
क्या आपने नए जामस्टैक दृष्टिकोण के बारे में सुना है? अपने पसंदीदा ढांचे पर वेब एप्लिकेशन लिखने की क्षमता, व्यवस्थापक पैनल से सामग्री का प्रबंधन, और एसईओ, PWA और a11y की नवीनतम सिफारिशों के अनुसार निर्मित पूरी तरह से वैध HTML पृष्ठों का उत्पादन।
रुचि रखते हैं? फिर इस लेख में विचार करने के लिए मुद्दों की एक सूची दी गई है:
- यह नया स्टैक क्या है और इसकी आवश्यकता क्यों है?
- Gatsby का उपयोग करके एक मूल एप्लिकेशन कैसे चलाएं?
- सामग्री के साथ काम करना और डेटा का पहला हिस्सा बनाना
- ग्राफकॉल का उपयोग करके कंटेंटफुल और गैट्सबी को कैसे लिंक करें?
- Netlify का उपयोग करके स्वचालित परिनियोजन सेट करें
JAMstack
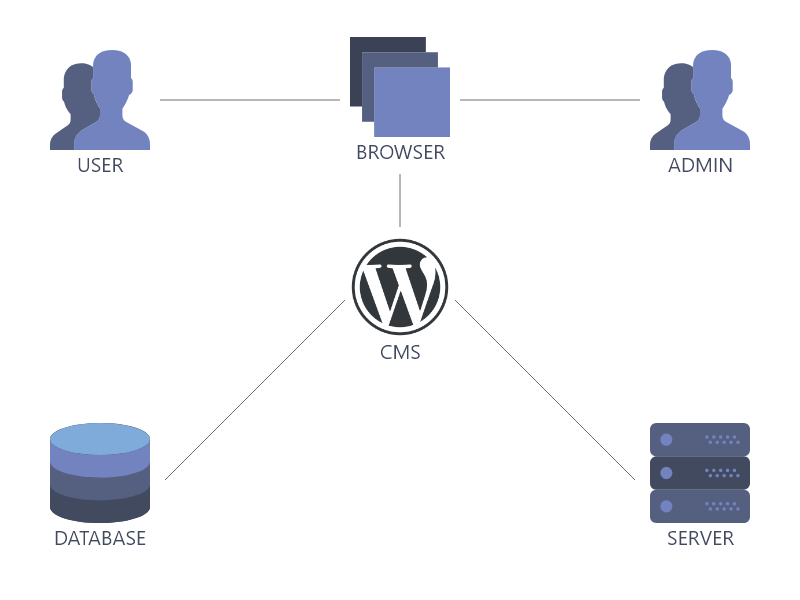
जैसा कि आप जानते हैं: "सब कुछ नया पुराना हो चुका है" दस साल पहले इंटरनेट क्या था? यह एक PHP सर्वर रेंडरिंग था जो डेटाबेस से डेटा को HTML टेम्प्लेट में प्रतिस्थापित करता था और क्लाइंट को भेजता था।

इस दृष्टिकोण को जावास्क्रिप्ट फ्रेमवर्क द्वारा बदल दिया गया है, जो हाल के वर्षों में रिएक्ट एंगुलर व्यू वेब की पवित्र त्रिमूर्ति द्वारा दर्शाया गया है। तथास्तु । मूलभूत अंतर क्या था? इंटरफ़ेस की गति और जवाबदेही, क्योंकि अब साइट के सभी तर्क क्लाइंट पर थे, और माउस के साथ किसी भी आंदोलन के लिए आप सामग्री बदलने के साथ सुंदर एनिमेशन कॉल कर सकते हैं, एपीआई को अनुरोध भेज सकते हैं।

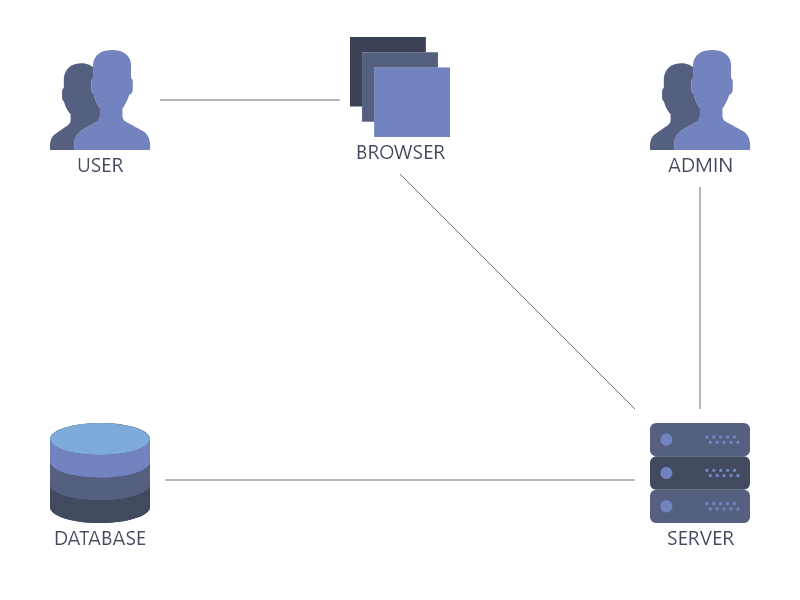
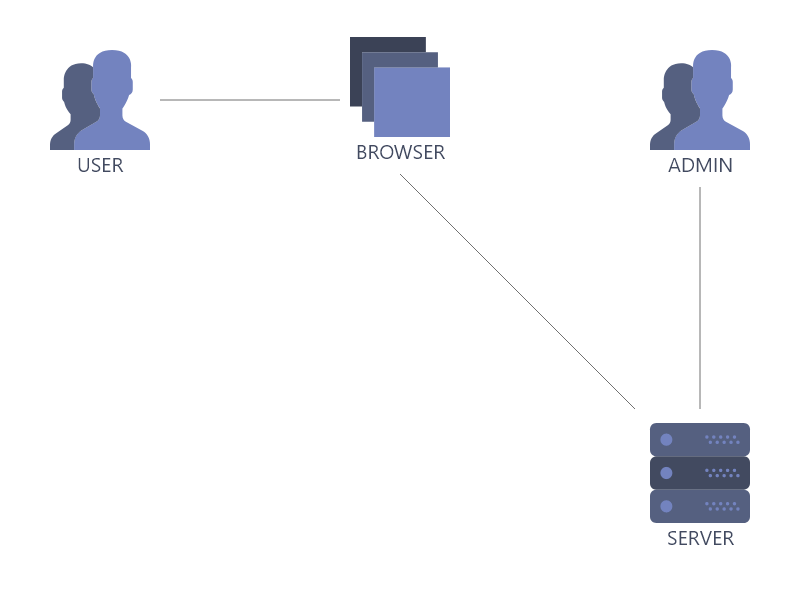
आगे क्या है? जाम प्रदान करता है:
- कोई सर्वर-साइड रेंडरिंग नहीं, और वास्तव में सर्वर को ही हटा दें
- कोई क्लाइंट-साइड रेंडरिंग नहीं, नीचे
<div id=”root”></div> - साइट को नियमित HTML कोड में संकलित करें, एक बार, सामग्री परिवर्तन के समय
- किसी भी फाइल होस्टिंग पर साइट होस्टिंग

क्लाइंट को हमेशा एक पूरी तरह से मान्य लेआउट वाला प्री-रेंडर किया गया पेज और प्रदर्शन का सवाल अब केवल इंटरनेट कनेक्शन की गति की चिंता करता है (लेकिन निश्चित रूप से, डेवलपर्स के हाथों के गुणांक के बारे में मत भूलना)।
उपकरण
जेएएम सिर्फ एक दृष्टिकोण है जिसके लिए बाजार पर पहले से ही पर्याप्त धनराशि मौजूद है, लेकिन जैसा कि आप जानते हैं, नाखूनों को किसी भी चीज के साथ जोड़ा जा सकता है, लेकिन मैं एक हथौड़ा पसंद करता हूं।

2019 के लिए सर्वश्रेष्ठ उपकरणों की सूची:
Gatsby React + GraphQL अनुप्रयोगों से एक स्थिर साइट जनरेटर है। यह इस तरह का एक विकल्प क्यों है, और न कि कोणीय या Vue, मुझे उत्तर देना मुश्किल लगता है, लेकिन सबसे अधिक संभावना यह है कि बुरे आँकड़ों में, जो कहता है कि सभी विवादों के बावजूद, प्रतिक्रिया पिछले तीन वर्षों का सबसे लोकप्रिय ढांचा है (इस कथन के लिए, टिप्पणियों में मुझ पर पत्थर मत फेंको) वास्तव में मुझे भुगतान किया)। अधिक दृश्य प्रस्तुति के लिए, create-react-app एक जावास्क्रिप्ट बिल्ड में कोड संकलित करता है, पृष्ठ शुरू होने पर आगे के प्रतिपादन के लिए, Gatsby मान्य लेआउट के साथ पूर्ण HTML पृष्ठों को उत्पन्न करता है, जो कि जेएस के बंद होने के साथ भी प्रदर्शित होते हैं।
सामग्री - स्थिर पृष्ठों पर सामग्री प्रबंधन प्रणाली। यह वर्डप्रेस है , जो डेटाबेस में टेम्प्लेट और डेटा के बीच संबंध को संरक्षित नहीं करता है, बल्कि इसके बजाय डेटा को सीधे HTML फ़ाइलों में बदलता है।
Netlify एक बहुत ही आसान उपयोग परिनियोजन प्रणाली है जो आपको सबसे लोकप्रिय फ़ाइल होस्टिंग सेवाओं को JAM एप्लिकेशन और यहां तक कि HTTPS प्रोटोकॉल पर कनेक्ट करने की अनुमति देती है।
सिद्धांत से अभ्यास तक
अब जब आपने टूल पर फैसला कर लिया है - आप आगे बढ़ सकते हैं।
Contentful
हम एक खाता बनाते हैं और देखते हैं कि डिफ़ॉल्ट रूप से सेवा एक मॉडल परियोजना उत्पन्न करती है, जिसे मैं तुरंत हटाने की सलाह देता हूं, क्योंकि मेरे व्यक्तिपरक राय में यह पता लगाने में मदद करने की तुलना में अधिक है। हम एक नई मुक्त परियोजना बनाते हैं, उदाहरण दिए बिना।
सामग्री प्रबंधन प्रणाली दो संस्थाओं पर आधारित है - सामग्री मॉडल , जो संरचना और डेटा प्रकार, और सामग्री का वर्णन करता है । सबसे पहले, हमारे ब्लॉग के लिए एक सरल मॉडल बनाएं। सामग्री मॉडल में डेटा प्रकार होते हैं, उदाहरण के लिए, एक ब्लॉग के लिए, डेटा प्रकार हैं: अनुच्छेद , व्यक्ति ।

बेशक, आप किसी भी स्तर के अमूर्त को चुन सकते हैं जो आपको पसंद है, उदाहरण के लिए, आप व्यक्ति को समाप्त कर सकते हैं और अनुच्छेद के अंदर लेखक के बारे में जानकारी निर्दिष्ट कर सकते हैं, जैसे Article.author_name
मेरे मॉडल की संरचना article/ ├── title (Short text) ├── text (Long text) ├── banner (Single media) └── publishedAt (Date & Time) person/ ├── fullName (Short text) └── avatar (Single media)
अगला, पहले से बनाए गए डेटा प्रकारों का उपयोग करते हुए, सामग्री जोड़ें, उन पाठों के लिए जो आप अनस्प्लैश छवियों के लिए सगनइप्सम का उपयोग कर सकते हैं।

Gatsby
हम टर्मिनल खोलते हैं और काम का माहौल बनाते हैं
## npm install --global gatsby-cli ## gatsby new personal-blog ## Hello World ## gatsby new minimal-gatsby https://github.com/gatsbyjs/gatsby-starter-hello-world ## cd personal-blog
परियोजना की संरचना personal-blog/ ├── gatsby-browser.js ├── gatsby-config.js ├── gatsby-node.js ├── gatsby-ssr.js ├── LICENSE ├── node_modules ├── package.json ├── README.md └── src ├── components │ ├── header.js │ ├── image.js │ ├── layout.css │ ├── layout.js │ └── seo.js ├── images │ ├── gatsby-astronaut.png │ └── gatsby-icon.png └── pages ├── 404.js ├── index.js └── page-2.js
## hot-reloading gatsby develop
क्या हुआ था? एक React + GraphQL एप्लिकेशन गैट्सबी का उपयोग करके बनाया गया है, जिसका अर्थ है कि आप किसी भी पुरानी परियोजना को परिवर्तित कर सकते हैं जो एक स्थिर एचटीएमएल साइट में अनुवाद करने और गति में कई गुना वृद्धि प्राप्त करने में लंबा समय लेती है।
Gatsby + विवादास्पद
## npm install gatsby-source-contentful dotenv
निम्नलिखित सामग्री के साथ आवेदन की जड़ में .env फ़ाइल बनाएँ:
/* 12- Contentful → Settings → API keys → Example key 1→ Space ID */ CONTENTFUL_SPACE_ID=xxxxxxxxxxxx /* 64- Contentful → Settings → API keys → Example key 1→ Content Delivery API - access token */ CONTENTFUL_ACCESS_TOKEN=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Gatsby-config.js में कॉन्फ़िगरेशन का विस्तार करना :
if (process.env.NODE_ENV === "development") { require("dotenv").config(); } module.exports = { /* other settings */ plugins: [ /* other plugins */ { resolve: `gatsby-source-contentful`, options: { spaceId: process.env.CONTENTFUL_SPACE_ID, accessToken: process.env.CONTENTFUL_ACCESS_TOKEN, }, } ] }
हम गैट्सबी सर्वर को पुनरारंभ करते हैं और यदि कंसोल में कोई त्रुटि नहीं दिखाई देती है, तो कंटेंटफुल का कनेक्शन स्थापित हो गया है और आप आगे बढ़ सकते हैं।
Gatsby + GraphQL + कंटेंटफुल
यदि आप ग्राफकॉल से परिचित नहीं हैं, तो चिंता न करें क्योंकि यह काफी सरल है। हमारी साइट अब यहां स्थित है:
http: // लोकलहोस्ट: 8000 /
लेकिन अभी के लिए, हम इसे छोड़ देंगे और दूसरा टैब खोलेंगे:
http: // लोकलहोस्ट: 8000 / ___ ग्राफकल
इससे पहले कि हम सही ब्राउज़र में GraphQL के लिए आईडीई है। इसके साथ प्रश्नों का निर्माण करना और उनका परीक्षण करना बहुत सुविधाजनक है। दस्तावेज़ के साथ साइडबार का विस्तार करने के लिए ऊपरी दाएं कोने में डॉक्स पर क्लिक करें, लेकिन आश्चर्य की बात है, यह ग्राफक्यूएल दस्तावेज नहीं है, यह आपका एपीआई दस्तावेज है। क्वेरी के लिए सभी उपलब्ध स्कीमाओं को उनके डेटा प्रकारों के साथ देखने के लिए क्वेरी सूची का विस्तार करें।
जिन सर्किटों में हम रुचि रखते हैं, वे लगभग निम्नलिखित नाम हैं:
विवादास्पद YourDataType - एक उदाहरण
AllContentful YourDataType - उदाहरण सूची
मेरे डेटा का उदाहरण- contentfulArticle
- contentfulPerson
- allContentfulArticle
- allContentfulPerson
बाएं पैनल का उपयोग करते हुए, हम अपने डेटा के लिए सही क्वेरी बनाएंगे (ऑटो-पूर्ण करने की कोशिश करें, बहुत सुविधाजनक)।
उदाहरण प्रकार व्यक्ति का एक उदाहरण और अनुच्छेद से एक सूची का अनुरोध { contentfulPerson { fullName avatar { file { url } } } allContentfulArticle { edges { node { title text { text } banner { file { url } } publishedAt } } } }
क्वेरी संरचना से क्या नोट किया जा सकता है:
- फ़ाइल के लिए URL प्राप्त करने के लिए, आपको पथ
typeName.file.url पर जाना typeName.file.url - पाठ को लंबे प्रकार से प्राप्त करने के लिए, पथ
typeName.typeName - कुछ प्रकार के उदाहरणों की एक सूची प्राप्त करने के लिए आपको निम्नलिखित पथ का उपयोग करने की आवश्यकता है
allContentfulName.edges
हम अनुरोध योजना को परियोजना में स्थानांतरित करते हैं और इसे रिएक्ट एप्लिकेशन में नियमित डेटा की तरह प्रस्तुत करते हैं। यह आमतौर पर Gatsby पैकेज से <StaticQuery /> घटक का उपयोग करने के लिए सर्वश्रेष्ठ अभ्यास स्वीकार किया जाता है, जो पहले से ही परियोजना में स्थापित है।
उदाहरण index.js फ़ाइल import React from "react" import { StaticQuery, graphql } from "gatsby" import Layout from "../components/layout" import Article from "../components/article" const IndexPage = () => ( <Layout> <StaticQuery query={graphql` { allContentfulArticle { edges { node { id title text { text } banner { file { url } } publishedAt } } } } `} render={({ allContentfulArticle: { edges } }) => ( edges.map(({ node }) => ( <Article key={node.id} content={node} /> )) )} /> </Layout> ) export default IndexPage
यह कैसे काम करता है? रेखांकन query स्कीमा query लिए दिया गया है, और render करने के render हमारा पसंदीदा JSX। कोड को अधिक पठनीय बनाने के लिए विनाशकारी का उपयोग करें।
घटकों / article.js के उदाहरण द्वारा पुनर्गठन import React from "react" const Article = ({ content: { title, text, banner: { file: { url } }, publishedAt } }) => ( <div> <h2>{title}</h2> <img src={url} alt={title}/> <p> {text} </p> <h5>{publishedAt}</h5> </div> ) export default Article
अब जब यह स्पष्ट हो गया है कि डेटा कैसे प्राप्त करें और उसे प्रस्तुत करें, तो आप विकास शुरू कर सकते हैं, लेकिन चूंकि यह लेख इस बारे में नहीं है कि किसी प्रतिक्रिया पर साइट कैसे बनाई जाए, हम इस क्षण को छोड़ देंगे और कल्पना करेंगे कि साइट तैयार है।
हम अपने प्रोजेक्ट को GitHub पर पोस्ट करेंगे, जहां से इसे अगले चरण में तैनात किया जा सकता है।
उन लोगों के लिए जो अभी भी नहीं जानते कि यह कैसे करना है ## git init ## git add . git commit -m “initial commit” ## GitHub git remote add origin git@github.com:yourname/my-repository-name.git ## git push origin master
Netlify कॉन्फ़िगर करें
हम उस सेवा का उपयोग करके एक खाता बनाते हैं जिस पर आप परियोजनाओं को रखने की योजना बनाते हैं। मैंने गिटहब को चुना, इसलिए सफल प्राधिकरण के बाद हम एक नई परियोजना को कॉन्फ़िगर करेंगे, गिट से नई साइट पर क्लिक करेंगे। हम अपनी रिपॉजिटरी को कनेक्ट करते हैं, और नेटलाइज़ स्वचालित रूप से यह निर्धारित करेगा कि यह एक गैट्सबी प्रोजेक्ट है और असेंबली के लिए सभी स्क्रिप्ट को कॉन्फ़िगर करता है।
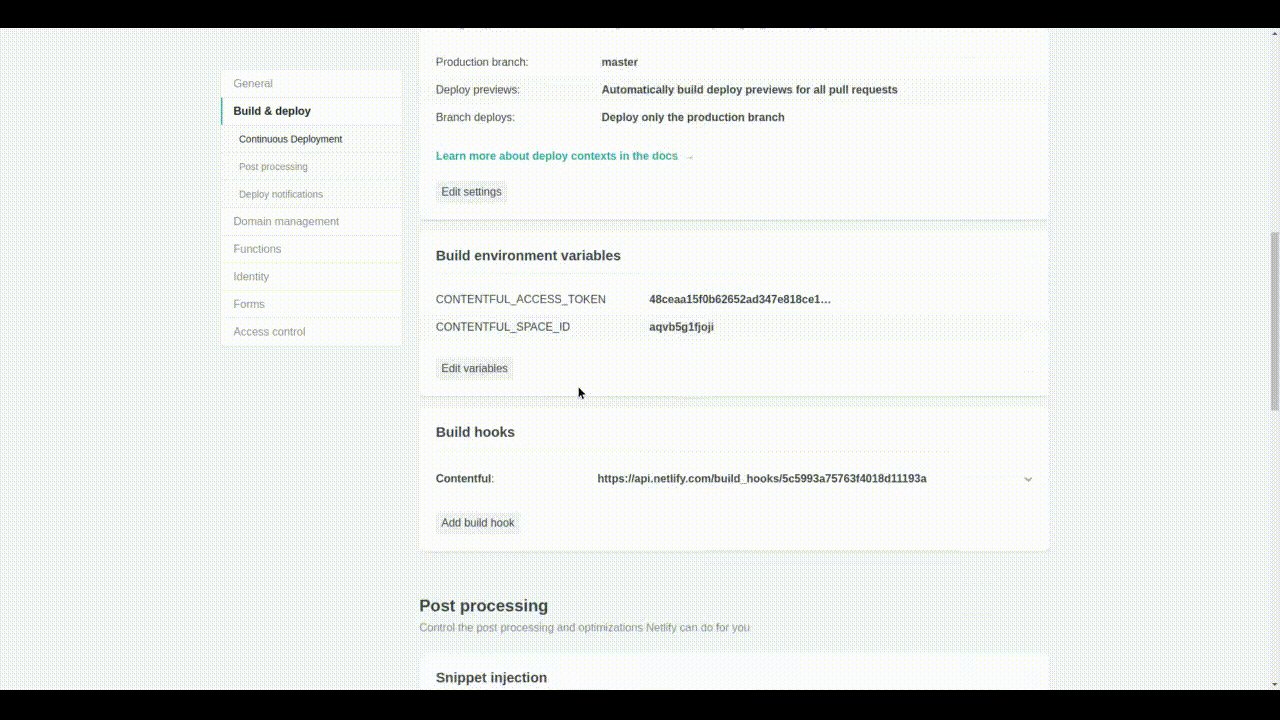
हम वांछित शाखा का चयन करते हैं, और पर्यावरण चर के बारे में नहीं भूलते हैं, इसके लिए हम उन्नत सेटिंग्स मेनू खोलते हैं और स्थानीय .env फ़ाइल की सामग्री को जोड़ते हैं और सेटिंग्स की पुष्टि करते हैं।
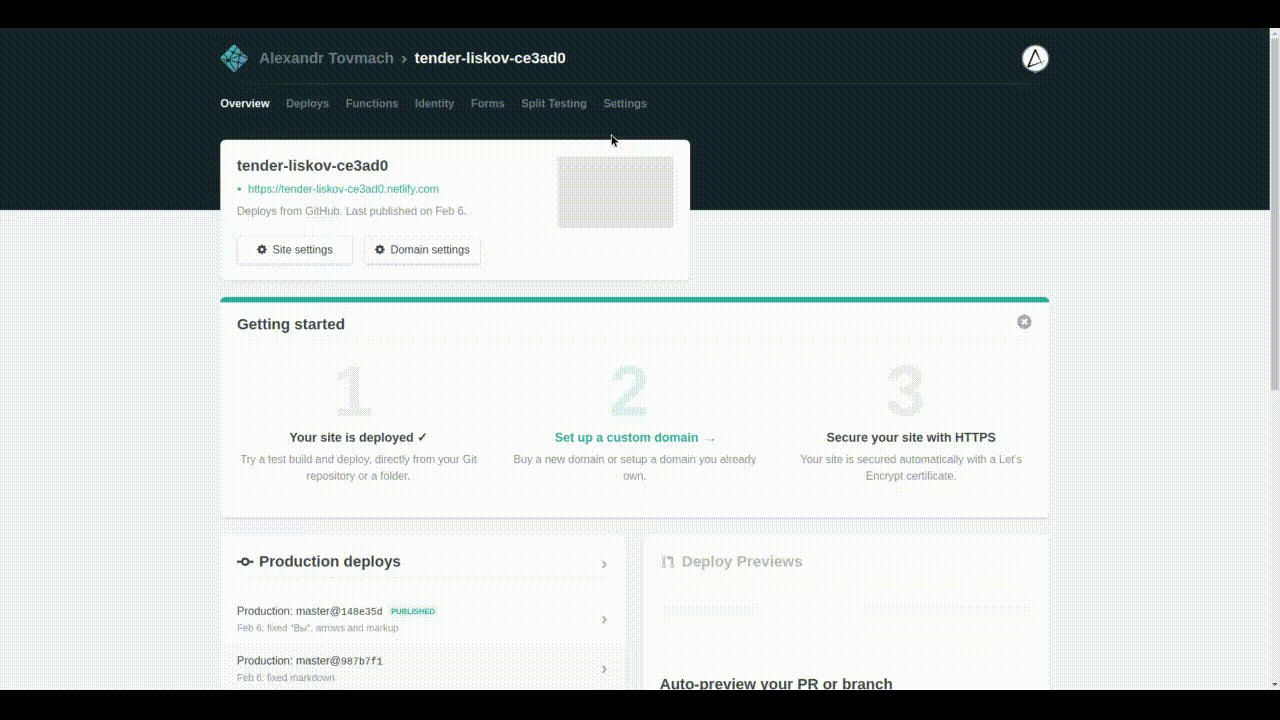
कुछ मिनट का जादू और जगह में एक साइट:
https://tender-liskov-ce3ad0.netlify.com
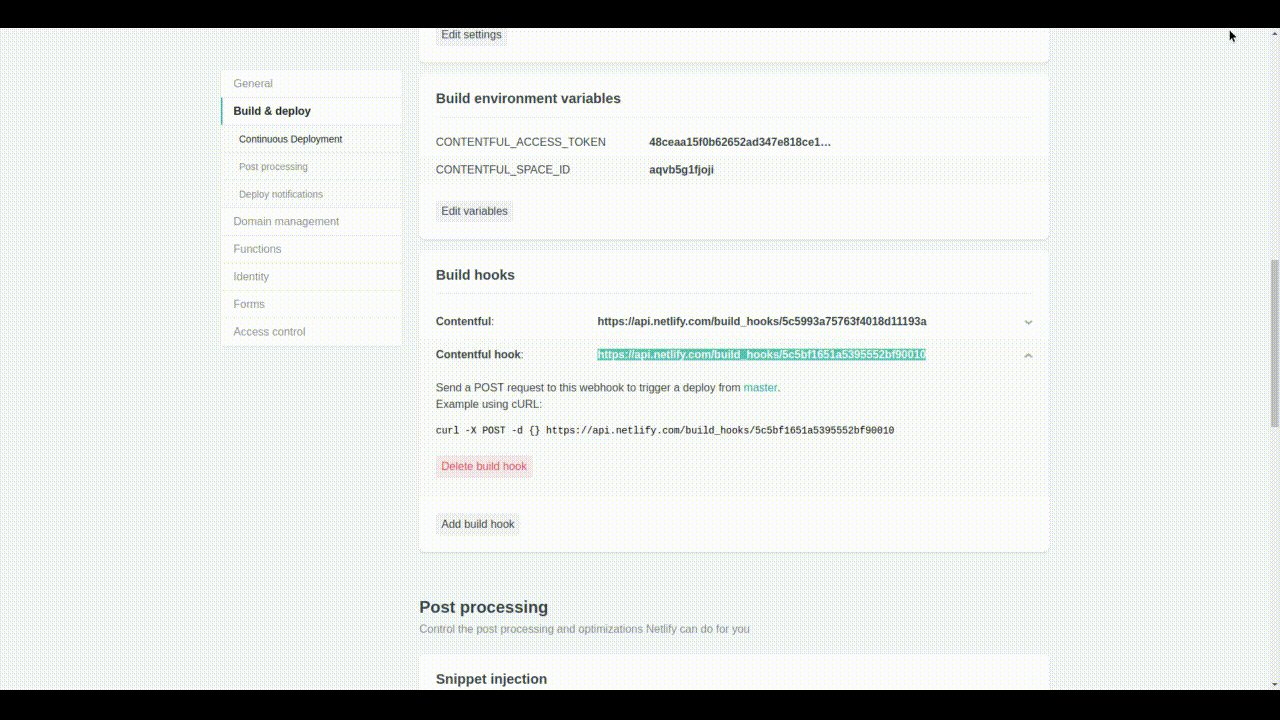
यह सामग्री को अद्यतन करने के लिए एक हुक जोड़ने के लिए बनी हुई है। सेटिंग पर जाएं:
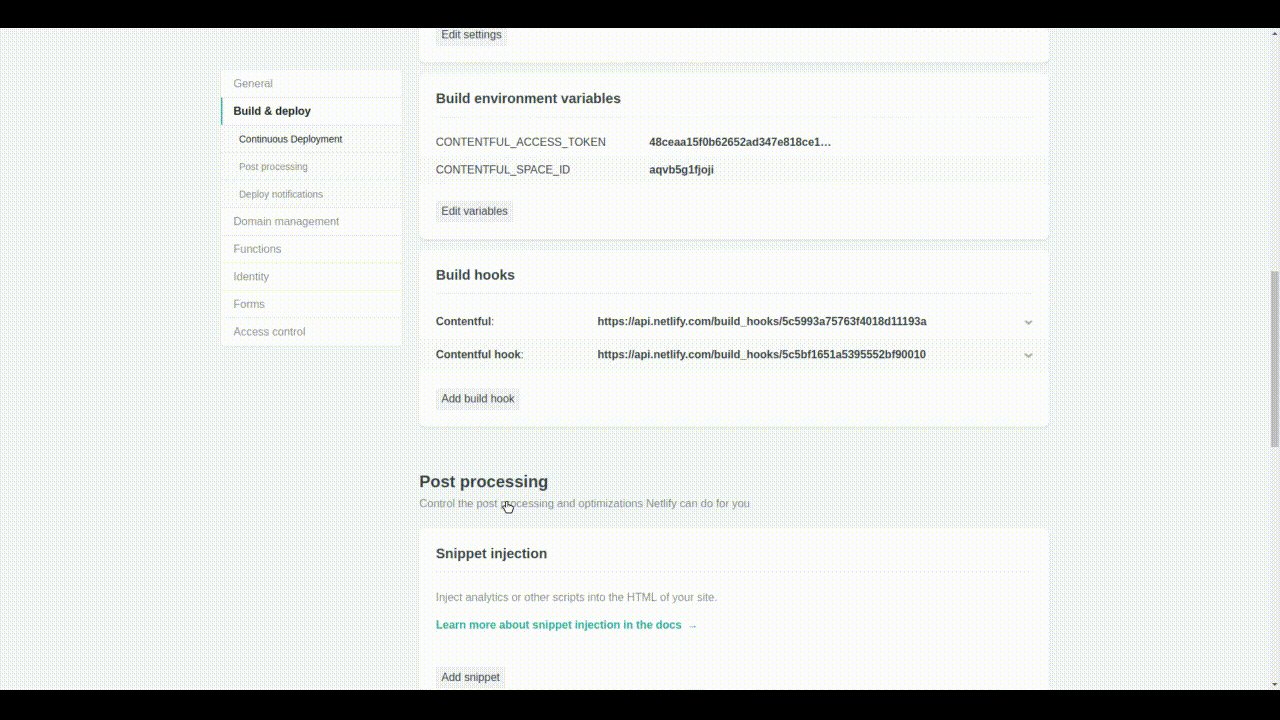
सेटिंग सेट करें → हुक का निर्माण करें → बिल्ड हुक जोड़ें

हम किसी भी अनुकूल नाम को सेट करते हैं, उदाहरण के लिए, "कंटेंटफुल हुक" , उस शाखा का चयन करें जिसके साथ हम निर्माण और पुष्टि करेंगे। परिणाम एक लिंक है, कॉपी करें और कंटेंटफुल पैनल पर जाएं:
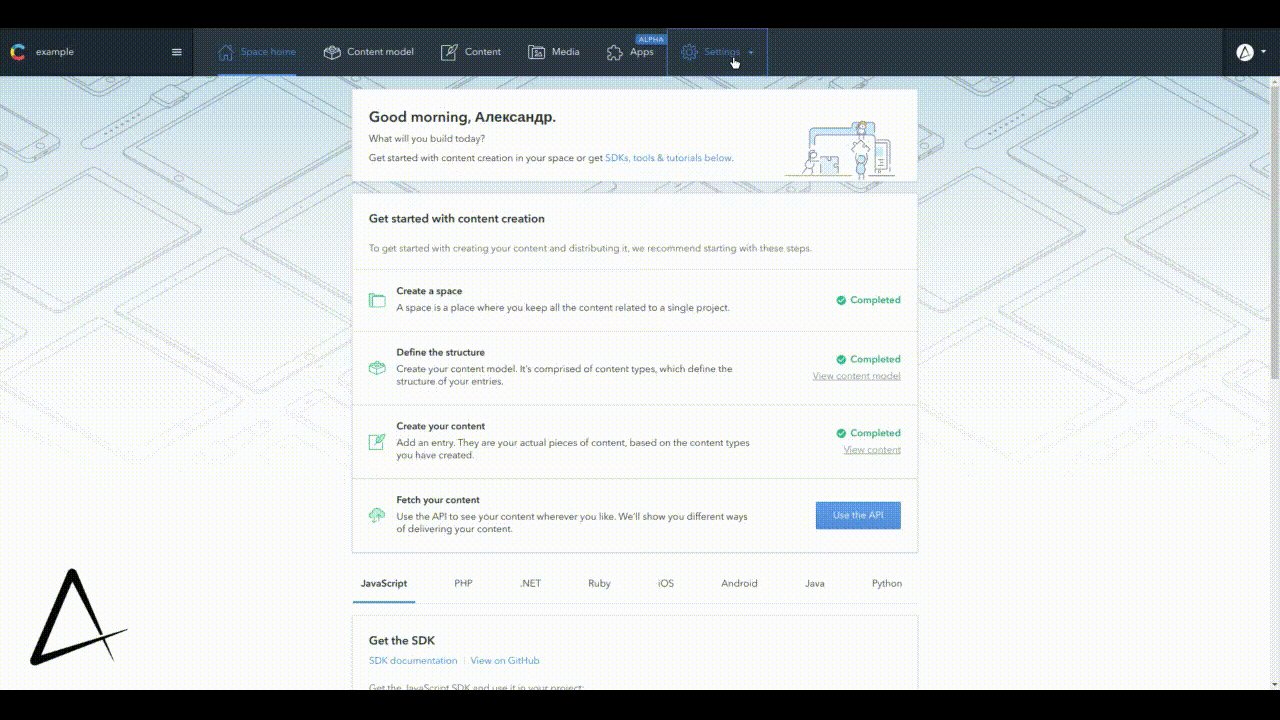
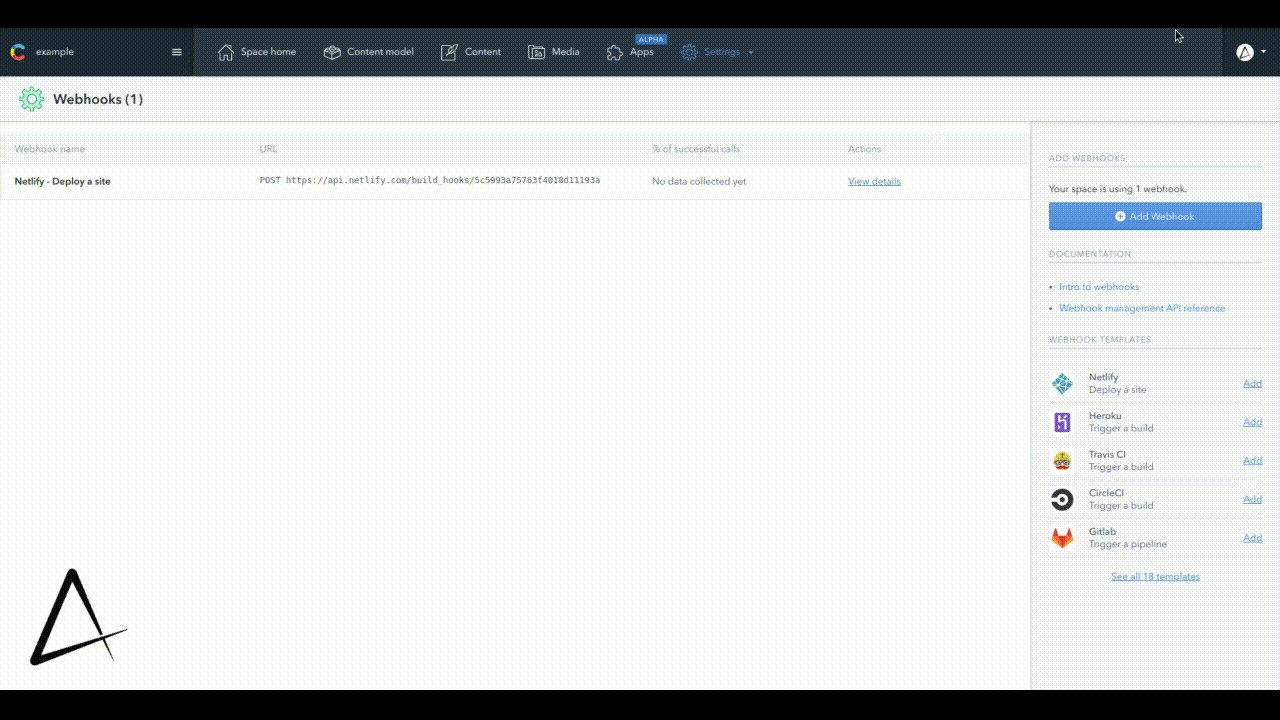
सेटिंग → वेबहूक

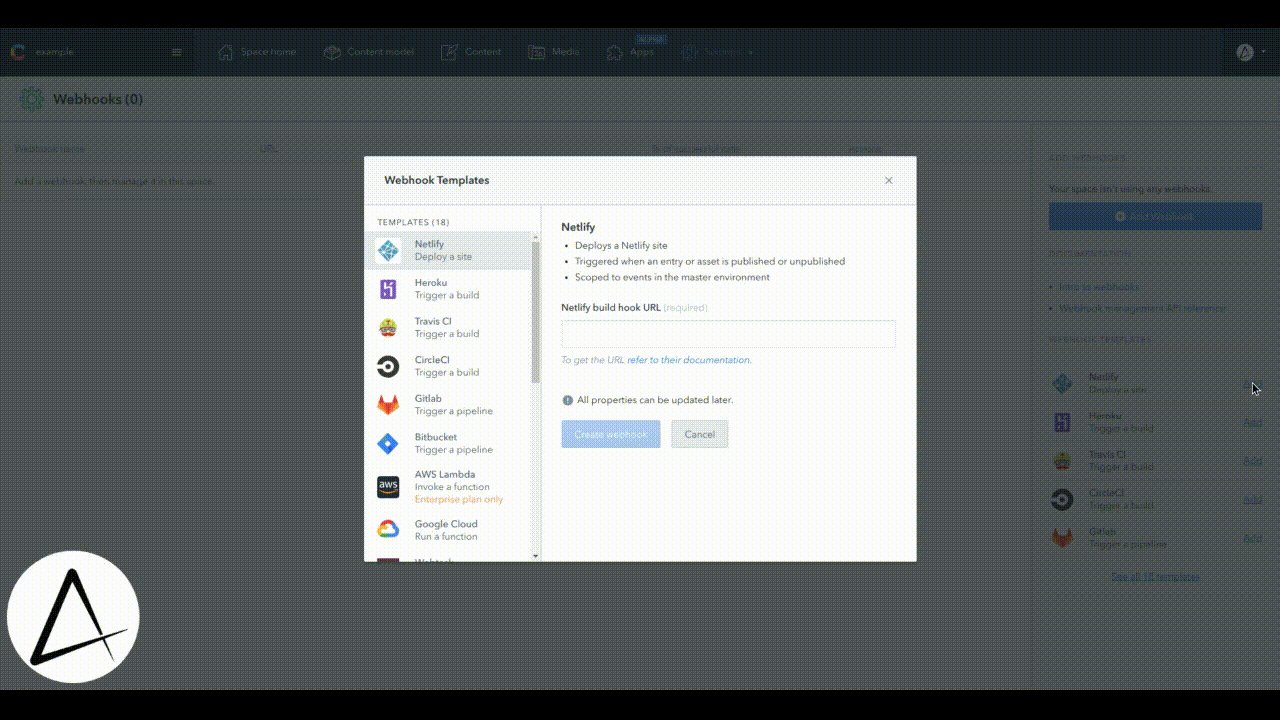
हम राइट साइड पैनल पर Netlify के लिए एक टेम्प्लेट की तलाश कर रहे हैं और दो क्लिक में हम दो सिस्टम कनेक्ट करते हैं। हम सामग्री को बदलने की कोशिश कर रहे हैं और देखें कि साइट पर नया डेटा कैसे दिखाई देता है।
कुल मिलाकर
JAM- स्टैक पिछले दृष्टिकोणों की समस्याओं के समाधान को जोड़ता है और शक्ति और दुनिया भर में लोकप्रियता को जब्त करने का नाटक करता है, लेकिन क्या यह एक क्रांति है? कोई नई और विशेष बात नहीं है, लेकिन यह पिछले दो वर्षों की सबसे उन्नत पद्धति है, विदेशी भूमि में , और हमारे साथ? हमने अभी-अभी वर्डप्रेस से रिएक्ट में प्रोजेक्ट ट्रांसफर करना शुरू किया है , और यह निश्चित रूप से प्रगति है, लेकिन दिग्गज भारतीय आउटसोर्सिंग की तरह पीछे नहीं रहने के लिए, हमें और अधिक निर्णायक कदम उठाने चाहिए?
परियोजना के साथ भंडार का लिंक