
कैस्केडिंग स्टाइल शीट की दुनिया में लगातार सुधार किया जा रहा है। अधिक से अधिक वेब डेवलपर्स यह महसूस कर रहे हैं कि हालांकि उन्हें लगता है कि वे CSS जानते हैं, लेकिन वे पूरी तरह से समझ से दूर हैं। हाल के वर्षों में, भाषा बहुत विकसित हुई है, इसलिए यहां तक कि जो डेवलपर्स कभी सीएसएस में कुशल थे, उन्हें पकड़ने के लिए पूरी तरह से नए कौशल मिल सकते हैं। इस पुस्तक को इन जरूरतों को पूरा करने के लिए डिज़ाइन किया गया है: गहरी भाषा कौशल प्रदान करें और नए विकास और सीएसएस के नवीनतम सुविधाओं के अनुप्रयोग में सफलता प्राप्त करें।
इस पुस्तक को प्रो के लिए सीएसएस कहा जाता है, लेकिन यह एक व्यापक पुस्तक भी है। ऐसे मामलों में जहां कुछ अवधारणाएं या सिद्धांत कठिन हैं या, एक नियम के रूप में, गलत तरीके से व्याख्या की जाती है, लेखक विस्तार से बताता है कि उनका क्या मतलब है या वे कैसे काम करते हैं और क्यों। अन्य अध्याय इतने व्यापक नहीं हो सकते हैं, लेकिन कीथ ग्रांट आपको प्रभावी ढंग से काम करने और अगर आप अपने ज्ञान का विस्तार करना चाहते हैं तो सही दिशा में आगे बढ़ने के लिए पर्याप्त जानकारी प्रदान करते हैं। सामान्य तौर पर, यह पुस्तक आपके सैद्धांतिक ज्ञान के अंतराल को भरेगी।
कुछ विषय: एनीमेशन, टाइपोग्राफी, लचीले कंटेनर और यहां तक कि सीएसएस स्टैक भी अलग-अलग पुस्तकों के योग्य हैं। लेखक के लक्ष्य आपके ज्ञान का मांस हैं, इसमें अंतराल भरने में मदद करते हैं, और आपके लिए सीएसएस का प्यार पैदा करते हैं।
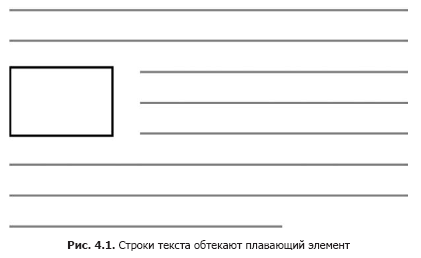
अंश। 4.1। अस्थायी तत्वों का उद्देश्य
इस तथ्य के बावजूद कि फ़्लोटिंग तत्वों को पेज लेआउट को डिज़ाइन करने के लिए डिज़ाइन नहीं किया गया था, उन्होंने इसका अच्छा काम किया। हालाँकि, अस्थायी तत्वों के अर्थ को समझने के लिए, हमें उनके मूल उद्देश्य को समझना चाहिए।
एक अस्थायी तत्व एक वस्तु (अक्सर एक छवि) कंटेनर के किनारों में से एक पर संरेखित होती है, जो दस्तावेज़ के प्रवाह को इसके चारों ओर प्रवाहित करने की अनुमति देती है (चित्र। 4.1)। यह व्यवस्था अक्सर समाचार पत्रों और पत्रिकाओं में पाई जाती है, इसलिए वर्णित प्रभाव को प्राप्त करने के लिए, अस्थायी तत्व सीएसएस में जोड़े गए थे।

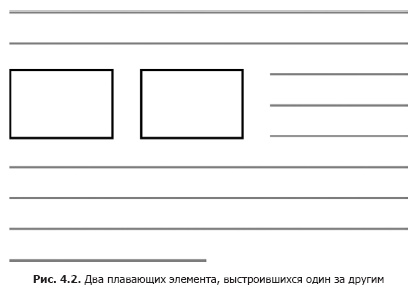
इस चित्रण में, तत्व बाएं-संरेखित है, लेकिन आप इसे दाएं हाथ के किनारे पर भी रख सकते हैं। फ्लोटिंग तत्व को सामान्य दस्तावेज़ प्रवाह से हटा दिया जाता है और कंटेनर के एक तरफ संरेखित किया जाता है, जिसके बाद दस्तावेज़ प्रवाह उस क्षेत्र के चारों ओर प्रवाहित होगा जहां यह तत्व अब स्थित है। यदि आप एक तरफ दो फ़्लोटिंग तत्वों को संरेखित करते हैं, तो वे एक के बाद एक (चित्र। 4.2) को पंक्तिबद्ध करते हैं।

यदि आप कुछ समय से सीएसएस कोड लिख रहे हैं, तो यह व्यवहार आपके लिए समाचार नहीं है, लेकिन यह ध्यान दिया जाना चाहिए कि फ्लोटिंग तत्व हमेशा इस तरह से लागू नहीं होते हैं, इस तथ्य के बावजूद कि यह उनका मूल उद्देश्य है।
सीएसएस के शुरुआती दिनों में, डेवलपर्स ने महसूस किया कि सभी प्रकार के लेआउट टाइप करते समय वे इस सरल टूल का उपयोग किसी पृष्ठ के अनुभागों को स्थानांतरित करने के लिए कर सकते हैं। फ़्लोटिंग तत्व एक पेज लेआउट टूल नहीं थे, लेकिन लगभग दो दशकों से हम इन उद्देश्यों के लिए उनका सटीक उपयोग कर रहे हैं।
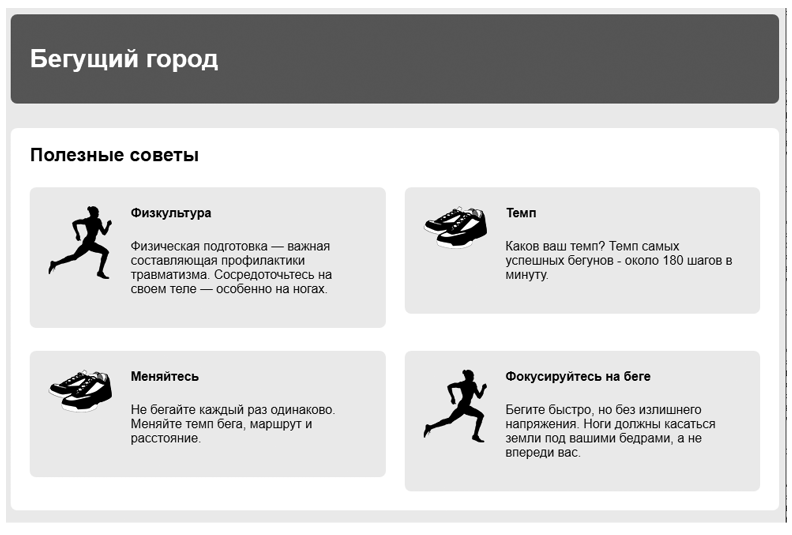
हमने इसे किया क्योंकि यह एकमात्र विकल्प था। अंत में, डिस्प्ले का उपयोग करना संभव हो गया: इनलाइन-ब्लॉक या डिस्प्ले: टेबल गुण - विकल्प, यद्यपि बहुत सीमित। हाल ही में जब तक फ्लेक्स कंटेनर और सीएसएस ग्रिड को जोड़ा गया था, तब तक फ्लोटिंग तत्व पेज लेआउट के लेआउट में एक ट्रम्प कार्ड बने रहे। आइए देखें कि वे कैसे काम करते हैं। उदाहरण के लिए, अंजीर में दिखाया गया पृष्ठ बनाएं। 4.3।

इस अध्याय के उदाहरणों में, आप प्रत्येक चार ग्रे फ़ील्ड्स की स्थिति के लिए फ़्लोटिंग तत्वों का उपयोग करेंगे। और फ़ील्ड्स के अंदर, फ़्लोटिंग छवियों को टेक्स्ट के बगल में रखें। एक खाली पृष्ठ बनाएँ और इसे पहले बनाई गई स्टाइलशीट से कनेक्ट करें, फिर पेज में 4.1 लिस्ट में कोड जोड़ें।
यह सूची पृष्ठ की संरचना देती है: शीर्ष लेख और सभी पृष्ठ सामग्री वाले मुख्य तत्व। मुख्य तत्व के अंदर पेज का नाम है, साथ ही एक गुमनाम डिव कंटेनर, एक दिव्य तत्व है जिसमें एक वर्ग या पहचानकर्ता नहीं है। यह आपको चार ग्रे मीडिया ऑब्जेक्ट्स को समूहीकृत करने की अनुमति देता है, जिनमें से प्रत्येक के शरीर तत्व में एक छवि है।
इससे पहले कि आप अस्थायी तत्वों के साथ काम करना शुरू करें, आपको पृष्ठ की बाहरी संरचना बनाने की आवश्यकता है। स्टाइलशीट फ़ाइल में लिस्टिंग 4.2 जोड़ें।
यह कोड आपको पृष्ठ के लिए कुछ मूल शैलियों को सेट करने की अनुमति देता है, जिसमें बॉक्स-आकार की संपत्ति और लॉबोटोमाइज्ड उल्लू चयनकर्ता का सुधार शामिल है (अध्याय 3 देखें)। अगला, आपको पृष्ठ सामग्री (चित्र। 4.4) की चौड़ाई को सीमित करने की आवश्यकता है। दोनों पक्षों पर हल्के ग्रे मार्जिन पर ध्यान दें, साथ ही तथ्य यह है कि टोपी और मुख्य कंटेनर समान चौड़ाई हैं।
इस मार्कअप का उपयोग अक्सर पृष्ठ सामग्री को केंद्रित करने के लिए किया जाता है। आप दो नेस्टेड कंटेनरों के अंदर सामग्री रखकर और आंतरिक कंटेनर के क्षेत्रों को समायोजित करके इसे प्राप्त कर सकते हैं ताकि यह बाहरी लोगों (छवि 4.5) से परे न जाए। वेब डेवलपर ब्रैड वेस्टफॉल इस दृष्टिकोण को डबल-कंटेनर पैटर्न कहते हैं।
हमारे उदाहरण में, शरीर तत्व बाहरी कंटेनर के रूप में कार्य करता है। डिफ़ॉल्ट रूप से, यह तत्व पृष्ठ की चौड़ाई का 100% भाग लेता है, इसलिए आपको इसके लिए नई शैली लागू करने की आवश्यकता नहीं है। हमने इस तत्व के अंदर सभी पृष्ठ सामग्री को एक आंतरिक कंटेनर के रूप में काम करने वाले तत्व में पैक किया है। अपनी स्टाइलशीट में लिस्टिंग 4.3 में कोड जोड़ें।
चौड़ाई संपत्ति के बजाय अधिकतम-चौड़ाई की संपत्ति का उपयोग करके, तत्व 1080 पिक्सल से कम मूल्यों के लिए संकुचित होता है यदि व्यूपोर्ट का संकल्प इस मूल्य से नीचे है। दूसरे शब्दों में, कंटेनर छोटे देखने वाले क्षेत्रों को भर देगा, लेकिन बड़े देखने वाले क्षेत्रों में यह 1080 पिक्सल तक विस्तारित होगा। यह एक छोटे से देखने के क्षेत्र के साथ उपकरणों पर क्षैतिज स्क्रॉलिंग से बचने के लिए महत्वपूर्ण है।
4.2। Collapsing कंटेनर और Clearfix
अतीत में, ब्राउज़र त्रुटियों ने फ्लोटिंग तत्वों के व्यवहार को विकृत कर दिया था, हालांकि, यह मुख्य रूप से इंटरनेट एक्सप्लोरर 6 और 7 के लिए विशिष्ट था। मुझे लगभग यकीन है कि अब आपको इन ब्राउज़रों का समर्थन करने की आवश्यकता नहीं है, इसलिए आपको इन त्रुटियों के बारे में चिंता नहीं करनी चाहिए। अब आप यह सुनिश्चित कर सकते हैं कि ब्राउज़र फ्लोटिंग तत्वों को सही ढंग से संभालेंगे।
हालाँकि, अस्थायी तत्वों के व्यवहार की कुछ विशेषताएं आज आपको आश्चर्यचकित कर सकती हैं। ये त्रुटियां नहीं हैं, चल तत्व ठीक वैसा ही व्यवहार करते हैं जैसा उन्हें करना चाहिए। विचार करें कि वे कैसे काम करते हैं और आप वांछित मार्कअप बनाने के लिए अपने व्यवहार को कैसे अनुकूलित कर सकते हैं।
4.2.1। कंटेनर ढहना क्या है
पृष्ठ पर चार फ़्लोटिंग मीडिया ऑब्जेक्ट्स को बाईं ओर संरेखित करें - और समस्याओं को लंबा नहीं लगेगा (छवि। 4.6)।
सफेद पृष्ठभूमि का क्या हुआ? हम इसे पृष्ठ के नाम ("उपयोगी टिप्स") के पीछे देखते हैं, हालांकि, यह नीचे की ओर और सभी मीडिया ऑब्जेक्ट्स को विस्तारित करने के बजाय, इस तक सीमित है। अपने पृष्ठ पर इसे देखने के लिए, कोड को 4.4 से शैली पत्रक में जोड़ें। फिर विचार करें कि यह क्यों हो रहा है और इसे कैसे ठीक किया जाए।
हम प्रत्येक मीडिया ऑब्जेक्ट के लिए एक हल्के भूरे रंग की पृष्ठभूमि सेट करते हैं, यह उम्मीद करते हैं कि कंटेनर की सफेद पृष्ठभूमि उनके पीछे (या, बल्कि, चारों ओर) होगी। हालांकि, इसके बजाय, मीडिया ऑब्जेक्ट्स के शीर्ष किनारे पर सफेद पृष्ठभूमि गायब हो जाती है। ऐसा क्यों?
समस्या यह है कि, सामान्य दस्तावेज़ प्रवाह के तत्वों के विपरीत, अस्थायी तत्व मूल तत्वों में ऊँचाई नहीं जोड़ते हैं। यह अजीब लग सकता है, लेकिन यह संपत्ति अस्थायी तत्वों के मूल उद्देश्य पर वापस जाती है।
जैसा कि आपने इस अध्याय की शुरुआत में सीखा, तैरने वाले तत्वों को उनके चारों ओर पाठ प्रवाह करने के लिए डिज़ाइन किया गया है। जब आप एक फ़्लोटिंग छवि को पाठ के पैराग्राफ में रखते हैं, तो वह पैराग्राफ़ चित्र को फिट करने के लिए नहीं बढ़ता है। इसलिए, यदि छवि की ऊंचाई पैराग्राफ की ऊंचाई से अधिक है, तो अगले पैराग्राफ का पाठ तुरंत पहले पैराग्राफ के पाठ के नीचे शुरू हो जाएगा, इसलिए, दोनों पैरा का पाठ इस फ़्लोटिंग छवि के चारों ओर बह जाएगा। वर्णित अंजीर में सचित्र है। 4.7।
आपके पृष्ठ पर, मुख्य तत्व के अंदर सब कुछ, पृष्ठ नाम के अपवाद के साथ, एक अस्थायी तत्व है। इस प्रकार, केवल नाम कंटेनर की ऊंचाई में योगदान देता है, मुख्य कंटेनर की सफेद पृष्ठभूमि से परे बहाव के विस्तार के लिए सभी फ्लोटिंग मीडिया ऑब्जेक्ट को छोड़ देता है। हमारे लिए, यह व्यवहार अवांछनीय है, इसलिए इसे ठीक करें। मुख्य तत्व का विस्तार नीचे की ओर होना चाहिए और इसमें ग्रे ब्लॉक (चित्र 4.8) शामिल हैं।
समायोजित करने का एक तरीका स्पष्ट, एक आसन्न संपत्ति का उपयोग करना है।
चल तत्व। यदि आप मुख्य कंटेनर के अंत में एक आइटम डालते हैं
और स्पष्ट संपत्ति का उपयोग करें, इससे कंटेनर का विस्तार होगा
अस्थायी तत्वों के निचले किनारे। लिस्टिंग 4.5 में कोड मूल रूप से दिखाता है
क्या करने की जरूरत है। आप इसे कुछ समय के लिए अपने पृष्ठ पर जोड़ सकते हैं
देखें कि यह कैसे काम करता है।
स्पष्ट: दोनों घोषणा इस तत्व को उनके बगल में स्थित होने के बजाय, अस्थायी तत्वों से नीचे जाने का कारण बनती है। आप इस संपत्ति को क्रमशः उन बाएँ या दाएँ किनारे से संरेखित किए गए केवल उन्हीं फ़्लोटिंग तत्वों के प्रवाह को रीसेट करने के लिए मानों में से एक, बाएँ या दाएँ असाइन कर सकते हैं।
यह आपको वांछित आकार सेट करने की अनुमति देता है, लेकिन यह दृष्टिकोण हैकिंग की तरह है, क्योंकि यह HTML कोड में अवांछित मार्कअप जोड़ता है, यही कारण है कि यह सीएसएस कार्यों पर ले जाता है। इसलिए, आपको खाली डिव कंटेनर को हटा देना चाहिए। केवल सीएसएस कोड का उपयोग करके समान कार्य को पूरा करने के तरीके पर विचार करें।
4.2.2। क्लीयरफिक्स क्या है
मार्कअप में एक और div कंटेनर जोड़ने के बजाय, हम एक छद्म तत्व का उपयोग करते हैं। छद्म तत्व चयनकर्ता के बाद :: का उपयोग करते हुए, आप प्रभावी रूप से DOM के अंत में एक तत्व को बिना मार्कअप में जोड़ सकते हैं।
4.6 की सूची फ्लोट समस्या को हल करने के लिए एक सामान्य दृष्टिकोण दिखाती है, जिसे क्लियरफिक्स कहा जाता है। (कुछ डेवलपर्स सीएफ को वर्ग नाम को छोटा करना पसंद करते हैं, जो सुविधाजनक है, क्योंकि उसी समय यह वाक्यांश के लिए एक शॉर्टहैंड है जिसमें फ्लोट्स शामिल हैं - फ्लोटिंग तत्वों की नियुक्ति।) अपनी स्टाइलशीट में निम्न कोड जोड़ें।
यह जानना महत्वपूर्ण है कि क्लीयरफिक्स क्लास एक ऐसे तत्व पर लागू होता है जिसमें फ्लोटिंग तत्व होते हैं। एक सामान्य गलती इस वर्ग को अनुपयुक्त तत्व पर लागू करना है, उदाहरण के लिए, सीधे एक अस्थायी तत्व या एक कंटेनर के लिए जो अस्थायी तत्वों के साथ एक कंटेनर के बाद खड़ा होता है।
हालांकि, क्लीयरफिक्स विधि के साथ एक समस्या है: संलग्न फ़्लोटिंग तत्वों के क्षेत्र कंटेनर के बाहर नहीं समाएंगे, क्लीयरफ़िक्स लागू होने के साथ, और गैर-फ़्लोटिंग तत्वों के क्षेत्र हमेशा की तरह ढह जाएंगे। आप इसे अपने पृष्ठ पर देखते हैं, जहां "उपयोगी टिप्स" शीर्षक को सफेद मुख्य तत्व के ऊपरी किनारे पर मजबूती से दबाया जाता है (चित्र 4.8 देखें): इसका क्षेत्र कंटेनर के बाहर ढह गया।
कभी-कभी, डेवलपर्स क्लीयरफिक्स विधि के एक संशोधित संस्करण का उपयोग करना पसंद करते हैं, जो सभी क्षेत्रों को समायोजित करेगा और अधिक अनुमानित होगा। इस संस्करण को अपने पृष्ठ में जोड़ने से मुख्य तत्व (छवि 4.9) के बाहर पृष्ठ नाम के शीर्ष क्षेत्र के पतन को रोका जा सकेगा, जो शीर्षक से वांछित दूरी को छोड़ देगा।
संशोधित संस्करण का उपयोग करने के लिए, अपनी स्टाइलशीट में क्लियरफिक्स विधि कोड को अपडेट करें, जैसा कि लिस्टिंग 4.7 में दिखाया गया है।
यह संस्करण डिस्प्ले का उपयोग करता है: टेबल प्रॉपर्टी, डिस्प्ले नहीं: ब्लॉक। इसे छद्म तत्वों, :: पहले और बाद: दोनों पर लागू करना, आप कंटेनर के ऊपरी और निचले हिस्सों में स्थित बाल तत्वों के किसी भी क्षेत्र को फिट करेंगे। साइडबार "क्लियरफिक्स मेथड और डिस्प्ले: टेबल प्रॉपर्टी" नीचे और अधिक विस्तार से बताता है कि यह कैसे काम करता है।
यह आप पर निर्भर है कि आप अपनी परियोजनाओं में किस उपसर्ग का उपयोग कर सकते हैं। कुछ डेवलपर्स यह तर्क देते हैं: खेतों को गिराना सीएसएस की एक मूलभूत विशेषता है, इसलिए वे खेतों को कंटेनर में नहीं रखना पसंद करते हैं। लेकिन चूंकि कोई संस्करण फ़्लोटिंग तत्व फ़ील्ड्स पर फिट नहीं होता है, इसलिए अन्य डेवलपर्स संशोधित संस्करण के लिए अधिक सुव्यवस्थित व्यवहार पसंद करते हैं। प्रत्येक तर्क का अपना कारण होता है।
क्लियरफिक्स विधि और प्रदर्शन: टेबल प्रॉपर्टी
डिस्प्ले का उपयोग करना: क्लियरफिक्स मेथड में टेबल प्रॉपर्टी कुछ सीएसएस फीचर्स की बदौलत फील्ड को फिट करती है। एक तालिका तत्व बनाना (या इस मामले में एक छद्म तत्व) अंतर्निहित रूप से इस तत्व के अंदर एक तालिका पंक्ति बनाता है, साथ ही एक पंक्ति में तालिका सेल भी। चूंकि फ़ील्ड तालिका तत्वों (अध्याय 3 में उल्लिखित) के माध्यम से नहीं गिरती हैं, इसलिए फ़ील्ड टेबल छद्म तत्व के माध्यम से नहीं गिरेंगे।
ऐसा प्रतीत हो सकता है कि डिस्प्ले का उपयोग करना: टेबल-सेल संपत्ति आपको एक ही प्रभाव देगी। हालांकि, स्पष्ट संपत्ति केवल ब्लॉक तत्वों के लिए काम करती है, जो टेबल सेल नहीं है। इसलिए, स्पष्ट प्रॉपर्टी को डिस्प्ले के साथ लागू नहीं किया जा सकता है: टेबल-सेल प्रॉपर्टी। सामान्य तौर पर, खेतों को फिट करने के लिए, सभी फ़्लोटिंग तत्वों और निहित सेल के आसपास प्रवाह को रीसेट करें, प्रदर्शन का उपयोग करें: तालिका संपत्ति।
4.3। एक अस्थायी तत्व का अप्रत्याशित "कब्जा"
अब जबकि सफेद कंटेनर में फ्लोटिंग मीडिया ऑब्जेक्ट हैं, एक और समस्या स्पष्ट हो जाती है: चार मीडिया ऑब्जेक्ट्स में दो समान लाइनें नहीं बनती हैं, जैसा कि हमें चाहिए। इसके बजाय, पहले दो ब्लॉक ("भौतिक संस्कृति" और "अस्थायी") एक ही लाइन पर हैं, जैसा कि अपेक्षित है, लेकिन तीसरा ब्लॉक ("बदलें") दूसरे ब्लॉक के नीचे दाईं ओर स्थित है। इस व्यवस्था के साथ, पहले ब्लॉक के तहत एक बड़ा अंतर बना हुआ है, यह ब्राउज़र को संभव के रूप में उच्च स्तर पर फ्लोटिंग तत्व रखने के कारण है।
अंजीर में। 4.10 एक सरलीकृत आरेख है।
चूंकि ब्लॉक 2 ब्लॉक 1 से कम है, ब्लॉक 3 के लिए ब्लॉक 1 के तहत बस जगह नहीं है। ब्लॉक 1 को दरकिनार करने के बजाय, ब्लॉक 3 को "कैप्चर" करें। दूसरे शब्दों में, ब्लॉक 3 बाईं ओर संरेखित नहीं है, लेकिन ब्लॉक 1 के निचले कोने के आसपास बहती है।
इस व्यवहार की बारीकियां प्रत्येक फ्लोटिंग ब्लॉक की ऊंचाई पर निर्भर करती हैं। यहां तक कि 1 पिक्सेल अंतर भी इस समस्या का कारण बन सकता है। उसी समय, यदि ब्लॉक 1 ब्लॉक 2 से छोटा है, तो ब्लॉक 3 के लिए कोई किनारा नहीं होगा जिसके लिए वह पकड़ सकता है, और आप सामग्री के परिवर्तन तक वर्णित समस्या का सामना नहीं करेंगे, जिससे तत्वों की ऊंचाई में बदलाव होगा।
एक किनारे पर कई अस्थायी तत्वों को संरेखित करते हुए, आप प्रत्येक ब्लॉक की ऊंचाई के आधार पर कई लेआउट विकल्पों में से कोई भी प्राप्त कर सकते हैं। यहां तक कि ब्राउज़र विंडो की चौड़ाई बदलने से सब कुछ फिर से बन सकता है, क्योंकि यह टेक्स्ट की लाइनों के आसपास प्रवाह को प्रभावित करेगा और तदनुसार, तत्वों की ऊंचाई को बदल देगा। पृष्ठ पर, हम प्रति लाइन दो अस्थायी ब्लॉक देखना चाहते हैं (चित्र। 4.11)।
इस समस्या को ठीक करने के लिए सरल है: तीसरे फ्लोटिंग तत्व को इसके ऊपर स्थित फ्लोटिंग तत्वों के आसपास प्रवाह को रीसेट करने की आवश्यकता है। या, दूसरे शब्दों में, प्रत्येक पंक्ति में पहला तत्व इसके ऊपर स्थित फ्लोटिंग तत्व के आसपास प्रवाह को रीसेट करना चाहिए। चूंकि आपके पास प्रति पंक्ति दो ब्लॉक हैं, इसलिए प्रत्येक विषम तत्व के लिए मूल लाइन के आसपास प्रवाह को रीसेट करना आवश्यक होगा। आप छद्म श्रेणी के चयनकर्ता: nth-child () का उपयोग करके ऐसे तत्वों का पता लगा सकते हैं। स्टाइलशीट में सूचीबद्ध निम्नलिखित नियम जोड़ें (लिस्टिंग 4.8)।
यदि आप बाद में पृष्ठ पर नए तत्व जोड़ते हैं तो भी यह कोड काम करेगा। कोड पहले, तीसरे, पांचवें तत्वों आदि पर लागू होता है। यदि आप एक पंक्ति में तीन तत्वों को रखना चाहते हैं, तो आप चयनकर्ता को हर तीसरे तत्व को लक्षित कर सकते हैं: .media: nth-child (3n + 1) (परिशिष्ट देखें)। और चयनकर्ता के उपयोग के बारे में अधिक जानकारी के लिए: nth-child)।
मीडिया ऑब्जेक्ट्स के लिए फ़ील्ड्स जोड़ें ताकि उनके बीच एक गैप बन जाए। लॉबोटोमाइज्ड उल्लू चयनकर्ता पहले को छोड़कर सभी तत्वों के लिए शीर्ष मार्जिन सेट करेगा। यह पहली पंक्ति में तत्वों के संरेखण को विफल करने का कारण होगा, इसलिए आपको इन तत्वों के शीर्ष क्षेत्र को रीसेट करने की आवश्यकता है। लिस्टिंग 4.9 में दिखाए गए अनुसार अपनी स्टाइलशीट को अपडेट करें।
»पुस्तक की अधिक जानकारी
प्रकाशक की वेबसाइट पर पाई जा सकती है
»
सामग्री»
अंशदिलकश एजेंटों के लिए कूपन पर 25% की छूट -
सीएसएसपुस्तक के पेपर संस्करण के भुगतान पर, पुस्तक का एक इलेक्ट्रॉनिक संस्करण ई-मेल द्वारा भेजा जाता है।