"हमें DevOps की आवश्यकता है!"(किसी भी हैकाथॉन के अंत में सबसे लोकप्रिय वाक्यांश)
सबसे पहले, कुछ गीत।
जब एक डेवलपर एक उत्कृष्ट देव होता है जो किसी भी OC के तहत किसी भी मशीन पर अपने दिमाग की उपज को तैनात कर सकता है, तो यह एक प्लस है। हालांकि, अगर वह अपनी आईडीई से आगे कुछ नहीं समझता है, तो यह माइनस नहीं है - अंत में, उसे कोड के लिए भुगतान किया जाता है, न कि इसे तैनात करने की क्षमता के लिए। बाजार में एक संकीर्ण गहन विशेषज्ञ "सभी ट्रेडों के जैक" के औसत कौशल से अधिक है। हमारे जैसे लोगों के लिए, "IDE उपयोगकर्ता," अच्छे लोग डॉकर के साथ आए।
डॉकर का सिद्धांत निम्नलिखित है: "यह मेरे लिए काम करता है - यह हर जगह काम करता है।" कहीं भी अपने आवेदन की एक प्रति तैनात करने के लिए आवश्यक एकमात्र कार्यक्रम डॉकटर है। यदि आप अपने मशीन में अपना एप्लिकेशन डॉकटर में चलाते हैं, तो किसी अन्य डॉकटर में उसी सफलता के साथ चलने की गारंटी है। और कुछ नहीं बल्कि एक डॉकटर को स्थापित करने की आवश्यकता है। उदाहरण के लिए, मेरे पास वर्चुअल सर्वर पर भी जावा नहीं है।
कैसे काम करता है?
डॉकर एक वर्चुअल मशीन की एक छवि बनाता है जिसमें एप्लिकेशन इंस्टॉल किए जाते हैं। इसके अलावा, यह छवि पूरी तरह से स्वायत्त आभासी मशीन के रूप में सामने आती है। इमेज की रनिंग कॉपी को "कंटेनर" कहा जाता है। आप सर्वर पर किसी भी संख्या में चित्र चला सकते हैं, और उनमें से प्रत्येक अपने स्वयं के वातावरण के साथ एक अलग आभासी मशीन होगा।
वर्चुअल मशीन क्या है? यह ओएस पर सर्वर के साथ इनकैप्सुलेटेड स्थान है जिसमें एप्लिकेशन इंस्टॉल किए जाते हैं। किसी भी ऑपरेटिंग सिस्टम में, बड़ी संख्या में एप्लिकेशन आमतौर पर कताई होते हैं, हमारे यहां एक है।
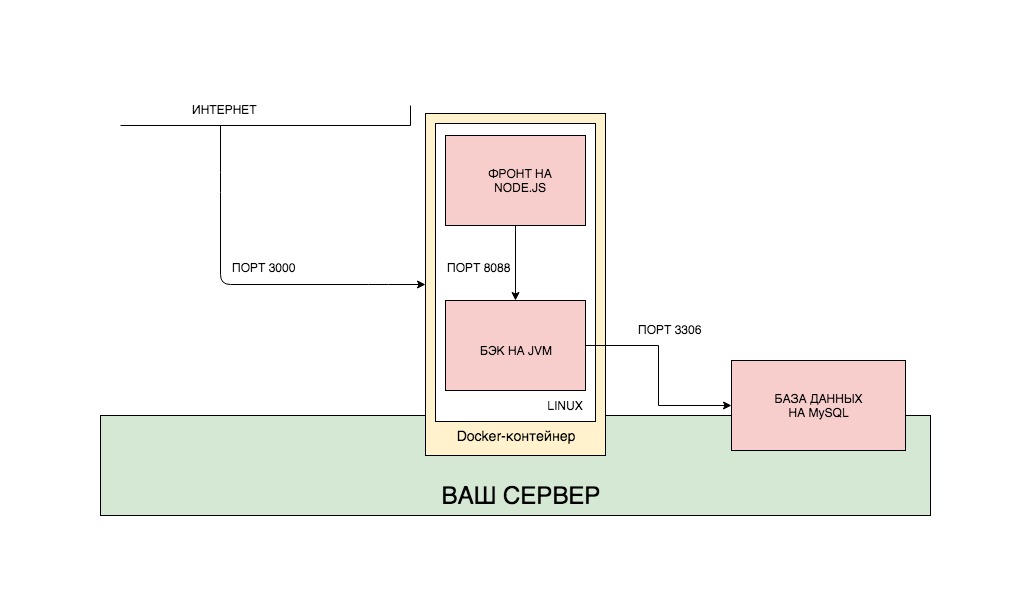
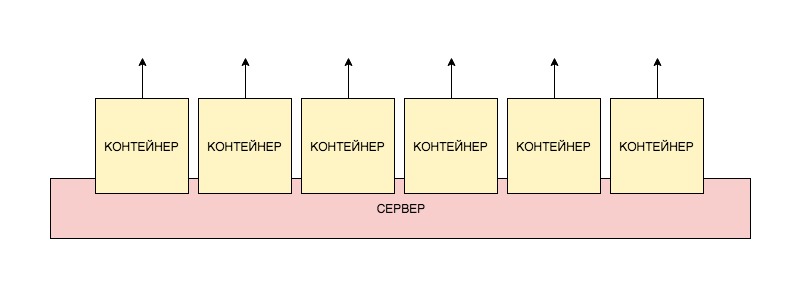
कंटेनर परिनियोजन योजना निम्नानुसार प्रस्तुत की जा सकती है:

प्रत्येक एप्लिकेशन के लिए, हम अपनी छवि बनाते हैं, और फिर प्रत्येक कंटेनर को अलग से तैनात करते हैं। इसके अलावा, आप सभी एप्लिकेशन को एक छवि में रख सकते हैं और एक कंटेनर के रूप में तैनात कर सकते हैं। इसके अलावा, प्रत्येक कंटेनर को अलग से तैनात नहीं करने के लिए, हम एक अलग डॉकटर-कंपोजिट उपयोगिता का उपयोग कर सकते हैं जो कंटेनरों और उनके बीच के रिश्ते को एक अलग फ़ाइल के माध्यम से कॉन्फ़िगर करता है। तब संपूर्ण एप्लिकेशन की संरचना इस तरह दिख सकती है:

मैंने जानबूझकर कई कारणों से सामान्य डॉकर असेंबली में डेटाबेस का योगदान नहीं दिया। सबसे पहले, डेटाबेस उन अनुप्रयोगों से पूरी तरह से स्वतंत्र है जो इसके साथ काम करते हैं। यह एक अनुप्रयोग से दूर हो सकता है, यह कंसोल से मैन्युअल अनुरोध हो सकता है। व्यक्तिगत रूप से, मुझे डेटाबेस को उस डोकर असेंबली पर निर्भर करने का कोई कारण नहीं दिखाई देता है जिसमें यह स्थित है। इसलिए, मैंने इसे सहन किया। हालांकि, एक दृष्टिकोण अक्सर अभ्यास किया जाता है जिसमें डेटाबेस को एक अलग छवि में रखा जाता है और एक अलग कंटेनर में लॉन्च किया जाता है। दूसरे, मैं यह दिखाना चाहता हूं कि डॉकटर कंटेनर कंटेनर के बाहर सिस्टम के साथ कैसे इंटरैक्ट करता है।
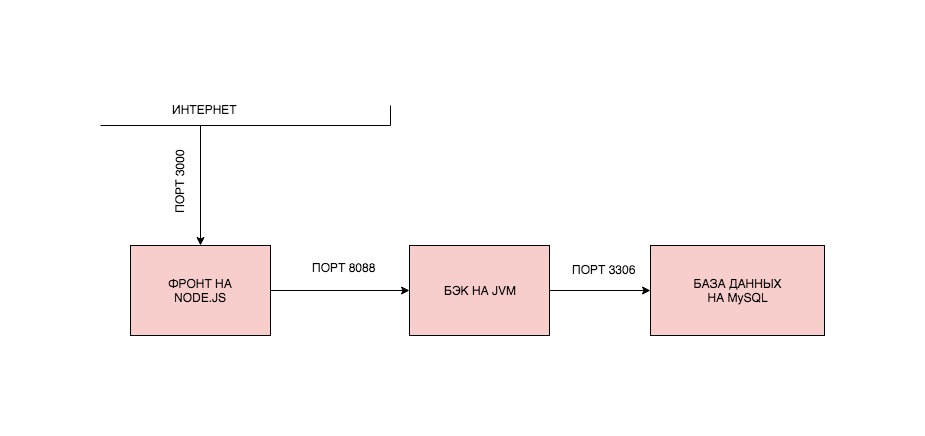
हालांकि, गीत के बोल, कोड लिखते हैं। हम वसंत और प्रतिक्रिया पर सबसे सरल आवेदन लिखेंगे, जो हमारी कॉल को डेटाबेस में सामने रिकॉर्ड करेगा, और हम डॉकर के माध्यम से यह सब उठा लेंगे। हमारे आवेदन की संरचना इस तरह दिखाई देगी:

ऐसी संरचना को लागू करने के कई तरीके हैं। हम उनमें से एक को लागू कर रहे हैं। हम दो छवियां बनाएंगे, उनमें से दो कंटेनरों को लॉन्च करेंगे, और बैकएंड उस डेटाबेस से कनेक्ट होगा जो इंटरनेट पर कहीं एक विशिष्ट सर्वर पर स्थापित है (हां, ऐसे डेटाबेस प्रश्न जल्दी नहीं जाएंगे, लेकिन हम अनुकूलन के लिए प्यास से प्रेरित नहीं हैं, लेकिन वैज्ञानिक रुचि)।
पोस्ट को भागों में विभाजित किया जाएगा:
0. डॉकर स्थापित करें।
1. हम आवेदन लिखते हैं।
2. हम चित्र एकत्र करते हैं और कंटेनरों को लॉन्च करते हैं।
3. छवियों को इकट्ठा करें और रिमोट सर्वर पर कंटेनरों को लॉन्च करें।
4. नेटवर्क की समस्याओं का समाधान।
0. डॉकर स्थापित करें
डॉकर को स्थापित करने के लिए, आपको
साइट पर जाने और वहां जो कुछ लिखा गया है, उसका पालन करने की आवश्यकता है। एक दूरस्थ सर्वर पर डॉकर को स्थापित करते समय, इस तथ्य के लिए तैयार रहें कि डोकर OpenVZ पर सर्वर के साथ काम नहीं कर सकता है। साथ ही अगर आप iptables सक्षम नहीं हैं तो समस्याएँ हो सकती हैं। KVM पर सर्वर को iptables के साथ शुरू करना उचित है। लेकिन ये मेरी सिफारिशें हैं। यदि सब कुछ आपके लिए काम करता है, और इसलिए, मुझे खुशी होगी कि आपने यह पता लगाने में बहुत समय नहीं लगाया कि यह काम क्यों नहीं करता है, मुझे यह कैसे करना है।
1. हम आवेदन लिखते हैं
आइए स्प्रिंग बूट पर सबसे आदिम बैकएंड के साथ एक सरल एप्लिकेशन लिखें, जो रिएक्टजेएस और एक MySQL डेटाबेस पर एक बहुत ही सरल फ्रंटेंड है। आवेदन में एकल बटन वाला एकल-पृष्ठ होगा जो डेटाबेस में उस पर क्लिक किए गए समय को रिकॉर्ड करेगा।
मैं इस तथ्य पर भरोसा करता हूं कि आप पहले से ही जानते हैं कि बूट पर एप्लिकेशन कैसे लिखना है, लेकिन यदि नहीं, तो आप तैयार प्रोजेक्ट को क्लोन कर सकते हैं। लेख के अंत में सभी लिंक।
स्प्रिंग बूट पर बैकेंड
build.gradle:
plugins { id 'org.springframework.boot' version '2.1.4.RELEASE' id 'java' } apply plugin: 'io.spring.dependency-management' group = 'ru.xpendence' version = '0.0.2' sourceCompatibility = '1.8' repositories { mavenCentral() } dependencies { implementation 'org.springframework.boot:spring-boot-starter-data-jpa' implementation 'org.springframework.boot:spring-boot-starter-web' runtimeOnly 'mysql:mysql-connector-java' testImplementation 'org.springframework.boot:spring-boot-starter-test' }
लॉग एंटिटी:
package ru.xpendence.rebounder.entity; import com.fasterxml.jackson.annotation.JsonFormat; import javax.persistence.*; import java.io.Serializable; import java.time.LocalDateTime; import java.util.Objects; @Entity @Table(name = "request_logs") public class Log implements Serializable { private Long id; private LocalDateTime created; @Id @GeneratedValue(strategy = GenerationType.IDENTITY) public Long getId() { return id; } @Column @JsonFormat(shape = JsonFormat.Shape.STRING, pattern = "yyyy-MM-dd HH:mm:ss.SSS") public LocalDateTime getCreated() { return created; } @PrePersist public void prePersist() { this.created = LocalDateTime.now(); }
LogController, जो सरलीकृत तर्क पर काम करेगा और तुरंत डेटाबेस को लिख देगा। हम सेवा को छोड़ देते हैं।
package ru.xpendence.rebounder.controller; import com.fasterxml.jackson.core.JsonProcessingException; import com.fasterxml.jackson.databind.ObjectMapper; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.http.ResponseEntity; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import ru.xpendence.rebounder.entity.Log; import ru.xpendence.rebounder.repository.LogRepository; import java.util.logging.Logger; @RestController @RequestMapping("/log") public class LogController { private final static Logger LOG = Logger.getLogger(LogController.class.getName()); private final LogRepository repository; @Autowired public LogController(LogRepository repository) { this.repository = repository; } @GetMapping public ResponseEntity<Log> log() { Log log = repository.save(new Log()); LOG.info("saved new log: " + log.toString()); return ResponseEntity.ok(log); } }
सब कुछ, जैसा कि हम देखते हैं, बहुत सरल है। GET अनुरोध द्वारा, हम डेटाबेस को लिखते हैं और परिणाम वापस करते हैं।
हम एप्लिकेशन सेटिंग फ़ाइल पर अलग से चर्चा करेंगे। उनमें से दो हैं।
application.yml:
spring: profiles: active: remote
आवेदन-remote.yml:
spring: datasource: driver-class-name: com.mysql.cj.jdbc.Driver url: jdbc:mysql://my-remote-server-database:3306/rebounder_database?useUnicode=true&useJDBCCompliantTimezoneShift=true&useLegacyDatetimeCode=false&serverTimezone=UTC username: admin password: 12345 jpa: hibernate: ddl-auto: update show-sql: true properties: hibernate.dialect: org.hibernate.dialect.MySQL5Dialect server: port: 8099
यह कैसे काम करता है, आप शायद जानते हैं कि स्प्रिंग सबसे पहले application.properties या application.yml फ़ाइल को स्कैन करता है - जो इसे पाता है। इसमें हम एक एकल सेटिंग को इंगित करते हैं - हम किस प्रोफ़ाइल का उपयोग करेंगे। आमतौर पर, विकास के दौरान, मैं कई प्रोफाइल जमा करता हूं, और डिफ़ॉल्ट प्रोफ़ाइल का उपयोग करके उन्हें स्विच करना बहुत सुविधाजनक है। अगला, स्प्रिंग वांछित प्रत्यय के साथ application.yml पाता है और इसका उपयोग करता है।
हमने डेटा स्रोत, जेपीए सेटिंग्स और, महत्वपूर्ण रूप से, हमारे बैकएंड के बाहरी पोर्ट को निर्दिष्ट किया।
ReactJS फ्रंटेंड
आप किसी प्रोजेक्ट में फ्रंट को git पर भी देख सकते हैं, या आप देख भी नहीं सकते हैं, लेकिन क्लोन और चला सकते हैं।
आप टर्मिनल में परियोजना के रूट फोल्डर में जाकर (जहां पैकेज.जॉन फ़ाइल स्थित है) पर जाकर, दो कमांड के व्यक्तिगत कार्य की जांच कर सकते हैं और अनुक्रम में दो कमांड निष्पादित कर सकते हैं:
npm install // , maven npm start //
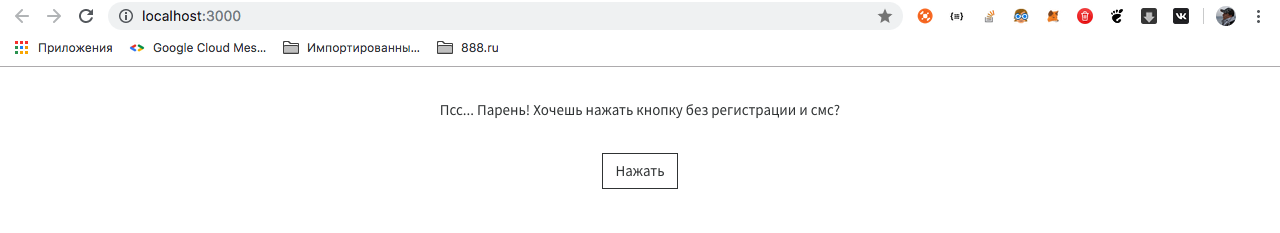
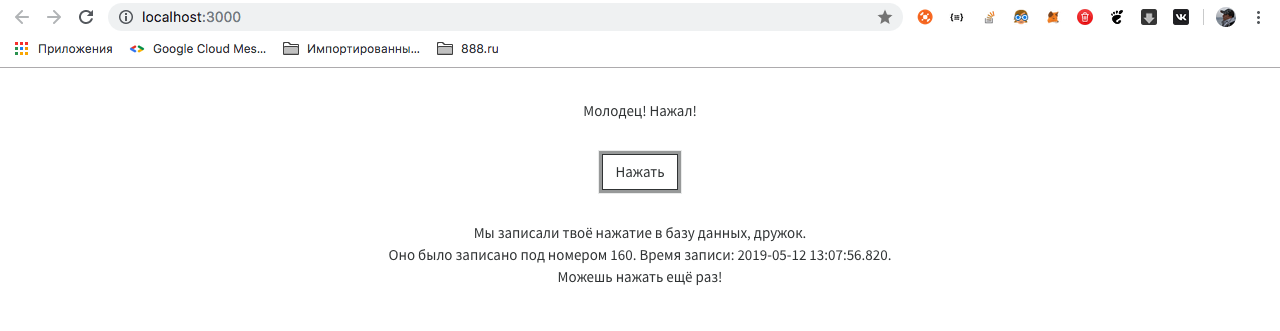
बेशक, इसके लिए आपको स्थापित नोड पैकेज मैनेजर (एनपीएम) की आवश्यकता है, और यह सबसे कठिन तरीका है कि हम डॉकर का उपयोग करने से बचें। यदि आपने अभी भी परियोजना शुरू की है, तो आप निम्नलिखित विंडो देखेंगे:

ओह ठीक है, यह कोड को देखने का समय है। मैं केवल उस हिस्से को इंगित करूंगा जो बैकएंड को संदर्भित करता है।
export default class Api { _apiPath = 'http://localhost:8099'; _logUrl = '/log'; getResource = async () => { const res = await fetch(`${this._apiPath}${this._logUrl}`); if (!res.ok) { throw new Error(`Could not fetch ${this._logUrl}` + `, received ${res.status}`) } return await res.json(); }; };
सीमांत अनुमानित रूप से काम करता है। हम लिंक का अनुसरण करते हैं, उत्तर की प्रतीक्षा करें और इसे स्क्रीन पर प्रदर्शित करें।

यह निम्नलिखित बिंदुओं पर ध्यान देने योग्य है:
- सामने पोर्ट 3000 के माध्यम से बाहरी दुनिया के लिए खुला है। यह रिएक्ट के लिए डिफ़ॉल्ट पोर्ट है।
- वापस पोर्ट 8099 पर खोला गया है। हमने इसे एप्लिकेशन सेटिंग में सेट किया है।
- पीछे डेटाबेस पर बाहरी इंटरनेट के माध्यम से दस्तक दे रहा है।
आवेदन तैयार है।
2. छवियों को इकट्ठा करें और कंटेनरों को लॉन्च करें
हमारी विधानसभा की संरचना इस प्रकार होगी। हम दो छवियां बनाएंगे - फ्रंटएंड और बैकएंड, जो बाहरी बंदरगाहों के माध्यम से एक दूसरे के साथ संवाद करेंगे। आधार के लिए, हम एक छवि नहीं बनाएंगे, हम इसे अलग से स्थापित करेंगे। ऐसा क्यों? हम आधार के लिए एक छवि क्यों नहीं बनाते हैं? हमारे पास दो एप्लिकेशन हैं जो लगातार बदल रहे हैं और अपने आप में डेटा स्टोर नहीं करते हैं। डेटाबेस अपने आप में डेटा संग्रहीत करता है, और यह अनुप्रयोग ऑपरेशन के कई महीनों का परिणाम हो सकता है। इसके अलावा, इस डेटाबेस को न केवल हमारे बैकएंड एप्लिकेशन द्वारा, बल्कि कई अन्य लोगों द्वारा भी एक्सेस किया जा सकता है - इसके लिए यह एक डेटाबेस भी है, और हम इसे लगातार आश्वस्त नहीं करेंगे। फिर, यह एक बाहरी एपीआई के साथ काम करने का एक अवसर है, जो निश्चित रूप से, हमारे डेटाबेस से जुड़ना है।
फ्रंट-एंड असेंबली
प्रत्येक एप्लिकेशन को चलाने के लिए (यह आगे या पीछे हो), आपको कार्यों के एक निश्चित अनुक्रम की आवश्यकता होती है। रिएक्ट पर एप्लिकेशन को चलाने के लिए, हमें निम्नलिखित करने की आवश्यकता है (बशर्ते कि हमारे पास पहले से ही लिनक्स है):
- NodeJS स्थापित करें।
- एप्लिकेशन को किसी विशिष्ट फ़ोल्डर में कॉपी करें।
- आवश्यक पैकेज स्थापित करें (npm स्थापित कमांड)।
- एनपीएम स्टार्ट कमांड के साथ एप्लिकेशन लॉन्च करें।
यह क्रियाओं का क्रम है जो हमें कर्ता में करना है। ऐसा करने के लिए, प्रोजेक्ट की जड़ में (पैकेज के रूप में एक ही स्थान पर स्थित है। Json स्थित है), हमें निम्नलिखित सामग्रियों के साथ डॉकफाइल को रखना होगा:
FROM node:alpine WORKDIR /usr/app/front EXPOSE 3000 COPY ./ ./ RUN npm install CMD ["npm", "start"]
आइए देखें कि प्रत्येक पंक्ति का क्या अर्थ है।
FROM node:alpine
इस पंक्ति के साथ, हम डॉकटर को यह स्पष्ट कर देते हैं कि जब आप कंटेनर शुरू करते हैं, तो आपको सबसे पहले जो काम करने की आवश्यकता होती है, वह डॉकर को रिपॉजिटरी से डाउनलोड करना और NodeJS स्थापित करना, और सबसे हल्का (लोकप्रिय फ्रेमवर्क और लाइटर के सभी डॉकर्स को आमतौर पर अल्पाइन कहा जाता है)।
WORKDIR /usr/app/front
लिनक्स कंटेनर में, अन्य लिनक्स वाले के समान मानक फ़ोल्डर बनाए जाएंगे - / ऑप्ट, / होम, / आदि, / यूएसआर और इसी तरह। हम उस कार्यशील निर्देशिका को सेट करते हैं जिसके साथ हम काम करेंगे - / usr / app / front।
EXPOSE 3000
हम पोर्ट 3000 को खोलते हैं। कंटेनर में चल रहे एप्लिकेशन के साथ आगे का संचार इस पोर्ट के माध्यम से होगा।
COPY ./ ./
स्रोत प्रोजेक्ट की सामग्री को कंटेनर के काम करने वाले फ़ोल्डर में कॉपी करें।
RUN npm install
एप्लिकेशन को चलाने के लिए आवश्यक सभी पैकेज स्थापित करें।
CMD ["npm", "start"]
हम एनपीएम स्टार्ट कमांड के साथ आवेदन शुरू करते हैं।
कंटेनर शुरू होने पर इस परिदृश्य को हमारे आवेदन में निष्पादित किया जाएगा।
चलो सामने वाला सीधा हो जाए। ऐसा करने के लिए, टर्मिनल में, परियोजना के रूट फ़ोल्डर में (जहां डॉकफेराइल स्थित है), कमांड निष्पादित करें:
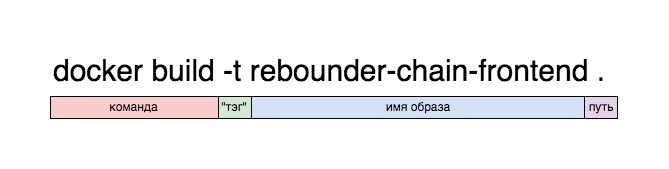
docker build -t rebounder-chain-frontend .
आदेश मान:
docker docker एप्लीकेशन के लिए एक कॉल है, ठीक है, आप जानते हैं कि।
निर्माण - लक्ष्य सामग्री से एक छवि का निर्माण।
-t <name> - भविष्य में, आवेदन यहां निर्दिष्ट टैग द्वारा उपलब्ध होगा। आप इसे छोड़ सकते हैं, फिर डॉकर अपना टैग तैयार करेगा, लेकिन इसे दूसरों से अलग करना असंभव होगा।
। - इंगित करता है कि आपको वर्तमान फ़ोल्डर से प्रोजेक्ट को इकट्ठा करने की आवश्यकता है।

नतीजतन, विधानसभा को पाठ के साथ समाप्त होना चाहिए:
Step 7/7 : CMD ["npm", "start"] ---> Running in ee0e8a9066dc Removing intermediate container ee0e8a9066dc ---> b208c4184766 Successfully built b208c4184766 Successfully tagged rebounder-chain-frontend:latest
यदि हम देखते हैं कि अंतिम चरण पूरा हो चुका है और सब कुछ सक्सेसफुल है, तो हमारे पास एक छवि है। हम इसे चलाकर सत्यापित कर सकते हैं:
docker run -p 8080:3000 rebounder-chain-frontend
इस कमांड का अर्थ, मुझे लगता है, आमतौर पर -p 8080: 3000 प्रविष्टि के अपवाद के साथ समझा जाता है।
docker रन-रिबाउंडर-चेन-फ्रंटेंड - का अर्थ है कि हम एक ऐसी डॉकटर इमेज लॉन्च कर रहे हैं, जिसे हमने रिबाउंडर-चेन-फ्रंटेंड कहा है। लेकिन इस तरह के कंटेनर में बाहर से कोई निकास नहीं होगा, इसे एक बंदरगाह स्थापित करने की आवश्यकता है। यह नीचे की टीम है जो इसे सेट करती है। हमें याद है कि हमारा रिएक्ट एप्लिकेशन पोर्ट 3000 पर चलता है। -p 8080: 3000 कमांड डॉकटर को पोर्ट 3000 लेने और पोर्ट 8080 (जो खुला होगा) को अग्रेषित करने के लिए कहता है। इस प्रकार, एक एप्लिकेशन जो पोर्ट 3000 पर चलता है, पोर्ट 8080 पर खोला जाएगा, और यह उस पोर्ट पर स्थानीय मशीन पर उपलब्ध होगा।
, : Mac-mini-Vaceslav:rebounder-chain-frontend xpendence$ docker run -p 8080:3000 rebounder-chain-frontend > rebounder-chain-frontend@0.1.0 start /usr/app/front > react-scripts start Starting the development server... Compiled successfully! You can now view rebounder-chain-frontend in the browser. Local: http://localhost:3000/ On Your Network: http://172.17.0.2:3000/ Note that the development build is not optimized. To create a production build, use npm run build.
रिकॉर्ड को परेशान न होने दें
Local: http://localhost:3000/ On Your Network: http://172.17.0.2:3000/
रिएक्ट ऐसा सोचता है। यह वास्तव में पोर्ट 3000 पर कंटेनर के भीतर उपलब्ध है, लेकिन हमने इस पोर्ट को 8080 पोर्ट करने के लिए अग्रेषित किया है, और कंटेनर से एप्लिकेशन 8080 पोर्ट पर चलता है। आप एप्लिकेशन को स्थानीय रूप से चला सकते हैं और इसकी जांच कर सकते हैं।
तो, हमारे पास एक फ्रंट-एंड एप्लिकेशन के साथ तैयार कंटेनर है, अब चलो बैकएंड इकट्ठा करते हैं।
बैक-एंड का निर्माण करें।
जावा में एप्लिकेशन लॉन्च करने की स्क्रिप्ट पिछली विधानसभा से काफी अलग है। इसमें निम्नलिखित आइटम शामिल हैं:
- JVM स्थापित करें।
- हम जार संग्रह एकत्र करते हैं।
- हम इसे लॉन्च करते हैं।
Dockerfile में, यह प्रक्रिया इस तरह दिखती है:
कुछ बिंदुओं पर एक dzharnik को शामिल करने के साथ एक छवि को इकट्ठा करने की प्रक्रिया जैसा दिखता है, हमारे सामने है।
दूसरी छवि को इकट्ठा करने और लॉन्च करने की प्रक्रिया अनिवार्य रूप से पहली बार कोडांतरण और लॉन्च करने के समान है।
docker build -t rebounder-chain-backend . docker run -p 8099:8099 rebounder-chain-backend
अब, यदि आपके पास दोनों कंटेनर चल रहे हैं और बैकएंड डेटाबेस से जुड़ा हुआ है, तो सब कुछ काम करेगा। मैं आपको याद दिलाता हूं कि आपको बैकएंड से डेटाबेस से कनेक्शन को पंजीकृत करना होगा, और इसे बाहरी नेटवर्क के माध्यम से काम करना होगा।
3. छवियों को इकट्ठा करें और एक दूरस्थ सर्वर पर कंटेनरों को चलाएं
दूरस्थ सर्वर पर काम करने के लिए सब कुछ के लिए, हमें उस पर पहले से ही स्थापित डॉकर की आवश्यकता है, जिसके बाद, बस छवियों को चलाएं। हम सही तरीके से जाएंगे और डॉकटर क्लाउड में अपनी छवियों को हमारे खाते में भेजेंगे, जिसके बाद वे दुनिया में कहीं से भी उपलब्ध होंगे। बेशक, इस दृष्टिकोण के बहुत सारे विकल्प हैं, साथ ही साथ पोस्ट में वर्णित सब कुछ है, लेकिन चलो इसे थोड़ा और धक्का दें और हमारे काम को अच्छी तरह से करें। बुरा, जैसा कि आंद्रेई मिरोनोव ने कहा, हमारे पास हमेशा ऐसा करने का समय है।
डॉकर हब पर खाता बनाना
सबसे पहले आपको डॉकटर हब पर एक खाता प्राप्त करना होगा। ऐसा करने के लिए,
हब पर जाएं और पंजीकरण करें। यह मुश्किल नहीं है।
अगला, हमें टर्मिनल पर जाने और डॉकर में लॉग इन करने की आवश्यकता है।
docker login
आपको एक उपयोगकर्ता नाम और पासवर्ड दर्ज करने के लिए कहा जाएगा। यदि सबकुछ ठीक है, तो टर्मिनल में एक अधिसूचना दिखाई देगी जो लॉगिन की गई।
डॉकटर हब के लिए छवियों को प्रतिबद्ध करना
अगला, हमें अपनी छवियों को टैग करने और उन्हें हब पर लाने की आवश्यकता है। यह टीम द्वारा निम्नलिखित योजना के अनुसार किया जाता है:
docker tag /_:
इस प्रकार, हमें अपनी छवि, लॉगिन / रिपॉजिटरी और उस टैग के नाम को निर्दिष्ट करना होगा जिसके तहत हमारी छवि हब के लिए शुरू की जाएगी।
मेरे मामले में, यह इस तरह दिखता था:

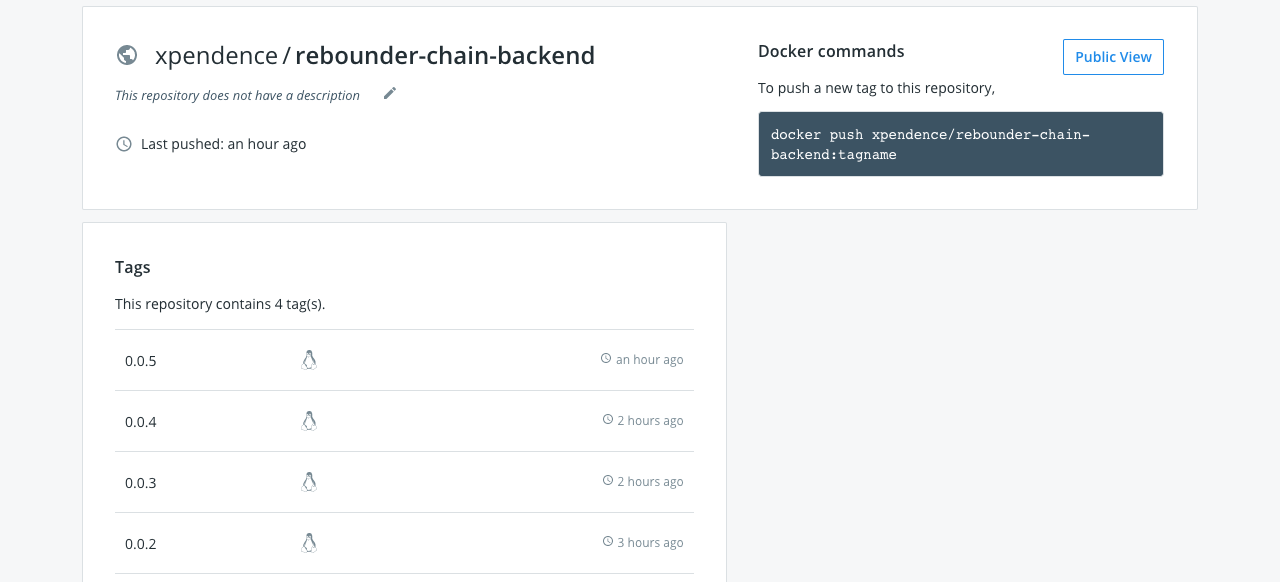
हम कमांड का उपयोग करके स्थानीय रिपॉजिटरी में इस छवि की उपस्थिति की जांच कर सकते हैं:
Mac-mini-Vaceslav:rebounder-chain-backend xpendence$ docker image ls REPOSITORY TAG IMAGE ID CREATED SIZE xpendence/rebounder-chain-backend 0.0.2 c8f5b99e15a1 About an hour ago 141MB
हमारी छवि प्रतिबद्ध है। प्रतिबद्ध:
docker push xpendence/rebounder-chain-backend:0.0.2
एक सफल प्रतिबद्ध रिकॉर्ड दिखाई देना चाहिए।
सामने वाले के साथ भी ऐसा ही करें:
docker tag rebounder-chain-frontend xpendence/rebounder-chain-frontend:0.0.1 docker push xpendence/rebounder-chain-frontend:0.0.1
अब, यदि हम hub.docker.com पर जाते हैं, तो हम दो लॉक इमेज देखेंगे। जो कहीं से भी उपलब्ध हैं।


बधाई हो। हमें बस अपने काम के अंतिम भाग पर आगे बढ़ना है - किसी दूरस्थ सर्वर पर चित्र लॉन्च करने के लिए।
रिमोट सर्वर पर चित्र चलाएँ
अब हम टर्मिनल में सिर्फ एक लाइन को पूरा करके डॉकर के साथ किसी भी मशीन पर अपनी छवि को चला सकते हैं (हमारे मामले में, हमें अलग-अलग टर्मिनलों में दो लाइनों को निष्पादित करने की आवश्यकता है - प्रत्येक छवि के लिए एक)।
docker run -p 8099:8099 xpendence/rebounder-chain-backend:0.0.2 docker run -p 8080:3000 xpendence/rebounder-chain-frontend:0.0.1
हालाँकि, इस प्रक्षेपण में एक माइनस है। जब टर्मिनल बंद हो जाता है, तो प्रक्रिया समाप्त हो जाएगी और एप्लिकेशन काम करना बंद कर देगा। इससे बचने के लिए, हम एप्लिकेशन को "अलग" मोड में चला सकते हैं:
docker run -d -p 8099:8099 xpendence/rebounder-chain-backend:0.0.2 docker run -d -p 8080:3000 xpendence/rebounder-chain-frontend:0.0.1
अब आवेदन टर्मिनल के लिए एक लॉग जारी नहीं करेगा (यह फिर से, अलग से कॉन्फ़िगर किया जा सकता है), लेकिन टर्मिनल बंद होने पर भी, यह काम करना बंद नहीं करेगा।
4. नेटवर्क की समस्याओं का समाधान
यदि आपने सबकुछ ठीक किया, तो आप इस पोस्ट को फॉलो करने के तरीके के साथ सबसे बड़ी निराशा की उम्मीद कर सकते हैं - यह अच्छी तरह से पता लगा सकता है कि कुछ भी काम नहीं करता है। उदाहरण के लिए, सब कुछ आपके लिए पूरी तरह से काम करता है और स्थानीय मशीन पर काम करता है (उदाहरण के लिए, मेरे मैक पर), लेकिन जब एक दूरस्थ सर्वर पर तैनात किया जाता है, तो कंटेनर एक दूसरे को देखना बंद कर देते हैं (उदाहरण के लिए, लिनक्स पर मेरे दूरस्थ सर्वर पर)। क्या समस्या है? लेकिन समस्या यह है, और शुरुआत में मैंने इसके बारे में संकेत दिया था। जैसा कि पहले उल्लेख किया गया है, जब कंटेनर शुरू होता है, डॉकर एक अलग वर्चुअल मशीन बनाता है, वहां लिनक्स को रोल करता है, और फिर उस लिनक्स पर एप्लिकेशन इंस्टॉल करता है। इसका मतलब है कि रनिंग कंटेनर के लिए सशर्त लोकलहोस्ट कंटेनर तक ही सीमित है, और एप्लिकेशन को अन्य नेटवर्क के अस्तित्व के बारे में पता नहीं है। लेकिन हमें इसकी आवश्यकता है:
क) कंटेनरों ने एक दूसरे को देखा।
ख) बैकएंड ने डेटाबेस को देखा।
समस्या के दो समाधान हैं।
1. एक आंतरिक नेटवर्क बनाना।
2. कंटेनर को मेजबान स्तर पर लाना।
1. डॉकर स्तर पर, आप नेटवर्क, इसके अलावा, उनमें से तीन को डिफ़ॉल्ट रूप से बना सकते हैं -
पुल ,
कोई नहीं और
होस्ट ।
ब्रिज मेजबान नेटवर्क से पृथक एक डॉकटर आंतरिक नेटवर्क है। आप केवल
-p कमांड के साथ कंटेनर प्रारंभ होने पर पोर्ट के माध्यम से कंटेनरों तक पहुंच सकते हैं। आप किसी भी तरह के नेटवर्क जैसे
ब्रिज बना सकते हैं।
 कोई भी
कोई भी एक विशिष्ट कंटेनर के लिए एक अलग नेटवर्क
नहीं है।
होस्ट होस्ट नेटवर्क है। जब इस नेटवर्क को चुनते हैं, तो आपका कंटेनर होस्ट के माध्यम से पूरी तरह से सुलभ होता है -
-p कमांड केवल यहां काम नहीं करता है, और यदि आपने कंटेनर को इस नेटवर्क पर तैनात किया है, तो आपको बाहरी पोर्ट को निर्दिष्ट करने की आवश्यकता नहीं है - कंटेनर अपने आंतरिक पोर्ट द्वारा पहुंच योग्य है। उदाहरण के लिए, अगर डॉकरफाइल एक्सपो 8090 पर सेट है, तो यह इस पोर्ट के माध्यम से है कि एप्लिकेशन उपलब्ध होगा।

चूंकि हमें सर्वर डेटाबेस तक पहुंच की आवश्यकता है, इसलिए हम बाद के तरीके का उपयोग करेंगे और दूरस्थ सर्वर नेटवर्क पर कंटेनरों को बिछाएंगे।
यह बहुत सरलता से किया जाता है, हम कंटेनर लॉन्च कमांड से पोर्ट का उल्लेख हटाते हैं और होस्ट नेटवर्क निर्दिष्ट करते हैं:
docker run --net=host xpendence/rebounder-chain-frontend:0.0.8
मेरे द्वारा बताए गए आधार से कनेक्शन
localhost:3306
सामने से पीछे तक के कनेक्शन को पूरी तरह से निर्दिष्ट किया जाना था, बाहरी:
http://<__:__>
यदि आप आंतरिक पोर्ट को बाहरी पोर्ट पर अग्रेषित करते हैं, जो अक्सर रिमोट सर्वर के लिए होता है, तो आपको डेटाबेस के लिए आंतरिक पोर्ट और कंटेनर के लिए बाहरी पोर्ट निर्दिष्ट करने की आवश्यकता होती है।
यदि आप कनेक्शन के साथ प्रयोग करना चाहते हैं, तो आप एक परियोजना को डाउनलोड और निर्माण कर सकते हैं जिसे मैंने विशेष रूप से कंटेनरों के बीच कनेक्शन का परीक्षण करने के लिए लिखा था। बस वांछित पता दर्ज करें, भेजें और डीबग मोड में दबाएं, देखें कि वापस क्या हुआ।
परियोजना
यहां निहित
है ।
निष्कर्ष
डॉकर छवि बनाने और चलाने के कई तरीके हैं। रुचि रखने वालों के लिए, मैं आपको डॉक-कंपोज़ सीखने की सलाह देता हूं। यहां हमने डॉकटर के साथ काम करने के केवल एक तरीके की जांच की है। बेशक, पहली बार में यह दृष्टिकोण इतना आसान नहीं है। लेकिन यहां एक उदाहरण है - एक पोस्ट के लेखन के दौरान, मेरे पास एक दूरस्थ सर्वर पर आउटगोइंग कनेक्शन थे। और डिबगिंग प्रक्रिया के दौरान, मुझे कई बार डेटाबेस कनेक्शन सेटिंग्स को बदलना पड़ा। संपूर्ण असेंबली और परिनियोजन मेरे 4 लाइनों के सेट में फिट होता है, जिसमें प्रवेश करने के बाद मैंने रिमोट सर्वर पर परिणाम देखा। चरम प्रोग्रामिंग मोड में, डॉकर अपरिहार्य है।
जैसा कि वादा किया गया था, मैं आवेदन स्रोतों को पोस्ट करता हूं:
बैकएंडदृश्यपटल