अभिवादन, खब्रोवित्स!
मैं इसकी नींव के बाद से इस संसाधन को पढ़ रहा हूं, लेकिन एक लेख लिखने का समय अब केवल दिखाई दिया है, जिसका अर्थ है कि समुदाय के साथ अपने अनुभव को साझा करने का समय है। शुरुआती डेवलपर्स के लिए, मुझे उम्मीद है कि लेख डिजाइन की गुणवत्ता में सुधार करने में मदद करेगा, और अनुभवी लोगों के लिए यह एक चेकलिस्ट के रूप में काम करेगा ताकि वास्तुकला के स्तर पर महत्वपूर्ण तत्वों को न भूलें। अधीर के लिए, अंतिम रिपॉजिटरी और डेमो ।
मान लीजिए कि आप एक "स्वप्न कंपनी" में हैं - प्रौद्योगिकी और संसाधनों की एक नि: शुल्क पसंद के साथ एक्सचेंजों में से एक "सब कुछ" जैसा कि होना चाहिए। फिलहाल, कंपनी के पास यह सब है
व्यापार असाइनमेंट
ट्रेडिंग इंटरफ़ेस के लिए एक एसपीए एप्लिकेशन विकसित करें, जिसमें आप कर सकते हैं:
- मुद्रा द्वारा समूहीकृत व्यापारिक जोड़े की सूची देखें;
- जब आप मौजूदा मूल्य पर जानकारी देखने के लिए एक ट्रेडिंग जोड़ी पर क्लिक करते हैं, तो 24 घंटे में परिवर्तन, "ऑर्डर का गिलास";
- आवेदन की भाषा को अंग्रेजी / रूसी में बदलें;
- विषय को अंधेरे / प्रकाश में बदलें।
कार्य काफी छोटा है, जो आपको व्यावसायिक कार्यक्षमता के बड़े संस्करणों को लिखने के बजाय वास्तुकला पर ध्यान केंद्रित करने की अनुमति देगा। प्रारंभिक प्रयासों का परिणाम एक तार्किक और विचारशील कोड होना चाहिए जो आपको व्यावसायिक तर्क के कार्यान्वयन के लिए सीधे आगे बढ़ने की अनुमति देता है।
चूंकि ग्राहक से काम के बयान में कोई तकनीकी आवश्यकता नहीं है, उन्हें विकास के लिए सहज होने दें:
- क्रॉस-ब्राउज़र संगतता : लोकप्रिय ब्राउज़रों के 2 नवीनतम संस्करण (बिना IE);
- स्क्रीन की चौड़ाई :> = 1240px;
- डिजाइन : अन्य एक्सचेंजों के साथ सादृश्य द्वारा, के रूप में डिजाइनर को अभी तक काम पर नहीं रखा गया है।
अब यह निर्धारित करने का समय है कि कौन से टूल और लाइब्रेरी का उपयोग किया जा रहा है। मैं "टर्नकी" और के विकास के सिद्धांतों द्वारा निर्देशित किया जाएगा KISS , यानी आत्मज्ञान जिनमें से की आवश्यकता होगी बहुत समय अपर्याप्त है, प्रशिक्षण भविष्य साथी डेवलपर्स के लिए समय सहित के लिए ही खुला स्रोत पुस्तकालय ले रही।
- संस्करण नियंत्रण प्रणाली : Git + Github;
- बैकएंड : एपीआई कॉइनगेको;
- विधानसभा / परिवहन : वेबपैक + बैबल;
- पैकेज इंस्टॉलर : यार्न (एनपीएम 6 गलत तरीके से अद्यतन निर्भरताएं);
- कोड गुणवत्ता नियंत्रण : ESLint + Prettier + स्टाइललिंट;
- दृश्य : प्रतिक्रिया (आइए देखें कि हुक कितने सुविधाजनक हैं);
- स्टोर : MobX;
- ऑटोटेस्ट्स : साइप्रोस.आईओ (मोचा / कर्म + चाय + सिनोन + सेलेनियम + वेबड्राइवर / प्रोटेक्टर जैसे मॉड्यूलर असेंबली के बजाय एक संपूर्ण जावास्क्रिप्ट समाधान);
- शैलियों : पोस्टसीएसएस के माध्यम से SCSS (विन्यास लचीलापन, स्टाइललिंट के साथ दोस्त);
- चार्ट : हाईस्टॉक (सेटअप ट्रेडिंगव्यू की तुलना में बहुत आसान है, लेकिन एक वास्तविक एप्लिकेशन के लिए मैं बाद में ले जाऊंगा );
- त्रुटि रिपोर्टिंग: संतरी;
- उपयोगिताएँ : लोडश (समय की बचत);
- मार्ग : टर्नकी;
- स्थानीयकरण : टर्नकी;
- अनुरोधों के साथ काम करें : टर्नकी;
- प्रदर्शन मीट्रिक : टर्नकी;
- टंकण : मेरी पारी पर नहीं।
इस प्रकार, अंतिम एप्लिकेशन फ़ाइल में पुस्तकालयों से, केवल रिएक्ट, MobX, हाईस्टॉक, लॉडश और सेंटरी दिखाई देंगे। मुझे लगता है कि यह उचित है, क्योंकि उनके पास उत्कृष्ट दस्तावेज, प्रदर्शन हैं और कई डेवलपर्स से परिचित हैं।
कोड गुणवत्ता नियंत्रण
मैं पैकेज में निर्भरता को तोड़ना चाहता हूं । सिमेंटिक भागों में आगजनी , इसलिए गिट रिपॉजिटरी की शुरुआत करने के बाद पहला कदम उन सभी चीजों को समूहित करना है जो कोड शैली में ./eslint-custom फ़ोल्डर को पैकेज में निर्दिष्ट करता है ।json :
{ "scripts": { "upd": "yarn install --no-lockfile" }, "dependencies": { "eslint-custom": "file:./eslint-custom" } }
सामान्य yarn install की जांच नहीं होगी कि क्या एस्लिंट-कस्टम के अंदर निर्भरताएं बदल गई हैं, इसलिए मैं yarn upd अपडेट का उपयोग करूंगा। सामान्य तौर पर, यह अभ्यास अधिक सार्वभौमिक दिखाई देता है, क्योंकि डेवलपर्स को पैकेज स्थापित करने की विधि को बदलने की आवश्यकता होने पर, परिनियोजन नुस्खा को बदलना नहीं होगा।
यार्न .लॉक फ़ाइल का उपयोग करने का कोई मतलब नहीं है, क्योंकि सभी निर्भरताएं बिना "सेवर" ( "react": "16.8.6" ) होगी। अनुभव ने दिखाया है कि संस्करणों को मैन्युअल रूप से अपडेट करना और लॉक फ़ाइल पर निर्भर रहने की तुलना में व्यक्तिगत कार्यों के लिए सावधानीपूर्वक परीक्षण करना बेहतर है, पैकेज लेखकों को किसी भी समय एक मामूली अपडेट के साथ एप्लिकेशन को तोड़ने का अवसर प्रदान करता है (भाग्यशाली लोग जिन्होंने इसका सामना नहीं किया है)।
एस्लिंट-कस्टम पैकेज में, निर्भरताएं निम्नानुसार होंगी:
eslint-custom / package.json { "name": "eslint-custom", "version": "1.0.0", "description": "Custom linter rules for this project", "license": "MIT", "dependencies": { "babel-eslint": "10.0.1", "eslint": "5.16.0", "eslint-config-prettier": "4.1.0", "eslint-plugin-import": "2.17.2", "eslint-plugin-prettier": "3.0.1", "eslint-plugin-react": "7.12.4", "eslint-plugin-react-hooks": "1.6.0", "prettier": "1.17.0", "prettier-eslint": "8.8.2", "stylelint": "10.0.1", "stylelint-config-prettier": "5.1.0", "stylelint-prettier": "1.0.6", "stylelint-scss": "3.6.0" } }
तीन औजारों को जोड़ने के लिए, इसमें 5 सहायक पैकेज ( एस्लिंट-प्लगइन-प्रेटियर, एस्लिंट-कॉन्फिग-प्रेटियर, स्टाइललिंट-प्रेटियर, स्टाइललिंट-कॉन्फिगर-प्रेटियर, प्रेटिएर-एसेलिंट - लिया गया - आपको आज इतनी कीमत चुकानी होगी। अधिकतम सुविधा के लिए, आयातों की केवल स्वचालित छँटाई पर्याप्त नहीं है, लेकिन, दुर्भाग्य से, यह प्लगइन एक फ़ाइल को सुधारते समय लाइनें खो देता है।
सभी उपकरणों के लिए विन्यास फाइल * .js प्रारूप ( eslint.config.js , stylelint.config.js ) में होगी ताकि कोड स्वरूपण उन पर काम करेगा। नियम * .yaml प्रारूप में हो सकते हैं, शब्दार्थ मॉड्यूल द्वारा टूट गया। कॉन्फ़िगरेशन और नियमों के पूर्ण संस्करण रिपॉजिटरी में हैं ।
यह मुख्य package.json में कमांड्स जोड़ने के लिए बनी हुई है ...
{ "scripts": { "upd": "yarn install --no-lockfile", "format:js": "eslint --ignore-path .gitignore --ext .js -c ./eslint-custom/eslint.config.js --fix", "format:style": "stylelint --ignore-path .gitignore --config ./eslint-custom/stylelint.config.js --fix" } }
... और वर्तमान फ़ाइल को सहेजते समय स्वरूपण लागू करने के लिए अपनी IDE कॉन्फ़िगर करें। इसकी गारंटी देने के लिए, एक कमिट बनाते समय, आपको एक git हुक का उपयोग करना चाहिए जो सभी प्रोजेक्ट फ़ाइलों की जाँच और प्रारूपित करेगा। केवल वे ही क्यों नहीं जो कमिट में मौजूद हैं? संपूर्ण कोड आधार के लिए सामूहिक जिम्मेदारी के सिद्धांत के लिए, ताकि सत्यापन को दरकिनार करने के लिए किसी को लुभाया नहीं गया। ऐसा करने के लिए, एक कमिट बनाते समय, सभी लिंटर चेतावनियों को त्रुटि माना जाएगा --max-warnings=0 ।
{ "husky": { "hooks": { "pre-commit": "npm run format:js -- --max-warnings=0 ./ && npm run format:style ./**/*.scss" } } }
विधानसभा / परिवहन
फिर से, मैं मॉड्यूलर दृष्टिकोण का उपयोग करूंगा और ./webpack-custom फ़ोल्डर में Webpack और Babel की सभी सेटिंग्स निकालूँगा। कॉन्फ़िगरेशन निम्न फ़ाइल संरचना पर निर्भर करेगा:
. |
एक ठीक से कॉन्फ़िगर बिल्डर प्रदान करेगा:
- सुविधाजनक प्रस्तावों (वर्ग सज्जाकार और MobX के लिए उनके गुणों सहित, नवीनतम EcmaScript विनिर्देश की वाक्य रचना और क्षमताओं का उपयोग करके कोड लिखने की क्षमता निश्चित रूप से यहां उपयोगी है);
- हॉट रीलोडिंग वाला स्थानीय सर्वर;
- विधानसभा प्रदर्शन मैट्रिक्स;
- चक्रीय निर्भरता के लिए जाँच;
- परिणामस्वरूप फ़ाइल की संरचना और आकार का विश्लेषण;
- उत्पादन विधानसभा के लिए अनुकूलन और खनन;
- मॉड्यूलर की व्याख्या * .scs फाइलें और समाप्त * निकालने की क्षमता * । बंडल से फाइलें .css ;
- इनलाइन-इन्सर्ट * .svg फाइलें;
- लक्ष्य ब्राउज़रों के लिए पॉलीफिल / स्टाइल उपसर्ग;
- उत्पादन पर कैशिंग फ़ाइलों की समस्या को हल करना।
यह भी आसानी से कॉन्फ़िगर किया जाएगा। मैं इस समस्या को दो .env नमूना फ़ाइलों की मदद से हल करूंगा :
.frontend.env.example AGGREGATION_TIMEOUT=0 BUNDLE_ANALYZER=false BUNDLE_ANALYZER_PORT=8889 CIRCULAR_CHECK=true CSS_EXTRACT=false DEV_SERVER_PORT=8080 HOT_RELOAD=true NODE_ENV=development SENTRY_URL=false SPEED_ANALYZER=false PUBLIC_URL=false # https://webpack.js.org/configuration/devtool DEV_TOOL=cheap-module-source-map
.frontend.env.prod.example AGGREGATION_TIMEOUT=0 BUNDLE_ANALYZER=false BUNDLE_ANALYZER_PORT=8889 CIRCULAR_CHECK=false CSS_EXTRACT=true DEV_SERVER_PORT=8080 HOT_RELOAD=false NODE_ENV=production SENTRY_URL=false SPEED_ANALYZER=false PUBLIC_URL=/exchange_habr/dist # https://webpack.js.org/configuration/devtool DEV_TOOL=false
इस प्रकार, विधानसभा शुरू करने के लिए, आपको नाम .frontend.env और सभी मापदंडों की अनिवार्य उपस्थिति के साथ एक फ़ाइल बनाने की आवश्यकता है। यह दृष्टिकोण एक ही बार में कई समस्याओं का समाधान करेगा: वेबपैक के लिए अलग विन्यास फाइल बनाने और उनकी स्थिरता बनाए रखने की आवश्यकता नहीं है; स्थानीय रूप से, आप कॉन्फ़िगर कर सकते हैं कि किसी विशेष डेवलपर को कितनी ज़रूरत है; तैनाती cp .frontend.env.prod.example .frontend.env केवल उत्पादन असेंबली ( cp .frontend.env.prod.example .frontend.env ) के लिए फ़ाइल की प्रतिलिपि cp .frontend.env.prod.example .frontend.env , रिपॉजिटरी से मानों को समृद्ध करेंगे, cp .frontend.env.prod.example .frontend.env डेवलपर्स में प्रवेश के बिना चर के माध्यम से नुस्खा का प्रबंधन करने की क्षमता है। इसके अतिरिक्त, स्टैंड के लिए एक उदाहरण कॉन्फ़िगरेशन बनाना संभव होगा (उदाहरण के लिए, स्रोत के नक्शे के साथ)।
CSS_EXTRACT सक्षम के साथ फ़ाइलों में शैलियों को अलग करने के लिए, मैं मिनी-सीएसएस-एक्सट्रैक्ट-प्लगइन का उपयोग करूंगा - यह आपको हॉट रीलोडिंग का उपयोग करने की अनुमति देता है। यही है, यदि आप स्थानीय विकास के लिए HOT_RELOAD और CSS_EXTRACT को सक्षम करते हैं , तो
शैलियों की फ़ाइलों को बदलते समय केवल शैलियों को पुनः लोड किया जाएगा - लेकिन, दुर्भाग्य से, सब कुछ, केवल परिवर्तित फ़ाइल नहीं। CSS_EXTRACT बंद होने के साथ, केवल परिवर्तित शैली मॉड्यूल अपडेट किया जाएगा।
रिएक्ट हुक के साथ काम करने के लिए HMR को काफी मानक रूप से शामिल किया गया है:
webpack.HotModuleReplacementPlugin प्लगइन्स में;hot: true मापदंडों वेबपैक-देव-सर्वर में hot: true ;react-hot-loader/babel कोलाहल-लोडर प्लग इन में;options.hmr: true mini-css-extract-plugin में options.hmr: true ;- आवेदन के मुख्य घटक में
export default hot(App) ; - सामान्य प्रतिक्रिया-डोम के बजाय @ हॉट-लोडर / प्रतिक्रिया-डोम (आसानी से
resolve.alias: { 'react-dom': '@hot-loader/react-dom' } माध्यम से। resolve.alias: { 'react-dom': '@hot-loader/react-dom' } );
प्रतिक्रिया-हॉट-लोडर का वर्तमान संस्करण React.memo का उपयोग करते हुए React.memo घटकों का समर्थन नहीं करता है, इसलिए जब MobX के लिए डेकोरेटर लिखते हैं, तो आपको स्थानीय विकास की सुविधा के लिए इसे ध्यान में रखना होगा। इसके कारण एक और असुविधा यह है कि जब रिएक्टर डेवलपर टूल्स में हाइलाइट अपडेट सक्षम होता है, तो एप्लिकेशन के साथ किसी भी इंटरैक्शन के दौरान सभी घटकों को अपडेट किया जाता है। इसलिए, प्रदर्शन अनुकूलन पर स्थानीय रूप से काम करते समय, HOT_RELOAD सेटिंग को अक्षम किया जाना चाहिए।
वेबपैक 4 में अनुकूलन का निर्माण स्वचालित रूप से किया जाता है जब mode : 'development' | 'production' mode : 'development' | 'production' । इस मामले में, मैं मानक ऑप्टिमाइज़ेशन (+ के समावेश को keep_fnames: true में मदद करता keep_fnames: true घटकों के नाम को सहेजने के लिए terser-webpack-plugin में keep_fnames: true पैरामीटर), क्योंकि यह पहले से ही अच्छी तरह से ट्यून है।
क्लाइंट कैशिंग के विखंडन और नियंत्रण का विशेष ध्यान देना चाहिए। सही संचालन के लिए आपको चाहिए:
- उत्पादन में। जेएस और सीएसएस फ़ाइलों के लिए फ़ाइल नाम निर्दिष्ट है
isProduction ? '[name].[contenthash].js' : '[name].js' isProduction ? '[name].[contenthash].js' : '[name].js' (क्रमशः .css क्रमशः) ताकि फ़ाइल का नाम इसकी सामग्री पर आधारित हो; - अनुकूलन में, मापदंडों को
chunkIds: 'named', moduleIds: 'hashed' ताकि chunkIds: 'named', moduleIds: 'hashed' में आंतरिक मॉड्यूल काउंटर न बदले; - एक अलग चंक में रनटाइम डालें;
- कैश समूहों को विभाजित करने के लिए स्थानांतरित करें (चार बिंदु इस आवेदन के लिए पर्याप्त हैं - लॉश, संतरी, हाईचार्ट और नोड से अन्य निर्भरता के लिए विक्रेता)। चूंकि पहले तीन को शायद ही कभी अपडेट किया जाएगा, वे यथासंभव लंबे समय तक क्लाइंट के ब्राउज़र कैश में बने रहेंगे।
webpack-custom / config / configOptimization.js const TerserPlugin = require('terser-webpack-plugin'); module.exports = { runtimeChunk: { name: 'runtime', }, chunkIds: 'named', moduleIds: 'hashed', mergeDuplicateChunks: true, splitChunks: { cacheGroups: { lodash: { test: module => module.context.indexOf('node_modules\\lodash') !== -1, name: 'lodash', chunks: 'all', enforce: true, }, sentry: { test: module => module.context.indexOf('node_modules\\@sentry') !== -1, name: 'sentry', chunks: 'all', enforce: true, }, highcharts: { test: module => module.context.indexOf('node_modules\\highcharts') !== -1, name: 'highcharts', chunks: 'all', enforce: true, }, vendor: { test: module => module.context.indexOf('node_modules') !== -1, priority: -1, name: 'vendor', chunks: 'all', enforce: true, }, }, }, minimizer: [ new TerserPlugin({ terserOptions: { keep_fnames: true, }, }), ], };
इस परियोजना में असेंबली को गति देने के लिए मैं थ्रेड-लोडर का उपयोग करता हूं - जब 4 प्रक्रियाओं के समानांतर किया जाता है, तो यह असेंबली त्वरण को 90% तक देता है, जो समान सेटिंग्स के साथ हैप्पीपैक से बेहतर है।
लोडर के लिए सेटिंग्स, बाबेल के लिए, अलग-अलग फ़ाइलों (जैसे .babelrc ) में डालने के लिए, मुझे लगता है, अनावश्यक है। लेकिन क्रॉस-ब्राउज़र कॉन्फ़िगरेशन मुख्य पैकेज के browserslist पैरामीटर में रखने के लिए अधिक सुविधाजनक है। जेसन, क्योंकि इसका उपयोग ऑटोप्रिफ़र शैलियों के लिए भी किया जाता है।
प्रिटियर के साथ काम करने की सुविधा के लिए, मैंने AGGREGATION_TIMEOUT पैरामीटर बनाया, जो आपको फाइलों में परिवर्तन का पता लगाने और देव-सर्वर मोड में एप्लिकेशन के पुनर्निर्माण के बीच देरी को सेट करने की अनुमति देता है। चूंकि मैंने IDE को सहेजते समय फ़ाइलों के पुन: स्वरूपण को कॉन्फ़िगर किया था, इस कारण 2 पुनर्निर्माण होते हैं - पहला मूल फ़ाइल को सहेजने के लिए, दूसरा स्वरूपण को पूरा करने के लिए। 2000 मिलीसेकंड आमतौर पर वेबपैक के लिए फ़ाइल के अंतिम संस्करण की प्रतीक्षा करने के लिए पर्याप्त है।
बाकी कॉन्फ़िगरेशन विशेष ध्यान देने योग्य नहीं है, क्योंकि यह शुरुआती लोगों के लिए सैकड़ों प्रशिक्षण सामग्री में खुलासा किया गया है, इसलिए आप एप्लिकेशन आर्किटेक्चर के डिजाइन के लिए आगे बढ़ सकते हैं।
शैली थीम्स
पहले, थीम बनाने के लिए, आपको शैलियों के वांछित सेट को लोड करते हुए, विषयों को बदलते समय * .css फ़ाइलों के कई संस्करण बनाने और पृष्ठ को फिर से लोड करना था। अब कस्टम सीएसएस गुण का उपयोग करके सब कुछ आसानी से हल हो गया है। यह तकनीक वर्तमान एप्लिकेशन के सभी लक्षित ब्राउज़रों द्वारा समर्थित है, लेकिन IE के लिए पॉलीफिल भी हैं।
मान लीजिए कि 2 थीम हैं - हल्का और गहरा, रंग सेट जिसके लिए में होगा
शैलियों / विषयों। scss .light { --n0: rgb(255, 255, 255); --n100: rgb(186, 186, 186); --n10: rgb(249, 249, 249); --n10a3: rgba(249, 249, 249, 0.3); --n20: rgb(245, 245, 245); --n30: rgb(221, 221, 221); --n500: rgb(136, 136, 136); --n600: rgb(102, 102, 102); --n900: rgb(0, 0, 0); --b100: rgb(219, 237, 251); --b300: rgb(179, 214, 252); --b500: rgb(14, 123, 249); --b500a3: rgba(14, 123, 249, 0.3); --b900: rgb(32, 39, 57); --g400: rgb(71, 215, 141); --g500: rgb(61, 189, 125); --g500a1: rgba(61, 189, 125, 0.1); --g500a2: rgba(61, 189, 125, 0.2); --r400: rgb(255, 100, 100); --r500: rgb(255, 0, 0); --r500a1: rgba(255, 0, 0, 0.1); --r500a2: rgba(255, 0, 0, 0.2); } .dark { --n0: rgb(25, 32, 48); --n100: rgb(114, 126, 151); --n10: rgb(39, 46, 62); --n10a3: rgba(39, 46, 62, 0.3); --n20: rgb(25, 44, 74); --n30: rgb(67, 75, 111); --n500: rgb(117, 128, 154); --n600: rgb(255, 255, 255); --n900: rgb(255, 255, 255); --b100: rgb(219, 237, 251); --b300: rgb(39, 46, 62); --b500: rgb(14, 123, 249); --b500a3: rgba(14, 123, 249, 0.3); --b900: rgb(32, 39, 57); --g400: rgb(0, 220, 103); --g500: rgb(0, 197, 96); --g500a1: rgba(0, 197, 96, 0.1); --g500a2: rgba(0, 197, 96, 0.2); --r400: rgb(248, 23, 1); --r500: rgb(221, 23, 1); --r500a1: rgba(221, 23, 1, 0.1); --r500a2: rgba(221, 23, 1, 0.2); }
इन चर को विश्व स्तर पर लागू करने के लिए, उन्हें क्रमशः document.documentElement लिखा जाना चाहिए, इस फाइल को जावास्क्रिप्ट ऑब्जेक्ट में बदलने के लिए एक छोटे से पार्सर की आवश्यकता होती है। बाद में मैं आपको बताऊंगा कि इसे अभी जावास्क्रिप्ट में संग्रहीत करने की तुलना में अधिक सुविधाजनक क्यों है।
webpack- कस्टम / बर्तन / sassVariablesLoader.js function convertSourceToJsObject(source) { const themesObject = {}; const fullThemesArray = source.match(/\.([^}]|\s)*}/g) || []; fullThemesArray.forEach(fullThemeStr => { const theme = fullThemeStr .match(/\.\w+\s{/g)[0] .replace(/\W/g, ''); themesObject[theme] = {}; const variablesMatches = fullThemeStr.match(/--(.*:[^;]*)/g) || []; variablesMatches.forEach(varMatch => { const [key, value] = varMatch.split(': '); themesObject[theme][key] = value; }); }); return themesObject; } function checkThemesEquality(themes) { const themesArray = Object.keys(themes); themesArray.forEach(themeStr => { const themeObject = themes[themeStr]; const otherThemesArray = themesArray.filter(t => t !== themeStr); Object.keys(themeObject).forEach(variableName => { otherThemesArray.forEach(otherThemeStr => { const otherThemeObject = themes[otherThemeStr]; if (!otherThemeObject[variableName]) { throw new Error( `checkThemesEquality: theme ${otherThemeStr} has no variable ${variableName}` ); } }); }); }); } module.exports = function sassVariablesLoader(source) { const themes = convertSourceToJsObject(source); checkThemesEquality(themes); return `module.exports = ${JSON.stringify(themes)}`; };
यहां, उस द्वारा स्थिरता की जांच की जाती है - अर्थात, चर के सेट का पूरा पत्राचार, जिसके अंतर के साथ विधानसभा गिरती है।
इस लोडर का उपयोग करते समय, मापदंडों के साथ एक बहुत सुंदर वस्तु प्राप्त की जाती है, और थीम परिवर्तन उपयोगिता के लिए कुछ पंक्तियाँ पर्याप्त हैं:
src / utils / setTheme.js import themes from 'styles/themes.scss'; const root = document.documentElement; export function setTheme(theme) { Object.entries(themes[theme]).forEach(([key, value]) => { root.style.setProperty(key, value); }); }
मैं इन सीएसएस चर को * .scss के लिए मानक लोगों में अनुवाद करना पसंद करता हूं :
src / style / constants.scss वेबस्टॉर्म आईडीई, जैसा कि स्क्रीनशॉट में देखा गया है, बाईं ओर पैनल में रंगों को दिखाता है और रंग पर क्लिक करके एक पैलेट खोलता है जहां आप इसे बदल सकते हैं। नया रंग स्वचालित रूप से theme.scss में प्रतिस्थापित किया जाता है , हॉट रीलोड काम करेगा और एप्लिकेशन तुरंत रूपांतरित हो जाएगा। यह ठीक 2019 में अपेक्षित विकास सुविधा का स्तर है।
कोड संगठन सिद्धांत
इस परियोजना में, मैं घटकों, फ़ाइलों और शैलियों के लिए फ़ोल्डर नामों की नकल करूंगा, उदाहरण के लिए:
. |
तदनुसार, package.json में सामग्री { "main": "Chart.js" } । कई नामित निर्यात वाले घटकों के लिए (उदाहरण के लिए, उपयोगिताओं), मुख्य फ़ाइल का नाम एक अंडरस्कोर के साथ शुरू होगा:
. |
और बाकी फाइलों को निर्यात किया जाएगा:
export * from './someUtil'; export * from './anotherUtil';
यह आपको डुप्लिकेट फ़ाइल नामों से छुटकारा पाने की अनुमति देगा ताकि शीर्ष दस खुले सूचकांक में खो न जाएं । js / style.scss । आप इसे आईडीई प्लगइन्स के साथ हल कर सकते हैं, लेकिन सार्वभौमिक तरीके से क्यों नहीं।
मैं संदेश / लिंक जैसे सामान्य लोगों को छोड़कर, पेज द्वारा घटकों के पृष्ठ को समूहित करूंगा, और यदि संभव हो तो, नाम की एकरूपता बनाए रखने के लिए नाम निर्यात (बिना export default ) का उपयोग करें, रिफैक्टिंग और परियोजना खोज में आसानी।
MobX रेंडरिंग और स्टोरेज को कॉन्फ़िगर करें
वेबपैक के लिए प्रवेश बिंदु के रूप में कार्य करने वाली फ़ाइल इस तरह दिखाई देगी:
src / app.js import './polyfill'; import './styles/reset.scss'; import './styles/global.scss'; import { initSentry, renderToDOM } from 'utils'; import { initAutorun } from './autorun'; import { store } from 'stores'; import App from 'components/App'; initSentry(); initAutorun(store); renderToDOM(App);
जब से वेधशालाओं के साथ काम करते हैं, कंसोल Proxy {0: "btc", 1: "eth", 2: "usd", 3: "test", Symbol(mobx administration): ObservableArrayAdministration} में प्रदर्शित करता है। मैं मानकीकरण के लिए एक उपयोगिता बनाऊंगा:
src / polyfill.js import { toJS } from 'mobx'; console.js = function consoleJsCustom(...args) { console.log(...args.map(arg => toJS(arg))); };
इसके अलावा, विभिन्न ब्राउज़रों के लिए वैश्विक शैली और शैली सामान्यीकरण मुख्य फ़ाइल में जुड़े हुए हैं, अगर संतरी के लिए एक कुंजी है। in.vv.frontend त्रुटियों को लॉग इन करना शुरू होता है, MobX भंडारण बनाया जाता है, ऑटोरन के साथ पैरामीटर परिवर्तन की ट्रैकिंग शुरू की जाती है और प्रतिक्रिया-हॉट-लोडर में लिपटे घटक को माउंट किया जाता है। डोम में।
रिपॉजिटरी अपने आप में एक नॉन-ऑब्जर्वेबल क्लास होगी, जिसके पैरामीटर ऑब्जर्वेबल मापदंडों के साथ नॉन-ऑब्जर्वेबल क्लास होते हैं। इस प्रकार, यह समझा जाता है कि मापदंडों का सेट गतिशील नहीं होगा - इसलिए, आवेदन अधिक अनुमानित होगा। यह उन कुछ जगहों में से एक है, जहाँ आईडीएसई में ऑटो-पूर्ति को सक्षम करने के लिए JSDoc काम आता है।
src / store / RootStore.js import { I18nStore } from './I18nStore'; import { RatesStore } from './RatesStore'; import { GlobalStore } from './GlobalStore'; import { RouterStore } from './RouterStore'; import { CurrentTPStore } from './CurrentTPStore'; import { MarketsListStore } from './MarketsListStore'; export class RootStore { constructor() { this.i18n = new I18nStore(this); this.rates = new RatesStore(this); this.global = new GlobalStore(this); this.router = new RouterStore(this); this.currentTP = new CurrentTPStore(this); this.marketsList = new MarketsListStore(this); } }
MobX स्टोर का एक उदाहरण GlobalStore के उदाहरण का उपयोग करके विश्लेषण किया जा सकता है, जिसका वर्तमान में एकमात्र उद्देश्य होगा - वर्तमान शैली थीम को स्टोर और सेट करना।
src / स्टोर / GlobalStore.js import { makeObservable, setTheme } from 'utils'; import themes from 'styles/themes.scss'; const themesList = Object.keys(themes); @makeObservable export class GlobalStore { constructor(rootStore) { this.rootStore = rootStore; setTheme(themesList[0]); } themesList = themesList; currentTheme = ''; setTheme(theme) { this.currentTheme = theme; setTheme(theme); } }
कभी-कभी कक्षा के पैरामीटर और विधि मैन्युअल रूप से डेकोरेटर का उपयोग करके सेट करते हैं, उदाहरण के लिए:
export class GlobalStore { @observable currentTheme = ''; @action.bound setTheme(theme) { this.currentTheme = theme; setTheme(theme); } }
लेकिन मुझे इसका कोई मतलब नहीं है, क्योंकि पुराने प्रस्ताव वर्ग सज्जाकार अपने स्वचालित परिवर्तन का समर्थन करते हैं, इसलिए निम्नलिखित उपयोगिता पर्याप्त है:
src / utils / makeObservable.js import { action, computed, decorate, observable } from 'mobx'; export function makeObservable(target) { const classPrototype = target.prototype; const methodsAndGetters = Object.getOwnPropertyNames(classPrototype).filter( methodName => methodName !== 'constructor' ); for (const methodName of methodsAndGetters) { const descriptor = Object.getOwnPropertyDescriptor( classPrototype, methodName ); descriptor.value = decorate(classPrototype, { [methodName]: typeof descriptor.value === 'function' ? action.bound : computed, }); } return (...constructorArguments) => { const store = new target(...constructorArguments); const staticProperties = Object.keys(store); staticProperties.forEach(propName => { if (propName === 'rootStore') { return false; } const descriptor = Object.getOwnPropertyDescriptor(store, propName); Object.defineProperty( store, propName, observable(store, propName, descriptor) ); }); return store; }; }
उपयोग करने के लिए, आपको लोडर में प्लगइन्स को एडजस्ट करने की आवश्यकता है। जेबीएस : ['@babel/plugin-proposal-decorators', { legacy: true }], ['@babel/plugin-proposal-class-properties', { loose: true }] , और ESLint सेटिंग्स में, parserOptions.ecmaFeatures.legacyDecorators: true सेट parserOptions.ecmaFeatures.legacyDecorators: true तदनुसार parserOptions.ecmaFeatures.legacyDecorators: true । इन सेटिंग्स के बिना, प्रोटोटाइप के बिना केवल क्लास डिस्क्रिप्टर को लक्ष्य डेकोरेटर में स्थानांतरित किया जाता है, और प्रस्ताव के वर्तमान संस्करण के सावधानीपूर्वक अध्ययन के बावजूद, मुझे विधियों और स्थिर गुणों को लपेटने का कोई तरीका नहीं मिला है।
सामान्य तौर पर, स्टोरेज सेटअप पूरा हो जाता है, लेकिन MobX ऑटोरन की क्षमता को अनलॉक करना अच्छा होगा। इस उद्देश्य के लिए, "प्राधिकरण सर्वर से प्रतिक्रिया की प्रतीक्षा करें" या "सर्वर से अनुवाद डाउनलोड करें" जैसे कार्य, फिर सर्वर पर प्रतिक्रियाएं लिखना और डोम में एप्लिकेशन को सीधे प्रस्तुत करना, सबसे उपयुक्त हैं। इसलिए, मैं भविष्य में थोड़ा भागूंगा और स्थानीयकरण के साथ एक स्टोर बनाऊंगा:
src / स्टोर्स / I18nStore.js import { makeObservable } from 'utils'; import ru from 'localization/ru.json'; import en from 'localization/en.json'; const languages = { ru, en, }; const languagesList = Object.keys(languages); @makeObservable export class I18nStore { constructor(rootStore) { this.rootStore = rootStore; setTimeout(() => { this.setLocalization('ru'); }, 500); } i18n = {}; languagesList = languagesList; currentLanguage = ''; setLocalization(language) { this.currentLanguage = language; this.i18n = languages[language]; this.rootStore.global.shouldAppRender = true; } }
जैसा कि आप देख सकते हैं, अनुवादों के साथ कुछ * .json फाइलें हैं, और वर्ग निर्माणकर्ता में setTimeout का उपयोग करके अतुल्यकालिक लोडिंग का अनुकरण किया जाता है। जब इसे निष्पादित किया जाता है, तो हाल ही में बनाया गया GlobalStore इस के साथ चिह्नित होता है this.rootStore.global.shouldAppRender = true ।
इस प्रकार, app.js से, आपको रेंडरिंग फ़ंक्शन को autorun.js फ़ाइल में स्थानांतरित करना होगा:
src / autorun.js import { autorun } from 'mobx'; import { renderToDOM } from 'utils'; import App from 'components/App'; const loggingEnabled = true; function logReason(autorunName, reaction) { if (!loggingEnabled || reaction.observing.length === 0) { return false; } const logString = reaction.observing.reduce( (str, { name, value }) => `${str}${name} changed to ${value}; `, '' ); console.log(`autorun-${autorunName}`, logString); } export function initAutorun(store) { autorun(reaction => { if (store.global.shouldAppRender) { renderToDOM(App); } logReason('shouldAppRender', reaction); }); }
InitAutorun फ़ंक्शन में, कॉलबैक के साथ किसी भी संख्या में ऑटोरन निर्माण हो सकते हैं जो केवल तब ही काम करेंगे जब वे स्वयं एक विशेष कॉलबैक के भीतर एक चर को बदलते और बदलते हैं। इस मामले में, autorun-shouldAppRender GlobalStore@3.shouldAppRender changed to true; , और DOM में एप्लिकेशन के प्रतिपादन का कारण बना। एक शक्तिशाली उपकरण जो आपको स्टोर में सभी परिवर्तनों को लॉग करने की अनुमति देता है और तदनुसार उन्हें जवाब देता है।
स्थानीयकरण और प्रतिक्रिया हुक
अन्य भाषाओं में अनुवाद सबसे अधिक स्वैच्छिक कार्यों में से एक है, छोटी कंपनियों में यह अक्सर दर्जनों बार कम करके आंका जाता है, और बड़ी कंपनियों में यह अत्यधिक जटिल है। इसके कार्यान्वयन पर निर्भर करता है, कंपनी में कई विभागों में एक बार में कितनी नसों और समय बर्बाद नहीं होगा। मैं लेख में केवल अन्य प्रणालियों के साथ भविष्य के एकीकरण के लिए एक बैकलॉग के साथ ग्राहक भाग का उल्लेख करूंगा।
फ्रंटएंड डेवलपमेंट की सुविधा के लिए, आपको इसमें सक्षम होना चाहिए:
- स्थिरांक के लिए अर्थ नाम निर्धारित करें;
- डायनामिक चर डालें
- एकवचन / बहुवचन इंगित करें;
- — -;
- ;
- / ;
- ;
- () ;
- () , .
, , : messages.js ( ) . . ( / ), . ( , , ) . .
, currentLanguage i18n , , .
src/components/TestLocalization.js import React from 'react'; import { observer } from 'utils'; import { useLocalization } from 'hooks'; const messages = { hello: ' {count} {count: ,,}', }; function TestLocalization() { const getLn = useLocalization(__filename, messages); return <div>{getLn(messages.hello, { count: 1 })}</div>; } export const TestLocalizationConnected = observer(TestLocalization);
, MobX- , , Connected. , ESLint, .
observer mobx-react-lite/useObserver , HOT_RELOAD React.memo ( PureMixin / PureComponent ), useObserver :
src/utils/observer.js import { useObserver } from 'mobx-react-lite'; import React from 'react'; function copyStaticProperties(base, target) { const hoistBlackList = { $$typeof: true, render: true, compare: true, type: true, }; Object.keys(base).forEach(key => { if (base.hasOwnProperty(key) && !hoistBlackList[key]) { Object.defineProperty( target, key, Object.getOwnPropertyDescriptor(base, key) ); } }); } export function observer(baseComponent, options) { const baseComponentName = baseComponent.displayName || baseComponent.name; function wrappedComponent(props, ref) { return useObserver(function applyObserver() { return baseComponent(props, ref); }, baseComponentName); } wrappedComponent.displayName = baseComponentName; let memoComponent = null; if (HOT_RELOAD === 'true') { memoComponent = wrappedComponent; } else if (options.forwardRef) { memoComponent = React.memo(React.forwardRef(wrappedComponent)); } else { memoComponent = React.memo(wrappedComponent); } copyStaticProperties(baseComponent, memoComponent); memoComponent.displayName = baseComponentName; return memoComponent; }
displayName , React- ( stack trace ).
RootStore:
src/hooks/useStore.js import React from 'react'; import { store } from 'stores'; const storeContext = React.createContext(store); export function useStore() { return React.useContext(storeContext); }
, observer:
import React from 'react'; import { observer } from 'utils'; import { useStore } from 'hooks'; function TestComponent() { const store = useStore(); return <div>{store.i18n.currentLanguage}</div>; } export const TestComponentConnected = observer(TestComponent);
TestLocalization — useLocalization:
src/hooks/useLocalization.js import _ from 'lodash'; import { declOfNum } from 'utils'; import { useStore } from './useStore'; const showNoTextMessage = false; function replaceDynamicParams(values, formattedMessage) { if (!_.isPlainObject(values)) { return formattedMessage; } let messageWithValues = formattedMessage; Object.entries(values).forEach(([paramName, value]) => { messageWithValues = formattedMessage.replace(`{${paramName}}`, value); }); return messageWithValues; } function replacePlurals(values, formattedMessage) { if (!_.isPlainObject(values)) { return formattedMessage; } let messageWithPlurals = formattedMessage; Object.entries(values).forEach(([paramName, value]) => { const pluralPattern = new RegExp(`{${paramName}:\\s([^}]*)}`); const pluralMatch = formattedMessage.match(pluralPattern); if (pluralMatch && pluralMatch[1]) { messageWithPlurals = formattedMessage.replace( pluralPattern, declOfNum(value, pluralMatch[1].split(',')) ); } }); return messageWithPlurals; } export function useLocalization(filename, messages) { const { i18n: { i18n, currentLanguage }, } = useStore(); return function getLn(text, values) { const key = _.findKey(messages, message => message === text); const localizedText = _.get(i18n, [filename, key]); if (!localizedText && showNoTextMessage) { console.error( `useLocalization: no localization for lang '${currentLanguage}' in ${filename} ${key}` ); } let formattedMessage = localizedText || text; formattedMessage = replaceDynamicParams(values, formattedMessage); formattedMessage = replacePlurals(values, formattedMessage); return formattedMessage; }; }
replaceDynamicParams replacePlurals — , , , , , ..
Webpack — __filename — , , . , — , , . , :
useLocalization: no localization for lang 'ru' in src\components\TestLocalization\TestLocalization.js hello
ru.json :
src/localization/ru.json { "src\\components\\TestLocalization\\TestLocalization.js": { "hello": " {count} {count: ,,}" } }
, . src/localization/en.json « » setLocalization I18nStore.
«» React Message:
src/components/Message/Message.js import React from 'react'; import { observer } from 'utils'; import { useLocalization } from 'hooks'; function Message(props) { const { filename, messages, text, values } = props; const getLn = useLocalization(filename, messages); return getLn(text, values); } const ConnectedMessage = observer(Message); export function init(filename, messages) { return function MessageHoc(props) { const fullProps = { filename, messages, ...props }; return <ConnectedMessage {...fullProps} />; }; }
__filename ( id ), , :
const Message = require('components/Message').init( __filename, messages ); <Message text={messages.hello} values={{ count: 1 }} />
— useLocalization ( currentLanguage , Message — . , , .
, ( , , , / production). id , messages.js *.json , . ( / ), production. , , .
MobX + Hooks . , backend, , , .
API
( backend, ) — , , . , . :
src/stores/CurrentTPStore.js import _ from 'lodash'; import { makeObservable } from 'utils'; import { apiRoutes, request } from 'api'; @makeObservable export class CurrentTPStore { constructor(rootStore) { this.rootStore = rootStore; } id = ''; symbol = ''; fullName = ''; currency = ''; tradedCurrency = ''; low24h = 0; high24h = 0; lastPrice = 0; marketCap = 0; change24h = 0; change24hPercentage = 0; fetchSymbol(params) { const { tradedCurrency, id } = params; const { marketsList } = this.rootStore; const requestParams = { id, localization: false, community_data: false, developer_data: false, tickers: false, }; return request(apiRoutes.symbolInfo, requestParams) .then(data => this.fetchSymbolSuccess(data, tradedCurrency)) .catch(this.fetchSymbolError); } fetchSymbolSuccess(data, tradedCurrency) { const { id, symbol, name, market_data: { high_24h, low_24h, price_change_24h_in_currency, price_change_percentage_24h_in_currency, market_cap, current_price, }, } = data; this.id = id; this.symbol = symbol; this.fullName = name; this.currency = symbol; this.tradedCurrency = tradedCurrency; this.lastPrice = current_price[tradedCurrency]; this.high24h = high_24h[tradedCurrency]; this.low24h = low_24h[tradedCurrency]; this.change24h = price_change_24h_in_currency[tradedCurrency]; this.change24hPercentage = price_change_percentage_24h_in_currency[tradedCurrency]; this.marketCap = market_cap[tradedCurrency]; return Promise.resolve(); } fetchSymbolError(error) { console.error(error); } }
, , . fetchSymbol , id , . , — ( @action.bound ), Sentry :
src/utils/initSentry.js import * as Sentry from '@sentry/browser'; export function initSentry() { if (SENTRY_URL !== 'false') { Sentry.init({ dsn: SENTRY_URL, }); const originalErrorLogger = console.error; console.error = function consoleErrorCustom(...args) { Sentry.captureException(...args); return originalErrorLogger(...args); }; } }
, :
src/api/_api.js import _ from 'lodash'; import { omitParam, validateRequestParams, makeRequestUrl, makeRequest, validateResponse, } from 'api/utils'; export function request(route, params) { return Promise.resolve() .then(validateRequestParams(route, params)) .then(makeRequestUrl(route, params)) .then(makeRequest) .then(validateResponse(route, params)); } export const apiRoutes = { symbolInfo: { url: params => `https://api.coingecko.com/api/v3/coins/${params.id}`, params: { id: omitParam, localization: _.isBoolean, community_data: _.isBoolean, developer_data: _.isBoolean, tickers: _.isBoolean, }, responseObject: { id: _.isString, name: _.isString, symbol: _.isString, genesis_date: v => _.isString(v) || _.isNil(v), last_updated: _.isString, country_origin: _.isString, coingecko_rank: _.isNumber, coingecko_score: _.isNumber, community_score: _.isNumber, developer_score: _.isNumber, liquidity_score: _.isNumber, market_cap_rank: _.isNumber, block_time_in_minutes: _.isNumber, public_interest_score: _.isNumber, image: _.isPlainObject, links: _.isPlainObject, description: _.isPlainObject, market_data: _.isPlainObject, localization(value, requestParams) { if (requestParams.localization === false) { return true; } return _.isPlainObject(value); }, community_data(value, requestParams) { if (requestParams.community_data === false) { return true; } return _.isPlainObject(value); }, developer_data(value, requestParams) { if (requestParams.developer_data === false) { return true; } return _.isPlainObject(value); }, public_interest_stats: _.isPlainObject, tickers(value, requestParams) { if (requestParams.tickers === false) { return true; } return _.isArray(value); }, categories: _.isArray, status_updates: _.isArray, }, }, };
request :
- apiRoutes ;
- , route.params, , omitParam ;
- URL
route.url — , , — get- URL; - fetch, JSON;
- ,
route.responseObject route.responseArray ( ). , — , ; - / / / , ( fetchSymbolError ) .
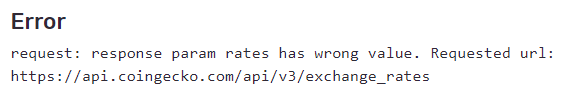
. , Sentry, response:

— ( ), .
, , . , :
- ;
- pathname search;
- / ;
- location ;
- beforeEnter, isLoading, ;
- : , , , beforeEnter, ;
- / ;
- / ;
- .
«», -, — . :
src/routes.js export const routes = { marketDetailed: { name: 'marketDetailed', path: '/market/:market/:pair', masks: { pair: /^[a-zA-Z]{3,5}-[a-zA-Z]{3}$/, market: /^[a-zA-Z]{3,4}$/, }, beforeEnter(route, store) { const { params: { pair, market }, } = route; const [symbol, tradedCurrency] = pair.split('-'); const prevMarket = store.marketsList.currentMarket; function optimisticallyUpdate() { store.marketsList.currentMarket = market; } return Promise.resolve() .then(optimisticallyUpdate) .then(store.marketsList.fetchSymbolsList) .then(store.rates.fetchRates) .then(() => store.marketsList.fetchMarketList(market, prevMarket)) .then(() => store.currentTP.fetchSymbol({ symbol, tradedCurrency, }) ) .catch(error => { console.error(error); }); }, }, error404: { name: 'error404', path: '/error404', }, };
src/routeComponents.js import { MarketDetailed } from 'pages/MarketDetailed'; import { Error404 } from 'pages/Error404'; export const routeComponents = { marketDetailed: MarketDetailed, error404: Error404, };
, , — <Link route={routes.marketDetailed}> , . Webpack , .
, location .
src/stores/RouterStore.js import _ from 'lodash'; import { makeObservable } from 'utils'; import { routes } from 'routes'; @makeObservable export class RouterStore { constructor(rootStore) { this.rootStore = rootStore; this.currentRoute = this._fillRouteSchemaFromUrl(); window.addEventListener('popstate', () => { this.currentRoute = this._fillRouteSchemaFromUrl(); }); } currentRoute = null; _fillRouteSchemaFromUrl() { const pathnameArray = window.location.pathname.split('/'); const routeName = this._getRouteNameMatchingUrl(pathnameArray); if (!routeName) { const currentRoute = routes.error404; window.history.pushState(null, null, currentRoute.path); return currentRoute; } const route = routes[routeName]; const routePathnameArray = route.path.split('/'); const params = {}; routePathnameArray.forEach((pathParam, i) => { const urlParam = pathnameArray[i]; if (pathParam.indexOf(':') === 0) { const paramName = pathParam.replace(':', ''); params[paramName] = urlParam; } }); return Object.assign({}, route, { params, isLoading: true }); } _getRouteNameMatchingUrl(pathnameArray) { return _.findKey(routes, route => { const routePathnameArray = route.path.split('/'); if (routePathnameArray.length !== pathnameArray.length) { return false; } for (let i = 0; i < routePathnameArray.length; i++) { const pathParam = routePathnameArray[i]; const urlParam = pathnameArray[i]; if (pathParam.indexOf(':') !== 0) { if (pathParam !== urlParam) { return false; } } else { const paramName = pathParam.replace(':', ''); const paramMask = _.get(route.masks, paramName); if (paramMask && !paramMask.test(urlParam)) { return false; } } } return true; }); } replaceDynamicParams(route, params) { return Object.entries(params).reduce((pathname, [paramName, value]) => { return pathname.replace(`:${paramName}`, value); }, route.path); } goTo(route, params) { if (route.name === this.currentRoute.name) { if (_.isEqual(this.currentRoute.params, params)) { return false; } this.currentRoute.isLoading = true; this.currentRoute.params = params; const newPathname = this.replaceDynamicParams(this.currentRoute, params); window.history.pushState(null, null, newPathname); return false; } const newPathname = this.replaceDynamicParams(route, params); window.history.pushState(null, null, newPathname); this.currentRoute = this._fillRouteSchemaFromUrl(); } }
— routes.js . — 404. , « », , , — , 'test-test'.
currentRoute , params ( URL) isLoading: true . React- Router:
src/components/Router.js import React from 'react'; import _ from 'lodash'; import { useStore } from 'hooks'; import { observer } from 'utils'; import { routeComponents } from 'routeComponents'; function getRouteComponent(route, isLoading) { const Component = routeComponents[route.name]; if (!Component) { console.error( `getRouteComponent: component for ${ route.name } is not defined in routeComponents` ); return null; } return <Component isLoading={isLoading} />; } function useBeforeEnter() { const store = useStore(); const { currentRoute } = store.router; React.useEffect(() => { if (currentRoute.isLoading) { const beforeEnter = _.get(currentRoute, 'beforeEnter'); if (_.isFunction(beforeEnter)) { Promise.resolve() .then(() => beforeEnter(currentRoute, store)) .then(() => { currentRoute.isLoading = false; }) .catch(error => console.error(error)); } else { currentRoute.isLoading = false; } } }); return currentRoute.isLoading; } function Router() { const { router: { currentRoute }, } = useStore(); const isLoading = useBeforeEnter(); return getRouteComponent(currentRoute, isLoading); } export const RouterConnected = observer(Router);
, , currentRoute == null . — isLoading === true , false , route.beforeEnter ( ). console.error , , .
, — , . React- 2 :
- componentWillMount / componentDidMount / useEffect , , . — , «». — — ;
- ( ) , . — — , . — / — real-time , / .
, — ( , , ..), .
beforeEnter , : « », ( , , ), — ( — 500 ; ; , ; ..). «» , MVP .
:
src/components/Link.js import React from 'react'; import _ from 'lodash'; import { useStore } from 'hooks'; import { observer } from 'utils'; function checkRouteParamsWithMasks(route, params) { if (route.masks) { Object.entries(route.masks).forEach(([paramName, paramMask]) => { const value = _.get(params, paramName); if (paramMask && !paramMask.test(value)) { console.error( `checkRouteParamsWithMasks: wrong param for ${paramName} in Link to ${ route.name }: ${value}` ); } }); } } function Link(props) { const store = useStore(); const { currentRoute } = store.router; const { route, params, children, onClick, ...otherProps } = props; checkRouteParamsWithMasks(route, params); const filledPath = store.router.replaceDynamicParams(route, params); return ( <a href={filledPath} onClick={e => { e.preventDefault(); if (currentRoute.isLoading) { return false; } store.router.goTo(route, params); if (onClick) { onClick(); } }} {...otherProps} > {children} </a> ); } export const LinkConnected = observer(Link);
route , params ( ) ( ) href . , beforeEnter , . «, », , — .
मैट्रिक्स
- ( , , , , ) . . .
— , — , . :
src/api/utils/metrics.js import _ from 'lodash'; let metricsArray = []; let sendMetricsCallback = null; export function startMetrics(route, apiRoutes) { return function promiseCallback(data) { clearTimeout(sendMetricsCallback); const apiRouteName = _.findKey(apiRoutes, route); metricsArray.push({ id: apiRouteName, time: new Date().getTime(), }); return data; }; } export function stopMetrics(route, apiRoutes) { return function promiseCallback(data) { const apiRouteName = _.findKey(apiRoutes, route); const metricsData = _.find(metricsArray, ['id', apiRouteName]); metricsData.time = new Date().getTime() - metricsData.time; clearTimeout(sendMetricsCallback); sendMetricsCallback = setTimeout(() => { console.log('Metrics sent:', metricsArray); metricsArray = []; }, 2000); return data; }; }
middleware request :
export function request(route, params) { return Promise.resolve() .then(startMetrics(route, apiRoutes)) .then(validateRequestParams(route, params)) .then(makeRequestUrl(route, params)) .then(makeRequest) .then(validateResponse(route, params)) .then(stopMetrics(route, apiRoutes)) .catch(error => { stopMetrics(route, apiRoutes)(); throw error; }); }
, , 2 , ( ) . — , — , ( ) , .
- — .
end-to-end , Cypress. : ; , ; Continious Integration.
javascript Chai / Sinon , . , , — ./tests, package.json — "dependencies": { "cypress": "3.2.0" }
. Webpack :
tests/cypress/plugins/index.js const webpack = require('../../../node_modules/@cypress/webpack-preprocessor'); const webpackConfig = require('../../../webpack-custom/webpack.config'); module.exports = on => { const options = webpack.defaultOptions; options.webpackOptions.module = webpackConfig.module; options.webpackOptions.resolve = webpackConfig.resolve; on('file:preprocessor', webpack(options)); };
. module ( ) resolve ( ). ESLint ( describe , cy ) eslint-plugin-cypress . , :
tests/cypress/integration/mixed.js describe('Market Listing good scenarios', () => { it('Lots of mixed tests', () => { cy.visit('/market/usd/bch-usd'); cy.location('pathname').should('equal', '/market/usd/bch-usd');
Cypress fetch, , :
tests/cypress/support/index.js import { apiRoutes } from 'api'; let polyfill = null; before(() => { const polyfillUrl = 'https://unpkg.com/unfetch/dist/unfetch.umd.js'; cy.request(polyfillUrl).then(response => { polyfill = response.body; }); }); Cypress.on('window:before:load', window => { delete window.fetch; window.eval(polyfill); window.fetch = window.unfetch; }); before(() => { cy.server(); cy.route(`${apiRoutes.symbolsList.url}**`).as('symbolsList'); cy.route(`${apiRoutes.rates.url}**`).as('rates'); cy.route(`${apiRoutes.marketsList.url}**`).as('marketsList'); cy.route(`${apiRoutes.symbolInfo.url({ id: 'bitcoin-cash' })}**`).as( 'symbolInfo' ); cy.route(`${apiRoutes.chartData.url}**`).as('chartData'); });
, .
, ?
, - . , , - / - / .
, , , - , - , (real-time , serviceWorker, CI, , , -, , ..).
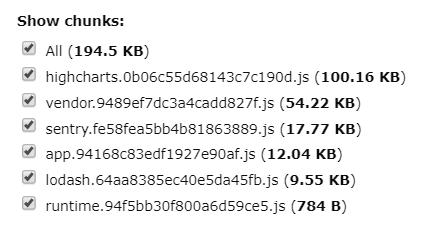
( Gzip) :

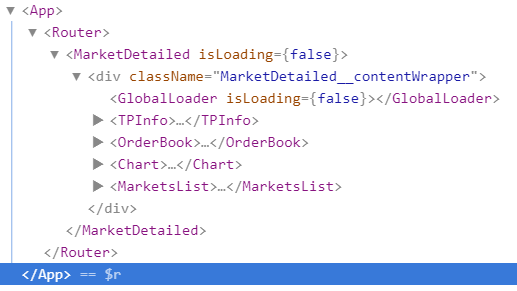
React Developer Tools :

React Hooks + MobX , Redux. , . , , , . . !
Update 13.07.2019
, , :
1. yarn.lock , yarn install --force , "upd": "yarn install && yarn add file:./eslint-custom && yarn add file:./webpack-custom" . ESLint Webpack.
2. webpack-custom/config/configOptimization.js, ,
lodash: { test: module => module.context.indexOf('node_modules\\lodash') !== -1, name: 'lodash', chunks: 'all', enforce: true, }
lodash: { test: /node_modules[\\/]lodash/, name: 'lodash', chunks: 'all', enforce: true, }
3. useLocalization(__filename, messages) , —
const messages = { hello: { value: ' {count} {count: ,,}', name: "src/components/TestLocalization/TestLocalization.hello", } };
,
const messagesDefault = { hello: ' {count} {count: ,,}', }; export const messages = Object.keys(messagesDefault).reduce((acc, key) => { acc[key] = { value: messagesDefault[key], name: __dirname.toLowerCase().replace(/\\\\/g, '/') + '.' + key, }; return acc; }, {});
IDE , Webpack:
webpack-custom/utils/messagesLoader.js module.exports = function messagesLoader(source) { if (source.indexOf('export const messages = messagesDefault;') !== -1) { return source.replace( 'export const messages = messagesDefault;', ` export const messages = Object.keys(messagesDefault).reduce((acc, key) => { acc[key] = { value: messagesDefault[key], name: __dirname.toLowerCase().replace(/\\\\/g, '/') + '.' + key, }; return acc; }, {}); ` ); } return source; };
, messages.js :
const messagesDefault = { someText: '', }; export const messages = messagesDefault;
, app.js , messages.js , *.json :
src/utils/checkLocalization.js import _ from 'lodash'; import ru from 'localization/ru.json'; const showNoTextMessage = true; export function checkLocalization() { const context = require.context('../', true, /messages\.js/); const messagesFiles = context.keys(); const notLocalizedObject = {}; messagesFiles.forEach(path => { const fileExports = context(path); const { messages } = fileExports; _.values(messages).forEach(({ name, value }) => { if (ru[name] == null) { notLocalizedObject[name] = value; } }); }); if (showNoTextMessage && _.size(notLocalizedObject) > 0) { console.log( 'No localization for lang ru:', JSON.stringify(notLocalizedObject, null, 2) ); } }
,
No localization for lang ru: { "src/components/TestLocalization/TestLocalization.hello": " {count} {count: ,,}" }
*.json — , , .
3. Lodash someResponseParam: _.isString , . :
src/utils/validateObjects.js import _ from 'lodash'; import { createError } from './createError'; import { errorsNames } from 'const'; export const validators = { isArray(v) { return _.isArray(v); }, isString(v) { return _.isString(v); }, isNumber(v) { return _.isNumber(v); }, isBoolean(v) { return _.isBoolean(v); }, isPlainObject(v) { return _.isPlainObject(v); }, isArrayNotRequired(v) { return _.isArray(v) || _.isNil(v); }, isStringNotRequired(v) { return _.isString(v) || _.isNil(v); }, isNumberNotRequired(v) { return _.isNumber(v) || _.isNil(v); }, isBooleanNotRequired(v) { return _.isBoolean(v) || _.isNil(v); }, isPlainObjectNotRequired(v) { return _.isPlainObject(v) || _.isNil(v); }, omitParam() { return true; }, }; validators.isArray.notRequired = validators.isArrayNotRequired; validators.isString.notRequired = validators.isStringNotRequired; validators.isNumber.notRequired = validators.isNumberNotRequired; validators.isBoolean.notRequired = validators.isBooleanNotRequired; validators.isPlainObject.notRequired = validators.isPlainObjectNotRequired; export function validateObjects( { validatorsObject, targetObject, prefix }, otherArg ) { if (!_.isPlainObject(validatorsObject)) { throw new Error(`validateObjects: validatorsObject is not an object`); } if (!_.isPlainObject(targetObject)) { throw new Error(`validateObjects: targetObject is not an object`); } Object.entries(validatorsObject).forEach(([paramName, validator]) => { const paramValue = targetObject[paramName]; if (!validator(paramValue, otherArg)) { const validatorName = _.findKey(validators, v => v === validator); throw createError( errorsNames.VALIDATION, `${prefix || ''}${paramName}${ _.isString(validatorName) ? ` [${validatorName}]` : '' }` ); } }); }
— , someResponseParam [isString] , , . someResponseParam: validators.isString.notRequired , . , , someResponseArray: arrayShape({ someParam: isString }) , .
5. , , . — ( body isEntering , isLeaving ) beforeLeave ( Prompt react-router ), false- ,
somePage: { path: '/some-page', beforeLeave(store) { return store.modals.raiseConfirm(' ?'); }, }
, - . , :
— /some/long/auth/path beforeEnter /auth
— beforeEnter /auth , — /profile
— beforeEnter /profile , , , /profile/edit
, — window.history.pushState location.replace . , . « » « componentDidMount », , .
6. (, ) :
src/utils/withState.js export function withState(target, fnName, fnDescriptor) { const original = fnDescriptor.value; fnDescriptor.value = function fnWithState(...args) { if (this.executions[fnName]) { return Promise.resolve(); } return Promise.resolve() .then(() => { this.executions[fnName] = true; }) .then(() => original.apply(this, args)) .then(data => { this.executions[fnName] = false; return data; }) .catch(error => { this.executions[fnName] = false; throw error; }); }; return fnDescriptor; }
src/stores/CurrentTPStore.js import _ from 'lodash'; import { makeObservable, withState } from 'utils'; import { apiRoutes, request } from 'api'; @makeObservable export class CurrentTPStore { constructor(rootStore) { this.rootStore = rootStore; this.executions = {}; } @withState fetchSymbol() { return request(apiRoutes.symbolInfo) .then(this.fetchSymbolSuccess) .catch(this.fetchSymbolError); } fetchSymbolSuccess(data) { return Promise.resolve(); } fetchSymbolError(error) { console.error(error); } }
src/components/TestComponent.js import React from 'react'; import { observer } from 'utils'; import { useStore } from 'hooks'; function TestComponent() { const store = useStore(); const { currentTP: { executions } } = store; return <div>{executions.fetchSymbol ? '...' : ''}</div>; } export const TestComponentConnected = observer(TestComponent);
, .
, , . — , , , , - .