नमस्कार, हेब्र! Iponweb में, हम न केवल
कुबेरनेट्स के साथ जादू करते हैं, बल्कि परिष्कृत उपयोगकर्ता इंटरफेस भी बनाते हैं। हमारे द्वारा उपयोग किया जाने वाला मुख्य ढांचा एंगुलर (साथ ही विरासत भागों के लिए एंगुलरज) है, इसलिए हमारे लिए विकास की सुविधा एक खाली वाक्यांश नहीं है। हमने मार्क पिज़्ज़क द्वारा एक लेख का अनुवाद करने का निर्णय लिया, जिसे जेएस-कोड डीबग करने की सुविधा बढ़ाने के लिए डिज़ाइन किया गया है।
VSCode टीम के प्रोग्राम मैनेजर केनेथ औचनबर्ग ने हाल ही में एक एक्सटेंशन जारी किया है जो आपको VSCode IDE में किसी भी JS एप्लीकेशन को चलाने और डीबग करने की अनुमति देता है!

इस पोस्ट में, हम कोणीय सीएलआई से संबंधित चीजों के बारे में बात करेंगे, लेकिन ध्यान रखें कि आप किसी अन्य फ्रेमवर्क का उपयोग कर सकते हैं (या इसके बिना ऐसा करें) और फिर भी ब्राउज़र पूर्वावलोकन का उपयोग करें!
समायोजन
प्रदर्शन के लिए, हम स्क्रैच से कोणीय सीएलआई के माध्यम से एक एप्लिकेशन बनाने का सुझाव देते हैं। हालाँकि, यदि आपके पास पहले से ही एक कोणीय अनुप्रयोग है, तो आप इस अनुभाग को छोड़ सकते हैं और ब्राउज़र पूर्वावलोकन का उपयोग कर सकते हैं।
अब आपके पास कोणीय की एक साफ स्थापना है। आइए सुनिश्चित करें कि VSCode के लिए आवश्यक एक्सटेंशन स्थापित हैं।
ऐप स्टोर से VSCode के लिए एक्सटेंशन स्थापित करें


एक्सटेंशन स्टोर पर जाएं और
Chrome के लिए ब्राउज़र पूर्वावलोकन और
डीबगर डाउनलोड
करें , यदि आपने इसे पहले से इंस्टॉल नहीं किया है।
VSCode Launch.json कॉन्फ़िगरेशन
बाएँ फलक में,
डीबग टैब चुनें और
ब्राउज़र पूर्वावलोकन प्लगइन के लिए एक नया कॉन्फ़िगरेशन जोड़ें।

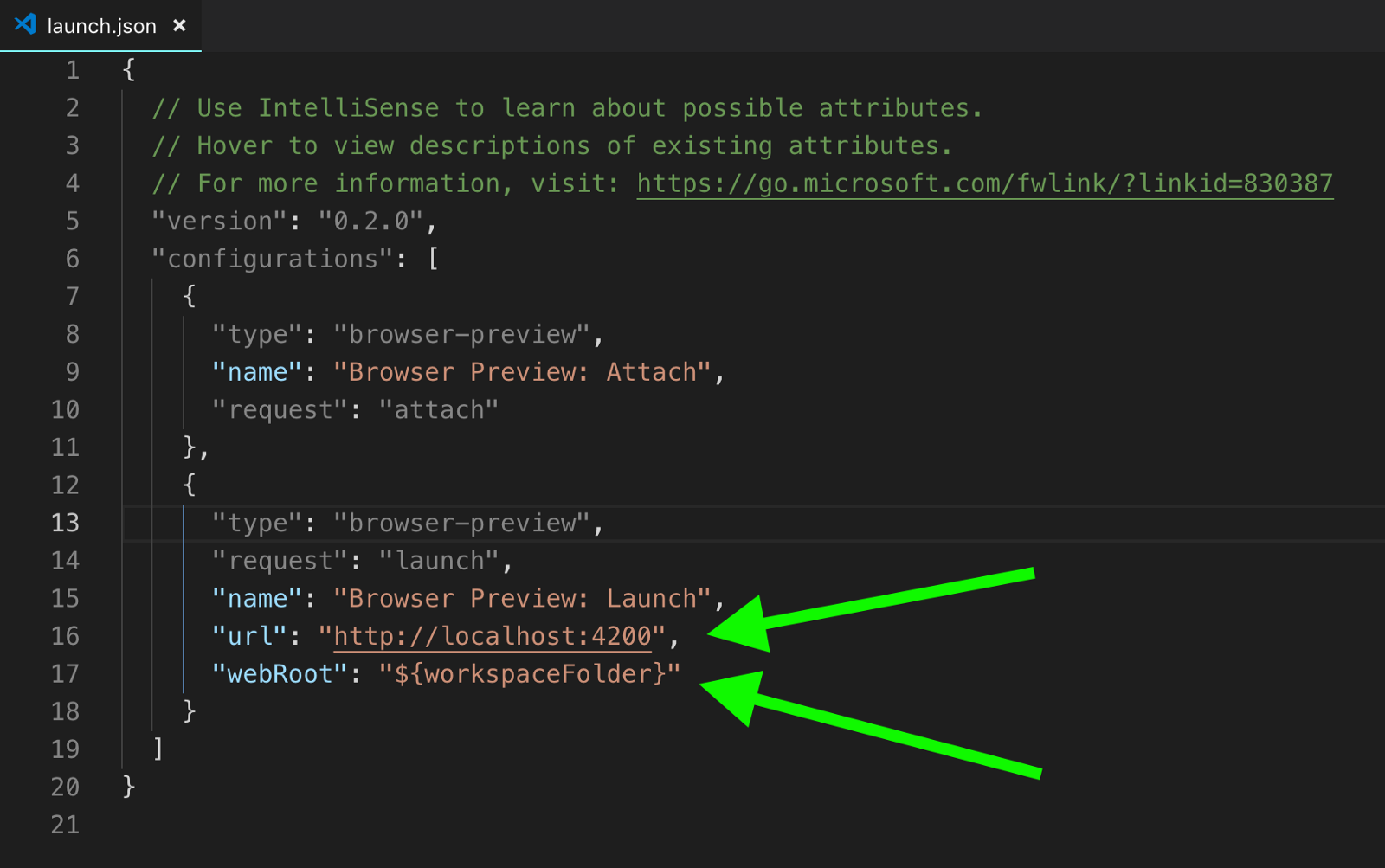
यह क्रिया एक सरल
Launch.json कॉन्फ़िगरेशन
बनाएगी , लेकिन इसके लिए कोणीय अनुप्रयोग के साथ काम करने के लिए, आपको कुछ बदलाव करने की आवश्यकता है।

जैसा कि आपने देखा होगा, URL
http: // localhost: 3000 का उपयोग डिफ़ॉल्ट रूप
से किया जाता है, लेकिन चूंकि कोणीय CLI पोर्ट
4200 पर चलता है, इसलिए URL को
स्थानीयहोस्ट : 4200 पर ठीक करने की आवश्यकता है।
इसके अलावा, VSCode में, आपको यह निर्दिष्ट करना होगा कि आपके एप्लिकेशन का रूट फ़ोल्डर (
वेबरूट )
कहां स्थित है। Angult के मामले में, CLI
$ {कार्यक्षेत्रफ़ॉल्डर} है ।

शुरू करने के लिए, आपको केवल इन दो सेटिंग्स को करने की आवश्यकता है।
 ब्राउज़र पूर्वावलोकन लॉन्च करें
ब्राउज़र पूर्वावलोकन लॉन्च करेंब्राउज़र पूर्वावलोकन का उपयोग करके VSCode में डीबग करना प्रारंभ करने से पहले, सुनिश्चित करें कि आपने टर्मिनल से पहले ही कोणीय अनुप्रयोग लॉन्च कर दिया है।
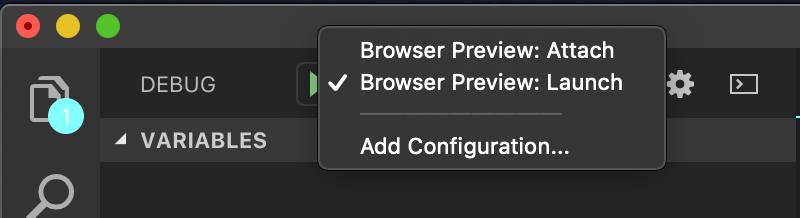
Npm स्टार्ट या एनजी सर्व कमांड का उपयोग करके अपने कोणीय एप्लिकेशन को लॉन्च करें, फिर VSCode में डीबग टैब खोलें। सुनिश्चित करें कि आपके द्वारा बनाया गया
"ब्राउज़र पूर्वावलोकन: लॉन्च" कॉन्फ़िगरेशन डिबग साइडबार में चुना गया है, और
"प्रारंभ डीबगिंग" (या
F5 ) पर क्लिक
करें ।
कोड विंडो के दाईं ओर, एक विंडो आपके कोणीय अनुप्रयोग के साथ दिखाई देती है।

ब्राउज़र पूर्वावलोकन के साथ डिबगिंग
अब जब सभी प्रीसेट पूरे हो गए हैं, डिबगिंग प्रक्रिया की जांच करें।
App.component.html टेम्पलेट पर एक बटन और एक क्लिक इवेंट इंटरसेप्टर जोड़ें।
<b>app.component.html</b> <button (click)="testDebugging()">Click Me!</button> <b>app.component.ts</b> testDebugging() { this.title = 'browser preview works!!';
चूंकि कोणीय सीएलआई पुनर्निर्माण का प्रबंधन करता है, इस परियोजना में आपके द्वारा किए गए किसी भी परिवर्तन को सहेजे जाने पर, पूर्वावलोकन स्वचालित रूप से पुनः लोड करने का कारण होगा।
TestDebugging () विधि के अंदर एक ब्रेकपॉइंट सेट करें।
जब पूर्वावलोकन विंडो पुनः लोड होती है, तो उसमें
"मुझे क्लिक करें" बटन पर
क्लिक करें और जो जादू हो रहा है उसे देखें।

और इसलिए, आपने इसे किया! "मुझे क्लिक करें" बटन पर क्लिक करने के बाद, ब्राउज़र पूर्वावलोकन ब्रेकपॉइंट को ठीक करेगा।
हमें उम्मीद है कि यह लेख आपके आवेदन को विकसित करने में आपकी सहायता करेगा।
लिंक और डेमो
कोणीय डेमो रेपोVSCode ब्राउज़र पूर्वावलोकन रेपोमूल लेख