एक बिंदु पर मुझे तत्काल वेब घटकों से परिचित होना पड़ा और उन्हें आसानी से उपयोग करने का एक तरीका मिल गया। मैं उन लेखों की एक श्रृंखला लिखने की योजना बना रहा हूँ जो होगी
किसी भी तरह से वेब घटकों, लिट-एलिमेंट का ज्ञान व्यवस्थित करें और दूसरों के लिए इस तकनीक का संक्षिप्त परिचय दें। मैं इस तकनीक का विशेषज्ञ नहीं हूं और किसी भी प्रतिक्रिया को सहर्ष स्वीकार करूंगा।
मूल वेब घटकों के लिए लिट-एलिमेंट एक रैपर (मूल टेम्पलेट) है। यह कई सुविधाजनक तरीकों को लागू करता है जो विनिर्देश में नहीं हैं। मूल कार्यान्वयन के लिए इसकी निकटता के कारण, अन्य तत्वों के सापेक्ष विभिन्न बेंचमार्क में लिट-एलिमेंट बहुत अच्छे परिणाम दिखाता है (02/06/2019 तक)।
बोनस जो मैं वेब घटकों के आधार वर्ग के रूप में लिट्ल-एलिमेंट का उपयोग करने से देखता हूं:
- यह तकनीक पहले से ही दूसरे संस्करण को लागू करती है और "बचपन की बीमारियों के साथ बीमार हो गई", जो कि अभी-अभी दिखाई देने वाले उपकरणों के लिए अजीब हैं।
- विधानसभा को बहुलक, और वेबपैक, टाइपस्क्रिप्ट, रोलअप, आदि दोनों से बाहर किया जा सकता है, इससे आप किसी भी आधुनिक परियोजना में बिना किसी समस्या के लिट-एलिमेंट को एम्बेड कर सकते हैं।
- टाइप-एलिमेंट में टाइपिंग, आरंभ करने और मूल्यों को परिवर्तित करने के मामले में संपत्ति के साथ काम करने की एक बहुत ही सुविधाजनक प्रणाली है।
- जलाया-तत्व प्रतिक्रिया के रूप में लगभग एक ही तर्क को लागू करता है, अर्थात। यह बहुत न्यूनतम प्रदान करता है - घटकों के निर्माण और उसके प्रतिपादन के लिए एक एकल टेम्पलेट और एक पारिस्थितिकी तंत्र और अतिरिक्त पुस्तकालयों को चुनने में डेवलपर को सीमित नहीं करता है।
लाइट-एलिमेंट पर एक साधारण वेब कंपोनेंट बनाएं। चलिए प्रलेखन की ओर मुड़ते हैं। हमें निम्नलिखित की आवश्यकता है:
- हमारी विधानसभा में लिट-एलिमेंट के साथ npm पैकेज जोड़ें
npm install --save lit-element
- हमारे घटक बनाएँ।
उदाहरण के लिए, मुझे माय my-component टैग में इनिशियलाइज्ड वेब कंपोनेंट बनाने की जरूरत है। ऐसा करने के लिए, js फ़ाइल my-component.js Components.js बनाएँ और इसके मूल टेम्पलेट को परिभाषित करें:
सबसे पहले, हम अपने मूल टेम्पलेट को आयात करते हैं:
import { LitElement, html } from 'lit-element';
दूसरे, LitElement का उपयोग करके स्वयं वेब घटक LitElement
और आखिरी चीज ब्राउज़र में वेब घटक को पंजीकृत करना है
customElements.define('my-component', MyComponent);
परिणामस्वरूप, हमें निम्नलिखित मिलते हैं:
import { LitElement, html } from 'lit-element'; class MyComponent extends LitElement { render() { return html`<p>Hello World!</p>` } } customElements.define('my-component', MyComponent);
यदि आप html से my-component.js कनेक्ट करने की आवश्यकता को बाहर करते हैं, तो यह वही है। सबसे सरल घटक तैयार है।
मैं पहिया को फिर से मजबूत नहीं करने का प्रस्ताव रखता हूं और जलाऊ-तत्व-बिल्ड-रोलअप की समाप्त विधानसभा लेता हूं। निर्देशों का पालन करें:
git clone https://github.com/PolymerLabs/lit-element-build-rollup.git cd lit-element-build-rollup npm install npm run build npm run start
सभी कमांड पूरी होने के बाद, हम ब्राउज़र में पेज पर जाते हैं http: // localhost: 5000 / ।
अगर हम html में एक नज़र डालें, तो हम देखेंगे कि वेबकंप्यूटर-लोडर.जेएस समापन टैग के सामने है। यह वेब घटकों के लिए पॉलीफ़िल का एक सेट है, और वेब घटक के क्रॉस-ब्राउज़र संचालन के लिए यह वांछनीय है कि यह पॉलीफ़िल मौजूद है। आइए उन ब्राउज़र की तालिका देखें जो वेब घटकों के साथ काम करने के लिए सभी मानकों को लागू करते हैं, यह कहता है कि EDGE अभी भी मानकों को पूरी तरह से लागू नहीं करता है (मैं IE11 के बारे में चुप हूं, जिसे अभी भी समर्थन करने की आवश्यकता है)।

इस पॉलीफ़िल के लिए 2 विकल्प लागू किए गए:
- वेबकंप्यूटर-बंडल-जेएस - इस संस्करण में पॉलीफिल के लिए सभी संभावित विकल्प हैं, वे सभी आरंभ किए गए हैं, लेकिन प्रत्येक पॉलीफ़िल केवल चिन्हित संकेतों के आधार पर काम करेगा।
- वेबकंप्यूटर-लोडर.जेएस एक न्यूनतम बूटलोडर है जो कि पहचाने गए लक्षणों के आधार पर, आवश्यक पॉलीफिल्स को लोड करता है
मैं आपको एक अन्य पॉलीफ़िल पर ध्यान देने के लिए भी कहता हूं - कस्टम-एलिमेंट्स-एस 5-एडेप्टर.जेएस । विनिर्देशन के अनुसार, केवल ईएस 6 कक्षाओं को देशी customElements.define में जोड़ा जा सकता है। सर्वश्रेष्ठ प्रदर्शन के लिए, ES6 कोड को केवल उन ब्राउज़र को पास किया जाना चाहिए जो इसका समर्थन करते हैं, और ES5 बाकी सभी को। ऐसा करना हमेशा संभव नहीं होता है, इसलिए, बेहतर क्रॉस-ब्राउज़र संगतता के लिए, यह सिफारिश की जाती है कि सभी ईएस 6 कोड को ईएस 5 में बदल दिया जाए। लेकिन इस मामले में, ES5 पर वेब घटक ब्राउज़रों में काम नहीं कर पाएंगे। इस समस्या को हल करने के लिए, कस्टम एलिमेंट्स- es5-adapter.js है।
अब ./src/my-element.js फ़ाइल खोलें
import {html, LitElement, property} from 'lit-element'; class MyElement extends LitElement {
Lit-html टेम्पलेट इंजन एक स्ट्रिंग को अलग तरीके से प्रोसेस कर सकता है। मैं आपको कई विकल्प दूंगा:
रेंडर () फ़ंक्शन के अनुकूलन के लिए युक्तियाँ:
- एक तत्व की स्थिति को बदलना नहीं चाहिए,
- दुष्प्रभाव नहीं होना चाहिए,
- केवल तत्व के गुणों पर निर्भर होना चाहिए,
- समान मूल्यों को प्रेषित करते समय उसी परिणाम को वापस करना चाहिए।
रेंडर () फ़ंक्शन के बाहर DOM को अपडेट न करें।
लिट-एचटीएमएल लिट-एलिमेंट को रेंडर करने के लिए जिम्मेदार है - यह वर्णन करने का एक तरीका है कि वेब घटक को कैसे प्रदर्शित किया जाना चाहिए। lit-html डोम के केवल उन हिस्सों को बदलकर तेजी से अपडेट की गारंटी देता है जिन्हें बदलने की आवश्यकता है।
इस कोड के लगभग सभी एक सरल उदाहरण में थे, लेकिन @property लिए @property डेकोरेटर जोड़ा गया था । यह डेकोरेटर इंगित करता है कि हम अपने my-element में myprop नामक विशेषता की अपेक्षा कर रहे हैं। यदि ऐसी कोई विशेषता सेट नहीं है, तो स्ट्रिंग मान डिफ़ॉल्ट रूप से stuff सेट है।
<my-element></my-element> <my-element myprop="else"></my-element>
property साथ काम करने के लिए 2 तत्व प्रदान करता है:
- डेकोरेटर के माध्यम से।
- एक स्थिर गटर
properties माध्यम से।
पहला विकल्प प्रत्येक संपत्ति को अलग से निर्दिष्ट करना संभव बनाता है:
@property({type: String}) prop1 = ''; @property({type: Number}) prop2 = 0; @property({type: Boolean}) prop3 = false; @property({type: Array}) prop4 = []; @property({type: Object}) prop5 = {};
दूसरा सब कुछ एक ही स्थान पर निर्दिष्ट करना है, लेकिन इस मामले में, यदि संपत्ति का डिफ़ॉल्ट मूल्य है, तो उसे कक्षा निर्माण विधि में लिखा जाना चाहिए:
static get properties() { return { prop1: {type: String}, prop2: {type: Number}, prop3: {type: Boolean}, prop4: {type: Array}, prop5: {type: Object} }; } constructor() { this.prop1 = ''; this.prop2 = 0; this.prop3 = false; this.prop4 = []; this.prop5 = {}; }
लिट-एलिमेंट में गुणों के साथ काम करने के लिए एपीआई काफी व्यापक है:
- विशेषता : एक संपत्ति एक अवलोकन योग्य विशेषता बन सकती है या नहीं। यदि
false , तो विशेषता को अवलोकन से बाहर रखा जाएगा, इसके लिए कोई गेटर नहीं बनाया जाएगा। यदि true या attribute अनुपस्थित है, तो लोअरमेक्सेलकैसे प्रारूप में गेट्टर में निर्दिष्ट संपत्ति स्ट्रिंग प्रारूप में विशेषता के साथ मेल खाएगी। यदि एक स्ट्रिंग निर्दिष्ट की जाती है, उदाहरण के लिए my-prop , तो यह विशेषताओं में समान नाम के साथ मेल खाएगा। - कनवर्टर : इसमें एक मूल्य को / से एक विशेषता / संपत्ति में परिवर्तित करने का विवरण शामिल है। मान एक ऐसा फ़ंक्शन हो सकता है जो मूल्य को क्रमबद्ध और
fromAttribute करने के लिए काम करता है, या यह fromAttribute और toAttribute कुंजी के साथ एक ऑब्जेक्ट हो सकता है, इन कुंजियों में मानों को परिवर्तित करने के लिए अलग-अलग फ़ंक्शन होते हैं। डिफ़ॉल्ट रूप से, संपत्ति में आधार प्रकार के Boolean , String , Number , Object और Array में रूपांतरण होता है। रूपांतरण नियम यहां सूचीबद्ध हैं । - प्रकार : आधार प्रकारों में से एक को इंगित करता है जिसमें यह गुण शामिल होगा। यह कनवर्टर के लिए "संकेत" के रूप में उपयोग किया जाता है कि संपत्ति में किस प्रकार का होना चाहिए।
- प्रतिबिंबित : इंगित करता है कि क्या गुण संपत्ति के साथ जुड़ा होना चाहिए (
true ) और type और converter से नियमों के अनुसार बदला गया। - hasChanged : प्रत्येक गुण में यह होता है, जिसमें एक फ़ंक्शन होता है जो यह निर्धारित करता है कि क्या पुराने और नए मूल्य के बीच एक परिवर्तन है, क्रमशः एक
Boolean देता है। यदि true , तो यह आइटम को अपडेट करना शुरू कर देता है। - noAccessor : यह प्रॉपर्टी
Boolean स्वीकार करती है और false को डिफॉल्ट करती है। यह गेटर्स की पीढ़ी को प्रतिबंधित करता है और उन्हें क्लास से एक्सेस करने के लिए प्रत्येक संपत्ति के लिए बसता है। यह रूपांतरण को रद्द नहीं करता है।
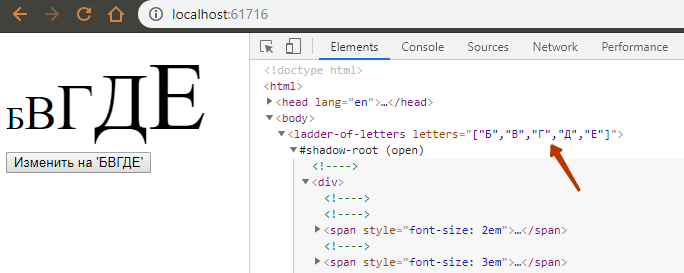
चलो एक काल्पनिक उदाहरण बनाते हैं: हम एक वेब घटक लिखते हैं जिसमें एक पैरामीटर होता है जिसमें एक स्ट्रिंग होता है, यह शब्द स्क्रीन पर खींचा जाना चाहिए, जिसमें प्रत्येक अक्षर पिछले एक से बड़ा होता है।
<ladder-of-letters letters=""></ladder-of-letters>
अंत में हमें मिलता है:

जब बटन पर क्लिक किया गया था, तो संपत्ति को बदल दिया गया था, जिसने पहले चेक का कारण बना, और फिर रिड्रास्टिंग के लिए भेजा गया।

और reflect का उपयोग करके हम HTML परिवर्तन भी देख सकते हैं

यदि आप इस विशेषता को इस वेब घटक के बाहर कोड के साथ बदलते हैं, तो हम वेब घटक के एक रीड्रव का भी कारण बनेंगे।
अब घटक की स्टाइलिंग पर विचार करें। हमारे पास लाइट-एलिमेंट को स्टाइल करने के 2 तरीके हैं:
- रेंडर विधि में एक स्टाइल टैग जोड़कर स्टाइलिंग
render() { return html` <style> p { color: green; } </style> <p>Hello World</p> `; }

- स्टैटिक गेट्टर
styles
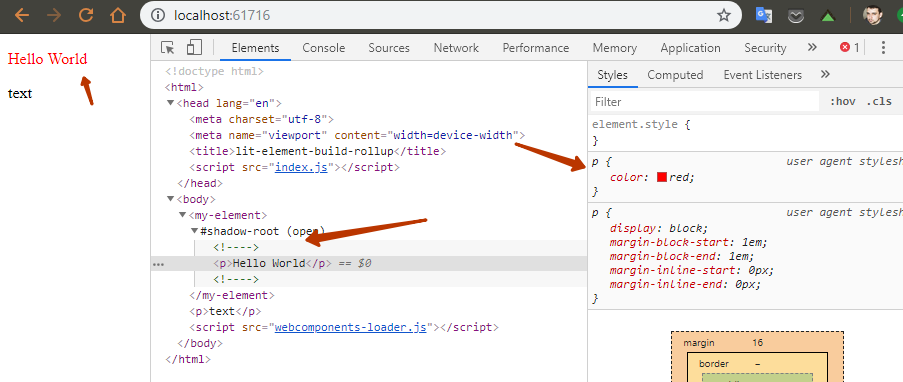
import {html, LitElement, css} from 'lit-element'; class MyElement extends LitElement { static get styles() { return [ css` p { color: red; } ` ]; } render() { return html` <p>Hello World</p> `; } } customElements.define('my-element', MyElement);
नतीजतन, हमें पता चलता है कि शैलियों के साथ एक टैग नहीं बनाया गया है, लेकिन विनिर्देश के अनुसार तत्व के Shadow DOM में ( >= Chrome 73 ) लिखा हुआ है। यह तत्वों की एक बड़ी संख्या के साथ प्रदर्शन में सुधार करता है, क्योंकि एक नए घटक को पंजीकृत करते समय, वह पहले से ही जानता है कि उसकी शैलियों का क्या गुण निर्धारित करता है; उन्हें हर बार पंजीकृत होने और पुनरावर्ती करने की आवश्यकता नहीं है।

इसके अलावा, यदि यह विनिर्देश समर्थित नहीं है, तो घटक में एक नियमित style टैग बनाया जाता है।

साथ ही, यह मत भूलो कि इस तरह से हम यह भी अलग कर सकते हैं कि कौन सी शैलियों को जोड़ा जाएगा और पृष्ठ पर गणना की जाएगी। उदाहरण के लिए, मीडिया के प्रश्नों को css में नहीं, बल्कि JS में उपयोग करें और केवल वांछित शैली को लागू करें, उदाहरण के लिए (यह जंगली है, लेकिन यह होना है):
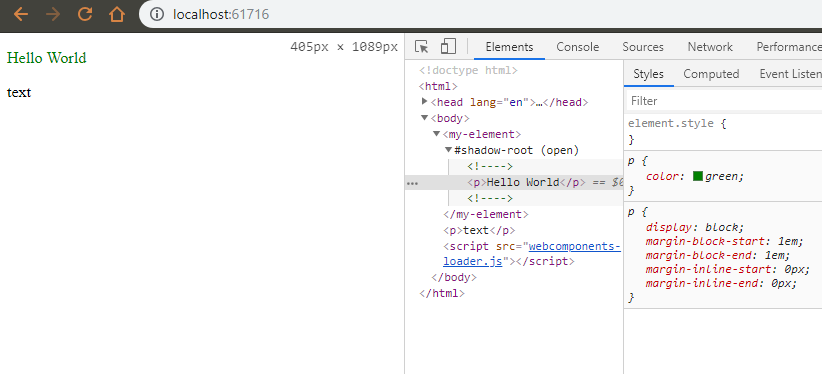
static get styles() { const mobileStyle = css`p { color: red; }`; const desktopStyle = css`p { color: green; }`; return [ window.matchMedia("(min-width: 400px)").matches ? desktopStyle : mobileStyle ]; }
तदनुसार, हम यह देखेंगे कि यदि उपयोगकर्ता किसी डिवाइस पर 400px से अधिक की स्क्रीन चौड़ाई के साथ लॉग ऑन करता है।

और यह तब है जब उपयोगकर्ता ने 400px से कम की चौड़ाई वाले डिवाइस से साइट का दौरा किया।

मेरी राय: व्यावहारिक रूप से कोई भी पर्याप्त मामला नहीं है, जब कोई उपयोगकर्ता, मोबाइल डिवाइस पर काम कर रहा हो, अचानक 1920px की स्क्रीन चौड़ाई के साथ एक पूर्ण मॉनिटर का सामना करता है। घटकों के आलसी लोडिंग को इसमें जोड़ें। नतीजतन, हम तेजी से घटक प्रतिपादन के साथ एक बहुत अनुकूलित मोर्चा प्राप्त करते हैं। एकमात्र समस्या समर्थन करने में कठिनाई है।
अब मैं ज्वलंत तत्व के जीवन चक्र के तरीकों से परिचित होने का प्रस्ताव करता हूं:
- रेंडर () :
lit-html का उपयोग कर डोम तत्व का विवरण लागू करता है। आदर्श रूप से, render फ़ंक्शन एक शुद्ध फ़ंक्शन है जो केवल तत्व के वर्तमान गुणों का उपयोग करता है। render() विधि को update() फ़ंक्शन द्वारा कहा जाता है। - shouldUpdate (बदली गई वस्तुएं) : यदि अद्यतन और रेंडरिंग को नियंत्रित करना आवश्यक हो तो लागू किया जाता है, जब गुण बदले गए थे या
requestUpdate() । changedProperties फ़ंक्शन का तर्क एक Map जिसमें परिवर्तित गुणों के लिए कुंजी है। डिफ़ॉल्ट रूप से, यह विधि हमेशा true , लेकिन घटक के अद्यतन को नियंत्रित करने के लिए विधि के तर्क को बदला जा सकता है। - performUpdate () : अद्यतन समय को नियंत्रित करने के लिए लागू किया गया है, उदाहरण के लिए, अनुसूचक के साथ एकीकृत करने के लिए।
- अद्यतन (बदली गई सामग्री) : यह तरीका
render() कहता है। यह संपत्ति के मूल्य के अनुसार एक तत्व की विशेषताओं को भी अपडेट करता है। इस पद्धति के अंदर गुण सेट करने से कोई अन्य अद्यतन नहीं होगा। - firstUpdated (बदली गई सामग्री) :
updated() कॉल के तुरंत पहले DOM तत्व के पहले अद्यतन के बाद कहा जाता है। यह विधि दृश्यमान स्थिर नोड्स के लिंक को कैप्चर करने के लिए उपयोगी हो सकती है जिसे आपको सीधे काम करने की आवश्यकता है, उदाहरण के लिए, updated() । - अपडेटेड (बदला हुआ परिवर्तन) : जब भी किसी आइटम का डोम अपडेट किया जाता है और प्रदर्शित किया जाता है। DOM API के माध्यम से अपडेट करने के बाद कार्य करने के लिए एक कार्यान्वयन, उदाहरण के लिए, एक तत्व पर ध्यान केंद्रित करना।
- requestUpdate (नाम, oldValue) : किसी आइटम के लिए एक अतुल्यकालिक अद्यतन अनुरोध को आमंत्रित करता है। यह तब कहा जाना चाहिए जब संपत्ति सेट करने के कारण किसी राज्य के आधार पर आइटम को अपडेट करने की आवश्यकता होती है।
- createRenderRoot () : डिफ़ॉल्ट रूप से आइटम के लिए शैडो रूट बनाता है। यदि शैडो डोम का उपयोग आवश्यक नहीं है, तो विधि को इसे वापस करना चाहिए।
तत्व कैसे अपडेट होता है:
- संपत्ति को एक नया मूल्य दिया जाता है।
- यदि
hasChanged(value, oldValue) false , तो आइटम अद्यतन नहीं है। अन्यथा, requestUpdate() को कॉल करके एक अद्यतन की योजना बनाई गई है। - requestUpdate () : microtask के बाद एलिमेंट को अपडेट करता है (ईवेंट लूप के अंत में और अगले रिड्रा से पहले)।
- PerformUpdate () : अपडेट जारी है, और बाकी अपडेट API के साथ जारी है।
- shouldUpdate (changeProperties) : यदि
true लौटा true तो अपडेट जारी रहता true । - FirstUpdated (बदली गई वस्तुएं) : पहली बार
updated() जाने पर, कॉल updated() से पहले updated() होने पर कॉल updated() । - अद्यतन (changeProperties) : आइटम को अद्यतन करता है। इस विधि में गुण बदलने से अन्य अद्यतन नहीं होता है।
- रेंडर () : DOM में किसी तत्व को रेंडर करने के लिए लिट-
lit-html टेम्पलेट देता है। इस विधि में गुण बदलने से अन्य अद्यतन नहीं होता है।
- अद्यतित (बदली गई वस्तुएं) : जब भी कोई वस्तु अपडेट की जाती है, उसे कॉल किया जाता है
घटक जीवन चक्र की सभी बारीकियों को समझने के लिए, मैं आपको प्रलेखन से परामर्श करने की सलाह देता हूं।
काम पर, मेरे पास एडोब अनुभव प्रबंधक (एईएम) पर एक परियोजना है, इसके संलेखन में उपयोगकर्ता पृष्ठ पर घटकों को खींच और छोड़ सकता है, और एईएम विचारधारा के अनुसार, इस घटक में एक script टैग होता है जिसमें वह सब कुछ होता है जो इस घटक के तर्क को लागू करने के लिए आवश्यक होता है। लेकिन वास्तव में, इस दृष्टिकोण ने इस प्रणाली में सामने के कार्यान्वयन के साथ कई अवरुद्ध संसाधनों और कठिनाइयों को जन्म दिया। मोर्चे को लागू करने के लिए, वेब घटकों को सर्वर-साइड रेंडरिंग (जो उन्होंने बहुत अच्छा किया था) को बदलने के लिए नहीं चुना गया था, साथ ही पुराने कार्यान्वयन को एक नए दृष्टिकोण के साथ धीरे से, बिटवाइज़ को समृद्ध करने के लिए। मेरी राय में, इस प्रणाली के लिए वेब घटकों के लोडिंग को लागू करने के लिए कई विकल्प हैं: एक बंडल इकट्ठा करें (यह बहुत बड़ा हो सकता है) या इसे विखंडू में तोड़ दें (बहुत छोटी फाइलें, गतिशील लोडिंग की आवश्यकता है), या प्रत्येक स्क्रिप्ट में स्क्रिप्ट एम्बेड करने के साथ वर्तमान दृष्टिकोण का उपयोग करें। एक घटक जो सर्वर साइड पर प्रदान किया जाता है (मैं वास्तव में इस पर वापस नहीं जाना चाहता)। मेरी राय में, पहला और तीसरा विकल्प कोई विकल्प नहीं है। दूसरे के लिए, आपको स्टैंसिल की तरह एक गतिशील बूटलोडर की आवश्यकता होती है। लेकिन "बॉक्स" में लिट-एलिमेंट के लिए यह प्रदान नहीं किया गया है। डायनामिक लोडर बनाने के लिए लिट-एलिमेंट डेवलपर्स की ओर से एक प्रयास था, लेकिन यह एक प्रयोग है, और इसे उत्पादन में उपयोग करने की अनुशंसा नहीं की जाती है। साथ ही लिट-एलिमेंट डेवेलपर्स से वेब घटकों के स्पेसिफिकेशन रिपॉजिटरी में एक समस्या है कि पेज पर html मार्कअप के आधार पर वेब घटक के लिए आवश्यक जेएस को गतिशील रूप से लोड करने की क्षमता के साथ जोड़ने का प्रस्ताव है। और, मेरी राय में, यह मूल उपकरण एक बहुत अच्छा विचार है, जो आपको वेब घटकों के प्रारंभ के एक बिंदु को बनाने की अनुमति देगा और इसे साइट के सभी पृष्ठों पर जोड़ देगा।
पॉलिमरलैब्स के लोगों के साथ गतिशील रूप से जलाया जाने वाले तत्व को गतिशील रूप से लोड करने के लिए, विभाजन-तत्व विकसित किया गया था। यह एक प्रायोगिक समाधान है। यह निम्नलिखित तरीके से काम करता है:
- स्प्लिटइमेंट बनाने के लिए, आप दो मॉड्यूल में दो तत्व परिभाषाएँ लिखते हैं।
- उनमें से एक स्टब है, जो एक तत्व के लोड किए गए हिस्सों को परिभाषित करता है: आमतौर पर यह नाम और गुण हैं। गुणों को एक स्टब के साथ परिभाषित किया जाना चाहिए ताकि लिट-एलिमेंट को
customElements.define() कॉल करने के लिए समयबद्ध तरीके से अवलोकनीय गुण उत्पन्न हो customElements.define() । - स्टब में एक स्थिर एसिंक्रोनस लोड विधि भी होनी चाहिए जो एक कार्यान्वयन वर्ग लौटाती है।
- एक अन्य वर्ग "कार्यान्वयन" है, जिसमें बाकी सब कुछ शामिल है।
SplitElement निर्माणकर्ता कार्यान्वयन वर्ग को लोड करता है और upgrade() चलाता है।
ठूंठ उदाहरण:
import {SplitElement, property} from '../split-element.js'; export class MyElement extends SplitElement {
कार्यान्वयन उदाहरण:
import {MyElement} from './my-element.js'; import {html} from '../split-element.js';
ES6 पर भाजित उदाहरण
import {LitElement, html} from 'lit-element'; export * from 'lit-element';
यदि आप अभी भी रोलअप पर ऊपर दिए गए विधानसभा का उपयोग कर रहे हैं, तो सुनिश्चित करें कि गतिशील आयात को संभालने में सक्षम होने के लिए बैबेल सेट करें
npm install @babel/plugin-syntax-dynamic-import
और .babelrc सेटिंग्स में जोड़ें
{ "plugins": ["@babel/plugin-syntax-dynamic-import"] }
यहां मैंने विलंबित लोडिंग के साथ वेब घटकों के कार्यान्वयन का एक छोटा सा उदाहरण दिया: https://github.com/malay76a/elbrus-split-litelement-web-compenders
मैंने वेब घटकों के गतिशील लोडिंग के दृष्टिकोण को लागू करने की कोशिश की, निम्नलिखित निष्कर्ष पर आया: उपकरण काफी काम कर रहा है, आपको एक फ़ाइल में वेब घटकों की सभी परिभाषाओं को इकट्ठा करने की आवश्यकता है, और घटक के विवरण को अलग-अलग विखंडू के माध्यम से कनेक्ट करें। Http2 के बिना, यह दृष्टिकोण काम नहीं करता है, क्योंकि घटकों का वर्णन करने वाली छोटी फ़ाइलों का एक बहुत बड़ा पूल बनता है। परमाणु डिजाइन के सिद्धांत के आधार पर, परमाणुओं के आयात को शरीर में निर्धारित किया जाना चाहिए, लेकिन शरीर को पहले से ही एक अलग घटक के रूप में जोड़ा जाना चाहिए। अड़चनों में से एक यह है कि उपयोगकर्ता को ब्राउज़र में उपयोगकर्ता तत्वों की बहुत सारी परिभाषाएं प्राप्त होंगी जो कि एक तरह से या किसी अन्य ब्राउज़र में शुरू की जाएंगी और प्रारंभिक स्थिति निर्धारित की जाएगी। ऐसा समाधान निरर्थक है। घटक लोडर के लिए एक सरल समाधान के लिए विकल्पों में से एक निम्न एल्गोरिथम है:
- लोड आवश्यक उपयोगिताओं,
- पॉलीफ़िल लोड करें,
- कस्टम तत्वों को प्रकाश डोम से इकट्ठा करें:
- टैग नाम में हाइफ़न वाले सभी DOM तत्वों को चुना गया है
- सूची फ़िल्टर की गई है और एक सूची पहले तत्वों से बनी है।
- :
- Intersection Observer,
- +- 100px import.
- 3 shadowDOM,
- , shadowDOM , , import JS.
- lit-element open-wc.org . webpack rollup, - storybook, IDE.
:
- Let's Build Web Components! Part 5: LitElement
- Web Component Essentials
- A night experimenting with Lit-HTML…
- LitElement To Do App
- LitElement app tutorial part 1: Getting started
- LitElement tutorial part 2: Templating, properties, and events
- LitElement tutorial part 3: State management with Redux
- LitElement tutorial part 4: Navigation and code splitting
- LitElement tutorial part 5: PWA and offline
- Lit-html workshop
- Awesome lit-html