
इस ट्यूटोरियल में, मैं आपको
OffscreenCanvas हूं कि कैसे,
OffscreenCanvas का उपयोग करते हुए
OffscreenCanvas मैंने
वेबजीएल और
थ्री.जेएस के साथ काम करने के लिए एक अलग वेब वर्कर थ्रेड में सभी कोड डालने में कामयाबी हासिल की। इससे साइट का काम तेज हो गया और पेज लोडिंग के दौरान कमजोर उपकरणों पर फ्रिजीज़ गायब हो गए।
लेख व्यक्तिगत अनुभव पर आधारित है, जब मैंने
अपनी वेबसाइट पर घूर्णन 3 डी पृथ्वी को
जोड़ा और
Google लाइटहाउस में उत्पादकता के 5 अंक लिए - आसान शो-ऑफ के लिए बहुत अधिक।
समस्या
तीन.जेएस बहुत से जटिल वेबजीएल मुद्दों को छुपाता है, लेकिन इसकी एक गंभीर कीमत है - पुस्तकालय ब्राउज़रों के लिए आपके जेएस बिल्ड में
563 केबी जोड़ता है (और पुस्तकालय वास्तुकला trichashing को कुशलता से काम करने की अनुमति नहीं देता है)।
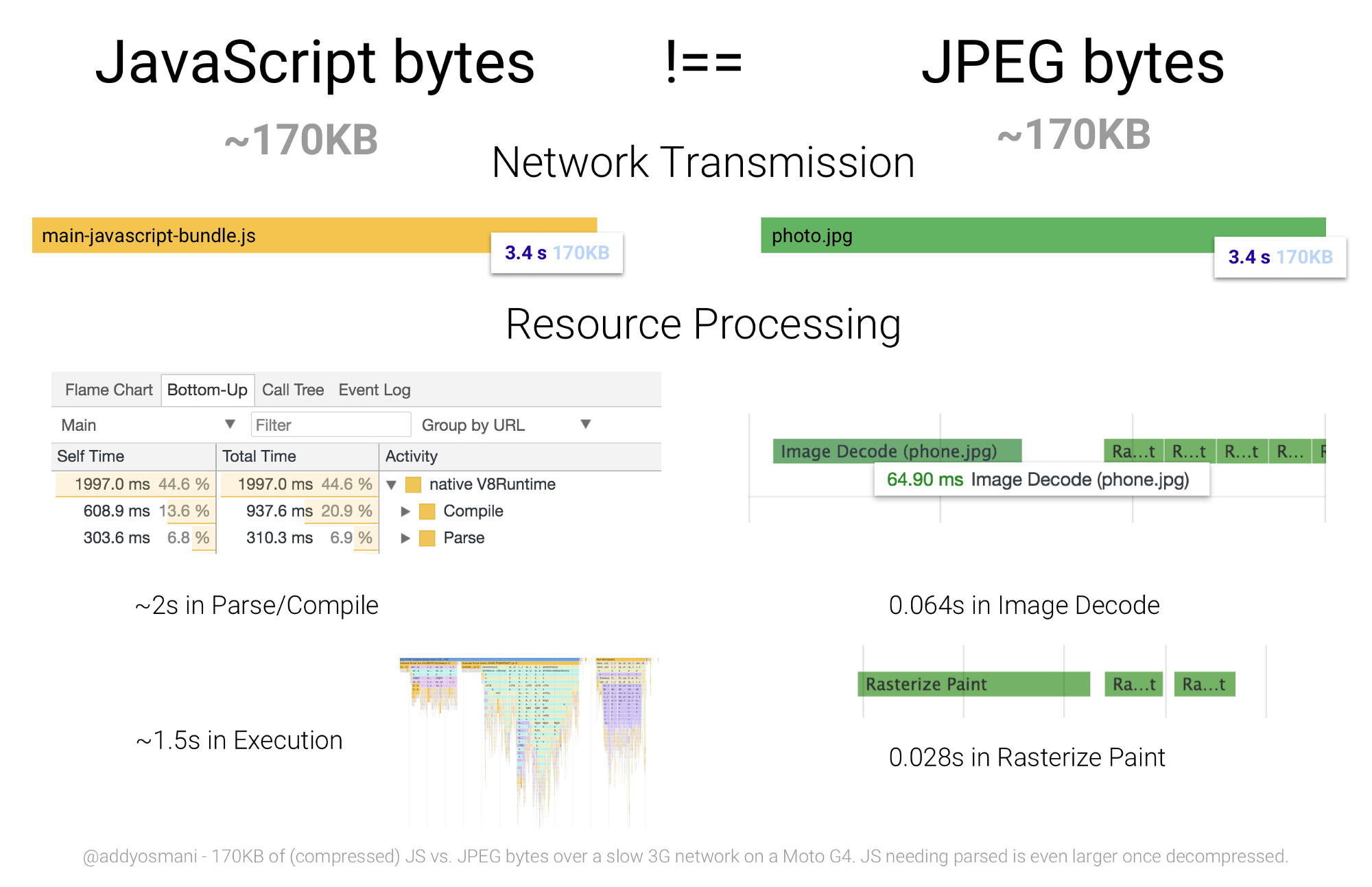
कुछ लोग कह सकते हैं कि चित्रों का वजन अक्सर 500 केबी होता है - और यह बहुत गलत होगा। स्क्रिप्ट का प्रत्येक KB छवि के KB की तुलना में प्रदर्शन में अधिक शक्तिशाली है। किसी साइट के तेज़ होने के लिए, आपको न केवल चैनल की चौड़ाई और विलंब समय के बारे में सोचना होगा - आपको फ़ाइलों के प्रसंस्करण के लिए कंप्यूटर के सीपीयू के संचालन समय के बारे में भी सोचना होगा। फोन और कमजोर लैपटॉप पर, प्रसंस्करण लोड होने में अधिक समय ले सकता है।
 170K जेएस प्रसंस्करण 170K छवियों के लिए 3.5 सेकंड बनाम 0.1 सेकंड लेता है - एडी उस्मानी
170K जेएस प्रसंस्करण 170K छवियों के लिए 3.5 सेकंड बनाम 0.1 सेकंड लेता है - एडी उस्मानीजबकि ब्राउज़र 500 KB तीन.js को निष्पादित करेगा, मुख्य पृष्ठ प्रवाह अवरुद्ध हो जाएगा और उपयोगकर्ता इंटरफ़ेस फ्रिज़ को देखेंगे।
वेब वर्कर्स और ऑफस्क्रीन कैनवास
हमारे पास लंबे समय से जेएस के लंबे समय के दौरान फ्रिज़ को हटाने के लिए समाधान नहीं है - एक अलग धागे में कोड चलाने वाले वेब कार्यकर्ता।
ताकि वेब कर्मचारियों के साथ काम करने वाले मल्टीथ्रेडेड प्रोग्रामिंग के नरक में बदल न जाएं, एक वेब कार्यकर्ता की डोम तक पहुंच नहीं है। केवल मुख्य थ्रेड HTML पेज के साथ काम करता है। लेकिन DOM तक पहुँच के बिना Three.js कैसे शुरू करें, जिसे
<canvas> तक सीधी पहुँच की आवश्यकता है?
ऐसा करने के लिए,
ऑफ़स्क्रीनकैनवास है - यह आपको एक वेब कार्यकर्ता को
<canvas> पास करने की अनुमति देता है। बहुस्तरीय नरक के द्वार नहीं खोलने के लिए, स्थानांतरण के बाद, मुख्य धागा इस
<canvas> तक पहुंच खो देता है - केवल एक धागा इसके साथ काम करेगा।
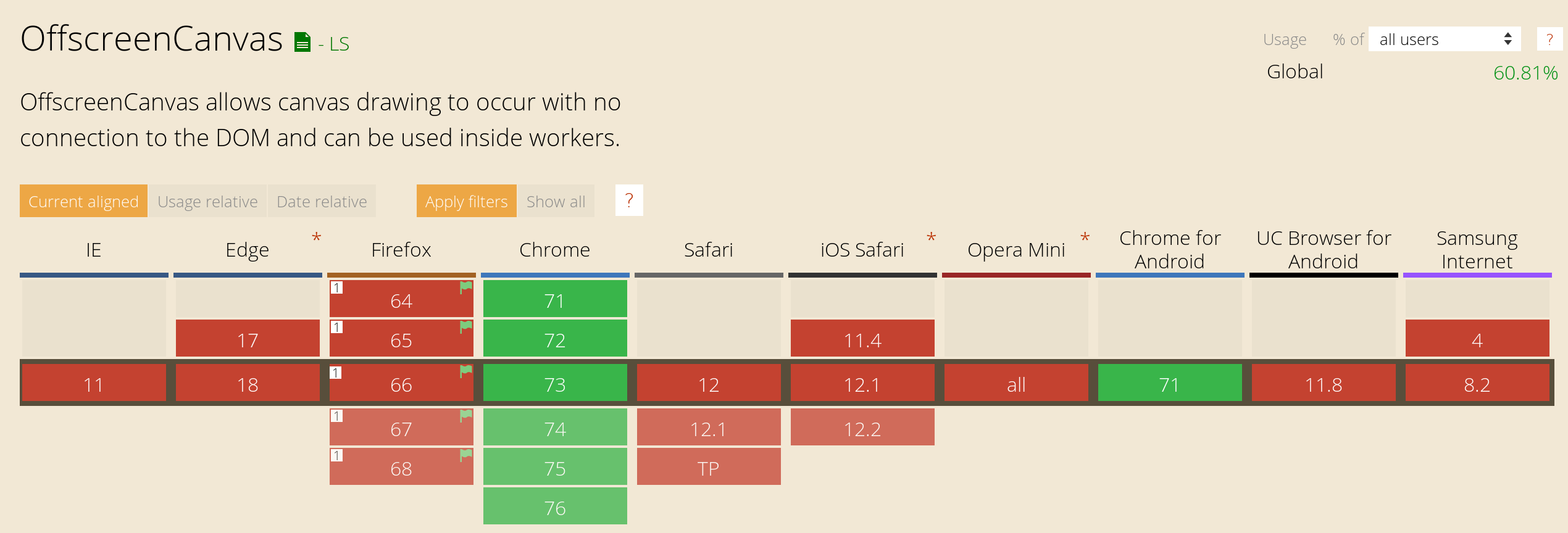
ऐसा लगता है कि हम लक्ष्य के करीब हैं, लेकिन यह पता चला है कि केवल क्रोम
OffscreenCanvas का समर्थन करता है।
 कैन I यूज़ के अनुसार अप्रैल 2019 के लिए ऑफ़स्क्रीन कैन्वास समर्थन
कैन I यूज़ के अनुसार अप्रैल 2019 के लिए ऑफ़स्क्रीन कैन्वास समर्थनलेकिन यहां भी, वेब डेवलपर के मुख्य दुश्मन, ब्राउज़र समर्थन के सामने, हमें हार नहीं माननी चाहिए। हम एक साथ मिलते हैं और पहेली के अंतिम तत्व को ढूंढते हैं - यह "प्रगतिशील सुधार" के लिए एक आदर्श मामला है। क्रोम और भविष्य के ब्राउज़रों में, हम फ्रिज़ को हटा देंगे, और अन्य ब्राउज़र पहले की तरह काम करेंगे।
नतीजतन, हमें एक फाइल लिखने की आवश्यकता होगी जो एक ही समय में दो अलग-अलग वातावरणों में काम कर सकती है - एक वेब कर्मचारी और एक नियमित मुख्य जेएस स्ट्रीम में।
निर्णय
चीनी की एक परत के नीचे हैक्स को छिपाने के लिए, मैंने 400 बाइट्स (!) की एक छोटी
ऑफस्क्रीन-कैनवस जेएस लाइब्रेरी बनाई। उदाहरणों में, कोड इसका उपयोग करेगा, लेकिन मैं आपको बताऊंगा कि यह कैसे काम करता है "हुड के नीचे।"
चलो पुस्तकालय स्थापित करके शुरू करें:
npm install offscreen-canvas
हमें वेब कर्मचारी के लिए एक अलग JS फाइल की आवश्यकता है - Webpack या Parcel में एक अलग असेंबली फ़ाइल बनाएँ:
entry: { 'app': './src/app.js', + 'webgl-worker': './src/webgl-worker.js' }
कलेक्टर कैशलेयर के कारण तैनाती के दौरान फ़ाइल का नाम लगातार बदलते रहेंगे - हमें
प्री लोड टैग का उपयोग करके HTML में नाम लिखना होगा। यहां उदाहरण अमूर्त होगा, क्योंकि वास्तविक कोड आपके विधानसभा की सुविधाओं पर बहुत निर्भर करेगा।
<link type="preload" as="script" href="./webgl-worker.js"> </head>
अब हमें
<canvas> JS
<canvas> लिए DOM नोड और मुख्य JS फ़ाइल में प्रीलोड टैग की सामग्री प्राप्त करने की आवश्यकता है।
import createWorker from 'offscreen-canvas/create-worker' const workerUrl = document.querySelector('[rel=preload][as=script]').href const canvas = document.querySelector('canvas') const worker = createWorker(canvas, workerUrl)
createWorker अगर वहाँ है।
canvas.transferControlToOffscreen जेएस फ़ाइल को वेब वर्कर में लोड कर
canvas.transferControlToOffscreen । और इस विधि की अनुपस्थिति में - एक नियमित
<script> ।
कार्यकर्ता के लिए इस
webgl-worker.js कार्यकर्ता को बनाएँ:
import insideWorker from 'offscreen-canvas/inside-worker' const worker = insideWorker(e => { if (e.data.canvas) {
अंदर देखने वाला यह देखने के लिए जाँच करता है कि यह किसी वेब कर्मचारी के अंदर लोड किया गया है या नहीं। पर्यावरण के आधार पर, यह मुख्य थ्रेड के साथ विभिन्न संचार प्रणालियों को लॉन्च करेगा।
लाइब्रेरी मुख्य धागे से प्रत्येक नए संदेश के लिए
insideWorker एक फ़ंक्शन
insideWorker । लोड करने के तुरंत बाद,
createWorker <canvas> पर पहला फ्रेम खींचने के लिए पहला संदेश
{ canvas, width, height } भेजेगा।
+ import { + WebGLRenderer, Scene, PerspectiveCamera, AmbientLight, + Mesh, SphereGeometry, MeshPhongMaterial + } from 'three' import insideWorker from 'offscreen-canvas/inside-worker' + const scene = new Scene() + const camera = new PerspectiveCamera(45, 1, 0.01, 1000) + scene.add(new AmbientLight(0x909090)) + + let sphere = new Mesh( + new SphereGeometry(0.5, 64, 64), + new MeshPhongMaterial() + ) + scene.add(sphere) + + let renderer + function render () { + renderer.render(scene, camera) + } const worker = insideWorker(e => { if (e.data.canvas) { + // canvas - — , Three.js + if (!canvas.style) canvas.style = { width, height } + renderer = new WebGLRenderer({ canvas, antialias: true }) + renderer.setPixelRatio(pixelRatio) + renderer.setSize(width, height) + + render() } })
जब आप अपने पुराने कोड को किसी वेब कार्यकर्ता को तीन.js के लिए पोर्ट करते हैं, तो आपको त्रुटियाँ दिखाई दे सकती हैं, क्योंकि वेब कार्यकर्ता के पास DOM API नहीं है। उदाहरण के लिए, SVG बनावट लोड करने के लिए कोई
document.createElement नहीं है। तो, कभी-कभी हमें एक वेब कार्यकर्ता और एक नियमित स्क्रिप्ट के अंदर विभिन्न लोडर की आवश्यकता होगी। पर्यावरण के प्रकार की जाँच करने के लिए, हमारे पास
worker.isWorker हैं।
worker.isWorker :
renderer.setPixelRatio(pixelRatio) renderer.setSize(width, height) + const loader = worker.isWorker ? new ImageBitmapLoader() : new ImageLoader() + loader.load('/texture.png', mapImage => { + sphere.material.map = new CanvasTexture(mapImage) + render() + }) render()
हमने पहला फ्रेम खींचा। लेकिन अधिकांश WebGL दृश्यों को उपयोगकर्ता की कार्रवाइयों का जवाब देना चाहिए। उदाहरण के लिए, कैमरा घुमाएँ जब कर्सर चलता है या खिड़की के आकार बदलने पर एक फ्रेम खींचता है। दुर्भाग्य से, वेब कार्यकर्ता DOM इवेंट्स को नहीं सुन सकता है। हमें उन्हें मुख्य धारा में सुनने और वेब कार्यकर्ता को संदेश भेजने की आवश्यकता है।
import createWorker from 'offscreen-canvas/create-worker' const workerUrl = document.querySelector('[rel=preload][as=script]').href const canvas = document.querySelector('canvas') const worker = createWorker(canvas, workerUrl) + window.addEventListener('resize', () => { + worker.post({ + type: 'resize', width: canvas.clientWidth, height: canvas.clientHeight + }) + })
const worker = insideWorker(e => { if (e.data.canvas) { if (!canvas.style) canvas.style = { width, height } renderer = new WebGLRenderer({ canvas, antialias: true }) renderer.setPixelRatio(pixelRatio) renderer.setSize(width, height) const loader = worker.isWorker ? new ImageBitmapLoader() : new ImageLoader() loader.load('/texture.png', mapImage => { sphere.material.map = new CanvasTexture(mapImage) render() }) render() - } + } else if (e.data.type
परिणाम
OffscreenCanvas साथ
OffscreenCanvas मैंने अपनी साइट पर फ्रिज़ को हराया और Google लाइटहाउस पर 100% अंक प्राप्त किए। और वेबजीएल सभी ब्राउज़र में काम करता है, यहां तक कि
OffscreenCanvas समर्थन के बिना भी।
आप
लाइव साइट और
मुख्य धागे या
कार्यकर्ता के
स्रोत कोड पर एक नज़र डाल सकते हैं।
 ऑफ़स्क्रीनकैनवास के साथ, Google लाइटहाउस चश्मा 95 से बढ़कर 100 हो गया
ऑफ़स्क्रीनकैनवास के साथ, Google लाइटहाउस चश्मा 95 से बढ़कर 100 हो गया