
(मूल रूप से मध्यम पर प्रकाशित)
मुझे रिएक्ट कोड लिखना पसंद है। यह Vue के बारे में एक कहानी का एक अजीब परिचय हो सकता है, लेकिन आपको यह समझने के लिए मेरी पृष्ठभूमि को समझने की आवश्यकता है कि मैं यहां Vue की चर्चा क्यों कर रहा हूं।
मुझे रिएक्ट कोड लिखना पसंद है और मुझे इसे पढ़ने से नफरत है। JSX टुकड़ों को एक साथ तेजी से इकट्ठा करने के लिए एक अच्छा विचार है, सामग्री-यूआई आपके अगले स्टार्टअप के UI को बूटस्ट्रैप करने के लिए अद्भुत समाधान है, जेएस स्थिरांक से सीएसएस की गणना करने से आप बहुत लचीले हो सकते हैं। फिर भी अपने पुराने जेएसएक्स को पढ़कर आपको अजीब लगता है - यहां तक कि स्क्रूपुलस कोड रिव्यू प्रैक्टिस से भी आप अपने सिर को खरोंच सकते हैं, जैसे ही आप घटकों के जटिल घोंसले को हटाने की कोशिश करते हैं।
मैंने Vue के बारे में कई बातें सुनी हैं - ब्लॉक पर इतना नया बच्चा नहीं - और मैंने आखिरकार अपने पैरों को गीला करने का फैसला किया; रिएक्ट और पॉलिमर (और कोणीय के मेरे सभी मानसिक सामानों में लाना, लेकिन चलो उस बारे में बात नहीं करते हैं)।
Vue पॉलिमर की तरह बहुत अधिक है, इसलिए लेखक इसे प्रेरणा के स्रोतों में से एक के रूप में नाम देते हैं। *.vue फ़ाइलों की संरचना पॉलिमर के सबसे अच्छे भागों की तरह लग रही थी और मैं सीधे कबूतर में। कुछ दिनों बाद मैंने टाइपस्क्रिप्ट, यूआई संचालित विकास और कई सर्वोत्तम प्रथाओं के दलदल से बाहर रेंग लिया और जो मुझे मिला, उसे साझा करने के लिए तैयार हूं।
चलो चलते हैं!
हम कमांड चलाने के लिए npx का उपयोग करेंगे। यदि आपके पास अभी तक npx नहीं है तो इसे कैसे प्राप्त करें: npm install -g npx Npm एक जीवन रक्षक है जब आप npm क्लि संकुल के साथ व्यवहार करते हैं और दर्जनों ऐप्स के लिए npm install -g नहीं करना चाहते हैं। यदि आपके पास यह नहीं है तो आपको यार्न की भी आवश्यकता npm install -g yarn आपको मिलना चाहिए।
$ npx vue create not-a-todo-app Vue CLI v3.3.0 ? Please pick a preset: Manually select features ? Check the features needed for your project: Babel, TS, PWA, Router, Vuex, CSS Pre-processors, Linter, Unit, E2E ? Use class-style component syntax? Yes ? Use Babel alongside TypeScript for auto-detected polyfills? Yes ? Use history mode for router? (Requires proper server setup for index fallback in production) Yes ? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS ? Pick a linter / formatter config: TSLint ? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)Lint on save ? Pick a unit testing solution: Jest ? Pick a E2E testing solution: Cypress ? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? In dedicated config files ? Save this as a preset for future projects? No
Vue Cli के माध्यम से मार्गदर्शन करने के लिए एक अच्छा जादूगर है; इस ट्यूटोरियल के लिए हम मैन्युअल मोड का उपयोग करेंगे और सभी सुविधाओं को सक्षम करेंगे। Overkill? हो सकता है, लेकिन हम यह देखना चाहते हैं कि Vue हर चीज के साथ कैसे काम करता है, यह बॉक्स से बाहर प्रदान कर सकता है। फिर भी, आइए देखें कि कैसे और क्यों पर विकल्प और कारण देखें।
हमें बाबेल और टाइपस्क्रिप्ट दोनों को सक्षम करने की आवश्यकता है। टीएस पसंद की प्राथमिक भाषा होगी और बाबेल बाहरी कोड को संभालने का समर्थन करेगा जिसे ट्रांसप्लिंग की आवश्यकता होती है। आप तर्क दे सकते हैं कि टाइपस्क्रिप्ट जेएस कोड को भी ट्रांसपाइल कर सकता है और वास्तव में ऐसा ही होता है, लेकिन मेरे प्रयोगों में (विशेष रूप से यूनिट टेस्टिंग और वीटीयूट से संबंधित) मुझे लगा कि टीएस *.ts लिए टीएस रखना और बाकी सभी चीजों के लिए बैबल का उपयोग करना बेहतर है।
सीएसएस प्री-प्रोसेसर Vuetify के काम में आएंगे; जब यह प्री-मिनीफाइड सीएसएस के साथ आता है, तो आप शैलियों के साथ काम करने के लिए मूल styl फ़ाइलों को शामिल करना चाह सकते हैं। लिंटर / फॉर्मैटर किसी भी नई परियोजना के लिए एक स्पष्ट आवश्यकता है (आपको एक एकल कोड शैली का पालन करना होगा और आप एक साल में मुझे धन्यवाद कर सकते हैं जब आप अपना पुराना कोड पढ़ रहे होंगे)। हम इकाई परीक्षण और E2E दोनों परीक्षण सक्षम करते हैं - जबकि आप पूर्ण e2e परीक्षण मामलों को नहीं करना चाहते हैं, यह जानना उपयोगी है कि हम Vuetify के साथ काम करने के बाद उन्हें कैसे ठीक कर सकते हैं।
प्रगतिशील वेब ऐप (PWA) समर्थन , राउटर और Vuex को इस ट्यूटोरियल के लिए कड़ाई से आवश्यक नहीं है और हम उन का उपयोग नहीं करेंगे, लेकिन उन लोगों को सक्षम करने से आप एक वास्तविक परियोजना में अपने जीवन को सरल बना पाएंगे।
वर्ग-शैली घटक सिंटैक्स का उपयोग करें? हां। कक्षाएं कोड को थोड़ा अधिक थोक बनाती हैं, लेकिन अधिक पठनीय और इसके साथ तर्क करने में आसान; वे आपके टाइपस्क्रिप्ट जीवन को भी आसान बनाते हैं।
ऑटो-पॉलीफ़िल के लिए टाइपस्क्रिप्ट के साथ बाबेल का उपयोग करें? हां। हम चाहते हैं कि बाबेल और टीएस दोनों उस मामले के लिए जिसे हम बाद में देखेंगे।
राउटर के लिए इतिहास मोड का उपयोग करें? हां (लेकिन YMMV)। हम उत्पादन में इसे परोसने के लिए कोई बैकएंड नहीं लिखेंगे, लेकिन आमतौर पर इतिहास एपीआई का उपयोग करना एक अच्छा विचार है।
CSS प्री-प्रोसेसर (PostCSS, Autoprefixer और CSS Modules डिफ़ॉल्ट रूप से समर्थित हैं) चुनें: हम इस ट्यूटोरियल में केवल CSS मॉड्यूल का उपयोग करेंगे, इसलिए आप अपनी प्राथमिकताओं के आधार पर sass / कम / स्टाइलस लेने के लिए स्वतंत्र हैं।
लिंटर / फॉर्मैटर कॉन्फिगर चुनें: TSlint एक स्पष्ट पसंद है, क्योंकि हम टाइपस्क्रिप्ट को यथासंभव अधिक उपयोग करना चाहते हैं।
अतिरिक्त लिंट सुविधाएँ चुनें: दोनों ( a ) सक्षम करें। लाइनिंग अच्छी है।
एक इकाई परीक्षण समाधान चुनें: यह ट्यूटोरियल जेस्ट पर केंद्रित है इसलिए आपको इसका चयन करना होगा।
E2E परीक्षण समाधान चुनें: यह ट्यूटोरियल सरू पर केंद्रित है।
आप कोलाहल, PostCSS, ESLint, इत्यादि के लिए कहाँ विन्यास करना पसंद करते हैं? क्या आपको नहीं लगता कि यह थोड़े अजीब है कि हर कोई package.json में अधिक चीजों को package.json कोशिश करता है। फ़ाइल का मुश्किल से पठनीय तरीका अब है। समर्पित कॉन्फिग फाइलों का उपयोग करें - वे साथ काम करने के लिए बहुत आसान हैं और आपका गिट इतिहास प्रारंभिक होगा।
सेटअप को सत्यापित करने के लिए समय, yarn serve चलाएं:

कंसोल और http से नेविगेट करने में कोई त्रुटि नहीं होनी चाहिए : // localhost: 8080 / के साथ आपका अभिवादन होगा:

इकाई परीक्षण कार्य सत्यापित करना, yarn test:unit चलाना yarn test:unit :

और e2e परीक्षण कार्य ( yarn test:e2e --headless ):

वाह! UI पर आगे बढ़ रहा है।
सामग्री दुविधा
Vue के लिए लचीलेपन और पॉलिश के एक अलग स्तर पर कुछ मटेरियल UI लाइब्रेरी हैं। निश्चित रूप से दर्जनों अन्य घटक पुस्तकालय हैं ताकि आप बूटस्ट्रैप व्यू का उपयोग करने के लिए स्वतंत्र हों यदि आपको ऐसा लगता है। यह ट्यूटोरियल कई कारणों से Vuetify पर केंद्रित है:
- यह GitHub पर सबसे अधिक तारांकित सामग्री पुस्तकालय है;
- यह काम करने के लिए एक शाही दर्द था इसलिए यह उन सभी किनारे के मामलों का एक शानदार डेमो है जिसमें आप यात्रा कर सकते हैं।
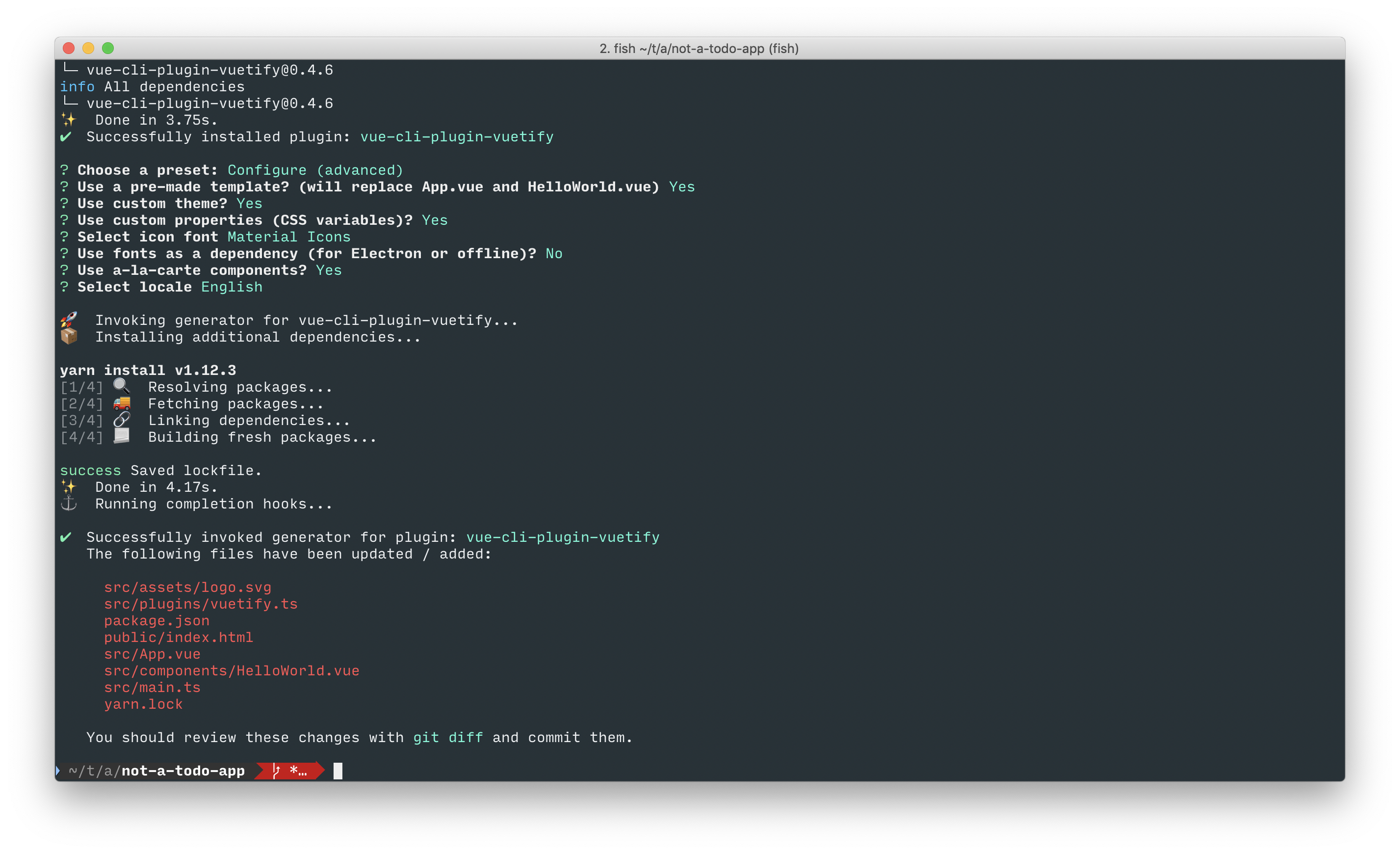
आश्वस्त? इंस्टॉल के साथ आगे बढ़ें: vue add vuetify । कॉन्फ़िगर (उन्नत) विकल्प का चयन करें।
पूर्व-निर्मित टेम्पलेट का उपयोग करें? Vuetify डिफ़ॉल्ट App.vue और HelloWorld.vue को ओवरराइड करेगा। इसका उत्तर हां में दें क्योंकि यह एक नई परियोजना है।
कस्टम थीम का उपयोग करें? हां। आपको जल्दी या बाद में किसी भी तरह की आवश्यकता होगी तो चलो इसे कॉन्फ़िगर किया है। उन्हीं कारणों के लिए कस्टम गुणों (सीएसएस चर) का उपयोग करने के लिए हां में उत्तर दें ? ।
आइकन फ़ॉन्ट का चयन करें: सामग्री आइकन (लेकिन मैं आपको दिखाता हूं कि इसे फ़ॉन्ट के लिए कैसे ठीक किया जाए, बाद में भी)। एक निर्भरता के रूप में फोंट का उपयोग करें? नहीं। हम सीडीएन से फोंट प्राप्त करेंगे।
ला-कार्टे घटकों का उपयोग करें? हां। यह Vuetify का उपयोग करने का सबसे आसान तरीका लगता है।

परिवर्तन का एक गुच्छा है, लेकिन सबसे महत्वपूर्ण बात यह है कि जब आप yarn serve चलाते हैं तो अब आप एक अलग तस्वीर देखेंगे:

(आपको अपने लिंटर से कुछ दर्जन चेतावनी भी मिलेंगी)।
आइए देखें यूनिट के परीक्षण ...

इकाई और e2e परीक्षणों के साथ Vuetify काम करना
आइए देखें ./tests/unit/example.spec.ts । परीक्षण सत्यापित करता है कि संदेश " नए संदेश " को प्रदर्शित करता है, लेकिन वेइटीफाई के साथ आने वाला टेम्पलेट अब इस प्रस्ताव का समर्थन नहीं करता है। एक वास्तविक दुनिया की स्थिति में आप हैलोवर्ल्ड घटक और उसके परीक्षण दोनों को निकाल देंगे, लेकिन यहां हम उस घटक के लिए कुछ देखने के लिए संदेश को अपडेट करते हैं:
const msg = 'Welcome to Vuetify';
अब परीक्षण गुजरता है ( yarn test:unit साथ सत्यापित करें yarn test:unit ) लेकिन अभी भी एक दर्जन से अधिक चेतावनियां समान हैं
[Vue warn]: Unknown custom element: <v-layout> - did you register the component correctly? For recursive components, make sure to provide the "name" option.
जिस तरह से Vuetify काम करता है वह जोड़ता है ./src/plugins/vuetify.ts जो एप्लिकेशन के भाग के रूप में Vuetify को कॉन्फ़िगर करता है। यह फ़ाइल ./src/main.ts से स्रोत है। जब आप इकाई परीक्षण चलाते हैं तो दुर्भाग्य से main.ts को छोड़ दिया जाता है।
पहली बात, आइए उत्पन्न vuetify.ts भीतर त्रुटियों और चेतावनियों को ठीक करें।
अपना ./tsconfig.json खोलें और compilerOptions.types लिए vuetify जोड़ें। अनुभाग अनुभाग:
"types": [ "webpack-env", "vuetify", "jest" ],
यह टाइपस्क्रिप्ट कंपाइलर को बताता है कि कहां से Vuetify प्रकार प्राप्त करने के लिए और ./src/plugins/vuetify.ts में त्रुटि दूर हो जाती है। चलो इसे साफ करने के लिए कुछ शैली की चेतावनी को ठीक करें:
import Vue from 'vue'; import Vuetify from 'vuetify/lib'; import 'vuetify/src/stylus/app.styl'; Vue.use(Vuetify, { theme: { primary: '#ee44aa', secondary: '#424242', accent: '#82B1FF', error: '#FF5252', info: '#2196F3', success: '#4CAF50', warning: '#FFC107', }, customProperties: true, iconfont: 'md', });
अब हमें अपनी इकाई परीक्षणों के संदर्भ में Vuetify को लोड करने की आवश्यकता है। निम्नलिखित सामग्री के साथ ./tests/jest-setup.js / ./tests/jest-setup.js पर एक नई फ़ाइल बनाएँ:
import '@/plugins/vuetify';
और अपडेट करें ./jest.config.js इसे लोड करने के लिए:
module.exports = { ... setupFiles: ['./tests/jest-setup.js'], }

परीक्षण अभी भी विफल लेकिन एक नहीं बल्कि गुप्त तरीके से। क्या हुआ था?
vuetify/lib का एक अप्रमाणित कच्चा स्रोत है जिसमें ES मॉड्यूल जैसी चीजें शामिल हैं। node_modules डिफ़ॉल्ट रूप से केवल आपके स्रोत कोड के लिए रूपांतरण चलाता है, जिसका अर्थ है कि वह node_modules में सब कुछ अनदेखा करता है। और इसलिए, हमने Vue को टाइपस्क्रिप्ट का उपयोग करने के लिए कहा, जेएस को ट्रांसपील जेएस में कॉन्फ़िगर नहीं किया गया है।
इसे ठीक करने के लिए हमें / ./jest.config.js दो बदलाव करने ./jest.config.js :
module.exports = { ... transform: { '^.+\\.vue$': 'vue-jest', '.+\\.(css|styl|less|sass|scss|svg|png|jpg|ttf|woff|woff2)$': 'jest-transform-stub', '^.+\\.tsx?$': 'ts-jest', '^.+\\.jsx?$': 'babel-jest', // <-- (1) }, transformIgnorePatterns: [ 'node_modules/(?!(vuetify)/)', // <-- (2) ], }
(1) हम जेस्ट को किसी भी *.js या *.jsx फाइल को *.jsx (और *.jsx को Vue Cli द्वारा हमारे लिए पहले से कॉन्फ़िगर किया गया है) में बदलने के लिए कहते हैं, लेकिन क्या (2) है ? transformIgnorePatterns उन रास्तों को निर्दिष्ट करता है जिन्हें जेस्ट कोड कोड ट्रांसप्लान करते समय अनदेखा करेगा और, जैसा कि मैंने पहले उल्लेख किया है, डिफ़ॉल्ट में node_modules शामिल हैं। यहाँ हम एक क्रिप्टिक रेगेक्स node_modules/(?!(vuetify)/) साथ डिफॉल्ट को प्रतिस्थापित करते हैं जिसका अर्थ है "किसी भी पथ को अनदेखा करें जो node_modules/ शुरू होता है node_modules/ जब तक कि यह vuetify के बाद न हो":

ध्यान दें कि पहले दो रास्तों का मिलान कैसे होता है, लेकिन तीसरा नहीं। यह ट्रिक तब काम आएगी जब हम स्टोरीबुक जोड़ेंगे लेकिन अभी के लिए।
परीक्षण फिर से चल रहा है ...

अज्ञात कस्टम तत्व वापस आ गए हैं; लेकिन कम से कम यह संकलित है और सफलतापूर्वक चलता है। Vuetify को ट्रांसपोंड किया जाता है लेकिन हमें अभी भी घटकों को मैन्युअल रूप से पंजीकृत करना होगा। ऐसा करने के लिए कुछ विकल्प हैं ( अन्य विकल्पों के लिए उनके डॉक्स की जांच करें ); हम यहां क्या करेंगे वेव के वैश्विक दायरे में आवश्यक घटकों को आयात करेंगे। खोलें ./src/plugins/vuetify.ts फिर से और इसे अपडेट करें:
import Vue from 'vue'; import Vuetify, { VFlex, VLayout, VContainer, VImg } from 'vuetify/lib'; import 'vuetify/src/stylus/app.styl'; Vue.use(Vuetify, { components: { VFlex, VLayout, VContainer, VImg }, theme: { primary: '#ee44aa', secondary: '#424242', accent: '#82B1FF', error: '#FF5252', info: '#2196F3', success: '#4CAF50', warning: '#FFC107', }, customProperties: true, iconfont: 'md', });
अंत में, परीक्षण पास:

E2E परीक्षण भी विफल हो जाएगा ( yarn test:e2e --headless ), लेकिन यह ./tests/e2e/specs/test.js एक स्ट्रिंग की तलाश में है जो अब नहीं है। E2E परीक्षण आपके वास्तविक एप्लिकेशन को एक वास्तविक ब्राउज़र में स्पिन करता है, ताकि इसे ठीक करने के लिए कोई कोड न हो - Vuetify सभी आपके ऐप में सेट हो गया है। नया शीर्ष लेख देखने के लिए test.js को ठीक करें:
cy.contains('h1', 'Welcome to Vuetify')
और यह फिर से हरा हो जाएगा।
चलो फिर से तैयार करते हैं। हमने Vuetify को जोड़ा, एक नए टेम्प्लेट से निपटने के लिए यूनिट और e2e परीक्षण तय किए और Jest को Vuetify के स्रोत कोड को ट्रांसपाइल करने के लिए अपडेट किया और इसे लोड किया। हमारा आवेदन कार्यात्मक है और हम विभिन्न सामग्री घटकों का उपयोग कर सकते हैं। कहानियों पर आगे बढ़ना!
storybooks
स्टोरीबुक एक शानदार विचार है: आप अपने परीक्षण के मामलों को डिज़ाइनर के दृष्टिकोण से लिखते हैं: पूर्ण ऐप के छोटे घटक। आप डेटा प्रवाह के साथ कारण कर सकते हैं, सुनिश्चित करें कि सब कुछ बिल्कुल वैसा ही दिखता है जैसा कि आपके यूआई डिजाइनर ने फ़ोटोशॉप में रखा था, अलगाव में अपने घटकों का परीक्षण करें। चलो स्टोरीबुक समर्थन जोड़ें!
एक Vue स्टोरीबुक प्लगइन है, लेकिन मैंने पाया कि sb init अच्छे डिफॉल्ट टेम्पलेट देता है, इसलिए हम इसके बजाय इसका उपयोग करेंगे। npx -p @storybook/cli sb init चलाएं और कुछ ही मिनटों के बाद आपको yarn storybook चलाने के लिए संकेत देना चाहिए। चलो इसे करते हैं:

चलो एक नई कहानी जोड़ते हैं! निम्नलिखित सामग्री के साथ ./src/components/LoveButton.stories.ts बनाएँ:
import { storiesOf } from '@storybook/vue'; import LoveButton from './LoveButton.vue'; storiesOf('LoveButton', module) .add('default', () => ({ components: { LoveButton }, template: `<love-button love="vue"/>`, }));
(ध्यान दें कि आप LoveButton.stories.js का उपयोग यहां कर सकते हैं यदि आप अपनी कहानियों में टाइपिंग के साथ ढीला होना चाहते हैं)।
टाइपस्क्रिप्ट आपको लापता प्रकारों के बारे में चेतावनी देगा जिसे आप yarn add -D @types/storybook__vue साथ ठीक कर सकते हैं।
अब निम्नलिखित सामग्री के साथ ./src/components/LoveButton.vue बनाएं:
<template> <v-btn color="red"> <v-icon>favorite</v-icon> {{love}} </v-btn> </template> <script lang="ts"> import Vue from 'vue'; export default Vue.extend({ props: ['love'], }); </script>
स्टोरीबुक में आपकी कहानियों के लिए डिफ़ॉल्ट रूप से ./stories नज़र ./stories , लेकिन अक्सर कहानियों को अपने घटकों (जैसे हमने किया था) के करीब रखना बहुत आसान है। स्टोरीबुक को यह बताने के लिए कि आपके अपडेट के लिए कहां देखें ./.storybook/config.js :
import { configure } from '@storybook/vue'; const req = require.context('../src', true, /.stories.(j|t)s$/); function loadStories() { req.keys().forEach(filename => req(filename)); } configure(loadStories, module);
अब, फिर से yarn storybook चलाएं:

बहुत रोमांचक नहीं है। चेतावनी से भरा कंसोल:

हम जानते हैं कि अब इसके बारे में क्या है। स्टोरीबुक एक और "रूट" संदर्भ है, जिसके पास स्वयं का प्रवेश बिंदु है; यह main.ts उपयोग नहीं करता है और जैसे कि Vuetify को लोड नहीं करता है, इसलिए हमें ऐसा करने के लिए बताने की आवश्यकता है। अद्यतन करें ./.storybook/config.js :
import { configure } from '@storybook/vue'; import '../src/plugins/vuetify'; // <-- add this const req = require.context('../src', true, /.stories.(j|t)s$/); function loadStories() { req.keys().forEach(filename => req(filename)); } configure(loadStories, module);
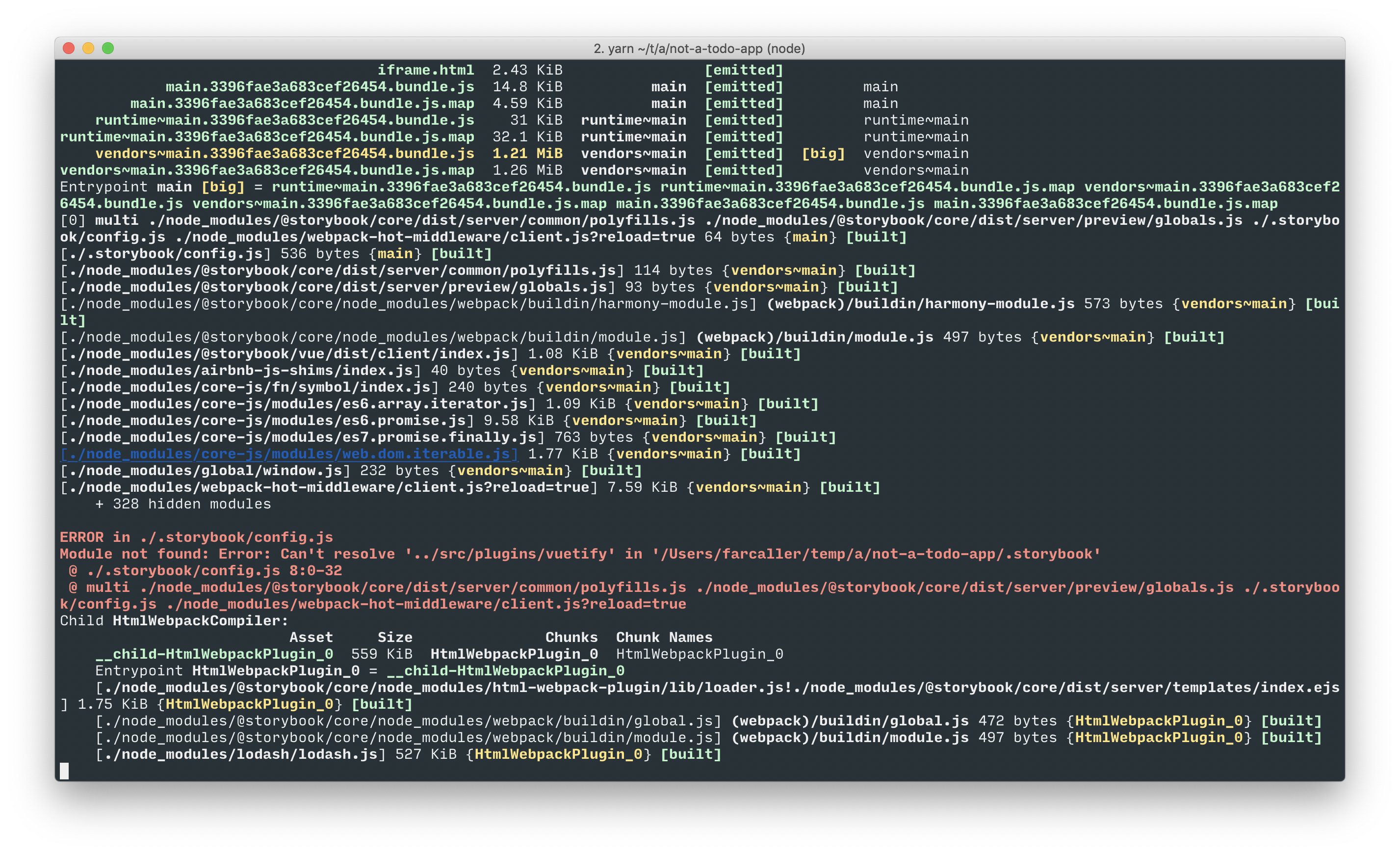
हम अपना मौजूदा कॉन्फ़िगरेशन फिर से लोड कर रहे हैं, जो सुनिश्चित करता है कि स्टोरीबुक वास्तविक ऐप के समान थीम का उपयोग करता है। दुर्भाग्य से yarn storybook अब असफल हो जाएगी:

स्टोरीबुक को पता नहीं है कि हम टाइपस्क्रिप्ट का उपयोग करते हैं इसलिए यह vuetify.ts फ़ाइल को लोड नहीं कर सकता है। इसे ठीक करने के लिए हमें स्टोरीबुक के अपने वेबपैक कॉन्फिगरेशन को अपडेट करना होगा। निम्नलिखित सामग्री के साथ ./.storybook/webpack.config.js बनाएं:
const ForkTsCheckerWebpackPlugin = require('fork-ts-checker-webpack-plugin'); module.exports = (baseConfig, env, defaultConfig) => { defaultConfig.resolve.extensions.push('.ts', '.tsx', '.vue', '.css', '.less', '.scss', '.sass', '.html') defaultConfig.module.rules.push({ test: /\.ts$/, exclude: /node_modules/, use: [ { loader: 'ts-loader', options: { appendTsSuffixTo: [/\.vue$/], transpileOnly: true }, } ], }); defaultConfig.module.rules.push({ test: /\.less$/, loaders: [ 'style-loader', 'css-loader', 'less-loader' ] }); defaultConfig.module.rules.push({ test: /\.styl$/, loader: 'style-loader!css-loader!stylus-loader' }); defaultConfig.plugins.push(new ForkTsCheckerWebpackPlugin()) return defaultConfig; };
यह डिफ़ॉल्ट कॉन्फिगरेशन को लोड करता है, टाइपस्क्रिप्ट फ़ाइलों के लिए ts-loader जोड़ता है, और कम और स्टाइल के लिए समर्थन भी जोड़ता है (जो Vuet का उपयोग करता है)।
चेतावनी अभी भी हैं, क्योंकि हमें उन घटकों को पंजीकृत करने की आवश्यकता है जो हमने उपयोग किए थे। आइए इस बार स्थानीय घटकों का उपयोग करें ताकि आप अंतर देख सकें (वास्तविक उत्पादन ऐप में उन सभी को vuetify.ts में पंजीकृत करना बहुत सरल है)। अपडेट करें ./src/components/LoveButton.vue :
<template> <v-btn color="red"> <v-icon>favorite</v-icon> {{love}} </v-btn> </template> <script lang="ts"> import Vue from 'vue'; import { VBtn, VIcon } from 'vuetify/lib'; </script>
स्टोरीबुक सहेजने पर ताज़ा होती है:

मार्जिन बेहतर है। क्या याद आ रही है? Vuetify इंस्टॉलर ने फोंट css को सीधे ./public/index.html पर जोड़ा, लेकिन स्टोरीबुक उस फ़ाइल का उपयोग नहीं करता है, इसलिए हमें लापता सामग्री आइकन फ़ॉन्ट को जोड़ने की आवश्यकता है। निम्नलिखित के साथ (/ ./.storybook/preview-head.hmtl बनाएँ (कॉपी करना ./public/index.html ):
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900"> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Material+Icons">
(ऐसा करने के अन्य तरीके हैं, उदाहरण के लिए CSS @import का उपयोग @import )।
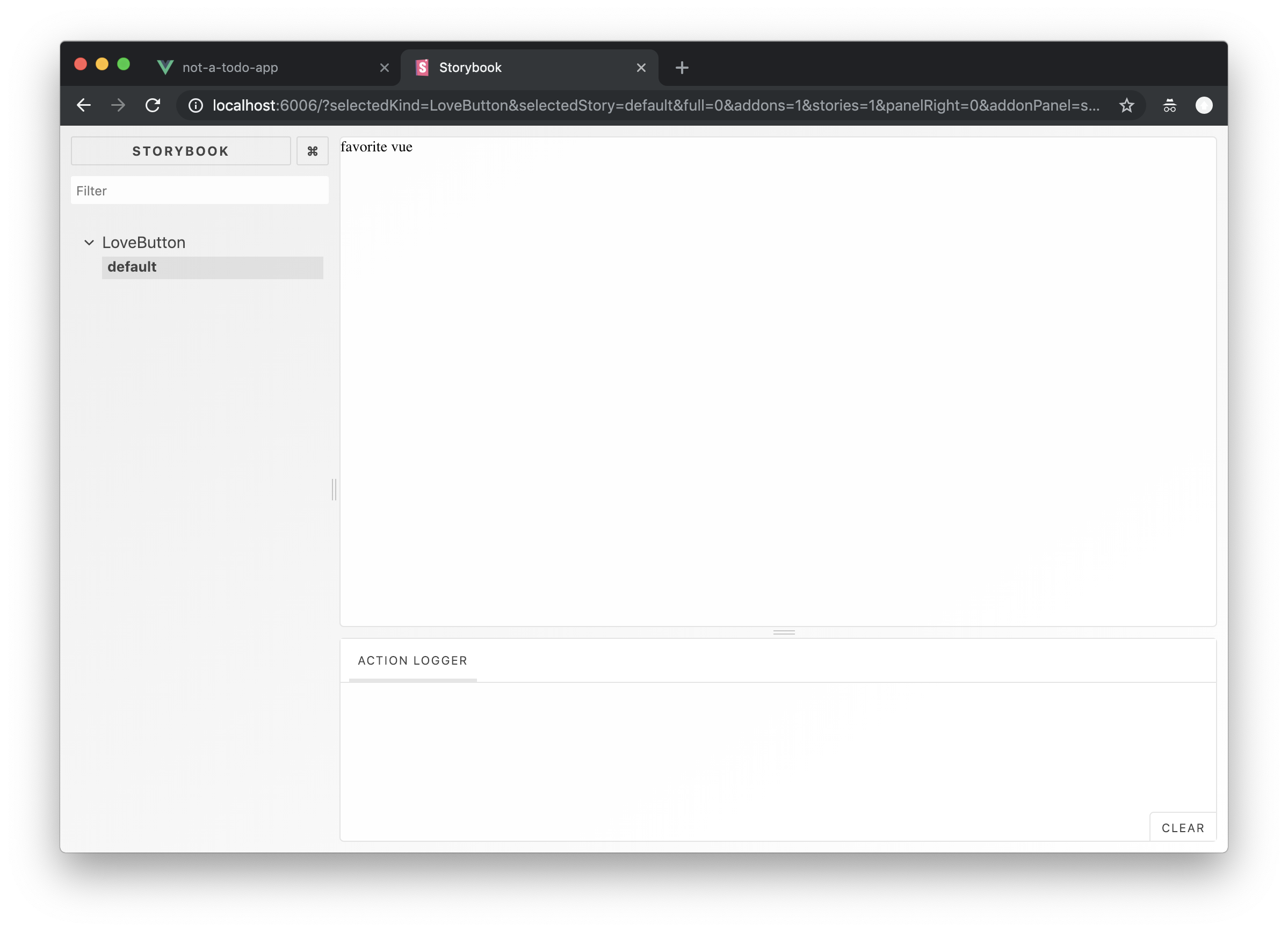
इसे ठीक से पुनः प्रस्तुत करने के लिए आपको अपनी yarn storybook पुनः आरंभ करने की आवश्यकता है:

बहुत बेहतर लेकिन अभी भी सबपर: पाठ फ़ॉन्ट गलत है क्योंकि Vuetify उम्मीद करता है कि इसके सभी घटक v-app भीतर नेस्टेड होंगे जो पृष्ठ शैलियों को लागू करता है। निश्चित रूप से हम अपने बटन में v-app नहीं जोड़ सकते हैं, तो चलिए इसके बजाय कहानी को सजाते हैं। अपने ./src/components/LoveButton.stories.ts अपडेट करें:
import { storiesOf } from '@storybook/vue'; import { VApp, VContent } from 'vuetify/lib'; // <-- add the import import LoveButton from './LoveButton.vue'; // add the decorator const appDecorator = () => { return { components: { VApp, VContent }, template: ` <v-app> <div style="background-color: rgb(134, 212, 226); padding: 20px; width: 100%; height: 100%;"> <v-content> <story/> </v-content> </div> </v-app> `, }; }; storiesOf('LoveButton', module) .addDecorator(appDecorator) // <-- decorate the stories .add('default', () => ({ components: { LoveButton }, template: `<love-button love="vue"/>`, }));
आपको वैश्विक दायरे में VApp और VContent रजिस्टर करना होगा, अपने ./src/plugins/vuetify.ts अपडेट करना ./src/plugins/vuetify.ts :
import Vue from 'vue'; import Vuetify, { VFlex, VLayout, VContainer, VImg, VApp, VContent } from 'vuetify/lib'; import 'vuetify/src/stylus/app.styl'; Vue.use(Vuetify, { components: { VFlex, VLayout, VContainer, VImg, VApp, VContent }, theme: { primary: '#ee44aa', secondary: '#424242', accent: '#82B1FF', error: '#FF5252', info: '#2196F3', success: '#4CAF50', warning: '#FFC107', }, customProperties: true, iconfont: 'md', });
अंत में, परिणाम शानदार है:

स्टोरीबुक परीक्षण जोड़ना
अंत में, आइए सुनिश्चित करें कि हमारी कहानियां इकाई परीक्षणों द्वारा कवर की गई हैं। आवश्यक निर्भरताएँ जोड़ें: yarn add -D @storybook/addon-storyshots jest-vue-preprocessor babel-plugin-require-context-hook और बनाएँ ./test/unit/storybook.spec.js :।
import registerRequireContextHook from 'babel-plugin-require-context-hook/register'; import initStoryshots from '@storybook/addon-storyshots'; registerRequireContextHook(); initStoryshots();
सभी स्रोतों को इकट्ठा करने के लिए स्टोरीबुक require.context का उपयोग करता है। वह फ़ंक्शन वेबपैक द्वारा प्रदान किया गया है और हमें जेस्ट में इसे स्थानापन्न करने के लिए babel-plugin-require-context-hook का उपयोग करने की babel-plugin-require-context-hook । अपने ./babel.config.js संशोधित करें:
module.exports = api => ({ presets: ['@vue/app'], ...(api.env('test') && { plugins: ['require-context-hook'] }), });
यहां हम require-context-hook प्लगइन जोड़ते हैं, अगर बेबल इकाई परीक्षणों के लिए चलता है।
अंत में हमें जेस्ट को कहानी की *.vue फ़ाइलों को ट्रांसपाइल करने की अनुमति देने की आवश्यकता है। याद रखें कि ./jest.config.js रेगेक्स इन ./jest.config.js ? आइए अब इसे फिर से देखें:
module.exports = { ... transformIgnorePatterns: [ 'node_modules/(?!(vuetify/|@storybook/.*\\.vue$))', ], }
ध्यान दें कि हम वहां दूसरी पंक्ति नहीं जोड़ सकते। याद रखें कि यह एक अनदेखा पैटर्न है, इसलिए यदि पहला पैटर्न सब कुछ अनदेखा करता है, लेकिन Vuetify तो स्टोरीबुक फ़ाइलों को पहले से ही नजरअंदाज कर दिया जाता है, जब जेस्ट दूसरे रेगेक्स को प्राप्त होता है।
नए परीक्षण उम्मीद के मुताबिक काम करते हैं:

यह परीक्षा आपकी सभी कहानियों को चलाएगी और उन्हें स्थानीय स्नैपशॉट के विरुद्ध ./tests/unit/__snapshots__/ snapshots ./tests/unit/__snapshots__/ में सत्यापित ./tests/unit/__snapshots__/ । इसे क्रिया में देखने के लिए आप अपने बटन घटक से <v-icon>favorite</v-icon> निकाल सकते हैं और इसे विफल देखने के लिए परीक्षण को पुन: चलाएँ:

yarn test:unit -u नए बटन लेआउट के लिए आपके स्नैपशॉट को अपडेट करेगा।
संक्षिप्त
इस ट्यूटोरियल में हमने सीखा कि टाइपस्क्रिप्ट के साथ एक नया Vue एप्लिकेशन कैसे बनाया जाता है; कैसे सामग्री यूआई घटकों के साथ Vuetify पुस्तकालय जोड़ने के लिए। हमने यह सुनिश्चित किया कि हमारी यूनिट परीक्षण और e2e परीक्षण अपेक्षित रूप से काम करें। अंत में हमने स्टोरीबुक के लिए समर्थन जोड़ा, एक नमूना कहानी बनाई और यह सुनिश्चित किया कि यूआई परिवर्तन हमारी इकाई परीक्षणों द्वारा कवर किए गए हैं।
विचार बंद करना
JS गति में एक दुनिया है, चीजें लगातार बदलती हैं, नए पेटेंट उभरते हैं, पुराने भूल जाते हैं। यह ट्यूटोरियल केवल कुछ महीनों में अप्रचलित हो सकता है इसलिए यहां कुछ उपयोगी सुझाव दिए गए हैं।
अपने टूलींग को जानें। जब तक आपका कोड काम नहीं करता तब तक स्टैक ओवरफ्लो से लाइनों को कॉपी-पेस्ट करना ठीक है लेकिन आपको यह शोध करना चाहिए कि बदलाव ने बाद में काम क्यों किया। डॉक्स पढ़ें और सुनिश्चित करें कि आप समझते हैं कि वास्तव में परिवर्तन क्या करता है।
यदि आपको आंशिक रूप से भी काम करने के लिए कुछ मिला है - एक कमिट करें। यहां तक कि अगर यह एक प्रगति पर काम कर रहा है, तो आपके पास कुछ और मामले में सुधार होगा जब आपके आगे के बदलाव कुछ तोड़ देंगे।
प्रयोग! अगर कुछ आपके सोचने के तरीके पर काम नहीं करता है और डॉक्स अन्यथा नहीं कहता है, तो प्रयोग करें! फ़्रंटेंड वर्ल्ड ज्यादातर ओपन-सोर्स है इसलिए थर्ड-पार्टी स्रोतों में खोदें और देखें कि क्या आप डिबग लॉगिंग को जोड़ने के लिए अंदर से अपने उपकरणों से छेड़छाड़ कर सकते हैं।