कुछ दिन पहले हमने टाइपस्क्रिप्ट 3.4 के हमारे रिलीज उम्मीदवार (आरसी) की उपलब्धता की घोषणा की। हमारी उम्मीद है कि फीडबैक और शुरुआती मुद्दों को इकट्ठा किया जाए ताकि यह सुनिश्चित हो सके कि हमारी अंतिम रिलीज अभी से लेने और तुरंत उपयोग करने के लिए सरल है।
आरसी का उपयोग शुरू करने के लिए, आप इसे NuGet के माध्यम से प्राप्त कर सकते हैं, या निम्न कमांड के साथ npm का उपयोग कर सकते हैं:
npm install -g typescript@rc
आप संपादक द्वारा सहायता भी प्राप्त कर सकते हैं
आइए जानें कि 3.4 में नया क्या है!
 यह लेख हमारे ब्लॉग में।
यह लेख हमारे ब्लॉग में।बाद में तेज़ - --incremental ध्वज के साथ बनाता है
टाइपस्क्रिप्ट फाइलें संकलित होने के कारण, यह आपके कोड को लिखने और चलाने के बीच एक मध्यवर्ती चरण का परिचय देती है। हमारा एक लक्ष्य आपके कार्यक्रम में किसी भी बदलाव को देखते हुए निर्मित समय को कम से कम करना है। ऐसा करने का एक तरीका टाइपवाच - इन मोड से चल रहा है। जब- --watch मोड के तहत एक फ़ाइल बदल --watch है, तो टाइपस्क्रिप्ट आपके प्रोजेक्ट के पूर्व-निर्मित निर्भरता ग्राफ का उपयोग करने में सक्षम होता है, यह निर्धारित करने के लिए कि कौन सी फाइलें संभावित रूप से प्रभावित हो सकती हैं और फिर से जांच की जानी चाहिए और संभावित रूप से पुन: उत्सर्जित की जानी चाहिए। यह एक पूर्ण प्रकार-जांच और फिर से उत्सर्जन से बच सकता है जो महंगा हो सकता है।
लेकिन यह सभी उपयोगकर्ताओं के लिए कल सुबह तेजी से निर्माण करने के लिए रात भर चलने वाली tsc --watch प्रक्रिया को बनाए रखने की उम्मीद करना अवास्तविक है। ठंड के बारे में क्या कहते हैं? पिछले कुछ महीनों में, हम यह देखने के लिए काम कर रहे हैं कि क्या कोई जानकारी --watch मोड से किसी फ़ाइल में सहेजने के लिए और इसे बिल्ड से बिल्ड में उपयोग करने के लिए।
टाइपस्क्रिप्ट 3.4 एक नया ध्वज पेश करता है, जिसे --incremental कहा जाता है, जो टाइपस्क्रिप्ट को अंतिम संकलन से प्रोजेक्ट ग्राफ के बारे में जानकारी को बचाने के लिए कहता है। अगली बार टाइपस्क्रिप्ट को --incremental के साथ लागू किया --incremental , यह उस जानकारी का उपयोग आपके प्रोजेक्ट में परिवर्तन की जाँच करने और --incremental लिए कम से कम खर्चीले तरीके का पता लगाने के लिए करेगा।
इन सेटिंग्स के साथ डिफ़ॉल्ट रूप से, जब हम tsc चलाते हैं, टाइपस्क्रिप्ट हमारे आउटपुट डायरेक्टरी ( ./lib ) में .tsbuildinfo नामक एक फाइल की तलाश करेगा। यदि ./lib/.tsbuildinfo मौजूद नहीं है, तो यह उत्पन्न हो जाएगा। लेकिन अगर ऐसा होता है, तो tsc उस फाइल को incrementally टाइप-चेक करने और हमारी आउटपुट फाइलों को अपडेट करने की कोशिश करेगा।
ये .tsbuildinfo फाइलें सुरक्षित रूप से हटाई जा सकती हैं और रनटाइम पर हमारे कोड पर कोई प्रभाव नहीं डालती हैं - इनका उपयोग शुद्ध रूप से संकलन तेजी से करने के लिए किया जाता है। हम उन्हें कुछ भी नाम दे सकते हैं जो हम चाहते हैं, और उन्हें कहीं भी रख सकते हैं - हम चाहें तो --tsBuildInfoFile ध्वज का उपयोग करें।
जब तक कोई और एक ही कैश फ़ाइल में लिखने की कोशिश नहीं करता है, तब तक हमें तेजी से वृद्धिशील ठंड का आनंद लेने में सक्षम होना चाहिए।
समग्र परियोजनाओं
समग्र परियोजनाओं के साथ इरादे का हिस्सा ( tsconfig.json s के साथ composite सेट true ) यह है कि विभिन्न परियोजनाओं के बीच संदर्भों को वृद्धिशील रूप से बनाया जा सकता है। जैसे, मिश्रित परियोजनाएं हमेशा .tsbuildinfo फ़ाइलों का उत्पादन .tsbuildinfo ।
outFile
जब outFile का उपयोग किया जाता है, तो बिल्ड फ़ाइल का नाम आउटपुट फ़ाइल के नाम पर आधारित होगा। एक उदाहरण के रूप में, यदि हमारी आउटपुट जावास्क्रिप्ट फ़ाइल ./output/foo.js , तो --incremental ध्वज के नीचे, टाइपस्क्रिप्ट फ़ाइल उत्पन्न करेगा ./output/foo.tsbuildinfo । ऊपर के रूप में, इसे --tsBuildInfoFile ध्वज के साथ नियंत्रित किया जा सकता है।
--incremental फ़ाइल स्वरूप और संस्करण
जबकि --incremental द्वारा जेनरेट की गई फाइल JSON है, लेकिन फाइल का मतलब किसी अन्य टूल से खपत नहीं है। हम इसकी सामग्री के लिए स्थिरता की कोई गारंटी नहीं दे सकते हैं, और वास्तव में, हमारी वर्तमान नीति यह है कि टाइपस्क्रिप्ट का कोई एक संस्करण किसी अन्य संस्करण से उत्पन्न .tsbuildinfo फ़ाइलों को समझ नहीं .tsbuildinfo ।
ReadonlyArray और आसानी से readonly लिए सुधार
टाइपस्क्रिप्ट 3.4 यह केवल पढ़ने के लिए सरणी प्रकार की तरह थोड़ा आसान बनाता है।
ReadonlyArray लिए एक नया वाक्यविन्यास
ReadonlyArray प्रकार Array s का वर्णन करता है जिसे केवल से पढ़ा जा सकता है। ReadonlyArray हैंडल के साथ कोई भी चर सरणी के किसी भी तत्व को जोड़, हटा या हटा नहीं सकता है।
function foo(arr: ReadonlyArray<string>) { arr.slice();
हालांकि इरादे के उद्देश्य के लिए Array के ऊपर ReadonlyArray का उपयोग करने के लिए अक्सर अच्छा अभ्यास होता है, यह अक्सर एक दर्द दिया जाता है जो सरणियों का एक अच्छा वाक्यविन्यास होता है। विशेष रूप से, number[] Array<number> का एक शॉर्टहैंड संस्करण है, जिस तरह Date[] Array<Date> लिए एक शॉर्टहैंड है।
टाइपस्क्रिप्ट 3.4 सरणी प्रकारों के लिए एक नए रीडायनली संशोधक का उपयोग करके ReadonlyArray के लिए एक नया वाक्यविन्यास प्रस्तुत करता है।
function foo(arr: readonly string[]) { arr.slice();
readonly ट्यूपल्स
टाइपस्क्रिप्ट 3.4 भी आसानी से टुपल्स के लिए नए समर्थन का परिचय देता है। हम किसी भी tuple प्रकार को पहले से readonly कीवर्ड के साथ उपसर्ग कर सकते हैं ताकि इसे आसानी से पढ़ा जा सके, जैसा कि अब हम ऐरे शॉर्टहैंड सिंटैक्स के साथ कर सकते हैं। जैसा कि आप उम्मीद कर सकते हैं, सामान्य ट्यूपल्स के विपरीत जिनके स्लॉट्स को लिखा जा सकता है, आसानी से ट्यूपल केवल उन पदों से पढ़ने की अनुमति देते हैं।
function foo(pair: readonly [string, string]) { console.log(pair[0]);
उसी तरह से जो साधारण ट्यूपल्स हैं जो Array से फैलते हैं - टाइप 1 , T 2 तत्वों के साथ एक ट्यूपल ... T n Array< से फैलता है Array< T 1 | T 2 | ... T n > - आसानी से पढ़े जाने वाले प्रकार हैं जो ReadonlyArray से विस्तारित होते हैं। तो तत्वों T 1 , T 2 , ... के साथ एक आसानी से ट्यूपल ReadonlyArray< T 1 से T फैलता है। T 2 | ... T n > ।
readonly टाइप किए गए संशोधक और आसानी से सरणियों का मैप किया गया
टाइपस्क्रिप्ट के पूर्व संस्करणों में, हमने सरणी-प्रकार के प्रकारों को अलग-अलग संचालित करने के लिए मैप किए गए प्रकारों को सामान्यीकृत किया। इसका मतलब यह था कि Boxify जैसा एक मैप्ड प्रकार सरणियों और ट्यूपल्स पर समान रूप से काम कर सकता था।
interface Box<T> { value: T } type Boxify<T> = { [K in keyof T]: Box<T[K]> }
दुर्भाग्य से, Readonly उपयोगिता प्रकार जैसे मैप किए गए प्रकार प्रभावी रूप से सरणी और टपल प्रकारों पर नो-ऑप थे।
टाइपस्क्रिप्ट 3.4 में, मैप किए गए प्रकार में आसानी से संशोधक स्वचालित रूप से सरणी-प्रकारों को उनके संबंधित प्रतिरूप समकक्षों में बदल देगा।
इसी तरह, आप एक उपयोगी प्रकार लिख सकते हैं जैसे कि लिखने योग्य मैप्ड प्रकार जो स्ट्रिप्स को आसानी से निकालता है, और जो आसानी से सरणी कंटेनरों को उनके उत्परिवर्तनीय समकक्षों में बदल देगा।
type Writable<T> = { -readonly [K in keyof T]: T[K] }
चेतावनियां
इसकी उपस्थिति के बावजूद, आसानी से टाइप करने वाले संशोधक का उपयोग केवल सरणी प्रकारों और टुपल प्रकारों पर वाक्य रचना के लिए किया जा सकता है। यह एक सामान्य-उद्देश्य प्रकार ऑपरेटर नहीं है।
let err1: readonly Set<number>;
const दावे
एक परिवर्तनशील चर या संपत्ति की घोषणा करते समय, टाइपस्क्रिप्ट अक्सर यह सुनिश्चित करने के लिए मूल्यों को चौड़ा करते हैं कि हम एक स्पष्ट प्रकार लिखे बिना बाद में चीजों को असाइन कर सकते हैं।
let x = "hello";
तकनीकी रूप से, प्रत्येक शाब्दिक मूल्य का शाब्दिक प्रकार होता है। ऊपर, प्रकार "hello" x लिए एक प्रकार का उल्लेख करने से पहले टाइप string लिए चौड़ा हो गया।
एक वैकल्पिक दृश्य यह हो सकता है कि x का मूल शाब्दिक प्रकार "hello" और जिसे हम बाद में "world" तरह असाइन नहीं कर सकते हैं:
let x: "hello" = "hello";
इस मामले में, यह चरम लगता है, लेकिन यह अन्य स्थितियों में उपयोगी हो सकता है। उदाहरण के लिए, टाइपस्क्रिप्ट्स अक्सर ऐसी वस्तुओं का निर्माण करते हैं जिनका उपयोग भेदभाव रहित संघों में किया जाना है।
type Shape = | { kind: "circle", radius: number } | { kind: "square", sideLength: number } function getShapes(): readonly Shape[] { let result = [ { kind: "circle", radius: 100, }, { kind: "square", sideLength: 50, }, ];
म्यूटेबिलिटी इरादों के सबसे अच्छे अनुमानों में से एक है, जिसे टाइपस्क्रिप्ट का उपयोग यह निर्धारित करने के लिए किया जा सकता है कि कब चौड़ा करना है (हमारे पूरे कार्यक्रम का विश्लेषण करने के बजाय)।
दुर्भाग्य से, जैसा कि हमने पिछले उदाहरण में देखा था, जावास्क्रिप्ट गुणों में डिफ़ॉल्ट रूप से परिवर्तनशील हैं। इसका मतलब यह है कि भाषा अक्सर कुछ प्रकारों में स्पष्ट प्रकार की आवश्यकता के कारण, अवांछनीय रूप से प्रकार को चौड़ा करेगी।
function getShapes(): readonly Shape[] {
एक निश्चित बिंदु तक यह ठीक है, लेकिन जैसा कि हमारी डेटा संरचनाएं अधिक से अधिक जटिल हो जाती हैं, यह बोझिल हो जाती है।
इसे हल करने के लिए, टाइपस्क्रिप्ट 3.4 ने शाब्दिक मूल्यों के लिए एक नया निर्माण पेश किया है जिसे कॉन्स्टेंट एश्योरेंस कहा जाता है। इसका सिंटैक्स टाइप नाम के स्थान पर const साथ एक प्रकार का अभिकथन है (उदाहरण के 123 as const )। जब हम const कथनों के साथ नए शाब्दिक भावों का निर्माण करते हैं, तो हम उस भाषा को संकेत दे सकते हैं
- उस अभिव्यक्ति में कोई शाब्दिक प्रकार चौड़ा नहीं होना चाहिए (उदाहरण के लिए
"hello" से string नहीं जा रहा है) - ऑब्जेक्ट शाब्दिक आसानी से गुण प्राप्त करते हैं
- सरणी शाब्दिक आसानी से ट्यूपल बन जाते हैं
.tsx फ़ाइलों के बाहर, कोण ब्रैकेट अभिकथन वाक्यविन्यास का भी उपयोग किया जा सकता है।
इस सुविधा का अक्सर मतलब होता है कि प्रकार जो अन्यथा संकलक के लिए अपरिवर्तनीयता को इंगित करने के लिए केवल उपयोग किया जाएगा, अक्सर छोड़ा जा सकता है।
ऊपर किसी भी प्रकार के एनोटेशन की आवश्यकता पर ध्यान दें। कास्ट एश्योरेंस ने टाइपस्क्रिप्ट को अभिव्यक्ति के सबसे विशिष्ट प्रकार को लेने की अनुमति दी।
चेतावनियां
ध्यान देने वाली एक बात यह है कि const एसेन्सर केवल सरल शाब्दिक अभिव्यक्तियों पर तुरंत लागू किया जा सकता है।
एक और बात का ध्यान रखें कि const कॉन्टेक्ट्स तुरंत एक अभिव्यक्ति को पूरी तरह से अपरिवर्तनीय नहीं बनाते हैं।
let arr = [1, 2, 3, 4]; let foo = { name: "foo", contents: arr, }; foo.name = "bar";
globalThis लिए टाइप-चेकिंग
वैश्विक दायरे में मूल्यों को एक्सेस करना या घोषित करना आश्चर्यजनक रूप से कठिन हो सकता है, शायद इसलिए कि हम मॉड्यूल में अपना कोड लिख रहे हैं (जिसका स्थानीय घोषणाएं डिफ़ॉल्ट रूप से लीक नहीं होती हैं), या क्योंकि हमारे पास एक स्थानीय चर हो सकता है जो छाया का नाम देता है एक वैश्विक मूल्य अलग-अलग वातावरण में, वैश्विक स्कोप प्रभावी रूप से क्या है, इसे एक्सेस करने के लिए अलग-अलग तरीके हैं - global इन नोड, window , self , या ब्राउज़र में frames , या सख्त मोड के बाहर कुछ विशेष स्थानों में। इसमें से कोई भी स्पष्ट नहीं है, और अक्सर उपयोगकर्ताओं को यह महसूस करने में अनिश्चितता छोड़ देता है कि वे सही कोड लिख रहे हैं या नहीं।
टाइपस्क्रिप्ट 3.4 ईसीएमएस्क्रिप्ट के नए globalThis टाइप की जांच के लिए समर्थन का परिचय globalThis - एक वैश्विक चर, जो कि, वैश्विक दायरे को संदर्भित करता है। उपरोक्त समाधानों के विपरीत, globalThis वैश्विक क्षेत्र तक पहुँचने के लिए एक मानक तरीका प्रदान करता है जिसका उपयोग विभिन्न वातावरणों में किया जा सकता है।
globalThis यह भी प्रतिबिंबित करने में सक्षम है कि क्या वैश्विक वैरिएबल को एक्सेस के रूप में इसे आसानी से संपत्ति के रूप में globalThis एक globalThis रूप में घोषित किया गया था या नहीं।
const answer = 42; globalThis.answer = 333333;
यह नोट करना महत्वपूर्ण है कि टाइपस्क्रिप्ट ECMAScript के पुराने संस्करणों के संकलन के समय globalThis संदर्भ को रूपांतरित नहीं करता है। जैसे, जब तक आप सदाबहार ब्राउज़रों को लक्षित नहीं कर रहे हैं (जो पहले से ही globalThis समर्थन globalThis ), आप इसके बजाय एक उपयुक्त globalThis का उपयोग करना चाह सकते हैं।
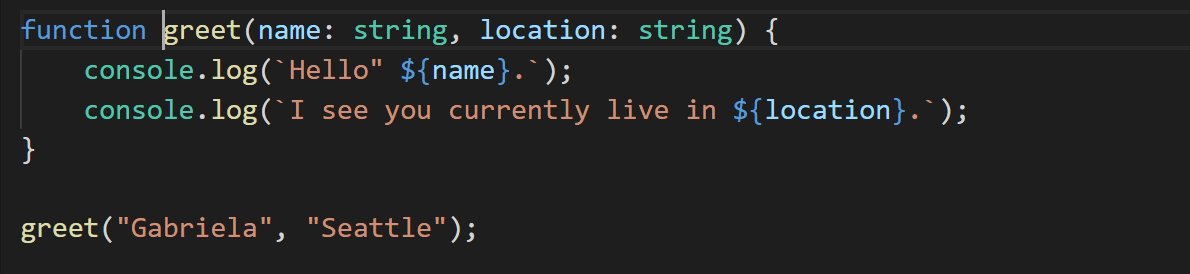
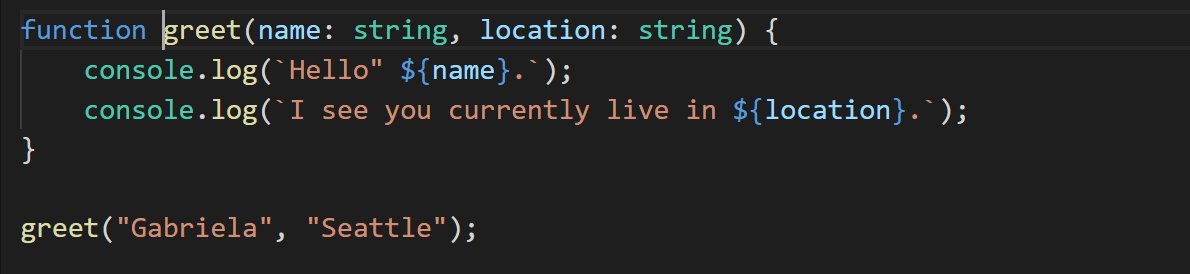
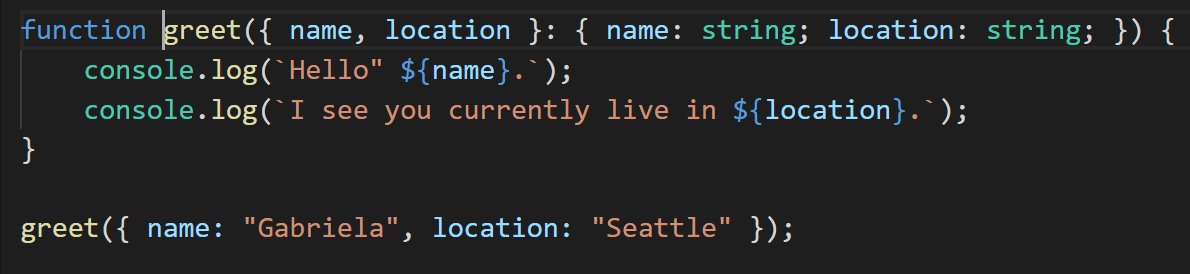
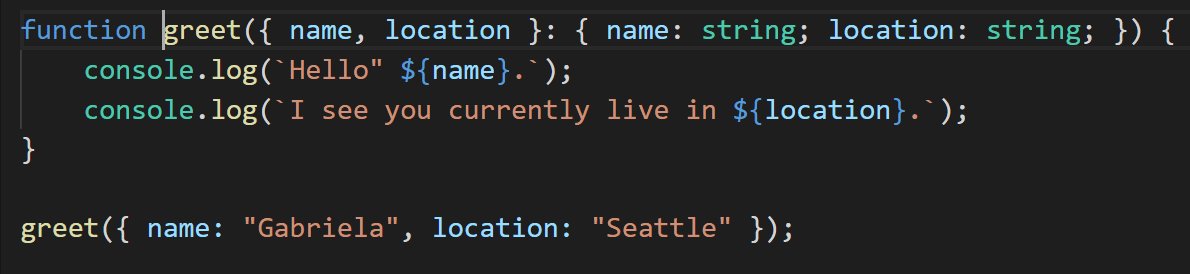
नामित मापदंडों में परिवर्तित करें
कभी-कभी, पैरामीटर सूचियां अनजानी होने लगती हैं।
function updateOptions( hue?: number, saturation?: number, brightness?: number, positionX?: number, positionY?: number positionZ?: number) {
उपर्युक्त उदाहरण में, किसी कॉल करने वाले के लिए दिए गए तर्कों के क्रम को मिलाना बहुत आसान है। एक सामान्य जावास्क्रिप्ट पैटर्न इसके बजाय एक "विकल्प ऑब्जेक्ट" का उपयोग करना है, ताकि प्रत्येक विकल्प को स्पष्ट रूप से नाम दिया जाए और ऑर्डर कभी मायने नहीं रखता। यह एक ऐसी सुविधा का अनुकरण करता है जिसे अन्य भाषाओं ने "नामित पैरामीटर" कहा है।
interface Options { hue?: number, saturation?: number, brightness?: number, positionX?: number, positionY?: number positionZ?: number } function updateOptions(options: Options = {}) {
टाइपस्क्रिप्ट टीम सिर्फ एक कंपाइलर पर काम नहीं करती है - हम कार्यक्षमता भी प्रदान करते हैं जो संपादकों को समृद्ध सुविधाओं जैसे पूर्णता, परिभाषा पर जाएं और रिफैक्टोरिंग के लिए उपयोग करते हैं। टाइपस्क्रिप्ट 3.4 में, हमारे इंटर्न गैब्रिएला ब्रिटो ने इस "नामित पैरामीटर" पैटर्न का उपयोग करने के लिए मौजूदा कार्यों को परिवर्तित करने के लिए एक नया रीफैक्टरिंग लागू किया है।

हालाँकि हम अपनी अंतिम 3.4 रिलीज़ द्वारा फीचर का नाम बदल सकते हैं और हमारा मानना है कि एर्गोनॉमिक्स में से कुछ के लिए जगह हो सकती है, हम आपसे फ़ीचर आज़माना चाहेंगे और अपनी प्रतिक्रिया देंगे।
ब्रेकिंग चेंजेस
शीर्ष-स्तर this अब टाइप किया गया है
शीर्ष-स्तर का प्रकार अब typeof globalThis रूप में टाइप किया जाता है। परिणामस्वरूप, आपको noImplicitAny तहत this पर अज्ञात मूल्यों तक पहुँचने के लिए त्रुटियाँ प्राप्त हो सकती हैं।
ध्यान दें कि noImplicitThis तहत संकलित कोड यहां किसी भी परिवर्तन का अनुभव नहीं करेगा।
प्रचारित सामान्य प्रकार के तर्क
कुछ मामलों में, टाइपस्क्रिप्ट 3.4 में सुधार के कारण सामान्य होने वाले कार्य उत्पन्न हो सकते हैं, बजाय इसके कि उनके अवरोध (आमतौर पर {} ) को वापस ले और वापस कर दें।
declare function compose<T, U, V>(f: (arg: T) => U, g: (arg: U) => V): (arg: T) => V; function list<T>(x: T) { return [x]; } function box<T>(value: T) { return { value }; } let f = compose(list, box); let x = f(100)
x पर एक स्पष्ट प्रकार का एनोटेशन त्रुटि से छुटकारा पा सकता है।
आगे क्या है?
टाइपस्क्रिप्ट 3.4 हमारी पहली रिलीज़ है जिसमें इस रिलीज़ के लिए हमारी योजनाओं की रूपरेखा तैयार की गई है, जो हमारे 6 महीने के रोडमैप के साथ संरेखित करने के लिए है। आप उन दोनों और किसी भी आगामी कार्य के लिए हमारे रोलिंग फीचर रोडमैप पेज पर नज़र रख सकते हैं।
अभी हम आरसी के साथ अपने अनुभव के बारे में सुनने के लिए उत्सुक हैं, इसलिए इसे अभी एक शॉट दें और हमें अपने विचार बताएं!