
इस ट्यूटोरियल में, हम Node.js और वेब स्पीच एपीआई पर वॉयस-एक्टिवेटेड ड्रोन प्रोग्राम बनाने का तरीका देखेंगे। हैलीकाप्टर - तोता ARDrone 2.0।
हम आपको याद दिलाते हैं: "हैबर" के सभी पाठकों के लिए - "हैबर" प्रोमो कोड का उपयोग करके किसी भी स्किलबॉक्स कोर्स के लिए पंजीकरण करते समय 10,000 रूबल की छूट।
स्किलबॉक्स अनुशंसा करता है: व्यावहारिक पाठ्यक्रम "मोबाइल डेवलपर प्रो" ।
परिचय
ड्रोन अद्भुत हैं। मुझे वास्तव में अपने सहकर्मी के साथ खेलने, फ़ोटो और वीडियो रिकॉर्ड करने या बस मज़े करने में मज़ा आता है। लेकिन मानव रहित हवाई वाहन (यूएवी) न केवल मनोरंजन के लिए उपयोग किए जाते हैं। वे सिनेमा में काम करते हैं, ग्लेशियरों का अध्ययन करते हैं, सैन्य क्षेत्र और कृषि क्षेत्र के प्रतिनिधियों द्वारा उपयोग किया जाता है।
इस ट्यूटोरियल में हम एक प्रोग्राम बनाने पर विचार करेंगे जो आपको ड्रोन को नियंत्रित करने की अनुमति देता है। वॉइस कमांड का उपयोग करना। हां, कॉप्टर वही करेगा जो आप उसे बताते हैं। लेख के अंत में - समाप्त कार्यक्रम और वीडियो नियंत्रण यूएवी।
लोहा
हमें निम्नलिखित की आवश्यकता है:
- तोता ARDrone 2.0;
- ईथरनेट केबल
- अच्छा माइक्रोफोन।
विंडोज / मैक / उबंटू के साथ वर्कस्टेशन पर विकास और प्रबंधन किया जाएगा। व्यक्तिगत रूप से, मैंने मैक और उबंटू 18.04 के साथ काम किया।
सॉफ्टवेयर
आधिकारिक वेबसाइट से Node.js का नवीनतम संस्करण डाउनलोड
करें ।
इसके अलावा
Google Chrome के
नवीनतम संस्करण की आवश्यकता है।
हम कॉप्टर से निपटते हैं
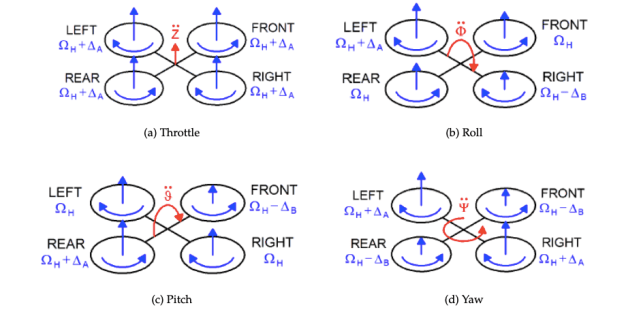
आइए समझने की कोशिश करते हैं कि तोता ARDrone कैसे काम करता है। इस कॉप्टर में चार मोटर हैं।

मोटरों का विरोध एक दिशा में काम करता है। एक जोड़ा दक्षिणावर्त घूमता है, दूसरा प्रतिरूप। ड्रोन पृथ्वी की सतह के सापेक्ष झुकाव के कोण में परिवर्तन के कारण चलता है, मोटरों के रोटेशन की गति में परिवर्तन और कई और अधिक पैंतरेबाज़ी आंदोलनों।

जैसा कि हम ऊपर दिए गए आरेख में देखते हैं, विभिन्न मापदंडों को बदलने से कॉप्टर की गति की दिशा में परिवर्तन होता है। उदाहरण के लिए, बाएं और दाएं रोटार की रोटेशन गति में कमी या वृद्धि एक रोल बनाती है। यह ड्रोन को आगे या पीछे उड़ने की अनुमति देता है।
मोटर्स की गति की गति और दिशा को बदलते हुए, हम झुकाव के कोण को निर्धारित करते हैं, जिससे अन्य दिशाओं में सहकर्मी को आंदोलन करने की अनुमति मिलती है। दरअसल, वर्तमान परियोजना के लिए वायुगतिकी का अध्ययन करने की आवश्यकता नहीं है, यह मूल सिद्धांतों को समझने के लायक है।
कैसे तोता ARDrone काम करता है
ड्रोन वाई-फाई एक्सेस प्वाइंट है। कोप्टर को कमांड प्राप्त करने और भेजने के लिए, आपको इस बिंदु से कनेक्ट करने की आवश्यकता है। कई विविध एप्लिकेशन हैं जो आपको कॉपर्स को नियंत्रित करने की अनुमति देते हैं। यह सब कुछ इस तरह दिखता है:

एक बार ड्रोन कनेक्ट होने के बाद, टर्मिनल खोलें और टेलनेट 192.168.1.1 कोप्टर का आईपी है। लिनक्स के लिए, आप
लिनक्स बिजीबॉक्स का उपयोग कर सकते हैं।
अनुप्रयोग वास्तुकला
हमारा कोड निम्नलिखित मॉड्यूल में विभाजित किया जाएगा:
- आवाज का पता लगाने के लिए भाषण एपीआई के साथ उपयोगकर्ता इंटरफ़ेस;
- मानक के साथ कमांड फ़िल्टरिंग और तुलना;
- ड्रोन को कमांड भेजना;
- लाइव वीडियो प्रसारण।
एपीआई एक इंटरनेट कनेक्शन के अधीन काम करता है। इसे प्रदान करने के लिए, हम एक ईथरनेट कनेक्शन जोड़ते हैं।
यह एक एप्लिकेशन बनाने का समय है!
कोड
सबसे पहले, एक नया फ़ोल्डर बनाएं और टर्मिनल का उपयोग करके इसे स्विच करें।
फिर नीचे दिए गए कमांड का उपयोग करके एक नोड प्रोजेक्ट बनाएं।
शुरू करने के लिए, आवश्यक निर्भरताएं निर्धारित करें।
npm स्थापित करेंहम निम्नलिखित टीमों का समर्थन करेंगे:
- उतार देना;
- रोपण;
- ऊपर - ड्रोन आधा मीटर तक बढ़ जाता है और जमा देता है;
- नीचे - आधा मीटर गिरता है और जमा देता है;
- बाईं ओर - आधे मीटर तक बाईं ओर जाता है;
- दाईं ओर - आधे मीटर तक दाईं ओर जाता है;
- रोटेशन - दक्षिणावर्त 90 डिग्री घूमता है;
- आगे - आधा मीटर आगे जाता है;
- पीछे - आधा मीटर पीछे जाता है;
- बंद करो।
यहां वह कोड है जो आपको कमांड प्राप्त करने, उन्हें फ़िल्टर करने और ड्रोन को नियंत्रित करने की अनुमति देता है।
const express = require('express'); const bodyparser = require('body-parser'); var arDrone = require('ar-drone'); const router = express.Router(); const app = express(); const commands = ['takeoff', 'land','up','down','goleft','goright','turn','goforward','gobackward','stop']; var drone = arDrone.createClient();
और यहां HTML और जावास्क्रिप्ट कोड है जो उपयोगकर्ता को सुनता है और नोड सर्वर को कमांड भेजता है।
<!DOCTYPE html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Voice Controlled Notes App</title> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/shoelace-css/1.0.0-beta16/shoelace.css"> <link rel="stylesheet" href="styles.css"> </head> <body> <div class="container"> <h1>Voice Controlled Drone</h1> <p class="page-description">A tiny app that allows you to control AR drone using voice</p> <h3 class="no-browser-support">Sorry, Your Browser Doesn't Support the Web Speech API. Try Opening This Demo In Google Chrome.</h3> <div class="app"> <h3>Give the command</h3> <div class="input-single"> <textarea id="note-textarea" placeholder="Create a new note by typing or using voice recognition." rows="6"></textarea> </div> <button id="start-record-btn" title="Start Recording">Start Recognition</button> <button id="pause-record-btn" title="Pause Recording">Pause Recognition</button> <p id="recording-instructions">Press the <strong>Start Recognition</strong> button and allow access.</p> </div> </div> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="script.js"></script> </body> </html>
और Node सर्वर पर भेजकर वॉयस कमांड के साथ काम करने के लिए अधिक जावास्क्रिप्ट कोड।
try { var SpeechRecognition = window.SpeechRecognition || window.webkitSpeechRecognition; var recognition = new SpeechRecognition(); } catch(e) { console.error(e); $('.no-browser-support').show(); $('.app').hide(); }
एप्लिकेशन लॉन्च करें
कार्यक्रम निम्नानुसार लॉन्च किया जा सकता है (यह सुनिश्चित करना महत्वपूर्ण है कि कॉप्टर वाई-फाई से जुड़ा है और ईथरनेट केबल कंप्यूटर से जुड़ा है)।
ओपन लोकलहोस्ट: ब्राउजर में 3000 और स्टार्ट रिकॉग्निशन पर क्लिक करें।

हम ड्रोन और आनन्द को नियंत्रित करने की कोशिश करते हैं।
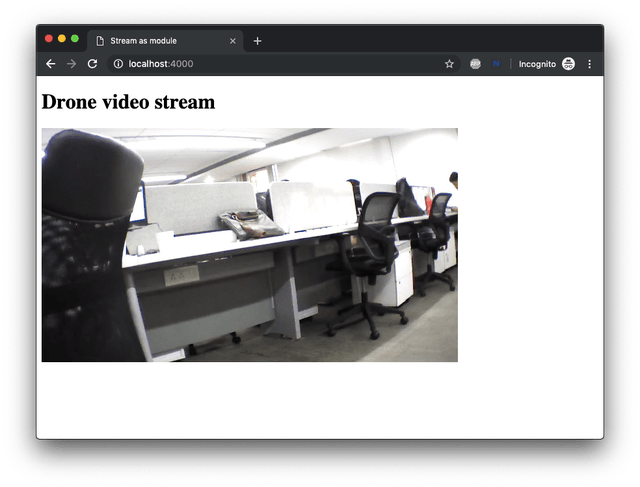
ड्रोन से प्रसारण वीडियो
प्रोजेक्ट में, एक नई फ़ाइल बनाएं और इस कोड को वहां कॉपी करें:
const http = require("http"); const drone = require("dronestream"); const server = http.createServer(function(req, res) { require("fs").createReadStream(__dirname + "/public/video.html").pipe(res); }); drone.listen(server); server.listen(4000);
और यहां HTML कोड है, हम इसे सार्वजनिक फ़ोल्डर के अंदर रखते हैं।
<!doctype html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Stream as module</title> <script src="/dronestream/nodecopter-client.js" type="text/javascript" charset="utf-8"></script> </head> <body> <h1 id="heading">Drone video stream</h1> <div id="droneStream" style="width: 640px; height: 360px"> </div> <script type="text/javascript" charset="utf-8"> new NodecopterStream(document.getElementById("droneStream")); </script> </body> </html>
हम शुरू करते हैं और सामने वाले कैमरे से वीडियो देखने के लिए लोकलहोस्ट: 8080 से जुड़ते हैं।

उपयोगी सुझाव
- इस ड्रोन को घर के अंदर नियंत्रित करें।
- हमेशा टेकऑफ़ से पहले ड्रोन पर सुरक्षात्मक टोपी लगाएं।
- बैटरी चार्ज है या नहीं, इसकी जांच करें।
- यदि ड्रोन अजीब तरह से व्यवहार करता है, तो इसे दबाए रखें और इसे पलटें। यह क्रिया कॉप्टर को आपातकालीन मोड में डाल देगी और रोटर तुरंत बंद हो जाएंगे।
तैयार कोड और डेमो
लाइव डेमोडाउनलोड
यह निकला!
एक कोड लिखें और फिर देखें कि कार का पालन कैसे शुरू होता है, आप आनंद लेंगे! अब हमने पता लगाया कि वॉइस कमांड को सुनने के लिए ड्रोन को कैसे सिखाना है। वास्तव में, बहुत अधिक संभावनाएं हैं: उपयोगकर्ता की चेहरा पहचान, स्वायत्त उड़ानें, हावभाव पहचान और बहुत कुछ।
कार्यक्रम को बेहतर बनाने के लिए आप क्या पेशकश कर सकते हैं?
स्किलबॉक्स अनुशंसा करता है: