श्रेणियाँ, वे भी कैटलॉग के अनुभाग हैं, कभी-कभी वेबसाइट के प्रचार में महत्वपूर्ण भूमिका निभाते हैं। यहाँ आगंतुक सीधे खोज इंजन से आते हैं। पदोन्नति की सफलता का लगभग 90% इस बात पर निर्भर करता है कि आपने इन पृष्ठों को कितनी सही और सही तरीके से अनुकूलित किया है। इन वर्षों में, हम AlkoDesign में इस तरह की दर्जनों परियोजनाओं को बढ़ावा दे चुके हैं।
इस लेख में, हमने ऑनलाइन स्टोर की श्रेणियों के आदर्श अनुकूलन के बारे में अपनी दृष्टि साझा करने का निर्णय लिया: हम प्रत्येक आइटम का विश्लेषण करेंगे, और लेख के अंत में आपको एक धोखा पत्र मिलेगा।

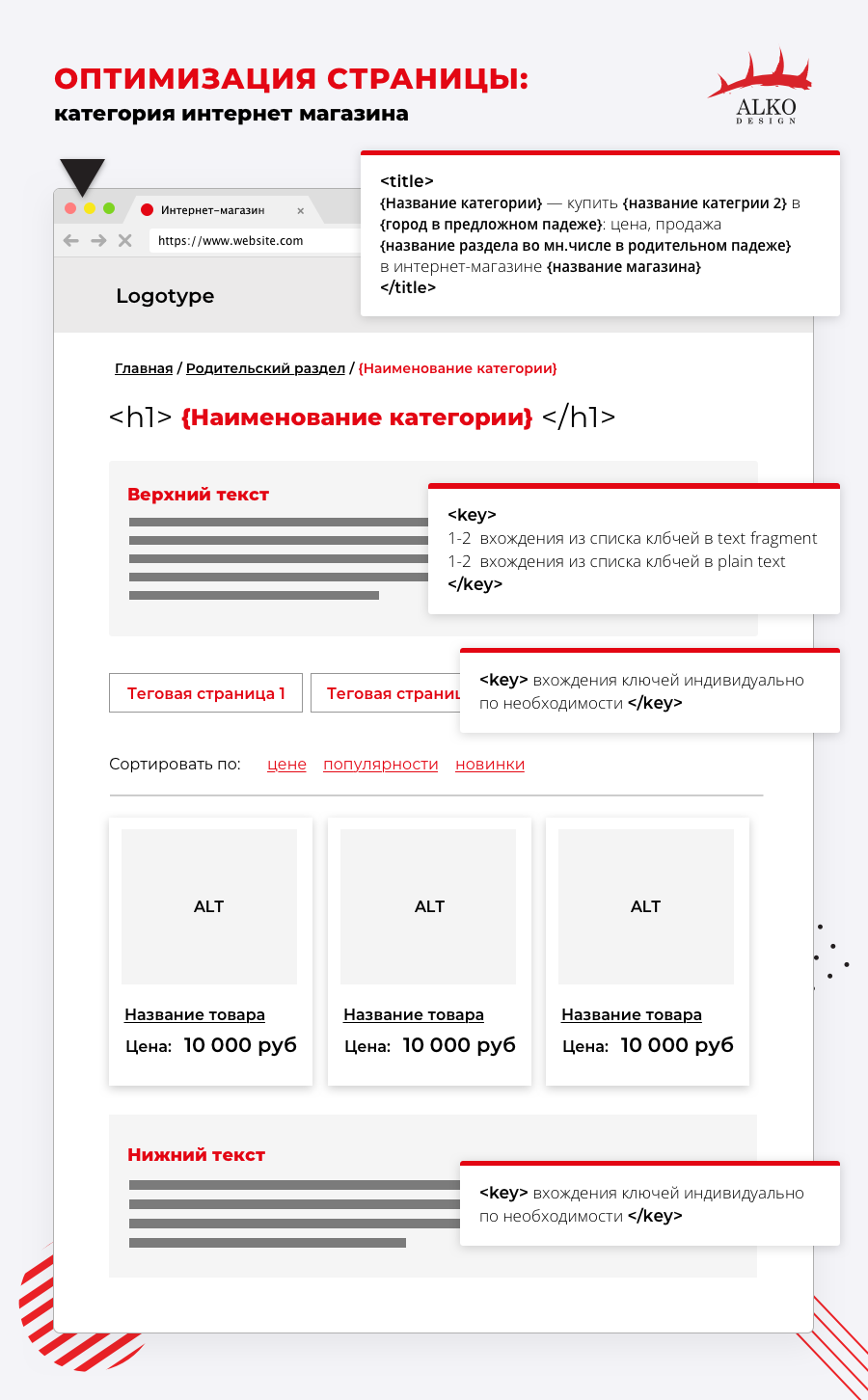
ऑनलाइन स्टोर श्रेणी के लिए शीर्षक
ज्यादातर मामलों में शीर्षक (शीर्षक) टेम्पलेट पीढ़ी का उपयोग करके बनाया जाता है।
उदाहरण के लिए यह :
{खंड का नाम} - {शहर का नाम 2} खंड {} के नाम से {पूर्वसर्ग के मामले में शहर}: मूल्य, बिक्री {** नाम कई में ऑनलाइन स्टोर में {स्टोर का नाम}
आप अपना खुद का बना सकते हैं।
* - दूसरे नाम के रूप में उपयोग करें:
- ब्रांड या कंपनी का नाम (यदि यह अंग्रेजी में है - हम रूसी में लिखते हैं)
- वैकल्पिक नाम या पर्यायवाची
- एक संशोधित प्रस्तावना या शब्द रूप के साथ नाम
- एकवचन नाम
उदाहरण:- सोनी लैपटॉप -> सोनी लैपटॉप
- बॉश कॉफी मशीन -> बॉश कॉफी मशीन
- रसोई अध्यक्षों -> रसोई अध्यक्षों
- रसोई घर के लिए टेबल्स -> रसोई घर में टेबल
- आदि
वर्डस्टेट के लिए मुख्य नाम की जांच करना सुनिश्चित करें। उसके बहुत सारे इंप्रेशन होने चाहिए।
** - अधिक बार उपयोग किया जाता है अगर कोई पूर्ण दूसरा नाम है ताकि शीर्षक "गंदा" न दिखे।
व्यक्तिगत दृष्टिकोण के बारे में मत भूलना। प्रत्येक विषय में, आधार अलग हो सकता है।
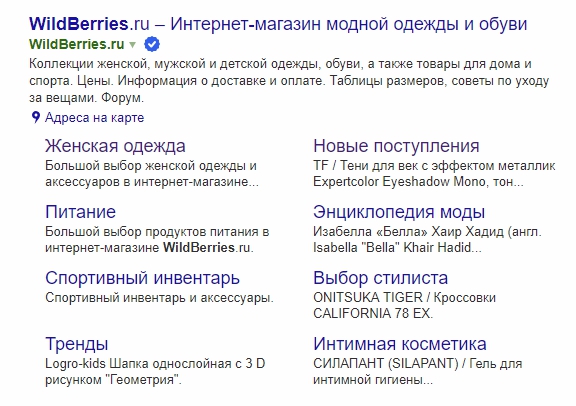
स्निपेट नियम:
- कीवर्ड स्पैमिंग प्रतिबंधित है।
वे रैंकिंग को प्रभावित नहीं करते हैं। आपके द्वारा विवरण में अपलोड किए गए कीवर्ड विवरण में हाइलाइट किए गए हैं और उपयोगकर्ताओं का ध्यान आकर्षित करते हैं; - कीमत लिखो।
या आप अन्य विशेषताओं और चर का उपयोग कर सकते हैं, लेकिन वे ध्यान आकर्षित करने के लिए निश्चित हैं। उदाहरण के लिए, हेडर में समान मूल्य लिखा जा सकता है। और विवरण में। - कुल मात्रा - 150 से 200 वर्णों तक।
- संगठन Yandex.Directory में होना चाहिए।
यदि आप कंपनी को Yandex.Directory में जोड़ते हैं, तो स्निपेट में संपर्क जानकारी प्रदर्शित की जाएगी। - markup स्कीमा को कनेक्ट करें ।.org
यह स्निपेट को कीमत और अतिरिक्त जानकारी सहित खोज इंजनों में सही ढंग से प्रदर्शित करने की अनुमति देगा।
एक उदाहरण:
इन आवश्यकताओं के सख्त पालन के साथ, स्निपेट की क्लिक करने की क्षमता बढ़ जाएगी। इसके अतिरिक्त, आप त्वरित लिंक का उपयोग कर सकते हैं, वे भी क्लिक करने की क्षमता को गंभीरता से प्रभावित करते हैं।
यदि आप उनका उपयोग करेंगे, तो अवगत रहें: यांडेक्स रोबोट स्वचालित रूप से त्वरित लिंक उत्पन्न करता है। इस वजह से, आप खोज में निर्दिष्ट नहीं कर सकते हैं कि किन लिंक को प्रदर्शित किया जाना चाहिए। साथ ही, उनके प्रदर्शन के लिए एक शर्त यह है कि उत्पाद कार्ड बहु-पृष्ठ होना चाहिए। यही है, इसके अपने यूआरएल वाले अलग-अलग पेज होने चाहिए।
आप Yandex.Help के "सहायता" अनुभाग में त्वरित लिंक के गठन के बारे में अधिक पढ़ सकते हैं।
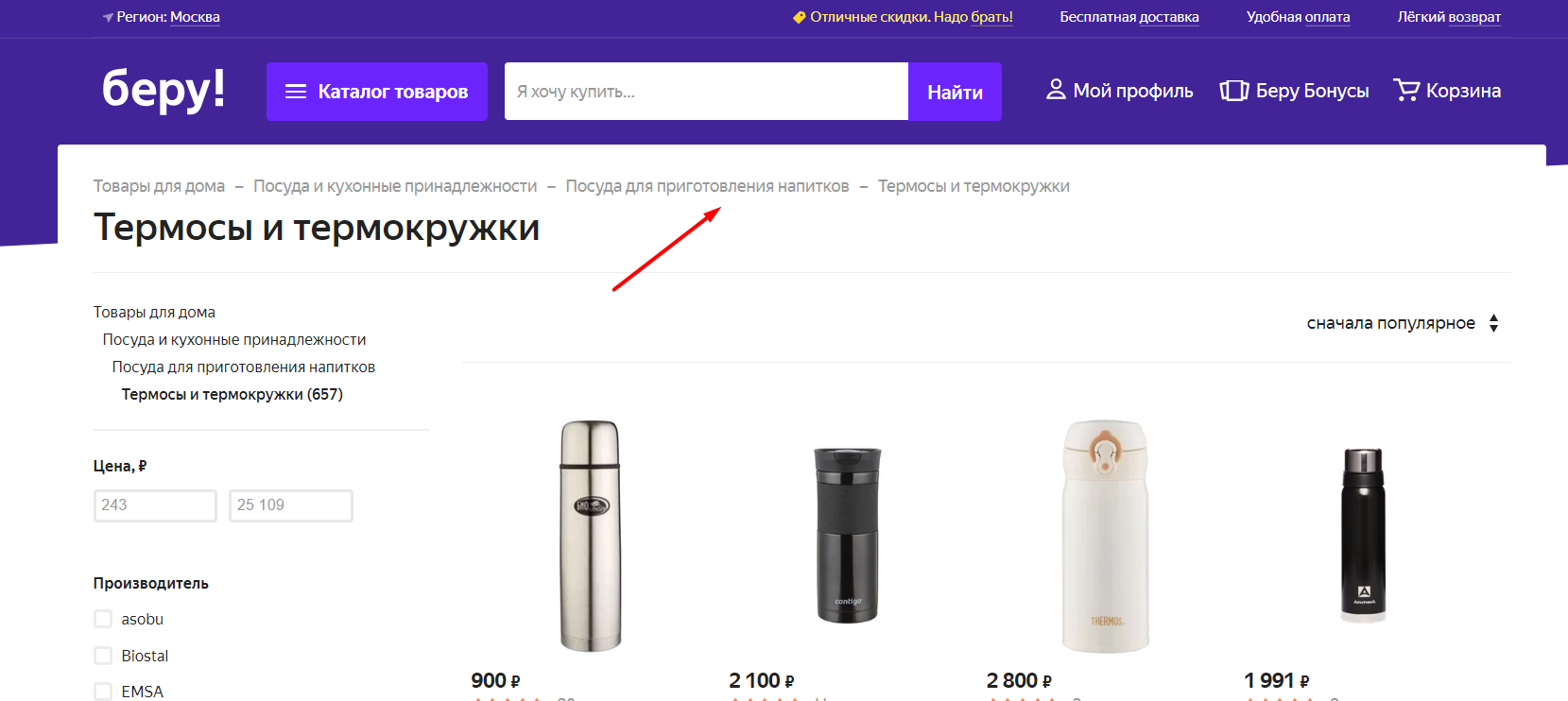
रोटी के टुकड़े
वही नेविगेशन श्रृंखला, जो मुख्य पृष्ठ पर खरीदार का वापसी पथ है।
एक उदाहरण:
उनके क्या लाभ हैं:
- साइट नेविगेशन को आसान बनाएं
- खोज इंजन अनुक्रमण को सरल बनाएं
- लिंकिंग को बेहतर बनाने में मदद करें
MANDATORY का उपयोग करें। अन्यथा, यह सब क्यों है?
हैडर H1
एच 1, ईमानदार होने के लिए, सबसे अधिक बिना सोचे-समझे शीर्षक। लेकिन इसके साथ भी, कई एसईओ-विशेषज्ञ "गड़बड़" करते हैं।
याद रखें: एच 1 हेडिंग में आपको मुख्य शीर्षक (शीर्षक) में जोड़े गए कुंजी को सम्मिलित करना होगा।
यह महत्वपूर्ण है:
- प्रति पृष्ठ केवल एक H1 होना चाहिए
हां, हम पाठ भाग से भी हटा देते हैं। और इसे पृष्ठ के शीर्ष पर रखना सुनिश्चित करें। शीर्षक ही होना चाहिए। और कहीं नहीं। - सबसे लोकप्रिय कुंजी एक जोड़ें।
बेशक, वह भी सक्षम होना चाहिए। उदाहरण के लिए, यदि आपका ब्रांड रूसी नाम से अधिक खोजा गया है, और यह अंग्रेजी में सही ढंग से लगता है, तो आप वैसे भी H1 में इस तरह के एक कीवर्ड को नहीं जोड़ सकते।
शीर्ष पाठ
यहां सब कुछ स्पष्ट है: यह पाठ शीर्षक और उत्पाद सूची के बीच रखा गया है। इसमें या तो पाठ अंश या छोटे सादे पाठ हो सकते हैं। अधिकतर, यह किसी उत्पाद या ऑनलाइन स्टोर के लाभों का वर्णन करता है।
टैग
यदि आपके अनुभाग को उपखंडों और टैग में विभाजित किया जा सकता है (जो श्रेणी पृष्ठ पर समानांतर फ़िल्टर हो सकते हैं), तो ऐसा करना उचित है।
टैग को सही तरीके से कैसे चुनें
हमारे लोग उन्हें एक्सेल में लिखते हैं। आप इसे कर सकते हैं जहां यह आपके लिए अधिक सुविधाजनक है।
तो, हम लिखते हैं:- ऑनलाइन स्टोर में प्रस्तुत किए गए सामानों के ब्रांड
- वह विशेषताएँ जिसके द्वारा माल वितरित किया जाता है
- शब्दार्थ से प्रश्न (सभी नहीं, लेकिन केवल जिन्हें टैग में परिवर्तित किया जा सकता है)
- प्रतियोगियों की वेबसाइट से टैग - आकार, रंग और इतने पर
सूची देखें और इसे अतिरिक्त समूहों में तोड़ दें। उनके द्वारा उत्पादों को क्रमबद्ध करें: एक श्रेणी में दो उत्पादों से।
उसके बाद, परिणामस्वरूप स्तंभों को एक दूसरे के साथ मिलाएं।
उदाहरण के लिए:टैग : हरा, काला, नीला
उत्पाद टैग : नीचे जैकेट, कोट, सर्दियों जैकेट
संयोजन :
- हरे रंग की जैकेट
- ब्लैक डाउन जैकेट
- नीली जैकेट
- हरा कोट
- और इसी तरह
किसी पृष्ठ पर टैग कैसे प्रदर्शित करें
ज्यादातर मामलों में, वे सामग्री भाग से प्राप्त किए जाते हैं। उन्हें अंदर होना चाहिए मुख्य टैग के लिंक हैं।
आप साइडबार में साइडबार में मुख्य टैग भी प्रदर्शित कर सकते हैं।
आइटम के नीचे श्रेणी पृष्ठ पर टैग कैसे प्रदर्शित किए जाते हैं,
इसका एक उदाहरण :
अच्छी अनुक्रमण और बढ़ी हुई क्लिकबिलिटी के लिए आपको क्या चाहिए:
- स्निपेट के शीर्षक और विवरण का अनुकूलन करें;
- उपश्रेणियों के लिए लिंक बनाना;
- प्राथमिक कुंजी के लिए प्रासंगिक विज्ञापन जारी करने का विश्लेषण करें।
फिल्टर
बेहतर फ़िल्टरिंग के लिए, एक एसईओ फ़िल्टर का उपयोग करें। हमारे विकास के फिल्टर के बारे में
यहां विस्तार से लिखा गया
है ।
नीचे का पाठ
आमतौर पर वे यहां ऐसे कीवर्ड लिखते हैं जो ऊपर इस्तेमाल नहीं किए गए हैं, और श्रेणी के सामान की विशेषताओं या उनकी व्यक्तिगत विशेषताओं। नीचे के पाठ की सामग्री उस श्रेणी पर अत्यधिक निर्भर है जिसके तहत पृष्ठ को अनुकूलित किया गया है।
और यहाँ वही टेम्प्लेट है जिसके बारे में हमने ऊपर बात की है:
निष्कर्ष
उत्पाद श्रेणियों का अनुकूलन हमेशा एक व्यक्तिगत कहानी है और यह पूरी तरह से साइट की गतिविधि, कीवर्ड, मांग आदि के क्षेत्र पर निर्भर करता है।
प्रक्रिया को सुविधाजनक बनाने के लिए, हम एक खाका बनाने की सलाह देते हैं। हमारा लेख आपको इसमें मदद करेगा।
तथ्य: इस टेम्प्लेट की उपस्थिति के बाद, हमारी कंपनी में ऑनलाइन स्टोर की 100 श्रेणियों को अनुकूलित करने के लिए समय की मात्रा 2 गुना घट गई।