हाल ही में हमने वह किया जो सभी प्रोग्रामर और डिज़ाइनर का सपना होता है - स्क्रैच से सब कुछ फिर से लिखना: हमारी साइट का एक पूरा नया स्वरूप और स्क्रैच से "इंजन" लिखना। नीचे हम ऑनलाइन सीएमएस से स्टैटिक्स के लिए प्रेरणा और प्रवास की प्रक्रिया के बारे में बात करेंगे।

यह किस प्रकार की साइट है?
कंपनी की वेबसाइट इसमें कई जानकारी पृष्ठ (हमारे बारे में, संपर्क आदि), रिक्तियां और पोर्टफोलियो शामिल हैं - हमारी परियोजनाओं पर बड़ी संख्या में मामले, एक ही शैली में बने, लेकिन अद्वितीय विशेषताओं के साथ। उपयोगकर्ताओं के साथ कोई सहभागिता नहीं। पूर्ण द्विभाषिकता (कुछ पृष्ठों के अपवाद के साथ)।
विभिन्न लोग सामग्री के साथ काम करते हैं - विपणक, मानव संसाधन प्रबंधक, डेवलपर्स। विभिन्न लोगों (और विभिन्न कार्यों के लिए) के उपकरण में अलग-अलग प्राथमिकताएं हैं। यदि यह फ्रंट-एंड डिज़ाइनर के लिए अधिक सुविधाजनक है, तो पोर्टफोलियो में एक नया मामला बनाना, अपने सामान्य वातावरण में काम git pull और काम करना (जैसे, निश्चित रूप से), तो एचआर के लिए यह आसान है, जो वेब-थूथन के माध्यम से एक पत्र को बदलने और "सहेजें" बटन पर क्लिक करने के लिए रिक्ति के पाठ में एक टाइपो को सही करता है। और अपने व्यवसाय के बारे में और जानें।
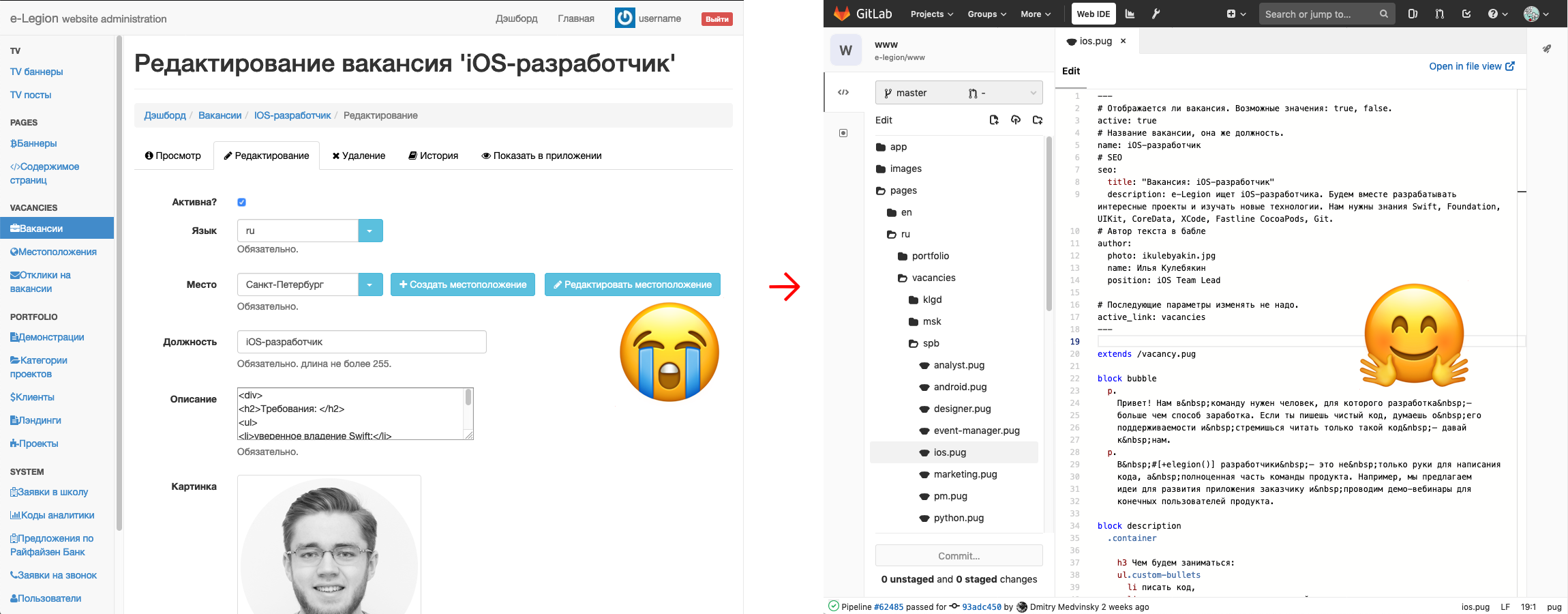
जैसा था
ऐतिहासिक रूप से, पिछले पुनर्जन्म में, साइट रूबी ढांचे पर रूबी के आधार पर एक अस्थायी इंजन पर बनाई गई थी। CMS के रूप में, rails_admin उपयोग किया rails_admin । सामग्री के भाग को संपादित करने के लिए, एक WYSIWYG संपादक (CKEditor) जुड़ा हुआ था; बाकी नंगे HTML (CodeMirror) के रूप में है।
प्रेरणा
अगर यह काम करता है तो क्यों स्पर्श करें?
- डेटाबेस में रिपॉजिटरी और डेटा में डेटा सिंक्रोनाइज़ेशन की समस्या।
RoR पर प्रतिबंधात्मक CMS ने banal sqlite DBMS का उपयोग किया (हाँ, यह उन मामलों में से एक है जब sqlite आदर्श रूप से उत्पादन के लिए अनुकूल है)। तदनुसार, डेटाबेस में निहित सामग्री git में रिपॉजिटरी में झूठ नहीं है। यह फ्रंट-एंड डेवलपर्स के लिए असुविधाजनक है, जिन्हें एक पोर्टफोलियो मामले में, उदाहरण के लिए, बड़े बदलाव करने की आवश्यकता है। तथ्य यह है कि डेवलपर द्वारा बनाए गए मामले का प्रारंभिक संस्करण रिपॉजिटरी में एक टेम्पलेट के रूप में निहित है, और तैनाती के समय, टेम्पलेट को संकलित किया जाता है और डेटाबेस में लिखा जाता है ताकि इसे सीएमएस में संपादित किया जा सके। रिवर्स प्रक्रिया nontrivial है (और सामान्य स्थिति में, हालांकि संभव है, यह मूल परिणाम नहीं देगा, जो अंततः पैच के साथ समस्याएं पैदा करता है, उदाहरण के लिए)। - परिचालन लागत।
साइट को उपयोगकर्ताओं से अन्तरक्रियाशीलता की आवश्यकता नहीं है, लेकिन इसके लिए अभी भी अपेक्षाकृत जटिल बुनियादी ढांचे की आवश्यकता है - कम से कम एक मशीन एक रिवर्स प्रॉक्सी और ऐप सर्वर के साथ। जैसा कि आप जानते हैं, आरओआर को रैम खाना पसंद है, और इसके लिए पैसा खर्च करना पड़ता है। - प्रदर्शन।
प्रदर्शन अनुकूलन अधिक कठिन है। आपको पृष्ठों / स्निपेट को कैश करना होगा। कैश अमान्य होना चाहिए। सीडीएन के साथ एकीकरण के लिए संज्ञानात्मक प्रयास की आवश्यकता होती है। - काम की सुविधा।
ज्ञात तथ्य: WYSIWYG बहुत अच्छी तरह से काम नहीं करता है। अक्सर आपको इसमें बटन "शो कोड" का सहारा लेना होता है और HTML को एडिट करना होता है। और अगर इस HTML को एक टेम्पलेट से संकलित किया गया है, तो यह बहुत सुंदर नहीं हो सकता है, और यह ब्राउज़र विंडो में il faut नहीं है।
स्थिर साइटों के तथाकथित जनरेटर के सिद्धांत पर निर्मित, पहले तीन बिंदु इंजन द्वारा पूरी तरह से हल किए गए हैं। डेटा को कहीं भी सिंक्रनाइज़ करने की आवश्यकता नहीं है, क्योंकि यह एक एकल रिपॉजिटरी में निहित है, स्थैतिक पृष्ठों की मेजबानी करने की क्षमता की आवश्यकता नहीं है, कैशिंग और सीडीएन तुच्छ हो जाते हैं।
अन्य स्थैतिक समाधान बोनस:
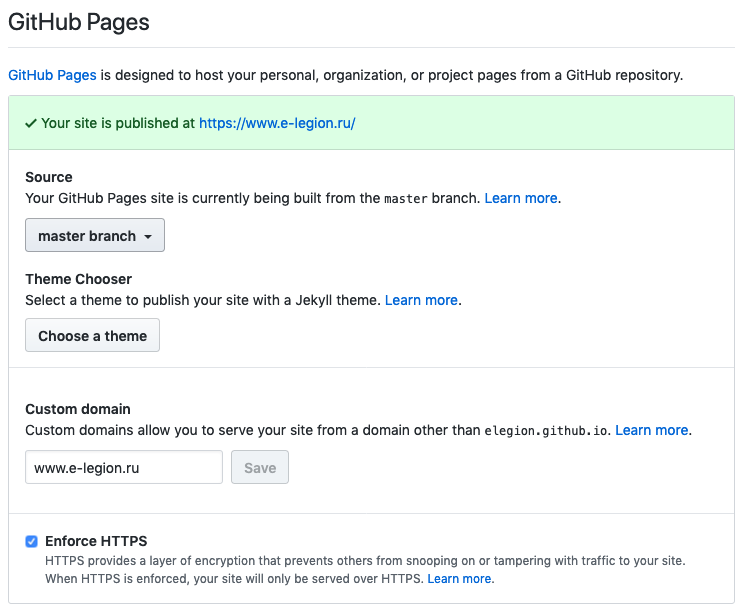
- हमने GitHub पेज पर कोशिश करना समाप्त कर दिया, जो स्वतंत्र रूप से SSL प्रमाण पत्र को एन्क्रिप्ट करने का प्रबंधन करता है, अकामाई CDN के साथ एकीकृत करता है और एक प्रतिशत के लिए नहीं पूछता है। यह ध्यान देने योग्य है कि सीडीएन के साथ एकीकरण के लिए तीसरे स्तर के डोमेन का उपयोग करना आवश्यक है, इसलिए
e-legion.com से e-legion.com तक www.e-legion.com । इस पर अधिक के लिए GitHub प्रलेखन देखें। और विषय पर थोड़ा सा: www.yes-www.org । - रेपो इतिहास में सभी परिवर्तन सहेजे गए हैं। पहले, कुछ परिवर्तन
git log में थे, और कुछ रेल्स एडमिन में इतिहास में थे। - सभी परिवर्तनों को पहले परीक्षण उदाहरण पर जांचा जा सकता है, जहां वे स्वचालित रूप से रेपो को धक्का के माध्यम से प्राप्त करते हैं। यदि सब ठीक है, तो एक बटन के साथ सब कुछ ठिकाने पर तैनात है। पहले, लगातार पथों के बीच सभी सामग्री को सिंक्रनाइज़ करना और / या परीक्षण में पहले सभी परिवर्तन करना, फिर ठेस तक, इतना असुविधाजनक था (और आवश्यक नहीं) कि किसी ने भी, बिल्कुल नहीं किया। कुछ बिंदु पर, परीक्षण को पूरी तरह से बंद कर दिया गया था, क्योंकि, फिर से, अतिरिक्त बेकार संसाधन।

क्या आपने 2019 में ही ट्रांसफर किया था?
क्यों, इस तरह के स्पष्ट प्लस के साथ, क्या हमने अभी संक्रमण किया है? इसलिए नहीं कि प्रोग्रामर सिर्फ गुफा से बाहर निकले। कई वर्षों से वे अपने निर्णय को अधिकारियों को बेचने का प्रयास कर रहे हैं। लेकिन अनिर्धारित बजट आवंटन के अलावा, मुख्य बाधा सामग्री के साथ काम करने की सुविधा का सवाल था: इस पूरी कहानी के साथ काम करने के लिए मुख्य सामग्री प्रबंधकों (विपणक) को कैसे सिखाना है? यदि वे अधिक या कम परिचित हैं और "कोड" का संपादन करने के लिए उपयोग किया जाता है, तो हर किसी के लिए उन्हें सिखाने के लिए सलाह नहीं दी जाती थी कि उन्हें कैसे काम करना है।
कुछ समय पहले, एक सहज ज्ञान युक्त अंतरफलक के साथ अपना खुद का मोर्चा लिखने का विचार था, लेकिन कार्यान्वयन ने श्रमसाध्यता, यानी डेवलपर्स के संसाधनों पर आराम किया।
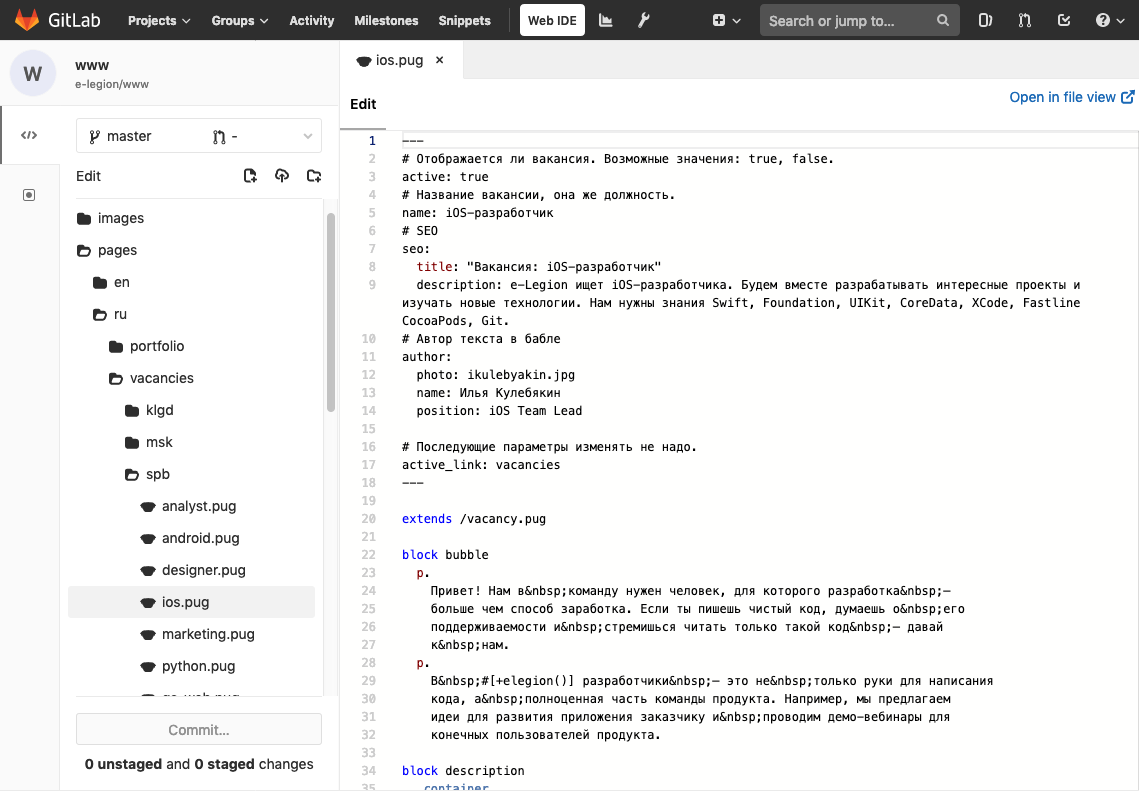
जैसे-जैसे समय बीतता गया, GitLab और इसके अंतर्निहित वेब IDE जैसे समाधान दिखाई दिए। और जब साइट को फिर से डिज़ाइन करने का समय आया, तो हमने आखिरकार एक छोटा सा प्रोटोटाइप बनाया, जिसे गीतालाब के साथ काम करने के एक छोटे से पाठ के बाद, इसे समीक्षा के लिए विपणन विभाग के सामने प्रस्तुत किया। समझाने में एक घंटे से भी कम समय लगा। विपणक को कार्यान्वयन पसंद आया, और प्रक्रिया शुरू की गई।

तकनीकी विवरण
तो, यह कैसे समाप्त हुआ के बारे में कुछ शब्द।
> tree -aL 1 --dirsfirst -C . ├── .git ├── app ├── images ├── node_modules ├── pages ├── public ├── .gitignore ├── .gitlab-ci.yml ├── .jshintrc ├── README.markdown ├── gulpfile.js ├── makefile ├── package-lock.json └── package.json
अभी क्या देखा जा सकता है:
- जनरेटर को Node.js में लिखा गया है;
- टास्क रनर gulp का उपयोग किया जाता है;
- शीर्ष स्तर पर
app निर्देशिकाएं ("एप्लिकेशन" फाइलें, अर्थात, जेएस और सीएसएस टेम्पलेट और स्रोत), images (स्पष्ट रूप से चित्र), pages (सामग्री), public (http के माध्यम से सेवा की जाएगी एक निर्देशिका) हैं।
> tree -aL 3 --dirsfirst -C pages/ pages/ ├── en ... └── ru ├── portfolio │ ├── projects │ └── index.pug ├── vacancies │ ├── klgd │ ├── msk │ ├── spb │ └── index.pug ├── 404.pug ├── about.pug ├── contacts.pug ├── education.pug ├── events.pug ├── faq.pug ├── index.pug └── process.pug
सामग्री को एक सहज तरीके से संरचित किया जाता है, ताकि (यहां तक कि अंग्रेजी के ज्ञान के बिना), आप पृष्ठ के URL के आधार पर वांछित फ़ाइल पा सकते हैं। पग टेम्पलेट इंजन का उपयोग किया जाता है (HTML की तुलना में सिंटैक्स सरल और क्लीनर है)।
Js, css और छवियों के संग्रह के साथ, सब कुछ ट्राइट है। आइए एक gulpfile से कोड का एक गैर-मौखिक निचोड़ देखें जो पृष्ठ एकत्र करता है:
gulp.task('pug', () => {
टेम्प्लेट रेंडर करते समय डेटा लोड करने के लिए, gulp-data । फ़ाइल मेटाडेटा स्वयं front-matter प्रारूप में टेम्पलेट्स में निहित है, जहां से उन्हें उपयुक्त पैकेज के साथ लोड किया गया है। "संबंधित डेटा, उदाहरण के लिए, एक पोर्टफोलियो इंडेक्स पेज के लिए मामलों की एक सूची या एक रिक्ति सूची, एक विशेष डेटा गेटर के साथ भरी हुई है जो प्रत्येक व्यक्तिगत पेज के लिए आवश्यक डेटा सेट एकत्र करता है।
इसके अलावा, gulp-rename उपयोग URL को gulp-rename करने के लिए किया जाता है - सभी पृष्ठ उसी नाम की निर्देशिका में रखे जाते हैं जिन्हें index.html कहा जाता है। इस प्रकार, मूल faq.pug पृष्ठ URL /faq/ पर पहुंच योग्य है, न कि /faq.html ।

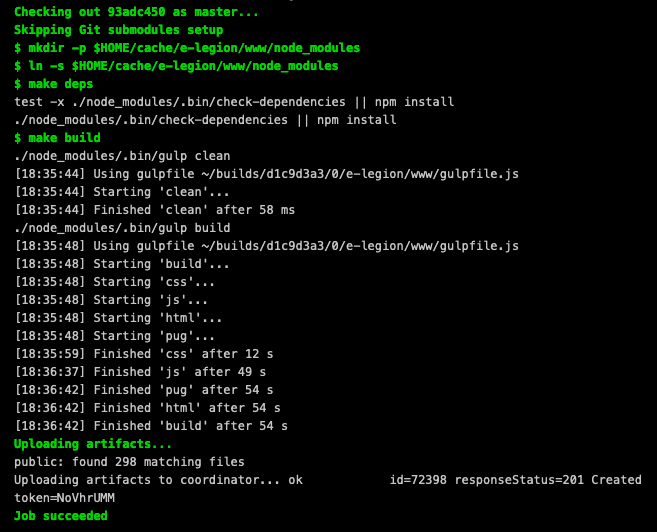
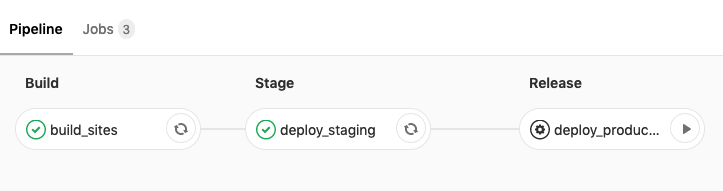
GitLab CI / CD का विन्यास देखने लायक दूसरा दिलचस्प बिंदु है:
stages: - build - deploy build_sites: stage: build tags: - npm before_script: - make deps script: - make build variables: NODE_ENV: production artifacts: when: on_success expire_in: 7 days paths: - public deploy_staging: stage: deploy tags: - npm only: - master environment: staging dependencies: - build_sites script: - make deploy_server variables: SSH_USER: elegion deploy_production: stage: deploy when: manual tags: - npm only: - master environment: production dependencies: - build_sites script: - make -j2 deploy_ghpages
यहाँ यह निम्नलिखित बातों पर ध्यान देने योग्य है:
- किसी भी शाखा को धक्का देने पर असेंबली होती है। इसलिए, फीचर-ब्रांड्स में काम करने के दौरान, लोगों को फीडबैक मिलता है, अगर कहीं पर उन्होंने इतना पेंच लड़ाया कि उन्होंने बिल्ड तोड़ दिया।
- जब
master को धक्का दिया जाता है, तो परीक्षण वातावरण में तैनाती स्वचालित रूप से होती है। तैनाती के लिए, आदिम rsync --archive --compress --delete --copy-links ./public ${SSH_USER}@${SSH_HOST}: (हां, स्टेटिक्स पर एक और बोनस साइट सुपर-फास्ट और समस्या-मुक्त तैनाती है)। - सफल असेंबली और परीक्षण के बाद परिनियोजन के लिए परिनियोजन पर जॉब उपलब्ध हो जाता है और UI में एक बटन दबाकर लॉन्च किया जाता है।

make की क्षमताओं के make धन्यवाद, एक ही बार में दो भाषाओं में दो साइटों की तैनाती ( www.e-legion.com और www.e-legion.ru ) समानांतर में की जाती है।
निष्कर्ष
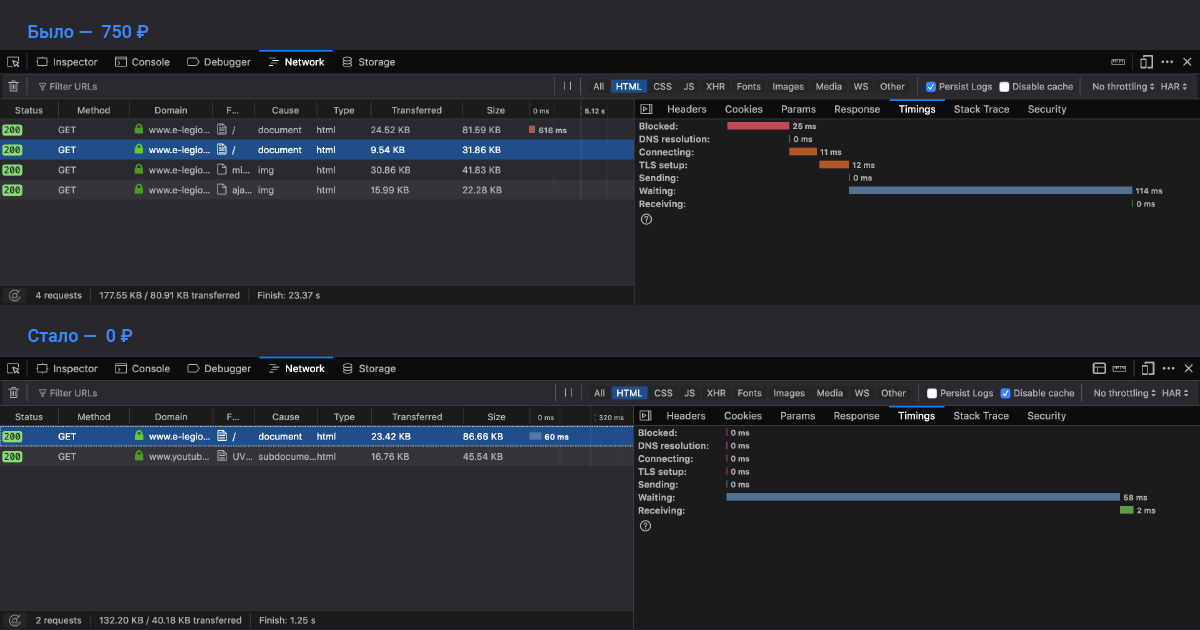
प्रोटोटाइप को विकसित करने में 2 दिन लगे। इंजन को ध्यान में रखते हुए एक और 3 दिन लग गए। CI / CD सेटअप को 1 दिन से कम समय लगा। शेष समय किसी भी मामले में आवश्यक था - एक डिजाइन बनाना, सामग्री लिखना, लेआउट लिखना। नतीजतन, हर कोई खुश है: डेवलपर्स, क्योंकि सरल जटिल से बेहतर है और समर्थन बहुत आसान हो गया है; व्यवस्थापक, क्योंकि उन्हें अब बिल्कुल भी ज़रूरत नहीं है, सामग्री प्रबंधकों, क्योंकि यह अधिक सुविधाजनक हो गया है। बाजार से बोली: "मुझे पता है कि अब मैं अपनी आँखें बंद नहीं करना चाहता या जब साइट पर मुझे ठीक करने की आवश्यकता होती है तो मैं भाग जाता हूं।" उसी समय, अब होस्टिंग प्रति माह 0 hosting लेता है, पहले से लगभग 750 hosting कम।

यदि आप अभी भी अपनी आईटी कंपनी में व्यवसाय कार्ड साइटों, लैंडिंग पृष्ठों और इसी तरह की चीजों के लिए स्टैटिक्स का उपयोग नहीं करते हैं क्योंकि आप अपनी सामग्री विशेषज्ञों की क्षमताओं के बारे में चिंतित हैं, तो हम हमारी सफलता की कहानी के अनुभव पर आपको और आपके वरिष्ठों को समझाने की जल्दी में हैं। आधुनिक UI GitLab और परियोजना के उचित विन्यास के साथ समान git होस्टिंग हमारे विपणक और HR'ov के काम के लिए अधिक सुविधाजनक है और पुराने CMS की तुलना में rails_admin पर है। यहां तक कि अगर लोगों के पहले जोड़े के लिए प्रश्न हैं, तो git परिचित कोई भी सहायक डेवलपर उत्तर के साथ मदद कर सकता है, क्योंकि सब कुछ जितना संभव हो उतना सरल और सीधा है।