यूआई / यूएक्स डिजाइनरों के काम का वातावरण तेजी से विस्तार और बढ़ रहा है: विकासशील इंटरफेस के लिए बहुत सारे नए उत्पाद और उपकरण हैं, लचीली प्रोग्रामिंग भाषाओं के विकास के कारण शांत विशेषताएं हैं, और निश्चित रूप से, डिजाइन फॉस्फीयर में कई नए शब्दों और अवधारणाओं को पेश किया जा रहा है। सबसे अधिक प्रासंगिक और अधिक सावधानी से विचार किया जाना चाहिए, ताकि न केवल आपकी शब्दावली में एक विशेषज्ञ को शामिल किया जाए, बल्कि इसे व्यावहारिक उपयोग में सेवा में भी लिया जाए।
01. मोंड्रियनवाद
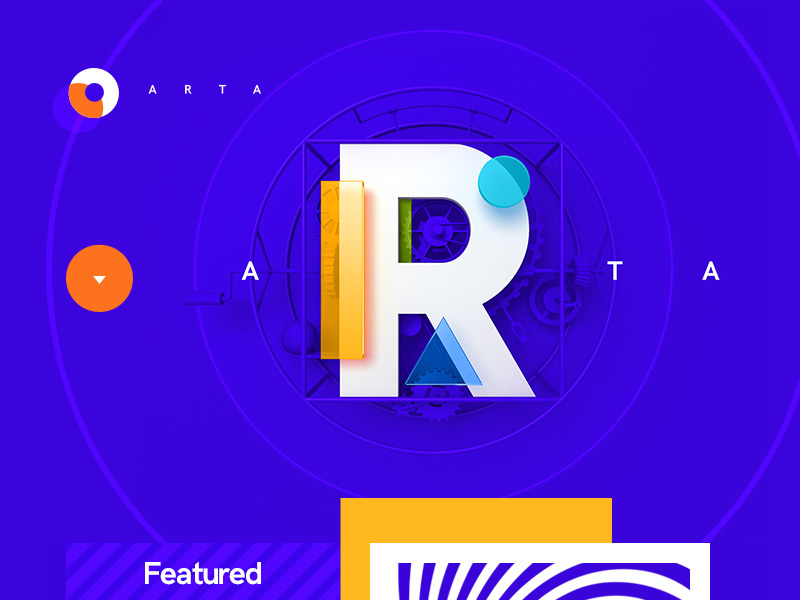
यह प्रवृत्ति विशाल ड्रिबल में एक वास्तविक प्रवृत्ति बन गई है, जो डच कलाकार पीट मोंड्रियन के काम पर आधारित है। इस शैली का सार यह है कि सामग्री को आयताकार और वर्ग ब्लॉकों के ग्रिड में प्रस्तुत किया जाता है जो आदर्श रूप से टेट्रिस की तरह मुड़ा हुआ है और आपको न्यूनतम क्षेत्र पर एक दिलचस्प, गैर-तुच्छ रूप में अधिकतम कार्यात्मक ब्लॉकों को फिट करने की अनुमति देता है।

02. सीरपेंडिटी
यह शब्द जानबूझकर की गई कार्रवाई के बिना की गई किसी भी खोज को दर्शाता है। हालांकि, यह केवल अचानक नहीं है, लेकिन जानकारी के गहन विश्लेषण से निष्कर्ष निकाला गया है। गंभीरता में दो मुख्य घटक होते हैं: अचानक पता लगाना और सही व्याख्या।
डिजाइन में, सामग्री के निजीकरण, घटक-आधारित इंटरैक्शन (उदाहरण के लिए, एक ब्लॉग पर एक लेख को पढ़ने के बाद, बस पढ़े गए विषय के अनुसार अनुशंसित सामग्री में परिवर्तन) के साथ-साथ शब्दाडंबर (इस अवधारणा के अर्थ के लिए, नीचे देखें) का उपयोग करके सीरडिपिटी को महसूस किया जा सकता है।
आप पूछ सकते हैं: क्यों आवश्यक है? यहां सब कुछ सरल है। इसकी मदद से, आप उपयोगकर्ता को अधिक खुश कर सकते हैं, और साइट / एप्लिकेशन - अधिक कुशल, उपयोगकर्ता को अधिक प्रासंगिक सामग्री का उपभोग करने और आसानी से महसूस करने का अवसर पेश कर सकते हैं।

03. अफोर्डेन्स
यह शब्द अंग्रेजी से आया है। शब्द "अफॉर्ड" (एक अवसर देने के लिए) का अर्थ किसी वस्तु / घटना के गुणों से भी है, जिसके साथ आप एक तरह से या किसी अन्य तरीके से बातचीत कर सकते हैं। यह अवधारणा उत्तरोत्तर रूप से आईटी क्षेत्र में चली गई: इसका उपयोग पहली बार मनोवैज्ञानिक जेम्स जी। गिब्सन द्वारा किया गया था, और फिर डोनाल्ड नॉर्मन द्वारा "परिचित चीजों के मनोविज्ञान" पुस्तक में।
ऐसे लोग जो इंटरनेट तकनीक के क्षेत्र में काम करते हैं, उन्हें काफी स्पष्ट लग सकते हैं, लेकिन बेहतर उत्पाद बनाने के लिए, उन तत्वों के सभी गहरे अर्थों को ध्यान में रखना आवश्यक है, जो उपयोगकर्ता विभिन्न तरीकों से बातचीत करता है: बटन, ड्रिंक्स ऑब्जेक्ट, स्केल, मूव्स ... पर क्लिक करके समझना ... कन्वेन्शन रूपांतरण घटक को महत्वपूर्ण रूप से प्रभावित करता है, क्योंकि "ऑन ऑन योरसेल्फ" पर एक हस्ताक्षर के बिना, एक स्टोर में प्रवेश करने वाले व्यक्ति की सफलता 50 से 50 है।
इंटरफेस की बेहतर समझ और संगठन के लिए, व्यय को विषयगत समूहों में विभाजित किया जा सकता है:
स्पष्ट: तत्व
की उपस्थिति सीधे इसके साथ बातचीत के परिणाम की बात करती है। उदाहरण के लिए, एक बटन पर दाहिने तीर का अर्थ है आगे बढ़ना।
टेम्प्लेट: सामग्री अनुसंधान के सामान्य पैटर्न के आधार पर, उपयोगकर्ता एक निश्चित स्थान पर एक या किसी अन्य तत्व को देखने की उम्मीद करता है (साझा करने के लिए लेख पृष्ठ पर सोशल मीडिया आइकन, उत्पाद के कार्ड में खरीदें बटन, और अन्य)।
रूपक: कार्यों का सार व्यक्त करने का
एक रूपात्मक तरीका, उदाहरण के लिए, वास्तविक दुनिया या संदर्भ अर्थों से वस्तुओं की छवियों के माध्यम से। इस तरह के खर्च जटिल या अमूर्त कार्यों के लिए सबसे उपयुक्त हैं, जिसका अर्थ शाब्दिक छवियों का उपयोग करके व्यक्त करना मुश्किल है।
छिपे हुए: ऐसे तत्व जो आपको डिज़ाइन को क्लिंजिंग से साफ़ करने की अनुमति देते हैं और अतिरिक्त कार्यों के लिए त्वरित पहुँच देने में मदद करते हैं, उन्नत उपयोगकर्ताओं के लिए अधिक उपयुक्त होते हैं (जब आप किसी तत्व को हॉवर करते हैं, तो नए विकल्पों के साथ ड्रॉपडाउन खोलते हुए आइकन दिखाई देते हैं)।
मिथ्या: उनकी उपस्थिति बर्दाश्त के गुणों के विपरीत है। यहां, ऐसे तत्व जो क्लिक करने योग्य दिखते हैं, लेकिन वास्तव में वे उपयुक्त नहीं हैं, या, इसके विपरीत, नॉन्सस्क्रिप्ट तत्वों में अन्तरक्रियाशीलता का कोई संकेत नहीं है। इस तथ्य के बावजूद कि यह प्रकार बहुत गैर-रूपांतरण दिखता है, इसका उपयोग प्रमुख कार्यों को उजागर करने के लिए किया जा सकता है, उदाहरण के लिए, जटिल इंटरफेस में।
नकारात्मक: निष्क्रियता की अक्षमता जो बातचीत के लिए उपलब्ध होने से पहले उपयोगकर्ता को सही विकल्प या कुछ कार्रवाई का संकेत देती है। संपर्क जानकारी भरने के बाद अक्षम बटन की स्थिति लें, जो सभी फ़ील्ड सही ढंग से भरने के बाद ही सक्रिय हो जाता है।

04. खुली रचना
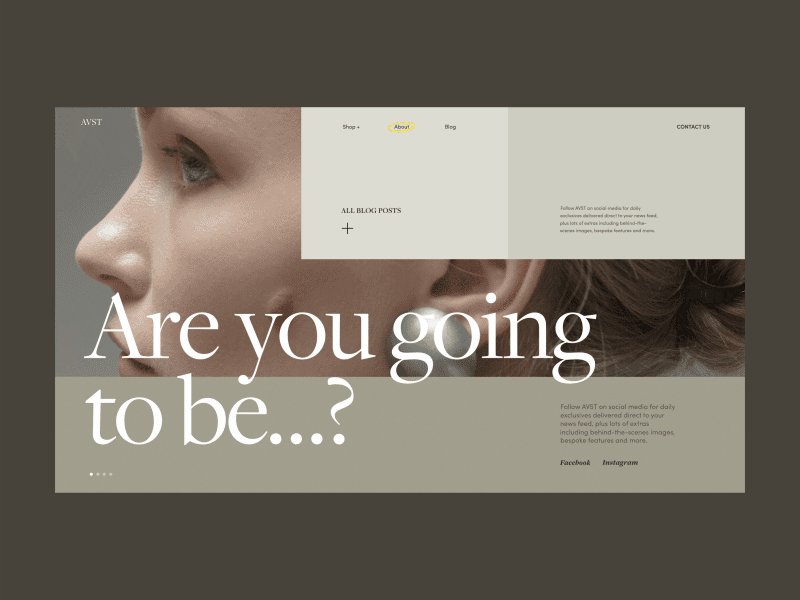
स्क्रीन के दायरे का विस्तार करने और उपयोगकर्ता की धारणा को गहरा करने के लिए पहले से ही कितने ट्रिक का आविष्कार किया गया है! मल्टीडायरेक्शनल स्क्रॉल और 3 डी मॉडल के अलावा, आपको खुली रचना पर ध्यान देना चाहिए, जहां तत्व स्क्रीन से परे जाते हैं, उस दिशा की समझ देते हैं जिसमें अधिक सामग्री स्थित है, या बस हवा और हल्केपन की भावना है, एक अधूरी तस्वीर की कल्पना के लिए एक स्थान।
तत्वों को सुचारू रूप से बहने दें, दूर उड़ें या सरपट निगरानी फ्रेम के पीछे छुप जाएं, दृश्य अनंत होंगे या उनके घटकों को धीरे-धीरे खोलेंगे - उपयोगकर्ता संतुष्ट हो जाएगा।

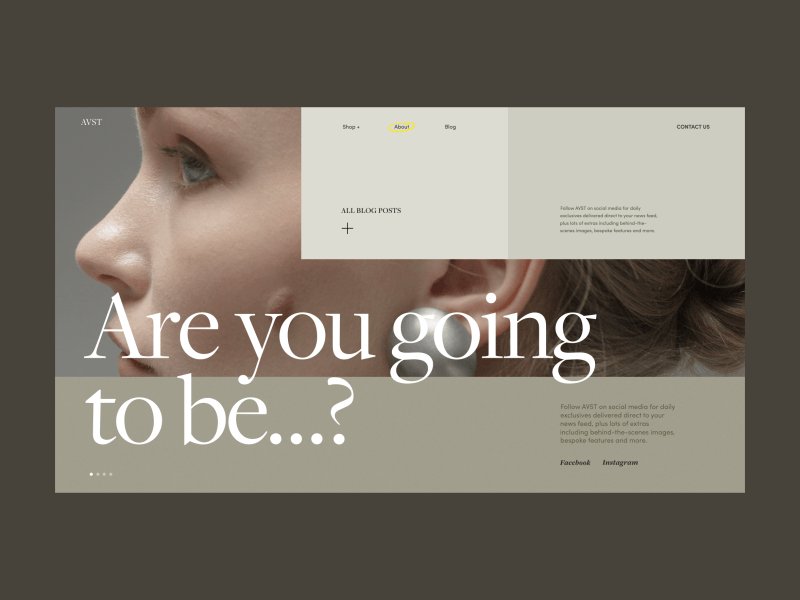
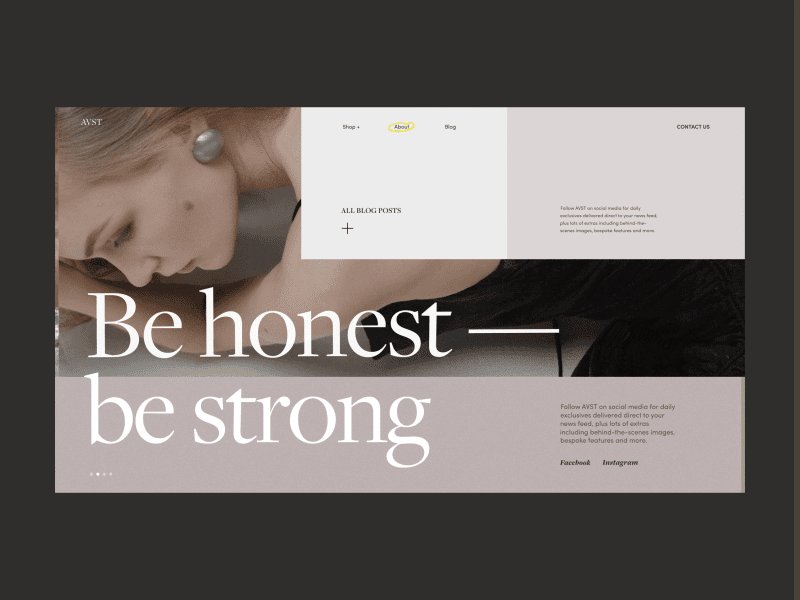
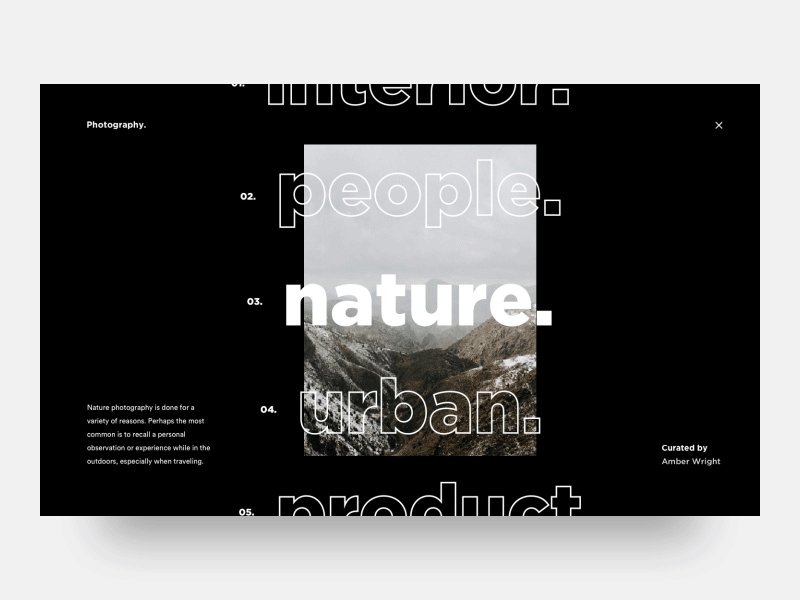
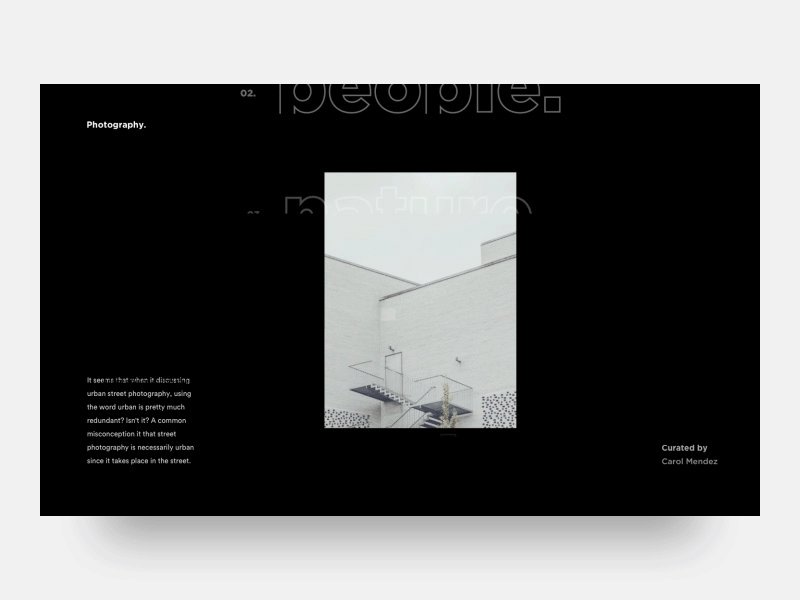
05. Helvetization
अवधारणा विशेष रूप से ब्रांडिंग पर लागू होती है और अधिक संक्षिप्त और स्वच्छ, संयमित और गंभीर रूपरेखा के अधिग्रहण का अर्थ है। लेकिन परेशान न हों। कठोरता रचनात्मकता को सीमित नहीं करती है: आप छवियों में ताजगी और नए आकर्षण को सांस लेने के लिए रंग या एनिमेटेड लहजे को लागू कर सकते हैं।
Helvetization साइट या एप्लिकेशन की कार्यात्मक क्षमताओं पर उपयोगकर्ता का ध्यान केंद्रित करने, सही दिशा पर सीधा ध्यान केंद्रित करने और उपयोगकर्ताओं की याद में छवियों को पुन: पेश करने पर कठिनाइयों को कम करने में मदद करता है।

06. दादा
वेब उत्पादों के कैनवास पर पिछली शताब्दी की कला में इस प्रवृत्ति को नए रंगों के साथ चमकने का मौका मिला। दादा के बुनियादी सिद्धांत - तर्कहीनता, कला के कैनन से इनकार, अनिश्चितता और यादृच्छिक संयोग - का उपयोग सूचना के आकर्षक प्रस्तुति के साथ अवधारणा बनाने के लाभ के लिए किया जा सकता है।
यहाँ आप कोलाज, असंबद्धता, छवियों पर पाठ परतों को ओवरलैप करने में परस्पर विरोधी छवियों को जोड़ सकते हैं, जिससे परियोजना की मौलिकता, चमक और विशिष्टता मिल सकती है। अवधारणा की अखंडता के अधिकतम प्रभाव को प्राप्त करने के लिए क्रूरता के साथ दादा को भ्रमित नहीं करना महत्वपूर्ण है।

07. गहरे फ्लैट
"नहीं, बिल्कुल, वह सपाट नहीं है," आप कहते हैं, और आप सही होंगे। यह त्रि-आयामी आकृतियों की छवियों का उपयोग करके 3 डी की नकल है, प्रकाश और छाया के खेल के द्वारा रंग पर जोर दिया गया है। प्रतिबिंब और अपवर्तन जोड़ना साइट के तत्वों को जोड़ देगा या अतिरिक्त गहराई और यथार्थवाद को लागू करेगा, और उपयोगकर्ता - स्पर्श करने की इच्छा।
अधिक मात्रा में हमेशा अधिक स्थान, अधिक अन्तरक्रियाशीलता और एक दिलचस्प उपयोगकर्ता अनुभव होता है। इसलिए, आप पाठ और आइकन से लेकर पृष्ठभूमि छवियों तक, विभिन्न डिज़ाइन तत्वों में गहरे फ्लैट लगाने के साथ सुरक्षित रूप से प्रयोग कर सकते हैं।
3 डी रास्तों पर चलते हुए, कुल्हाड़ियों के साथ घूमते हुए, सतह के आकार को बदलते हुए (उत्तेजना, छिड़काव), प्रकाश की चाल - प्रेरणा को वास्तविक दुनिया से खींचा जा सकता है।

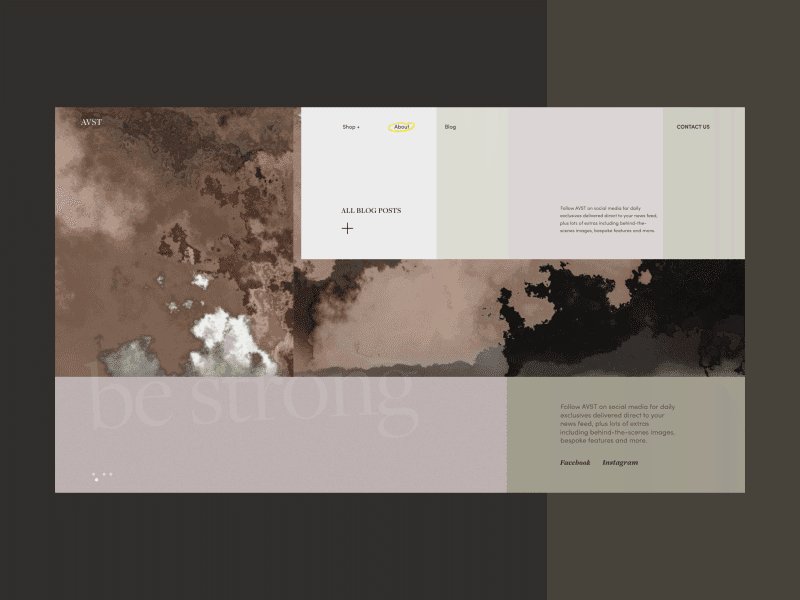
08. पृथ्वी के स्वर
यह जटिल, प्राकृतिक रंगों से रचनाओं के बारे में है जो प्राकृतिक वस्तुओं की घटनाओं और प्राकृतिक उत्पत्ति में निहित हैं: पृथ्वी और रेत, पत्तियों और पौधों के तनों, थोड़ा बादल आकाश और प्राकृतिक पुष्पक्रम।
पृथ्वी के स्वर पेस्टल रंगों की अधिक सार्थक निरंतरता की तरह हैं। यह पर्यावरण की देखभाल और सचेत उपभोग की दिशा में तेजी से विकसित हो रहा है, जिससे डिजाइन पर्यावरणीय मित्रता और प्रकृति के लिए सहयोगी दृष्टिकोण के स्तर पर आ गया है।

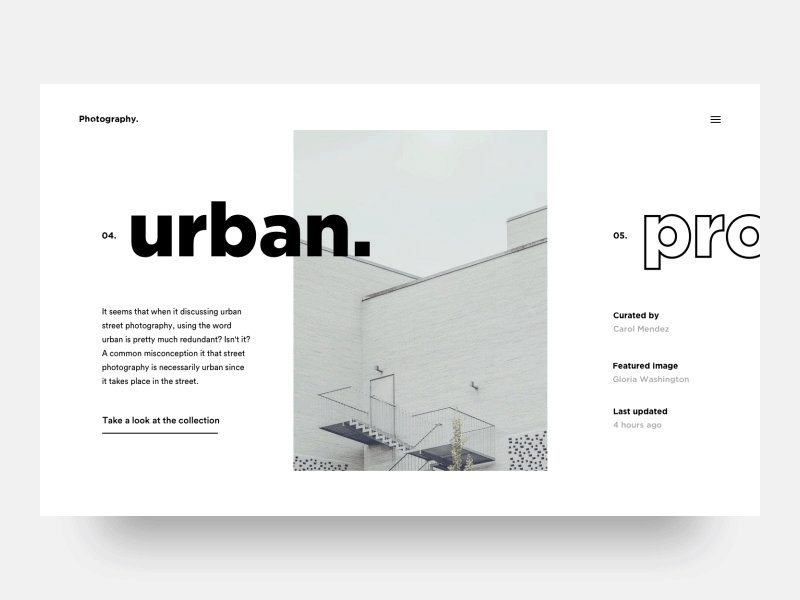
09. रूपरेखा
यह ग्राफिक तकनीक बहुत सरल है, और एक ही समय में कार्यात्मक है: जो पहले रंग से भरा हुआ था वह खोखला हो जाता है, और मुक्त स्थान का उपयोग अधिक कार्यात्मक रूप से किया जा सकता है। ब्लॉकिंग और कार्ड के नेविगेशन तत्वों और रूपरेखाओं के लिए टेक्स्ट हेडिंग और बटन पर आउटलाइन लागू की जाने लगी। एक खोखले स्थान को भरना या जानकारी के साथ भरना, किसी भी तत्व की सामग्री या इंटरफ़ेस को Affordans में बदलना आसान है, जिससे उपयोगकर्ता का प्रवाह व्यसनी हो जाता है।

10. स्क्वेर्ल, रोलो और बूँद त्रिकोण
हालांकि ज्यामिति अब फैशन में है, यह नए सहजीवी फ्रेम के साथ आकृतियों के शस्त्रागार को फिर से भरने का समय है। उनके प्रतिनिधियों की सबसे बड़ी हड़ताल:
स्क्विर्कल (अंग्रेजी वर्ग और सर्कल से) - गोल कोनों के साथ आयताकार जोड़ का एक आंकड़ा, अंडे की तरह। कोनों पर अतिरिक्त बिंदुओं को जोड़कर इस तरह के कोने को गोल किया जाता है। गणितीय रूप से, यह एक एपिट्रोकॉइड (एक बिंदु के आधार पर एक फ्लैट वक्र के आधार पर एक आंकड़ा है जो एक सर्कल के दूसरे छोर पर रोलिंग वाले सर्कल से जुड़ा हुआ है), जिसे न केवल 4 कोणों के आधार पर बनाया जा सकता है।
रायलो त्रिकोण एक आकृति है जो तीन समान वृत्त के चौराहे से बनता है, जिसके केंद्र एक नियमित त्रिकोण के कोने के बिंदु पर होते हैं, और उनकी त्रिज्या इस त्रिकोण के किनारे के बराबर होती है।
सुव्यवस्थित आकृतियों के साथ
बूँद, आकारहीन जेली जैसी आकृति। कुछ साल पहले पृष्ठभूमि डिजाइन करते समय यह लोकप्रिय हो गया, और आज इसकी खेती की गई है और अधिक सुरुचिपूर्ण ढंग से लागू किया गया है: इंटरफ़ेस और एनिमेशन के विवरण में।

हर चीज में नए पहलुओं को जानें और बेहतर बनें!