
विशेष समारोहों के बिना, हम कार्यात्मकता के बारे में ब्रेस और चिल्लाना शुरू कर देंगे, और वैसे, सभी को नमस्कार!
विकास के साथ, अभिकर्मक सुचारू रूप से OOP अशुद्धता और अधिक से अधिक दृष्टिकोण कार्यात्मक प्रोग्रामिंग से छुटकारा पाता है। शुरुआत में, उच्च-क्रम के घटक (HOC) मिश्रण के बजाय इसमें दिखाई दिए, तब स्टेटलेस घटक लगभग कक्षाओं के लिए एक प्रतिस्थापन थे, और यहां अंतिम झटका है, हुक आउट किए गए जो पूरी तरह से प्रतिक्रियाओं की कक्षाओं को राहत देते हैं।
मुझे नहीं पता कि विकास की अगली शाखा का नेतृत्व कहां होगा, लेकिन मैं आत्मविश्वास से कह सकता हूं कि जेएसएक्स से छुटकारा पाने का समय पहले से ही है, और हां उन बहुत कार्यों के पक्ष में। अगर सर्गेई ड्रूजो हमारे साथ होते, तो हम सुनते:
- एक मजबूत बयान, मैं निश्चित रूप से इसकी जांच नहीं करूंगा ।
लेकिन मैं आपको इसे जांचने के लिए आमंत्रित करता हूं, या यह अनुमान लगाने के लिए कि जेएसएक्स के बिना क्या प्रतिक्रिया हो सकती है।
पैटर्न के राज्य
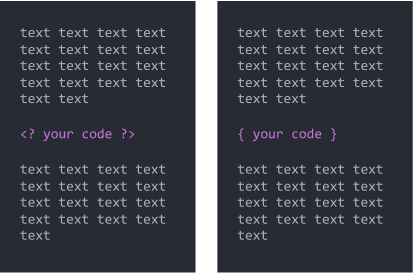
टेम्प्लेट्स की दुनिया में, सब कुछ उसकी महिमा पाठ के चारों ओर घूमता है, आप इसे कानों में डुबोते हैं और गंदे व्यवसाय पर आगे बढ़ते हैं, अर्थात्, कोड डालें, जहां दोहराने के लिए और जहां कुछ दिखाने या छिपाने के लिए संकेत मिलता है। और पाठ और कोड के बीच की सीमा को इंगित करने के लिए, एंटीना (घुंघराले ब्रेसिज़), टैग या कुछ अन्य निर्देशों का उपयोग किया जाता है।

जेएसएक्स में टेम्प्लेट इंजन के विपरीत, कोड से HTML में संक्रमण मार्कअप के बिना स्वचालित रूप से होता है और इन संक्रमणों को पुनरावृत्ति दोहराया जा सकता है। इसीलिए आप JSX के प्रति आलोचना सुन सकते हैं, यह कहते हुए कि आप JS को HTML के अंदर एन्कोड कर रहे हैं, और उसके अंदर JS एक अन्य एम्बेडेड HTML इत्यादि है।
खैर, बाकी के लिए, JSX एक ही टेम्प्लेट इंजन है, लेकिन सभी क्योंकि शुरू में XHP ने प्रतिक्रिया को प्रभावित किया, वास्तव में यह एक PHP ट्यून्ड फेसबुक है। यदि शुद्ध अभिक्रिया छोटा है, जिसका XHP के साथ कुछ लेना-देना है, तो JSX उसका जुड़वां भाई है, लेकिन केवल जावास्क्रिप्ट दुनिया में।
टेम्प्लेटिंग के साथ कुछ भी गलत नहीं है, इसके विपरीत यह पाठ के साथ काम करने के लिए बहुत सुविधाजनक उपकरण है। हालांकि, घटक विकास के लिए, फ़ंक्शन सबसे उपयुक्त उपकरण हैं। एक तार्किक सवाल उठ सकता है: पाठ पर काम कैसे सरल हो सकता है?
आखिरकार, अब आप लेआउट / डिज़ाइनर से HTML + CSS प्राप्त करते हैं, जल्दी से एंटीना या निर्देश वहां डालते हैं, और घटक तैयार होता है, या पूरे पृष्ठ को भी देखता है। हां, निश्चित रूप से यहां Vue / Angular जैसी चौखटें टैक्सी से बाहर जा रही हैं और हमारी प्रतिक्रिया चुपचाप रो रही थी। दुर्भाग्य से, व्यवहार में मैं कभी भी एक डिजाइनर से नहीं मिला जो HTML + CSS प्रदान करता है, और टाइपसेट एक पौराणिक चरित्र था जो जीवन में कभी किसी को नहीं मिला था, और कई कंपनियों के जीवन में, यहां तक कि कर्मचारियों पर डिजाइनर काल्पनिक जीव हैं, और यह सब काम किया जाता है , सही - सामने का छोर। यही कारण है कि अक्सर नौकरी आवश्यकताओं में हम निम्नलिखित में आते हैं:
- कम से कम 10 वर्षों के लिए बूटस्ट्रैप आठवें संस्करण पर अनुभव।
यदि यह आपका मामला है, तो इसमें कोई अंतर नहीं है: एचटीएमएल की शुरुआत में टाइपसेनेट या शुद्ध कार्यों पर तुरंत बैम घटकों के साथ। यद्यपि, निश्चित रूप से, फ़ंक्शंस के साथ अंतर है, आपको चाबियों पर दस्तक देना कम होगा।
राज्य के कार्य
सबसे अधिक संभावना है, आप पहले से ही अनुमान लगाते हैं कि महामहिम इस दुनिया में शासन करेंगे, और आस-पास के सभी कार्यों में कार्य होंगे, अब घटक कार्य हैं, टैग भी कार्य हैं, इस राज्य में भेदभाव भी चर को प्रभावित करेगा, और फिर से कार्यों के पक्ष में होगा। कुल जातिवाद।
हालांकि, इस दुनिया में, सभी फ़ंक्शन समान नहीं हैं, म्यूट के सामान्य कार्य हैं, और रईस हैं - करी कार्य , जाहिर है सर करी हस्केल ने खुद को इस खिताब के लिए शुभकामना दी।
आगे के उदाहरणों में, मैं एक निश्चित लेखक से प्रतिक्रिया-ऑन-लाम्बा लाइब्रेरी का उपयोग करूंगा - मुझे, लेकिन कुछ भी आपको अपनी बाइक बनाने से नहीं रोकता है।
ठीक है, आइए इन रईसों को देखें:
import λ from 'react-on-lambda' const postLink = λ.a({href: `/posts/123`})
पहली नज़र में, एक सामान्य फ़ंक्शन, लेकिन एक विशेषता है, पोस्टलिंक अभी तक एक HTML तत्व या यहां तक कि एक प्रतिक्रिया तत्व नहीं है, लेकिन एक फ़ंक्शन जिसमें आप इसे भर सकते हैं और यह हमेशा एक फ़ंक्शन वापस करेगा जब तक कि हम इसे एक बच्चे के तत्व के रूप में पास नहीं करते हैं: स्ट्रिंग, संख्या, एक और लंबोदा फ़ंक्शन या एक खाली मान, और फिर जादू होगा, प्रतिक्रिया तत्व वापस आ जाएगा, जो अंततः HTML में परिवर्तित हो जाएगा।
उदाहरण के लिए, इस तरह:
postLink(`Read more`)
आह, हाँ, ग्रीक पत्र आपको भ्रमित कर सकता है: λ बस इसे अनदेखा करें, आप इसे किसी अन्य पहचानकर्ता के साथ बदल सकते हैं, उदाहरण के लिए:
import l from 'react-on-lambda'
मुझे लगता है कि js में पहली बार ऐसे क्विर्क्स का सामना नहीं किया गया है, हमारे लिए वे पहले से ही $ _ देशी पात्रों की तरह हैं, ऐसा लगता है कि रुपये के साथ कुछ कनेक्शन है और डोम हेरफेर के लिए कोई भी है। और लैम्ब्डा मेरे स्वाद के लिए आया, क्योंकि यह लिबास के नाम को ग्रहण करता है।
और इसलिए कार्यक्रम के निष्पादन के दौरान, तत्वों / घटकों के गुणों को वैश्विक चर का सहारा लिए बिना अलग-अलग टुकड़ों से इकट्ठा किया जा सकता है, और सबसे महत्वपूर्ण बात, आप बिंदु-मुक्त रचनाओं का निर्माण कर सकते हैं:
const title = λ.compose( λ.h1({className: `post-title`}), postLink ) const post = λ.div( title(`How to use react on lambda?`), λ.p(` Lorem ipsum dolor sit amet, Ernestina Urbanski consectetur adipiscing elit. Ut blandit viverra diam luctus luctus... `), postLink(`Read more`) ) render( post, document.getElementById(`app`) )
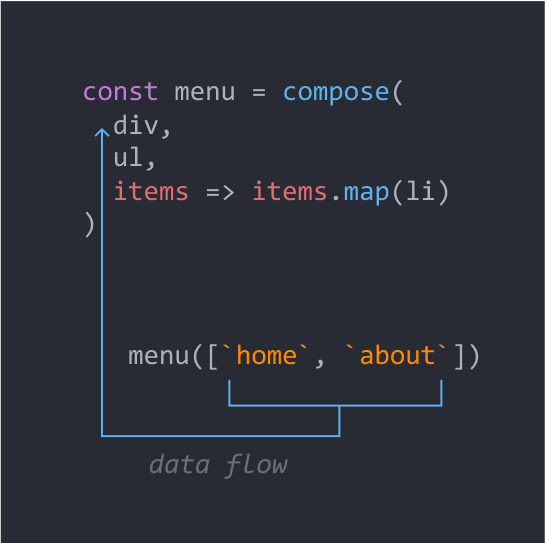
रचना का उपयोग करते हुए, हमने एक नया शीर्षक फ़ंक्शन बनाया, जिसमें दो अन्य फ़ंक्शन, h1 और पोस्टलिंक शामिल हैं । मान को शीर्षक देने के लिए, हमें पाठ के साथ एक क्लिक करने योग्य शीर्षक मिलता है: "लैम्ब्डा पर प्रतिक्रिया का उपयोग कैसे करें?"। रचना में, एक फ़ंक्शन से परिणाम दूसरे में स्थानांतरित किया जाता है, जिसमें डेटा प्रवाह नीचे से ऊपर तक जाता है।

इस विशेषता के लिए धन्यवाद, रचना में फ़ंक्शन बिना घोंसले के रखे जाते हैं। वादा और async / प्रतीक्षा प्रकट होने से पहले कॉलबैक को याद रखें, कैसे वे तनावपूर्ण थे, और कैसे उन्होंने उन्हें फोन नहीं किया: स्पेगेटी कोड, कॉलबैक नरक, कयामत का पिरामिड, नरक से क्रिसमस का पेड़, लेकिन किसी कारण के लिए HTML में बहु-मंजिला घोंसले के शिकार किसी को परेशान नहीं करता है।
अगला, हमने फिर से पोस्टलिंक लागू किया, लेकिन एक अलग पैरामीटर के साथ, इसलिए हमने फ़ंक्शन को एक से अधिक बार उपयोग किया। बेशक, इसे JSX के साथ एक फ़ंक्शन में लपेटकर किया जा सकता है, लेकिन फिर हम मुख्य प्रश्न पर आते हैं, या हम JSX के बजाय केवल फ़ंक्शन का उपयोग कर सकते हैं?
Λambda पर किंगडम प्रतिक्रिया
बल्कि, यह एक राज्य नहीं है, लेकिन कार्यों के राज्य में एक छोटा सा काउंटी है। मेरा सुझाव है कि लैंबडा पर प्रतिक्रिया को बेहतर तरीके से जानना:
पुस्तकालय की मुख्य विशेषताएं:
- जेएसएक्स में लिखे गए एक समान प्रोजेक्ट की तुलना में आउटपुट को बंडल आकार छोटा , 20% तक मिलेगा;
- कोई ट्रांसपिलर (बैबेल) या अलग वेबपैक सेटिंग्स की आवश्यकता नहीं है, सीधे ब्राउज़र में काम करता है;
- JSX के साथ मौजूदा प्रतिक्रिया परियोजना में सहज एकीकरण।
अधिक विस्तृत परिचय के लिए, मेरा सुझाव है कि डेमो प्रोजेक्ट्स देखें:
RoL में निर्माणवाद
प्रतिक्रिया तत्व बनाने के लिए, बस टाइप करें:
import λ, {div} from 'react-on-lambda' div({class: `sample`}, `Hello world!`)
गुण ओवरलैप कर सकते हैं:
const span = λ.span({class: `large`})
यह फ़ंक्शन और सभी FP बन्स से प्राप्त करने के लिए λ के मौजूदा घटकों को लपेटने के लिए पर्याप्त है।
λ(Provider, {store}, app)
सभी बाल लंबोदर कार्यों को मूल तत्व द्वारा स्वचालित रूप से कहा जाएगा:
λ.div( λ.div({class: `followers`}), λ.br )
यही है, उन्हें कॉल करना आवश्यक नहीं है:
λ.div( λ.div({class: `followers`})(), λ.br() )()
यह अन्य पुस्तकालयों के साथ एकीकरण की सुविधा और आसानी के लिए किया गया था, जैसे कि रेडक्स।
और फिर मैं आपको संक्षेप में अन्य सहायक कार्यों से परिचित कराऊंगा। मैं आपको याद दिलाना चाहता हूं कि रिएक्शन-ऑन-लाम्बा से सभी विषय करीने से काम किए गए हैं।
λ.mapKey
MapKey फ़ंक्शन का उपयोग सरणियों पर पुनरावृति करने के लिए किया जाता है।
const pages = [`Home page`, `Portfolio`, `About`] λ.ul( λ.mapKey(λ.li, pages) )
कुंजी प्रविष्टि (कुंजी) स्वचालित होगी और सरणी से तत्व के सूचकांक के बराबर होगी। स्वचालित कुंजी प्रविष्टि तभी होगी जब कुंजी को प्रेषित नहीं किया गया है।
λ.mapProps
किसी वस्तु के गुणों को परिवर्तित करने का कार्य। काफी विवादास्पद कार्य है, इसे अन्य तृतीय-पक्ष पुस्तकालयों से प्राप्त किया जा सकता है, लेकिन मैंने इसे छोड़ने का फैसला किया।
const data = [ {id: 123, name: `Albert`, surname: `Einstein`}, {id: 124, name: `Daimaou `, surname: `Kosaka`}, ] const userList = λ.compose( λ.div({class: `followers`}), λ.ul, λ.mapKey(λ.li), λ.mapProps({key: `id`, children: `name`}) ) userList(data)
λ.log
डिबगिंग के लिए कार्य:
const userList = λ.compose( λ.div, λ.ul, λ.log(`after mapping`),
घटक स्टाइल
स्टाइल-घटकों के प्रेमियों के लिए, एक अंतर्निहित आवरण है जो स्टाइल घटक को एक फ़ंक्शन के रूप में लौटाता है:
import λ from 'react-on-lambda' const header = λ.h1` color: #ff813f; font-size: 22px; ` const onClick = () => alert(`Hi!`) const app = λ.div( header(`Welcome to React on λamda!`), λ.button({onClick}, `OK`) )
मैंने जानबूझकर पुस्तकालय को अन्य कार्यक्षमता के साथ नहीं भरा था , क्योंकि पुस्तकालयों से बहुत सारे चिप्स प्राप्त किए जा सकते हैं: रम्दा , रामबाड़ा , लताड़ / एफपी ।
खैर यह सब है, मुझे आपकी प्रतिक्रिया सुनकर खुशी होगी।
अपना ध्यान रखें, हो सकता है कि आपके साथ पवित्र फ़नकार हो!