इसलिए, आपने एक नई परियोजना बनाने का निर्णय लिया। और यह प्रोजेक्ट एक वेब एप्लिकेशन है। एक मूल प्रोटोटाइप बनाने में कितना समय लगेगा? यह कितना मुश्किल है? एक आधुनिक वेबसाइट को शुरुआत से क्या करना चाहिए?
इस लेख में, हम निम्नलिखित आर्किटेक्चर के साथ एक साधारण वेब एप्लिकेशन के बॉयलरप्लेट को रेखांकित करने का प्रयास करेंगे:
हम क्या कवर करेंगे:
- डॉक-कंपोज़ में देव वातावरण की स्थापना।
- फ्लास्क पर बैकेंड निर्माण।
- एक्सप्रेस पर एक दृश्य बनाना।
- वेबपैक का उपयोग करके JS बनाएँ।
- प्रतिक्रिया, Redux और सर्वर साइड रेंडरिंग।
- RQ के साथ कार्य कतार।
परिचय
विकास से पहले, निश्चित रूप से, आपको पहले यह तय करने की आवश्यकता है कि हम क्या विकसित कर रहे हैं! इस लेख के लिए एक मॉडल आवेदन के रूप में, मैंने एक आदिम विकी इंजन बनाने का फैसला किया। हमारे पास मार्कडाउन में जारी किए गए कार्ड होंगे; उन्हें देखा जा सकता है और (भविष्य में कभी-कभी) संपादन प्रदान करते हैं। यह सब हम सर्वर-साइड रेंडरिंग के साथ एक-पेज के आवेदन के रूप में व्यवस्थित करेंगे (जो कि हमारे भविष्य की सामग्री के टेराबाइट्स को अनुक्रमित करने के लिए बिल्कुल आवश्यक है)।
आइए इसके लिए आवश्यक घटकों पर थोड़ा और विस्तृत नज़र डालें:
- क्लाइंट। आइए रिएक्ट + रेडक्स बंडल पर एक पेज का एप्लिकेशन बनाएं (यानी पेज ट्रांसक्शन के साथ AJAX का उपयोग करें), जो फ्रंट-एंड वर्ल्ड में बहुत ही सामान्य है।
- आगे का भाग । आइए एक सरल एक्सप्रेस सर्वर बनाएं जो हमारे रिएक्ट एप्लिकेशन को प्रस्तुत करेगा (बैकएंड में सभी आवश्यक डेटा को अनिवार्य रूप से अनुरोध करते हुए) और इसे उपयोगकर्ता को जारी करेगा।
- बैकेंड । व्यापार तर्क के मास्टर, हमारे बैकएंड एक छोटा फ्लास्क एप्लिकेशन होगा। हम लोकप्रिय MongoDB दस्तावेज़ भंडार में डेटा (हमारे कार्ड) संग्रहीत करेंगे, और कार्य कतार के लिए और, संभवतः, भविष्य में, कैशिंग में, हम Redis का उपयोग करेंगे।
- काम करनेवाला । आरक्यू लाइब्रेरी द्वारा भारी कार्यों के लिए एक अलग कंटेनर लॉन्च किया जाएगा।
इन्फ्रास्ट्रक्चर: गिट
शायद, हम इस बारे में बात नहीं कर सकते, लेकिन, निश्चित रूप से, हम गिट रिपॉजिटरी में विकास का संचालन करेंगे।
git init git remote add origin git@github.com:Saluev/habr-app-demo.git git commit --allow-empty -m "Initial commit" git push
(यहां आपको तुरंत
.gitignore भरना चाहिए।)
अंतिम ड्राफ्ट
गितुब पर देखा जा सकता है। लेख का प्रत्येक भाग एक प्रतिबद्ध से मेल खाता है (मैंने इसे प्राप्त करने के लिए बहुत अधिक पुनर्जन्म किया!)।
इन्फ्रास्ट्रक्चर: docker- रचना
आइए पर्यावरण को स्थापित करके शुरू करें। घटकों की प्रचुरता के साथ जो हमारे पास है, बहुत तार्किक विकास समाधान के लिए docker-compose का उपयोग करना होगा।
निम्न सामग्री के
docker-compose.yml रिपॉजिटरी में
docker-compose.yml फ़ाइल जोड़ें:
version: '3' services: mongo: image: "mongo:latest" redis: image: "redis:alpine" backend: build: context: . dockerfile: ./docker/backend/Dockerfile environment: - APP_ENV=dev depends_on: - mongo - redis ports: - "40001:40001" volumes: - .:/code frontend: build: context: . dockerfile: ./docker/frontend/Dockerfile environment: - APP_ENV=dev - APP_BACKEND_URL=backend:40001 - APP_FRONTEND_PORT=40002 depends_on: - backend ports: - "40002:40002" volumes: - ./frontend:/app/src worker: build: context: . dockerfile: ./docker/worker/Dockerfile environment: - APP_ENV=dev depends_on: - mongo - redis volumes: - .:/code
यहाँ क्या हो रहा है पर एक नज़र डालते हैं।
- एक MongoDB कंटेनर और एक रेडिस कंटेनर बनाया जाता है।
- हमारे बैकएंड के लिए एक कंटेनर बनाया गया है (जिसका हम नीचे वर्णन करते हैं)। पर्यावरण चर APP_ENV = देव इसे पारित किया गया है (हम इसे समझने के लिए देखेंगे कि फ्लास्क सेटिंग्स को क्या लोड करना है), और इसका पोर्ट 40001 बाहर खुलेगा (इसके माध्यम से हमारा ब्राउज़र क्लाइंट एपीआई पर जाएगा)।
- हमारे फ्रंटेंड का एक कंटेनर बनाया जाता है। विभिन्न प्रकार के पर्यावरण चर भी इसमें इंजेक्ट किए जाते हैं, जो बाद में हमारे लिए उपयोगी होंगे, और पोर्ट 40002 खुलता है। यह हमारे वेब एप्लिकेशन का मुख्य पोर्ट है: ब्राउज़र में हम http: // localhost: 40002 पर जाएंगे।
- हमारे कार्यकर्ता का कंटेनर बनाया जाता है। उसे बाहरी बंदरगाहों की आवश्यकता नहीं है, और केवल MongoDB और Redis में एक्सेस की आवश्यकता है।
अब dockerfiles बनाते हैं। अभी, डॉकर के बारे
में उत्कृष्ट लेखों के अनुवाद की एक
श्रृंखला हैबेरा में आ रही है - आप सभी विवरणों के लिए सुरक्षित रूप से वहां जा सकते हैं।
चलो बैकएंड से शुरू करते हैं।
# docker/backend/Dockerfile FROM python:stretch COPY requirements.txt /tmp/ RUN pip install -r /tmp/requirements.txt ADD . /code WORKDIR /code CMD gunicorn -w 1 -b 0.0.0.0:40001 --worker-class gevent backend.server:app
यह समझा जाता है कि हम gunicorn फ्लास्क एप्लिकेशन के माध्यम से चलाते हैं, जो बैकएंड.सर्वर मॉड्यूल में नाम
app नीचे छिपा है।
कोई कम महत्वपूर्ण
docker/backend/.dockerignore :
.git .idea .logs .pytest_cache frontend tests venv *.pyc *.pyo
कार्यकर्ता आम तौर पर बैकएंड के समान होता है, केवल अंगरखा के बजाय हमारे पास एक पिट मॉड्यूल का सामान्य प्रक्षेपण होता है:
# docker/worker/Dockerfile FROM python:stretch COPY requirements.txt /tmp/ RUN pip install -r /tmp/requirements.txt ADD . /code WORKDIR /code CMD python -m worker
हम सभी कार्य
worker/__main__.py ।
.dockerignore कार्यकर्ता पूरी तरह से
.dockerignore बैकएंड के समान है।
अंत में, दृश्य। हैबे पर उनके बारे में एक
अलग लेख है , लेकिन स्टैकओवरफ्लो पर
व्यापक चर्चा और "दोस्तों की भावना में टिप्पणियों से देखते हुए, क्या यह पहले से ही 2018 है, क्या अभी भी कोई सामान्य समाधान नहीं है?" वहां सब कुछ इतना सरल नहीं है। मैं डॉक फ़ाइल के इस संस्करण पर बस गया।
# docker/frontend/Dockerfile FROM node:carbon WORKDIR /app # package.json package-lock.json npm install, . COPY frontend/package*.json ./ RUN npm install # , # PATH. ENV PATH /app/node_modules/.bin:$PATH # . ADD frontend /app/src WORKDIR /app/src RUN npm run build CMD npm run start
पेशेवरों:
- सब कुछ अपेक्षा के अनुसार कैश किया गया है (नीचे की परत पर - निर्भरताएं, शीर्ष पर - हमारे आवेदन का निर्माण);
docker-compose exec frontend npm install --save newDependency काम करती है, क्योंकि यह हमारे रिपॉजिटरी में docker-compose exec frontend npm install --save newDependency को संशोधित करता है और इसे संशोधित करता है (जो कि अगर हम COPY का उपयोग नहीं करते, तो बहुत से लोग सुझाव देते हैं)। वैसे भी npm install --save newDependency को कंटेनर के बाहर चलाने के लिए यह वांछनीय नहीं होगा, क्योंकि नए पैकेज की कुछ निर्भरताएं पहले से मौजूद हो सकती हैं और उन्हें एक अलग प्लेटफ़ॉर्म के तहत बनाया जा सकता है (docker के अंदर एक और हमारे काम करने वाले macbook के तहत नहीं, उदाहरण के लिए ), और फिर भी हम आम तौर पर विकास मशीन पर नोड की उपस्थिति की आवश्यकता नहीं चाहते हैं। एक डॉकर उन सभी पर राज करने के लिए!
खैर और निश्चित रूप से
docker/frontend/.dockerignore :
.git .idea .logs .pytest_cache backend worker tools node_modules npm-debug tests venv
तो, हमारा कंटेनर फ्रेम तैयार है और आप इसे सामग्री से भर सकते हैं!
बैकएंड: फ्लास्क फ्रेमवर्क
आवश्यकताओं के लिए
flask ,
flask-cors ,
gunicorn और
gunicorn जोड़ें।
gunicorn और
backend/server.py gunicorn एक साधारण फ्लास्क एप्लिकेशन बनाएं।
हमने फ्लास्क को
backend.{env}_settings फ़ाइल से सेटिंग्स खींचने के लिए कहा
backend.{env}_settings , जिसका अर्थ है कि हमें हर चीज़ को
backend/dev_settings.py लिए एक (कम से कम खाली) फ़ाइल
backend/dev_settings.py बनाने की आवश्यकता होगी।
अब हम आधिकारिक तौर पर हमारे बैकएंड को बढ़ा सकते हैं!
habr-app-demo$ docker-compose up backend ... backend_1 | [2019-02-23 10:09:03 +0000] [6] [INFO] Starting gunicorn 19.9.0 backend_1 | [2019-02-23 10:09:03 +0000] [6] [INFO] Listening at: http://0.0.0.0:40001 (6) backend_1 | [2019-02-23 10:09:03 +0000] [6] [INFO] Using worker: gevent backend_1 | [2019-02-23 10:09:03 +0000] [9] [INFO] Booting worker with pid: 9
हम आगे बढ़ते हैं।
सीमावर्ती: एक्सप्रेस रूपरेखा
आइए पैकेज बनाकर शुरुआत करें। फ्रंटएंड फोल्डर
npm init और उसमें
npm init चलाकर, कुछ अपरिहार्य प्रश्नों के बाद, हमें तैयार पैकेज मिलता है। आत्मा में टैग करें
{ "name": "habr-app-demo", "version": "0.0.1", "description": "This is an app demo for Habr article.", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "repository": { "type": "git", "url": "git+https://github.com/Saluev/habr-app-demo.git" }, "author": "Tigran Saluev <tigran@saluev.com>", "license": "MIT", "bugs": { "url": "https://github.com/Saluev/habr-app-demo/issues" }, "homepage": "https://github.com/Saluev/habr-app-demo#readme" }
भविष्य में, हमें डेवलपर की मशीन पर Node.js की आवश्यकता नहीं है (हालांकि हम अभी भी चकमा दे सकते हैं और डॉकर के माध्यम से
npm init शुरू कर सकते हैं, लेकिन ओह अच्छी तरह से)।
Dockerfile हमने
Dockerfile npm run build और
npm run start npm run build उल्लेख किया है - आपको
package.json में उपयुक्त कमांड जोड़ने की आवश्यकता है।
Dockerfile :
build कमांड अभी तक कुछ भी नहीं करता है, लेकिन यह अभी भी हमारे लिए उपयोगी होगा।
एक्सप्रेस निर्भरता जोड़ें और
index.js में एक सरल अनुप्रयोग बनाएं:
अब
docker-compose up frontend हमारे सीन्स को बढ़ाता है! इसके अलावा,
http: // localhost: 40002 पर , क्लासिक "हैलो, दुनिया" पहले ही दिखावा करना चाहिए।
सीमा: वेबपैक और रिएक्ट एप्लिकेशन के साथ निर्माण
यह हमारे आवेदन में सादे पाठ से अधिक कुछ चित्रित करने का समय है। इस अनुभाग में, हम
App का सबसे सरल रिएक्ट घटक जोड़ेंगे और असेंबली को कॉन्फ़िगर करेंगे।
जब रिएक्ट में प्रोग्रामिंग करते हैं, तो फॉर्म के सिंटैक्टिक कंस्ट्रक्शन द्वारा विस्तारित जावास्क्रिप्ट की एक बोली
JSX का उपयोग करना बहुत सुविधाजनक है
render() { return <MyButton color="blue">{this.props.caption}</MyButton>; }
हालांकि, जावास्क्रिप्ट इंजन इसे नहीं समझते हैं, इसलिए आमतौर पर बिल्ड चरण को फ्रंटेंड में जोड़ा जाता है। विशेष जावास्क्रिप्ट संकलक (हाँ-हाँ) बदली हुई क्लासिक जावास्क्रिप्ट में सिंटैक्टिक चीनी को चालू करते हैं, आयातों को संभालते हैं, छोटा करते हैं और इसी तरह।
 2014 साल। apt-cache search जावा
2014 साल। apt-cache search जावातो, सबसे सरल रिएक्ट घटक बहुत सरल दिखता है।
वह बस एक अधिक ठोस पिन के साथ हमारे अभिवादन को प्रदर्शित करेगा।
हमारे भविष्य के अनुप्रयोग की न्यूनतम HTML रूपरेखा युक्त फ़ाइल
frontend/src/template.js जोड़ें:
एक ग्राहक प्रविष्टि बिंदु जोड़ें:
इस सभी सुंदरता का निर्माण करने के लिए, हमें चाहिए:
वेबपैक जेएस के लिए एक फैशनेबल युवा
बिल्डर है (हालांकि मैंने तीन घंटे के लिए दृश्यपटल पर लेख नहीं पढ़ा है, इसलिए मैं फैशन के बारे में निश्चित नहीं हूं);
जेएसएक्स जैसे सभी प्रकार के लोशन के लिए
बैबल एक कंपाइलर है, और एक ही समय में सभी IE मामलों के लिए एक पॉलीफ़िल प्रदाता है।
यदि फ्रंटएंड का पिछला चलना अभी भी चल रहा है, तो आपको बस इतना करना है
docker-compose exec frontend npm install --save \ react \ react-dom docker-compose exec frontend npm install --save-dev \ webpack \ webpack-cli \ babel-loader \ @babel/core \ @babel/polyfill \ @babel/preset-env \ @babel/preset-react
नई निर्भरता स्थापित करने के लिए। अब वेबपैक कॉन्फ़िगर करें:
frontend/.babelrc कार्य करने के लिए, आपको
frontend/.babelrc को कॉन्फ़िगर करने की आवश्यकता है:
{ "presets": ["@babel/env", "@babel/react"] }
अंत में, हमारे
npm run build कमांड को सार्थक बनाएं:
// frontend/package.json ... "scripts": { "build": "webpack", "start": "node /app/server.js", "test": "echo \"Error: no test specified\" && exit 1" }, ...
अब हमारा मुवक्किल, पॉलीफ़िल्स और उसके सभी आश्रितों के एक बंडल के साथ, बेबल,
../dist/client.js और सिलवटों को एक अखंड
../dist/client.js फ़ाइल में
../dist/client.js । इसे हमारे एक्सप्रेस एप्लिकेशन में एक स्थिर फ़ाइल के रूप में अपलोड करने की क्षमता जोड़ें, और डिफ़ॉल्ट मार्ग में हम अपना HTML वापस करना शुरू कर देंगे:
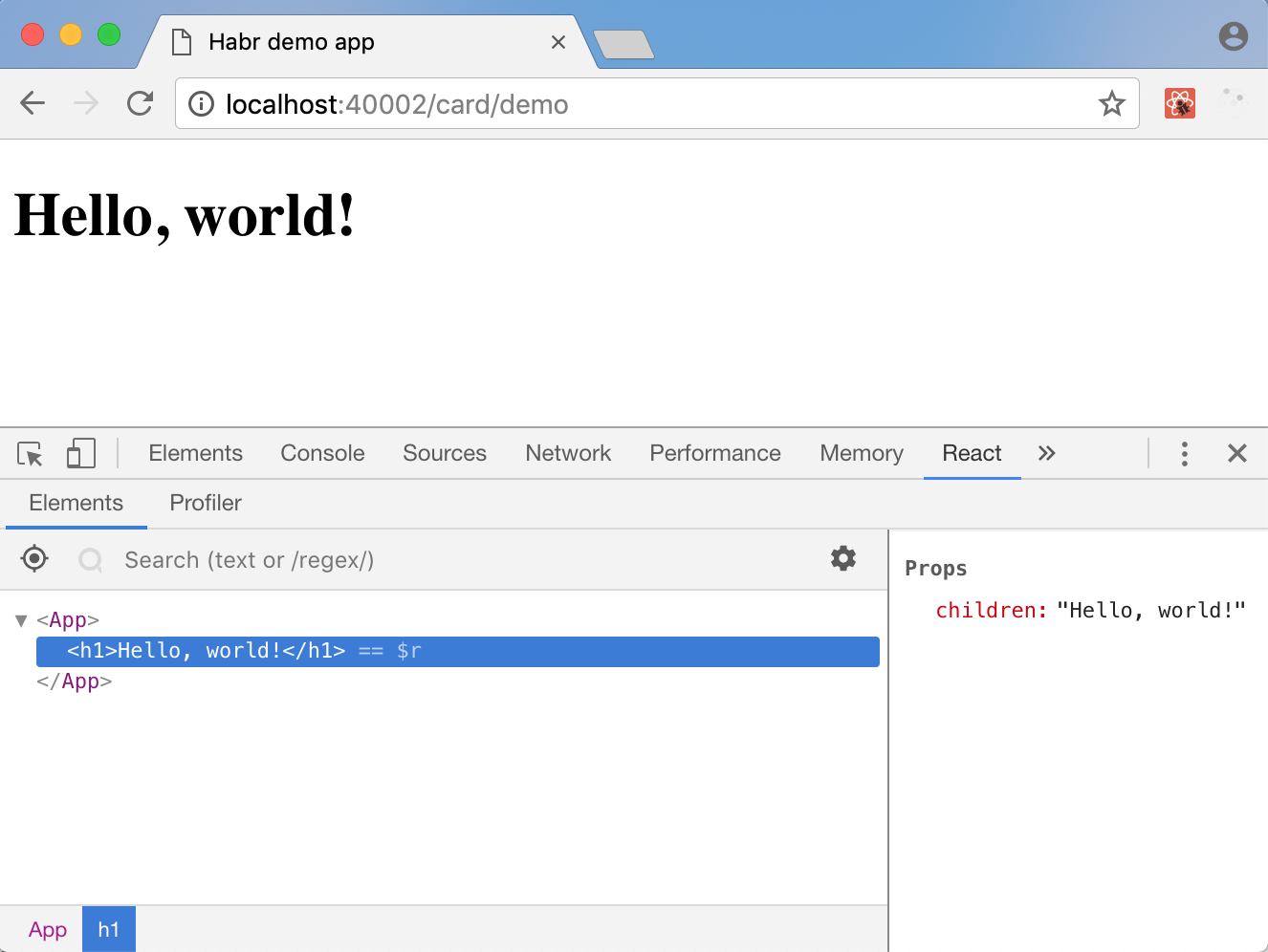
सफलता! अब, यदि हम
docker-compose up --build frontend चलाते हैं, तो हम "हेलो, वर्ल्ड!" देखेंगे। एक नए, चमकदार आवरण में, और यदि आपके पास React Developer Tools एक्सटेंशन स्थापित है (
Chrome ,
Firefox ), तो डेवलपर टूल में एक React घटक ट्री भी है:

बैकएंड: MongoDB में डेटा
हमारे आवेदन में जीवन को आगे बढ़ाने और साँस लेने से पहले, आपको पहले इसे बैकएंड में साँस लेना चाहिए। ऐसा लगता है कि हम मार्कडाउन में चिह्नित किए गए कार्ड को स्टोर करने जा रहे थे - यह करने का समय है।
जबकि
अजगर में MongoDB के लिए ओआरएम हैं , मैं ओआरएम के उपयोग को शातिर मानता हूं और मैं आपके लिए उपयुक्त समाधानों का अध्ययन छोड़ देता हूं। इसके बजाय, हम कार्ड और साथ वाले
डीएओ के लिए एक साधारण वर्ग बनाएंगे:
(यदि आप अभी भी पायथन में टाइप एनोटेशन का उपयोग नहीं करते हैं, तो
इन लेखों को अवश्य देखें!)
अब चलिए
CardDAO इंटरफ़ेस का कार्यान्वयन बनाते हैं जो
pymongo से
Database ऑब्जेक्ट लेता है (हाँ,
pymongo को
requirements.txt जोड़ने के लिए समय।
pymongo ):
बैकएंड सेटिंग्स में मोंगा कॉन्फ़िगरेशन को पंजीकृत करने का समय। हमने अपने कंटेनर का नाम मोंगो
mongo साथ रखा है, इसलिए
MONGO_HOST = "mongo"
अब हमें
MongoCardDAO बनाने की जरूरत है और फ्लास्क एप्लिकेशन को इसके लिए उपयोग करना होगा। हालाँकि अब हमारे पास ऑब्जेक्ट्स (सेटिंग्स → pymongo क्लाइंट → pymongo डेटाबेस →
MongoCardDAO ) की एक बहुत ही सरल पदानुक्रम है, चलो तुरंत एक केंद्रीकृत राजा घटक बनाते हैं जो
निर्भरता इंजेक्शन करता
है (यह फिर से काम में आएगा जब हम कार्यकर्ता और टूल करते हैं)।
फ्लास्क एप्लिकेशन में एक नया मार्ग जोड़ने और दृश्य का आनंद लेने का समय!
docker-compose up --build backend साथ पुनः आरंभ करें:

उफ़… ओह, बिल्कुल। हमें सामग्री जोड़ने की आवश्यकता है! हम टूल फ़ोल्डर को खोलेंगे और उसमें एक स्क्रिप्ट जोड़ेंगे जिसमें एक टेस्ट कार्ड जोड़ा जाएगा:
docker-compose exec backend python -m tools.add_test_content हमारे मोंगा को
docker-compose exec backend python -m tools.add_test_content कंटेनर के अंदर से सामग्री से भर
docker-compose exec backend python -m tools.add_test_content ।

सफलता! अब सामने के छोर पर इसका समर्थन करने का समय है।
सीमावर्ती: Redux
अब हम रूट
/card/:id_or_slug बनाना चाहते हैं, जिसके द्वारा हमारा रिएक्ट एप्लिकेशन खुल जाएगा, एपीआई से कार्ड डेटा लोड करें और इसे हमें किसी भी तरह दिखाएं। और यहां, शायद, सबसे कठिन हिस्सा शुरू होता है, क्योंकि हम चाहते हैं कि सर्वर तुरंत हमें कार्ड की सामग्री के साथ HTML दे, अनुक्रमण के लिए उपयुक्त है, लेकिन एक ही समय में, जब आवेदन कार्ड के बीच नेविगेट करता है, तो यह एपीआई से JSON के रूप में सभी डेटा प्राप्त करता है, और पृष्ठ अधिभार नहीं देता है। और इसलिए यह सब - बिना कॉपी-पेस्ट के!
Redux को जोड़कर शुरू करते हैं। Redux राज्य भंडारण के लिए एक जावास्क्रिप्ट पुस्तकालय है। विचार यह है कि हजार निहित के बजाय यह बताता है कि उपयोगकर्ता के कार्यों और अन्य दिलचस्प घटनाओं के दौरान आपके घटक बदल जाते हैं, उनके पास एक केंद्रीकृत स्थिति होती है, और क्रियाओं के केंद्रीकृत तंत्र के माध्यम से कोई भी परिवर्तन होता है। इसलिए, अगर पहले नेविगेशन के लिए हम पहले लोडिंग GIF को चालू करते हैं, तो हमने AJAX के माध्यम से एक अनुरोध किया और, आखिरकार, सफलता कॉलबैक में, हमने पृष्ठ के आवश्यक भागों को अपडेट किया, फिर Redux प्रतिमान में हमें कार्रवाई को एनीमेशन के साथ जीआईएफ में बदलने के लिए आमंत्रित किया गया है, " वैश्विक स्थिति को बदल देगा ताकि आपका एक घटक पिछली सामग्री को बाहर निकाल दे और एनीमेशन डाल दे, फिर एक अनुरोध करें, और इसकी सफलता के कॉलबैक में एक और कार्रवाई भेजें, "सामग्री को लोड करने के लिए बदलें"। सामान्य तौर पर, अब हम इसे स्वयं देखेंगे।
चलो हमारे कंटेनर में नई निर्भरता स्थापित करके शुरू करते हैं।
docker-compose exec frontend npm install --save \ redux \ react-redux \ redux-thunk \ redux-devtools-extension
पहला, वास्तव में, Redux है, दूसरा रिएक्ट और Redux (विशेषज्ञों द्वारा लिखित) को पार करने के लिए एक विशेष पुस्तकालय है, तीसरा एक बहुत ही आवश्यक चीज है, जिसकी आवश्यकता
इसके README में अच्छी तरह से उचित है, और, आखिरकार,
Redux DevTools को काम करने के लिए आवश्यक लाइब्रेरी चौथी है।
विस्तार ।
चलो बॉयलरप्लेट Redux कोड से शुरू करते हैं: एक reducer बनाते हैं जो कुछ भी नहीं करता है, और राज्य को इनिशियलाइज़ करता है।
हमारा ग्राहक थोड़ा बदल जाता है, Redux के साथ काम करने के लिए मानसिक रूप से तैयार होता है:
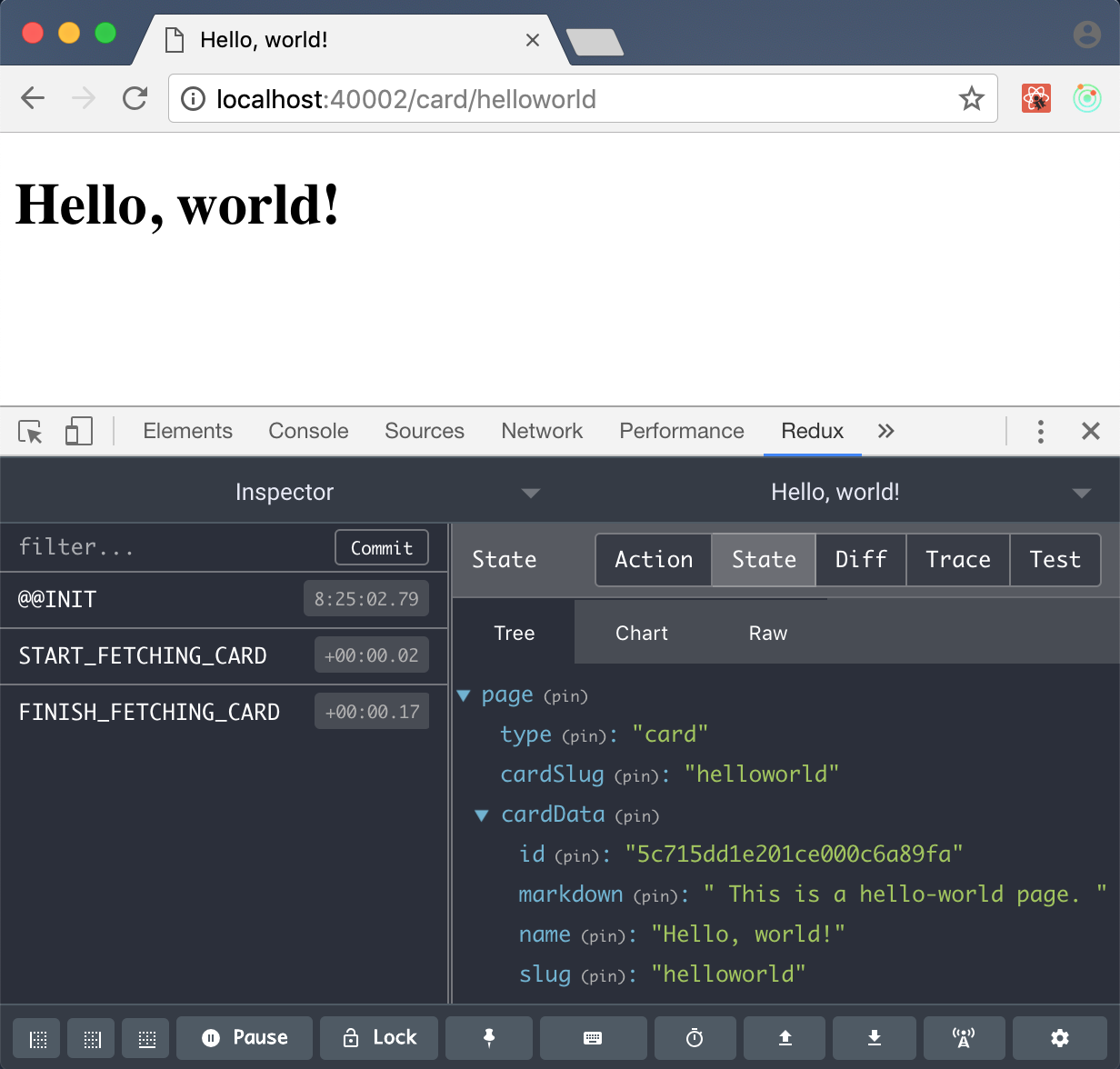
अब हम डॉकटर-कंपोज़ कर सकते हैं - यह सुनिश्चित करने के लिए कि कोई भी चीज़ टूटी नहीं है, और हमारी आदिम स्थिति Redux DevTools में दिखाई देती है:

फ्रंटेंड: कार्ड पेज
इससे पहले कि आप एसएसआर के साथ पेज बना सकें, आपको एसएसआर के बिना पेज बनाने की जरूरत है! चलो अंत में कार्ड तक पहुंच के लिए हमारे सरल एपीआई का उपयोग करें और सामने के छोर पर कार्ड पेज बनाएं।
बुद्धिमत्ता का लाभ उठाने और हमारी राज्य संरचना को नया स्वरूप देने का समय। इस विषय पर
बहुत सारी सामग्रियां हैं, इसलिए मेरा सुझाव है कि बुद्धिमता का दुरुपयोग न करें और सरल पर ध्यान दें। उदाहरण के लिए, जैसे:
{ "page": { "type": "card", // // type=card: "cardSlug": "...", // "isFetching": false, // API "cardData": {...}, // ( ) // ... }, // ... }
आइए "कार्ड" घटक प्राप्त करें, जो कार्डडैट की सामग्री को प्रॉप्स के रूप में लेता है (यह वास्तव में हमारे कार्ड की सामग्री के रूप में है):
अब चलो कार्ड के साथ पूरे पृष्ठ के लिए एक घटक प्राप्त करें। वह एपीआई से आवश्यक डेटा प्राप्त करने और इसे कार्ड में स्थानांतरित करने के लिए जिम्मेदार होगा। और हम React-Redux तरीके से डेटा लाने का काम करेंगे।
सबसे पहले, फ़ाइल
frontend/src/redux/actions.js बनाएं और एक एक्शन बनाएं, जो एपीआई से कार्ड की सामग्री को निकालता है, यदि पहले से नहीं:
export function fetchCardIfNeeded() { return (dispatch, getState) => { let state = getState().page; if (state.cardData === undefined || state.cardData.slug !== state.cardSlug) { return dispatch(fetchCard()); } }; }
fetchCard क्रिया, जो वास्तव में
fetchCard बनाती है, थोड़ा और जटिल:
function fetchCard() { return (dispatch, getState) => {
ओह, हमें एक कार्रवाई मिली है कि जो कुछ करता है! यह reducer में समर्थित होना चाहिए:
(बदलते क्षेत्रों के साथ किसी वस्तु को क्लोन करने के लिए ट्रेंडी सिंटैक्स पर ध्यान दें।)अब जब सभी तर्क Redux कार्यों में किए जाते हैं, तो घटक स्वयं ही CardPageअपेक्षाकृत सरल दिखाई देगा:
हमारे रूट ऐप घटक में एक साधारण पेज टाइप करें।
और अब, एक अंतिम बात - यह आवश्यक है प्रारंभ करने page.typeऔर page.cardSlugयूआरएल पर निर्भर करता है।लेकिन इस लेख में अभी भी कई खंड हैं, लेकिन हम अभी एक उच्च-गुणवत्ता का समाधान नहीं कर सकते हैं। चलो अब के लिए बेवकूफ बनाते हैं। यह पूरी तरह से बेवकूफ है। उदाहरण के लिए, आवेदन को शुरू करते समय एक नियमित!
अब हम docker-compose up --build frontendअपने कार्ड का आनंद लेने के लिए फ्रंटएंड का पुनर्निर्माण कर सकते हैं helloworld... इसलिए, एक सेकंड प्रतीक्षा करें ... और हमारी सामग्री कहां है? ओह, हम मार्कडाउन को पार्स करना भूल गए!
इसलिए, एक सेकंड प्रतीक्षा करें ... और हमारी सामग्री कहां है? ओह, हम मार्कडाउन को पार्स करना भूल गए!कार्यकर्ता: आरक्यू
मार्काडाउन को पार्स करना और संभावित असीमित आकार के कार्ड के लिए HTML उत्पन्न करना एक विशिष्ट "भारी" कार्य है, जो बदलावों को सहेजते समय बैकएंड पर सीधे हल होने के बजाय, आमतौर पर कतारबद्ध और अलग-अलग काम करने वाली मशीनों पर निष्पादित होता है।कार्य कतारों के कई खुले स्रोत कार्यान्वयन हैं; हम रेडिस और एक साधारण पुस्तकालय आरक्यू (रेडिस क्यू) लेंगे , जो अचार प्रारूप में कार्य मापदंडों को प्रसारित करता है और हमें उनके प्रसंस्करण के लिए स्पॉनिंग प्रक्रियाओं का आयोजन करता है।मूली, सेटिंग्स और वायरिंग के आधार पर जोड़ने का समय!
कार्यकर्ता के लिए बॉयलर कोड का एक सा।
पार्सिंग के लिए, मिस्ट्यून लाइब्रेरी कनेक्ट करें और एक साधारण फ़ंक्शन लिखें:
तार्किक रूप से: हमें CardDAOकार्ड का स्रोत कोड प्राप्त करने और परिणाम बचाने की आवश्यकता है। लेकिन बाहरी भंडारण से संबंध रखने वाली वस्तु को अचार के माध्यम से क्रमबद्ध नहीं किया जा सकता है - जिसका अर्थ है कि यह कार्य तुरंत नहीं लिया जा सकता है और इसे आरक्यू द्वारा पंक्तिबद्ध किया जा सकता है। एक अच्छे तरीके से, हमें Wiringपक्ष में एक कार्यकर्ता बनाने और इसे हर तरह से फेंकने की जरूरत है ... आइए इसे करें:
हमने अपनी नौकरियों की श्रेणी घोषित की, वायरिंग को सभी समस्याओं में अतिरिक्त kwargs तर्क के रूप में फेंक दिया। (ध्यान दें कि यह हर बार एक नई वायरिंग बनाता है, क्योंकि कुछ क्लाइंट कार्य शुरू होने से पहले आरक्यू के अंदर होने वाले कांटे से पहले नहीं बनाए जा सकते हैं।) ताकि हमारे सभी कार्य वायरिंग पर निर्भर न हों - अर्थात, हमारी सभी वस्तुओं पर - चलो आइए एक ऐसा डेकोरेटर बनाएं जो वायरिंग से केवल आवश्यक हो:
हमारे कार्य में एक डेकोरेटर जोड़ें और जीवन का आनंद लें: import mistune from backend.storage.card import CardDAO from backend.tasks.task import task @task def parse_card_markup(card_dao: CardDAO, card_id: str): card = card_dao.get_by_id(card_id) card.html = _parse_markdown(card.markdown) card_dao.update(card) _parse_markdown = mistune.Markdown(escape=True, hard_wrap=False)
जीवन का आनंद लें? ऊ, मैं कहना चाहता था, हम कार्यकर्ता शुरू करते हैं: $ docker-compose up worker ... Creating habr-app-demo_worker_1 ... done Attaching to habr-app-demo_worker_1 worker_1 | 17:21:03 RQ worker 'rq:worker:49a25686acc34cdfa322feb88a780f00' started, version 0.13.0 worker_1 | 17:21:03 *** Listening on tasks... worker_1 | 17:21:03 Cleaning registries for queue: tasks
III ... वह कुछ नहीं करता है! बेशक, क्योंकि हमने एक भी कार्य निर्धारित नहीं किया था!आइए हमारे टूल को फिर से लिखें, जो एक टेस्ट कार्ड बनाता है, ताकि यह: क) कार्ड पहले से ही बना हुआ नहीं है (जैसा कि हमारे मामले में है); b) मार्काडाउन के पार्सिंग पर कार्य करना।
उपकरण अब न केवल बैकएंड पर, बल्कि कार्यकर्ता पर भी चलाए जा सकते हैं। सिद्धांत रूप में, अब हमें परवाह नहीं है। हम इसे लॉन्च करते हैं docker-compose exec worker python -m tools.add_test_contentऔर टर्मिनल के एक पड़ोसी टैब में हमें एक चमत्कार दिखाई देता है - कार्यकर्ता ने SOMETHING किया! worker_1 | 17:34:26 tasks: backend.tasks.parse.parse_card_markup(card_id='5c715dd1e201ce000c6a89fa') (613b53b1-726b-47a4-9c7b-97cad26da1a5) worker_1 | 17:34:27 tasks: Job OK (613b53b1-726b-47a4-9c7b-97cad26da1a5) worker_1 | 17:34:27 Result is kept for 500 seconds
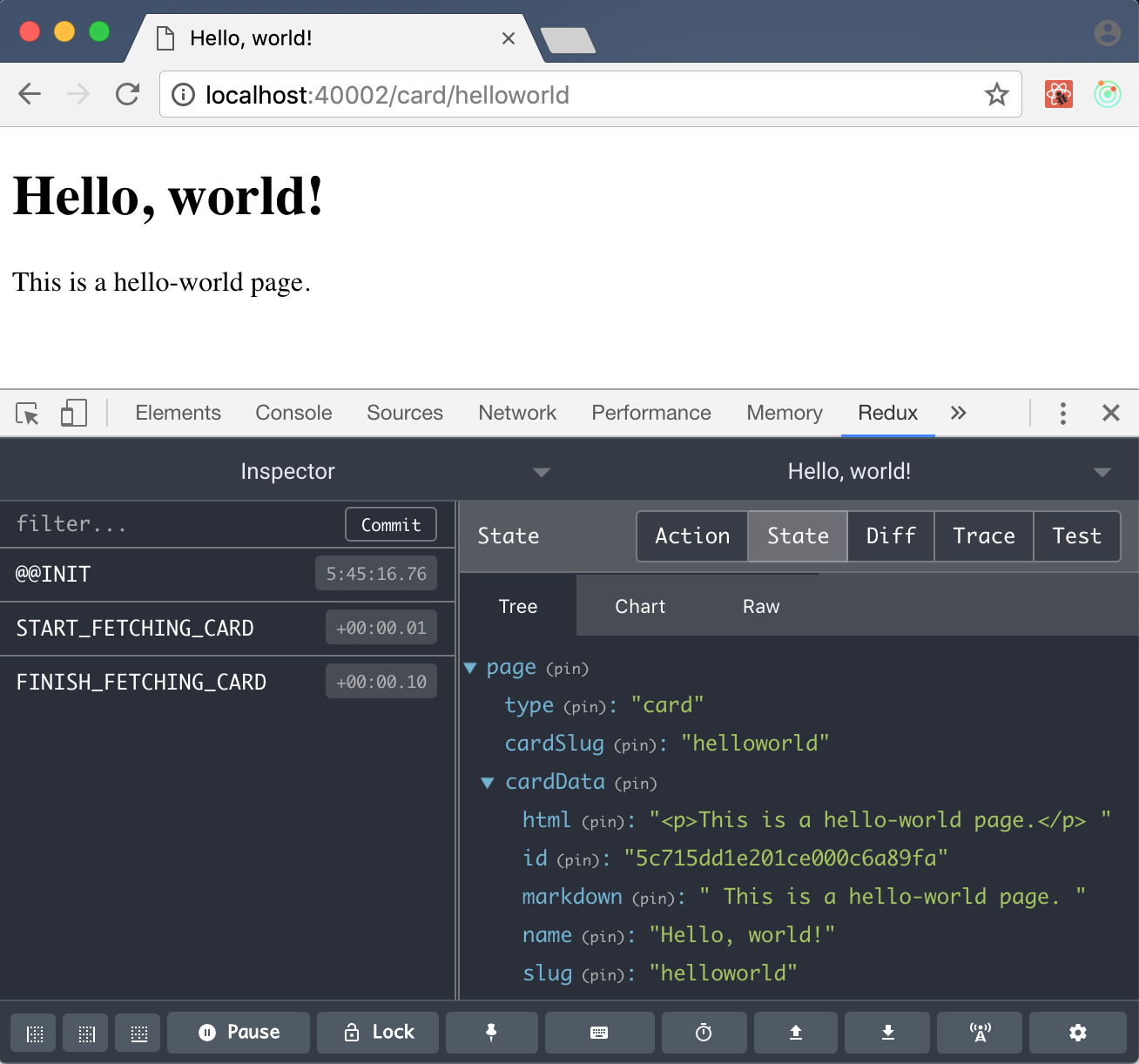
बैकएंड के साथ कंटेनर के पुनर्निर्माण के बाद, हम अंत में ब्राउज़र में अपने कार्ड की सामग्री देख सकते हैं:
सीमांत नेविगेशन
इससे पहले कि हम SSR पर आगे बढ़ें, हमें अपने सभी React उपद्रव को थोड़ा सार्थक करने की जरूरत है और हमारे एकल पृष्ठ के आवेदन को सही मायने में एक ही पृष्ठ बनाना है। आइए दो (एक नहीं, और दो!) बनाने के लिए हमारे टूल को अपडेट करें, I अब बिग डेट डेवलपर!) कार्ड जो एक दूसरे से लिंक करते हैं, और फिर हम उनके बीच नेविगेशन से निपटेंगे।अब हम लिंक का अनुसरण कर सकते हैं और चिंतन कर सकते हैं कि हर बार हमारा अद्भुत आवेदन कैसे शुरू होता है। इसे रोको!सबसे पहले, लिंक पर क्लिक पर अपना हैंडलर लगाएं। चूंकि लिंक वाले HTML बैकएंड से आते हैं, और एप्लिकेशन रिएक्ट के साथ है, इसलिए हमें थोड़ा रिएक्ट-विशिष्ट फोकस की आवश्यकता है।
चूंकि हमारे घटक में कार्ड लोड करने के साथ सभी तर्क CardPage, कार्रवाई में ही (आश्चर्यजनक!), कोई कार्रवाई करने की आवश्यकता नहीं है: export function navigate(link) { return { type: NAVIGATE, path: link.pathname } }
इस मामले के लिए एक मूर्ख reducer जोड़ें:
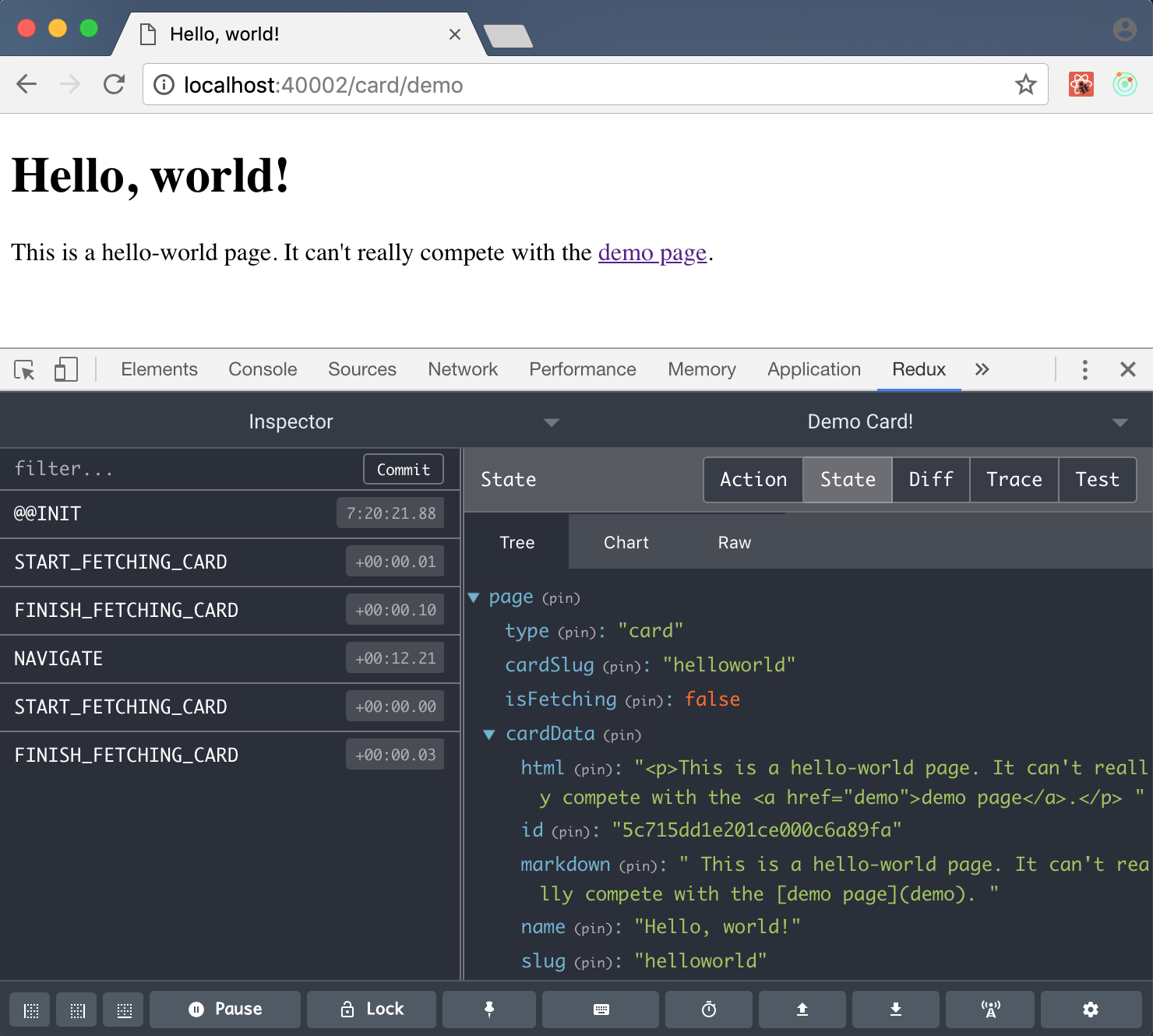
चूंकि अब हमारे एप्लिकेशन की स्थिति बदल सकती है, CardPageइसलिए componentDidUpdateहमें पहले से जोड़े गए तरीके के समान एक विधि जोड़ने की आवश्यकता है componentWillMount। अब, गुणों को अपडेट करने के बाद CardPage(उदाहरण के लिए, cardSlugनेविगेशन के दौरान गुण ), बैकएंड से कार्ड की सामग्री का भी अनुरोध किया जाएगा (यह componentWillMountकेवल तब किया गया था जब घटक आरंभीकृत किया गया था)।ठीक है, docker-compose up --build frontendऔर हमारे पास एक काम करने वाला नेविगेशन है! एक चौकस पाठक यह नोट करेगा कि कार्ड के बीच नेविगेट करते समय पृष्ठ का URL नहीं बदलेगा - यहां तक कि स्क्रीनशॉट में हम हैलो, डेमो-कार्ड के पते पर विश्व-कार्ड देखते हैं। तदनुसार, आगे-पीछे का नेविगेशन भी बंद हो गया। आइए इसे ठीक करने के लिए इतिहास के साथ कुछ काला जादू जोड़ें!सबसे सरल बात जो आप कर सकते हैं वह है कार्रवाई में जोड़ना।
एक चौकस पाठक यह नोट करेगा कि कार्ड के बीच नेविगेट करते समय पृष्ठ का URL नहीं बदलेगा - यहां तक कि स्क्रीनशॉट में हम हैलो, डेमो-कार्ड के पते पर विश्व-कार्ड देखते हैं। तदनुसार, आगे-पीछे का नेविगेशन भी बंद हो गया। आइए इसे ठीक करने के लिए इतिहास के साथ कुछ काला जादू जोड़ें!सबसे सरल बात जो आप कर सकते हैं वह है कार्रवाई में जोड़ना।navigateएक चुनौती history.pushState। export function navigate(link) { history.pushState(null, "", link.href); return { type: NAVIGATE, path: link.pathname } }
अब, लिंक पर क्लिक करने पर, ब्राउज़र के एड्रेस बार में URL वास्तव में बदल जाएगा। हालाँकि, बैक बटन टूट जाएगा !इसे काम करने के लिए, हमें popstateऑब्जेक्ट की घटना को सुनने की आवश्यकता है window। इसके अलावा, अगर इस घटना में हम नेविगेशन को आगे और पीछे (यानी के माध्यम से dispatch(navigate(...))) करना चाहते हैं, तो हमें फ़ंक्शन में navigateएक विशेष pushState" डोंट " फ्लैग जोड़ना होगा (अन्यथा सब कुछ और भी अधिक टूट जाएगा!)। इसके अलावा, "हमारे" राज्यों के बीच अंतर करने के लिए, हमें pushStateमेटाडेटा को बचाने की क्षमता का उपयोग करना चाहिए । बहुत सारा जादू और डिबग है, तो चलो कोड को सही करें! यहां बताया गया है कि ऐप कैसा दिखेगा:
और यहाँ नेविगेट कार्रवाई है:
अब कहानी काम करेगी।खैर, अंतिम स्पर्श: चूंकि अब हमारे पास एक कार्रवाई है navigate, इसलिए हम उस क्लाइंट में अतिरिक्त कोड क्यों नहीं छोड़ते हैं जो प्रारंभिक स्थिति की गणना करता है? हम वर्तमान स्थान पर नेविगेट करने के लिए कॉल कर सकते हैं:
कॉपी-पेस्ट नष्ट!फ़्रंटेंड: सर्वर-साइड रेंडरिंग
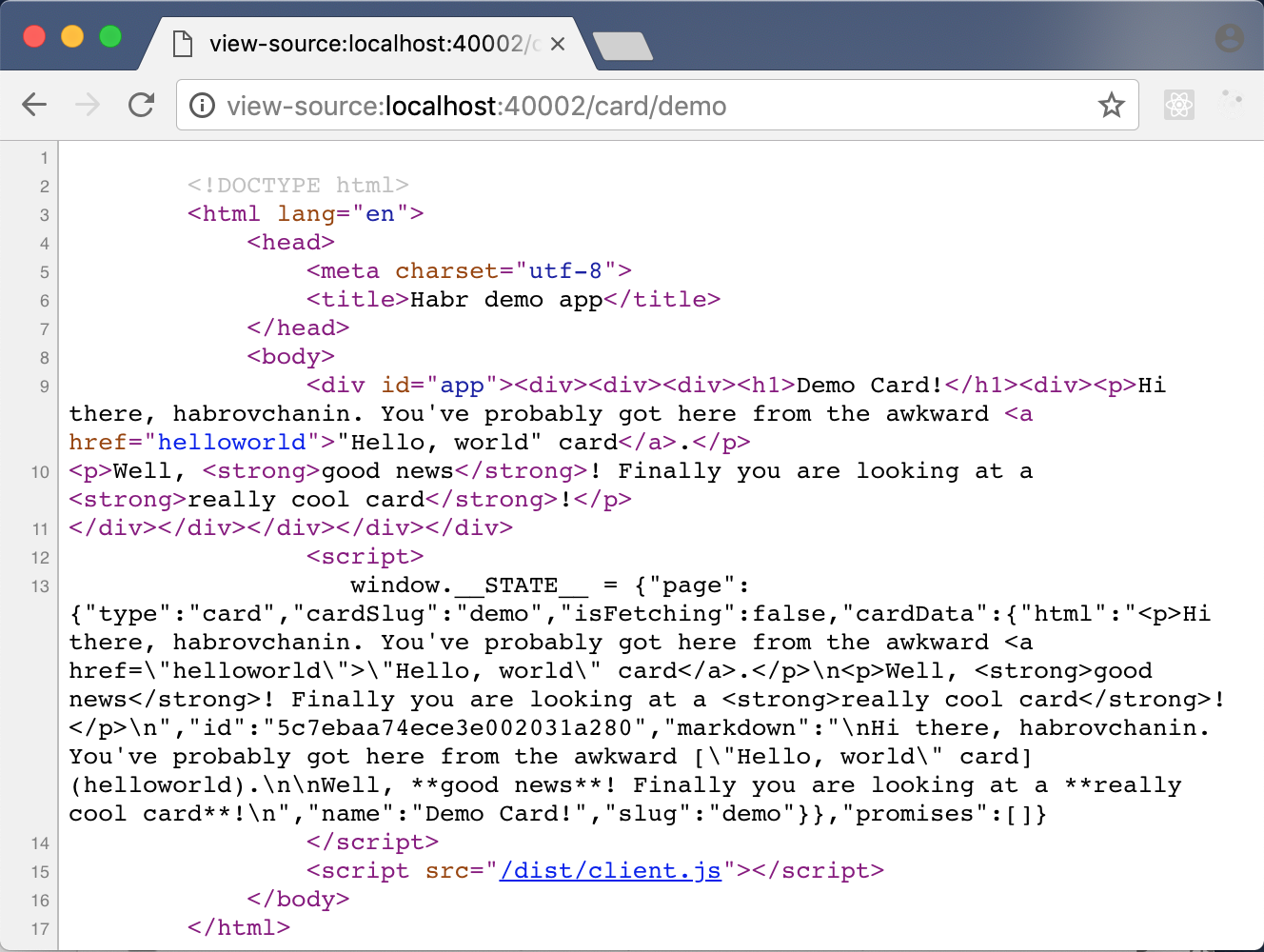
यह हमारे मुख्य (मेरी राय में) चिप्स के लिए समय है - एसईओ-मित्रता। ताकि खोज इंजन हमारी सामग्री को अनुक्रमणित कर सकें, जो पूरी तरह से गतिशील रूप से प्रतिक्रिया-घटकों में बनाई गई है, हमें उन्हें प्रतिक्रिया देने के परिणाम देने में सक्षम होने की आवश्यकता है, और यह भी सीखें कि इस परिणाम को फिर से इंटरैक्टिव कैसे बनाया जाए।सामान्य योजना सरल है। पहला: हमें अपने रिएक्ट घटक द्वारा उत्पन्न HTML को हमारे HTML टेम्पलेट में सम्मिलित करना होगा App। यह HTML सर्च इंजन (और जेएस बंद ब्राउज़र के साथ, हेहे) द्वारा देखा जाएगा। दूसरा: टेम्पलेट को एक टैग जोड़ें जो <script>कहीं बचाता है (उदाहरण के लिए, एक ऑब्जेक्ट window) एक राज्य डंप जिसमें से यह HTML प्रदान किया गया था। फिर हम तुरंत इस राज्य के साथ ग्राहक पक्ष पर अपने आवेदन को इनिशियलाइज़ कर सकते हैं और दिखा सकते हैं कि क्या जरूरत है (हम हाइड्रेट का उपयोग भी कर सकते हैंजनरेट किए गए HTML में, ताकि एप्लिकेशन के DOM ट्री को फिर से न बनाया जाए)।आइए एक फ़ंक्शन लिखकर शुरू करें जो HTML और अंतिम स्थिति प्रदान करता है।
हमारे टेम्पलेट में नए तर्क और तर्क जोड़ें, जिनके बारे में हमने ऊपर बताया है:
हमारा एक्सप्रेस सर्वर थोड़ा और जटिल हो गया है:
लेकिन ग्राहक आसान है:
अगला, आपको "इतिहास परिभाषित नहीं है" जैसे क्रॉस-प्लेटफ़ॉर्म त्रुटियों को साफ करने की आवश्यकता है। ऐसा करने के लिए, एक सरल (अब तक) फ़ंक्शन को कहीं पर जोड़ें utility.js।
फिर एक निश्चित संख्या में दिनचर्या में बदलाव होंगे जो मैं यहां नहीं लाऊंगा (लेकिन उन्हें इसके अनुरूप प्रतिबद्ध पाया जा सकता है )। परिणामस्वरूप, हमारा रिएक्ट एप्लिकेशन ब्राउज़र और सर्वर दोनों में रेंडर करने में सक्षम होगा।यह काम करता है!
लेकिन वहाँ है, जैसा कि वे कहते हैं, एक चेतावनी ... लोड हो रहा है? मेरी सुपर-कूल फैशन सेवा पर Google जो देख रहा है वह सभी LO LOING है।खैर, ऐसा लगता है कि हमारे सभी अतुल्यकालिकता हमारे खिलाफ खेले हैं। अब हमें सर्वर को यह समझने का एक तरीका चाहिए कि कार्ड की सामग्री के साथ बैकएंड से प्रतिक्रिया को प्रतिक्रिया एप्लिकेशन को एक स्ट्रिंग में रेंडर करने और क्लाइंट को भेजने से पहले इंतजार करना होगा। और यह वांछनीय है कि यह विधि काफी सामान्य हो।कई समाधान हो सकते हैं। एक दृष्टिकोण एक अलग फ़ाइल में वर्णन करना है कि किस पथ के लिए डेटा सुरक्षित किया जाना चाहिए, और आवेदन ( लेख ) प्रदान करने से पहले ऐसा करें । इस घोल के कई फायदे हैं। यह सरल है, यह स्पष्ट है, और यह काम करता है।एक प्रयोग के रूप में (मूल सामग्री कम से कम कहीं लेख में होनी चाहिए!) मैं एक और योजना का प्रस्ताव करता हूं। हर बार जब हम कुछ अतुल्यकालिक चलाते हैं, जिसका हमें इंतजार करना चाहिए, तो उपयुक्त वादा (उदाहरण के लिए, जो वापस लाया जाता है) को हमारे राज्य में कहीं न कहीं जोड़ें। इसलिए हमारे पास एक जगह होगी जहां आप हमेशा देख सकते हैं कि क्या सब कुछ डाउनलोड हो चुका है।दो नई क्रियाएं जोड़ें।
लोड हो रहा है? मेरी सुपर-कूल फैशन सेवा पर Google जो देख रहा है वह सभी LO LOING है।खैर, ऐसा लगता है कि हमारे सभी अतुल्यकालिकता हमारे खिलाफ खेले हैं। अब हमें सर्वर को यह समझने का एक तरीका चाहिए कि कार्ड की सामग्री के साथ बैकएंड से प्रतिक्रिया को प्रतिक्रिया एप्लिकेशन को एक स्ट्रिंग में रेंडर करने और क्लाइंट को भेजने से पहले इंतजार करना होगा। और यह वांछनीय है कि यह विधि काफी सामान्य हो।कई समाधान हो सकते हैं। एक दृष्टिकोण एक अलग फ़ाइल में वर्णन करना है कि किस पथ के लिए डेटा सुरक्षित किया जाना चाहिए, और आवेदन ( लेख ) प्रदान करने से पहले ऐसा करें । इस घोल के कई फायदे हैं। यह सरल है, यह स्पष्ट है, और यह काम करता है।एक प्रयोग के रूप में (मूल सामग्री कम से कम कहीं लेख में होनी चाहिए!) मैं एक और योजना का प्रस्ताव करता हूं। हर बार जब हम कुछ अतुल्यकालिक चलाते हैं, जिसका हमें इंतजार करना चाहिए, तो उपयुक्त वादा (उदाहरण के लिए, जो वापस लाया जाता है) को हमारे राज्य में कहीं न कहीं जोड़ें। इसलिए हमारे पास एक जगह होगी जहां आप हमेशा देख सकते हैं कि क्या सब कुछ डाउनलोड हो चुका है।दो नई क्रियाएं जोड़ें।
जब भ्रूण लॉन्च किया जाता है, तो पहले को बुलाया जाएगा, दूसरा - इसके अंत में .then()।अब उनके प्रसंस्करण को reducer में जोड़ें:
अब हम कार्रवाई में सुधार करेंगे fetchCard:
यह initialStateखाली सरणी में वादों को जोड़ने और सर्वर को उन सभी के लिए इंतजार करने के लिए बनी हुई है ! रेंडर फ़ंक्शन अतुल्यकालिक हो जाता है और निम्न रूप लेता है:
अधिग्रहीत renderअतुल्यकालिकता के कारण , अनुरोध हैंडलर भी थोड़ा अधिक जटिल है:
Et voilà!
निष्कर्ष
जैसा कि आप देख सकते हैं, हाई-टेक एप्लिकेशन बनाना इतना सरल नहीं है। लेकिन इतना मुश्किल नहीं! अंतिम आवेदन गितुब पर भंडार में है और, सैद्धांतिक रूप से, आपको इसे चलाने के लिए केवल डॉकर की आवश्यकता है।यदि लेख मांग में है, तो इस भंडार को भी नहीं छोड़ा जाएगा! हम इसे अन्य ज्ञान से कुछ के साथ देख पाएंगे जो आवश्यक है:- लॉगिंग, निगरानी, लोड परीक्षण।
- परीक्षण, सीआई, सीडी।
- कूलर में प्राधिकरण या पूर्ण-पाठ खोज जैसी विशेषताएं हैं।
- उत्पादन वातावरण का सेटअप और विकास।
आपका ध्यान के लिए धन्यवाद!