पाचन 2009 के बाद से इंटरफ़ेस डिज़ाइन, साथ ही टूल, पैटर्न, मामलों, रुझानों और ऐतिहासिक कहानियों पर नए लेख एकत्र कर रहा है। मैं ध्यान से सदस्यता की एक बड़ी धारा को फ़िल्टर करता हूं ताकि आप अपने पेशेवर कौशल को उन्नत कर सकें और काम के कार्यों को बेहतर ढंग से हल कर सकें। पिछले मुद्दे:
अप्रैल 2010-फरवरी 2019 ।

पैटर्न और सर्वोत्तम अभ्यास
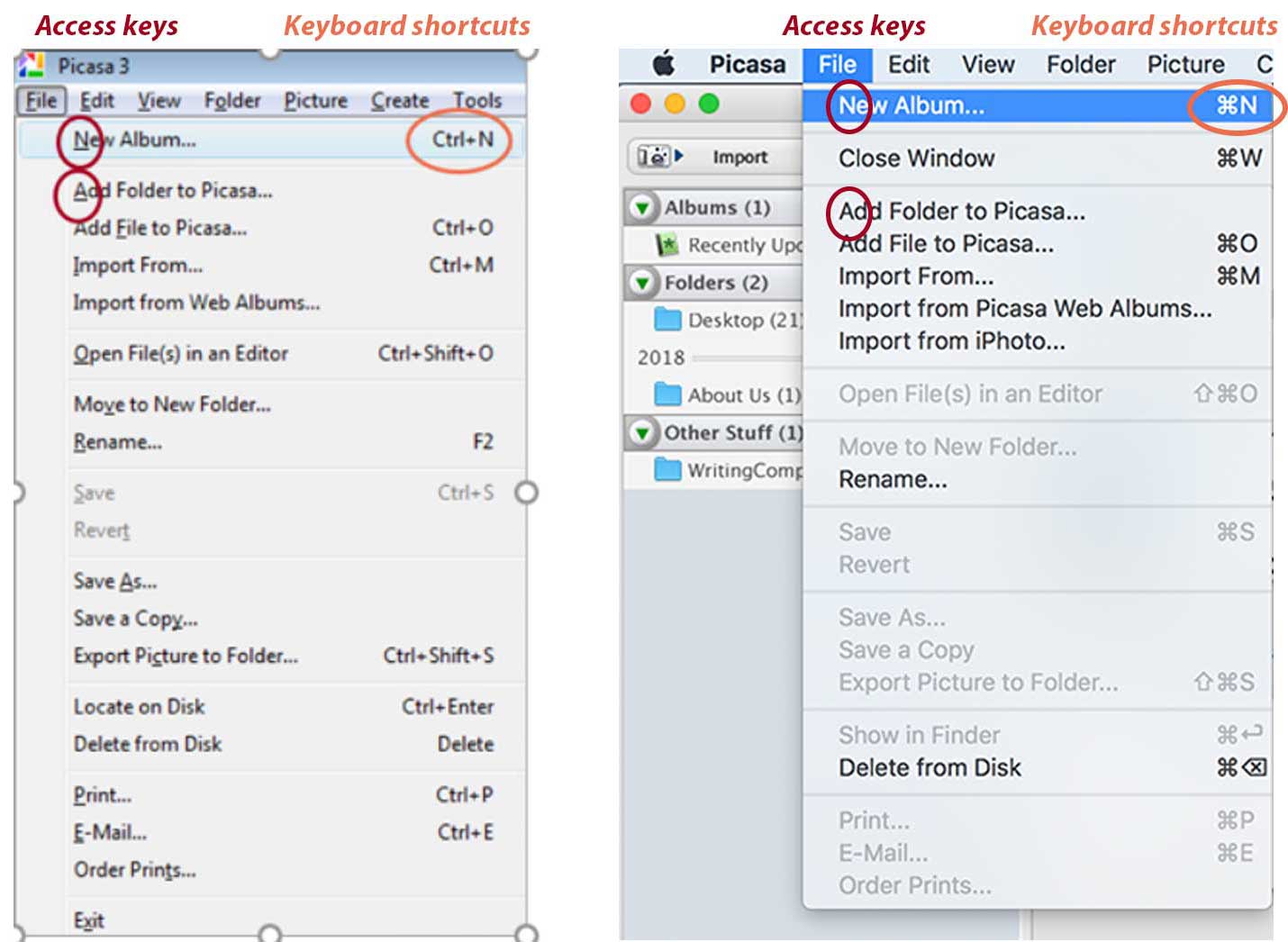
इंटरएक्टिव तत्वों के सही नामों और कीबोर्ड शॉर्टकट (डेस्कटॉप और वेब एप्लिकेशन) के लिए संयोजन की पसंद के बारे में नील्सन / नॉर्मन समूह से अन्ना कैली का एक उत्कृष्ट अनुस्मारक।

विशिष्ट इंटरफ़ेस पैटर्न डिजाइन करने के लिए चेकलिस्ट का संग्रह। उनका उपयोग करते समय क्या नहीं भूलना चाहिए।

ऑनलाइन स्टोर में छूट और प्रोन्नति को सही तरीके से दिखाने के लिए नील्सन / नॉर्मन ग्रुप के किम फ्लेहर्टी को ज्ञापन। उसने पृष्ठों और लिपियों का एक समूह बनाया जहाँ उल्लेख उपयुक्त है।
Emanuel Serbanoiu से उपयोगकर्ता त्रुटियों को संभालने के लिए एक महान अनुस्मारक। वह उनके मनोवैज्ञानिक कारणों का विश्लेषण करता है और विशिष्ट स्थितियों के लिए व्यंजनों को देता है।

स्पष्ट और व्यापक रूपों त्रुटि संदेशों के लिए एमी लीक चेकलिस्ट।
क्लेयर बैरेट के GDPR प्रतिबंध और आवश्यकताओं को सक्षम करने के लिए पैटर्न। इंटरनेट को एक अन्य नौकरशाही खिड़की में कैसे न बदलें, लेकिन उपयोगकर्ता को इन कार्यों के लाभों और महत्व के बारे में बताएं।
नीलसन / नॉर्मन ग्रुप के अन्ना कैली ने इंटरफेस में संदर्भ मेनू का उपयोग करने की विशेषताओं पर चर्चा की।
Baymard संस्थान अनुसंधान
डिजाइन प्रणाली और दिशानिर्देश
React, Vue, Angular, React Native और Ember पर घटकों के लिए सबसे लोकप्रिय स्टोरीबुक लाइव दिशानिर्देशों में से एक का पांचवां संस्करण जारी किया गया है। वह अंततः सभ्य दिखने लगे और स्टोरीबुक के आधार पर खुद को बनाया।
BARS ग्रुप की डिज़ाइन टीम एक डिज़ाइन सिस्टम बनाने की बात करती है।
सामग्री डिजाइन
उपयोगकर्ता की समझ
नील्सन / नॉर्मन ग्रुप के एलिटा जॉयस और जैकब नीलसन ने किशोर पर उपयोगकर्ता अनुसंधान के बारे में बात की और वे इंटरफेस के साथ कैसे काम करते हैं। अंत में पैटर्न का उपयोगी संदर्भ और अन्य उम्र (बच्चों, छात्रों, वयस्कों) के साथ तुलना।

नील्सन / नॉर्मन ग्रुप के किम फ्लैहर्टी और केट मोरन उस विषय क्षेत्र के बारे में उपयोगकर्ता ज्ञान अंतराल के बारे में लिखते हैं जिसे इंटरफ़ेस संबोधित करता है। और अगर वह फैसला नहीं करता है, तो लोग विषम स्रोतों से जानकारी पार्स करने के लिए मजबूर होते हैं।
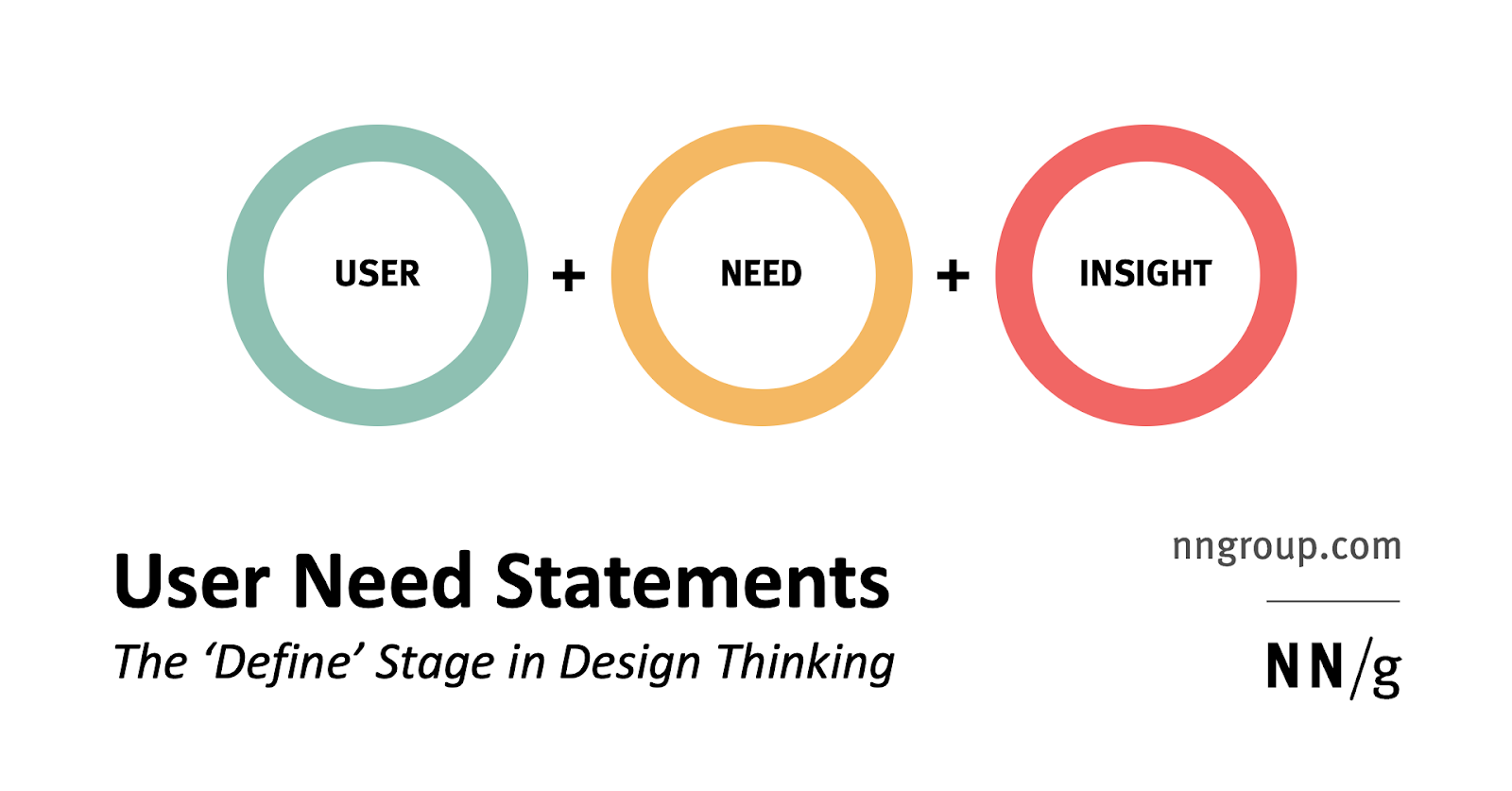
नीलसन / नॉर्मन ग्रुप के साराह गिबन्स ने एक कस्टम जरूरतों के विवरण प्रारूप को तैयार किया। वह संज्ञाओं (विशिष्ट निर्णयों) के बजाय क्रियाओं (लक्ष्यों और अंतिम अवस्थाओं) का उपयोग करने की सलाह देती है।

नई इंटरफ़ेस डिजाइन उपकरण
बेंचमार्क निवेश फंड से $ 20 मिलियन प्राप्त किए। हर किसी के विपरीत, इन सभी वर्षों में कंपनी ने संस्थापकों के धन के साथ विकसित किया है। लेकिन यह स्पष्ट हो जाता है कि कुल 82.9 मिलियन डॉलर के साथ फिम्मा उन्हें किस मोड़ पर बाईपास करता है।

लोगों ने वर्ष के लिए योजनाएं छेड़ीं - सहयोग के साथ एक ब्राउज़र संस्करण, बॉक्स से लेआउट का हस्तांतरण, टीम दर और बादल में स्थान। सच है, गति अभी भी आग नहीं है - ब्राउज़र में पहले संस्करण का वादा केवल वर्ष के अंत तक किया जाता है। इस समय के दौरान, Figma पृथ्वी के चारों ओर कई मोड़ देगा।
एडोब एक्सडी
मार्च अपडेट । एडोब इलस्ट्रेटर, इंटरफ़ेस में सुधार, जीरा के साथ एकीकरण में सुधार के उपयोग को सरल बनाया।
Figma
Figma से थॉमस लोरी ने एक
तत्व पुस्तकालय बनाने पर एक
ज्ञापन लिखा था। मैक्सिमे रॉबिनेट
ने इंस्ट्रूमेंट लोट्टी के साथ शादी की ।
लेआउट और प्रोटोटाइप के लिए अर्ध-वास्तविक डेटा का एक विशाल संग्रह। लोगों के नाम, जानवरों के नाम, पते, रंग, संग्रहालय, कलाकार - कुल 120 सूचियाँ।
आपके लेआउट के लिए उपयोगकर्ता अवतार चित्र का एक संग्रह।
लेआउट के लिए इलस्ट्रेटिव यूजर अवतारों का जेनरेटर।
चमत्कार
कस्टम प्रोटोटाइप परीक्षण की
क्षमता को जोड़ा गया। वे सत्र रिकॉर्डिंग और भर्ती दोनों में मदद करते हैं। कस्टम प्रोटोटाइप परीक्षण के लिए
भूलभुलैया प्लगइन का दूसरा संस्करण भी जारी किया गया है।
सेवा आपको बताती है कि चयनित रंग विभिन्न संदर्भों में विकलांगों के लिए कैसे काम करते हैं - पृष्ठभूमि, विभिन्न आकारों के फ़ॉन्ट आदि।
अमूर्त
उन्हें 30 मिलियन डॉलर का निवेश प्राप्त हुआ (कुल 55 डॉलर का निवेश किया गया था)। अपेक्षाकृत सरल सेवा के लिए मजबूत है जो एक स्वसंपूर्ण उपकरण नहीं है।
उत्तरदायी साइटों पर केंद्रित एक और डिज़ाइन टूल। यह "बेल्ट" के विचार पर आधारित है जिसे पृष्ठ पर ले जाया जा सकता है - सामान्य तिल्दा या स्क्वरस्पेस की तरह।
टूल ने फ्रंट-एंड एनिमेशन पर ध्यान केंद्रित किया और उसी के अनुसार नाम बदला।
सुपरनोवा
गंभीरता से तकनीकी भराई अपडेट किया गया ।
उपयोगकर्ता अनुसंधान और विश्लेषण
उपयोगकर्ता विश्लेषण सेवा। यह साइट या एप्लिकेशन का उपयोग करके विशिष्ट सत्रों के अध्ययन पर केंद्रित है।
कार्ड की छंटाई के परिणामों को ठीक से तैयार करने, संचालन और प्रसंस्करण के लिए सैम युआन की युक्तियों की खरीदारी करें।
Userfocus से गोल्डन शब्द डेविड ट्रैविस: उपयोगकर्ता से पूछना बंद करें कि उसे कौन सा डिज़ाइन विकल्प पसंद है। यह गलत परिणाम पैदा करता है जो डेटा-आधारित निर्णय लेने का भ्रम पैदा करता है।

Usabilla
ToolMonkey खरीदा टूल ।
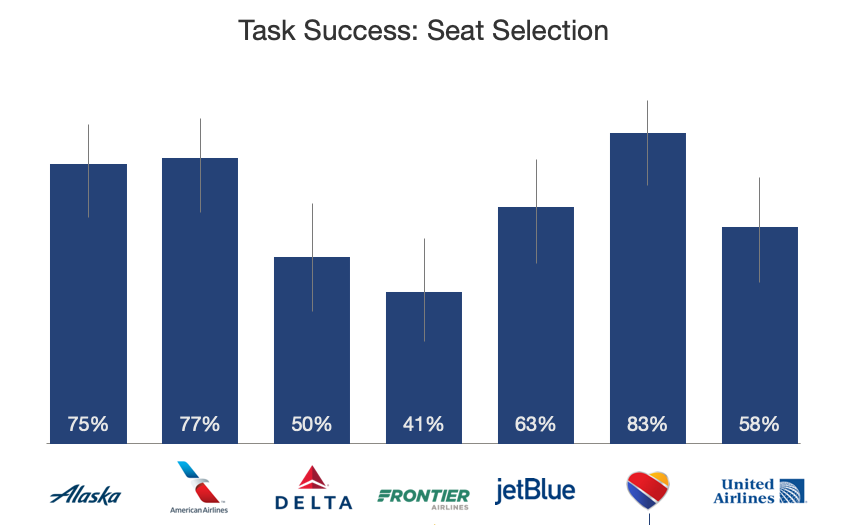
यदि एक पृष्ठ या विभिन्न पर प्रश्नावली में सवाल करने पर जेफ सोरो आश्चर्यचकित हो जाता है। कुल मिलाकर, बहुत अधिक नहीं है, हालांकि एक-पृष्ठ के उपयोगकर्ता थोड़ा अनुमान लगाते हैं।
ब्राउज़र में दृश्य प्रोग्रामिंग और डिज़ाइन
नई स्क्रिप्ट
मेट्रिक्स और ROI
जेएक्स सोरो का यूएमओ माप सभी पर क्यों बनाया गया है, वे किस सिद्धांत पर काम करते हैं और उनकी मदद से क्या जवाब मिल सकता है, इस पर उपयोगी ज्ञापन दिया गया है। सही मेट्रिक्स का चयन कैसे करें और उनके सुधार के साथ इंटरफ़ेस परिवर्तन कैसे लिंक करें।

जेफ सॉरो ने जांच की कि एनपीएस पैमाने पर तटस्थ रेटिंग को स्पष्ट रूप से इंगित करने से रेटिंग के वितरण को कैसे प्रभावित होता है। सक्रिय उपयोगकर्ताओं या हाल के खरीदारों के लिए, कोई अंतर नहीं है, लेकिन उन लोगों के लिए जिन्होंने लंबे समय तक इसका उपयोग नहीं किया है, एक ऑफसेट है।
डिजाइन प्रबंधन और DesignOps
ड्रॉपबॉक्स के लिए शक्तिशाली कर्ट वार्नर साक्षात्कार गाइड। मुद्दों, प्रारूप, पोर्टफोलियो, परीक्षण, ड्रॉप-आउट और प्रक्रिया के अन्य पहलुओं पर बहुत सारी समझदार सलाह।
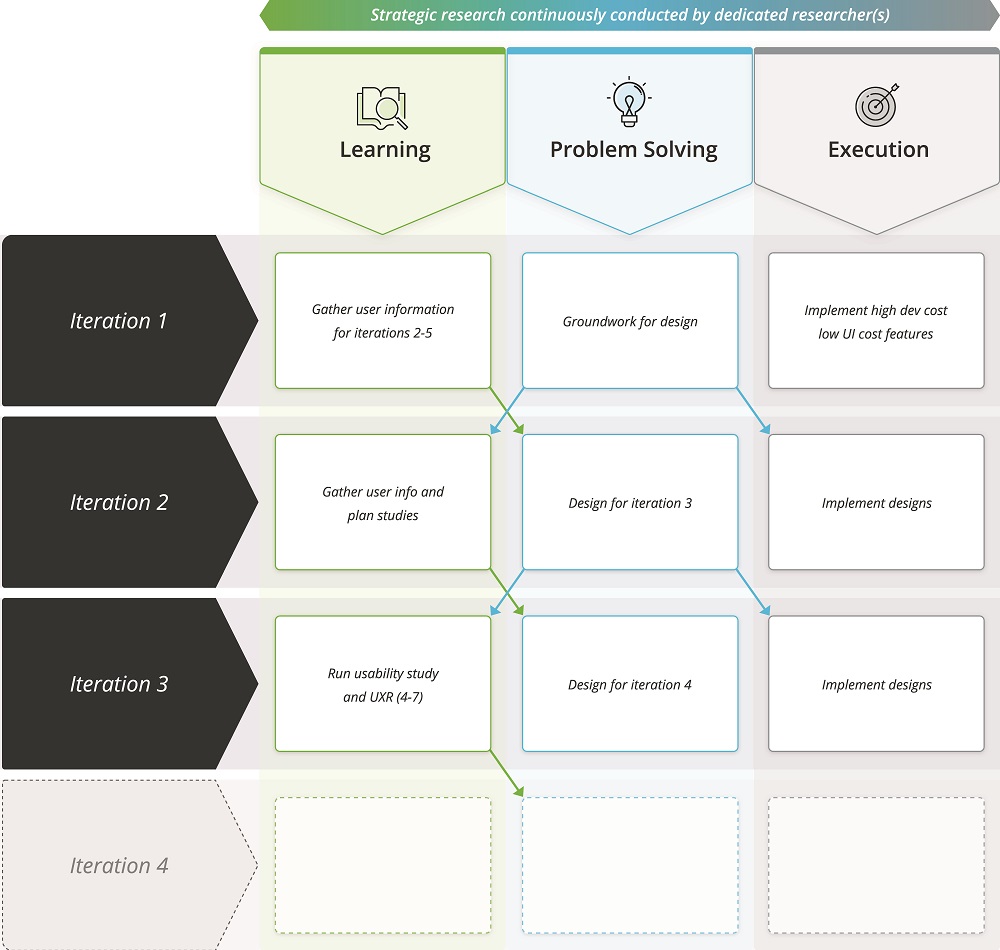
कैरल जे। स्मिथ, थायरा राउच और हन्ना मोयर्स ने कैनोनिकल चुस्त प्रक्रिया में उपयोगकर्ता अनुसंधान को एकीकृत करने के लिए मॉडल का विस्तार से वर्णन किया है। ये तीन प्रकार के कार्य हैं (सीखना, समस्या समाधान और निष्पादन), जिनमें से प्रत्येक के लिए वास्तविक कार्यों का एक उदाहरण दिखाया गया है।

जिम नीटर्स एक नेता और प्रबंधक के बीच अंतर के बारे में लिखते हैं। एक अच्छे नेता के काम के डर और अन्य पहलुओं से रचनात्मक पेशेवरों को छुटकारा पाना क्यों महत्वपूर्ण है।
वेराकोड के जेनिफर बुलार्ड और कैरल बर्गेंटिनो एक कंपनी में यूएक्स गिल्ड बनाने के बारे में बात करते हैं जो बड़े पैमाने पर स्केलेबल फुर्तीली पर काम करती है (फ़ंक्शन द्वारा अलग उत्पाद समूह हैं, हालांकि डिजाइनर एक केंद्रीकृत टीम में हैं)। पर्याप्त डिजाइनर नहीं हैं, इसलिए उन्होंने गैर-डिजाइनरों को प्रशिक्षित करने पर ध्यान केंद्रित किया, ताकि उत्पाद समूह अधिक स्वतंत्र हों और अच्छे परिणाम उत्पन्न करें।
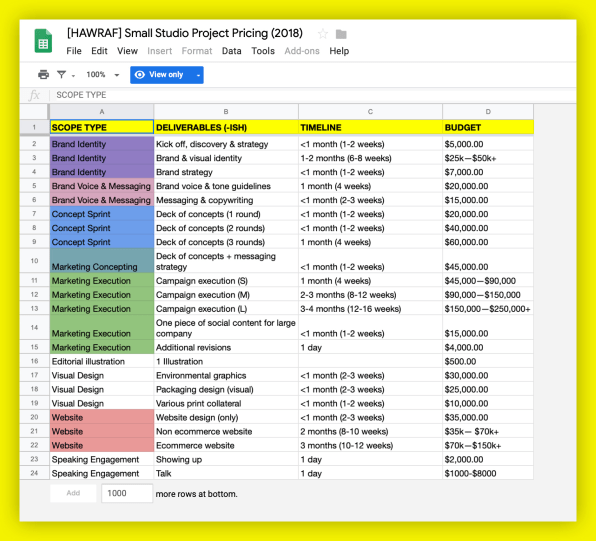
हाल ही के वर्षों में डिजाइन स्टूडियो हव्राफ ने अपने खुले दृष्टिकोण के बारे में बताया है। उन्होंने कंपनी को बंद करने का फैसला किया, लेकिन
सभी कामकाजी दस्तावेजों को प्रकाशित किया । डिज़ाइन प्रक्रिया, क्लाइंट के साथ काम करना आदि।

डिजाइन की आलोचना की प्रक्रिया के लिए बुडी तानिम द्वारा एक दिलचस्प दृष्टिकोण। वह बैठक को तीन भागों (विश्लेषण, चर्चा और सुझाव) में विभाजित करता है और उनके बीच समय का सही अनुपात प्रस्तुत करता है।
अभ्यास के बाद एक संरक्षक और उसकी मानसिकता के बीच संवाद का एक उदाहरण। यह दोनों दलों की उम्मीदों के बारे में दिलचस्प है।

टीम बातचीत
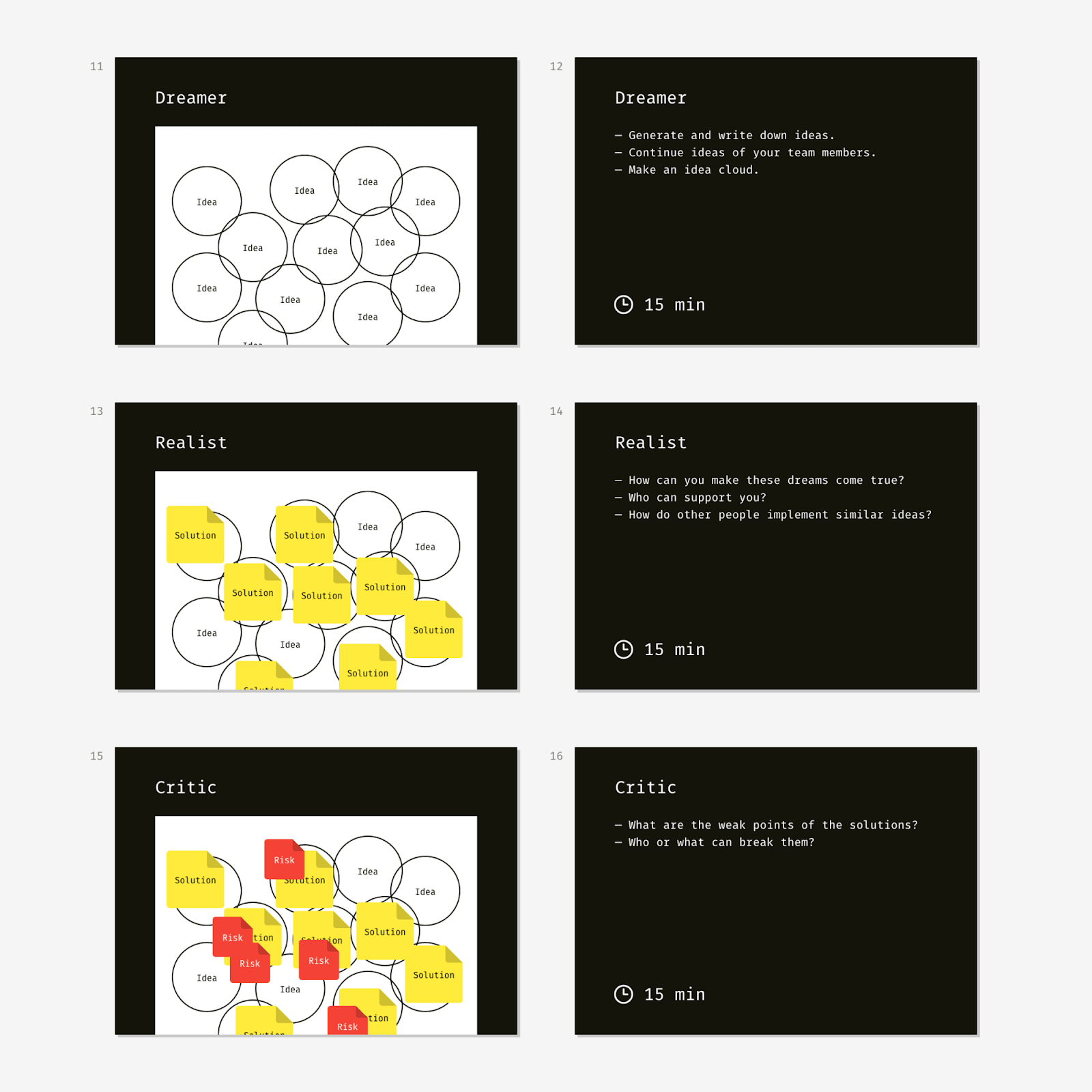
बुद्धिशीलता के संचालन के लिए लोकप्रिय सहायक विधियों के बारे में एलैक्स के स्लावा शेस्टोपोलोव का व्याख्यात्मक ज्ञापन - बीबीडीओ से डिज्नी की रचनात्मक रणनीति और स्केम्पर के बारे में सोच के छह डी बोनो टोपी।

मामलों
सिबुर से लेव सोलोमैडिन एक बड़ी और जटिल विनिर्माण कंपनी में एक इंटरफ़ेस डिजाइनर के काम की विशेषताओं के बारे में बात करता है। वास्तविक दुनिया में शांत विसर्जन।
विकी टैन ने हेडस्पेस ध्यान ऐप में नए उपयोगकर्ता मीटिंग प्रक्रिया को फिर से डिज़ाइन करने के बारे में बात की। कैसे उन्होंने एक महत्वपूर्ण मीट्रिक पाया और इसके चारों ओर प्रयोग किया।
प्रवृत्तियों
बाजार के आंकड़े
चीन में स्मार्टफोन की बिक्री में -20%
की गिरावट31.4%
की दुनिया भर में पहनने योग्य डिवाइस की बिक्री में वृद्धिबेचा प्लेस्टेशन वीआर 4.2M हेलमेट
जॉन माएडा ने
टेक रिपोर्ट में नवीनतम वार्षिक
डिजाइन जारी किया है। इस साल, अंतर्दृष्टि का विश्लेषण करने के बजाय पेशेवर समुदाय में उल्लेखनीय समाचारों का संकलन, जैसा कि शुरुआती वर्षों में था और आप आमतौर पर नई रिलीज़ से क्या उम्मीद करते हैं, अधिक संभावना है। खैर, उनकी वर्तमान कंपनी ऑटोमैटिक (वर्डप्रेस के निर्माता) की मूल पहल।

मैं वास्तव में वार्षिक प्रवृत्ति समीक्षाओं में विश्वास नहीं करता (हालांकि, निश्चित रूप से, मैं
उन लोगों की समीक्षा करता हूं
जो बाहर आते हैं (
अधिक )) - उद्योग धीरे-धीरे बदल रहा है। कई ट्रेंड एक-दो साल तक बढ़ते हुए रूप में रहते हैं, इसलिए आप उन्हें साल-दर-साल (उदाहरण के लिए आभासी और संवर्धित वास्तविकता), ऐसी रिपोर्ट्स में भटकते देखते हैं। कुछ, जैसे "एनिमेशन", "बड़ी टाइपोग्राफी" या "बैकग्राउंड वीडियो" पहले से ही बेनी हिल के गेदों की भावना में जकड़े हुए हैं और हमारे पोते शायद उनके बारे में पढ़ने के लिए मजबूर होंगे। इसलिए, मैं डिज़ाइन रुझानों को तीन प्रकारों में विभाजित करता हूं: तकनीकी, इंटरफ़ेस और दृश्य।
आभासी और संवर्धित वास्तविकता इंटरफेस के लिए आईबीएम दिशानिर्देश।

मैथ्यू बेनेट, माइक्रोसॉफ्ट में ध्वनि और स्पर्श डिजाइन के प्रमुख, सामान्य रूप से इंटरफेस और डिजिटल उत्पादों में ध्वनि की भूमिका के बारे में उनकी दृष्टि के बारे में बात करते हैं। एक गर्म विषय पर एक दिलचस्प व्यापक नज़र।
एल्गोरिदम डिजाइन
एनवीडिया से एक ड्राइविंग सिम्युलेटर, जिसमें एक बहुत ही यथार्थवादी शहर एक एल्गोरिदमिक डिजाइन का उपयोग करके उत्पन्न होता है।

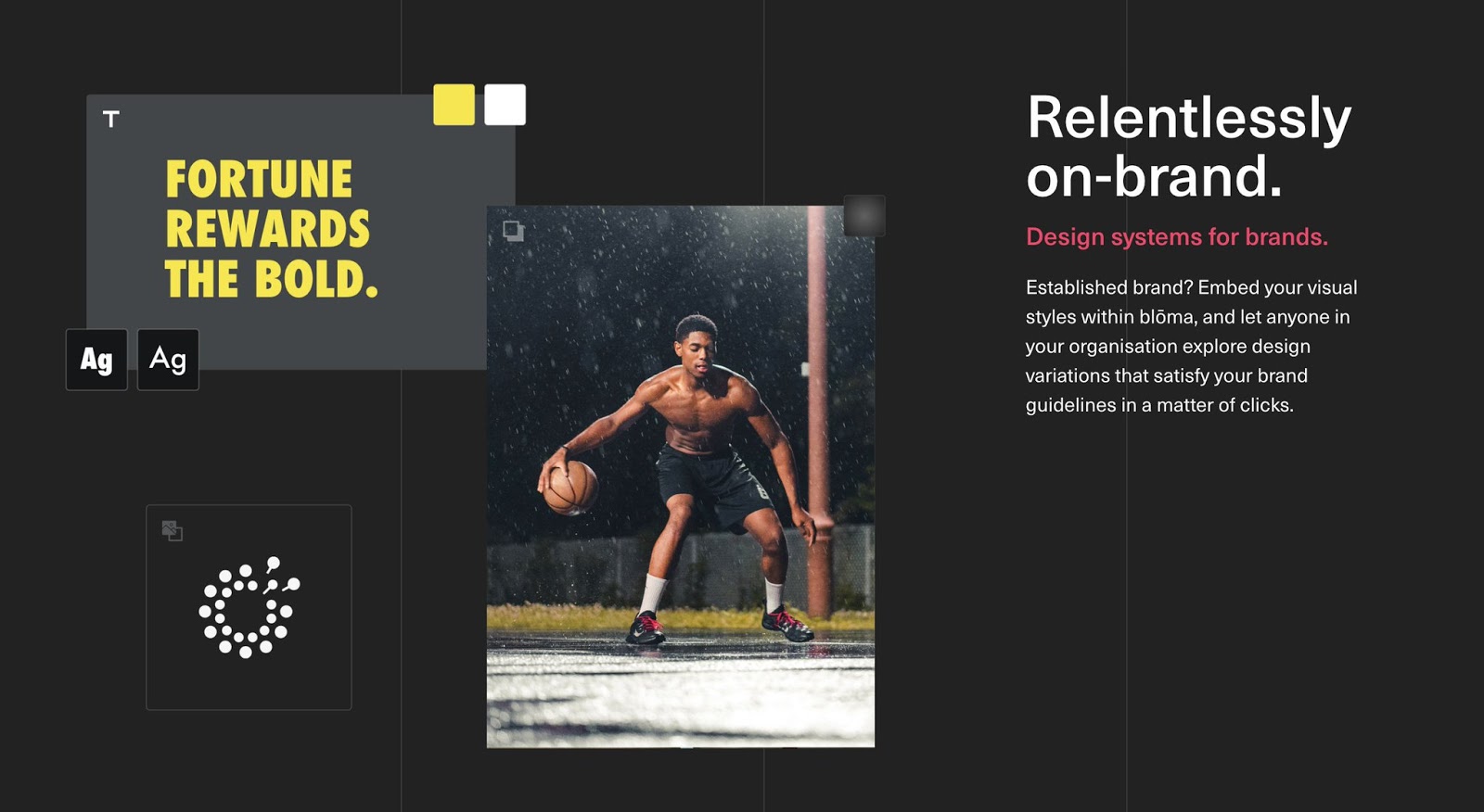
क्रिएटिव.आई टीम की ओर से पहला कमर्शियल एल्गोरिथम डिजाइन टूल। आपको पोस्टर, विज्ञापन और अन्य सरल प्रारूप बनाने की अनुमति देता है।

एक दिलचस्प समुदाय जहां प्रतिभागी एक-दूसरे के काम को एल्गोरिथम डिज़ाइन का उपयोग करते हुए अनिश्चित काल तक करते हैं।

Microsoft शोधकर्ताओं के एक समूह ने कृत्रिम बुद्धि प्रौद्योगिकियों का उपयोग करके उत्पादों के डिजाइन के लिए दिशानिर्देश एकत्र किए हैं। इसने 18 अनुमानों को बदल दिया, जो काम में उपयोग करने के लिए काफी सुविधाजनक हैं।
घोषणा ।
रचनात्मक प्रक्रिया में उनका उपयोग कैसे करें ।

शातिर जादू का एक और उदाहरण - एनवीडिया का प्रायोगिक समाधान स्केच को प्राकृतिक परिदृश्य की तस्वीर में बदल देता है।
एल्गोरिथम डिजाइन की भूमिका के बारे में जोश क्लार्क द्वारा व्याख्यात्मक प्रस्तुति और किस तरह के काम रोबोट की जगह लेंगे, और जहां लोग बेहतर करते हैं।

एल्गोरिदमिक डिजाइन के कार्यों की नैतिक और विधायी समस्याओं का व्याख्यात्मक विश्लेषण। लेखक एक तस्वीर के साथ एक सादृश्य खींचता है, जिसे शुरू में भी पूछताछ की गई थी, साथ ही एल्गोरिदम के परिणामों के अधिकारों के साथ फिसलन की स्थिति भी।

Google Stadia गेमिंग प्लेटफ़ॉर्म वास्तविक समय में स्टाइल ओवरले प्रदान करता है।

आवाज इंटरफेस
सेवा आपको दृश्य रूप में एलेक्सा और Google सहायक के लिए एक कौशल डिजाइन करने की अनुमति देती है, और फिर इसे प्रकाशित करती है।
ब्रिटेन में, उपभोक्ता टोकरी में स्मार्ट स्पीकर जोड़े गए हैं, जो मुद्रास्फीति और क्रय शक्ति को ट्रैक करने में मदद करता है। उनकी प्रासंगिकता का एक दिलचस्प संकेतक।
सामान्य और व्यावसायिक विकास के लिए
नीलसन / नॉर्मन ग्रुप के लेक्सी मार्टिन कस्टम पोर्टफोलियो रिसर्च पर सलाह देते हैं। हालांकि उनके पास दृश्य रूप से दृश्य परिणाम नहीं हैं, कोई भी अनुसंधान परियोजनाओं और उनके परिणामों के बारे में अच्छी तरह से बता सकता है।

बेकार प्रचार की भावना में डिजाइन पदों के बेवकूफ शीर्षकों का एक संग्रह।
उद्योग में लोग और कंपनियां
फिनिश टेलीकॉम ऑपरेटर एलिसा की डिजाइन टीम का ब्लॉग।
फेसबुक , VKontakte , टेलीग्राम या मेल द्वारा पचाए जाने के लिए सदस्यता लें - हर हफ्ते ताजा लिंक दिखाई देते हैं। हर किसी के लिए धन्यवाद जो समूह में लिंक साझा करता है, विशेष रूप से गेन्नेडी ड्रैगुन, पावेल स्क्रीकिन, दिमित्री पॉडल्ज़नी, एंटोन आर्टेमोव, डेनिस एफ्रेमोव, अलेक्सी कोपीलोव, टारास ब्रीज़ित्सकी, एवगेन सोकोलोव और एंटोन ओलेनिक।