हाल ही में, साइटों पर प्राधिकरण मुझे बहुत परेशान करने लगा है। जैसे ही पासवर्ड मैनेजर अधिक लोकप्रिय हो जाते हैं, जैसे
1Password (जो मैं उपयोग करता हूं) और क्रोम पासवर्ड मैनेजर (जो मैं भी उपयोग करता हूं), वेबसाइटों को इस तथ्य को ध्यान में रखना महत्वपूर्ण है।
आइए कुछ लॉगिन पैटर्न देखें जो मेरी राय में सही नहीं हैं। और फिर सर्वोत्तम प्रथाओं पर विचार करें।
टीएल; डीआर; ये प्राधिकरण पृष्ठ हैं जो नियमित पृष्ठों पर सरल, पूर्वानुमानित और पासवर्ड प्रबंधकों के साथ अनुकूल हैं।क्या नहीं करना है
यहां कुछ उदाहरण दिए गए हैं जिनसे मैं बचूंगा।
मॉडल रूपों में प्राधिकरण न रखें

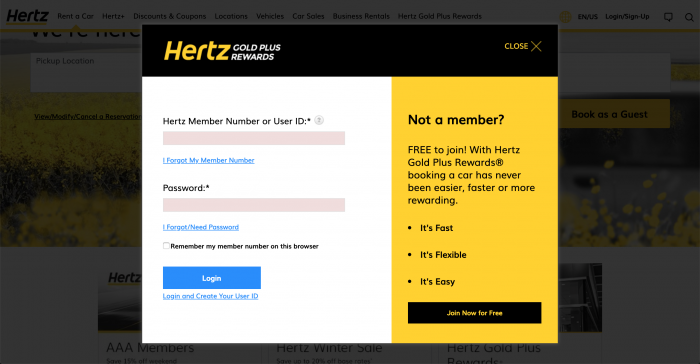
हर्ट्ज और अन्य साइटों के एक झुंड ने एक मोडल विंडो में लॉगिन फॉर्म डाला। इस दृष्टिकोण में दो समस्याएं हैं:
- उपयोगकर्ता के लिए अतिरिक्त कदम : "1। मेनू बटन दबाएँ, 2. एक लॉगिन का चयन करें, 3. फॉर्म भरें "प्राधिकरण पृष्ठ पर जाने के बजाय" (खोज, ग्राहक सहायता चैट, बुकमार्क, पासवर्ड प्रबंधक, सीधे, मुख्य नेविगेशन के माध्यम से) और फ़ॉर्म को भरें।
- पृष्ठ का कोई सीधा लिंक नहीं है , जो समर्थन सेवा के लिए एक दर्द हो सकता है (क्योंकि उन्हें ऊपर वर्णित निर्देशों का एक गुच्छा देना है, और लिंक के माध्यम से एक व्यक्ति को भेजना नहीं है)। यह पासवर्ड प्रबंधकों के काम में भी हस्तक्षेप करता है, क्योंकि मोडल विंडो शुरू में छिपी हुई है। 1Password में एक अद्भुत Open और Fill सुविधा है जो आपको एक साइट खोलने और अपनी साख के साथ लॉगिन फ़ॉर्म भरने की अनुमति देता है। यह फ़ंक्शन मोडल विंडो के साथ काम नहीं करता है।
खेतों को मत छिपाओ

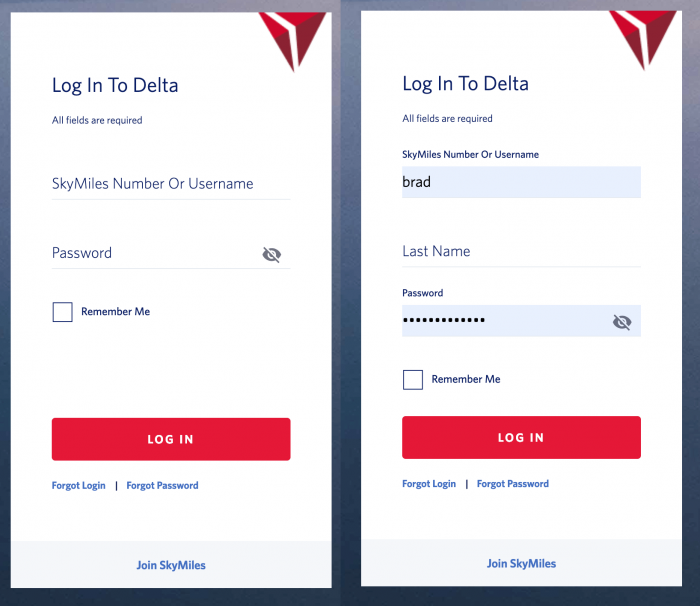
डेल्टा साइट अंतिम नाम फ़ील्ड को छुपाती है। जैसा कि मैं इसे समझता हूं, प्रगतिशील डिजाइन के तत्वों को पेश करके इंटरफ़ेस को साफ करने के लिए। समस्या यह है कि फ़ील्ड आवश्यक है, और
पासवर्ड प्रबंधक इसे स्वचालित रूप से नहीं भर सकते हैं । प्रकट होने के लिए उपयोगकर्ताओं को पहले दूसरे फ़ील्ड को भरना होगा और बाहर निकलना होगा। बस एक अतिरिक्त, अनावश्यक बाधा ताकि एक व्यक्ति प्रणाली में प्रवेश कर सके।
मैकओएस लॉगिन स्क्रीन यूआई को "स्पष्ट" करने के लिए पासवर्ड फ़ील्ड को उसी तरह छुपाता है (और मैं भी उपयोगकर्ताओं को टचआईडी के माध्यम से लॉग इन करने के लिए धक्का देता हूं), लेकिन यह सफाई, मेरी राय में, लोगों को भ्रमित कर सकती है।
जादू लिंक के साथ गड़बड़ मत करो

यह स्लैक के साथ शुरू हो सकता है, लेकिन अब अन्य कार्यक्रम, जैसे कि
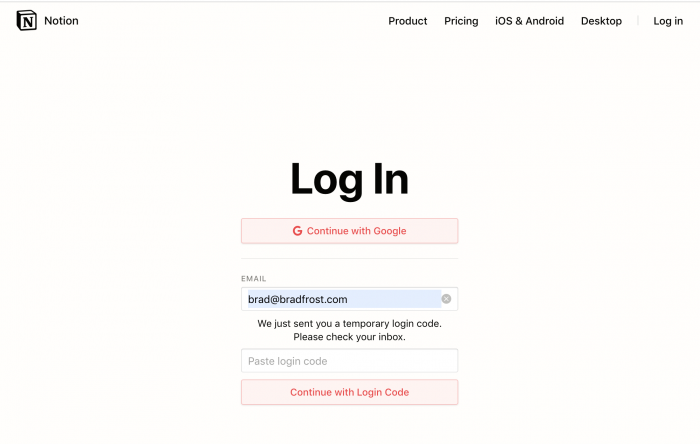
नोटियन (जो मुझे पसंद है, वैसे), ईमेल द्वारा सिस्टम को एक अस्थायी पासवर्ड भेजते हैं। मैं इस टेम्पलेट की चाल की सराहना कर सकता हूं, क्योंकि यह दुर्भाग्यपूर्ण उपयोगकर्ताओं की पीड़ा को समाप्त करता है जो किसी अन्य पासवर्ड को याद रखना मुश्किल समझते हैं, और एक भूल गए पासवर्ड को पुनर्प्राप्त करने के लिए सभी आवश्यक बुनियादी ढांचे को बनाने की आवश्यकता नहीं है। लेकिन।
- यह सर्किट अविश्वसनीय रूप से थका देने वाला है । 1. लॉगिन फॉर्म में ईमेल डालें। 2. एक नया टैब खोलें या प्रोग्राम को स्विच करें। 3. मेलबॉक्स खोलें। 4. सेवा से संदेश प्राप्त करें (यदि आप अन्य पत्रों से विचलित नहीं हैं)। 5. संदेश खोलें। 6. abracadabra पासवर्ड कॉपी करें। 7. साइट पर लौटें। 8. वहाँ abrakadabra डालें। 9. फॉर्म जमा करें। अरे।
- यह पासवर्ड प्रबंधकों के साथ बिल्कुल भी काम नहीं करता है , जो अविश्वसनीय रूप से कष्टप्रद है। डिजाइन में, हम स्थिरता के बारे में बहुत सारी बातें करते हैं। लेकिन हम न केवल अपने स्वयं के पारिस्थितिकी तंत्र में सुसंगतता के बारे में बात कर रहे हैं, बल्कि बाकी इंटरनेट, छड़ी-पेड़ों के साथ भी।
- यह उपयोगकर्ताओं को नए व्यवहार सीखने के लिए मजबूर करता है : उपयोगकर्ताओं ने कुछ वर्षों में कई अनुप्रयोगों में पुन: उपयोग करते हुए कुछ पैटर्न (लॉगिन, सत्यापन, नेविगेशन, आदि) सीखे हैं। मैं यह नहीं कह रहा हूं कि नवाचार कभी नहीं होना चाहिए। लेकिन यह पहचानना महत्वपूर्ण है कि उपयोगकर्ता आपके उत्पाद पर इंटरनेट का उपयोग करने के तरीके से अर्जित ज्ञान के भार के साथ आते हैं। जब हम बहुत स्मार्ट बनने की कोशिश करते हैं, तो हम उपयोगकर्ताओं को नए पैटर्न सीखने के लिए मजबूर करते हैं, जो लोगों को धीमा कर देता है (कम से कम शुरुआत से ही)।
लॉगिन फॉर्म को कई पेजों में विभाजित न करें



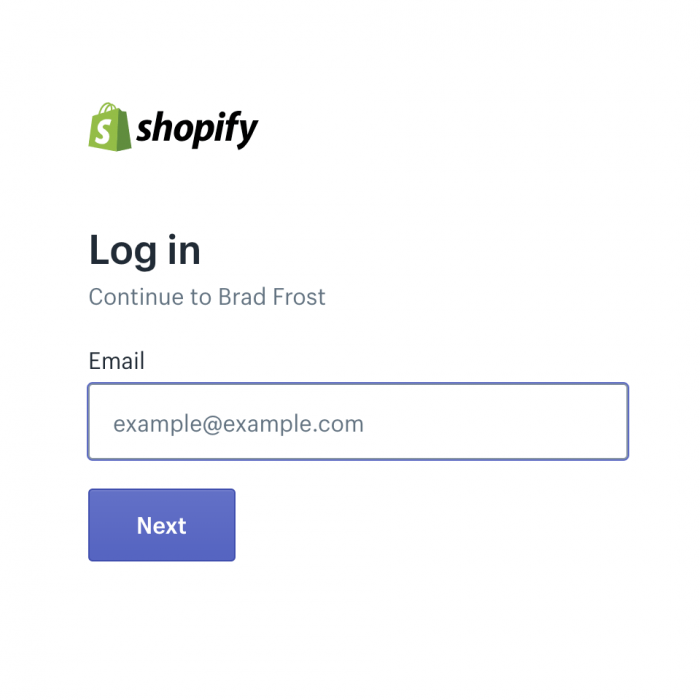
Shopify (मेरी पसंदीदा सेवाओं में से एक) गुस्सा तीन अलग स्क्रीन में लॉगिन को तोड़ता है। फिर से, मैं उन उद्देश्यों को समझ सकता हूं: वे बहुत अधिक जानकारी के साथ उपयोगकर्ता को तुरंत अधिभार नहीं देना चाहते हैं। मैं कुछ मामलों में इस पैटर्न से सहमत हूं (उदाहरण के लिए, ऑनलाइन स्टोर में, भुगतान जानकारी, वितरण विधि और पता, क्रेडिट कार्ड की जानकारी, आदि आमतौर पर कई चरणों में दर्ज किए जाते हैं)। लेकिन तीन क्षेत्रों के साथ एक फॉर्म के लिए ऐसा क्यों करते हैं?
- सिस्टम में प्रवेश करने के लिए अनावश्यक कदम जोड़े जाते हैं : यह अभी भी तीन फ़ील्ड के साथ एक फ़ॉर्म है, लेकिन अब उपयोगकर्ताओं को तीन स्क्रीन के माध्यम से मिटाना होगा। ज़रूर, यह लोगों को धीमा कर देता है।
- पासवर्ड प्रबंधकों के साथ काम नहीं करता है : पासवर्ड प्रबंधक एक पृष्ठ पर केवल एक फ़ील्ड भर सकते हैं।
कैसे करें?
वेब डिजाइनर क्या करते हैं? मुझे लगता है कि बोरिंग पुराना लॉगिन फॉर्म ठीक है। यहाँ
फसल है :

और यहाँ वर्डप्रेस है:

सरल, संक्षिप्त, पूर्वानुमेय डिजाइन। पासवर्ड प्रबंधकों के साथ संगत। सबकुछ यथावत है। यहाँ कुछ विचार हैं:
- लॉगिन करने के लिए एक अलग पेज बनाएं : समर्थन से लोग ग्राहकों को URL (domain.com/login) पर भेजने में सक्षम होंगे, और लॉगिन फॉर्म खोजने के लिए निर्देशों का एक गुच्छा सेट नहीं करेंगे। पासवर्ड प्रबंधक इस URL को सहेजेंगे, एक बटन के क्लिक पर जो वे खोलते हैं और स्वचालित रूप से फ़ील्ड में भरते हैं।
- सभी आवश्यक फ़ील्ड दिखाएं : यदि आपको प्रवेश करने के लिए एक उपनाम दर्ज करने की आवश्यकता है, तो तुरंत इस फ़ील्ड को दिखाएं!
- सभी फ़ील्ड्स को एक पृष्ठ पर रखें : इनपुट तेज़ होना चाहिए, न कि कई पृष्ठों पर फैलाया गया अनावश्यक चैनल।
- कल्पना न करें : यह हो सकता है कि ये मैजिक लिंक और अन्य सरल लॉगिन टेम्प्लेट हैं, लेकिन आपको इंटरनेट पर उपयोगकर्ताओं की आदतों को ध्यान में रखना चाहिए। इस उबाऊ, अनुमानित, स्थापित अभ्यास पर भरोसा करें।
सूची संपूर्ण नहीं है। मैंने सोशल मीडिया लॉगिन या टू-फैक्टर ऑथेंटिकेशन जैसी चीजों को छुआ नहीं है। अगर कुछ सामने आया है तो अन्य अनियमित पैटर्न के बारे में अपनी टिप्पणियों को व्यक्त करें।