ठीक है, पहले के रूप में ... केवल एंड्रॉइड के लिए रिलीज़ को छोड़कर और फिनिश लाइन पर एक दर्जन से अधिक परित्यक्त परियोजनाएं, फिर हाँ, यह हमारा पहला गेम है जिसमें एक से अधिक प्लेटफ़ॉर्म के झूले हैं। यह सब कैसे शुरू हुआ? और यह आसान है, हमने एक अन्य परियोजना पर काम किया है, इसे "प्रोजेक्ट ए" कहें, लंबे समय तक काम किया और फैसला किया कि क्या कुछ महीनों में हमारे लिए एक खेल बनाना है और उस पर हमारे विपणन कौशल को प्रशिक्षित करना है, और हम "प्रोजेक्ट ए" को सही समय पर जारी करेंगे। खेलों को बढ़ावा देने में व्यापक अनुभव के साथ। लेकिन सितारे सहमत नहीं थे, मुर्गा सीटी नहीं करता था और "प्रोजेक्ट ए" ठीक एक साल तक लेट गया था। लेकिन यह कहानी उसके बारे में नहीं है, लेकिन "क्यूबिसिटी: स्लाइड पहेली" नामक एक तार्किक खेल के बारे में है।

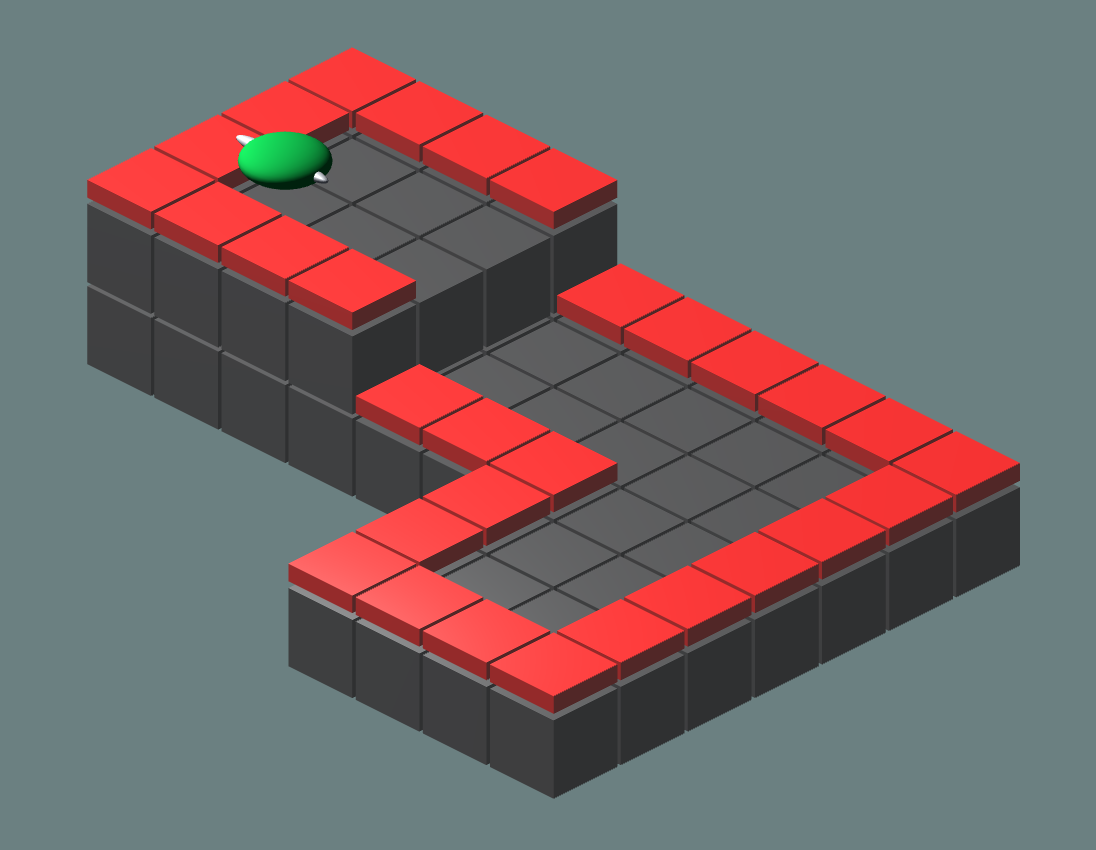
पहली योजना के अनुसार, निम्नलिखित की योजना बनाई गई थी: न्यूनतम ग्राफिक्स, न्यूनतम यूआई और सब कुछ जो न्यूनतम करना संभव था, खेल आज के आकस्मिक खेलों की शैली में होना चाहिए था, जो कि मैच -3 के रूप में बाजार पर बहुत सारे हैं। नतीजतन, हमारा लक्ष्य निम्नानुसार था, गोल चिप्स एक दिए गए आकार में जुड़े हुए हैं, 4 दिशाओं में एक कड़ी चोट के साथ घूम रहा है। जो लोग पहले से ही क्यूबिसिटी खेल चुके हैं, वे जानते हैं कि हम इस कार्य से बहुत दूर नहीं गए हैं, बल्कि बाकी लोगों पर एक बड़ी छलांग लगाई है, जैसा कि एक टीम के लिए है जिसमें केवल दो लोग हैं।

यदि पाठकों में से एक को यहां सफल और त्वरित खेल विकास का रहस्य खोजने की उम्मीद है, तो आपको पता होना चाहिए कि कोई रहस्य नहीं है। यहां हम महान अनुभव या ज्ञान साझा नहीं करते हैं, केवल एक छोटी कंपनी के एक प्रोजेक्ट का इतिहास यहां वर्णित है। सफल या नहीं, हम अभी भी नहीं जानते हैं। लेकिन आपमें से कई लोगों के लिए, हमारे पाठक स्वयं डेवलपर्स के अतीत के एक संदेश हैं।
क्यूबिटीस के निर्माण के इतिहास पर लौटते हुए, हम मुख्य रूप से केवल यूनिटी पर काम करते हैं और किसी भी स्वाभिमानी यूनिटी डेवलपर का मानक सेट यहां है: न्यूटनसॉफ्ट.जॉन, ज़ेनजेक्ट, सिनेमैचिन, डॉट्निव, आदि। जैसा कि आपने ऊपर देखा, खेल का पहला प्रोटोटाइप सिर्फ इस तरह दिखता था, क्यूब्स और। पेनकेक्स। एक हफ्ते के खेल में विविधता लाने और खिलाड़ियों को लुभाने के बारे में सोचने के बाद, एक शानदार विचार आया ... क्यूबिक या गोल पात्रों के एसेट स्टोर को देखें। खैर, यह शुरू हुआ, बिना किसी हिचकिचाहट के कुछ पैक खरीदे गए। यही स्थिति उन ब्लॉकों के साथ हुई, जिन पर अब चरित्र घूम रहे हैं। उन्होंने नए गेमप्ले तत्वों की एक सूची भी बनाई, लगभग 30 नए उपहारों की एक सूची से, तटस्थ चीजों को एक शुरुआत के लिए चुना गया, जैसे ब्लॉक / तीर, एक लिफ्ट और एक टेलीपोर्ट। उन्होंने बाकी को नए स्तरों पर छोड़ने और उन्हें एक बार में 30-35 स्तरों पर पेश करने का फैसला किया।

ईमानदारी से, हम यह नहीं याद कर सकते हैं कि हमें पहले स्तर पर इतने सारे स्तर करने के लिए क्या प्रेरित किया है, लेकिन जैसा कि 95 स्तर पहले रिलीज में चला गया। वास्तव में, बहुत कुछ, और हमें एक से अधिक बार इस बात का पछतावा है। आप क्यों माफी चाहते हैं? लेकिन क्योंकि खेल कच्चा था और रास्ते में बहुत कुछ बदल गया था। मुझे 95 स्तरों में से प्रत्येक में जाकर और परिवर्तन करके अक्सर "ग्राउंडहोग डे" की खुराक लेनी पड़ती है। सभी स्तरों में 2 महीने का निरंतर संचालन हुआ। ये पहले से ही 100% समाप्त स्तर नहीं थे, लेकिन बहुत करीब थे। उत्पादक दिनों में, 10 स्तरों को सिर से कागज तक और फिर दृश्य में स्थानांतरित करना मुश्किल नहीं था। लेकिन वे दिन थे जब आप एक आकर्षक संकट का अनुभव करते हुए लेसिक कैलिफोर्निया से हेन्क मूडी की तरह महसूस करते हैं, आपको लगता है कि सब कुछ सूखा है, लेकिन एक नया दिन और नए विचार आते हैं।
यदि हम दृश्य घटक के बारे में बात करते हैं, तो सब कुछ कुछ अधिक जटिल है। अधिकांश खेलों की तरह, रेंडरिंग को ऑफ-स्क्रीन सतह पर ले जाया जाता है, जिसमें रिज़ॉल्यूशन देशी से कम होता है और मुख्य सतह पर चमकता है, लेकिन UI को रिज़ॉल्यूशन में परिवर्तन के बिना स्पष्टता और पठनीयता के लिए तैयार किया जाता है। इस प्रकार, हम दोनों दुनियाओं में सर्वश्रेष्ठ हैं - एक धुंधली यूआई नहीं, लेकिन खेल में बहुत ही आकर्षक प्रतिपादन नहीं। चौरसाई के लिए, 2x MSAA + FXAA को प्रयोगात्मक रूप से चुना गया था, जो कि कम से कम संसाधनों के साथ सबसे अच्छी तस्वीर देते हैं। स्पष्ट रूप से यह देखते हुए कि एक तार्किक गेम को 60 फ्रेम प्रति सेकंड की आवश्यकता नहीं है, हमने पहिया को फिर से मजबूत करने और फ्रेम सीमा को 30fps (कुछ भी नहीं कहने के लिए, यहां तक कि आम तौर पर ऐसा करने के लिए) निर्धारित नहीं किया। फ़्रेम सीमा निर्धारित करने का न केवल ऊर्जा खपत पर, बल्कि फोन के हीटिंग पर भी सकारात्मक प्रभाव पड़ता है, जो बदले में फोन को अधिक गर्म होने के कारण फटने से बचाता है।
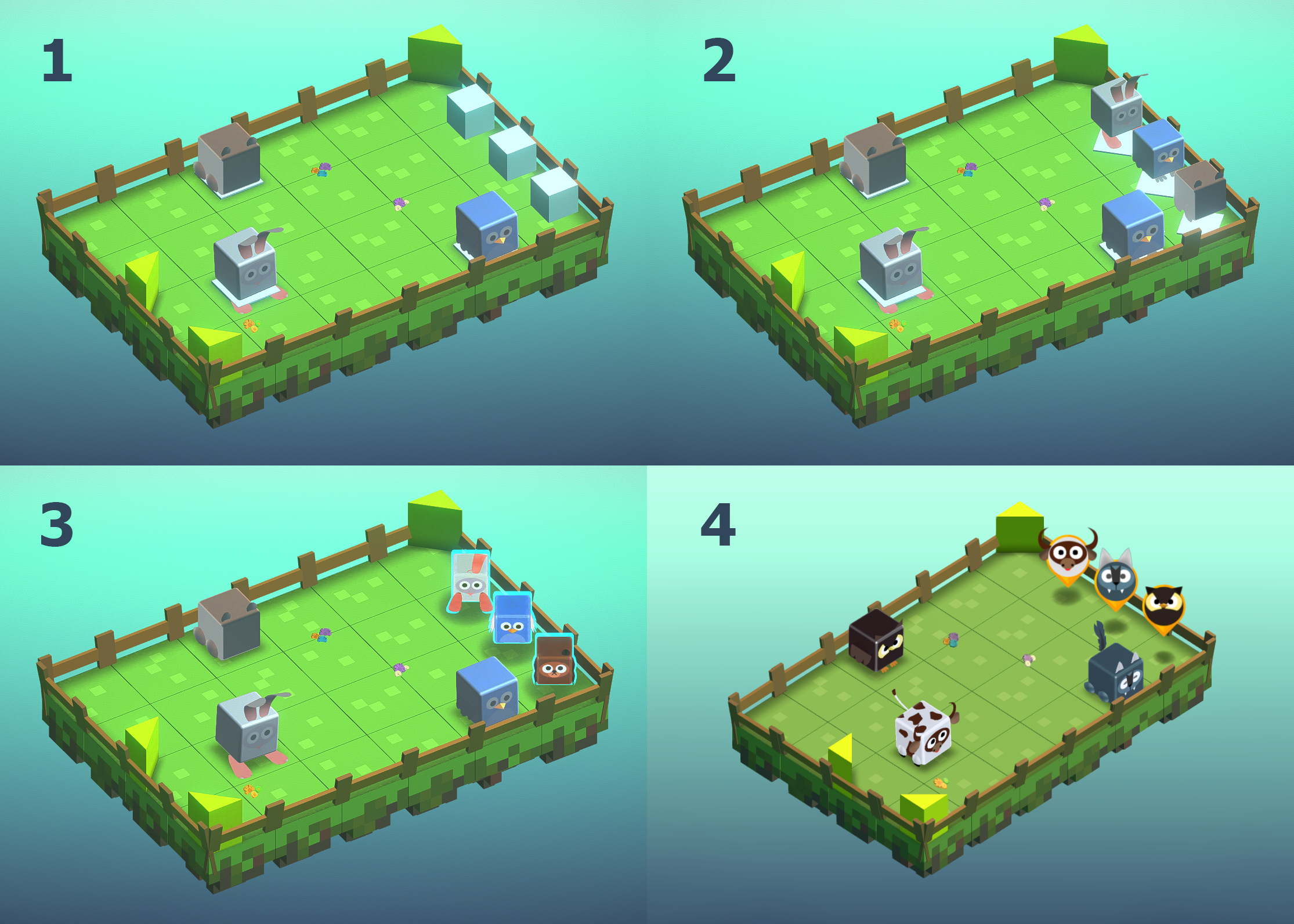
एक कठिन निर्णय हमारे आगे था, और ये समाप्त बिंदु हैं। चूंकि स्तर के प्रत्येक लॉन्च पर पात्रों को यादृच्छिक रूप से खिलाड़ी के लिए उपलब्ध से चुना जाता था, इसलिए पात्रों से किसी भी थंबनेल के चित्र को खींचना समस्याग्रस्त होगा। आप इस पर विश्वास नहीं कर सकते हैं, लेकिन यह वास्तव में यह समस्या थी जो सबसे लंबे समय तक हल हो गई थी और बाद में देरी हो गई थी। खत्म होने के बाद क्यूब्स को इस तरह के एक भयानक विचार की तरह प्रतीत नहीं हुआ, और पेपर पेंटिंग ने स्तर को पास करने और सभी को उनके स्थान पर लाने में मदद की। उसके बाद, क्यूब्स के बजाय समान वर्णों का उपयोग करने का निर्णय लिया गया था, लेकिन छोटे वाले, यह बेहतर हो गया, लेकिन केवल हमारे लिए। कुछ दिनों बाद, इन पात्रों को तैनात किया गया और हाइलाइट किया गया, यह बहुत स्पष्ट हो गया कि कौन है, लेकिन फिर भी संतोषजनक नहीं है। अंतिम संस्करण को एक महीने बाद, परीक्षण और त्रुटि के द्वारा अपनाया गया था, और फ़िनिश के लिए आइकन बनाने पर कुछ हफ़्ते का समय बिताया गया है। अलविदा गर्मी, आप जल्द ही फिर से मिलते हैं!

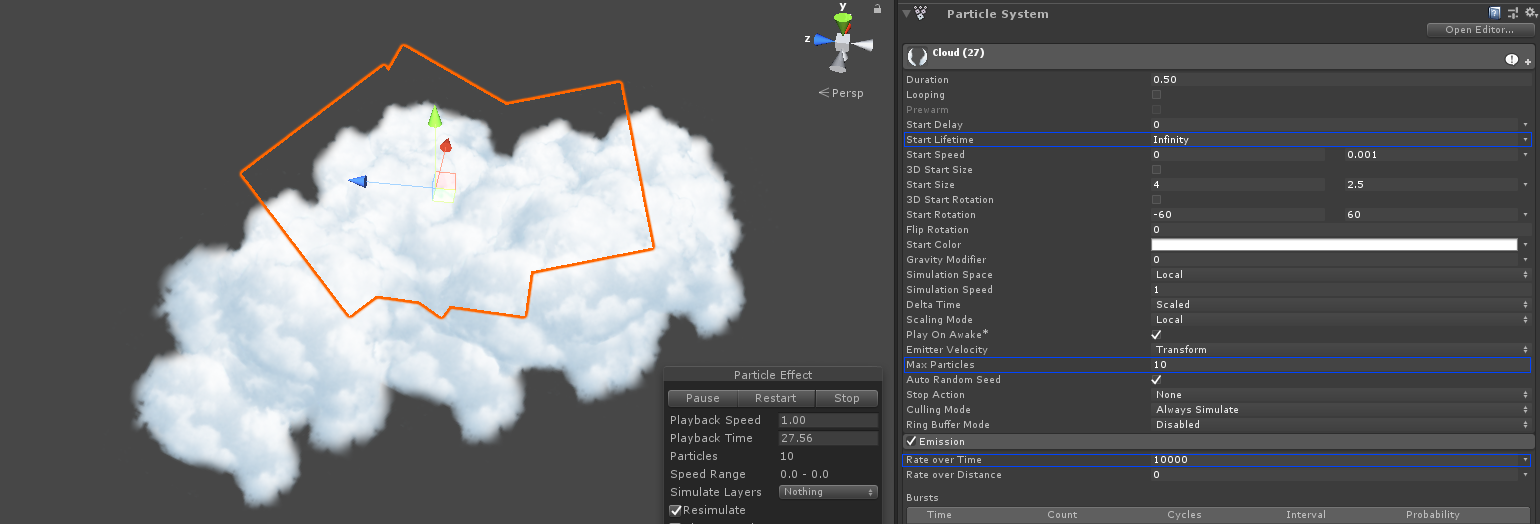
हमारी विनम्र राय में, बादल दिखने में काफी सुखद थे। लेकिन वास्तव में यह सबसे सरल और बहुत गंदा हैक नहीं है। जब उन्होंने बस बादलों को जोड़ने का फैसला किया, तो पहला विचार एक 360 वीडियो पृष्ठभूमि बनाना था। इस दृष्टिकोण ने भुगतान नहीं किया है, क्योंकि मोबाइल प्लेटफॉर्म के लिए एलटीई पर डाउनलोड करने के लिए गेम को आकार सीमा में फिट करना वांछनीय है। टुकड़ों को फाड़ने के लिए दिए गए संपीड़न जैक से थोड़ा बेहतर दिखने के लिए वीडियो के लिए, उन्हें खुद को 10-15 एमबी आवंटित करना पड़ा, जो कि इसके बादलों के साथ खेल में रात के स्तर की उपस्थिति के संयोजन में बहुत अधिक है (एंड्रॉइड पर गेम का पूरा अंतिम निर्माण 61 एमबी लेता है)। दूसरी इच्छा बादलों के लिए अपनी खुद की प्रणाली लिखने की थी, यह एक डेवलपर के रूप में लुभा रही थी, लेकिन एक ऐसे व्यक्ति के रूप में जो जल्द से जल्द खेल खत्म करना चाहता है, यह उपयुक्त नहीं था। समाधान बादल के लिए एक बनावट बनाने और एक असीम कण जीवनकाल के साथ कणों की एक प्रणाली बनाने के रूप में आया था, और कुल में कणों की एक सीमित संख्या भी थी। उसके बाद हमने यादृच्छिक घुमाव के साथ दो स्थिरांक के बीच यादृच्छिक आकार जोड़े। परिणाम संतोषजनक से अधिक था - हमारा आकाश बादलों से भरा था जो बहुत सुंदर थे और हमें देखते हुए रोना नहीं चाहते थे।

खेल में छाया (मोबाइल संस्करण में) पूरी तरह से quads से मिलकर बनता है, जो कि केवल मैन्युअल रूप से व्यवस्थित होते हैं, क्योंकि मैं मोबाइल संस्करण में वास्तविक छाया नहीं जोड़ना चाहता था। कारणों में से एक OpenGLES 2.0 के साथ मोबाइल प्लेटफार्मों पर नरम छाया की कमी है, और निश्चित रूप से कमजोर उपकरणों पर प्रदर्शन में गिरावट।

जैसा कि पहले उल्लेख किया गया है, हमने चौरसाई के लिए 2x MSAA + FXAA का उपयोग किया, लेकिन यह सब नहीं है! इसके अलावा, AmplifyColor को हमारी पोस्ट-प्रोसेसिंग प्रक्रिया में जोड़ दिया गया है - आपके पैसे के लिए एक उत्कृष्ट संपत्ति, जो आपको पोस्ट-प्रोसेसिंग के लिए विभिन्न Lut-s का उपयोग करने की अनुमति देती है। दायीं गोद के साथ, तस्वीर बेहतर हो जाती है। विकास प्रक्रिया के दौरान, हमने विभिन्न दृष्टिकोणों की कोशिश की, जिसमें मानक एकता पोस्ट प्रोसेसिंग स्टैक शामिल है, लेकिन निर्माण में इसके शेड्स और विकल्प इतने अधिक थे कि न तो एक परी कथा और न ही वर्णन करने के लिए एक कलम। कुछ समाधान बहुत सुंदर थे, लेकिन वे उन फोन पर बेहद खराब काम करते थे जो पहले ताजगी के नहीं थे (मेरा विश्वास करो, अगर आपको लगता है कि हर किसी के पास अब कम से कम "सामान्य" फोन हैं, तो आप गलत हैं। बड़ी संख्या में लोग अभी भी एक चीनी के साथ $ 40 और जाते हैं। आपको टिप्पणियों में शिकायत है कि आपका डीओएम उनके माइक्रोवेव पर नहीं जाता है)।
खेल का संतुलन हमेशा आसान नहीं होता है, और अब भी विचार पॉप अप हो जाता है, चाहे स्तर बहुत जटिल हो, या क्या कठिन स्तर अक्सर गिरते हैं, आदि। एक बाएं पैर के साथ संतुलित होने के कारण, हमने खिलाड़ी को आसान बनाने के लिए उपकरण शुरू करने का फैसला किया (गो बैक, बम, आइस ब्लॉक, टेलीपोर्ट), और हाँ, यह जीना आसान हो गया, लेकिन हमारे लिए नहीं, बल्कि केवल भविष्य के खिलाड़ियों के लिए। हमारे पास अधिक काम और बग हैं।
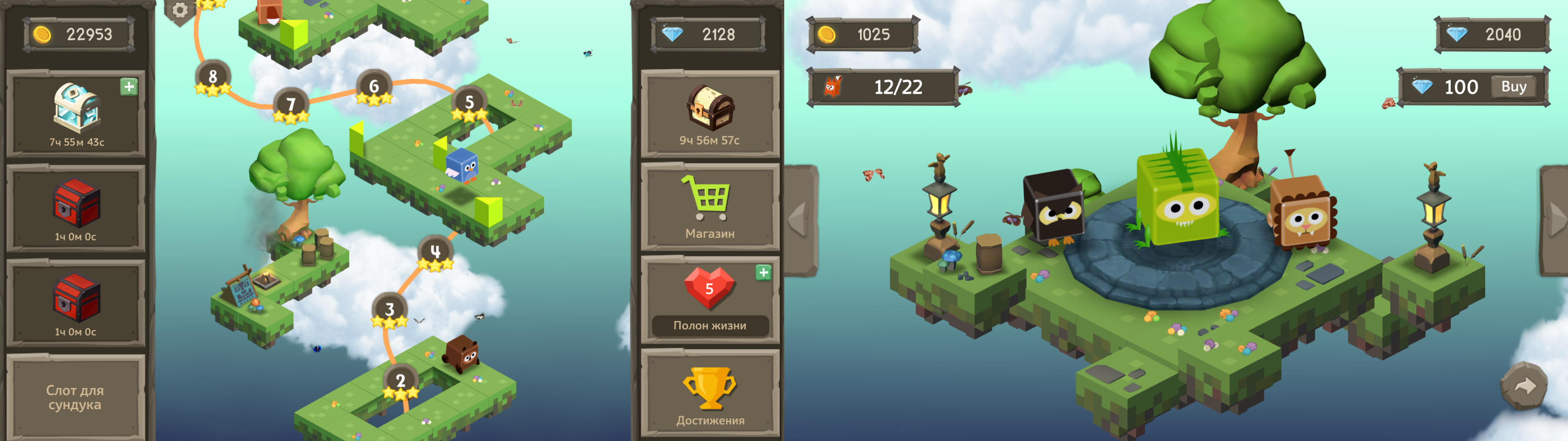
हम खेल मेनू, शक्ति और नसों की सीमा तक पहुंच गए, रचनात्मक प्रकृति ने ब्रेक मारा, और हम छिपाएंगे नहीं, मुझे अन्य खेलों से प्रेरित होना पड़ा, जिसके लिए उन्हें बहुत धन्यवाद। और अब "सुबह में कछुए बाहर आ गए!"। अगली सुबह ठीक नहीं है, लेकिन बाहर आया, यूआई पहले से बने लेआउट के लिए तैयार था।

स्टाइलिश, फैशनेबल, युवा होने की इच्छा ने हमें या तो बाईपास नहीं किया। हमने क्लाउड-आधारित बचत को जोड़ने का फैसला किया और आम तौर पर इसे पछतावा नहीं था। यह सबसे आसान काम नहीं था, क्योंकि विभिन्न प्लेटफार्मों, अलग-अलग क्लाउड स्टोरेज प्रदाताओं पर। स्टीम पर, यह मोबाइल, GooglePlay और GameRoom के लिए Steamworks है। इसलिए मुझे वांछित प्लेटफॉर्म के लिए प्रतिस्थापन की संभावना के लिए भंडारण प्रणाली को एकजुट करना पड़ा। इसके साथ शुरू करने के लिए, हमने इन उद्देश्यों के लिए ईज़ीमोबाइल का उपयोग करने का निर्णय लिया, लेकिन अफसोस, जल्द या बाद में इस विचार को छोड़ दिया। प्लगइन अपने आप में अच्छा है और इसमें बहुत बड़ी संख्या में विशेषताएं हैं, लेकिन हम वास्तव में देशी क्लाउड स्टोरेज के साथ काम करने की बारीकियों को पसंद नहीं करते हैं। नतीजतन, चुनाव फेसबुक के माध्यम से फायरबेस रियलटाइम डेटाबेस और प्रमाणीकरण पर गिर गया। संक्षेप में, मुझे इसे काम करने के लिए नरक के 7 हलकों से गुजरना पड़ा (और यह प्रोग्रामिंग का मामला नहीं है, बल्कि 100,500 सेटिंग्स में है जिसे आवेदन के 100,500 स्थानों और फेसबुक, फायरबेस, आदि में करने की आवश्यकता है)। साथ ही, डेटाबेस में ट्रैफ़िक सीमा होती है और इसे बचाने के लिए, हर बार लिखते समय, हम एक GUID बनाते हैं और इसे डेटाबेस और डिवाइस दोनों में रिकॉर्ड करते हैं। इस प्रकार, यदि हम देखते हैं कि डिवाइस पर और क्लाउड में GUID समान हैं, तो हम यह सुनिश्चित कर सकते हैं कि हमें क्लाउड से सभी डेटा पढ़ने की आवश्यकता नहीं है, लेकिन हम डेटा की एक स्थानीय प्रतिलिपि का उपयोग कर सकते हैं। नतीजतन, तुल्यकालन जोड़ा गया था, लेकिन ... हमारे लिए सबसे अजीब बग में से कुछ मामलों में फायरबेस डेटाबेस का अविवेकी व्यवहार था। चूँकि हम Json का उपयोग करते हैं, हम भंडारण की स्थिति के लिए वर्गों को क्रमबद्ध करते हैं, लेकिन फायरबेस कभी-कभी कुछ अजीब व्यवहार करता है।
यदि हम एक शब्दकोश वस्तु लिखने के लिए एक फायरबेस में पास करते हैं, उदाहरण के लिए, इस तरह का:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, new SlotState() }, { 2, new SlotState() };
जब हम इसे डेटाबेस से पढ़ते हैं, तो हमें एक Json ऑब्जेक्ट नहीं मिलता है, लेकिन एक Json सरणी (क्या?)
ठीक है, ऐसा लगता है, निश्चित रूप से, हम हर जगह सूचियों का उपयोग करेंगे और हम समस्याओं का अनुभव नहीं करेंगे, है ना? लेकिन वहाँ यह था।
अगर हम फायरबेस को लिखते हैं:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, new SlotState() }, { 100500, new SlotState() };
या यहां तक कि:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, null }, { 2, new SlotState() };
जब हम इसे डेटाबेस से पढ़ते हैं, तब भी हमें चाबियों और मूल्यों के साथ एक जोंस ऑब्जेक्ट मिलता है।
डेवलपर्स के तर्क को कुछ हद तक समझना संभव है, लेकिन इससे कीड़े पैदा हो सकते हैं जो थोड़ी देर बाद ही दिखाई दे सकते हैं (याद रखें कि बचत के लिए जोड़ा गया GUIDs? परिणामस्वरूप, डेटाबेस से दुर्लभ रीडिंग अपेक्षाकृत लगातार प्रविष्टियों के साथ)।
कब जारी है? यह सवाल सबसे अधिक बार सुना गया है। लेकिन इस दिन की पूरी तैयारी करना जरूरी था। बाजारों की एक सूची बनाएं, एक रिलीज की तारीख चुनें, प्रमुख बिक्री से बचें, काफी कुछ बारीकियों, जिसके कारण रिलीज 2 महीने से अधिक हो गई है। एक लेख की सलाह सुनने के बाद, हमने रिलीज़ के लिए मंगलवार और बुधवार को चुना। हमने w3bsit3-dns.com पर सटीक समीक्षा का आदेश दिया, कई मंचों पर गेम के बारे में समाचार पोस्ट किए और विशेष रूप से इंस्टाग्राम (निश्चित रूप से, भुगतान किए गए) में सोशल नेटवर्क पर बमबारी की। यह सब क्या काम करता है, हम इस कहानी के दूसरे भाग में सीखेंगे, लेकिन केवल बाद में।
आखिर में हमारे पास क्या है? एक त्वरित गेम बनाना हमेशा तेज नहीं होता है। और यह संभव है कि खेल के निर्माण के लिए अपेक्षित समय सीमा 5 से गुणा करना होगा। उन लोगों को प्राप्त करें जो आपके लिए अपरिचित क्षेत्रों में व्यावहारिक सलाह के साथ आपकी मदद कर सकते हैं। जब भी संभव हो, आराम करें, कुछ बनाने के लिए, न कि केवल खेल, बहुत सारी ऊर्जा लेता है। प्रोजेक्ट शुरू करने के दौरान यह सुस्त होना और सॉसेज के लिए कम उपयोगी नहीं है। खैर, पैसा, पैसे की तलाश करें, आपको इसकी आवश्यकता होगी। और हमसे, आपका ध्यान, शुभकामनाएँ और अगले लेख में आपको देखने के लिए धन्यवाद।