हाय हबर, आज हम टाइपस्क्रिप्ट और रिएक्ट-हुक के साथ काम करेंगे। यह ट्यूटोरियल आपको "स्क्रिप्ट" की मूल बातें समझने में मदद करेगा और फ्रंट-एंड के लिए एक परीक्षण कार्य पर काम करने में मदद करेगा।
प्रोजेक्ट "विदाउट वॉटर" पर परीक्षण कार्य कोड-समीक्षा प्राप्त करने का एक अवसर है। वर्तमान असाइनमेंट की अंतिम तिथि 11 अप्रैल, 2019 है।

वीडियो संस्करण
यदि आप पढ़ने में बहुत आलसी हैं, तो 20 मार्च को 21:00 मास्को समय पर वेबिनार में आएं। पंजीकरण (ई-मेल और एसएमएस के बिना)। वेबिनार आयोजित, वेबिनार रिकॉर्डिंग ।
ट्रेनिंग
शुरू करने के लिए, आप Create-react-app टाइपस्क्रिप्ट संस्करण ले सकते हैं, या मेरे स्टार्टर का उपयोग कर सकते हैं (जिसमें पहले से पहुंच-राउटर शामिल हैं)
मैं अपने स्टार्टर ("अभ्यास" अनुभाग में इसके बारे में अधिक) का उपयोग करूंगा ।
टाइपस्क्रिप्ट थ्योरी
टीएस जावास्क्रिप्ट में "गतिशील टाइपिंग" की समस्या को हल करता है, जब आपका चर अलग-अलग मान ले सकता है। अब एक रेखा, फिर एक संख्या, या एक वस्तु भी। 19 वीं शताब्दी में इस तरह से लिखना सुविधाजनक था, हालांकि, अब हर कोई इस बात से सहमत है कि यदि आपके पास पूर्वनिर्धारित प्रकार (नियमों पर विचार करें) है, तो कोड आधार बनाए रखना आसान है। और विकास के स्तर पर कम कीड़े हैं।
उदाहरण के लिए, यदि आपके पास एक घटक है जो एक समाचार आइटम प्रदर्शित करता है, तो हम समाचार आइटम के लिए निम्न प्रकार निर्दिष्ट कर सकते हैं:
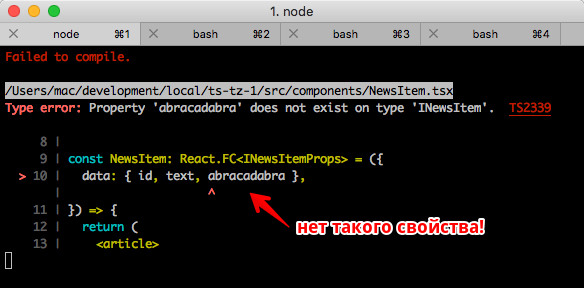
इस प्रकार, हमने अपने "समाचार" ऑब्जेक्ट के गुणों के लिए सख्त "स्थिर" प्रकार निर्दिष्ट किए हैं। अगर हम एक भीमकाय संपत्ति प्राप्त करने की कोशिश करते हैं, तो टाइपस्क्रिप्ट एक त्रुटि दिखाएगा।
import * as React from 'react' import { INewsItem } from '../models/news'

इसके अलावा, विज़ुअल स्टूडियो कोड और अन्य उन्नत संपादक आपको एक त्रुटि दिखाएंगे:

दृष्टिगत, सुविधाजनक। मेरे मामले में, वीएस कोड दो त्रुटियों को एक साथ दिखाता है: चर का प्रकार सेट नहीं किया गया है (अर्थात, यह हमारे "इंटरफ़ेस" समाचार में मौजूद नहीं है) और "चर का उपयोग नहीं किया गया है।" इसके अलावा, अप्रयुक्त चर जब टाइपस्क्रिप्ट का उपयोग करते हैं तो डिफ़ॉल्ट रूप से वीएस कोड में हल्के रंग में हाइलाइट किए जाते हैं।
यहां एक पंक्ति में यह इंगित करना सार्थक है कि टाइपस्क्रिप्ट और वीएस कोड के ऐसे घनिष्ठ एकीकरण का कारण: दोनों उत्पाद Microsoft के विकास हैं।
टाइपस्क्रिप्ट हमें और क्या बता सकता है? चर के संदर्भ में बोलते हुए, यह बात है। टीएस बहुत शक्तिशाली है, वह समझता है कि क्या है।
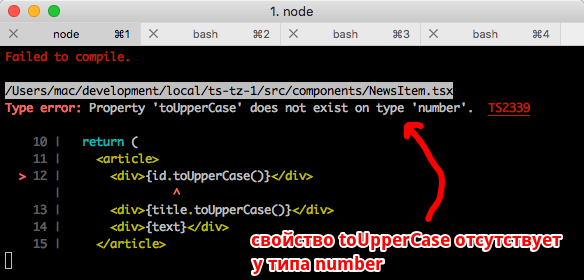
const NewsItem: React.FC<INewsItemProps> = ({ data: { id, title, text } }) => { return ( <article> <div>{id.toUpperCase()}</div> {/* , , 'number' toUpperCase() */} <div>{title.toUpperCase()}</div> {/* ! */} <div>{text}</div> </article> ) }

यहाँ, टाइपस्क्रिप्ट तुरंत एक number की संपत्ति पर शपथ लेता है - टाइप number का टॉपरकेस। और जैसा कि हम जानते हैं, वास्तव में, केवल स्ट्रिंग प्रकारों में टॉपर कैस () विधियां हैं।
अब कल्पना करें, आप कुछ फ़ंक्शन का नाम लिखना शुरू करते हैं, ब्रैकेट खोलें और संपादक तुरंत आपको एक पॉप-अप मदद विंडो दिखाता है, जो इंगित करता है कि फ़ंक्शन को किस तर्क और किस प्रकार से पारित किया जा सकता है।
या कल्पना करें - आपने कड़ाई से सिफारिशों का पालन किया और आपके प्रोजेक्ट पर टाइप करना बुलेटप्रूफ है। ऑटो-प्रतिस्थापन के अलावा, आपको परियोजना पर निहित ( undefined ) मूल्यों के साथ समस्या से छुटकारा मिलता है।
अभ्यास
हम प्रतिक्रिया-हुक + टाइपस्क्रिप्ट पर पहले परीक्षण कार्य को फिर से लिखते हैं। अभी के लिए, चलो Redux को छोड़ दें, अन्यथा " पुनरारंभ किए गए TK # 1 " पर काम करने के बजाय , आप बस यहां से सब कुछ कॉपी करते हैं।
उपकरण
( वीएस कोड का इस्तेमाल करने वालों के लिए)
सुविधा के लिए, मैं आपको TSLint एक्सटेंशन स्थापित करने की सलाह देता हूं।
बचत के समय TSLint त्रुटि को स्वतः ठीक करने के लिए, संपादक सेटिंग में जोड़ें:
आप मेनू के माध्यम से सेटिंग्स में जा सकते हैं, या देख सकते हैं कि वे आपके ऑपरेटिंग सिस्टम में शारीरिक रूप से कहां रहते हैं ।
TSLint सेटिंग्स मानक हैं, साथ ही मैंने एक नियम को अक्षम कर दिया है।
{ "extends": ["tslint:recommended", "tslint-react", "tslint-config-prettier"], "linterOptions": { "exclude": [ "node_modules/**/*.ts", "src/serviceWorker.js" ] }, "rules": { "object-literal-sort-keys": false
एकीकरण खत्म हो गया है!
हम एक आवेदन लिख रहे हैं
हम नाटक के दौरान ही हमारे लिए नई चीजों से परिचित हो जाएंगे। आरंभ करने के लिए, अपनी 1-स्टार्ट शाखा को क्लोन करें या अपने कोड में मेरे कोड के साथ सिंक्रनाइज़ करें।
सभी प्रतिक्रिया प्रकार स्क्रिप्ट फ़ाइलें हमारे पास एक्सटेंशन .tsx है ।
शुरुआती टेम्पलेट में क्या दिलचस्प है?
- प्री-कमिट हुक (हमने पहले ही इस पर चर्चा की: पाठ , वीडियो )
- TSLint ( ESLint प्रतिस्थापन)
- इस और अगले कदम के लिए शुरू करने और निर्भरता के लिए फ़ाइलें
आइए src / App.tsx के साथ आरंभ करें:
import * as React from 'react' import './App.css' const App = () => { return ( <div className="container"> <h1>TZ #1 with hooks & TypeScript</h1> <nav> <p></p> </nav> <p> </p> </div> ) } const RoutedApp = () => { return <App /> } export { RoutedApp }

ठीक है, मानक शुरुआत। आइए <App /> कुछ संपत्ति जोड़ने का प्रयास करें
src / App.tsx
const App = props => { return ( <div className="container"> <h1>TZ #1 with hooks & TypeScript</h1> <nav> <p></p> </nav> <p> </p> {/* name props */} <p>, {props.name}</p> </div> ) } // name const RoutedApp = () => { return <App name="Max Frontend" /> }
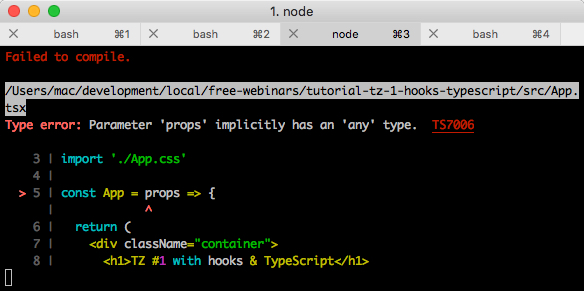
हमें त्रुटि मिलती है:

(यदि आपको त्रुटि नहीं मिली है, तो अपनी tsconfig.json सेटिंग्स की कठोरता की जांच करें, एक noImplicitAny नियम होना चाहिए)
आप पहले से ही त्रुटि पाठ के अनुवाद से अनुमान लगाते हैं कि हमारे गुण किसी भी प्रकार के नहीं होने चाहिए। इस प्रकार का अनुवाद "कुछ भी" के रूप में किया जा सकता है। हमारी परियोजना में एक नियम है जो इस प्रकार के निहित उत्पादन को रोकता है।
- निहित प्रकार का अनुमान?
- बिल्कुल! टाइपस्क्रिप्ट डिफ़ॉल्ट रूप से एक चर के प्रकार को कम करने में सक्षम है और यह इस कुएं से मुकाबला करता है। इसे Type Inference कहते हैं ।
एक उदाहरण:
let x = 3
props के मामले में - टीएस 100% तक चर के प्रकार को निर्धारित नहीं कर सकता है और इसलिए कहता है - इसे
हम स्पष्ट रूप से किसी भी प्रकार को निर्दिष्ट कर सकते हैं और त्रुटि गायब हो जाएगी। चर का प्रकार एक बृहदान्त्र द्वारा इंगित किया गया है।
किया, कोई त्रुटि नहीं है, परियोजना काम करती है, लेकिन ऐसे टाइपिंग का क्या फायदा जब props कुछ भी हो सकता है? हम यह सुनिश्चित करने के लिए जानते हैं कि हमारा नाम एक
किसी भी प्रकार से बचने की कोशिश करें
ऐसे समय होते हैं जब any आवश्यक any है और यह सामान्य होता है, लेकिन सख्त टाइपिंग से यह कमर से नीचे एक झटका है।
props प्रकारों का वर्णन करने के लिए, हम interface कीवर्ड का उपयोग करेंगे:
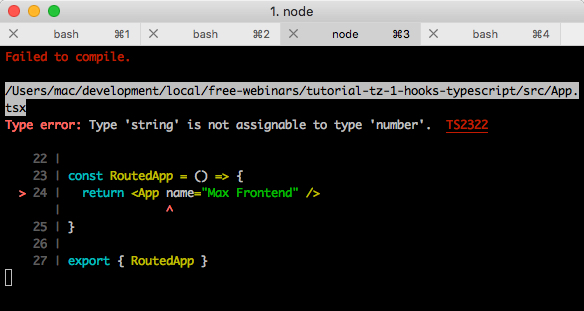
name प्रकार को number बदलने का प्रयास करें और एक त्रुटि तुरंत हो जाएगी।

इसके अलावा, वीएस कोड (और कई अन्य संपादकों) में भी त्रुटि पर जोर दिया जाएगा। त्रुटि इंगित करती है कि हमारे पास मैच नहीं है: हम एक स्ट्रिंग पास करते हैं, लेकिन हम एक संख्या की उम्मीद करते हैं।
हम props और एक और props - साइट को <App /> जोड़ props
src / App.tsx
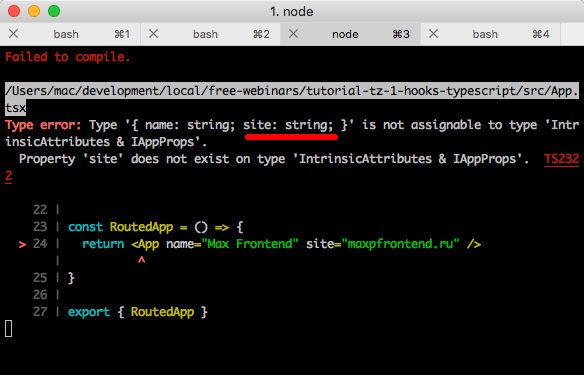
interface IAppProps { name: string; } const App = (props: IAppProps) => { return ( <div className="container"> <h1>TZ #1 with hooks & TypeScript</h1> <nav> <p></p> </nav> <p> </p> <p>, {props.name}</p> {/* site */} <p>: {props.site}</p> </div> ) } // site const RoutedApp = () => { return <App name="Max Frontend" site="maxpfrontend.ru" /> }
एक त्रुटि मिली:
Type error: Property 'site' does not exist on type 'IAppProps'. TS2339
site संपत्ति IAppProps प्रकार में मौजूद नहीं है। यहां, मैं तुरंत कहना चाहता हूं कि टाइप नाम से हम तुरंत समझ जाते हैं कि कहां देखना है। इसलिए, प्रकारों को सही ढंग से नाम दें।
इससे पहले कि हम इसे ठीक कर दें, ऐसा करते हैं: उस अनुच्छेद को हटा दें जो props.site ।
हमें एक और त्रुटि पाठ मिलता है:

यहां मैं केवल वही नोट करना चाहता हूं जो टीएस ने कटौती की थी: site एक प्रकार का string (यह स्क्रीनशॉट में रेखांकित है)।
ठीक:
interface IAppProps { name: string; site: string;
कोई गलती नहीं, कोई समस्या नहीं।
रूटिंग के साथ काम करने के लिए, हमें बच्चों के प्रतिपादन की आवश्यकता है। चलो खुद से आगे निकलते हैं और एक "बाल घटक" खींचने की कोशिश करते हैं।
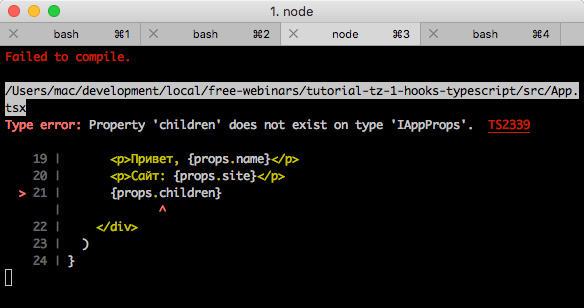
const App = (props: IAppProps) => { return ( <div className="container"> <h1>TZ #1 with hooks & TypeScript</h1> ... // <p>: {props.site}</p> {props.children} </div> ) } const Baby = () => { return <p> </p> } const RoutedApp = () => { return ( <App name="Max Frontend" site="maxpfrontend.ru"> <Baby /> </App> ) }
टीएस शपथ लेते हैं, वे ऐसा कहते children - children IAppProps में वर्णित नहीं किया गया है।

बेशक, हम कुछ मानक चीजों को "टाइप" नहीं करना चाहते हैं, और यहां समुदाय बचाव के लिए आता है, जो हमारे सामने बहुत पहले ही टाइप कर चुका है। उदाहरण के लिए, @ प्रकार / प्रतिक्रिया पैकेज में प्रतिक्रिया के लिए सभी प्रकार हैं।
इस पैकेज को स्थापित करके (मेरे उदाहरण में, यह पहले से ही स्थापित है), हम निम्नलिखित प्रविष्टि का उपयोग कर सकते हैं:
React.FunctionComponent<P> React.FC<P>
जहां <P> हमारे props लिए प्रकार हैं, अर्थात, रिकॉर्ड फॉर्म लेगा।
React.FC<IAppProps>
उन लोगों के लिए जो अभ्यास के बड़े संस्करणों को पढ़ने के शौकीन हैं, अभ्यास करने से पहले, मैं " जेनरिक " (उन <और>) के बारे में एक लेख प्रस्तुत कर सकता हूं। बाकी के लिए, अभी के लिए, यह पर्याप्त है कि हम इस वाक्यांश को इस तरह अनुवाद करते हैं: एक कार्यात्मक घटक जो इस तरह के <- और - ऐसे गुणों को स्वीकार करता है>।
ऐप घटक के लिए प्रविष्टि थोड़ा बदल जाएगी। पूर्ण संस्करण।
src / App.tsx
// , // React React.XXX, // XXX - import * as React from 'react' // , , // @types/react // interface IAppProps { name: string; site: string; } // const App: React.FC<IAppProps> = props => { return ( <div className="container"> <h1>TZ #1 with hooks & TypeScript</h1> <nav> <p></p> </nav> <p> </p> <p>, {props.name}</p> <p>: {props.site}</p> {props.children} </div> ) } const Baby = () => { return <p> </p> } const RoutedApp = () => { return ( <App name="Max Frontend" site="maxpfrontend.ru"> <Baby /> </App> ) }
आइए निम्न वर्णों को पंक्तिबद्ध करें:
const App: React.FC<IAppProps> = props => {
- props बाद टाइप क्यों गायब हो गया?
- क्योंकि, App बाद - जोड़ा गया।
हमने दर्ज किया कि ऐप वैरिएबल प्रकार का होगा: React.FC<IAppProps> ।
React.FC "फ़ंक्शन" का एक प्रकार है, और अंदर <> हमने संकेत दिया कि यह किस प्रकार का तर्क लेता है, अर्थात, हमने संकेत दिया कि हमारा props IAppProps प्रकार का IAppProps ।
(एक जोखिम है कि मैंने आपसे कुछ शब्दों में झूठ बोला था, लेकिन उदाहरण को सरल बनाने के लिए, मुझे लगता है कि यह ठीक है)
कुल: हमने संचरित props लिए गुणों के प्रकार को निर्दिष्ट करना सीखा, जबकि रिएक्ट-घटकों के "उनके" गुणों को नहीं खोना।
फिलहाल सोर्स कोड ।
रूटिंग जोड़ें
हम अपने क्षितिज को व्यापक बनाने के लिए पहुंच-राउटर का उपयोग करेंगे। यह पैकेज प्रतिक्रिया-राउटर के समान है।
पृष्ठ जोड़ें - समाचार (समाचार), <App /> को साफ़ करें।
src / Pages / News.tsx
import * as React from 'react' const News = () => { return ( <div className="news"> <p></p> </div> ) } export { News }
src / App.tsx
import * as React from 'react'
अनुप्रयोग टूट गया है, एक त्रुटि (त्रुटियों में से एक है, क्योंकि टर्मिनल पहले एक को दिखाता है):

हम पहले से ही इस रिकॉर्ड के लिए उपयोग किए जाते हैं, और हम इसे समझते हैं कि path <App /> लिए विवरण में मौजूद नहीं है।
फिर, हमारे सामने सब कुछ वर्णित है। हम @ टाइप / तक पहुंच का उपयोग करेंगे पैकेज और RouteComponentProps प्रकार। अपने गुणों को न खोने देने के लिए, हम extends उपयोग करेंगे।
import * as React from 'react'
जिज्ञासु के लिए, RouteComponentProps में किस प्रकार का वर्णन किया गया है ।
<App /> में त्रुटि गायब हो गई, लेकिन <News /> में बनी रही, क्योंकि हमने इस घटक के लिए टाइपिंग निर्दिष्ट नहीं की थी।
मिनी पहेली: <News /> लिए टाइपिंग निर्दिष्ट करें। फिलहाल, राउटर से केवल गुणों को वहां स्थानांतरित किया जाता है।
उत्तर है:
src / Pages / News.tsx
import * as React from 'react' import { RouteComponentProps } from '@reach/router'

हम आगे बढ़ते हैं और एक पैरामीटर के साथ एक मार्ग जोड़ते हैं। पहुंच-राउटर में पैरामीटर सीधे प्रॉप्स में रहते हैं। प्रतिक्रिया-राउटर में, जैसा कि आपको याद है, वे props.match में रहते हैं।
src / App.tsx
import * as React from 'react' import { Link, RouteComponentProps, Router } from '@reach/router' import { About } from './pages/About' import { News } from './pages/News'
src / Pages / About.tsx
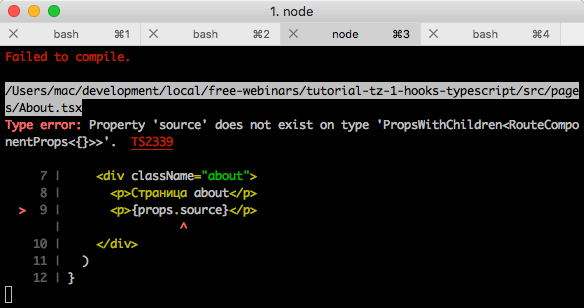
import * as React from 'react' import { RouteComponentProps } from '@reach/router' const About: React.FC<RouteComponentProps> = props => { return ( <div className="about"> <p> about</p> {/* source */} <p>{props.source}</p> </div> ) } export { About }
एक त्रुटि जिसकी हमें उम्मीद नहीं थी:

स्रोत संपत्ति मौजूद नहीं है ... एक तरफ, घबराहट: हम इसे पथ पर भेजते हैं, जो स्ट्रिंग है, दूसरी ओर, खुशी: आह, ठीक है, कैसे पुस्तकालय के लेखक और टाइपिंग ने इस चेतावनी को हमें जोड़ने की कोशिश की।
इसे ठीक करने के लिए, हम विकल्पों में से एक का उपयोग करेंगे: RouteComponentProps से विस्तार करें और वैकल्पिक source गुण निर्दिष्ट करें। वैकल्पिक, क्योंकि यह हमारे URL में नहीं हो सकता है।
टाइपस्क्रिप्ट वैकल्पिक संपत्ति को इंगित करने के लिए एक प्रश्न चिह्न का उपयोग करता है।
src / Pages / About.tsx
import * as React from 'react' import { RouteComponentProps } from '@reach/router' interface IAboutProps extends RouteComponentProps { source?: string;
src / App.tsx (एक ही समय में हम नेविगेशन को संतुलित करेंगे)
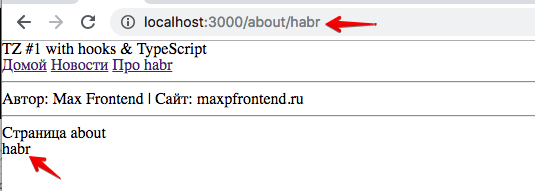
import * as React from 'react' import { Link, RouteComponentProps, Router } from '@reach/router' import { About } from './pages/About' import { News } from './pages/News' import './App.css' interface IAppProps extends RouteComponentProps { name: string; site: string; } const App: React.FC<IAppProps> = props => { return ( <div className="container"> <h1>TZ #1 with hooks & TypeScript</h1> <nav> <Link to="/"></Link> <Link to="news"></Link>{' '} <Link to="/about/habr"> habr</Link>{' '} </nav> <hr /> <p> {' '} : {props.name} | : {props.site} </p> <hr /> {props.children} </div> ) } const RoutedApp = () => { return ( <Router> <App path="/" name="Max Frontend" site="maxpfrontend.ru"> <News path="/news" /> <About path="/about/:source" /> </App> </Router> ) } export { RoutedApp }

कुल : हमने रोटेशन में शामिल घटकों को टाइप करना सीखा।
फिलहाल सोर्स कोड ।
चलो हुक के साथ काम करते हैं और टाइपिंग जारी रखते हैं
मैं आपको याद दिलाता हूं कि हमारा काम एक परीक्षण कार्य को लागू करना है , लेकिन Redux के बिना।
मैंने इस चरण को रूटिंग, एक गैर-कार्यशील लॉगिन फ़ॉर्म और आवश्यक पृष्ठों के साथ शुरू करने के लिए एक शाखा तैयार की।

समाचार डाउनलोड करें
समाचार वस्तुओं की एक सरणी है।
प्रस्तुत है हमारी खबर:
{ id: 1, title: ' CRUD React-hooks', text: ' CRUD- ', link: 'https://maxpfrontend.ru/perevody/delaem-crud-prilozhenie-s-pomoschyu-react-hooks/', timestamp: new Date('01-15-2019'), },
आइए एक मॉडल तुरंत लिखें (समाचार के लिए प्रकार):
src / मॉडल / news.ts ( .ts एक्सटेंशन)
export interface INewsItem { id: number; title: string; text: string; link: string; timestamp: Date; }
नए से - टाइमस्टैम्प ने Date संकेत दिया।
हमारे डेटा कॉल की कल्पना करें:
const fakeData = [ { id: 1, title: ' CRUD React-hooks', text: ' CRUD- ', link: 'https://maxpfrontend.ru/perevody/delaem-crud-prilozhenie-s-pomoschyu-react-hooks/', timestamp: new Date('01-15-2019'), }, { id: 2, title: ' React hooks', text: ' useState useEffect ', link: 'https://maxpfrontend.ru/perevody/znakomstvo-s-react-hooks/', timestamp: new Date('01-06-2019'), }, { id: 3, title: ' Google Sign In', text: ' Google Sign In ', link: 'https://maxpfrontend.ru/vebinary/avtorizatsiya-s-pomoschyu-google-sign-in/', timestamp: new Date('11-02-2018'), }, ] export const getNews = () => { const promise = new Promise(resolve => { resolve({ status: 200, data: fakeData,
एपीआई से हमारा कॉल getNews रिटर्न प्रोमिस है , और इस "प्रॉमिस" में एक निश्चित प्रकार है, जिसका हम वर्णन भी कर सकते हैं:
interface INewsResponse { status: number;
क्या यह गर्म है? अब यह और भी गर्म होगा, क्योंकि वादा प्रकार एक सामान्य है, हमें फिर से < और > से निपटना होगा। यह ट्यूटोरियल का सबसे कठिन हिस्सा है, इसलिए हमने अंतिम कोड पढ़ा:
src / api / News.ts
import { INewsItem } from '../models/news'
धुआं टूटना।
खबर दिखाओ
src / Pages / News.tsx
import * as React from 'react' import { RouteComponentProps } from '@reach/router' import { getNews } from '../api/news' import { NewsItem } from '../components/NewsItem'
कोड टिप्पणी देता है जो टाइपस्क्रिप्ट से संबंधित है। यदि आपको प्रतिक्रिया-हुक के साथ मदद की आवश्यकता है, तो आप यहां पढ़ सकते हैं: प्रलेखन (ईएन), ट्यूटोरियल (आरयू)।
कार्य: एक <NewsItem /> घटक लिखें जो समाचार प्रदर्शित करेगा। सही प्रकार निर्दिष्ट करना याद रखें। INewsItem मॉडल का उपयोग करें।
परिणाम इस तरह दिख सकता है:

समाधान नीचे है।
src / Components / NewsItem.tsx
import * as React from 'react' import { INewsItem } from '../models/news' interface INewsItemProps { data: INewsItem;
सवाल यह है कि हमने इस तरह से इंटरफ़ेस का वर्णन किया (कोड [1] और [2] में टिप्पणियां)। क्या हम सिर्फ लिख सकते हैं:
React.FC<INewsItem>
जवाब नीचे है।
।
।
।
चूंकि, हम data प्रॉपर्टी में समाचार पारित कर रहे हैं, अर्थात हमें लिखना होगा:
React.FC<{ data: INewsItem }>
जो हमने किया, केवल उस अंतर के साथ जो हमने interface निर्दिष्ट किया था, यदि घटक में अन्य गुण जोड़े गए थे। और पठनीयता बेहतर है।
कुल: हमने वादा और उपयोग के लिए टाइपिंग का अभ्यास किया। अन्य घटक के लिए प्रकार का वर्णन किया।
यदि आप अभी भी टीएस ऑटो-प्रतिस्थापन और सख्ती से अपने हाथों को ताली नहीं देते हैं, तो आप या तो अभ्यास नहीं करते हैं या सख्त टाइपिंग आपके लिए नहीं है। दूसरे मामले में - मैं कुछ भी मदद नहीं कर सकता, यह स्वाद का मामला है। मैं इस तथ्य पर आपका ध्यान आकर्षित करता हूं कि बाजार अपनी शर्तों को निर्धारित करता है और अधिक से अधिक परियोजनाएं टाइपिंग के साथ रहती हैं, यदि टाइपस्क्रिप्ट के साथ नहीं है, तो प्रवाह के साथ।
फिलहाल सोर्स कोड ।
अथि आपि
लॉगिन के लिए api लिखें। सिद्धांत समान है - हम उत्तर अधिकृत / त्रुटि के साथ एक promise वापस करते हैं। हम localStorage में प्राधिकरण स्थिति के बारे में जानकारी संग्रहीत करेंगे ( कई इसे सुरक्षा का एक प्रमुख उल्लंघन मानते हैं, मैं विवादों से थोड़ा पीछे हूं और यह नहीं जानता कि यह कैसे समाप्त हुआ )।
हमारे आवेदन में, लॉगिन उपयोगकर्ता नाम और पासवर्ड का एक गुच्छा है (दोनों स्ट्रिंग हैं), हम मॉडल का वर्णन करेंगे:
src / मॉडल / user.ts
export interface IUserIdentity { username: string; password: string; }
src / api / schem.ts
import { navigate } from '@reach/router' import { IUserIdentity } from '../models/user'
, .
:
: . useState . event onChange / onSubmit — any . .
React.useState — , ( React.useState<T> )
, , , . , /profile ( navigate )
.
।
।
।
।
src/pages/Login.tsx
import * as React from 'react' import { navigate, RouteComponentProps } from '@reach/router' import { authenticate } from '../api/auth' import { IUserIdentity } from '../models/user'
, TS — . , , JavaScript.
: useState event
→
TypeScript' , .
, reach-router , react-router. , , , .
src/components/common/Authenticated.tsx
import * as React from 'react' import { Redirect, RouteComponentProps } from '@reach/router' import { checkAuthStatus } from '../../api/auth'
src/App.tsx
import * as React from 'react' import { Link, RouteComponentProps, Router } from '@reach/router' import { Authenticated } from './components/ommon/Authenticated' import { Home } from './pages/Home' import { Login } from './pages/Login' import { News } from './pages/News' import { Profile } from './pages/Profile' import { checkAuthStatus, logout } from './api/auth' import './App.css' const App: React.FC<RouteComponentProps> = props => { return ( <div className="container"> <h1>TZ #1 with hooks & TypeScript</h1> <nav> <Link to="/"></Link> <Link to="news"></Link>{' '} <Link to="profile"></Link>{' '} {checkAuthStatus() ? <button onClick={logout}></button> : null} </nav> {props.children} </div> ) } const RoutedApp = () => { return ( <Router> <App path="/"> <Home path="/" /> <Login path="/login" /> <News path="/news" /> <Authenticated path="/profile"> <Profile path="/" /> </Authenticated> </App> </Router> ) } export { RoutedApp }
.
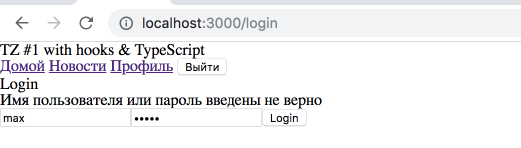
. type="password" .
, . "-", , , react-intl , react-i18next .
, . :
src/localization/formErrors.ts
const formErrors = { ru: { incorrect_login_or_password: ' ', }, en: { incorrect_login_or_password: 'Incorrect login or password', }, } export { formErrors }
<Login />
src/pages/Login.tsx
import * as React from 'react' import { navigate, RouteComponentProps } from '@reach/router' import { authenticate } from '../api/auth'
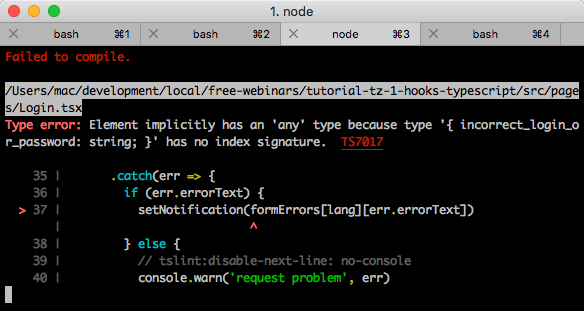
, .

TypeScript , , . , index signature ( , StackOverflow ).
interface IFormErrors { [key: string]: { [key: string]: string, }; } const formErrors: IFormErrors = { ru: { incorrect_login_or_password: ' ', }, en: { incorrect_login_or_password: 'Incorrect login or password', }, } export { formErrors }
, . , "".

→
निष्कर्ष
TypeScript. , TS . , , "one" "two" ( — union).
, — .
" " telegram youtube ( 11 2019).
आपका ध्यान के लिए धन्यवाद! , :

CRA + TypeScript
TypeScript Playground
— Understanding TypeScript's type notation ( Dr.Axel Rauschmayer)
Microsoft,
TSLint
tslint
tslint
tsconfig.json tslint.json
d.ts .ts
, staging .
react-typescript-samples LemonCode
:
es5 (!)
React v16
typescript-.
Microsoft. UI- Fabric . , github .