UITableViewCell में UICollectionView को लागू करने में कितनी बाधाएँ आईं, मुझे यह जानकर आश्चर्य हुआ। इसलिए, यह ट्यूटोरियल यहाँ है, मुझे आशा है कि यह आपको बहुत समय बचाता है।
नोट: यह ट्यूटोरियल शुरुआती लोगों के लिए नहीं है। यह माना जाता है कि आप टेबल व्यू के बारे में जानते हैं और xib फाइलों के साथ कस्टम सेल बना रहे हैं।
इसके अलावा, मैं दृश्य घटक के बारे में कुछ भी नहीं बताता हूं।
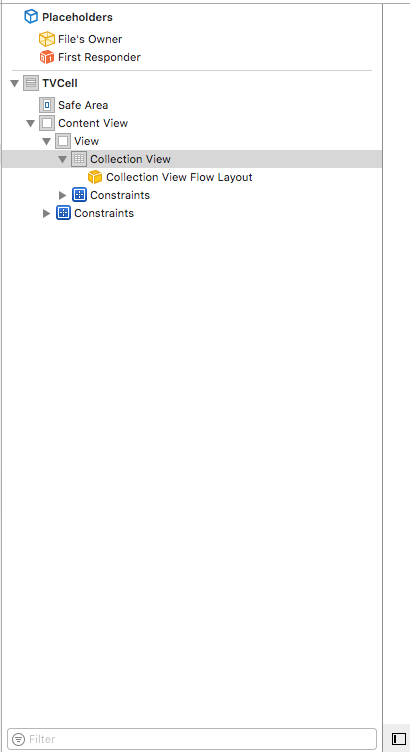
1) अपने Xib TableViewCell में एक UICollectionView जोड़ें
- UICollectionView को अपने TableViewCell Xib में खींचें
- बाधाएं जोड़ें
- और पता करें कि आप अपने नए जोड़े गए UICollectionView में CollectionViewCells नहीं जोड़ सकते :)
यह पता चला है कि आपको किसी भी संग्रह दृश्य कोशिकाओं को रखने के लिए एक अलग फ़ाइल की आवश्यकता है जिसे आप प्रदर्शित करना चाहते हैं। (जब आपका UICollectionView Xib फाइल में है)
2) अपने प्रोजेक्ट में UICollectionViewCell और Xib फ़ाइल जोड़ें

आप अपने संग्रह व्यू सेल Xib सेल में जो कुछ भी चाहते हैं (लेबल, इमेज आदि जोड़ें) कर सकते हैं, इस ट्यूटोरियल के प्रयोजनों के लिए हम इसे यहाँ नहीं छूते हैं।
सुनिश्चित करें कि आप अपने सेल को एक resuableIdentifier दें।

3) सत्यापित करें कि आपके TableViewCell वर्ग में UICollectionView Data Source और प्रतिनिधि प्रोटोकॉल हैं।
चरण 1: अपनी टेबल पर लौटें Xells फ़ाइल जिबल्स।

चरण 2: अपने संग्रह दृश्य से 'फ़ाइल के स्वामी' तक खींचें और डेटा स्रोत और फिर प्रतिनिधि चुनें।

चरण 3: अपने संग्रह दृश्य से अपने TableViewCell वर्ग में खींचें और एक IBOutlet बनाएं

चरण 4: सत्यापित करें कि आपका TableViewCell वर्ग UICollectionView डेटा स्रोत और डेलिगेट प्रोटोकॉल अनुरूप है।
class TableViewCell: UITableViewCell, UICollectionViewDelegate, UICollectionViewDataSource { @IBOutlet weak var collectionView: UICollectionView! override func awakeFromNib() { super.awakeFromNib()
कोड स्पष्टीकरण:
- वर्ग विवरण में UICollectionViewDelegate और UICollectionViewDataSource जोड़ें
- डेट्रोइट कलेक्शन व्यू और डेलिगेट बनाएं = awakeFromXib में स्वयं
- फ़ंक्शन नंबर जोड़ेंऑफइमेट्सइन्फेक्शन
- फ़ंक्शन सेलफ़ोर इटामएट जोड़ें
- अपने कस्टम सेल के रूप में अपने reuseIdentifier के साथ एक सेल बनाएँ।
समस्या निवारण चरण:
- क्या मेरे पहचानकर्ता सौंपे गए हैं और सही हैं?
- क्या मैंने अपने संग्रह दृश्य से फ़ाइलें स्वामी को आपकी Xib फ़ाइल में खींच लिया है?
यदि आपके कोई प्रश्न हैं, तो टिप्पणियों में लिखें।
अगर यह आपकी मदद करता है या भविष्य में मदद करेगा, जैसे।
मुझे उम्मीद है कि कोई बहुत समय बचाएगा।