2018 के अंत में, Google ने ओपन-सोर्स समुदाय की मदद से, क्रॉस-प्लेटफ़ॉर्म मोबाइल डेवलपमेंट फ्रेमवर्क फ़्लटर के पहले स्थिर संस्करण को जारी करके मोबाइल डेवलपर्स के लिए एक शानदार उपहार बनाया।
हालाँकि, जब बड़े एप्लिकेशन विकसित होते हैं जो सिंगल-पेज हैलो वर्ल्ड्स से थोड़े बड़े होते हैं, तो डेवलपर्स अनिश्चितता में भाग सकते हैं। आवेदन कैसे लिखें? रूपरेखा काफी युवा है, खुले स्रोत के साथ अच्छे उदाहरणों का अभी भी पर्याप्त आधार नहीं है, जिसके आधार पर विभिन्न पैटर्न का उपयोग करने के पेशेवरों और विपक्षों को समझना संभव होगा, यह समझने के लिए कि इस विशेष मामले में क्या उपयोग किया जाना चाहिए और क्या नहीं।
स्थिति को इस तथ्य से बचाया जाता है कि फ़्लटर की प्रतिक्रिया और प्रतिक्रिया मूल के साथ समानता की एक निश्चित डिग्री है, जिसका अर्थ है कि आप बाद के कुछ प्रोग्रामिंग अनुभव से सीख सकते हैं। शायद यह इस वजह से था कि लाइब्रेरी जैसे कि फ्लटर फ्लक्स , फ्लटर हुक , मोबएक्स , साथ ही साथ कई Redux कार्यान्वयन एक साथ दिखाई दिए। लंबे समय तक, सबसे लोकप्रिय संस्करण ब्रायन इगन था जिसे फ्लटर रेडक्स कहा जाता था।
हालाँकि, कुछ महीने पहले पहली बार फिश रेडक्स लाइब्रेरी ने देखा था, जिसे अलीबाबा के नाम से प्रकाशित किया गया था। कुछ ही समय में लाइब्रेरी को काफी लोकप्रियता मिली, पहले ही दिन ब्रायन के सितारों की संख्या के मामले में लागू होने से पहले, और दूसरे दिन यह उससे दो गुना आगे था।
अपनी लोकप्रियता के बावजूद, मछली को दस्तावेज़ीकरण की समस्या है, जो अधिकांश भाग के लिए कुछ छोटे उदाहरणों के साथ मौजूदा कक्षाओं का विवरण प्रदान करता है। मामले को बदतर बनाने के लिए, कुछ दस्तावेज केवल चीनी में उपलब्ध हैं। एक और कठिनाई है: लगभग कोई अंग्रेजी बोलने वाला मुद्दा नहीं है, इसलिए अन्य डेवलपर्स के अनुभव पर भरोसा करना बहुत मुश्किल है, जो बहुत महत्वपूर्ण है, यह देखते हुए कि केवल पहले पूर्वावलोकन संस्करण जारी किए जा रहे हैं।
तो क्या ब्रायन के Fish'a संस्करण के बीच महत्वपूर्ण अंतर है? स्पंदन Redux एक राज्य प्रबंधन ढांचा है। मछली एक आवेदन ढांचा है जो राज्य प्रबंधन के आधार के रूप में अपने केंद्र में Redux डालता है। यानी मछली कुछ और कार्यों को हल करती है और state management तक सीमित नहीं है।
फिश रेडक्स की प्रमुख विशेषताओं में से एक है कई रिड्यूसर्स का संघ में बड़ी संख्या में लोगों के बीच संबंधों की प्रत्यक्ष अभिव्यक्ति के माध्यम से, जब नियमित रेडक्स इस तरह का अवसर प्रदान नहीं करता है, डेवलपर्स को अपने दम पर सब कुछ लागू करने के लिए मजबूर करता है। लेकिन बाद में इस पर वापस आते हैं, जो इस रिड्यूसर के साथ है, साथ ही साथ फिश रेडक्स से भी जुड़ा है।
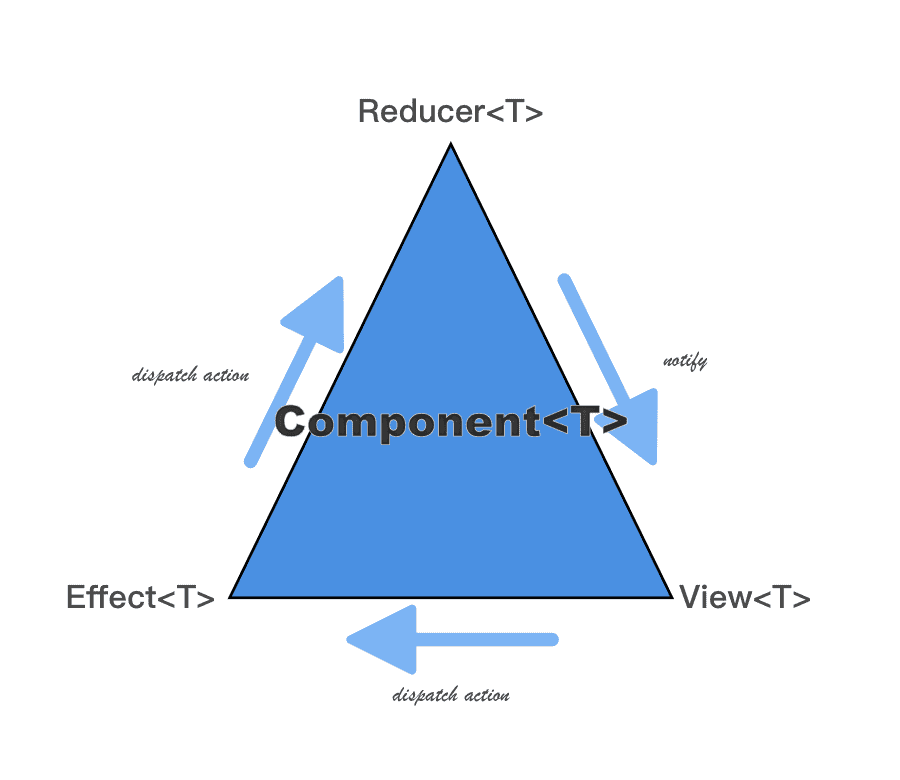
घटक में Reducer, प्रभाव और दृश्य के बीच संबंध

फिश रेडक्स में हर चीज की नींव घटक है। यह एक ऐसी वस्तु है जिसमें तीन भाग होते हैं: इफेक्ट, रिड्यूसर और व्यू। यह ध्यान देने योग्य है कि केवल देखें, अर्थात प्रभाव और Reducer वैकल्पिक हैं; एक घटक उनके बिना काम कर सकता है। घटक में एक वर्तमान स्थिति भी है।
राज्य
उदाहरण के लिए, एक क्लिकर लें। उसके राज्य में केवल एक क्षेत्र होने दें - गिनती, जो क्लिकों की सही संख्या का संकेत देगा।
class ClickerState implements Cloneable<ClickerState> { int count = 0; @override ClickerState clone() { return ClickerState() ..count = count; } }
राज्यों को अपरिवर्तनीय, अपरिवर्तनीय होना चाहिए। क्लोन करने योग्य इंटरफ़ेस को लागू करके राज्य की प्रतिरक्षा को आसानी से बनाए रखा जा सकता है। भविष्य में, जब आपको एक नया राज्य बनाने की आवश्यकता होती है, तो आप बस clone() पद्धति का उपयोग कर सकते हैं।
कम करने
Reducer का सार एक नई स्थिति को वापस करके कुछ कार्रवाई का जवाब देना है। रिड्यूसर को कोई साइड इफेक्ट नहीं करना चाहिए।
हम एक साधारण रेड्यूसर लिखेंगे जो संबंधित एक्शन (इसके बारे में थोड़ा कम) के प्राप्त होने पर कुछ संख्या से गणना बढ़ाएगा।
ClickerState clickerReducer(ClickerState state, Action action) {
साथ ही, इस रिड्यूसर को निम्नलिखित रूप में लिखा जा सकता है:
Reducer<ClickerState> buildClickerReducer() { asReducer({ Actions.increase: (state, action) => state.clone() ..count = state.count + action.payload,
कार्य
कार्रवाई - फिशरेडक्स लाइब्रेरी में एक वर्ग जिसमें दो फ़ील्ड शामिल हैं:
Object type - एक्शन प्रकार, आमतौर पर एक एनम ऑब्जेक्ट
dynamic payload - एक्शन पैरामीटर, वैकल्पिक।
एक उदाहरण:
enum Actions { increase }
राय
तर्क तैयार है, यह परिणाम प्रदर्शित करने के लिए बना हुआ है। दृश्य एक फ़ंक्शन है जो वर्तमान स्थिति, प्रेषण, ViewService के मापदंडों के रूप में लेता है, और एक विजेट लौटाता है।
प्रेषण फ़ंक्शन को कार्रवाई भेजने के लिए आवश्यक है: एक क्रिया, जिसका निर्माण हमने पहले वर्णित किया था।
ViewService में वर्तमान BuildContext (मानक स्पंदन लाइब्रेरी से) होता है और निर्भरता बनाने के लिए तरीके प्रदान करता है, लेकिन बाद में उनके बारे में।
एक उदाहरण:
Widget clickerView(ClickerState state, Dispatch dispatch, ViewService viewService) { return RaisedButton( child: Text(state.count.toString()), onPressed: () => dispatch(ActionsCreate.increase(1))
अंग
हम अपने घटक को इस सब से इकट्ठा करेंगे:
class ClickerComponent extends Component<ClickerState> { ClickerComponent() : super( reducer: clickerReducer, view: clickerView, ); }
जैसा कि आप देख सकते हैं, प्रभाव का उपयोग हमारे उदाहरण में नहीं किया गया है, क्योंकि यह आवश्यक नहीं है। एक प्रभाव एक फ़ंक्शन है जिसे सभी साइड इफेक्ट्स करने चाहिए। लेकिन चलो एक ऐसे मामले के साथ आते हैं जिसमें आप प्रभाव के बिना नहीं कर सकते। उदाहरण के लिए, यह random.org सेवा से एक यादृच्छिक संख्या द्वारा हमारी गिनती में वृद्धि हो सकती है।
प्रभाव कार्यान्वयन उदाहरण import 'package:http/http.dart' as http;
पेज
घटक के लिए एक एक्सटेंशन है जिसे पेज <T, P> कहा जाता है। पृष्ठ में दो अतिरिक्त फ़ील्ड शामिल हैं:
T initState(P params) - एक फ़ंक्शन जो प्रारंभिक स्थिति को लौटाता है। पेज बनने पर बुलाया जाएगा।
List<Middleware<T>> middleware - List<Middleware<T>> middleware एक सूची - फ़ंक्शंस जिसे रीड्यूसर के समक्ष बुलाया जाएगा।
और यह भी एक विधि:
Widget buildPage(P params) - जो पृष्ठ को एक कार्यशील विजेट में एकत्रित करता है।
आइए आवेदन का मुख्य पृष्ठ बनाएँ:
class MainPage extends Page<void, void> { MainPage(): super( initState: (dynamic param) {}, view: (state, dispatch, viewService) => Container(), ); }
एक पृष्ठ एक घटक का विस्तार करता है, जिसका अर्थ है कि इसमें reducer, प्रभाव, और बाकी सब कुछ शामिल हो सकता है जो एक नियमित घटक है।
उदाहरण में, एक रिक्त पृष्ठ बनाया गया था जिसमें न तो राज्य है, न ही reducers या प्रभाव। हम इसे बाद में ठीक कर देंगे।
यह सब कुछ अलग रूप में है और ब्रायन एगन के स्पंदन रेडक्स के साथ-साथ रेडक्स के अन्य कार्यान्वयन में है। चलो नई लाइब्रेरी की मुख्य विशेषता पर निर्भर करते हैं - निर्भरताएं।
निर्भरता
फिश रेडक्स से आपको घटकों के बीच निर्भरता को स्पष्ट रूप से परिभाषित करने की आवश्यकता होती है। यदि आप किसी घटक में एक उपसमुच्चय का उपयोग करना चाहते हैं, तो आपको न केवल इन दो घटकों को लिखना होगा, बल्कि एक कनेक्टर भी बनाना होगा जो एक राज्य को दूसरे में परिवर्तित करने के लिए जिम्मेदार होगा। मान लीजिए कि हम एक MainPage पेज में एक ClickerComponent को एम्बेड करना चाहते हैं।
सबसे पहले आपको राज्य को हमारे पेज में जोड़ना होगा:
class MainState implements Cloneable<MainState> { ClickerState clicker; @override MainState clone() { return MainState() ..clicker = clicker; } static MainState initState(dynamic params) { return MainState() ..clicker = ClickerState(); } }
अब हम कनेक्टर लिख सकते हैं:
class ClickerConnector extends ConnOp<MainState, ClickerState> { @override ClickerState get(MainState state) => state.clicker;
वह सब है। हमारे घटक को जोड़ने के लिए सब कुछ तैयार है:
class MainPage extends Page<MainState, void> { MainPage(): super( initState: MainState.initState, dependencies: Dependencies( slots: { 'clicker': ClickerComponent().asDependent(ClickerConnector()),
इस प्रकार, अब आप निम्नलिखित कोड को main.dart जोड़कर एक पूर्ण कार्य अनुप्रयोग का निर्माण कर सकते हैं:
void main() => runApp(MyApp()); class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { @override Widget build(BuildContext context) => MaterialApp(home: MainPage().buildPage(null)); }
सभी फ़ाइल-अलग कोड यहाँ उपलब्ध है । स्पंदन के साथ एक अच्छा विकास अनुभव है।