प्रस्तावना
मैं आपको नमस्कार करता हूं। हाल ही में, मुझे साइट पर पुश सूचनाएँ स्थापित करने की चुनौती का सामना करना पड़ा। यह पहली बार था जब मैं इस पार आया था, और
इस लेख ने मुझे बहुत मदद की। इसमें पहले से ही सर्वर साइड का विवरण है, लेकिन, इस विषय का अध्ययन करने की प्रक्रिया में, मुझे फायरबेस लाइब्रेरी के साधनों को लागू करने का एक और सुविधाजनक तरीका मिला। दरअसल, मैं आपको उसके बारे में बताना चाहूंगा, क्योंकि मुझे इंटरनेट पर स्पष्ट स्पष्टीकरण नहीं मिला।
यह लेख Node.js, पायथन, और गो में प्रोग्रामर के लिए भी उपयोगी हो सकता है, क्योंकि इन भाषाओं में पुस्तकालय भी उपलब्ध है।
सीधे मुद्दे पर
इस लेख में, मैं केवल सर्वर साइड के बारे में बात करूंगा।
(आप उसी लेख का उपयोग करके क्लाइंट भाग को कॉन्फ़िगर कर सकते हैं)
तो:
- पहले आपको साइट पर जाने , पंजीकरण करने और एक परियोजना बनाने की आवश्यकता है।
- इसके बाद, ऊपरी बाएं कोने में, गियर पर क्लिक करें और "प्रोजेक्ट सेटिंग्स" चुनें।
- "सेवा खाते" टैब पर जाएं, हमारी रुचि की भाषा चुनें, "निजी कुंजी बनाएं" पर क्लिक करें और जनरेट की गई फ़ाइल डाउनलोड करें
इस JSON फ़ाइल में फायरबेस लाइब्रेरी के लिए आवश्यक कॉन्फ़िगरेशन है।
अब सर्वर का ख्याल रखेंसुविधा के लिए, application.properties में डाउनलोड की गई फ़ाइल के लिए पथ घोषित करें
fcm.service-account-file = /path/to/file.json
Pom.xml में आवश्यक निर्भरता जोड़ें
<dependency> <groupId>com.google.firebase</groupId> <artifactId>firebase-admin</artifactId> <version>6.7.0</version> </dependency>
एक बीन बनाएँ जो हमारा JSON लौटाए:
@ConfigurationProperties(prefix = "fcm") @Component public class FcmSettings { private String serviceAccountFile; public String getServiceAccountFile() { return this.serviceAccountFile; } public void setServiceAccountFile(String serviceAccountFile) { this.serviceAccountFile = serviceAccountFile; } }
कॉन्फ़िगर वस्तु
@Getter @Setter public class PushNotifyConf { private String title; private String body; private String icon; private String click_action; private String ttlInSeconds; public PushNotifyConf() { } public PushNotifyConf(String title, String body, String icon, String click_action, String ttlInSeconds) { this.title = title; this.body = body; this.icon = icon; this.click_action = click_action; this.ttlInSeconds = ttlInSeconds; } }
क्षेत्रों:
- शीर्षक - सामग्री की तालिका
- शरीर - अधिसूचना पाठ
- आइकन - चित्र का लिंक
- क्लिक_ऐक्शन - वह लिंक जहां उपयोगकर्ता अधिसूचना पर क्लिक करने पर जाएगा (सेवा में नाम, उदाहरण के साथ)
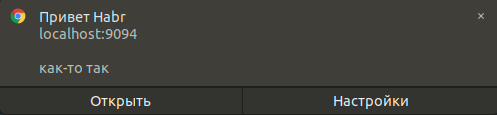
आप उनमें से कई जोड़ सकते हैं, लेकिन हर ब्राउज़र सब कुछ प्रदर्शित नहीं करेगा (नीचे Chroma से एक उदाहरण है)
- ttlInSeconds - अधिसूचना वैधता समय
और सेवा, जो सूचनाएं भेजने का पूरा तर्क होगा:
@Service public class FcmClient { public FcmClient(FcmSettings settings) { Path p = Paths.get(settings.getServiceAccountFile()); try (InputStream serviceAccount = Files.newInputStream(p)) { FirebaseOptions options = new FirebaseOptions.Builder() .setCredentials(GoogleCredentials.fromStream(serviceAccount)) .build(); FirebaseApp.initializeApp(options); } catch (IOException e) { Logger.getLogger(FcmClient.class.getName()) .log(Level.SEVERE, null, e); } } public String sendByTopic(PushNotifyConf conf, String topic) throws InterruptedException, ExecutionException { Message message = Message.builder().setTopic(topic) .setWebpushConfig(WebpushConfig.builder() .putHeader("ttl", conf.getTtlInSeconds()) .setNotification(createBuilder(conf).build()) .build()) .build(); String response = FirebaseMessaging.getInstance() .sendAsync(message) .get(); return response; } public String sendPersonal(PushNotifyConf conf, String clientToken) throws ExecutionException, InterruptedException { Message message = Message.builder().setToken(clientToken) .setWebpushConfig(WebpushConfig.builder() .putHeader("ttl", conf.getTtlInSeconds()) .setNotification(createBuilder(conf).build()) .build()) .build(); String response = FirebaseMessaging.getInstance() .sendAsync(message) .get(); return response; } public void subscribeUsers(String topic, List<String> clientTokens) throws FirebaseMessagingException { for (String token : clientTokens) { TopicManagementResponse response = FirebaseMessaging.getInstance() .subscribeToTopic(Collections.singletonList(token), topic); } } private WebpushNotification.Builder createBuilder(PushNotifyConf conf){ WebpushNotification.Builder builder = WebpushNotification.builder(); builder.addAction(new WebpushNotification .Action(conf.getClick_action(), "")) .setImage(conf.getIcon()) .setTitle(conf.getTitle()) .setBody(conf.getBody()); return builder; } }
मैं: - फायरबेस, इतने सारे बिल्ड क्यों हैं?
फायरबेस: - क्योंकि
- कंस्ट्रक्टर का उपयोग हमारी JSON फाइल का उपयोग करके FirebaseApp को इनिशियलाइज़ करने के लिए किया जाता है।
- SendByTopic () विधि किसी दिए गए विषय की सदस्यता वाले उपयोगकर्ताओं को सूचनाएं भेजता है।
- सबस्क्राइबर () विधि उपयोगकर्ताओं (क्लाइंटटॉकेंस) के किसी विषय (विषय) की सदस्यता लेती है।
इसे एसिंक्रोनस रूप से निष्पादित किया जा सकता है, इसके लिए .subscribeToTopicAsync () का उपयोग किया जाता है
- SendPersonal () विधि उपयोगकर्ता (clientToken) के लिए एक व्यक्तिगत अधिसूचना भेजने को लागू करती है
- CreateBuilder () विधि एक संदेश बनाती है
परिणाम
एक और ब्राउज़र

कोई प्रतीक नहीं हैं क्योंकि उबंटू :)
संक्षेप में देना
संक्षेप में, फायरबेस लाइब्रेरी इस तरह से हमारे लिए JSON एकत्र करती है:
{from: "Server key" notification: { title: " Habr" actions: (1) [ 0: Object { action: "https://habr.com/ru/top/", title: "" } ] length: 1 body: "- " image: "https://habrastorage.org/webt/7i/k5/77/7ik577fzskgywduy_2mfauq1gxs.png" } priority: "normal"} {from: "Server key" notification: { title: " Habr" actions: (1) [ 0: Object { action: "https://habr.com/ru/top/", title: "" } ] length: 1 body: "- " image: "https://habrastorage.org/webt/7i/k5/77/7ik577fzskgywduy_2mfauq1gxs.png" } priority: "normal"}
और क्लाइंट की तरफ, आप पहले से ही इसे पसंद कर रहे हैं।
आपका ध्यान के लिए धन्यवाद!उपयोगी लिंक:
firebase.google.com/docs/reference/admin/java/reference/com/google/firebase/messaging/WebpushNotificationhabr.com/ru/post/321924/#otpravka-uvedomleniy-s-serverafirebase.google.com/docs/web/setup