
पुए मिक्सिन घटकों के बीच सामान्य कार्यक्षमता साझा करने का अनुशंसित तरीका है। वे पूरी तरह से ठीक हैं जब तक आप उनके लिए एक से अधिक का उपयोग नहीं करते हैं। ऐसा इसलिए है क्योंकि वे डिजाइन द्वारा निहित हैं और आपके घटक के संदर्भ को प्रदूषित करते हैं। आइए हम उन्हें जितना संभव हो उतना गवाही देकर इसे ठीक करने की कोशिश करें।
लक्ष्य
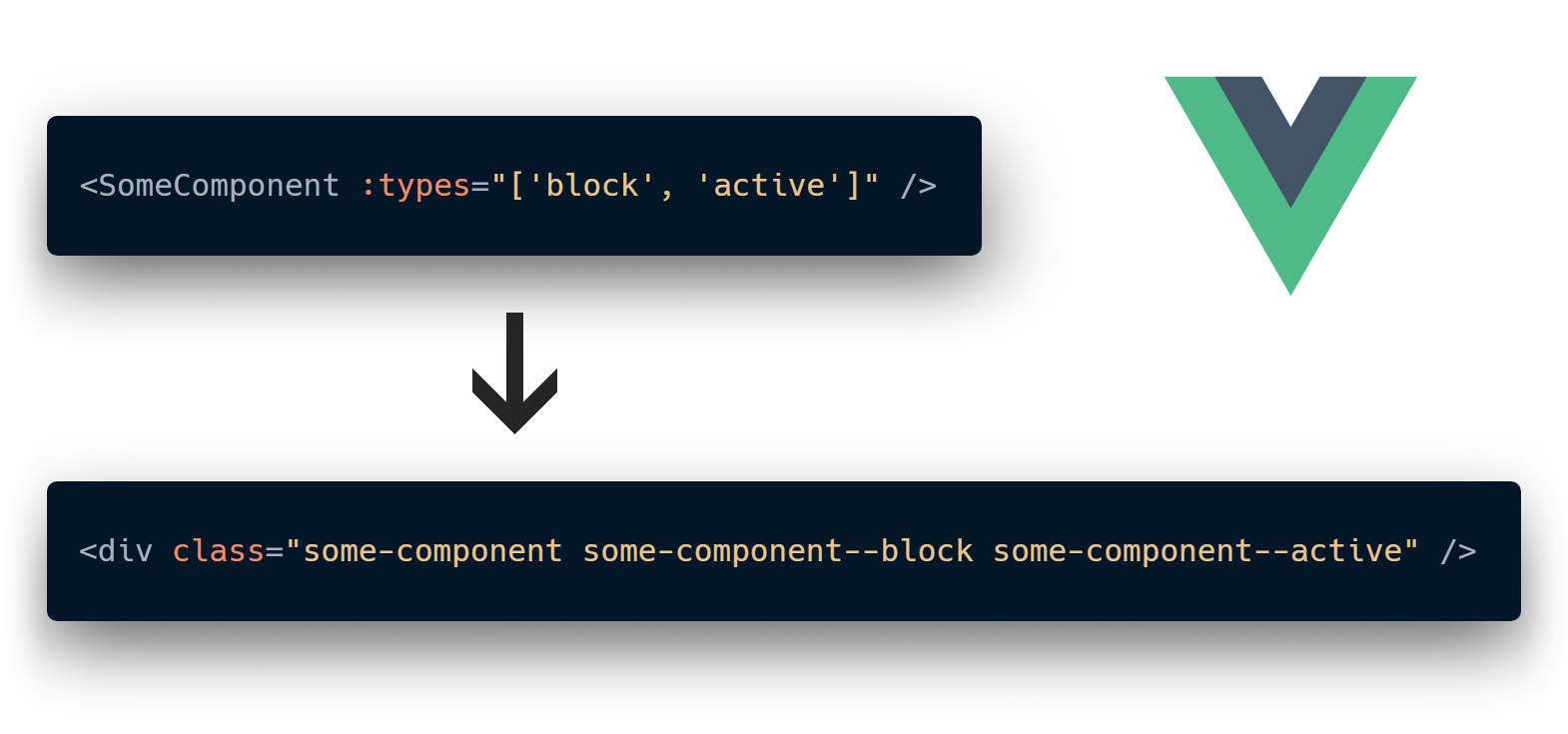
हम एक वैश्विक मिक्सिन रखना चाहेंगे जो किसी भी घटक को एक types नाम देता है और सीएसएस वर्गों की एक सरणी को आउटपुट करता है जिसे baseClass कहा जाता है जो baseClass से प्राप्त होता है।
इस मार्कअप को देखते हुए:
<SampleComponent :types="['active', 'block']"></SampleComponent>
हम यह होने की उम्मीद करेंगे (हमारा baseClass sample-component )
<div class="sample-component sample-component--active sample-component--block"></div>
भोला दृष्टिकोण
केवल Vue प्रलेखन पढ़ने से आपका पहला विचार सिर्फ अंतर्निहित संपत्ति मर्ज का उपयोग करना हो सकता है और वांछित घटक में गणना की गई संपत्ति के रूप में mods प्रदान कर सकता है।
// SampleComponent.vue <template> <div class="sample-component" :class="mods"><slot /></div> </template>
import bemMods from 'bemMods.js'; export default { name: 'SampleComponent', mixins: [ bemMods('sample-component') ] }
यह दृष्टिकोण कई समस्याओं से ग्रस्त है:
- हर घटक में बॉयलरप्लेट कोड। (कम से कम वी दृष्टिकोण में)
baseClass तर्क पर निर्भरता।- कोई स्पष्ट संकेत नहीं है कि
mods संपत्ति कहां से आई है। - नाम संघर्ष आसानी से संभव है।
हम अगले चरण में इन सभी समस्याओं को ठीक करने का प्रयास करेंगे।
एक स्पष्ट निर्यात के साथ मिक्सिन
Vue में एक निर्भरता इंजेक्शन तंत्र है, जिसे Inject \ Prov कहा जाता है। यह संभावित रूप से प्रदूषण के संदर्भ में हमारी समस्या को हल कर सकता है।
पहले, चलो एक सरल मिक्सिन से एक प्लगइन पर स्विच करते हैं, जो विकल्पों को स्वीकार करता है, जिसे हम बाद में नाम संघर्ष से बचने के लिए उपयोग करेंगे।
दूसरी बात, हम अपने घटक के नाम को baseClass रूप में पुनः उपयोग कर सकते हैं और हर एक घटक में एक कस्टम विकल्प के रूप में शामिल नहीं कर सकते हैं।
और अंत में हम baseClass को एक फ़ंक्शन तर्क के रूप में पास करने के लिए एक विकल्प छोड़ देंगे, यदि हमारे घटक का baseClass इसके नाम से मेल नहीं खाता है।
अब हम विश्व स्तर पर अपना प्लगइन पंजीकृत करने के लिए तैयार हैं।
import Vue from 'vue'; import bemMods from 'bemMods.js'; Vue.use(bemMods);
हम यह भी अनुकूलित कर सकते हैं कि कैसे एक विकल्प वस्तु प्रदान करके हमारे प्रॉप्स को बुलाया जाता है।
import Vue from 'vue'; import bemMods from 'bemMods.js'; Vue.use(bemMods, { propName: 'modifiers', modsName: 'classes' });
और यहाँ कैसे हमारे घटक मिश्रण refactoring के बाद की तरह लग रहा है:
<template> <div class="sample-component" :class="mods"><slot /></div> </template>
export default { name: 'SampleComponent',
आइए कल्पना करें कि हमारे घटक का name नहीं है या उसके name से अलग baseClass है:
<template> <div class="special-component" :class="mods('snowflake')"><slot /></div> </template>
export default { name: 'SpecialComponent', inject: ['mods'] }
या यदि हम एक रिफलेक्टरिंग या प्लगइन हटाने के लिए तैयार होना चाहते हैं:
export default { name: 'SomeComponent', inject: {
आप नाम संघर्षों को पूरी तरह से खत्म करने के लिए Symbol उपयोग एक mods नाम के रूप में भी कर सकते हैं, लेकिन इसके लिए आपको हर एक घटक में उस प्रतीक को शामिल करना होगा जहाँ आप bemMods का उपयोग करना चाहते हैं।
हमने अपने प्रोप नाम को स्पष्ट रूप से निर्दिष्ट नहीं किया है, लेकिन यह एक मुख्य मिश्रण सीमा है, जिसे हमने एक प्लगइन कॉन्फ़िगरेशन में कस्टम प्रोप नाम के साथ पार करने की कोशिश की है।
आशा है कि यह आपके लिए उपयोगी था और आपको Vue के लिए मिक्सिन्स लिखने का एक बेहतर तरीका मिल गया है।