
संभवतः वेब विकास के करीब सभी लोग पहले से ही प्रगतिशील वेब ऐप के बारे में सुन चुके हैं। काश आप कर सकते इस तकनीक में उत्पाद वितरण और उपयोगकर्ता की व्यस्तता के संदर्भ में वेब और मोबाइल विकास लगभग संतुलित है।
हां, एक आधुनिक फ्रंटएंड लिखा है, उदाहरण के लिए, रिएक्ट में, एक आवेदन के रूप में काम करता है। लेकिन यह एप्लिकेशन केवल ब्राउज़र में डाउनलोड किया जाता है और उससे लॉन्च किया जाता है। यह बहुत बड़ा हथकंडा है जो मोबाइल विकास ने हमेशा किया है। आइए, सामान्य उपयोगकर्ता के दृष्टिकोण से, "एप्लिकेशन" "साइट" से अलग है। तुरंत यह ध्यान में आता है कि आवेदन फोन पर है, और साइट कंप्यूटर पर है। लेकिन एक मोबाइल ब्राउज़र है, इसलिए साइट फोन पर भी है। फिर 3 महत्वपूर्ण अंतर हैं:
- एप्लिकेशन आइकन स्मार्टफोन की मुख्य स्क्रीन पर है।
- एप्लिकेशन एक अलग विंडो में खुलती है।
- आवेदन पुश सूचनाएं भेजता है।
सभी 3 बिंदु प्रगतिशील वेब ऐप या PWA के लिए हटा दिए गए हैं। अब, मोबाइल ब्राउज़र से साइट पर जा रहे हैं, हम इसे "डाउनलोड" कर सकते हैं, जिसके बाद हम मुख्य स्क्रीन पर आइकन देखेंगे। इसके अलावा, शुरू करते समय, एक स्प्लैश स्क्रीन दिखाई देती है, जैसे मोबाइल एप्लिकेशन और यदि वांछित है, तो आप पुश नोटिफिकेशन भेजना कॉन्फ़िगर कर सकते हैं।
और ऐसा लगेगा कि सब ठीक है! लेकिन अफसोस, मोबाइल युग के 10 से अधिक वर्षों के लिए, उपयोगकर्ता Google Play और ऐप स्टोर पर एप्लिकेशन देखने के लिए बहुत आदी हैं। उपयोगकर्ता की आदतों को तोड़ना एक धन्यवाद का काम है, और इसलिए Google के लोग (वैसे, Google PWA के डेवलपर हैं) ने फैसला किया कि यदि पहाड़ मैगोमेड नहीं जाता है, तो ... सामान्य तौर पर, हाल ही में, 6 फरवरी, 2019 को, उन्होंने
विश्वसनीय वेब गतिविधियों के लिए
विश्वसनीय वेब गतिविधियों का उपयोग प्रदान किया। Google Play पर वेब एप्लिकेशन की गणना।
दो-भाग वाला लेख आपको दिखाएगा कि कैसे एक नियमित वेबसाइट से Google Play पर आवेदन करने के लिए कुछ ही घंटों में पूरा रास्ता मिल जाएगा। यह सब एक वास्तविक सेवा के उदाहरण पर दिखाया जाएगा -
Skorochtets ।
- साइट से एक आवेदन कैसे करें और इसे Google Play पर कुछ घंटों में डालें। भाग 1/2: प्रगतिशील वेब ऐप
- साइट से एक आवेदन कैसे करें और इसे Google Play पर कुछ घंटों में डालें। भाग 2/2: विश्वसनीय वेब गतिविधि
प्रकाशस्तंभ
प्रवेश द्वार पर, हमारे पास एक मोबाइल लेआउट वाली वेबसाइट है:
पहला कदम यह है कि आप अपने कंप्यूटर पर Google Chrome में
लाइटहाउस एक्सटेंशन इंस्टॉल करें। यह सामान्य रूप से साइटों का विश्लेषण करने और विशेष रूप से प्रोग्रेसिव वेब ऐप मानक के अनुपालन की जांच करने के लिए एक उपकरण है।
अगला, हमारी वेबसाइट खोलें, जो लड़ाई है या स्थानीय रूप से लॉन्च की गई है, और लाइटहाउस का उपयोग करके इसके लिए एक रिपोर्ट तैयार करें:
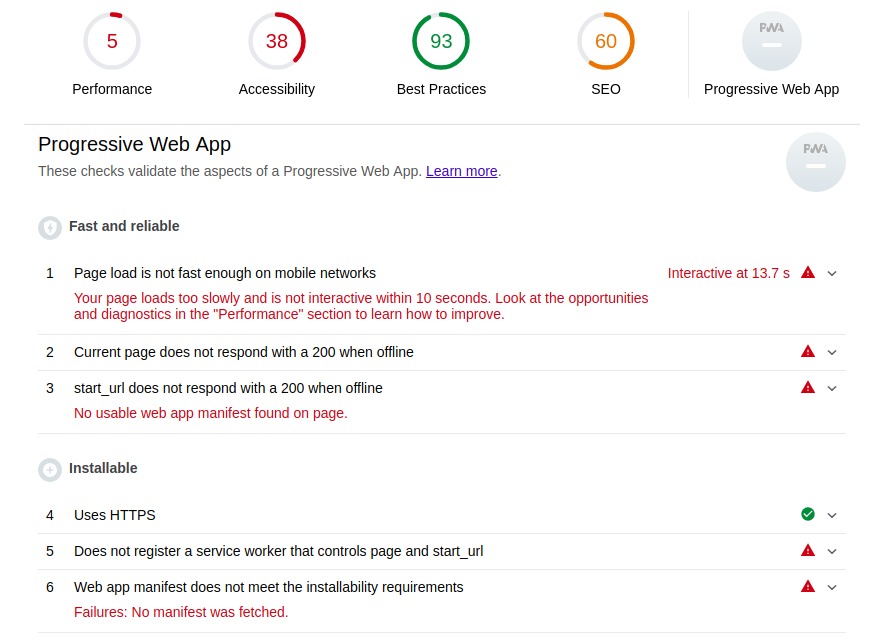
रिपोर्ट के प्रगतिशील वेब ऐप अनुभाग में, आपको निम्न जैसा कुछ देखना चाहिए:

इंस्टॉल करने योग्य अनुभाग देखें। सबसे पहले, यदि आप साइट को स्थानीय रूप से चलाते हैं, और आपको इसे विकास और परीक्षण के दौरान करना है, तो आपको स्थानीयहोस्ट डोमेन और अन्य का उपयोग करने की आवश्यकता है। यह "HTTPS का उपयोग करें" आवश्यकता को पूरा करेगा, या इसके बजाय, लाइटहाउस बस इसे करने के लिए एक आँख बंद कर देगा और आप पूरी तरह से अपने PWA का परीक्षण करने में सक्षम होंगे।
हमारे आवेदन के लिए HTTPS की आवश्यकता के अलावा PWA में बदलने और इंस्टॉल करने योग्य बनने के लिए, आपको सेवा कार्यकर्ता और वेब ऐप मैनिफ़ेस्ट को साइट से कनेक्ट करना होगा। चलो करते हैं।
सेवा कर्मी
सेवा कार्यकर्ता तकनीक आपकी साइट को सर्वर डाउन होने पर भी ऑनलाइन होने देती है। यह क्लाइंट और सर्वर के बीच एक मध्यस्थ है जो प्रत्येक अनुरोध को स्वीकार करता है और किस स्थिति में, जवाब के रूप में कैश से डेटा को हथेली पर रखता है।
काम करने के लिए PWA के लिए, एक बुनियादी सेवा कार्यकर्ता कार्यान्वयन पर्याप्त है, जो इस तरह दिखता है:
सेवा-worker.js
तीन घटनाओं के लिए हैंडलर यहां लागू किए गए हैं:
install ,
activate और
fetch । जैसे ही उपयोगकर्ता एक साइट खोलता है जिस पर एक सेवा कार्यकर्ता है, इंस्टॉल की गई घटना को उठाया जाता है। यह उपयोगकर्ता के ब्राउज़र में सेवा कार्यकर्ता स्थापित करने की प्रक्रिया है।
urlsToCache सरणी में इसके हैंडलर में
urlsToCache आप उन साइट पृष्ठों को निर्दिष्ट कर सकते हैं
urlsToCache जिन्हें
urlsToCache किया जाएगा, जिसमें स्टैटिक्स भी शामिल हैं। फिर
activate को कहा जाता है, जो सेवा कार्यकर्ता स्क्रिप्ट के पिछले संस्करण में उपयोग किए गए संसाधनों को साफ करता है। और अब जब सेवा कार्यकर्ता सफलतापूर्वक स्थापित हो गया है, तो यह प्रत्येक
fetch घटना को रोक देगा और उनके लिए सर्वर पर जाने से पहले कैश में अनुरोधित संसाधनों की तलाश करेगा।
यह सब काम करने के लिए, आपको HTML फ़ाइलों में सेवा कार्यकर्ता को पंजीकृत करने के लिए एक स्क्रिप्ट जोड़ने की आवश्यकता है। चूंकि Skorochtets एक-पृष्ठ अनुप्रयोग (SPA) है, इसमें एक एकल HTML है, जो निर्दिष्ट स्क्रिप्ट जोड़ने के बाद इस तरह दिखता है:
index.html
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="root"></div> <script src="/static/build/app.js"></script> <script> if ('serviceWorker' in navigator) { window.addEventListener('load', function() { navigator.serviceWorker.register('/service-worker.js').then(function(registration) { </script> </body> </html>
navigator.serviceWorker.register('/service-worker.js') उस URL को तर्क के रूप में लेता है जिस पर सेवा कार्यकर्ता फ़ाइल स्थित है। इससे कोई फर्क नहीं पड़ता कि फ़ाइल का नाम क्या है, लेकिन यह महत्वपूर्ण है कि यह डोमेन के मूल में स्थित है। तब पूरा डोमेन सेवा कार्यकर्ता का कार्यक्षेत्र बन जाएगा और इसे किसी भी पृष्ठ से
fetch घटनाएँ प्राप्त होंगी।
इस प्रकार,
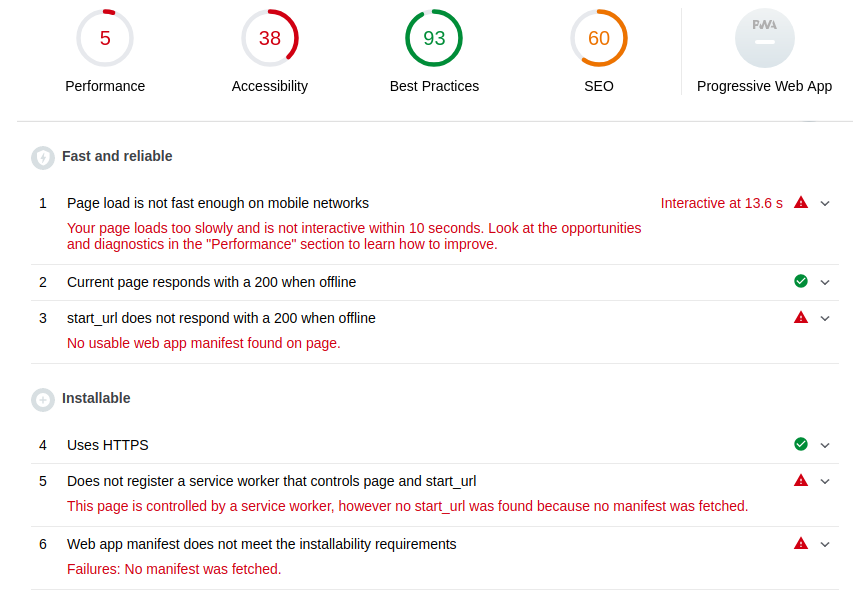
skorochtec.ru/service-worker.js पर सेवा कार्यकर्ता फ़ाइल स्थित होने और HTML में आवश्यक स्क्रिप्ट जोड़ने से, हमें लाइटहाउस रिपोर्ट में निम्नलिखित चित्र मिलते हैं:

यदि हम पिछली रिपोर्ट के साथ तुलना करते हैं, तो अब हमने दूसरे बिंदु को संतुष्ट कर दिया है और साइट 200 और ऑफलाइन भी जवाब देती है, साथ ही 5 वें पैराग्राफ में हम देखते हैं कि एक सेवा कार्यकर्ता का पता चला है, लेकिन प्रारंभ पृष्ठ गायब है। प्रारंभ पृष्ठ के बारे में जानकारी और न केवल वेब ऐप मैनिफेस्ट में इंगित किया गया है, चलो इसे जोड़ें!
वेब ऐप प्रकट
घोषणापत्र हमारे आवेदन के बारे में जानकारी प्रदान करता है: छोटा और लंबा नाम, सभी आकारों के आइकन, प्रारंभ पृष्ठ, रंग और अभिविन्यास।
manifest.json
{ "short_name": "", "name": "", "icons": [ { "src":"/static/core/manifest/logo-pwa-16.png", "sizes": "16x16", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-32.png", "sizes": "32x32", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-48.png", "sizes": "48x48", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-72.png", "sizes": "72x72", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-96.png", "sizes": "96x96", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-144.png", "sizes": "144x144", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-192.png", "sizes": "192x192", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-512.png", "sizes": "512x512", "type": "image/png" } ], "start_url": "/app/", "background_color": "#7ACCE5", "theme_color": "#7ACCE5", "orientation": "any", "display": "standalone" }
अंतिम चर इंगित करता है कि यह एक अलग अनुप्रयोग होगा। मेनिफ़ेस्ट फ़ाइल साइट पर स्थित होनी चाहिए (मूल रूप से आवश्यक नहीं) और इसे html में शामिल करें:
index.html
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title></title> <link rel="manifest" href="{% static "core/manifest/manifest.json" %}"> </head> <body> <div id="root"></div> <script src="/static/build/app.js"></script> <script> if ('serviceWorker' in navigator) { window.addEventListener('load', function() { navigator.serviceWorker.register('/service-worker.js').then(function(registration) { </script> </body> </html>
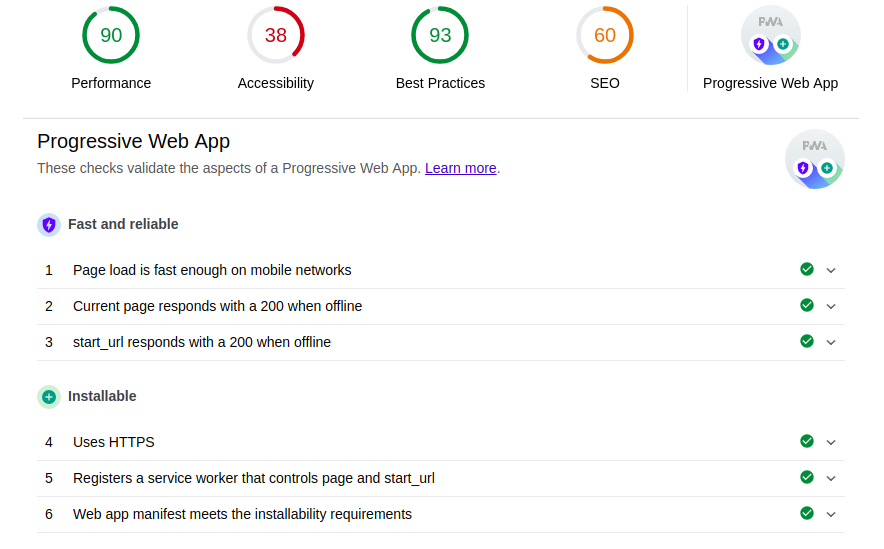
आइए फिर से लाइटहाउस वेबसाइट का विश्लेषण करें:

हुर्रे! अब हमारे पास सिर्फ एक वेबसाइट नहीं है, बल्कि एक प्रगतिशील वेब ऐप है! आपने देखा होगा कि डाउनलोड की गति नाटकीय रूप से बढ़ी है। इसका कोई लेना-देना नहीं है कि हम क्या कर रहे थे, मैंने सिर्फ रिएक्शन एप्लिकेशन के डेवलपमेंट असेंबली को प्रोडक्शन से बदल दिया, ताकि रिपोर्ट जितनी सुंदर लगे उतनी अच्छी लगे।
खैर, हम मोबाइल क्रोम से साइट पर जाते हैं और हम क्या देखते हैं?
हाँ! आप शैंपेन खोल सकते हैं! एप्लिकेशन को मुख्य स्क्रीन पर जोड़ें:
एक बोनस के रूप में, हमें एक स्टार्टअप स्क्रीन सेवर मिलता है, जिसे नाम, बैकग्राउंड_ कलर और 512x512 आइकन्स में ऐक्सप्लेयर में निर्दिष्ट आइकन ऐरे में इकट्ठा किया गया है:
दुर्भाग्य से, पाठ का रंग स्वचालित रूप से चुना जाता है, जो कि स्कॉरोटेक्ट्स के मामले में शैली को थोड़ा तोड़ देता है।
खैर, आवेदन ही:
प्रतिबंध
PWA वर्तमान में केवल Chrome और Safari (iOS संस्करण 11.3 से शुरू) पर समर्थित है। इसके अलावा, सफारी इस तकनीक का समर्थन करता है "चुपचाप।" उपयोगकर्ता एप्लिकेशन को मुख्य स्क्रीन पर जोड़ सकता है, लेकिन केवल क्रोम के विपरीत, इसके बारे में कोई संदेश नहीं है।
उपयोगी टिप्स और ट्रिक्स
1. सफारी पर स्थापना का प्रस्ताव
चूंकि Apple ने ऐसा नहीं किया (हमें उम्मीद है कि हमने अभी तक ऐसा नहीं किया है), हमें इसे "हाथ से" लागू करना होगा। यह इस तरह से निकला:
निम्नलिखित जावास्क्रिप्ट कोड द्वारा कार्यान्वित किया गया:
const isIos = () => { const userAgent = window.navigator.userAgent.toLowerCase(); return /iphone|ipad|ipod/.test( userAgent ); };
2. ट्रैकिंग प्रतिष्ठानों
यह केवल Google Chrome पर काम करता है। आपको HTML में एक स्क्रिप्ट जोड़ने की आवश्यकता है जो कि एपर्चर की गई घटना को पकड़ती है और उदाहरण के लिए, इस बारे में संदेश अपने सर्वर पर भेजें:
<script> window.addEventListener('appinstalled', (evt) => { fetch(<your_url>, { method: 'GET', credentials: 'include', }); }); </script>
3. start_url का सही विकल्प
यह ध्यान रखना सुनिश्चित करें कि एप्लिकेशन के सभी पृष्ठों का url प्रकट में निर्दिष्ट
start_url का एक निरंतरता है। क्योंकि यदि आप
"start_url": "/app/" निर्दिष्ट करते हैं और फिर उपयोगकर्ता पृष्ठ पर जाता है, कहते हैं, "/ किताबें /", तो ब्राउज़र का पता बार तुरंत दिखाई देगा और सभी उपयोगकर्ता अनुभव टूट जाएगा। इसके अलावा, एक व्यक्ति ठगा हुआ महसूस करेगा: उसने सोचा कि वह आवेदन का उपयोग कर रहा है, और यह एक प्रच्छन्न ब्राउज़र था। और यहां तक कि
theme_color से
theme_color , जो आपके कॉर्पोरेट रंग में ब्राउज़र इंटरफ़ेस को रंग देगा, नहीं बचाएगा।
Skorotchetsa के मामले में, आवेदन से संबंधित सभी पृष्ठ / ऐप / के साथ शुरू होते हैं, इसलिए ऐसी घटनाएं नहीं होती हैं।
आगे क्या है?
ठीक है, अब आप जानते हैं कि आपकी साइट के माध्यम से स्मार्टफोन की मुख्य स्क्रीन पर उपयोगकर्ता को कैसे प्राप्त किया जाए। लेकिन यह केवल दरवाजों में से एक है, और सबसे अधिक संभावना है कि सामने वाला दरवाजा नहीं।
दूसरा भाग आपको बताएगा कि सामने के दरवाजे से कैसे प्रवेश किया जाए: आप सीखेंगे कि Google Play पर अपने प्रगतिशील वेब एप्लिकेशन को कैसे रखा जाए।
उपयोगी लिंक