नमस्कार, हेब्र! मैं आपके लिए "
क्रोम त्वरित और आसान में जावास्क्रिप्ट डिबग कैसे करें " लेख का अनुवाद प्रस्तुत करता हूं।
इस पोस्ट में, हम सीखेंगे कि क्रोम को DevTools और VS कोड का उपयोग करके सामने और पीछे के हिस्से पर कैसे डिबग करें।
उद्देश्य:
- दृश्यपटल और कोणीय को डीबग करना सीखें
- Node.js डीबगिंग प्रक्रिया का विश्लेषण करें
सीमा पर पकड़ने कीड़े (जावास्क्रिप्ट, कोणीय)
बहुत सारी सेवाएं अब दृश्यपटल पर डेबिट कोड की अनुमति देती हैं। Chrome DevTools और Firefox Developer Tools उनमें से सबसे लोकप्रिय हैं, लेकिन अन्य ब्राउज़रों के पास अपने स्वयं के उपकरण भी हैं। हम उदाहरणों के लिए Chrome DevTools का उपयोग करेंगे।
जावास्क्रिप्ट डिबगिंग
स्पष्ट रूप से, कोड डिबगिंग समय लेने वाली हो सकती है। खासतौर पर अगर आप ऐसे साधारण कमांड्स को
कंसोल.लॉग () या
विंडो.अलर्ट () के रूप में इस्तेमाल करते हैं ।
आपको अतिरिक्त कोड लिखने और फिर हटाने की आवश्यकता है, और कभी-कभी ये आदेश वैसे भी प्रतिबद्ध हो जाते हैं (भले ही आपने सोचा था कि हर कोई उन्हें ले गया है)। और यदि आप lints (static debuggers) का उपयोग करते हैं, तो कोड में कंसोल या अलर्ट कमांड हाइलाइट किए जाएंगे।
और इस बिंदु पर, क्रोम DevTools खेलने में आता है, हमें थकाऊ आदेशों के बिना कोड डिबग करने की अनुमति देता है। इस टूल की विशेषताओं में, CSS और HTML को संपादित करना, नेटवर्क का परीक्षण करना और साइट की गति की जांच करना हमारे पसंदीदा हैं।
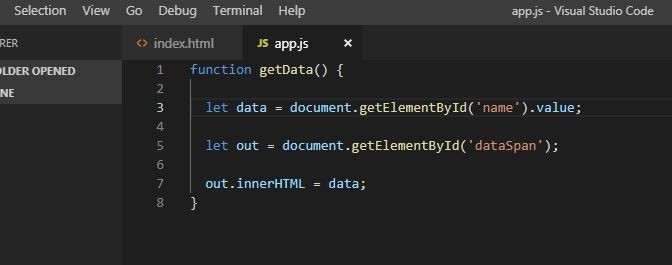
व्यवहार में इस टूल को जानने के लिए, आइए
GetData () विधि के साथ एक सरल जावास्क्रिप्ट पेज बनाएँ। यह विधि केवल इनपुट फ़ील्ड से डेटा एकत्र करेगी,
डेटास्पैन आईडी के साथ एक DOM तत्व
बनाएगी और इनपुट फ़ील्ड से इस तत्व का मान जोड़ेगी।
यहाँ हमारा पृष्ठ कैसा दिखेगा:
HTML में: जावास्क्रिप्ट में:
जावास्क्रिप्ट में:
इसे
app.js. के रूप में सहेजें
यहाँ बताया गया है कि हमारा पेज ब्राउज़र में कैसे दिखेगा:
 DataSpan
DataSpan में डेटा संग्रहीत करने से पहले विधि कैसे काम करती है, यह
जांचने के लिए , आप पुराने जमाने के
कंसोल (डेटा) या
window.alert (डेटा) का उपयोग कर सकते हैं। वीएस कोड में फ़ाइल चलाने पर हम यहां देखेंगे:

यह सबसे आदिम दृष्टिकोण है।
इसके बजाय, हम क्रोम DevTools में ब्रेकपॉइंट (ब्रेकपॉइंट) का उपयोग यह सुनिश्चित करने के लिए करते हैं कि सब कुछ उसी तरह काम करता है जैसा कि इसे करना चाहिए।
ब्रेकपॉइंट कोड की एक पंक्ति है, जिस पर हम सीखना चाहते हैं कि यह कैसे काम करता है (या काम नहीं करता है) कोड निष्पादन को रोकना है।
उदाहरण पर लौटते हुए, Google Chrome में पेज लॉन्च करते हैं और निम्नलिखित करते हैं:
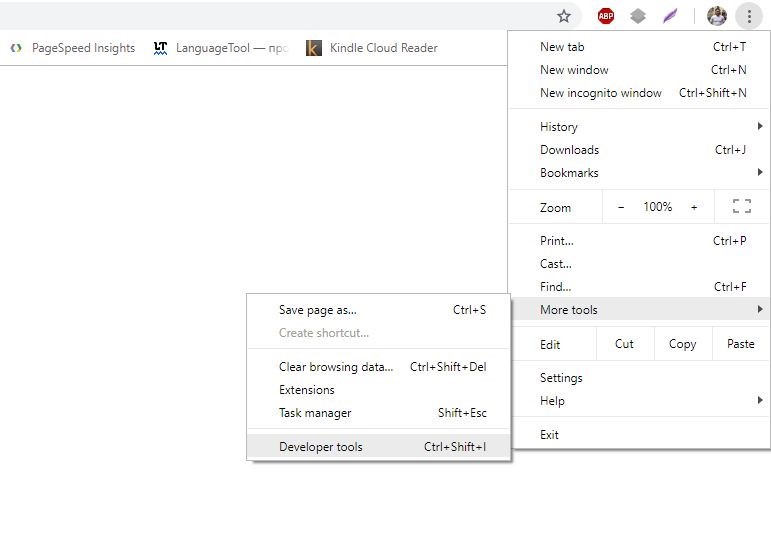
- Chrome डेवलपर टूल खोलने के लिए, ब्राउज़र के ऊपरी दाएं कोने में, सेटिंग मेनू खोलने के लिए क्लिक करें।
- इस मेनू में, अतिरिक्त टूल (अंग्रेजी मेनू में - अधिक टूल), और फिर डेवलपर टूल (डेवलपर टूल) चुनें।
इसके अलावा, आप कीबोर्ड शॉर्टकट
Ctrl + Shift + I (हम इसका उपयोग करते हैं, लेकिन यह आपके ऊपर है) का उपयोग कर सकते हैं।

डेवलपर टूलबार खुले होने पर, हम ब्रेकपॉइंट कोड को रोक देते हैं:
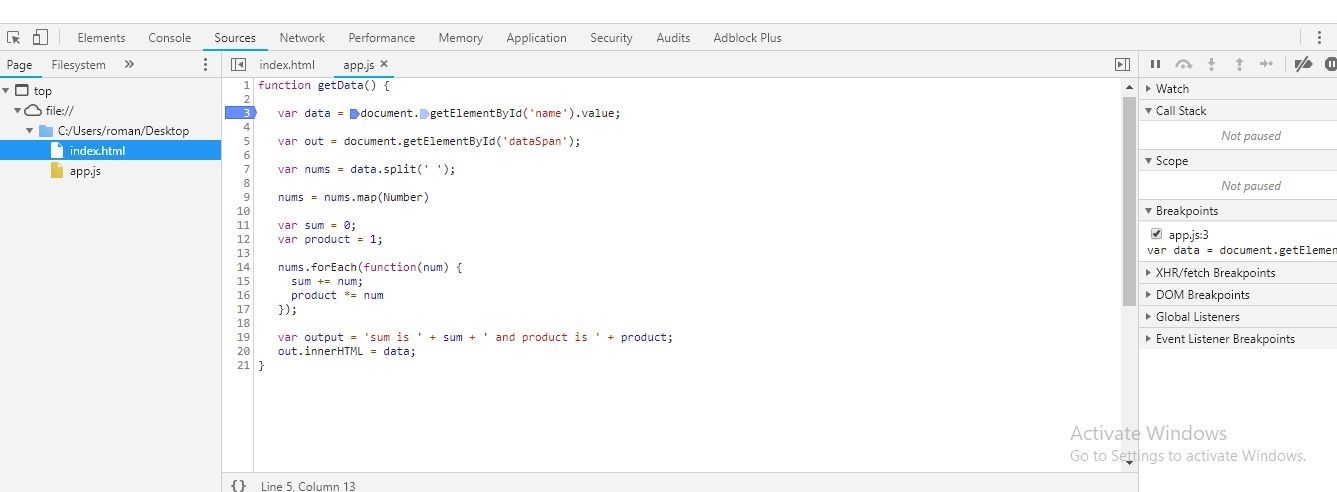
- स्रोत टैब चुनें।
- स्रोत में, पृष्ठ पैनल में, app.js चुनें (जो हमने थोड़ा पहले बनाया था)।
- कोड संपादक में, लाइन नंबर पर क्लिक करें
let data =document.getElementById('name').value;
इस प्रकार, हम एक ब्रेकपॉइंट सेट करते हैं (सुविधा के लिए, कार्यक्रम एक नीला झंडा के साथ एक ब्रेकपॉइंट के साथ एक जगह आवंटित करता है)। इसके अलावा, ध्यान दें कि कैवेटेड चर स्वचालित रूप से
ब्रेकप्वाइंट> स्थानीय अनुभाग (जावास्क्रिप्ट डिबगिंग पैनल में) में जोड़ा जाता है।
कोड निष्पादन अंतराल को नियंत्रित करना
ब्रेकपॉइंट सेट करने के बाद, हम उस पर फ़ंक्शन के निष्पादन को निलंबित कर देते हैं। इसलिए, हमें अपने चर में परिवर्तन की जांच करने के लिए लाइन-बाय-लाइन कोड निष्पादन जारी रखना होगा।
जावास्क्रिप्ट डिबगिंग पैनल के ऊपरी बाएँ कोने में, ब्रेकपॉइंट चलाने के लिए मुख्य कमांड हैं:

पहला बटन,
स्क्रिप्ट का निष्पादन फिर से शुरू () अंत तक या अगले ब्रेकपॉइंट तक कोड निष्पादित करना जारी रखेगा।
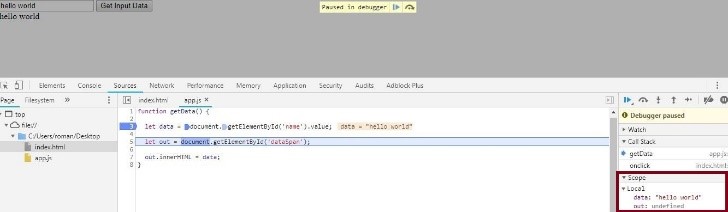
चलिए इनपुट क्षेत्र में नमस्ते दुनिया में प्रवेश करते हैं। डेटा = "हैलो वर्ल्ड" को लाइन में जोड़ा जाएगा। अब हम
नेक्स्ट फंक्शन कॉल () बटन पर क्लिक करें।

ब्रेकपॉइंट वाली चयनित लाइन निष्पादित की जाएगी और डिबगर अगले का चयन करेगा। डेटा चर का मान देखने के लिए स्कोप टैब पर क्लिक करें। यह "हैलो वर्ल्ड" में बदल गया, जिसे हमने पहले पेश किया था और कोड की एक विशेष लाइन पर हमारे चर का मूल्य दर्शाता है। चयनित विधि को निष्पादित करने के लिए अगले फ़ंक्शन कॉल पर फिर से क्लिक करें और अगली पंक्ति पर जाएं।
यदि आप पृष्ठ को रीफ्रेश करते हैं, तो बाहर के चर का मूल्य भी DOM तत्व में अपडेट किया जाएगा। एक चर के मूल्य को देखने के लिए, आप इसके बाईं ओर विस्तृत () पर क्लिक कर सकते हैं। यदि आप स्टेप ओवर नेक्स्ट फंक्शन कॉल पर फिर से क्लिक करते हैं, तो टेक्स्ट "हैलो वर्ल्ड" को फिर से डेटास्पैन में जोड़ा जाएगा।
अधिक जटिल डिबगिंग
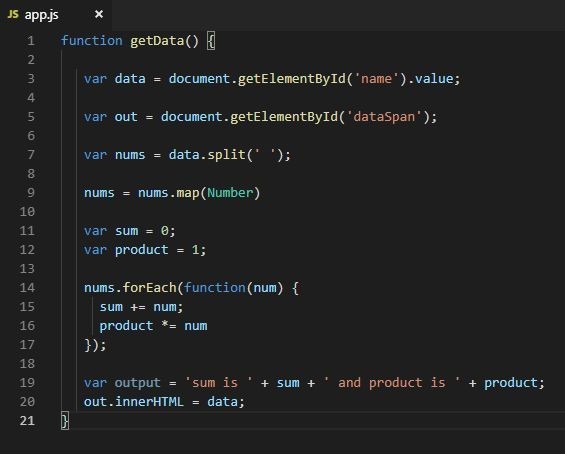
मान लीजिए कि हम एक अधिक जटिल कार्य करते हैं, जो निश्चित रूप से डिबग को चोट नहीं पहुंचाता है। उदाहरण के लिए, हम चाहते हैं कि उपयोगकर्ता रिक्त स्थान द्वारा अलग किए गए नंबर दर्ज करें। फ़ंक्शन तब इन नंबरों, उनकी राशि और गुणा के परिणाम को संसाधित और आउटपुट करेगा।

ऐसा करने के लिए, हम ऊपर दिए गए स्क्रीनशॉट की तरह app.js कोड को अपडेट करेंगे। हम पृष्ठ को ताज़ा करते हैं और सीधे डीबगिंग के लिए आगे बढ़ते हैं।

- ब्रेकपॉइंट सेट करने के लिए 3 पर क्लिक करें (डेटा की संख्या = document.getElementById ('नाम') मान।)।
- ब्राउज़र में इनपुट लाइन में 23 24 ई दर्ज करें।
- अगले फ़ंक्शन कॉल पर चरण पर क्लिक करें।
स्क्रीनशॉट से पता चलता है कि योग और संख्याओं के उत्पाद का मान NaN (संख्या नहीं) है। इससे पता चलता है कि आपको तुरंत कोड ठीक करने की आवश्यकता है।
मैं ब्रेकपॉइंट कैसे लगा सकता हूं
ज्यादातर मामलों में, आपका कोड बहुत लंबा है और संभवतः, एक पंक्ति में संक्षिप्त किया गया है। उदाहरण के लिए, मान लें कि आपके पास कोड की 1000 लाइनें हैं। इस स्थिति में, हर बार लाइन नंबरों पर क्लिक करके ब्रेकपॉइंट्स सेट करना, ऐसा एक महान विचार नहीं लगता है, क्या ऐसा होता है?
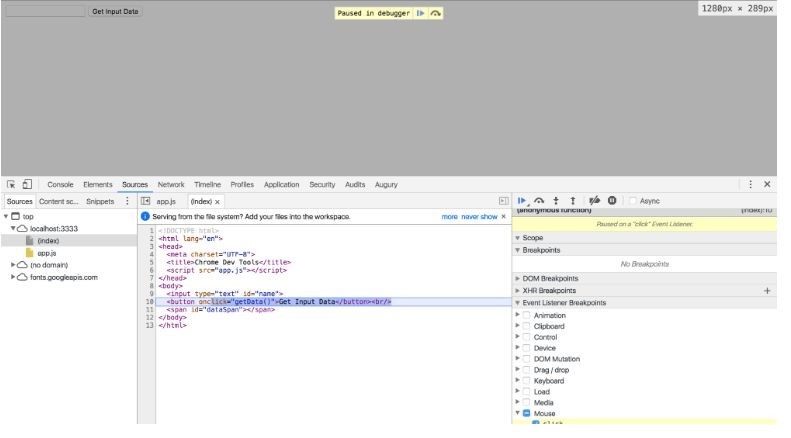
ऐसा करने के लिए, DevTools में विभिन्न प्रकार के ब्राउज़र इंटरैक्शन पर ब्रेकप्वाइंट सेट करने के लिए एक अच्छा उपकरण है। जावास्क्रिप्ट डीबगिंग पैनल में, उपलब्ध श्रेणियों को देखने के लिए ईवेंट श्रोता ब्रेकप्वाइंट पर क्लिक करें।

जैसा कि आप देख सकते हैं, आप हमारे कोड में कहीं भी
माउस> क्लिक इवेंट (माउस क्लिक) पर एक ब्रेकपॉइंट डाल सकते हैं। इसका मतलब यह है कि यदि आप
गेट इनपुट डेटा पर क्लिक करते हैं, तो कोड निष्पादन
ऑन्कलिक घटना पर बंद हो जाएगा। और मैन्युअल रूप से कुछ भी जोड़ने की आवश्यकता नहीं है।

अगले फंक्शन कॉल पर स्टेप पर क्लिक करने से हमें क्लिक प्रोसेस करने के लिए उपयोग किए गए कोड के माध्यम से क्रमिक रूप से लीड किया जाएगा।
ईवेंट श्रोता ब्रेकपॉइंट्स का उपयोग करके, आप कीबोर्ड, टच और एक्सएचआर जैसी विभिन्न प्रकार की घटनाओं के एक समूह पर ब्रेकपॉइंट लगा सकते हैं।
कीवर्ड "डीबगर"
यदि आप कोड में कहीं भी डिबगर दर्ज करते हैं, तो क्रोम DevTools उस लाइन पर कोड निष्पादन को रोक देगा और इसे ब्रेकपॉइंट के साथ-साथ उजागर करेगा। आप Chrome या अन्य ब्राउज़र में जावास्क्रिप्ट को डीबग करने के लिए इस टूल का उपयोग कर सकते हैं। जब आप डीबगिंग कर रहे हों, तो इसे निकालना न भूलें।

ऊपर दिए गए स्क्रीनशॉट में कोड उस लाइन पर रुक जाएगा जिसमें डीबगर कीवर्ड होता है और यह स्वचालित रूप से Chrome DevTools लॉन्च करेगा। वास्तव में, यह इस लाइन पर एक ब्रेकपॉइंट लगाने के समान है। इसके अलावा, कोड
फंक्शन को अगले फंक्शन कॉल में स्टेप और
नेक्स्ट फंक्शन कॉल बटन
पर स्टेप का उपयोग करके नियंत्रित किया जा सकता है
।
वमन
शुरुआत में, हमने कंसोल.लॉग () और window.alert () कमांड्स को देखा और महसूस किया कि वे बहुत सुविधाजनक नहीं थे। हमें उन्हें पूरे कोड में अक्सर उपयोग करना पड़ता था, जो कोड को "भारी" और धीमा बना सकता था अगर हम कमिट करने से पहले उन्हें हटाना भूल जाते थे।
जैसे-जैसे लाइनों की संख्या बढ़ती है, Chrome डेवलपर टूल बग्स को पकड़ने और समग्र प्रदर्शन का मूल्यांकन करने में बहुत अधिक कुशल होते हैं।
डेबिट कोणीय
कोणीय कोड को डीबग करने का सबसे आसान तरीका दृश्य स्टूडियो कोड (वीएस कोड) का उपयोग करना है। डिबगिंग शुरू करने के लिए, आपको क्रोम के लिए डिबगर एक्सटेंशन इंस्टॉल करना होगा:
- VS कोड पर प्रोजेक्ट चलाएँ और एक्सटेंशन टैब खोलें। या कीबोर्ड पर Ctrl + Shift + X दबाएं।
- खोज पट्टी में, Chrome दर्ज करें।
- Chrome के लिए डीबगर का चयन करें और इंस्टॉल पर क्लिक करें।
- एक्सटेंशन इंस्टॉल करने के बाद, रीलोड बटन दिखाई देगा। स्थापना को पूरा करने के लिए इसे क्लिक करें और डीबगर को सक्रिय करें।
ब्रेकपॉइंट कैसे सेट करें?
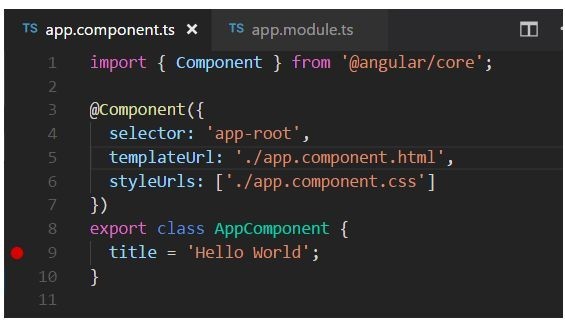
DevTools की तरह, app.component.ts में लाइन नंबर पर क्लिक करें। एक ब्रेकपॉइंट के साथ एक रेखा को एक लाल वृत्त (पंक्ति संख्या के बाईं ओर) में हाइलाइट किया गया है।

डिबगर को कॉन्फ़िगर करना
आरंभ करने के लिए, हमें डिबगर को कॉन्फ़िगर करना होगा:
1. फ़ाइल एक्सप्लोरर से, डीबग टैब पर जाएं।
इसके लिए आप Ctrl + Shift + D का भी उपयोग कर सकते हैं।
2. launch.json बनाने के लिए सेटिंग आइकन पर क्लिक करें।
यह सेटिंग फ़ाइल है जिसका हम उपयोग करेंगे।
3. सेलेक्ट एनवायरनमेंट पॉप-अप मेनू से, क्रोम का चयन करें।
यह आपके प्रोजेक्ट के लिए एक नया .vscode फोल्डर और लॉन्च। Json फाइल बनाएगा।
4. इस फाइल को चलाएं।
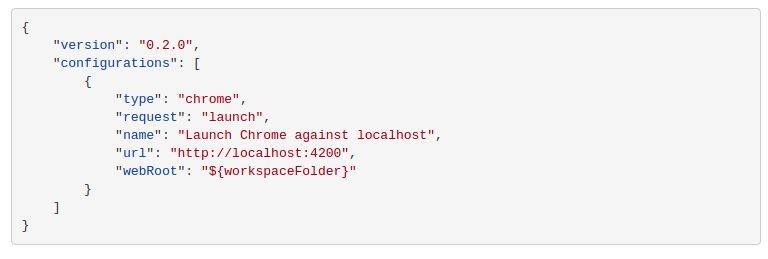
5. हमारे उद्देश्यों के लिए इस फ़ाइल का उपयोग करने के लिए, url विधि में, लोकलहोस्ट पोर्ट को 8080 से 4200 तक बदलें।
6. परिवर्तन सहेजें।
यहां बताया गया है कि फाइल कैसी दिखनी चाहिए:

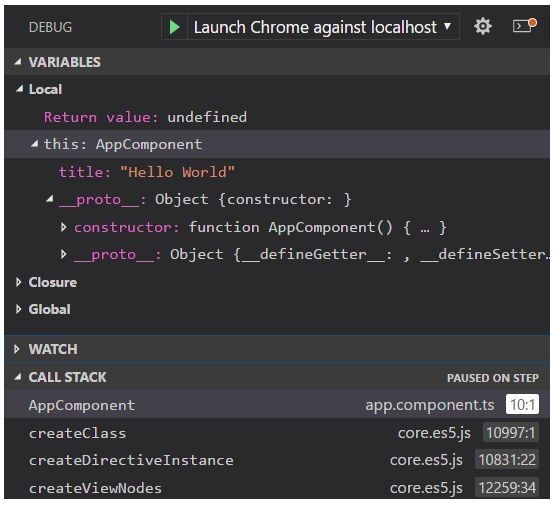
7. F5 दबाएँ या डीबगर शुरू करने के लिए प्रारंभ डिबगिंग बटन पर क्लिक करें।
8. क्रोम लॉन्च करें।
9. ब्रेकपॉइंट पर कोड के निष्पादन को रोकने के लिए, पृष्ठ को ताज़ा करें।

क्रमिक रूप से कोड निष्पादन को देखने के लिए और चर कैसे बदलते हैं, F10 कुंजी का उपयोग करें।

README
Chrome के लिए डीबगर एक्सटेंशन में कई अतिरिक्त कॉन्फ़िगरेशन हैं, जो स्रोत के नक्शे और समस्या निवारण के साथ काम कर रहे हैं। उन्हें सीधे वीएस कोड में देखने के लिए, एक्सटेंशन पर क्लिक करें और
विवरण टैब चुनें।

बैकेंड डिबगिंग (Node.js)
यहाँ आप सीखेंगे कि कोड को Node.js. पर कैसे डिबग करें यहाँ सबसे आम दृष्टिकोण हैं:
• क्रोम DevTools का उपयोग करना
अभी के लिए, यह हमारा पसंदीदा तरीका है।
• आईडीई शकी का उपयोग करना जैसे विजुअल स्टूडियो कोड, विजुअल स्टूडियो, वेबस्टॉर्म, आदि।
उदाहरण के लिए, हम VS कोड और क्रोम DevTools का उपयोग करेंगे।
Chrome और Node.js एक ही जावास्क्रिप्ट इंजन, Google V8 का उपयोग करते हैं, जिसका अर्थ है कि बैकएंड के लिए हम सामने वाले के समान टूल का उपयोग करेंगे।
ऐसा करने के लिए:
1. वीएस कोड में अपना प्रोजेक्ट चलाएं।
2. कंसोल टैब पर क्लिक करें।
3. npm start --inspect टाइप करें और एंटर दबाएं।
4. प्रस्तावित "क्रोम-डैटूल: // ..." URL को अनदेखा करें (एक बेहतर तरीका है)।

5. क्रोम लॉन्च करें और "के बारे में: निरीक्षण" दर्ज करें।
यह आपको DevTools पर डिवाइसेस टैब पर रीडायरेक्ट करेगा।
6. नोड के लिए समर्पित DevTools लिंक पर क्लिक करें।

डिबगिंग प्रक्रिया फ्रंटएंड के लिए एक ही है, अर्थात, ब्रेकपॉइंट का उपयोग करना। वास्तव में, यह बहुत सुविधाजनक है कि आपको IDE पर स्विच करने की आवश्यकता नहीं है। इस प्रकार, आप एक ही इंटरफ़ेस पर फ्रंट और बैकएंड दोनों को डीबग कर सकते हैं।
पढ़ने के लिए धन्यवाद और आशा है कि आपको यह पोस्ट अच्छी लगी होगी। अपडेट की सदस्यता लें - हमारे पास अभी भी हमारी आस्तीनों में बहुत सारी उपयोगी चीजें हैं :-)