लेख एक प्रतिरूपण के रूप में HABR समुदाय द्वारा स्वीकार किया गया है और रिपोर्ट करने के लिए अनुशंसित नहीं है!
मेरी एक सामाजिक कंपनी में, फ्रंट-एंड डेवलपर्स की भूमिका संगीत समूहों में बास खिलाड़ियों की तुलना में है: एक बार जब वे अपने हाथों में छह-स्ट्रिंग इलेक्ट्रॉनिक्स के साथ एकल गिटारवादक बनने का सपना देखते थे, या, एक समानांतर, वास्तविक "हैकर्स", एक सूचना प्रौद्योगिकी गुरु का चित्रण करते हुए, लेकिन ठोकर खाकर पॉइंटर्स को एक कदम वापस लेने और कोडर बने रहने के लिए मजबूर किया गया। यह तय करना आपके ऊपर है कि यह विचार कितना सही है, लेकिन व्यक्तिगत रूप से मेरे परिचित, फ्रंट-एंड विक्रेताओं ने वास्तव में एक बार लगभग असेंबलर सीखने की कोशिश की और अब भी कभी-कभी अफसोस होता है कि वे मेमोरी सेगमेंट का सामना नहीं कर सके। इस लेख में, हम विपरीत मामले पर विचार करेंगे - जब एक अनुभवी सिस्टम या एप्लिकेशन प्रोग्रामर ने
अचानक एक वेबमास्टर बनने का फैसला किया। कारण अलग हो सकते हैं। शायद यह मेरे जैसा एक छात्र है, जिसने अभी तक एक डिप्लोमा प्राप्त नहीं किया है जिसके साथ आप विशेषता में नौकरी पा सकते हैं, लेकिन आपको अब पैसा कमाने की आवश्यकता है। या बॉस ने सिस्टम व्यवस्थापक को कंपनी की वेबसाइट बनाने का आदेश दिया, क्योंकि कोई और नहीं है। खैर, या शायद आप एक चाचा के लिए काम करना बंद करने और एक आत्मनिर्भर फ्रीलांसर बनने के विचार से आकर्षित हुए थे, और फ्रीलांस एक्सचेंजों पर, जैसा कि आप जानते हैं, सबसे लोकप्रिय सामान वेबसाइट हैं। एक तरह से या किसी अन्य, HTML, सीएसएस और जावास्क्रिप्ट में ट्यूटोरियल से कार्य करते समय, आप अनजाने में आंशिक रूप से एप्लिकेशन और सिस्टम सॉफ़्टवेयर विकसित करने में अपने पिछले अनुभव पर भरोसा करते हैं, जबकि ट्यूटोरियल सूचना प्रौद्योगिकी की दुनिया में उन्नत शुरुआती के लिए डिज़ाइन किए गए हैं। नतीजतन, इन नवागंतुकों को आपकी पहली साइटें तेजी से मिलती हैं और आपकी तुलना में अधिक क्रॉस-ब्राउज़र। और सभी क्योंकि वे अपने चार्टर के साथ किसी के मठ में नहीं जाते हैं। मैं आपको अपने स्वयं के अनुभव द्वारा पहचानी गई कुछ त्रुटियों के बारे में बताता हूं जो नौसिखिया फ्रंट-एंड प्रदाताओं को परेशान करती हैं जिनके पास सी ++ एल्गोरिदम के साथ एक भारी पोर्टफोलियो है।

आसान लाभ की प्रतीक्षा है
पहली गलती आर्थिक है। यदि आप अपने बॉस की अनुमति से अधिक कमाने के लक्ष्य के साथ सामने के छोर पर आए हैं, तो मैं आपको तुरंत निराश कर दूंगा, आप अब नहीं पढ़ सकते हैं। एक्सचेंजों पर लैंडिंग, लेआउट और टर्नकी बिजनेस कार्ड की मांग वास्तव में बड़ी है, लेकिन प्रस्ताव अधिक है। कार्यालय में 8 घंटे के काम के बजाय, जिसके दौरान आप को सौंपे गए कार्य को पूरा करते हैं, आपको इस काम के लिए एक स्वतंत्र खोज पर दिन का अधिकांश समय बिताना होगा। ध्यान रखें कि अधिकांश नियोक्ता केवल तभी सहयोग करने को तैयार हैं जब आप उन्हें अपने पोर्टफोलियो से ऑर्डर-संबंधित उदाहरण प्रदान करते हैं, जिसका अर्थ है कि पहले महीने आपको शीश के लिए काम करने की गारंटी दी जाती है, क्योंकि आपको पहले इस पोर्टफोलियो को इकट्ठा करना होगा,
मुफ्त में काम करने का हर मौका पकड़ना होगा। और यहां तक कि उसके साथ आपके जैसे दर्जनों फ्रीलांसर भी आपके साथ उसी प्रोजेक्ट का जवाब देंगे। उनमें से बहुत अनुभवी लेआउट डिजाइनर होंगे जो ऑर्डर के आधे हिस्से को तुरंत पूरा करेंगे और इसे एक डेमो संस्करण के रूप में प्रदान करेंगे, और केवल शुरुआती लोग, जो आप की तरह, एक बार मुफ्त में सब कुछ पूरा करने की पेशकश करेंगे। सबसे अधिक संभावना है, नियोक्ता इन दो दिग्गजों में से एक का चयन करेगा, और बाकी को कई घंटों तक मॉनिटर पर कोई फायदा नहीं होगा, F5 दबाकर बैठना होगा। सीआईएस में वकीलों के बाजार के साथ स्थिति की तुलना की जा सकती है - एक बार जब वे अपने हाथों से फटे थे, जैसे ही वे अल्मा मेटर की दहलीज से आगे निकल गए, लेकिन अब यह मांग की तुलना में बहुत अधिक है। उसी समय, फ्रीलांस बढ़े हुए खतरे में न्यायशास्त्र में काम करने से अलग होता है: यदि आपके पास अपना निजी उद्यमी नहीं है, तो आपके द्वारा फ्रीलान्स पर अर्जित धन को कानून के तहत अवैध माना जा सकता है, और फिर आपको निश्चित रूप से अफसोस होगा कि आप उस आरामदायक कार्यालय में नहीं रहते हैं जहाँ आप दिन में 8 घंटे रह सकते हैं। अपना पसंदीदा काम करें और इसके लिए एक सफेद वेतन प्राप्त करें। अगर मैंने अभी भी आपको आश्वस्त नहीं किया है, तो हम निम्नलिखित त्रुटियों पर आगे बढ़ेंगे।

विभिन्न फाइलों पर स्कैटर कोड
हम उच्च-स्तरीय सिस्टम भाषाओं में - प्रत्येक वर्ग - एक अलग फ़ाइल में करते हैं। अच्छा टाइपिंग ट्यूटोरियल तुरंत आपको सिखाता है कि विभिन्न फ़ाइलों में HTML और CSS को कैसे बचाया जाए। ऐसा लग सकता है कि यह तकनीक हर चीज पर लागू होती है। बंद करो। हां, HTML से अलग से CSS कोड को स्टोर करना बेहतर है, लेकिन, उदाहरण के लिए, शैलियों को रीसेट करना या टेम्पलेट्स को साइट के सीएसएस नियमों के थोक से अलग रखना एक घातक गलती है। यही बात जावास्क्रिप्ट पर लागू होती है - आपको स्क्रिप्ट को कक्षा में सैकड़ों फाइलों में तोड़ने की जरूरत नहीं है, बस उन्हें दो फाइलों में समूहित करें: पेज हेडर (हेड) में क्या शामिल है और क्या सामग्री (निकाय) के अंत में जोड़ा गया है। हम इस तथ्य के अभ्यस्त हैं कि संकलित भाषाओं के कार्यक्रम निष्पादन की शुरुआत से पहले पूरी तरह से जुड़े हुए हैं। यहां सब कुछ अलग है। साइट कोड में प्रत्येक लिंक सर्वर के लिए एक अतिरिक्त अनुरोध है। निश्चित रूप से आपने देखा कि कैसे सोशल नेटवर्क Vkontakte ने हाल ही में काम करना शुरू किया। किसी भी ब्राउज़र में डेवलपर पैनल खोलें, vk.com को अपडेट करें और देखें कि यह सोशल नेटवर्क सर्वर पर GET और POST के लिए कितना अनुरोध करता है। इस तरह के एक अनुरोध में कुछ माइक्रोसेकंड का समय लगता है, लेकिन उनकी संख्या के कारण, पेज को पूरी तरह से लोड करने की प्रक्रिया में सेकंड के लिए देरी होती है। याद रखें: अनुरोधों की न्यूनतम संख्या साइट की गति बढ़ाने का मुख्य तरीका है। एक स्थानीय सर्वर पर, यह अदृश्य है, लेकिन दूरस्थ होस्टिंग के साथ काम करते समय यह स्पष्ट हो जाता है। कोई भी आपको अलग-अलग फ़ाइलों में डिस्चार्ज, स्टाइल टेम्प्लेट, कक्षाएं, लाइब्रेरी स्टोर करने के लिए परेशान नहीं करता है, लेकिन यह सब प्रकाशित करने से पहले "सरेस से जोड़ा हुआ" होना चाहिए, एक स्रोत HTML और सीएसएस फ़ाइल को छोड़कर, और स्रोत से JS फ़ाइलों के एक जोड़े को। सभी जेएस फाइलों को एक फाइल में इकट्ठा करने के लिए, "बंडल", वेबपैक, ब्राउज़राइज़, एसएएसएस हैं और लेस प्रोसेसर एक समान सीएसएस असेंबली के लिए डिज़ाइन किए गए हैं। एक अन्य अनुकूलन विधियाँ हैं, उदाहरण के लिए, एक फ़ाइल में कई छवियों (सबसे अधिक बार माउस या अवतार की सूची) का संयोजन, लेकिन यह एक अलग लेख का विषय है।

कक्षाओं और पहचानकर्ताओं के साथ गणना
ट्यूटोरियल पृष्ठ पर सभी तत्वों को वर्ग और पहचानकर्ता विशेषताओं को जोड़ने की सलाह देते हैं ताकि उन्हें सीएसएस चयनकर्ताओं के साथ आसानी से चुना जा सके। यह अच्छी सलाह है, कुछ हद तक। जब मैं सिर्फ टाइपसेटिंग का अध्ययन करना शुरू कर रहा था, तो मेरे लिए सब कुछ सिर्फ कक्षाओं से जुड़ा हुआ था। यह एक गलती है। मैं एक उदाहरण दूंगा।

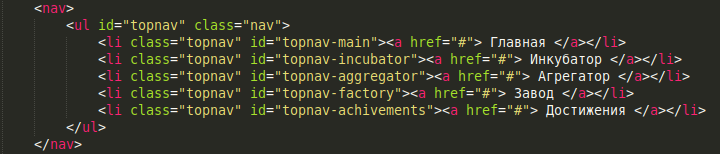
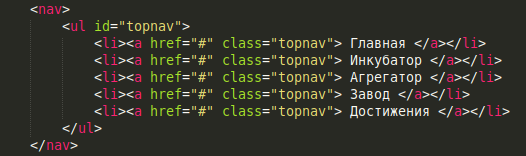
यह वह कोड है जो मैंने तब लिखा था जब मैं वेब पर नया था। अब सभी त्रुटियों पर विचार करें। सबसे पहले, ToR में यह अलग-अलग रंगों में नेविगेशन टैब को सजाने के लिए संकेत नहीं दिया गया है और इसे इंगित करने की योजना नहीं है, और इसलिए सभी टैब पहचानकर्ता साइट उपयोगकर्ता के प्रोसेसर पर लोड को बर्बाद कर रहे हैं। बेझिझक सफाई करें। दूसरे, "topnav" वर्ग के सभी तत्व <li> तत्व हैं और <ul> में एम्बेडेड हैं, इसके अलावा, <ul> तत्व में केवल <li> तत्व शामिल हो सकते हैं, इसलिए हमारा वर्ग "topnav" चयनकर्ता "#topnav li" के समान है । Topnav कक्षाओं को मिटा दें। और तीसरा, टीओआर में केवल नेविगेशन बार को इंगित किया गया है, जिसका अर्थ है कि पूरे पृष्ठ पर केवल एक <nav> तत्व होना चाहिए। हां, TK बदल सकता है, लेकिन सही शब्द की खोज में किसी और के कोड को पढ़ने की तुलना में एक पहचानकर्ता को जोड़ना बहुत आसान है। इसके अलावा, <nav> वर्ग के तत्व भी हमें मिलते हैं जो कि nav ul selector के समान हैं। हम सब कुछ निकाल देते हैं।
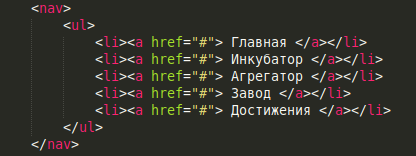
यहाँ अंतिम परिणाम है:

एक भी वर्ग या पहचानकर्ता नहीं! लेकिन एक ही समय में, आपको जो कुछ भी चाहिए वह चयनकर्ताओं द्वारा हाइलाइट किया गया है।
निम्नलिखित दो कोड समान नियम लागू करते हैं:पहलेnav { position: -webkit-sticky; position: sticky; top: 0; } #topnav { list-style: none; overflow: hidden; } .topnav a { display: block; float: left; width: 20%; height: 6vh; font-family: RMS, monospace, sans-serif; font-size: 2vw; text-align: center; line-height: 6vh; color: black; background-color: #FF0; border-left: 3px dotted red; transition: border .2s ease 0s; } .topnav:last-of-type a { border-right: 3px dotted red; } .topnav a:hover { border-left-style: solid; border-top: 3px solid red; } .topnav a:focus { border-top: 3px solid red; } .topnav:hover + li a { border-left-style: solid; } .topnav:focus + li a { border-left-style: solid; } .topnav:last-of-type a:hover { border-right-style: solid; } .topnav:last-of-type a:focus { border-right-style: solid; }
दूसरा nav { position: -webkit-sticky; position: sticky; top: 0; } nav ul { list-style: none; overflow: hidden; } nav ul li a { display: block; float: left; width: 20%; height: 6vh; font-family: RMS, monospace, sans-serif; font-size: 2vw; text-align: center; line-height: 6vh; color: black; background-color: #FF0; border-left: 3px dotted red; transition: border .2s ease 0s; } nav ul li:last-of-type a { border-right: 3px dotted red; } nav ul li a:hover { border-left-style: solid; border-top: 3px solid red; } nav ul li a:focus { border-top: 3px solid red; } nav ul li:hover + li a { border-left-style: solid; } nav ul li:focus + li a { border-left-style: solid; } nav ul li:last-of-type a:hover { border-right-style: solid; } nav ul li:last-of-type a:focus { border-right-style: solid; }
लेकिन दूसरा आपके और प्रोसेसर दोनों के लिए कम बोझ है, और जो आपके कोड को पढ़ेगा, क्योंकि आपको पृष्ठ पर पहचानकर्ता या वर्ग की तलाश नहीं करनी है और सोचें कि इसका नाम क्या है।सब कुछ सही है। उपरोक्त स्ट्राइकथ्रू जानकारी गलत है और एक त्रुटि का भी उदाहरण है। ट्यूटोरियल के विपरीत, लेआउट के एक निश्चित चरण में यह प्रतीत होता है कि अतिरिक्त कक्षाएं और पहचानकर्ता बेकार हैं, और दूसरा उदाहरण साइट उपयोगकर्ता के प्रोसेसर को कम लोड करता है, क्योंकि ब्राउज़र को ".topnav" वर्ग के सभी तत्वों की तलाश में DOM ट्री को पूरी तरह से पारित करने की आवश्यकता नहीं है। हालांकि, इस तरह के सरलीकरण, इसके विपरीत, खोज समय में वृद्धि का कारण होगा और अनुकूलन नहीं कर रहा है। ऐसा इसलिए है क्योंकि शैली चयनकर्ता दाईं से बाईं ओर विस्तृत होते हैं: दूसरे कोड में, पूरे पृष्ठ पर सभी <a> तत्व पहले पाए जाते हैं, और फिर उनके माता-पिता <li> तत्व के अनुपालन के लिए जाँच की जाएगी, फिर <li> तत्वों के माता-पिता, आदि की जाँच की जाएगी। नतीजतन, वांछित चयनकर्ता के प्रकटीकरण में ".topnav" वर्ग के तत्वों की तलाश में एक पास के बजाय चयन सूची के पूरे ट्री पास प्लस तीन चेक लगेंगे। इसके अलावा, कक्षाओं और पहचानकर्ताओं की अस्वीकृति "HTML - संरचना के लिए, सीएसएस - प्रस्तुति के लिए" के सिद्धांत के खिलाफ जाती है, क्योंकि सीएसएस चयनकर्ताओं को उन तत्वों के प्रकार पर निर्भर नहीं होना चाहिए जो चुने गए हैं। यही है, जब <ul> और <li> को <div> और <span> से बदला जाता है, तो उन्हें अपरिवर्तित रहना चाहिए। वर्गों और पहचानकर्ताओं की उपेक्षा न करें। शायद हमारे उदाहरण में सबसे अच्छा समाधान होगा:

वैसे, नामों के बारे में। कोई फर्क नहीं पड़ता कि आप लेआउट में कितनी गहराई से डूब गए हैं, अगर आप अभी भी
माइक्रोफ़ॉर्मेट्स को नहीं जानते
हैं - अब Google और अध्ययन करें ताकि फैंसी वर्ग के नामों का आविष्कार न करें और खोज इंजन के काम की सुविधा प्रदान करें।
बेनामी कार्यों से बचना
हम इस तथ्य के अभ्यस्त हैं कि प्रोग्राम लिखते समय, हमारे फ़ंक्शन नाम, चर और ऑब्जेक्ट्स पर केवल तीन प्रतिबंध हैं: उन्हें एक पत्र के साथ शुरू करना चाहिए, केवल पत्र और संख्याएं शामिल होनी चाहिए और प्रोग्रामिंग भाषा के कीवर्ड के साथ मेल नहीं खाना चाहिए। तीसरे पक्ष के पुस्तकालयों के नाम आमतौर पर सुविधाजनक नामस्थानों में संलग्न हैं, इसलिए हम आमतौर पर अपने आवेदन कार्यक्रमों में लंबो कार्यों का उपयोग नहीं करते हैं। वेब पर, नामों के साथ, चीजें अधिक जटिल हैं। यहां, जावास्क्रिप्ट में केवल एक वैश्विक स्थान है - लोड किए गए पृष्ठ का स्थान। व्यक्तिगत रूप से साइट के लिए सभी स्क्रिप्ट लिखने से कुछ नहीं होगा। लेकिन बड़ी और गंभीर परियोजनाओं के लिए आपको तीसरे पक्ष के समाधान की आवश्यकता होती है। और फिर वे शाब्दिक रूप से इस एकमात्र नामस्थान को "खराब" कर सकते हैं, नए पहचानकर्ताओं को चुनने में गंभीरता से आपको सीमित कर सकते हैं। जिस तरह से अनाम लंबोदर फंक्शंस हैं, हालांकि, उन्हें थोड़ा अधिक समय लगता है, थोड़ा और अधिक संसाधनों की आवश्यकता होती है, लेकिन उनके पास अपना व्यक्तिगत स्थान होता है, बाहरी वैश्विक से स्वतंत्र।
सरल समस्याओं को हल करने के लिए जटिल पुस्तकालयों का उपयोग करना
jQuery, React, Vue, Angular, Backbone ... सूची आगे बढ़ती है। इन सभी जावास्क्रिप्ट पुस्तकालयों के बारे में सामान्य बात यह है कि इनका उपयोग जटिल परियोजनाओं के साथ काम करने के लिए किया जाता है जब कोड का आकार वास्तव में मायने रखता है। अपने पहचानकर्ता द्वारा पृष्ठ पर किसी तत्व का चयन करने के लिए, सामान्य getElementById () का उपयोग करना बेहतर होता है। यह न केवल तेजी से काम करता है, बल्कि मूल रूप से अधिक पुराने ब्राउज़रों पर काम करता है। यदि आपकी स्क्रिप्ट काम के सभी समय के दौरान एक पृष्ठ पर दो या तीन तत्वों तक पहुंचती है, तो सोचें, शायद यह समझ में आता है कि भारी पुस्तकालय के साथ ब्राउज़र और उपयोगकर्ता नेटवर्क को लोड नहीं करना है।
अप्रचलित सीखने की सामग्री
यह सी ++ डेवलपर्स के लिए है, स्ट्रेंसेप का काम कई दशकों के बाद भी प्रासंगिक रहेगा। वेब उपकरण एक अविश्वसनीय गति से विकसित हो रहे हैं। HTML, CSS, जावास्क्रिप्ट, लेआउट, फ्रेमवर्क, लाइब्रेरी - जब आप इस लेख को पढ़ते हैं, तो वे सभी नए संस्करणों के साथ सामने आते हैं, अक्सर पुरानी पाठ्यपुस्तकों को पार करते हैं। निष्कर्ष - फ्रंट-एंड के लिए प्रशिक्षण सामग्री चुनते समय, उपयोग किए गए टूल की रिलीज़ दिनांक और संस्करण (HTML कम से कम 5.1, CSS कम से कम 3.0, ECMAScript कम से कम 6) को देखना महत्वपूर्ण है। शायद HTML 5 के रिलीज के बाद से HTML का लेआउट बहुत आगे नहीं गया है, लेकिन 2019 में JS 2016 के वीडियो कोर्स देखने के लिए बहुत देर हो चुकी है। 2018 चुनें। यदि आप किसी शब्दकोश के साथ तकनीकी पाठ के अनुवाद के स्तर पर कम से कम अंग्रेजी बोलते हैं तो यह और भी बेहतर है। तब मैं तुरंत ही ऑनलाइन
जावास्क्रिप्ट पुस्तक की सिफारिश करूंगा।
पुराने ब्राउज़रों के लिए समर्थन का अभाव
विरोधाभासी रूप से, यदि आप फ्रंटएंड पर पाठ्यपुस्तकों के नवीनतम चयन को खोजने के लिए भाग्यशाली हैं, तो आप एक और जाल में पड़ सकते हैं - पुराने ब्राउज़रों के लिए समर्थन की कमी। यद्यपि <वीडियो> और <ऑडियो> तत्व वास्तव में सभी द्वारा समर्थित हैं, यहां तक कि ब्राउज़रों के बहुत प्राचीन संस्करणों में, कई सीएसएस प्रभाव समस्याओं का कारण बनते हैं, और यह सिर्फ इंटरनेट एक्सप्लोरर के बारे में नहीं है। जाल से केवल एक ही रास्ता है - उस जगह पर टीके को ध्यान से पढ़ें जहां समर्थित ब्राउज़र इंगित किए गए हैं, और उनके संस्करणों द्वारा उपयोग किए गए HTML टैग, सीएसएस नियमों और जेएस तरीकों की तुलना करें।
यह लेख एक प्रकार की रेक नोटबुक है और इसे लेखक के अनुभव के साथ अपडेट किया जाएगा।