AvaloniaUI की अगली बीटा रिलीज़।

रिलीज में बड़ी संख्या में बग फिक्स, प्रदर्शन अनुकूलन और कई नई विशेषताएं शामिल हैं। नया क्या है, आप कट के नीचे पता लगा सकते हैं।
लिनक्स के लिए X11 बैकएंड
पहले, हमने लिनक्स के तहत विंडोज़ खींचने के लिए GTK2 और फिर GTK3 का उपयोग किया। दुर्भाग्य से, GTK को लाभ की तुलना में अधिक समस्याएं थीं, और ग्राफिक्स आउटपुट को आमतौर पर एक्स सर्वर से एक अलग कनेक्शन से XPutImage के माध्यम से किया जाना था।
# 2011 में , libX11 के साथ सीधे काम करने वाले एक बैकेंड को लागू किया गया था, जिसने कई बग्स को ठीक करने और खिड़कियों को सरल बनाने के अलावा, प्रति मॉनिटर DPI के लिए समर्थन को लागू करना संभव बना दिया, जो कि वैचारिक कारणों से, X11 के लिए GTK आदर्श रूप से बेहतर नहीं है (यह X11 के लिए Qt में है)।
फ़ाइल संवाद अभी भी जीटीके 3 पर निर्भर करते हैं, लेकिन उनके साथ काम इस तरह से आयोजित किया जाता है कि भविष्य में क्यूटी और पोर्टल एपीआई के माध्यम से एक ही संवाद का उपयोग करना संभव होगा।
AvaloniaResource
पहले, हमने संसाधनों के लिए एंबेडेड-सोर्स का उपयोग किया था, जिसके कारण फॉर्म के रिसोर्स नाम `resm: YourAssembly.Dir1.Dir2.file.xaml 'हो गए। अब हमने MSBuild कार्य लागू किया है जो आपको WPF / UWP के साथ-साथ सामान्य Url द्वारा संसाधनों को संदर्भित करने की अनुमति देता है। वर्तमान XAML फ़ाइल के सापेक्ष सापेक्ष पथ, उदाहरण के लिए:
<Image Source="../file.jpg"/> <Image Source="/root/dir/file.jpg"/> <Image Source="avares://Assembly.Name/root/dir/file.jpg"/>
पुरानी परियोजनाओं को माइग्रेट करने के लिए, आपको AvaloniaResource साथ AvaloniaResource को बदलना होगा। उदाहरण के लिए:
<AvaloniaResource Include="**\*.xaml"> <SubType>Designer</SubType> </AvaloniaResource> <AvaloniaResource Include="Assets\*"/>
XAML मार्कअप को कोडबाइंड के साथ जोड़ने के लिए, एंबेडेड सोर्स में संसाधन का नाम पहले नेमस्पेस और क्लास के नाम के साथ मैप किया गया था, जिससे मार्कअप फाइल लोकेशन क्लास के नेमस्पेस और नेमस्पेस से मेल नहीं खाने पर कई असुविधाओं का कारण बनी। अब x:Class विशेषता का उपयोग इसके लिए किया जाता है, जैसा कि सभी स्वस्थ व्यक्ति के XAML फ्रेमवर्क में किया जाता है:
<UserControl xmlns="https://github.com/avaloniaui" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="MyApplication.MyUserControl">
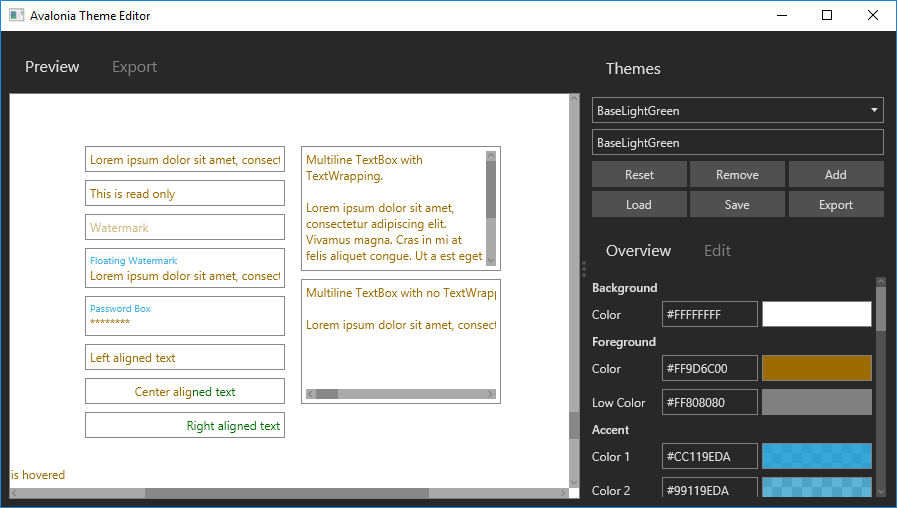
डार्क थीम
# 2078 ने एक ऐसी सुविधा जोड़ी है जिसका सभी को बहुत समय से इंतजार है, एक डार्क थीम।

नोट: बाईं ओर के टैब विषय द्वारा नहीं शैलीबद्ध हैं और इसमें शामिल नहीं हैं।
प्लेटफ़ॉर्म-विशिष्ट विकल्पों के कॉन्फ़िगरेशन के कुछ रीफैक्टरिंग किए गए हैं । इससे पहले, मुझे इस तरह के एक भयानक फुटक्लॉथ लिखना था:
public static AppBuilder BuildAvaloniaApp() { var builder = AppBuilder.Configure<App>(); if(RuntimeInformation.IsOSPlatform(OSPlatform.Linux)) builder.UseX11(new X11PlatformOptions() {UseGpu = false}); else if(RuntimeInformation.IsOSPlatform(OSPlatform.OSX)) builder.UseAvaloniaNative(anopts => { anopts.UseGpu = false; anopts.MacOptions.ShowInDock = 0; }); else if(RuntimeInformation.IsOSPlatform(OSPlatform.Windows)) builder.UseWin32(false, true); return builder; }
अब सब कुछ संक्षिप्त और सुंदर है
public static AppBuilder BuildAvaloniaApp() => AppBuilder.Configure<App>() .UsePlatformDetect() .With(new X11PlatformOptions { UseGpu = false }) .With(new AvaloniaNativePlatformOptions { UseGpu = false }) .With(new MacOSPlatformOptions { ShowInDock = false }) .With(new Win32PlatformOptions { UseDeferredRendering = false });
विजुअल स्टूडियो के लिए अपडेट किया गया प्लगइन पूर्वावलोकन
टीसीपी पर छवि हस्तांतरण का उपयोग करने के लिए पूर्वावलोकन को फिर से लिखा गया है। पहले, हमारे पास ऑफ-स्क्रीन विंडो के निर्माण के साथ बैसाखी का एक सेट था और उपयोगकर्ता32 के माध्यम से इसे स्टूडियो में भेज दिया गया था! इस दृष्टिकोण के साथ समस्या यह थी कि यह हमेशा काम नहीं करता था, और जब यह काम करता था, तो यह हमेशा वैसा नहीं होता जैसा कि होना चाहिए। अब पूर्वावलोकन अधिक स्थिर व्यवहार करता है।
इसके अलावा अद्यतन प्लगइन में खुफिया सुधार पेश किए गए थे
ViewBox
# 2066 में , WPF और UWP से अक्सर अनुरोधित नियंत्रण: ViewBox ।
DropDown का नाम ComboBox रखा गया है
इस तथ्य के बावजूद कि वह अभी भी एक ड्रॉपडाउन है, कॉम्बो बॉक्स नहीं है, हमने इसका नाम बदलकर बाकी सभी (WPF / UWP) जैसा कर दिया। पुराना नाम अभी भी उपलब्ध है, लेकिन कुछ रिलीज में हटा दिया जाएगा।
डेटा ग्रिड
डेटाग्रिड को अब सशर्त रूप से उपयोग के लिए तैयार माना जाता है (ठीक है, केवल इसलिए कि यह पहले से ही सक्रिय रूप से उपयोग किया जाता है), मुख्य भंडार में स्थानांतरित कर दिया गया है और एवलोनिया में प्रकाशित किया गया है। कॉन्ट्रैक्ट्सडॉटग्रिड पैकेज।
उपयोग करने के लिए, आपको एप्लिकेशन को कॉन्फ़िगर करते समय UseDataGrid पर कॉल करना होगा:
public static AppBuilder BuildAvaloniaApp() => AppBuilder.Configure<App>() .UsePlatformDetect() .UseDataGrid();
और App.xaml में इसके डिफ़ॉल्ट विषय को App.xaml :
<Application.Styles> <StyleInclude Source="avares://Avalonia.Themes.Default/DefaultTheme.xaml"/> <StyleInclude Source="avares://Avalonia.Themes.Default/Accents/BaseLight.xaml"/> <StyleInclude Source="resm:Avalonia.Controls.DataGrid.Themes.Default.xaml?assembly=Avalonia.Controls.DataGrid"/> </Application.Styles>
ट्री व्यू में गुणा
# 2347 में , ट्रीव्यू में एक मल्टी सेलेक्ट जोड़ा गया है। 2019 वां साल था।
बेहतर प्रतिक्रियाशील समर्थन
# 2294 में एक नियंत्रण जोड़ा गया था
RoutedViewHost ।
सिस्टम फ़ॉन्ट्स एपीआई
अब आप सिस्टम में उपलब्ध सभी एपीआई की सूची प्राप्त कर सकते हैं। 2019 वां वर्ष जारी रहा।
कई कीड़े तय
सभी परिवर्तनों की सूची यहां (लगभग) मिल सकती है ।
ब्रेकिंग चेंजेस
चूंकि हमारे पास 0 प्रमुख संस्करण संख्या है, सेमीवीयर के अनुसार हम मामूली रिलीज में ब्रेकिंग परिवर्तन कर सकते हैं। और हम उन सभी को एक ही करते हैं, यही कारण है कि यह अभी भी "बीटा" है। माइग्रेशन जानकारी की एक सूची यहां पाई जा सकती है ।
कैसे उपयोग करना शुरू करें
सबसे आसान तरीका है विजुअल स्टूडियो के लिए एक्सटेंशन इंस्टॉल करना और उसके साथ दिए गए टेम्प्लेट का उपयोग करना, या डॉटनेट नए के लिए टेम्प्लेट का उपयोग करना। टूलकिट के साथ काम करने के उदाहरण देखे जा सकते हैं
यहाँ ।
कुछ समय के लिए, हम पारंपरिक रूप से प्रलेखन के बारे में कह सकते हैं, हमारे पास WPF में कुछ ऐसा है, जो कि साइट पर WPF में वर्णित नहीं है, लेकिन अगर कुछ पूरी तरह से अस्पष्ट हो गया है, तो Gitter-chat / पर दस्तक दें।
किसी को भी इस का उपयोग करता है?
हम हर किसी के लिए नहीं कहेंगे, हम उन लोगों के लिए कहेंगे जिन्होंने हमें चैट में अपने बारे में बताया:
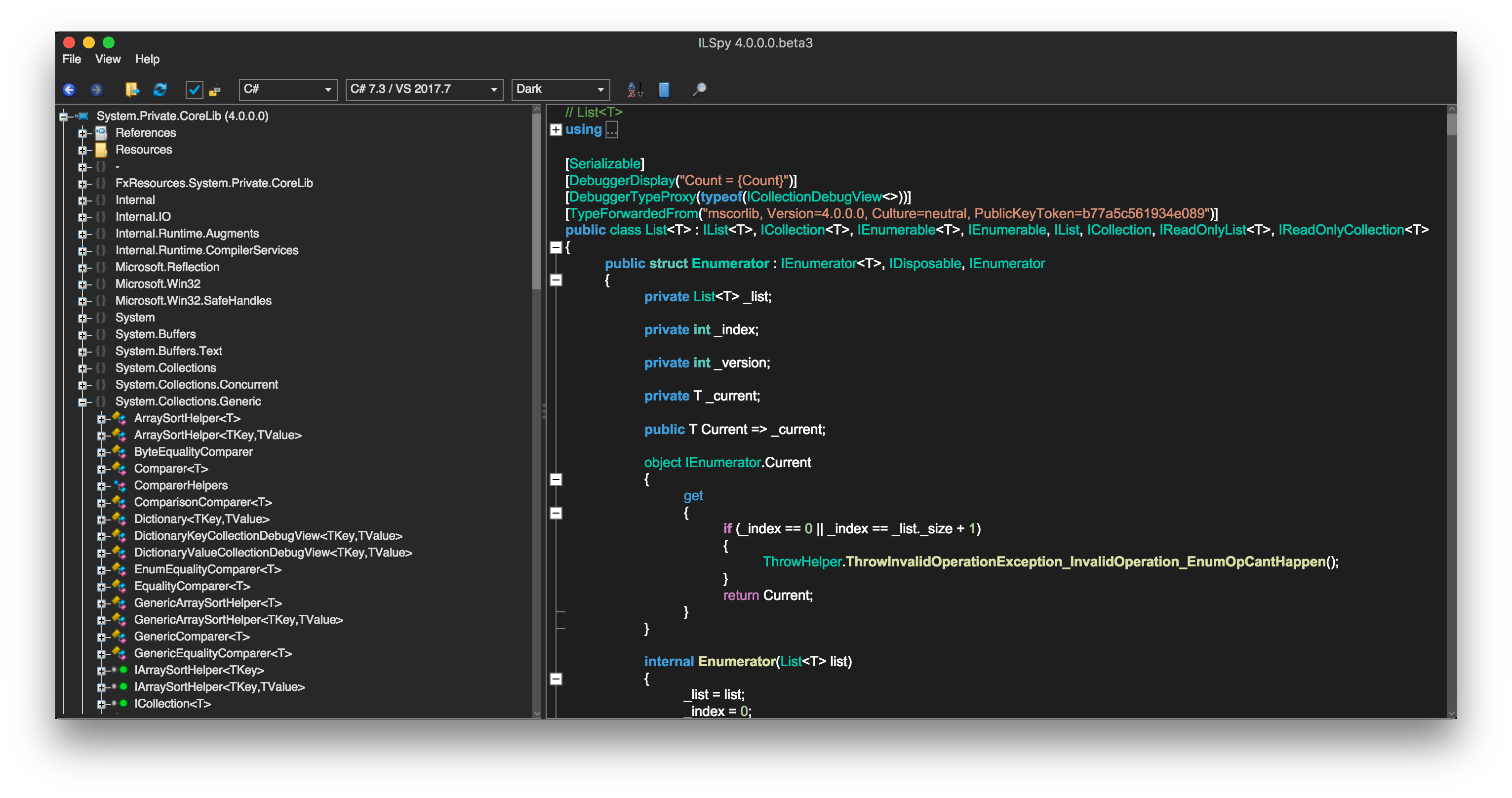
क्रॉस प्लेटफॉर्म संस्करण ILSpy का

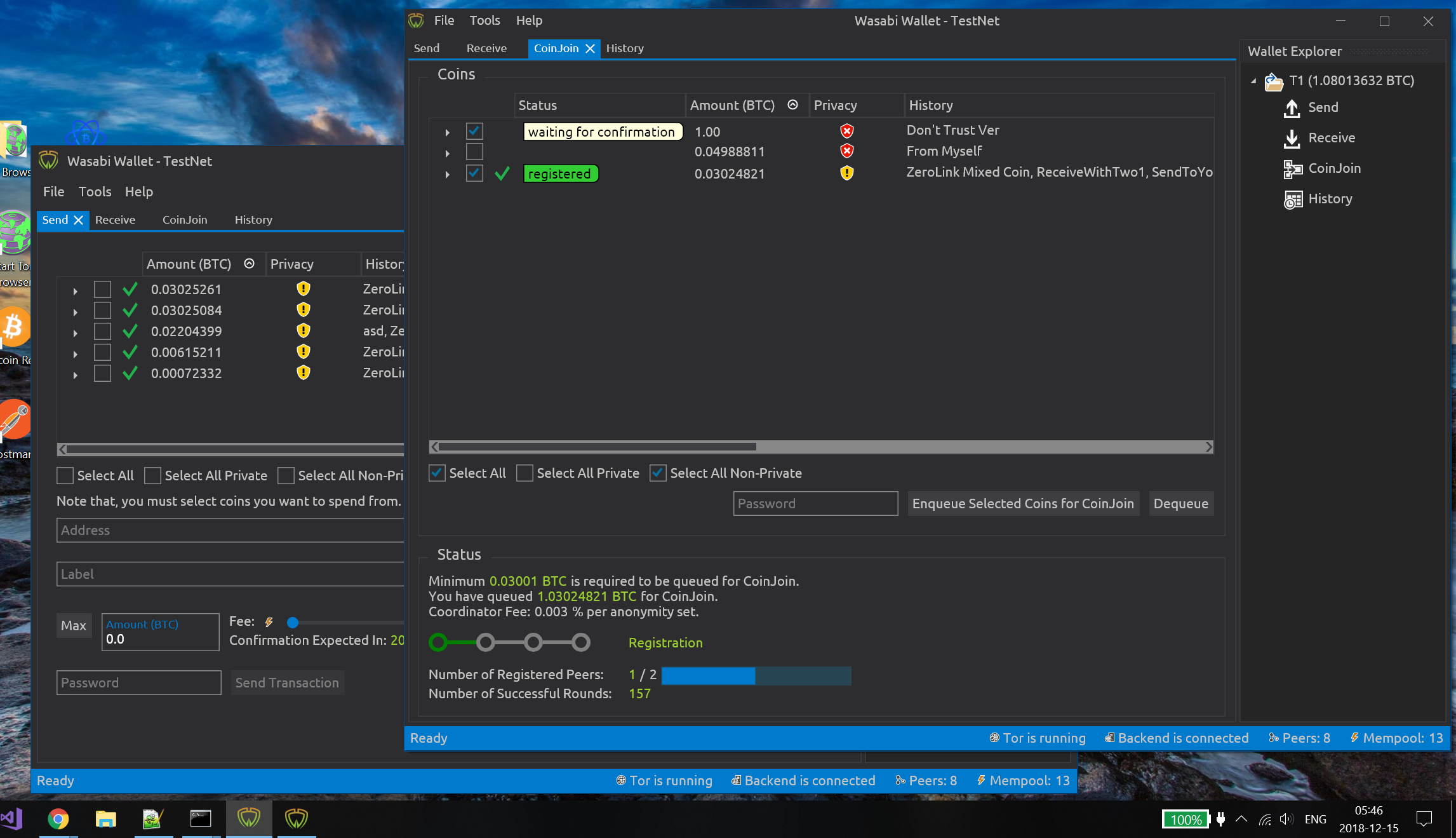
वासाबीवलेट - जीरोलिंक-संगत बिटकॉइन वॉलेट

PokemonBattleEngine - Pokemon लड़ाइयों का एक सिम्युलेटर
egram.tel - टेलीग्राम क्लाइंट

स्पार्कएसडीआर - शौकिया स्टेशनों (?) रेडियो स्टेशनों के लिए सॉफ्टवेयर-परिभाषित रेडियो।
RoslynPad LinqPad का एक ओपन सोर्स एनालॉग है।

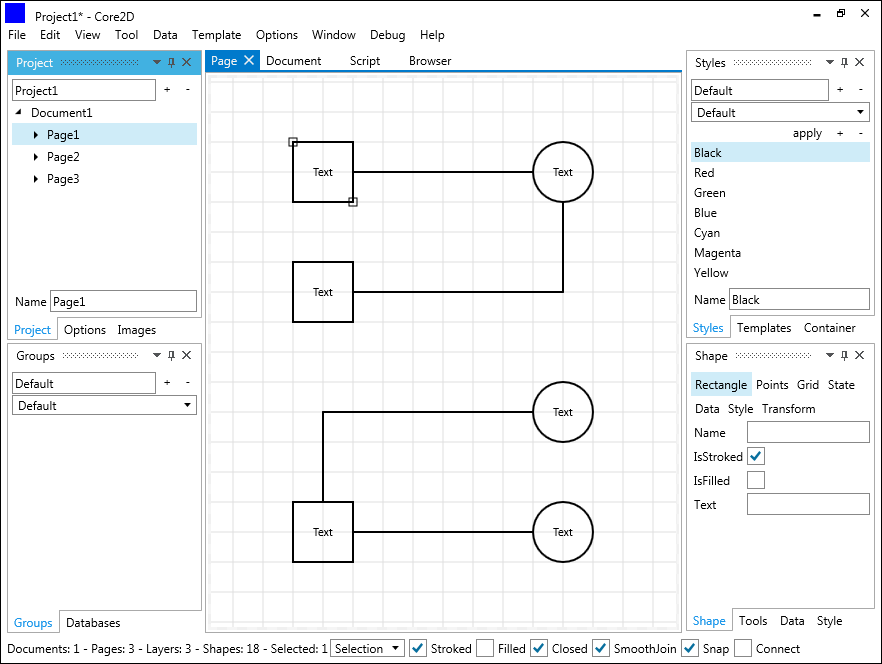
Core2D - चार्ट संपादक

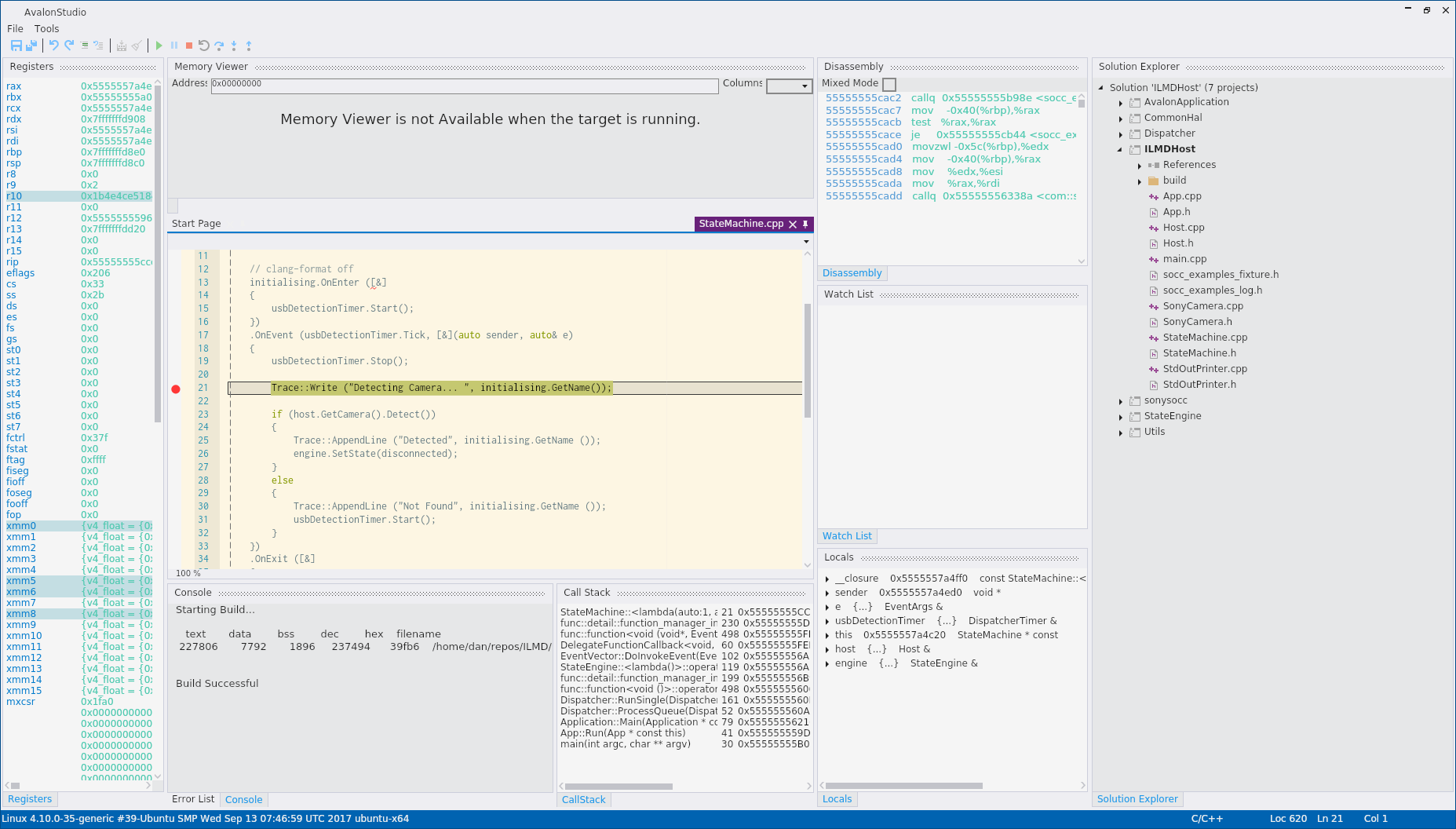
AvalonStudio - एम्बेडेड विकास के लिए आईडीई

एवलोनिया के साथ सी # में विकास के लिए ठीक है:

अपनी शक्ति में इस सूची को फिर से भरने के लिए।