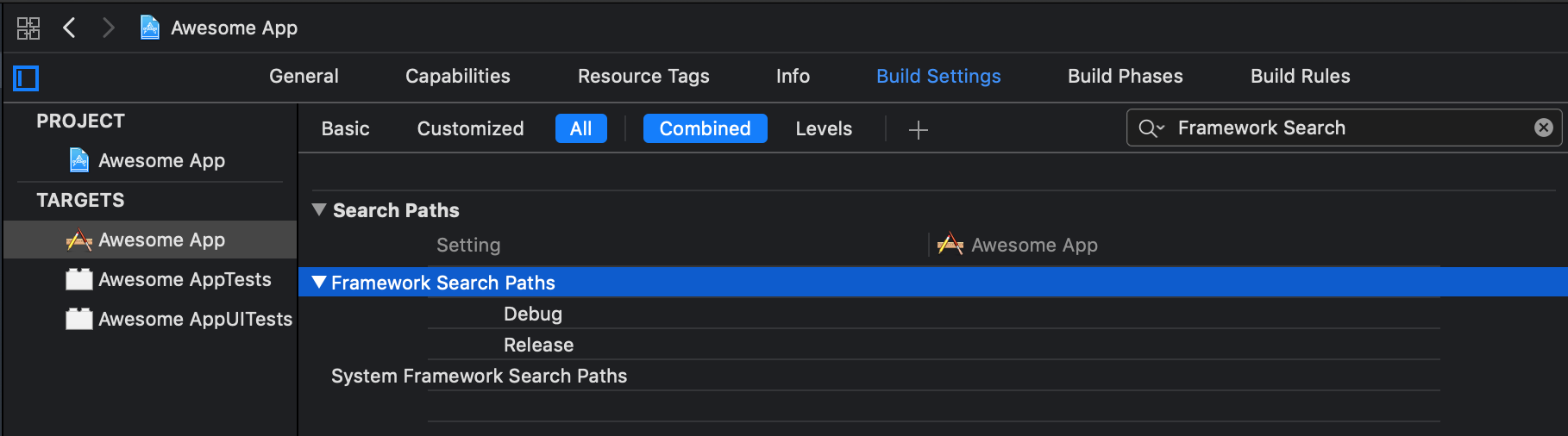
- अब आपको यह निर्दिष्ट करने की आवश्यकता है कि हमारे
framework को देखने के लिए, Framework Search Path खोलें

- पथ निर्दिष्ट करें
"${PODS_ROOT}/../../commonLibrary" । recursive का चयन करना सुनिश्चित करें। बेशक, आप इसके बिना कर सकते हैं, यदि आप पथ को अधिक सटीक रूप से कॉन्फ़िगर करते हैं। लेकिन, चूंकि यह केवल परियोजना की शुरुआत है, अब हमारे लिए यह सुनिश्चित करना महत्वपूर्ण है कि यह पूरा गुच्छा काम करेगा। और हम रास्ता बदल सकते हैं और फिर

- हमें यह सुनिश्चित करने की आवश्यकता है कि
Xcode में प्रत्येक build साथ Xcode हमारा framework gradle का उपयोग करके framework । Build Phases खोलें

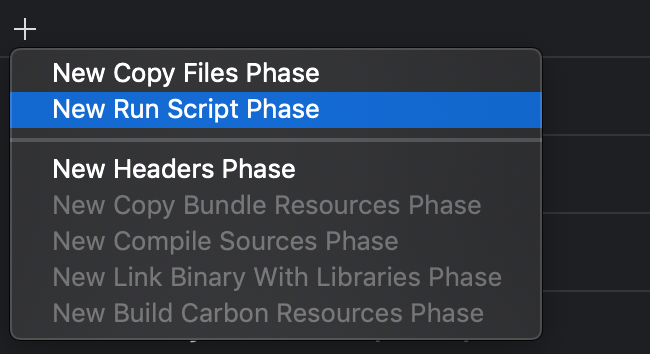
- एक नया
Script Phase जोड़ें

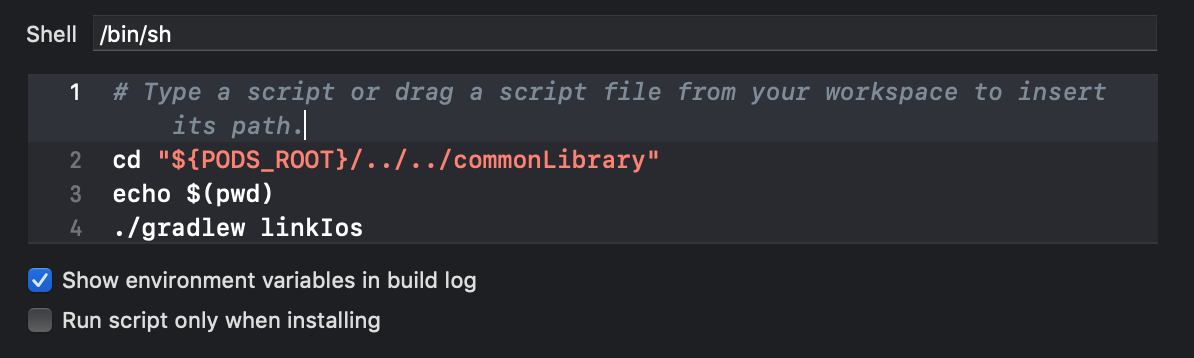
- स्क्रिप्ट कोड जोड़ें।
cd "${PODS_ROOT}/../../commonLibrary" echo $(pwd) ./gradlew linkIos
यहाँ हम बस अपनी लाइब्रेरी के प्रोजेक्ट फोल्डर में जाते हैं और रन करते हैं ./gradlew linkIos । echo $(pwd) कॉल केवल कंसोल में दिखाने के लिए आवश्यक है जो हमें विशेष फ़ोल्डर में मिला है

- हम अपने
build phase को target dependencies ठीक बाद, शीर्ष पर धकेल देते हैं

- अब
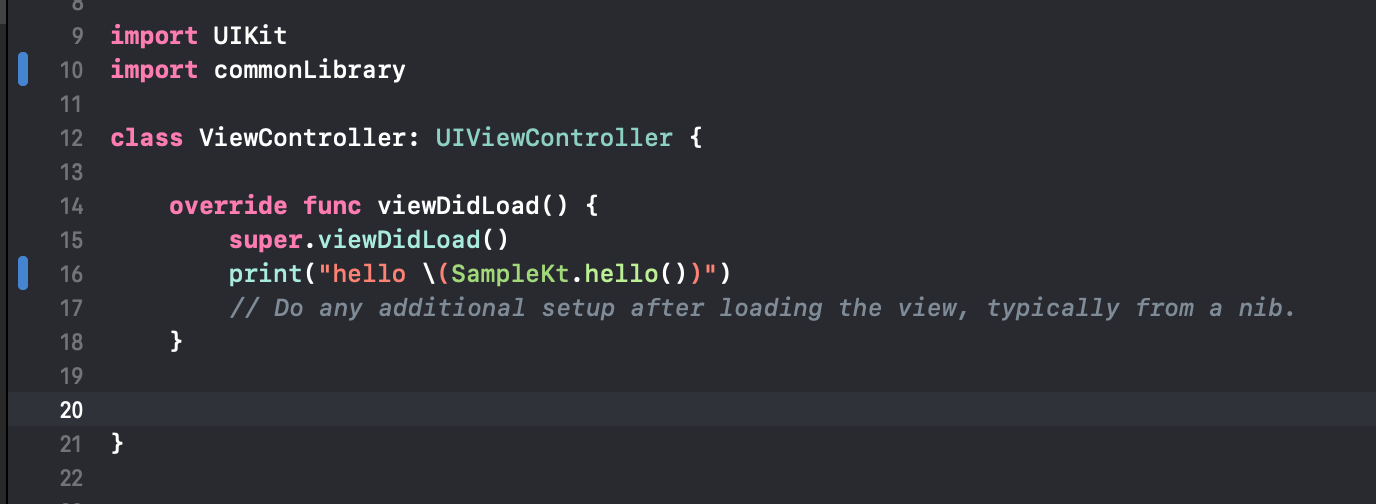
ViewController खोलें और लाइब्रेरी से हमारे फ़ंक्शन में कॉल जोड़ें

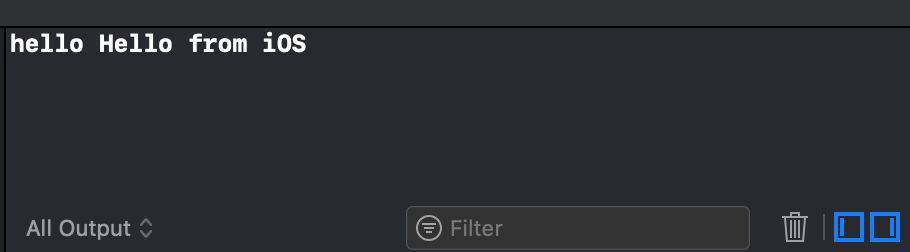
- हम अपना प्रोजेक्ट लॉन्च करते हैं और देखते हैं

महान, इसका मतलब है कि हमने कोटलिन लाइब्रेरी को iOS प्रोजेक्ट से सही तरीके से जोड़ा है।
हमारे सभी अनुप्रयोगों में UI लिखने के लिए एक रूपरेखा के रूप में, स्पंदन जोड़ना बाकी है
भाग ४
एंड्रॉइड ऐप में स्पंदन जोड़ना
तब
गीथूब के एक लेख ने मेरी बहुत मदद की
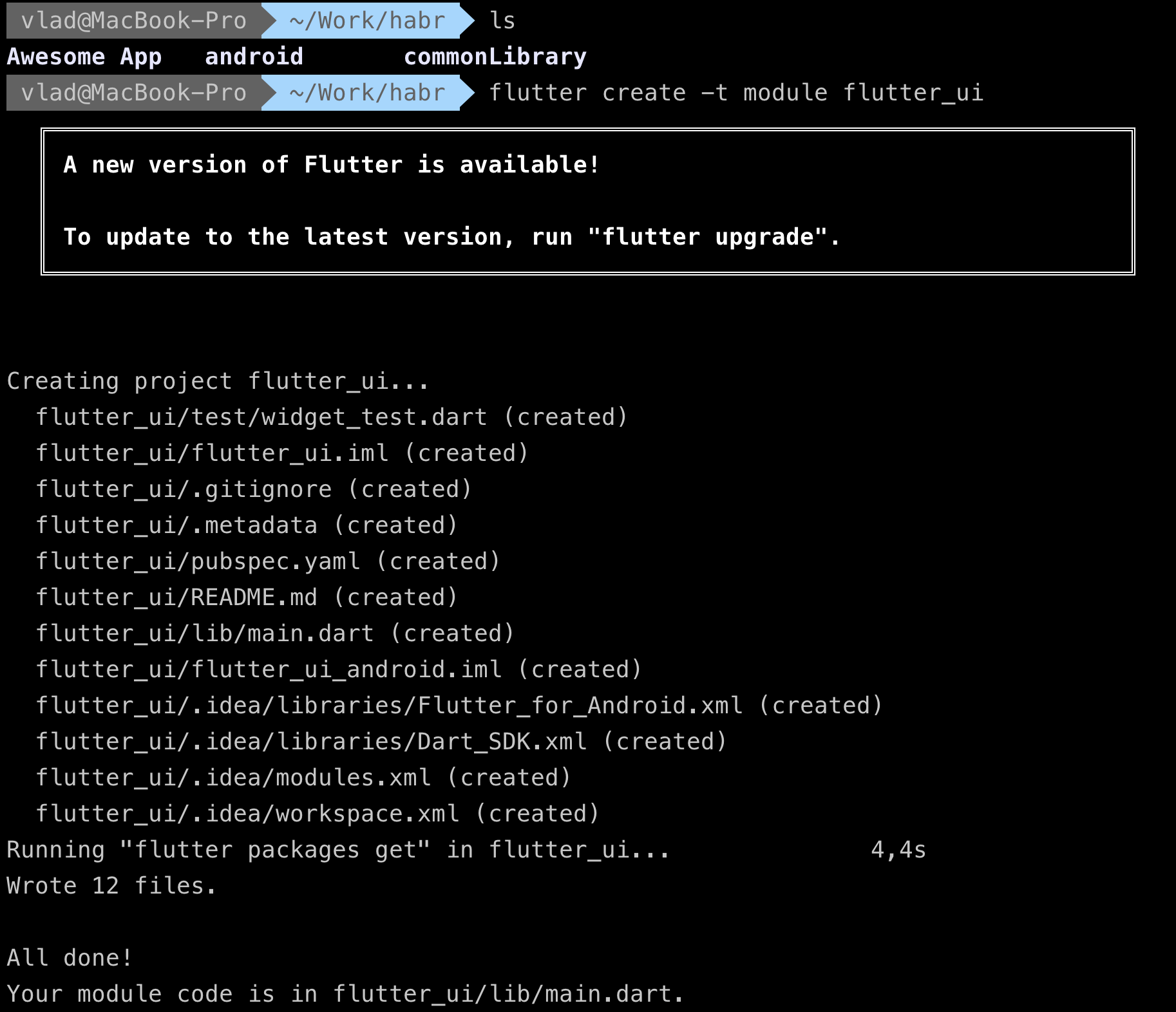
- रूट फ़ोल्डर पर जाएं जहां हमारी सभी परियोजनाएं स्थित हैं और
flutter create -t module flutter_ui

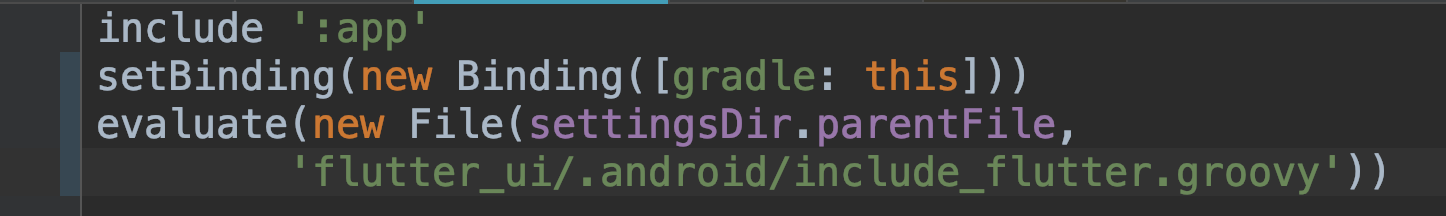
settings.gradle खोलें settings.gradle और हमारे फ़्लटर-मॉड्यूल को एक सबप्रोजेक्ट के रूप में सक्षम करें

- बिल्ड.ग्रेड फ़ाइल खोलें और हमारे प्रोजेक्ट को जोड़ें

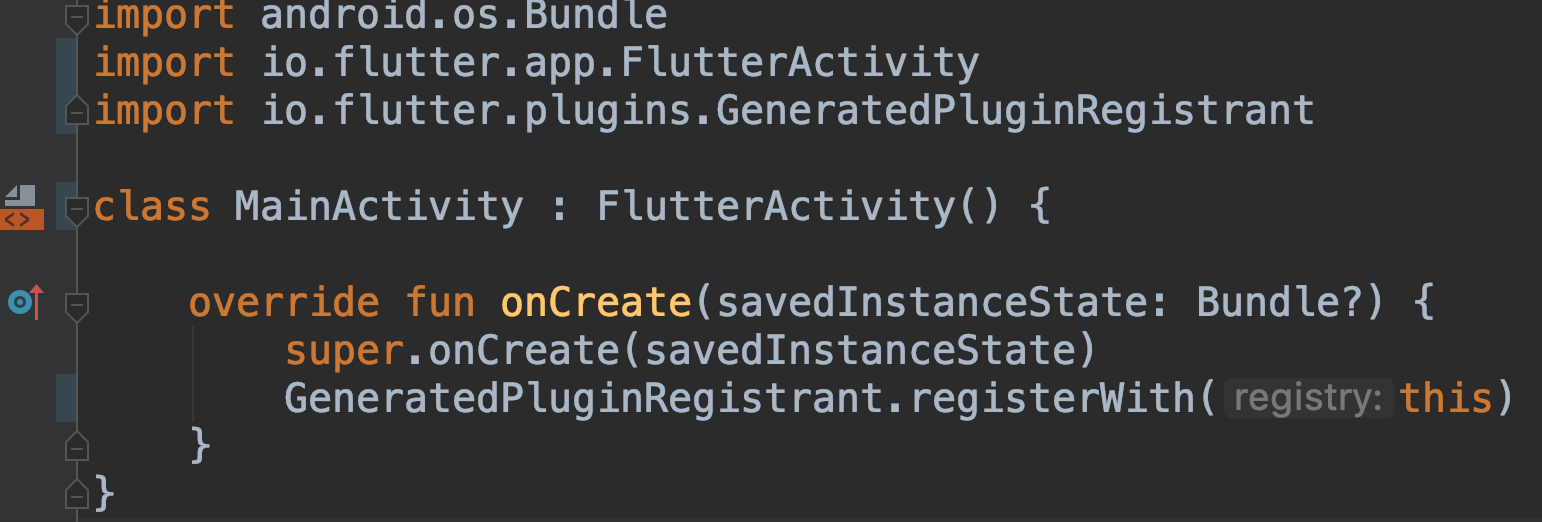
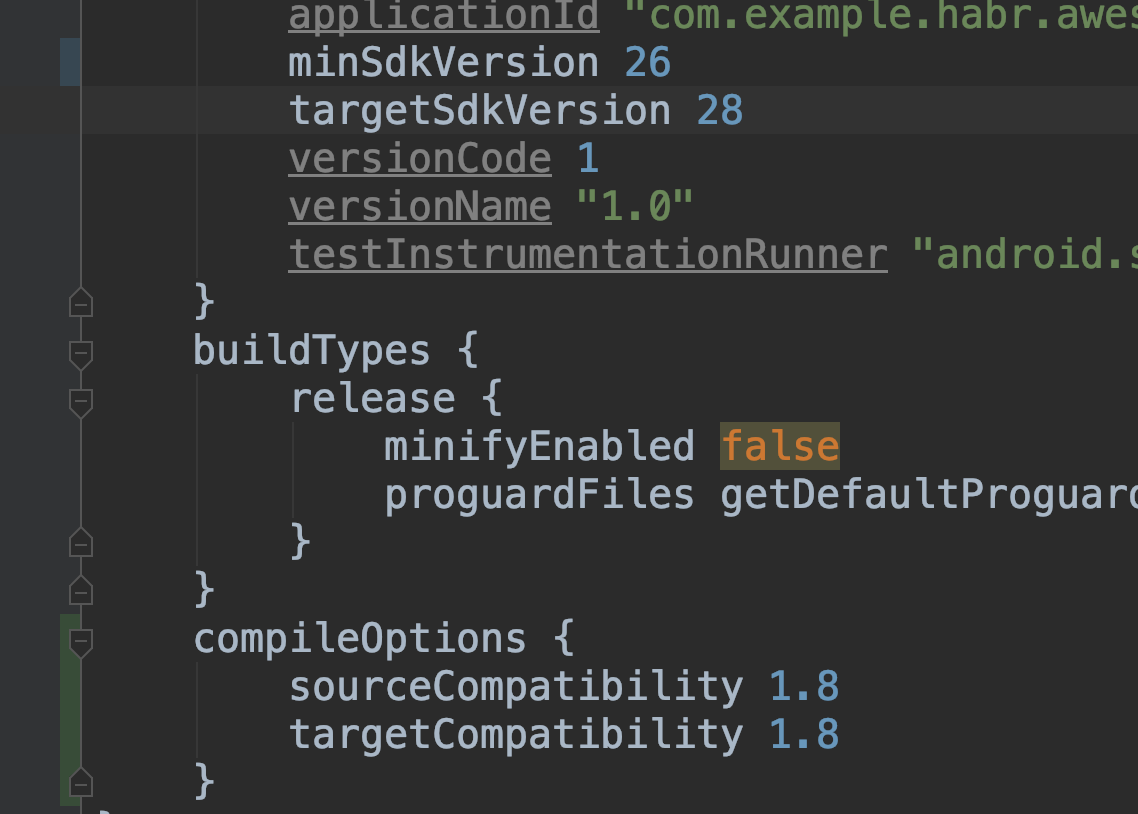
MainActivity.kt को FlutterActivity

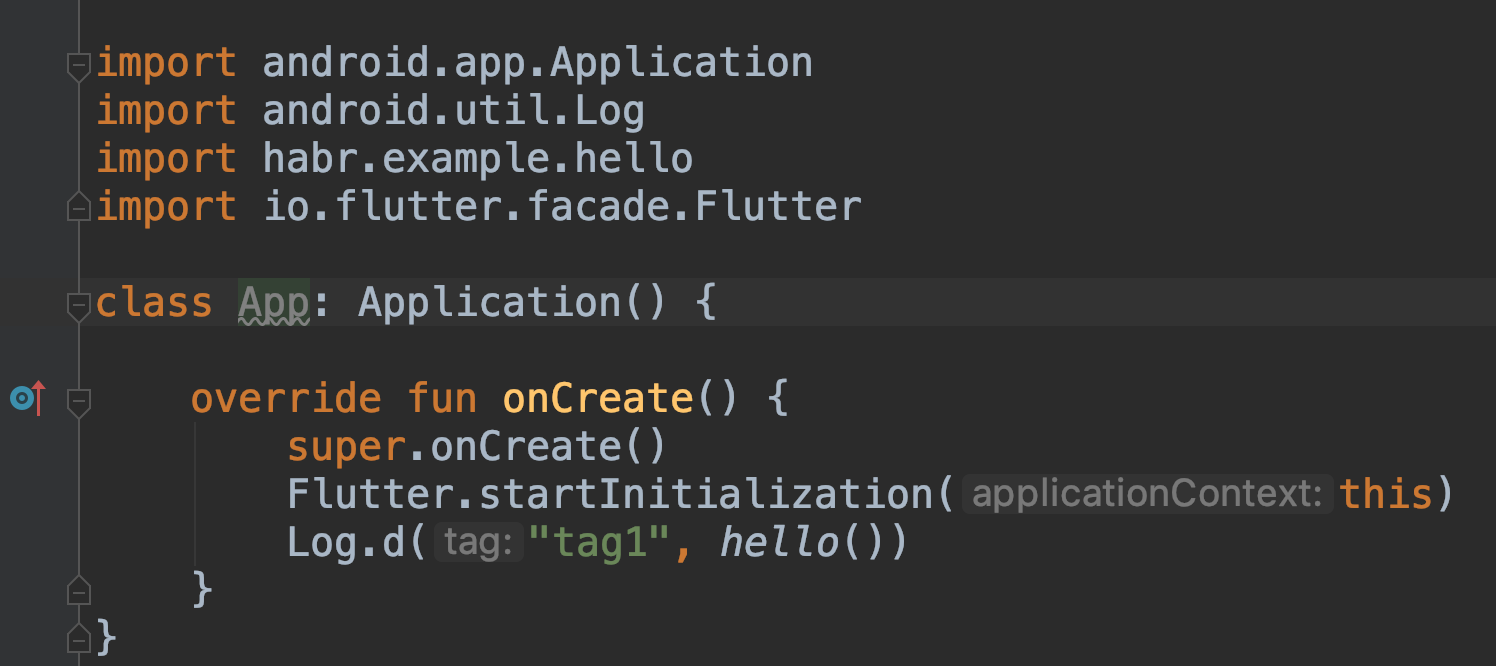
App.kt जोड़ें, जिसमें हम एप्लिकेशन स्टार्टअप पर App.kt को इनिशियलाइज़ करेंगे

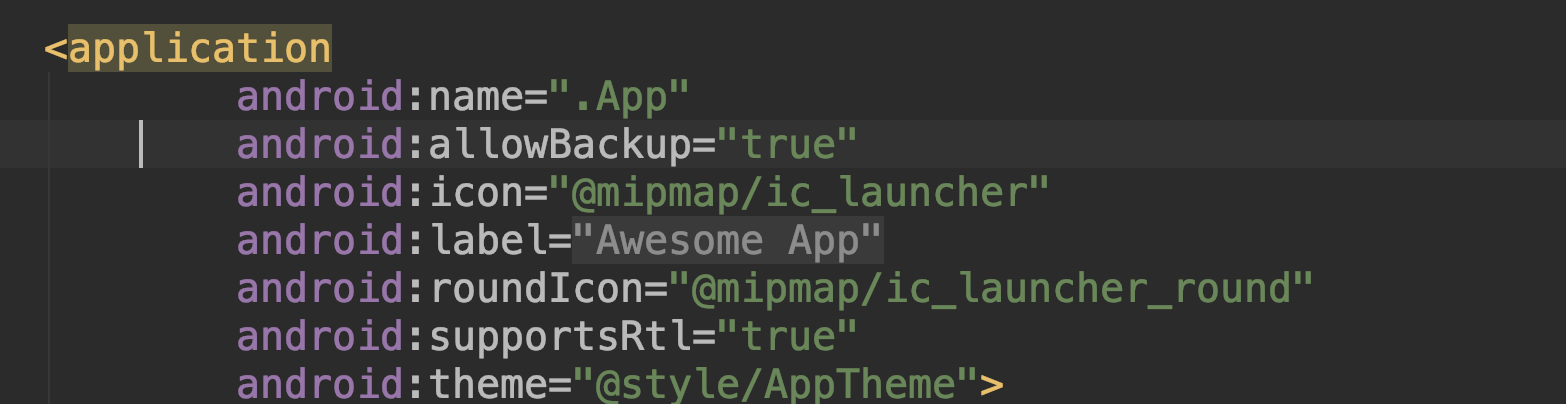
- प्रकटन को बदलें और कहें कि अब हमारे पास
Application लिए एक वर्ग है

java8 जोड़ना सुनिश्चित करें, इसके बिना स्पंदन शुरू नहीं होगा

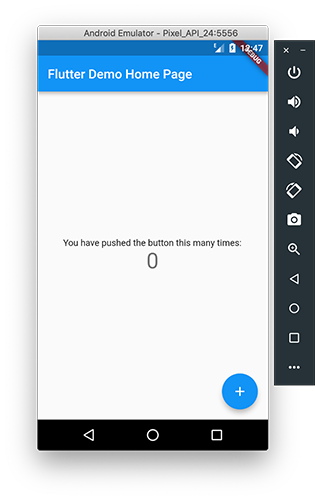
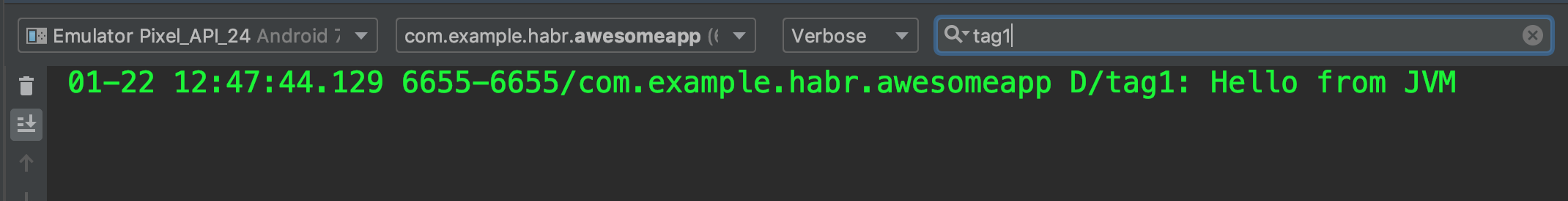
- हम JVM लॉग से हैलो में UI देखते हैं, जिसका अर्थ है कि हमने यूआई को फ़्लटर पर और कोटलिन / नेटिव पर मुख्य पुस्तकालय में रखा है


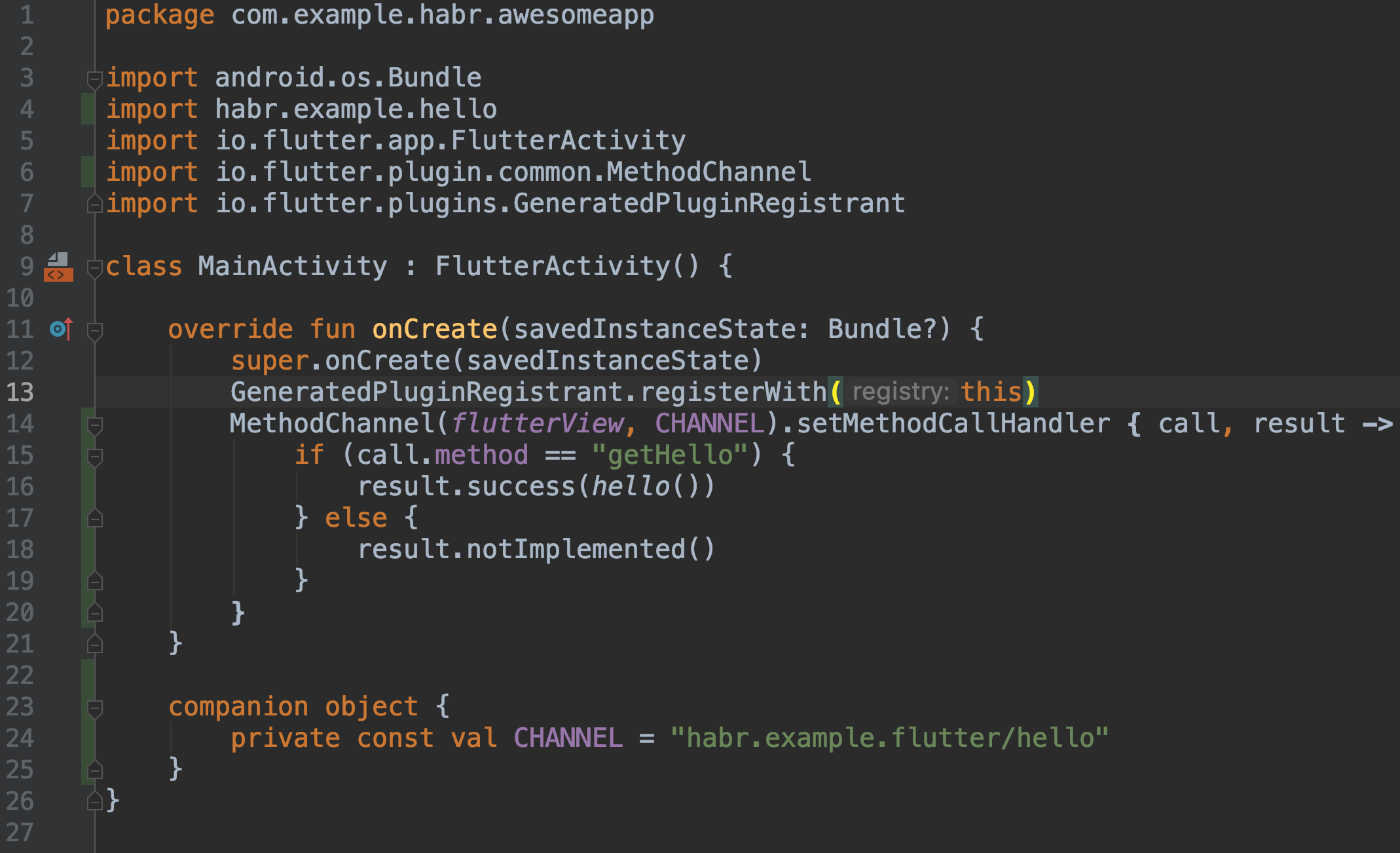
MainActivity.kt एक विधि जोड़ें, जिसे हम MainActivity.kt से कॉल करेंगे। यहाँ, फ़्लटर से एक घटना पर, हम कोटलिन-लाइब्रेरी से अपना hello() लौटाते हैं

- और
main.dart कोड जोड़ें iOS/Android- एप्लिकेशन के iOS/Android- में विधि को कॉल करेगा

- हमें मिलता है

भाग 5
IOS ऐप में स्पंदन जोड़ना
- हमारे
Podfile अपडेट करना
flutter_application_path = File.expand_path("../flutter_ui", File.dirname(path)) eval(File.read( File.join( flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')), binding)


- यह महत्वपूर्ण है ।
framework search paths की पहली पंक्ति में $(inherited) जोड़ें। यह जांचना सुनिश्चित करें कि आपके framework search paths खाली नहीं framework search paths

जब आप some/path/my_flutter/pubspec.yaml में निर्भरताएँ some/path/my_flutter/pubspec.yaml , तो आपको some/path/my_flutter में निर्भरता को अपडेट करने के लिए some/path/my_flutter से flutter packages get होने वाले some/path/my_flutter flutter packages get चलाने की आवश्यकता podhelper.rb । उसके बाद, some/path/MyApp से pod install रन करें - केवल स्पंदन के लिए 1 और
Build Phase जोड़ें। ऊपर हमने जो Script phase भाग 3 में जोड़ा है
"$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" build "$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" embed

- हमारे
AppDelegate को FlutterAppDelegate AppDelegate

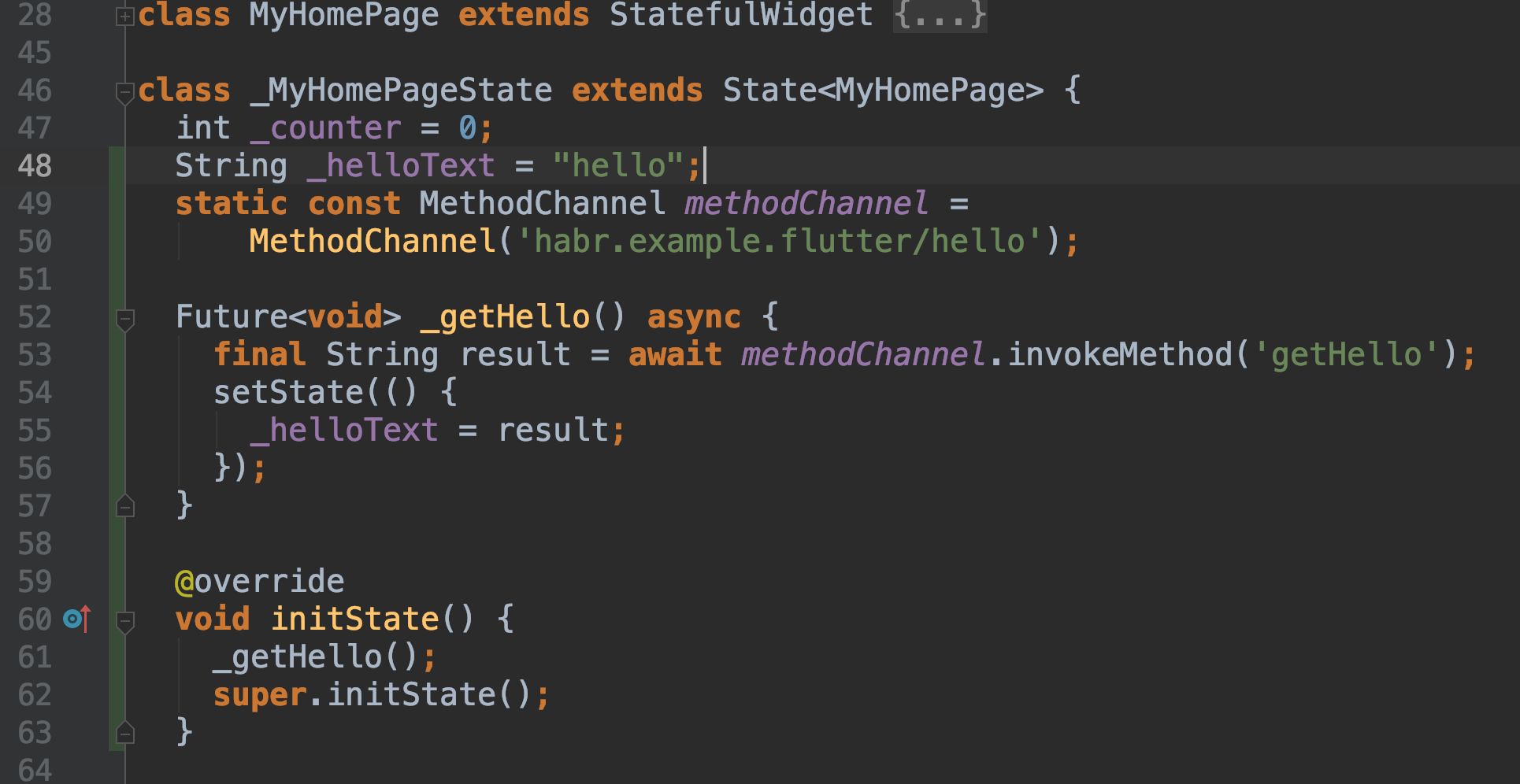
ViewController अपडेट करें

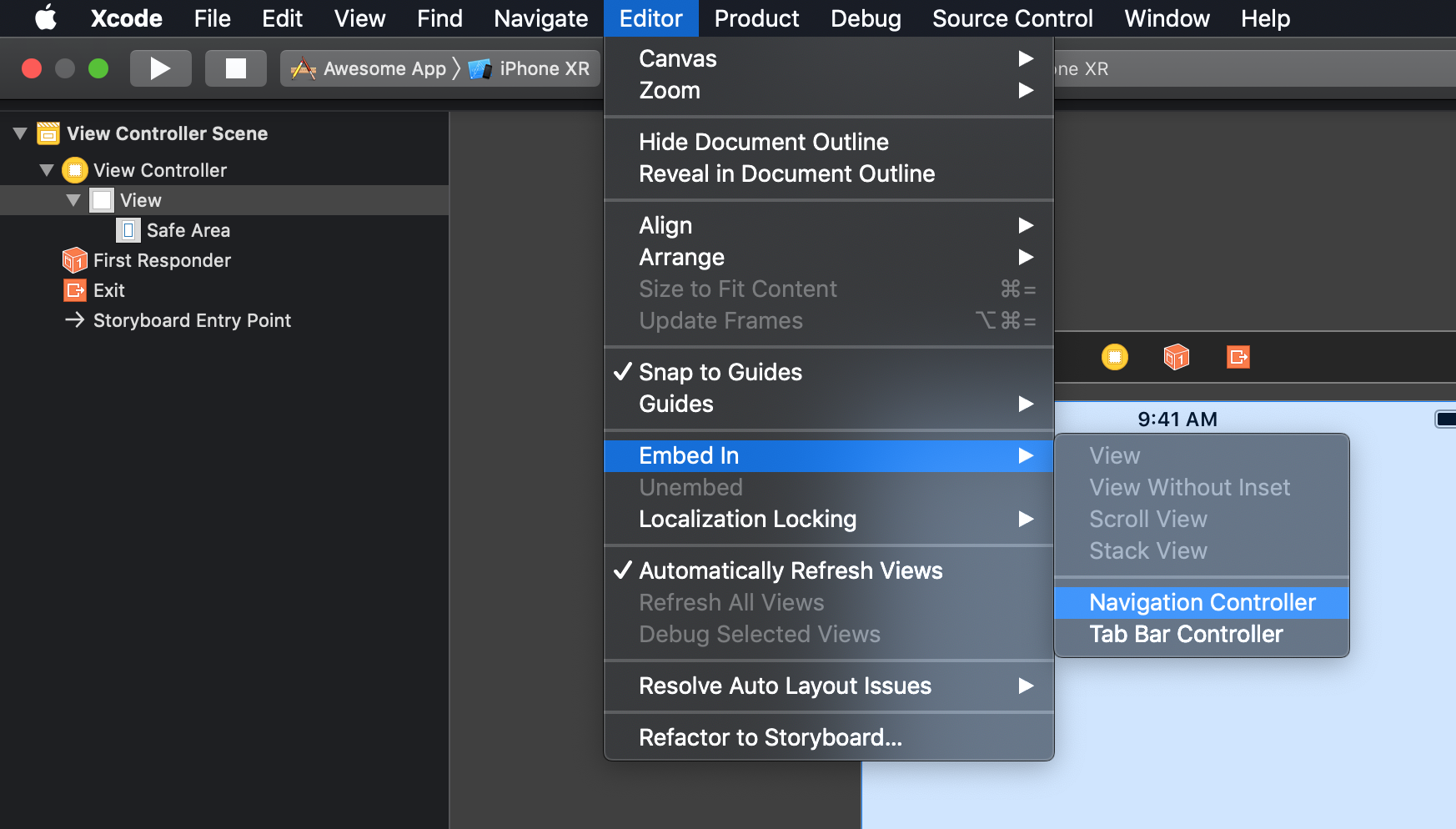
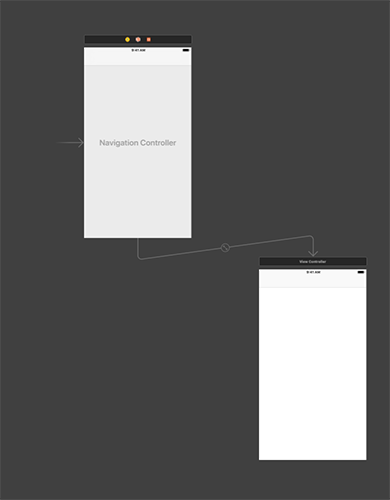
- एक
NavigatorController में हमारे ViewController लपेटें


- अब आवेदन शुरू होता है। लेकिन, अभी के लिए, हमारे पास पुस्तकालय और स्पंदन के बीच कोई संबंध नहीं है

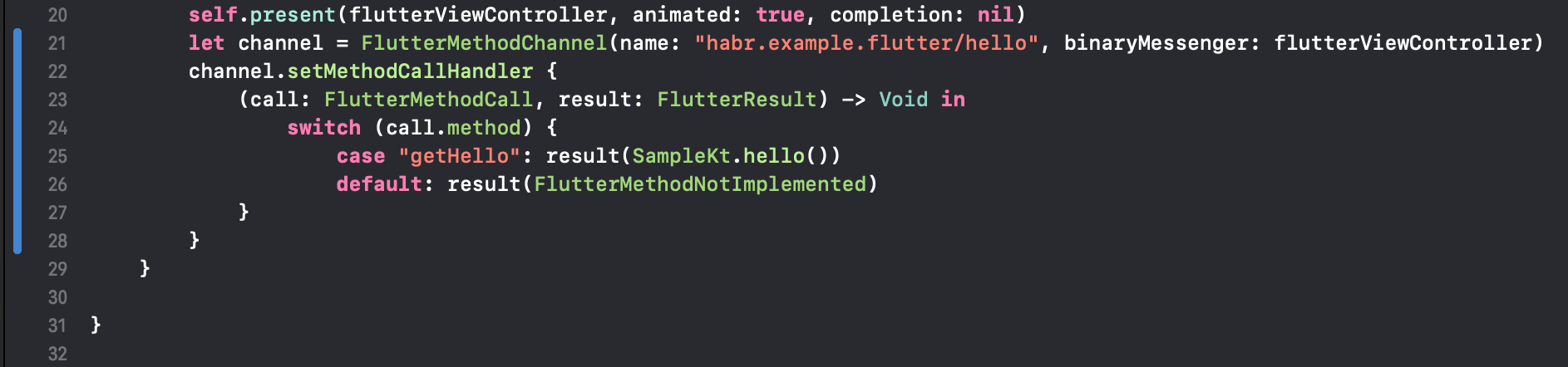
- इस लिंक को
FlutterMethodChannel का उपयोग करके FlutterMethodChannel

- महान, अब iOS एप्लिकेशन मुख्य तर्क के लिए
UI और kotlin लिए flutter का उपयोग करता है।

निष्कर्ष
यहाँ क्या कहना महत्वपूर्ण है: मैं यह ढोंग नहीं करता कि आपने कुछ नया या अनोखा सीखा है। मैंने सिर्फ अपने अनुभव साझा किए, क्योंकि यह सब एक साथ करने के लिए, मैंने लगभग 4 कार्य दिवस बिताए। और मुझे प्रोजेक्ट कोड के उदाहरण नहीं मिले जो कोटलिन / मूल और स्पंदन दोनों का उपयोग करता है
अंतिम परियोजनाएं
- परियोजना समूह
- स्पंदन-ui
- ios
- एंड्रॉयड
- आम-पुस्तकालय
उन लिंक्स की सूची, जिन्होंने मेरी मदद की, लेकिन अभी नहीं
- खुद ही झड़ जाता है
- देशी कोड और UI फ़्लटर प्लेटफ़ॉर्म-चैनल के बीच संबंध
- मौजूदा github ऐप में स्पंदन जोड़ें
- कोटलिन नेटिव देशी-अवलोकन