हम आपको सरल कोटलिन टिप कैलकुलेटर एप्लिकेशन बनाने का तरीका दिखाएंगे। अधिक विशेष रूप से, कोटलिन 1.3.21, एंड्रॉइड 4, एंड्रॉइड स्टूडियो 3. लेख सबसे दिलचस्प होगा, सबसे पहले, उन लोगों के लिए जो एंड्रॉइड एप्लिकेशन के विकास में अपनी यात्रा शुरू करते हैं। यह आपको यह समझने की अनुमति देता है कि यह एप्लिकेशन के अंदर क्या और कैसे काम करता है।
जब आप किसी रेस्तरां या कैफे में समय बिताने का निर्णय लेते हैं, तो इस तरह की कैलकुलेटर उपयोगी है। बेशक, सभी नहीं और हमेशा चाय के लिए वेटर के लिए नहीं छोड़ा जाता है, यह एक पश्चिमी परंपरा का अधिक है, लेकिन इस तरह के आवेदन को विकसित करने की प्रक्रिया किसी भी मामले में दिलचस्प है।
हम आपको याद दिलाते हैं: "हैबर" के सभी पाठकों के लिए - "हैबर" प्रोमो कोड का उपयोग करके किसी भी स्किलबॉक्स कोर्स के लिए पंजीकरण करते समय 10,000 रूबल की छूट।
स्किलबॉक्स की सिफारिश: व्यावहारिक पाठ्यक्रम “मोबाइल डेवलपर प्रो ।
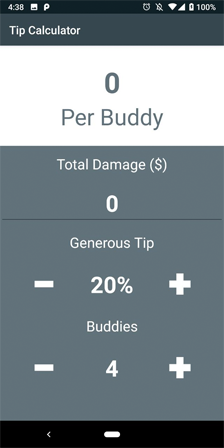
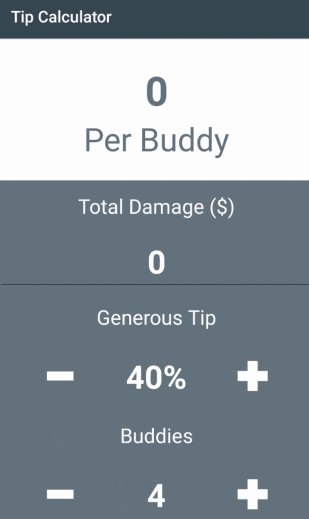
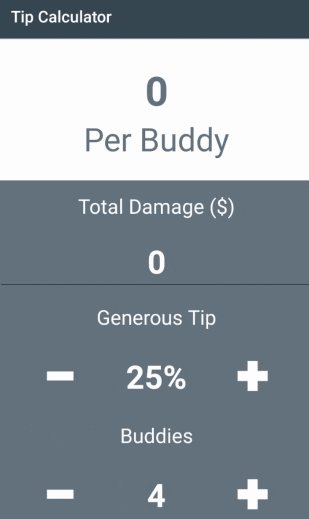
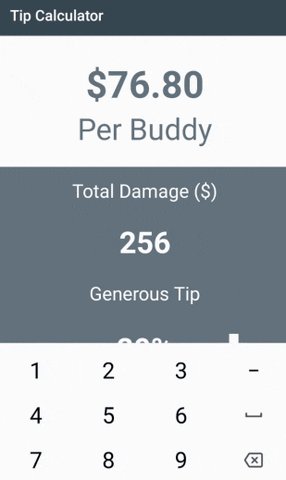
इस प्रक्रिया में आवेदन कैसा दिखता है:

आप कुल राशि का वांछित प्रतिशत दर्ज करते हैं, बैठक में भाग लेने वालों की संख्या और परिणाम प्राप्त करते हैं - युक्तियों की मात्रा जिसे छोड़ा जाना चाहिए।
शुरुआत हो रही है
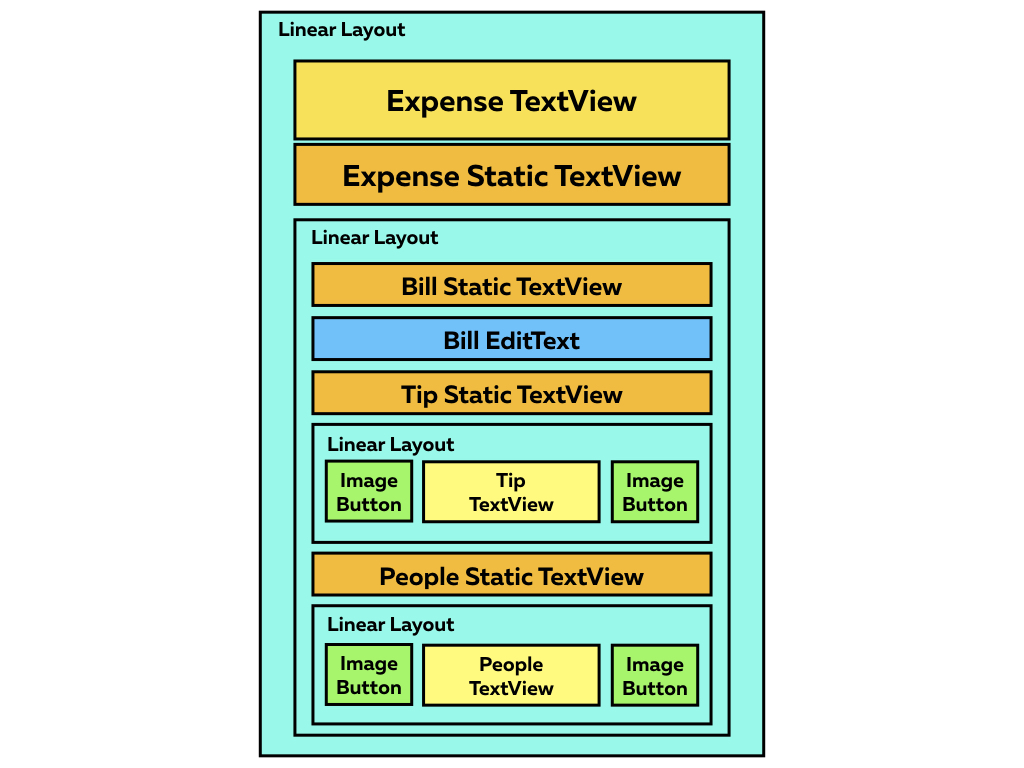
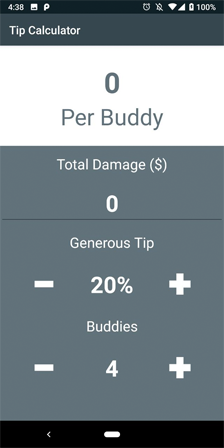
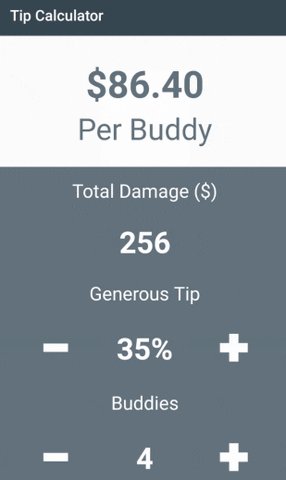
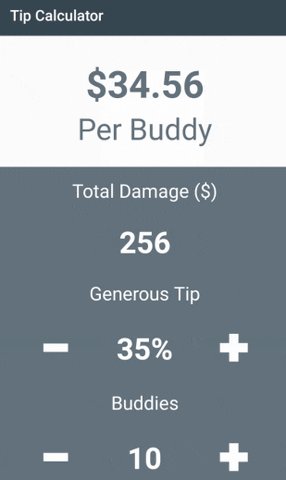
पूर्ण अनुप्रयोग इंटरफ़ेस निम्नानुसार है:


पहली कार्रवाई
प्रोजेक्ट बेसिक्स डाउनलोड करना है । इसे एंड्रॉइड स्टूडियो 3.0 या बाद में खोलें। हम प्रोजेक्ट बनाते हैं और लॉन्च करते हैं और एक सफेद स्क्रीन देखते हैं। सब कुछ ठीक है, ऐसा होना चाहिए।


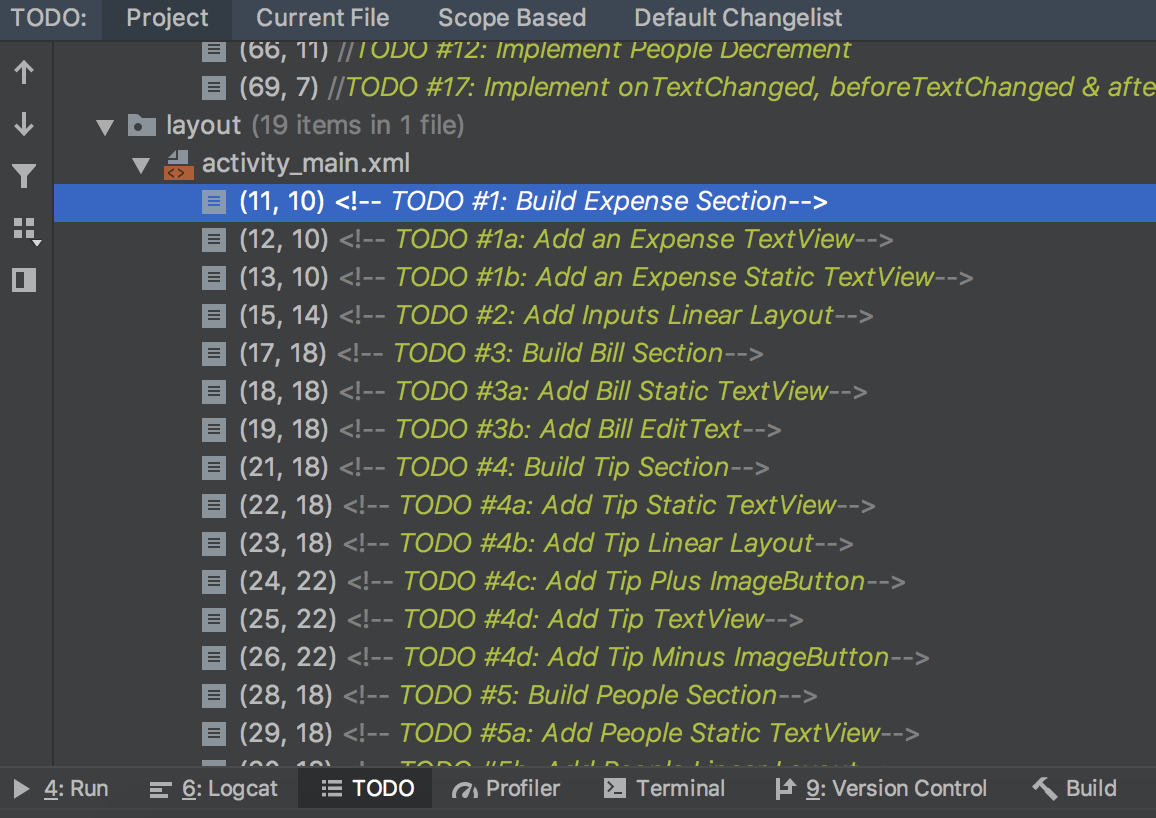
उपयोगकर्ता के कार्यों को कालानुक्रमिक क्रम में परियोजना में लिखा गया है ताकि सब कुछ स्पष्ट हो। इसे देखने के लिए, देखें -> टूल विंडोज -> TODO खोलें।
हम रंग पैलेट का मूल्यांकन करने के लिए प्रोजेक्ट और खुले रंग। xml का अध्ययन करते हैं। टेक्स्ट डेटा (हस्ताक्षर) स्ट्रिंग्स.एक्सएमएल में रखे गए हैं, और स्टाइल.एक्सएमएल में कई फ़ॉन्ट टेम्पलेट हैं।
लागत अनुभाग विकास
Activity_main.xml खोलें और LinearLayout में कोड जोड़ें (# 1):
<TextView android:id="@+id/expensePerPersonTextView" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingTop="30dp" style="@style/h1Bold" android:textColor="@color/colorAccent" android:text="0"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingBottom="25dp" style="@style/h2" android:textColor="@color/colorAccent" android:text="@string/perPersonStaticText"/>
अब आप मान निर्देशिका शैली को अनुकूलित कर सकते हैं या
सामग्री के साथ रंगों के साथ खेल सकते हैं।
अब परियोजना इस तरह दिखती है:
 जैसा कि आप देख सकते हैं, उपयोगकर्ता द्वारा किए गए डेटा के अनुसार लागतों की गणना की जाती है।
जैसा कि आप देख सकते हैं, उपयोगकर्ता द्वारा किए गए डेटा के अनुसार लागतों की गणना की जाती है।खाता अनुभाग विकास
व्यय अनुभाग (# 2) के बाद नीचे रैखिक कोड में कोड जोड़ें:
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@color/colorAccent"> <! — TODO #3: Build Bill Section → … </LinearLayout>
TODOs की सूची के बाद LinearLayout बंद करें, और फिर एक नया कोड जोड़ें, इसे LinearLayout (# 3) के अंदर रखें:
<TextView android:layout_margin="15dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="@color/colorWhite" style="@style/h4" android:text="@string/billStaticText"/> <EditText android:id="@+id/billEditText" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="@color/colorWhite" android:inputType="numberDecimal" android:maxLines="1" style="@style/h2Bold" android:text="0"/>
चूंकि आवेदन का मुख्य कार्य रेस्तरां में सभाओं के प्रत्येक प्रतिभागियों के लिए व्यक्तिगत लागतों की गणना है, मुख्य मूल्य costPerPersonTextView द्वारा खेला जाता है।
EditText एक पंक्ति में इनपुट को प्रतिबंधित करता है, इस पैरामीटर में एक नंबरडीकमल इनपुट टाइप वैल्यू होनी चाहिए।
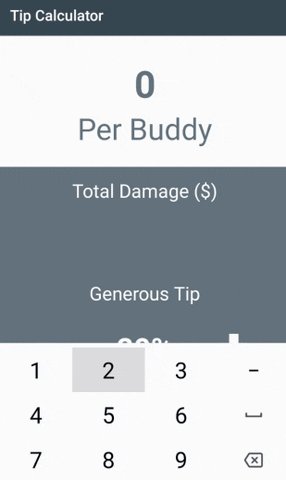
 हम परीक्षण के लिए परियोजना शुरू करते हैं और कुल क्षति (टूटे कप, प्लेट आदि) के मापदंडों में प्रवेश करते हैं।
हम परीक्षण के लिए परियोजना शुरू करते हैं और कुल क्षति (टूटे कप, प्लेट आदि) के मापदंडों में प्रवेश करते हैं।"लोगों और सुझावों" अनुभाग का विकास
टिप वॉल्यूम चयन जोड़ने के लिए, नीचे दिए गए कोड को नए LinearLayout अनुभाग (# 4) में डालें:
<TextView android:layout_margin="15dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="@color/colorWhite" style="@style/h4" android:text="@string/tipStaticText"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <ImageButton android:id="@+id/subtractTipButton" style="@style/operationButton" android:layout_marginLeft="20dp" android:layout_marginStart="20dp" android:src="@drawable/subtract"/> <TextView android:id="@+id/tipTextView" android:layout_margin="15dp" android:layout_width="0dp" android:layout_height="wrap_content" android:textColor="@color/colorWhite" android:layout_weight="1" style="@style/h2Bold" android:text="20%"/> <ImageButton android:id="@+id/addTipButton" style="@style/operationButton" android:layout_marginEnd="20dp" android:layout_marginRight="20dp" android:src="@drawable/add"/> </LinearLayout>
टिप राशि की सटीक गणना के लिए कोड का यह खंड आवश्यक है। पाठ का डिफ़ॉल्ट मान 20 है। ImageButtons फ़ोल्डर में राइट अनुमतियों के साथ आइकन के साथ प्रदान किया जाता है।
हम अनुभाग को पूरी तरह से कॉपी करते हैं और निम्नलिखित (# 5) जोड़ते हैं:
- ImageButton id (subtractPeopleButton, addPeopleButton)
- टेक्स्ट व्यू आईडी (नंबरऑफ पीपुलस्टैटिक टेक्स्ट, नंबरऑफ पीपुलटेक्स्ट व्यू)
- नंबर के लिए DefaultTextPeopleTextView (4 होना चाहिए)।

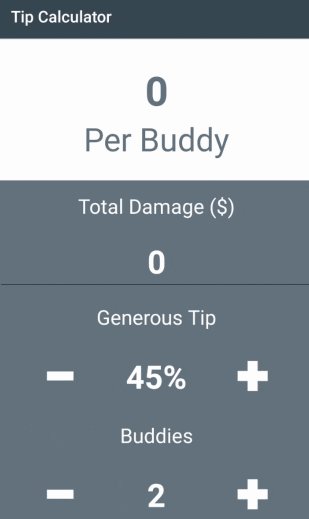
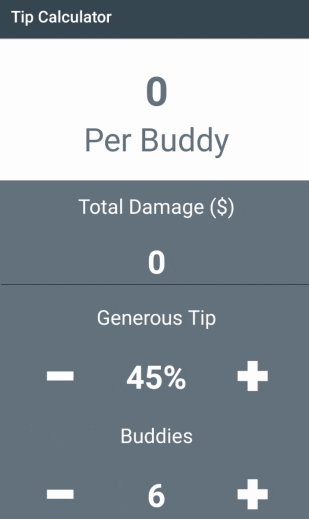
अब जब आप एप्लिकेशन शुरू करते हैं, तो चालान राशि को जोड़ना संभव है, "जोड़ें / घटाना" बटन भी काम करते हैं, लेकिन अभी तक कुछ भी नहीं हुआ है।
दृश्य जोड़ें
MainActivity.kt खोलें और इसे initViews (# 6) फ़ंक्शन में जोड़ें:
private fun initViews() { expensePerPersonTextView = findViewById(R.id.expensePerPersonTextView) billEditText = findViewById(R.id.billEditText) addTipButton = findViewById(R.id.addTipButton) tipTextView = findViewById(R.id.tipTextView) subtractTipButton = findViewById(R.id.subtractTipButton) addPeopleButton = findViewById(R.id.addPeopleButton) numberOfPeopleTextView = findViewById(R.id.numberOfPeopleTextView) subtractPeopleButton = findViewById(R.id.subtractPeopleButton)
बटन खत्म करो
बटन क्लिक समर्थन जोड़ने के लिए, हम वर्ग-स्तरीय View.OnClickListener (# 7) लागू करते हैं:
class MainActivity : AppCompatActivity(), View.OnClickListener {
परियोजना को अभी संकलित करने से काम नहीं चलेगा, आपको कुछ और कदम उठाने की जरूरत है (# 8):
override fun onClick(v: View?) { when (v?.id) { R.id.addTipButton -> incrementTip() R.id.subtractTipButton -> decrementTip() R.id.addPeopleButton -> incrementPeople() R.id.subtractPeopleButton -> decrementPeople() } }
कोटलिन में बटन और स्विच के संदर्भ में, सब कुछ बहुत अच्छा आयोजित किया जाता है! सभी वेतन वृद्धि और वेतन वृद्धि कार्यों के नीचे दिए गए कोड को जोड़ें
(# ९ - # १२):
private fun incrementTip() { if (tipPercent != MAX_TIP) { tipPercent += TIP_INCREMENT_PERCENT tipTextView.text = String.format("%d%%", tipPercent) } } private fun decrementTip() { if (tipPercent != MIN_TIP) { tipPercent -= TIP_INCREMENT_PERCENT tipTextView.text = String.format("%d%%", tipPercent) } } private fun incrementPeople() { if (numberOfPeople != MAX_PEOPLE) { numberOfPeople += PEOPLE_INCREMENT_VALUE numberOfPeopleTextView.text = numberOfPeople.toString() } } private fun decrementPeople() { if (numberOfPeople != MIN_PEOPLE) { numberOfPeople -= PEOPLE_INCREMENT_VALUE numberOfPeopleTextView.text = numberOfPeople.toString() } }
यहां, कोड अधिकतम मान (MAX_TIP & MAX_PEOPLE) के साथ वेतन वृद्धि कार्यों की सुरक्षा करता है। इसके अलावा, कोड न्यूनतम मूल्यों (MIN_TIP और MIN_PEOPLE) के साथ वेतन वृद्धि कार्यों की सुरक्षा करता है।
अब initViews फ़ंक्शन (# 13) में श्रोताओं को बटन बांधें:
private fun initViews() { ... addTipButton.setOnClickListener(this) subtractTipButton.setOnClickListener(this) addPeopleButton.setOnClickListener(this) subtractPeopleButton.setOnClickListener(this)

अब आप बैठक में कुल क्षति, सुझाव और प्रतिभागियों की संख्या को जोड़ सकते हैं। खैर, अब सबसे महत्वपूर्ण बात ...
लागत अनुभाग
यह कोड लागतों की गणना करता है (# 14):
private fun calculateExpense() { val totalBill = billEditText.text.toString().toDouble() val totalExpense = ((HUNDRED_PERCENT + tipPercent) / HUNDRED_PERCENT) * totalBill val individualExpense = totalExpense / numberOfPeople expensePerPersonTextView.text = String.format("$%.2f", individualExpense) }
खैर, यहां एक फ़ंक्शन को कहा जाता है जो कंपनी में लोगों की संख्या को ध्यान में रखना और टिप (# 15) की गणना करना संभव बनाता है:
private fun incrementTip() { … } private fun decrementTip() { … } private fun incrementPeople() { … } private fun decrementPeople() { … }
हमने एप्लिकेशन लॉन्च किया। यह दिखता है और ठीक काम करता है। लेकिन यह बेहतर हो सकता है।
यदि आप चालान राशि को हटाने की कोशिश करते हैं, और फिर युक्तियों या दोस्तों की संख्या बढ़ाते हैं, तो एप्लिकेशन क्रैश हो जाएगा क्योंकि अभी तक शून्य की कोई जांच नहीं है। इसके अलावा, यदि आप चालान राशि को बदलने की कोशिश करते हैं, तो लागत को अपडेट नहीं किया जाएगा।
अंतिम चरण
TextWatcher (# 16) जोड़ें:
class MainActivity : AppCompatActivity(), View.OnClickListener, TextWatcher {
फिर हम बिलडाइनटेक्स्ट श्रोता (# 17) को एम्बेड करते हैं:
billEditText.addTextChangedListener(this)
इसके अलावा, TextWatcher (# 18) निष्पादित करने के लिए कोड जोड़ें:
override fun onTextChanged(s: CharSequence?, start: Int, before: Int, count: Int) { if (!billEditText.text.isEmpty()) { calculateExpense() } } override fun afterTextChanged(s: Editable?) {} override fun beforeTextChanged(s: CharSequence?, start: Int, count: Int, after: Int) {}

खैर, अब बिल्कुल सब कुछ काम करता है! बधाई हो, आपने कोटलिन पर अपना खुद का टिपिंग कैलकुलेटर लिखा।

स्किलबॉक्स अनुशंसा करता है: