हम आपके लिए चिदूम ननमदी के लेख का अनुवाद प्रस्तुत करते हैं, जो कि blog.bitsrc.io पर प्रकाशित हुआ था। यदि आप सीखना चाहते हैं कि अनावश्यक प्रतिपादन से कैसे बचा जाए और रिएक्ट में नए उपकरण कैसे उपयोगी हैं, तो बिल्ली का स्वागत करें।

React.js की टीम रिएक्ट को तेजी से चलाने के लिए कड़ी मेहनत कर रही है। डेवलपर्स को अपने रिएक्ट एप्लिकेशन को तेज करने में सक्षम करने के लिए, इसमें निम्नलिखित टूल जोड़े गए हैं:
- विलंबित घटक लोडिंग के लिए React.lazy और Suspense;
- शुद्ध घटक
- जीवन चक्र के हुक चाहिएकंपनी को अपडेट करें (...) {...}।
इस लेख में, हम दूसरों के बीच, घटक कार्यों में तेजी लाने के लिए React v16.6 में जोड़ा गया एक अन्य अनुकूलन उपकरण -
React.memo पर विचार करेंगे ।
युक्ति: प्रतिक्रिया घटकों को स्थापित करने और साझा करने के लिए
बिट का उपयोग करें। नए एप्लिकेशन बनाने और चीजों को गति देने के लिए टीम के साथ साझा करने के लिए अपने घटकों का उपयोग करें। इसे आजमाइए!

अतिरिक्त रेंडर
प्रतिक्रिया में, प्रत्येक घटक एक दृश्य इकाई से मेल खाता है। अवयवों में भी राज्य हैं। जब उपयोगकर्ता के कार्यों के कारण राज्य का मूल्य बदल जाता है, तो घटक को पता चलता है कि पुनर्विकास की आवश्यकता है। प्रतिक्रिया घटक को किसी भी समय फिर से तैयार किया जा सकता है। कुछ मामलों में, यह आवश्यक है, लेकिन अक्सर आप एक रेंडरर के बिना कर सकते हैं, खासकर जब से यह एप्लिकेशन को बहुत धीमा कर देता है।
निम्नलिखित घटक पर विचार करें:
import React from 'react'; class TestC extends React.Component { constructor(props) { super(props); this.state = { count: 0 } } componentWillUpdate(nextProps, nextState) { console.log('componentWillUpdate') } componentDidUpdate(prevProps, prevState) { console.log('componentDidUpdate') } render() { return ( <div > {this.state.count} <button onClick={()=>this.setState({count: 1})}>Click Me</button> </div> ); } } export default TestC;
{गणना: 0} स्थिति का प्रारंभिक मान है। यदि आप क्लिक मी बटन पर क्लिक करते हैं, तो गिनती की स्थिति 1 हो जाएगी। हमारी स्क्रीन पर, 0 भी बदल जाएगी। 1. लेकिन यदि हम फिर से बटन पर क्लिक करते हैं, तो समस्याएं शुरू होती हैं: घटक को फिर से नहीं बनाया जाना चाहिए, क्योंकि यह नहीं होना चाहिए। हालत नहीं बदले हैं। काउंटर वैल्यू "टू" 1 है, नया मूल्य भी एक है, जिसका अर्थ है कि DOM को अपडेट करने की कोई आवश्यकता नहीं है।
हमारे टेस्टसी के अपडेट को देखने के लिए, जिसमें एक ही राज्य को दो बार सेट किया गया है, मैंने दो जीवन चक्र विधियों को जोड़ा। प्रतिक्रिया तब शुरू होती है जब घटक को अद्यतन किया जाता है जब घटक को अपडेट किया जाता है / राज्य परिवर्तन के कारण फिर से तैयार किया जाता है। जब एक घटक सफलतापूर्वक प्रस्तुत होता है, तो ComponentsdidUpdate प्रतिक्रिया चक्र शुरू होता है।
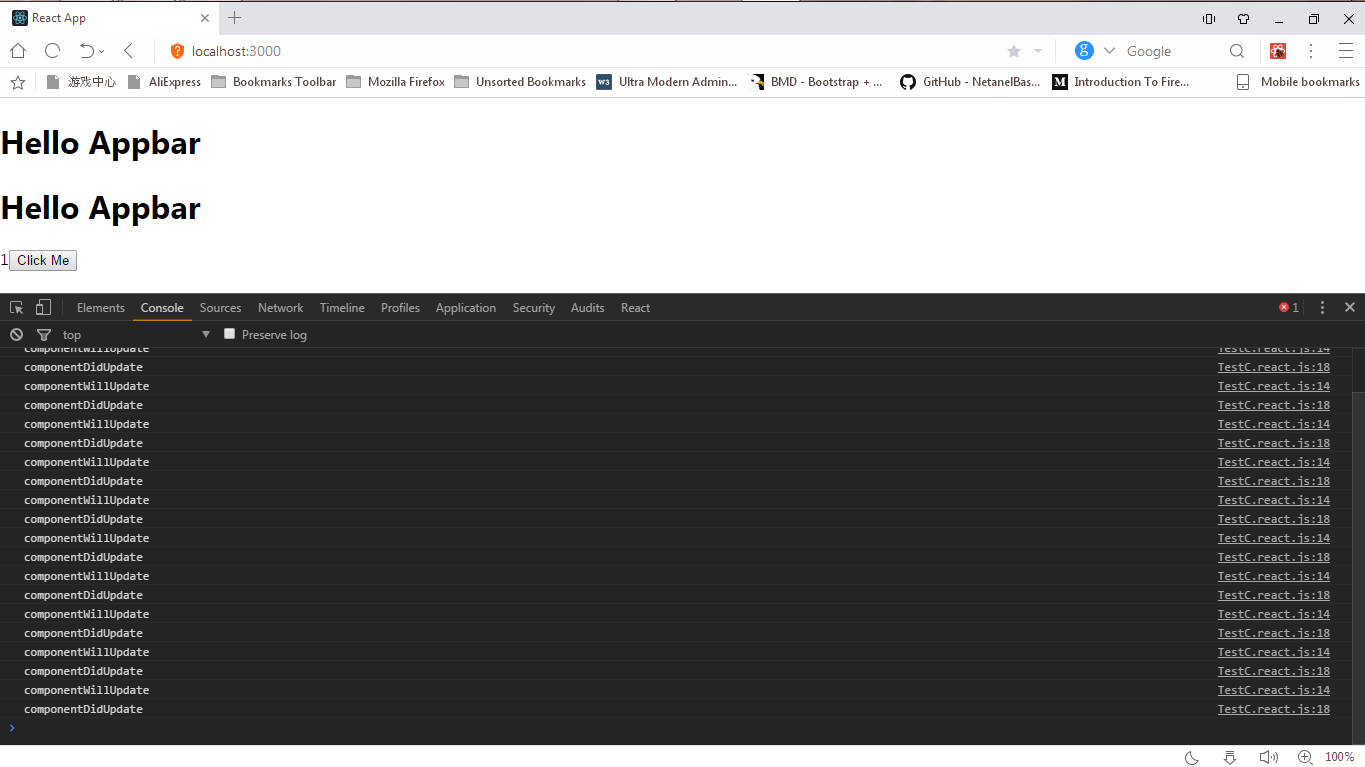
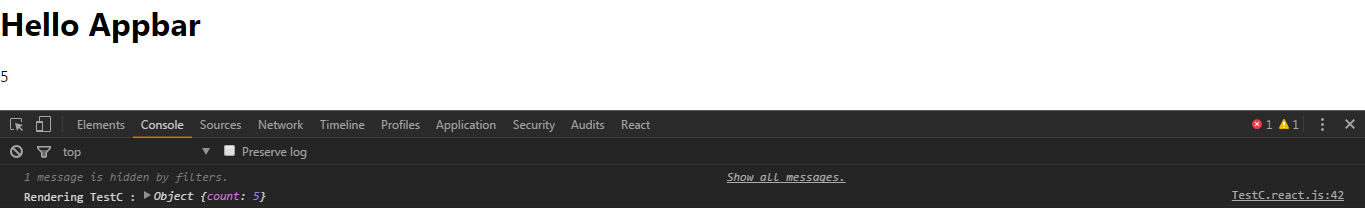
यदि हम ब्राउज़र में घटक को लॉन्च करते हैं और कई बार क्लिक मी बटन पर क्लिक करने का प्रयास करते हैं, तो हमें निम्न परिणाम मिलते हैं:

हमारे कंसोल में कंपोनेंटविलीपेड एंट्री को दोहराना यह दर्शाता है कि कंपोनेंट तब भी रिवर्जन होता है, जब स्टेट नहीं बदलता है। यह एक अतिरिक्त रेंडर है।
शुद्ध कंपोनेंट / shouldComponentUpdate
ShouldComponentUpdate जीवन चक्र हुक, प्रतिक्रिया घटकों में अनावश्यक प्रतिपादन से बचने में मदद करेगा।
रिएक्ट ने कंपोनेंट रेंडरिंग की शुरुआत में
shouldComponentUpdate मेथड को लॉन्च किया और प्रोसेस या सिग्नल को
बाधित करने के लिए इस विधि से हरी बत्ती प्राप्त करता है।
इस तरह से हमारे shouldComponentUpdate को देखने दें:
shouldComponentUpdate(nextProps, nextState) { return true }
nextProps : अगला props मूल्य जो घटक प्राप्त करेगा;nextState : अगला state मान जो घटक प्राप्त करेगा।
इसलिए हम प्रतिक्रिया को घटक प्रदान करने की अनुमति देते हैं क्योंकि रिटर्न वैल्यू
true ।
मान लीजिए हम निम्नलिखित लिखते हैं:
shouldComponentUpdate(nextProps, nextState) { return false }
इस मामले में, हम घटक को रेंडर करने के लिए रिएक्ट करने से मना करते हैं, क्योंकि
false लौटा दी जाती है।
ऊपर से यह इस प्रकार है कि घटक को प्रस्तुत करने के लिए हमें
true लौटने की आवश्यकता
true । अब हम निम्नानुसार TestC घटक को फिर से लिख सकते हैं:
import React from 'react'; class TestC extends React.Component { constructor(props) { super(props); this.state = { count: 0 } } componentWillUpdate(nextProps, nextState) { console.log('componentWillUpdate') } componentDidUpdate(prevProps, prevState) { console.log('componentDidUpdate') } shouldComponentUpdate(nextProps, nextState) { if (this.state.count === nextState.count) { return false } return true } render() { return ( <div> { this.state.count } <button onClick = { () => this.setState({ count: 1 }) }> Click Me </button> </div> ); } } export default TestC;
हमने TestC घटक में एक shouldComponentUpdate हुक जोड़ा है। अब वर्तमान स्थिति ऑब्जेक्ट में
count वैल्यू
this.state.count तुलना अगले स्टेट ऑब्जेक्ट
nextState.count में
count वैल्यू के साथ की
nextState.count । यदि वे समान हैं
=== , तो पुनर्वितरण नहीं होता है और
false लौटा दी जाती है। यदि वे समान नहीं हैं, तो
true लौटा दिया जाता है और नए मूल्य को प्रदर्शित करने के लिए एक रेंडरर लॉन्च किया जाता है।
यदि हम किसी ब्राउज़र में कोड का परीक्षण करते हैं, तो हमें एक परिचित परिणाम दिखाई देगा:

लेकिन
Click Me बटन पर कई बार क्लिक करने से, हम सभी देखते हैं कि निम्नलिखित (केवल एक बार प्रदर्शित होता है!)।
componentWillUpdate
componentDidUpdate
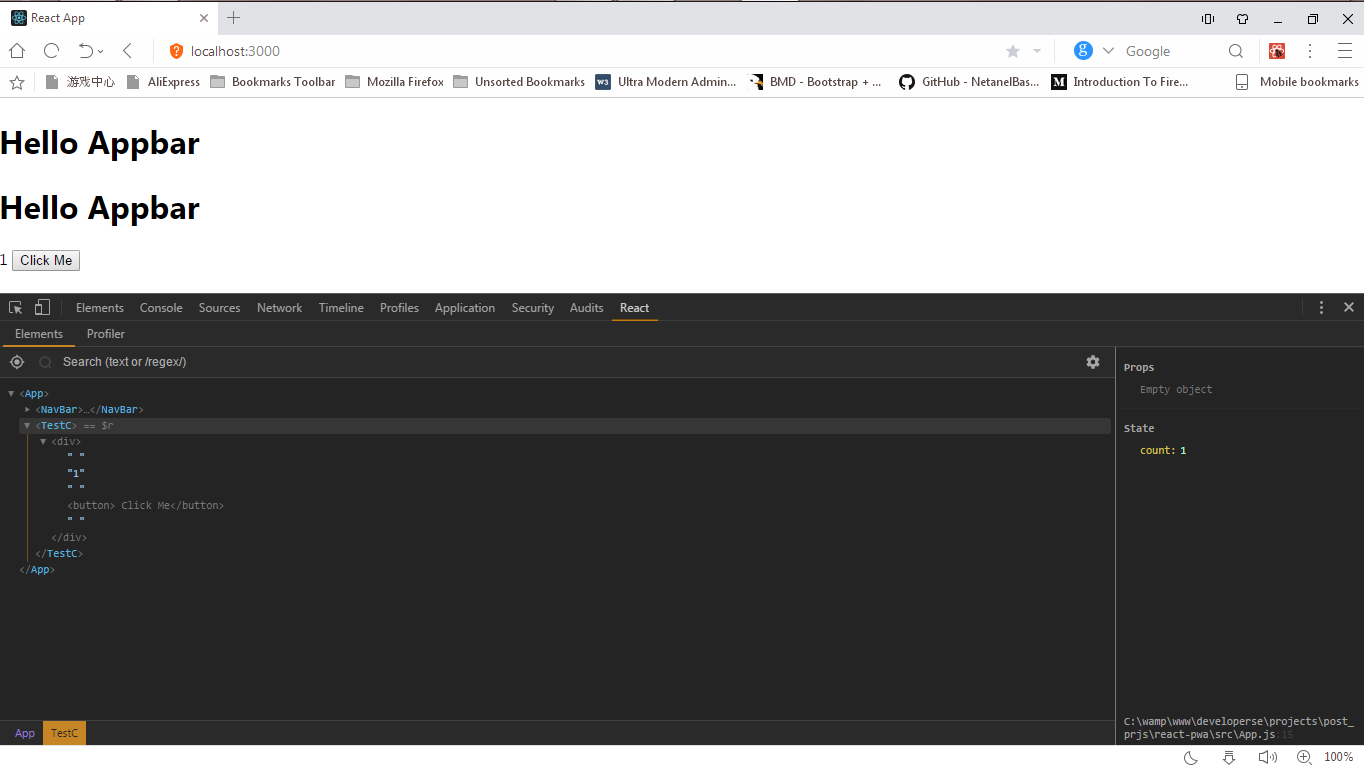
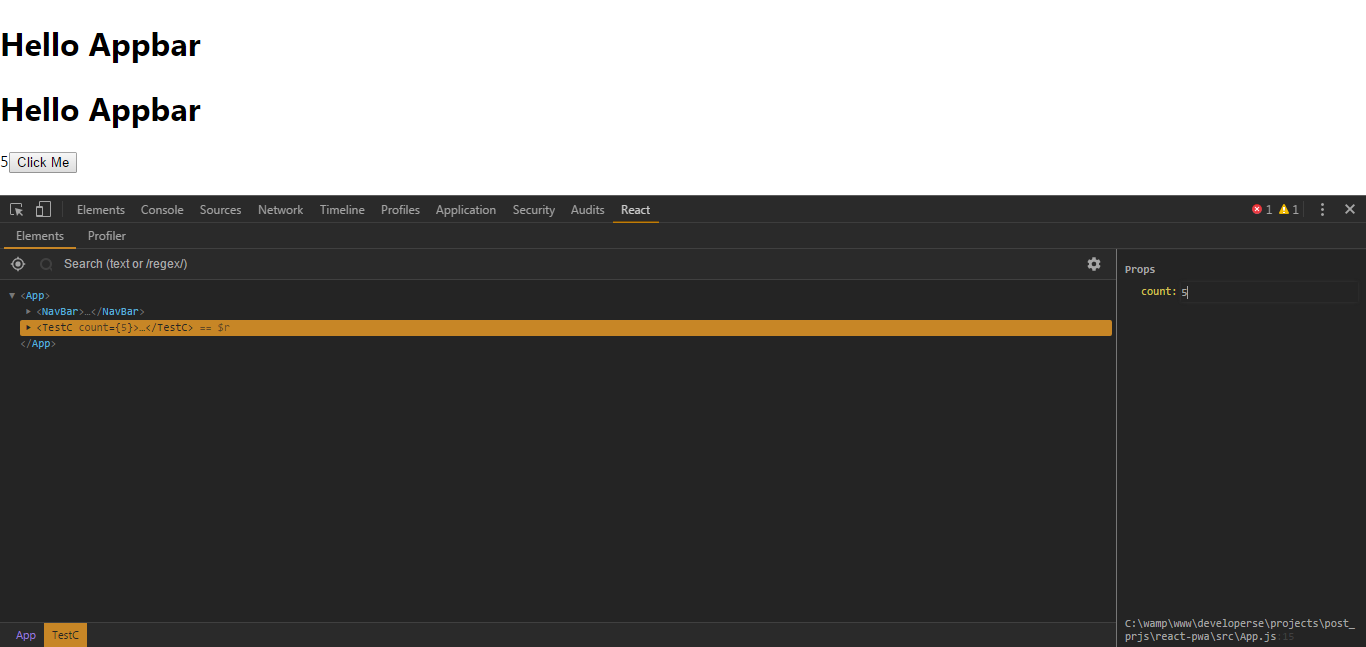
आप React DevTools टैब में TestC घटक की स्थिति बदल सकते हैं। प्रतिक्रिया टैब पर क्लिक करें, दाईं ओर TestC का चयन करें, और आप काउंटर स्थिति मान देखेंगे:

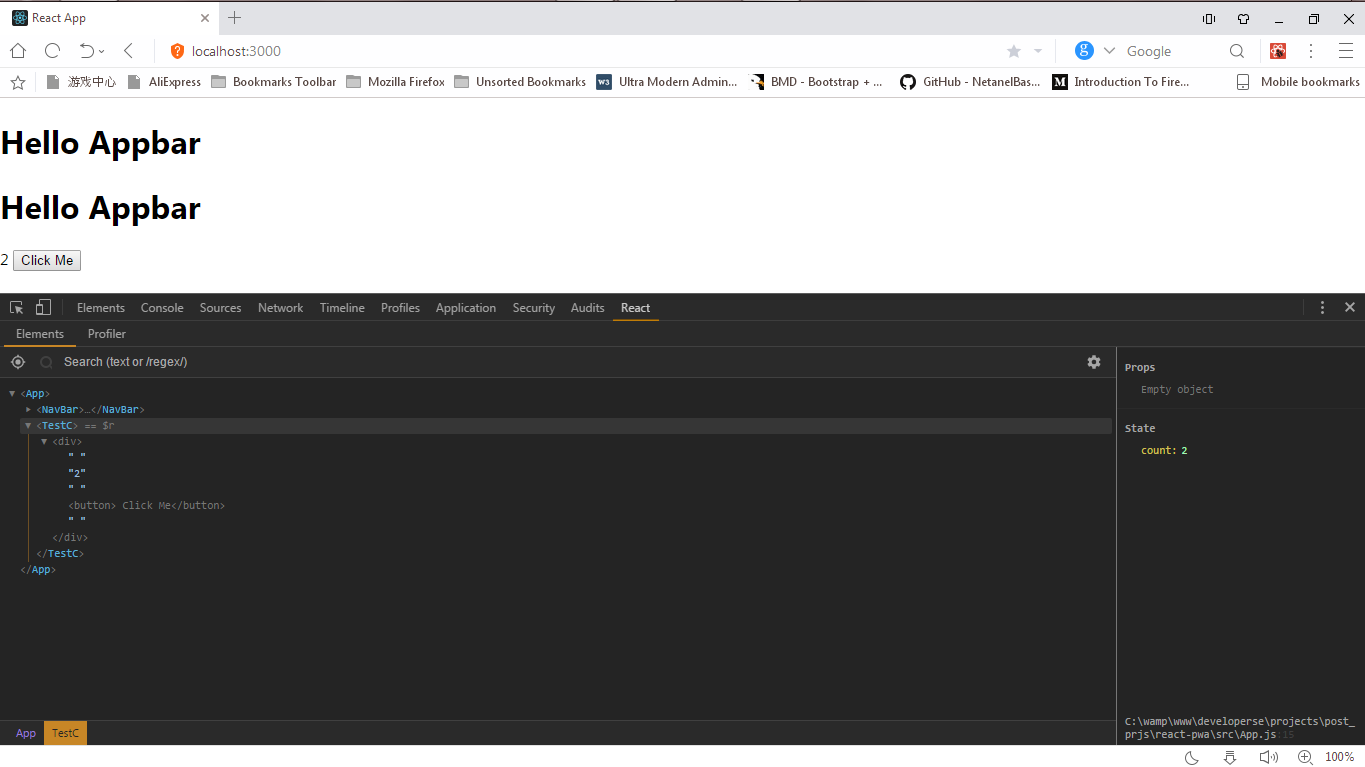
इस मान को बदला जा सकता है। काउंटर टेक्स्ट पर क्लिक करें, 2 टाइप करें और एंटर दबाएं।

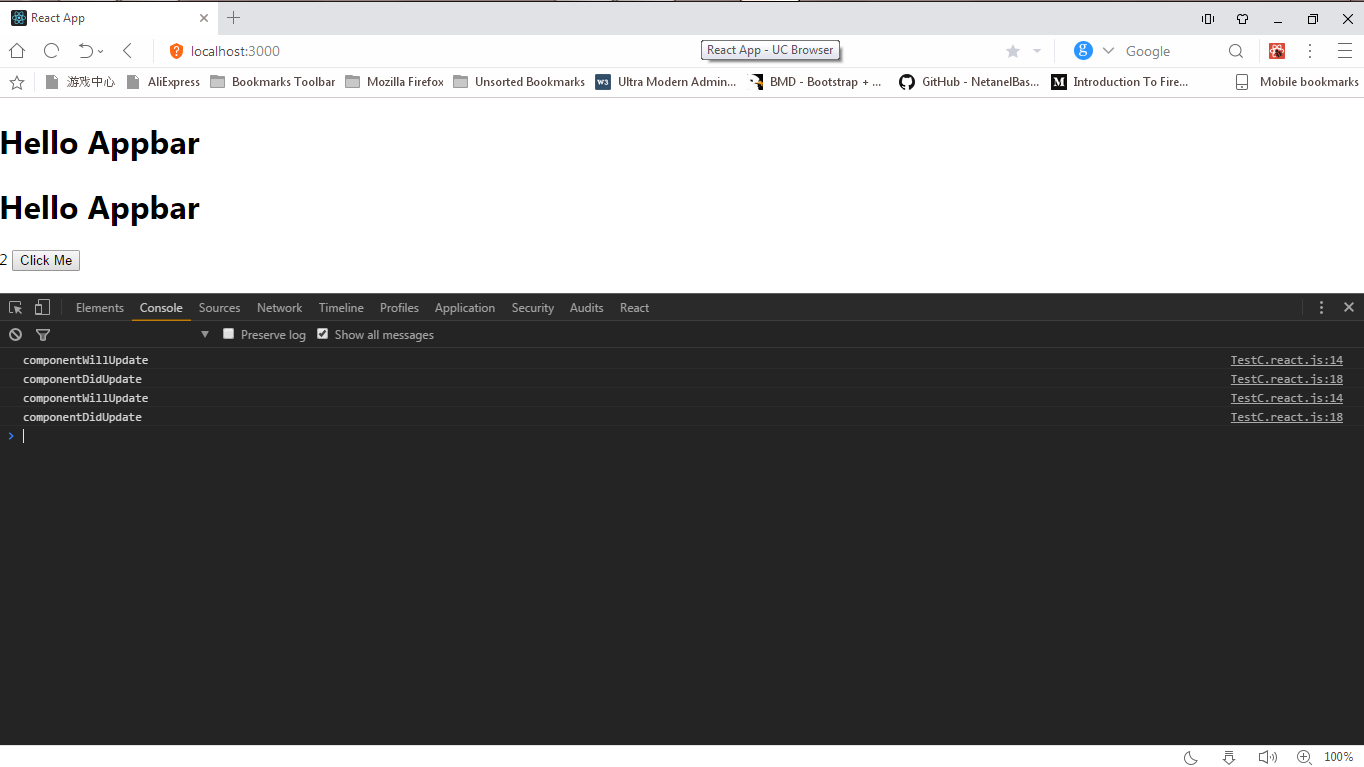
गिनती की स्थिति बदल जाएगी, और कंसोल में हम देखेंगे:
componentWillUpdate componentDidUpdate componentWillUpdate componentDidUpdate

पिछला मान 1 था, और नया 2 था, इसलिए एक redraw आवश्यक था।
शुद्ध घटक पर चलते हैं।
शुद्ध घटक संस्करण v15.5 में प्रतिक्रिया में दिखाई दिया। इसका उपयोग डिफ़ॉल्ट मान (
change detection ) की तुलना करने के लिए किया जाता है।
extend React.PureComponent का उपयोग करके, आपको
shouldComponentUpdate लिए
shouldComponentUpdate जीवन चक्र विधि को जोड़ना नहीं है: परिवर्तन ट्रैकिंग स्वयं द्वारा होती है।
TestC घटक में एक PureComponent जोड़ें।
import React from 'react'; class TestC extends React.PureComponent { constructor(props) { super(props); this.state = { count: 0 } } componentWillUpdate(nextProps, nextState) { console.log('componentWillUpdate') } componentDidUpdate(prevProps, prevState) { console.log('componentDidUpdate') } render() { return ( <div> { this.state.count } <button onClick = { () => this.setState({ count: 1 }) }> Click Me </button> </div > ); } } export default TestC;
जैसा कि आप देख सकते हैं, हमें एक टिप्पणी में
shouldComponentUpdate । हमें अब इसकी आवश्यकता नहीं है: सभी कार्य
React.PureComponent द्वारा किया जाता है।
नए समाधान का परीक्षण करने के लिए ब्राउज़र को रिबूट करना, और कई बार
Click Me बटन पर
Click Me , हमें मिलता है:


जैसा कि आप देख सकते हैं, कंसोल में केवल एक
component*Update प्रविष्टि दिखाई दी।
यह देखने के बाद कि ES6 के घटक वर्गों में रीड्रिंग के साथ रिएक्ट में कैसे काम करना है, हम घटक कार्यों पर आगे बढ़ते हैं। उनके साथ समान परिणाम कैसे प्राप्त करें?
समारोह के घटक
हम पहले से ही जानते हैं कि प्योर कंपोनेंट और
shouldComponentUpdate जीवन चक्र
shouldComponentUpdate का उपयोग करके कक्षाओं के साथ काम का अनुकूलन कैसे करें। कोई भी तर्क नहीं देता है कि वर्ग घटक प्रतिक्रिया के मुख्य घटक हैं, लेकिन आप घटकों के रूप में कार्यों का उपयोग कर सकते हैं।
function TestC(props) { return ( <div> I am a functional component </div> ) }
यह याद रखना महत्वपूर्ण है कि फ़ंक्शन घटक, वर्ग घटकों के विपरीत, कोई राज्य नहीं है (हालांकि अब जो उपयोग
useState हुक
useState , इसके साथ तर्क दिया जा सकता है), जिसका अर्थ है कि हम उनके पुनर्विकास को कॉन्फ़िगर नहीं कर सकते हैं। कक्षाओं के साथ काम करते समय हमने जिन जीवन चक्र विधियों का उपयोग किया था, वे हमारे लिए यहां उपलब्ध नहीं हैं। यदि हम फंक्शन घटकों में जीवन चक्र के हुक जोड़ सकते हैं, तो हम एक प्रतिक्रिया रेंडरर की जरूरत है, जो रिएक्ट को बताने के लिए
shouldComponentUpdate विधि जोड़ सकते हैं। (शायद लेखक ने अंतिम वाक्य में एक तथ्यात्मक गलती की है। - लगभग। एड।) और, निश्चित रूप से, हम
extend React.PureComponent का
extend React.PureComponent नहीं कर सकते।
हम अपने घटक वर्ग ES6 TestC को एक घटक फ़ंक्शन में बदलते हैं।
import React from 'react'; const TestC = (props) => { console.log(`Rendering TestC :` props) return ( <div> {props.count} </div> ) } export default TestC;
कंसोल में रेंडर करने के बाद, हम
Rendering TestC :5 प्रविष्टि देखते हैं।

DevTools खोलें और React टैब पर क्लिक करें। यहां हम TestC घटक के गुणों के मूल्य को बदलने का प्रयास करेंगे। TestC का चयन करें, और दाईं ओर TestC के सभी गुण और मान वाले काउंटर गुण खुलेंगे। हम केवल 5 के वर्तमान मूल्य के साथ काउंटर देखते हैं।
मान बदलने के लिए नंबर 5 पर क्लिक करें। इसके बजाय एक इनपुट विंडो दिखाई देगी।

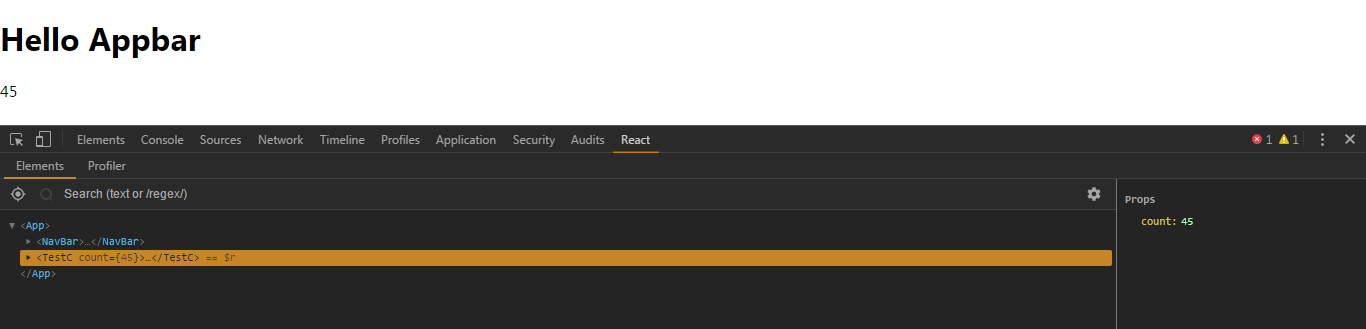
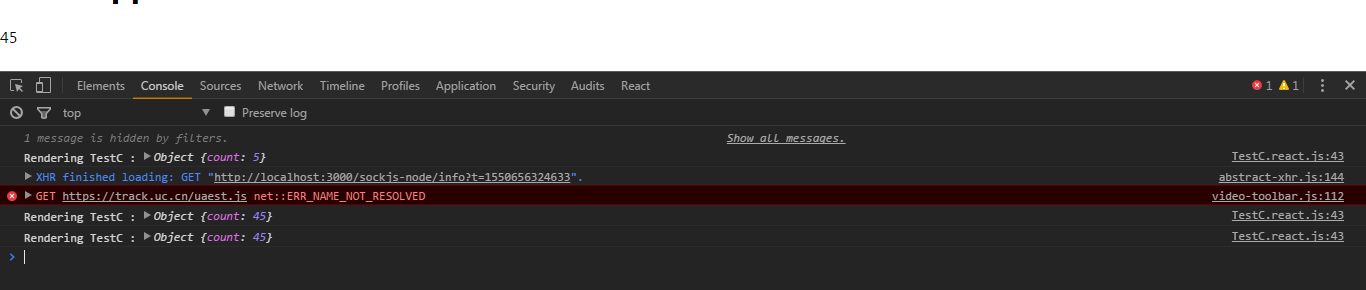
यदि हम संख्यात्मक मान को बदलते हैं और Enter दबाते हैं, तो घटक के गुण हमारे द्वारा दर्ज किए गए मान के अनुसार बदल जाएंगे। 45 पर मान लीजिए।

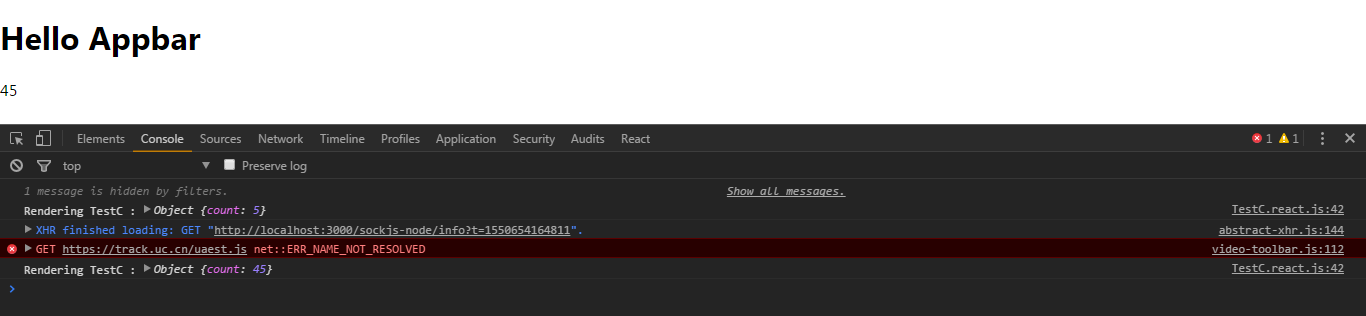
कंसोल टैब पर जाएं।

TestC घटक फिर से तैयार किया गया क्योंकि 5 का पिछला मान वर्तमान में बदल गया - 45. प्रतिक्रिया टैब पर वापस जाएं और मान को 45 में बदलें, फिर कंसोल पर वापस जाएं।

जैसा कि आप देख सकते हैं, घटक फिर से तैयार किया गया है, हालांकि पिछले और नए मूल्य समान हैं। :(
रेंडरर कैसे प्रबंधित करें?
समाधान: React.memo ()
React.memo() React v16.6 में पेश किया गया एक नया फीचर है। इसके संचालन का सिद्धांत
React.PureComponent के सिद्धांत के
React.PureComponent : घटक-कार्यों के
React.PureComponent को प्रबंधित करने में मदद करता है। कक्षा घटकों के लिए
React.memo(...) फ़ंक्शन घटकों के लिए
React.PureComponent ।
React.memo (...) के साथ कैसे काम करें?बहुत ही सरल। कहें कि हमारे पास एक घटक कार्य है।
const Funcomponent = ()=> { return ( <div> Hiya!! I am a Funtional component </div> ) }
हमें केवल React.memo फ़ंक्शन के तर्क के रूप में FuncComponent पास करना होगा।
const Funcomponent = ()=> { return ( <div> Hiya!! I am a Funtional component </div> ) } const MemodFuncComponent = React.memo(FunComponent)
React.memo ने MemodFuncComponent को
purified MemodFuncComponent । यह वह है जिसे हम जेएसएक्स मार्कअप में आकर्षित करेंगे। जब एक घटक के गुण और स्थिति बदलते हैं, तो प्रतिक्रिया घटक के पिछले और वर्तमान गुणों और राज्यों की तुलना करती है। और केवल अगर वे समान नहीं हैं, तो घटक फ़ंक्शन को फिर से तैयार किया जाता है।
इसे TestC फ़ंक्शन घटक पर लागू करें।
let TestC = (props) => { console.log('Rendering TestC :', props) return ( <div> { props.count } </> ) } TestC = React.memo(TestC);
एक ब्राउज़र खोलें और एप्लिकेशन डाउनलोड करें। DevTools खोलें और React टैब पर जाएं।
<Memo(TestC)> चयन करें।
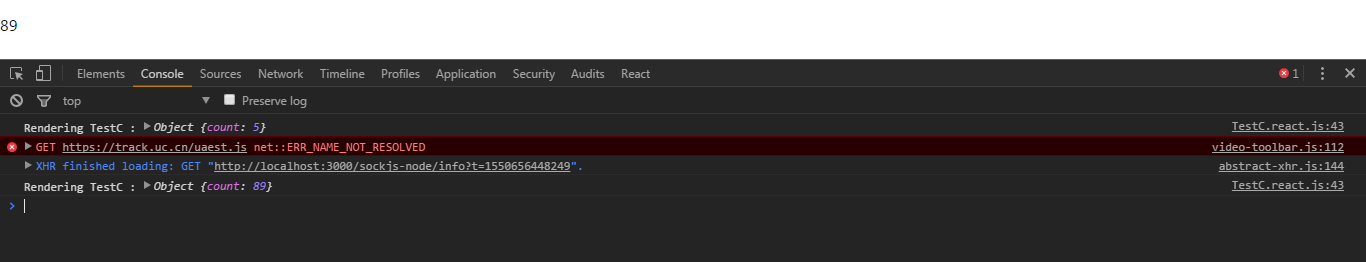
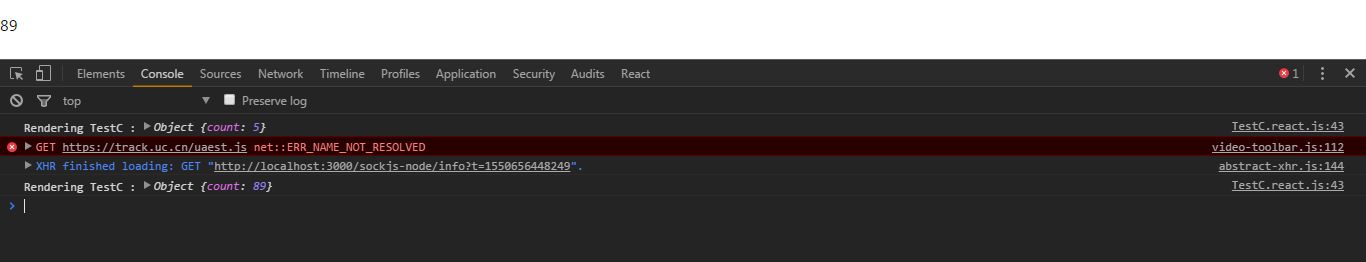
यदि दाईं ओर ब्लॉक में हम काउंटर के गुणों को 89 में बदलते हैं, तो एप्लिकेशन को फिर से तैयार किया जाएगा।

यदि हम मूल्य को पिछले एक, 89 में बदल देते हैं, तो ...

कोई निवारण नहीं होगा!
React.memo (...) की जय! :)
हमारे पहले उदाहरण में
React.memo(...) का उपयोग
React.memo(...) बिना, TestC घटक फ़ंक्शन तब भी फिर से तैयार किया जाता है, जब पिछला मान समान एक में बदल जाता है। अब,
React.memo(...) लिए धन्यवाद, हम घटक कार्यों के अनावश्यक प्रतिपादन से बच सकते हैं।
निष्कर्ष
- चलो सूची के माध्यम से जाना?
React.PureComponent - सिल्वर;React.memo(...) - सोना;React.PureComponent ES6 वर्गों के साथ काम करता है;React.memo(...) कार्यों के साथ काम करता है;React.PureComponent ES6 वर्गों के React.PureComponent अनुकूलन करता है;React.memo(...) फंक्शन React.memo(...) अनुकूलित करता है;- सुविधा अनुकूलन एक भयानक विचार है;
React फिर कभी नहीं होगा।
यदि आपके पास लेख या किसी अतिरिक्त जानकारी, परिवर्तन या आपत्तियों के बारे में कोई प्रश्न हैं, तो
मुझे टिप्पणी, ईमेल या निजी संदेश लिखने
में संकोच न करें।
धन्यवाद!