
किसी तरह मैं एक छोटे क्लाइंट-सर्वर एप्लिकेशन को लागू करने का प्रयास करना चाहता था। विचार में कार्यान्वयन यह था: क्लाइंट की ओर से हम कुछ प्रकार के जेएस फ्रेमवर्क का उपयोग करके खिड़कियां खींचते हैं, सर्वर साइड पर हम गो में उदाहरण के लिए लिखे गए संकलित एप्लिकेशन का उपयोग करके क्लाइंट से कॉल की प्रक्रिया करते हैं।
मैंने एक ढांचा चुनना शुरू कर दिया है जो एक घोषणात्मक इंटरफ़ेस प्रदान करता है। मेरे विचार में, इसे फॉर्म कंटेंट का विवरण यथासंभव सरल होना चाहिए (उदाहरण के लिए, फॉर्मेट में YAML , JSON, BEMJSON , XML, या यहां तक कि INF), और आउटपुट पर, वर्किंग कंट्रोल के साथ ब्राउज़र में एक सुंदर फॉर्म ड्रा करें।
पेशेवर रूप से, मैं वेब विकास में शामिल नहीं हूं और इसलिए इस स्तर पर लंबे समय तक अटके रहने की उम्मीद नहीं थी।
और मैं एक लेख लिखने नहीं जा रहा था, लेकिन फिर मैंने सोचा कि आधुनिक वेब प्रौद्योगिकियों का एक नया बाहरी दृश्य, यहां तक कि एक शुरुआत भी समुदाय के लिए दिलचस्प हो सकती है। एक बार फिर से प्रतिक्रिया प्राप्त करने का अवसर ...
HTML और CSS टेम्प्लेट
मुझे जो कुछ भी मिला मैंने वह काम नहीं किया जैसा मैं चाहता था। मैं लेआउट और शैलियों के बारे में कुछ नहीं जानना चाहता। मैं HTML में भी नहीं भरना चाहता, क्योंकि यह बूटस्ट्रैप , कंकाल , एमडीएल , आदि जैसे फ्रेमवर्क को लागू करते समय किया जाता है।
नमूना कोड बूटस्ट्रैप का उपयोग कर:
<div class="input-group mb-3"> <div class="input-group-prepend"> <div class="input-group-text"> <input type="checkbox" aria-label="Checkbox for following text input"> </div> </div> <input type="text" class="form-control" aria-label="Text input with checkbox"> </div> <button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
इनपुट पर मैं जो कुछ भी लागू करना चाहता हूं वह कुछ इस तरह से होना चाहिए:
{ "main": { "prop":{}, "elements": [ { "type":"checkbox", "name":" -", "style":"classic", "checked": true }, { "type":"button", "name":"", "style":"outline", "onclick":"btnsave_onclick" } } }
ठीक है, ताकि समूहों में तत्वों को संयोजित करना संभव हो और यह इंगित करें कि तत्वों को समूह के अंदर कैसे स्थित होना चाहिए: लंबवत या क्षैतिज रूप से। वहां क्या डिजाइन होगा, यह मेरे लिए विशेष रूप से महत्वपूर्ण नहीं है। मुझे कुछ प्रकार के विज़ुअल विंडो संपादक मिलने की उम्मीद थी, लेकिन नहीं।
प्रौद्योगिकी विधानसभा
फिर मैंने कुछ प्रौद्योगिकी असेंबलियों की तलाश करने की कोशिश की - किसी ने लंबे समय के लिए एक लंबा रास्ता तय किया होगा और एक से अधिक बार।
और मुझे कुछ वैसा ही मिला जिसकी मुझे आवश्यकता है: BEM प्रौद्योगिकियों के पूर्ण ढेर पर एक साइट ।
BEMJSON उदाहरण:
({ block: 'page', title: 'Hello, World!', styles: [ { elem: 'css', url: 'index.min.css' } ], scripts: [ { elem: 'js', url: 'index.min.js' } ], content: [ 'Hello, World!' ] })
जब मैंने पाठ की 20 वीं स्क्रीन के चारों ओर स्क्रॉल किया, और स्लाइडर अभी भी शीर्ष पर था, मैंने सोचा कि यह छोटा रास्ता किसी तरह लंबा था। यह काम नहीं किया
वैसे, मैंने इस BEM के बारे में पढ़ा - मुझे यह पसंद आया, और यह अच्छी तरह से वर्णित है। विभिन्न चीट शीट हैं, उदाहरण के लिए, मुझे यह पसंद आया। मैंने भी जानकारी की तलाश की और पाया कि सभी को तकनीक पसंद नहीं है (उदाहरण के लिए, यहाँ और यहाँ )। और यहाँ, मेरी राय में, विवादास्पद बिंदुओं का सार बताया गया है।
दिलचस्प बात यह है कि खोज का उपयोग करते हुए, बीईएम के अलावा, लंबे समय तक मुझे कोई और वैकल्पिक तकनीक नहीं मिली। हालाँकि, वे हैं: OOCS (समान बीईएम की तरह, बस सरल), SMACSS , परमाणु परमाणु , CSSINJS ( यहाँ पाया गया )।
Node.js
मैंने तब सोचा, ठीक है, आप मूल विचार को छोड़ सकते हैं और एक स्क्रिप्टिंग भाषा में सर्वर भाग को लागू कर सकते हैं, अर्थात, बस नोड्स का उपयोग करें। यह न केवल फैशनेबल, स्टाइलिश, युवा है, यह एक भाषा में सभी परतों पर लिखने का अवसर भी है। बहुत सारे लेख फिर से (मुझे यह शुरुआत पसंद आई)। अगर मैं सही तरीके से समझूं, तो लगभग किसी भी काम के लिए अनगिनत एनपीएम पैकेज लिखे जाते हैं। इस व्यवसाय के तहत इलेक्ट्रॉन जैसी गंभीर चीज अभी भी है।
इलेक्ट्रॉन का उपयोग करके नमूना पृष्ठ कोड:
<head> <meta charset="utf-8"> <link rel="stylesheet" href="assets/css/variables.css"> <link rel="import" href="sections/about.html"> </head> <body> <nav class="nav js-nav"> <header class="nav-header"> <h1 class="nav-title">Electron <strong>API Demos</strong></h1> </header> <div class="nav-item u-category-windows"> </div> <footer class="nav-footer"> <button type="button" id="button-about" data-modal="about" class="nav-footer-button">About</button> </footer> </nav> <main class="content js-content"></main> <script> require('./assets/normalize-shortcuts') </script> </body> </html>
केवल माइनस नोडज कि गो का उपयोग करके अधिक उत्पादक चीज़ लिखना संभव है।
मान लीजिए कि मैं नोडज का उपयोग करना चाहता हूं। एनपीएम पैकेजों की एक सूची है ताकि आप खुद को कुछ उपयुक्त चुन सकें।
एक पैकेज है जिसे फॉर्म कहा जाता है । यहाँ एक नमूना कोड है:
var forms = require('forms'); var fields = forms.fields; var validators = forms.validators; var reg_form = forms.create({ username: fields.string({ required: true }), password: fields.password({ required: validators.required('You definitely want a password') }), confirm: fields.password({ required: validators.required('don\'t you know your own password?'), validators: [validators.matchField('password')] }), email: fields.email() });
यह आदेश reg_form.toHTML(); द्वारा फॉर्म में इकट्ठा किया जाता है reg_form.toHTML(); । एक दिलचस्प विकल्प, लेकिन ऐसा नहीं है।
एलिमेंट , दंगा , TotalJS और iView भी हैं । इसे बूटस्ट्रैप, एमडीएल आदि से सूची में जोड़ा जा सकता है।
तत्व का उपयोग करके उदाहरण पृष्ठ कोड:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> </head> <body> <div id="app"> <el-button @click="visible = true">Button</el-button> <el-dialog :visible.sync="visible" title="Hello world"> <p>Try Element</p> </el-dialog> </div> </body> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://unpkg.com/element-ui/lib/index.js"></script> <script> new Vue({ el: '#app', data: function() { return { visible: false } } }) </script> </html>
ब्लूप्रिंट्स भी हैं। यह शायद सबसे अधिक समान है जो मैं देख रहा था। नियंत्रणों को एक दूसरे से अलग से कॉन्फ़िगर करना संभव है।
कोड कुछ इस तरह दिखता है:
ब्लूप्रिंट का उपयोग करके बहुत सारे कोड import * as React from "react"; import { FormGroup, H5, InputGroup, Intent, Switch } from "@blueprintjs/core"; import { Example, handleBooleanChange, handleStringChange, IExampleProps } from "@blueprintjs/docs-theme"; import { IntentSelect } from "./common/intentSelect"; export interface IFormGroupExampleState { disabled: boolean; helperText: boolean; inline: boolean; intent: Intent; label: boolean; requiredLabel: boolean; } export class FormGroupExample extends React.PureComponent<IExampleProps, IFormGroupExampleState> { public state: IFormGroupExampleState = { disabled: false, helperText: false, inline: false, intent: Intent.NONE, label: true, requiredLabel: true, }; private handleDisabledChange = handleBooleanChange(disabled => this.setState({ disabled })); private handleHelperTextChange = handleBooleanChange(helperText => this.setState({ helperText })); private handleInlineChange = handleBooleanChange(inline => this.setState({ inline })); private handleLabelChange = handleBooleanChange(label => this.setState({ label })); private handleRequiredLabelChange = handleBooleanChange(requiredLabel => this.setState({ requiredLabel })); private handleIntentChange = handleStringChange((intent: Intent) => this.setState({ intent })); public render() { const { disabled, helperText, inline, intent, label, requiredLabel } = this.state; const options = ( <> <H5>Props</H5> <Switch label="Disabled" checked={disabled} onChange={this.handleDisabledChange} /> <Switch label="Inline" checked={inline} onChange={this.handleInlineChange} /> <Switch label="Show helper text" checked={helperText} onChange= {this.handleHelperTextChange} /> <Switch label="Show label" checked={label} onChange={this.handleLabelChange} /> <Switch label="Show label info" checked={requiredLabel} onChange= {this.handleRequiredLabelChange} /> <IntentSelect intent={intent} onChange={this.handleIntentChange} /> </> ); return ( <Example options={options} {...this.props}> <FormGroup disabled={disabled} helperText={helperText && "Helper text with details..."} inline={inline} intent={intent} label={label && "Label"} labelFor="text-input" labelInfo={requiredLabel && "(required)"} > <InputGroup id="text-input" placeholder="Placeholder text" disabled={disabled} intent={intent} /> </FormGroup> <FormGroup disabled={disabled} helperText={helperText && "Helper text with details..."} inline={inline} intent={intent} label={label && "Label"} labelFor="text-input" labelInfo={requiredLabel && "(required)"} > <Switch id="text-input" label="Engage the hyperdrive" disabled={disabled} /> <Switch id="text-input" label="Initiate thrusters" disabled={disabled} /> </FormGroup> </Example> ); } }
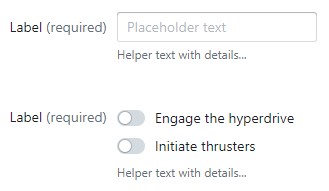
परिणाम इस तरह दिखता है:

यहां तक कि अगर हम केवल अंतिम भाग को ध्यान में रखते हैं: सभी समान, किसी भी तरह यह बहुत संक्षिप्त नहीं है।
मुझे वेब पर एक दिलचस्प बात भी मिली: मेटाडेटाज । एक त्वरित शुरुआत यहाँ है । इस लाइब्रेरी में निरर्थक कार्यक्षमता है, लेकिन लेख में, मेरी राय में, सबसे महत्वपूर्ण बात यह नहीं है - पुस्तकालय का वर्णन। यह यहाँ है ।
हमें फ़ॉर्म का वर्णन करने की पेशकश की जाती है:
मेटाडेटा का उपयोग करके फ़ॉर्म का विवरण। Js { "enm": {}, "cat": { "": { "form": { "selection": { "fields": [ "is_folder", "id", "", "_t_.name as presentation", "`cat_`.name as ``", "`cat_`.name as ``" ], "cols": [ {"id": "id", "width": "120", "type": "ro", "align": "left", "sort": "server", "caption": ""}, {"id": "", "width": "150", "type": "ro", "align": "left", "sort": "server", "caption": ""}, {"id": "presentation", "width": "*", "type": "ro", "align": "left", "sort": "server", "caption": ""}, {"id": "", "width": "70", "type": "ro", "align": "left", "sort": "server", "caption": ""}, {"id": "", "width": "170", "type": "ro", "align": "left", "sort": "server", "caption": " "} ] } } }, "": { "form": { "selection": { "fields": [ "is_folder", "id", "_t_.name as presentation", "`enm_`.synonym as ``", "`cat_`.name as ``" ], "cols": [ {"id": "presentation", "width": "*", "type": "ro", "align": "left", "sort": "server", "caption": ""}, {"id": "", "width": "150", "type": "ro", "align": "left", "sort": "server", "caption": " "}, {"id": "", "width": "150", "type": "ro", "align": "left", "sort": "server", "caption": ""} ] } } } }, "doc": { "": { "form": { "selection": { "fields": [ "date", "number_doc", "", "", "posted", "", "" ], "cols": [ {"id": "date", "width": "120", "type": "ro", "align": "left", "sort": "server", "caption": ""}, {"id": "number_doc", "width": "120", "type": "ro", "align": "left", "sort": "server", "caption": ""}, {"id": "", "width": "170", "type": "ro", "align": "left", "sort": "server", "caption": ""}, {"id": "", "width": "120", "type": "ron", "align": "right", "sort": "server", "caption": ""}, {"id": "", "width": "100", "type": "ro", "align": "left", "sort": "server", "caption": ""}, {"id": "", "width": "*", "type": "ro", "align": "left", "sort": "server", "caption": ""} ] }, "obj": { "head": { " ": ["number_doc", "date", "", "", "", ""], "": ["", "", ""], "": ["", "", "", "", "", "", "", {"id": "", "path": "o.", "synonym": " ", "type": "ro"} ] }, "tabular_sections": { "": { "fields": ["row","","","","","","","","","","","","",""], "headers": "№,,,.,,,% ,,% ,,,.,,", "widths": "40,*,*,70,50,70,70,70,70,70,70,70,70,80", "min_widths": "40,200,140,70,50,70,70,70,70,70,70,70,70,80", "aligns": "", "sortings": "na,na,na,na,na,na,na,na,na,na,na,na,na,na", "types": "cntr,ref,ref,calck,refc,calck,calck,ron,refc,ron,ron,dhxCalendar,ref,txt" } } } } } }, "ireg": {}, "areg": {}, "dp": {}, "rep": {}, "cch": {}, "cacc": {} }
यह आपकी जरूरत के समान है। हालाँकि, सवाल उठता है: क्या बटन सेट डिफ़ॉल्ट रूप से सेट किया गया लगता है? क्या मैं इसे बदल सकता हूं? वाक्यविन्यास विवरण ("एएनएम", "कैट", आदि) कहां है?
यह देखा जा सकता है कि परियोजना में बहुत प्रयास किए गए हैं, लेकिन पुस्तकालय अभी भी नम है।
निष्कर्ष
आइए अटकलें लगाते हैं। प्रपत्रों को सर्वर पर पहले से तैयार किया जा सकता है, ग्राहक पक्ष तैयार HTML / css / js-code पर संकलित और प्रस्तुत किया जा सकता है। इस मामले में, आपको कुछ अलग देखने की जरूरत है। लेकिन अगर हम चाहते हैं कि उपयोगकर्ता हमारे साथ एक ब्राउज़र विंडो में काम करे, और इस विंडो में वेब एप्लिकेशन के चाइल्ड विंडो देखें, तो क्लाइंट पर css / js कोड को कैश करना तर्कसंगत नहीं होगा, जो सर्वर से शॉर्ट कमांड को अगले फॉर्म के विवरण के साथ प्राप्त होगा। और उन्हें ग्राहक संसाधनों की कीमत पर आकर्षित करेगा?
सहकर्मी, आप घोषणात्मक इंटरफ़ेस ढांचे को कहां छिपाते हैं? )
वह होना ही चाहिए! मैं उसे क्यों नहीं ढूँढ सकता?