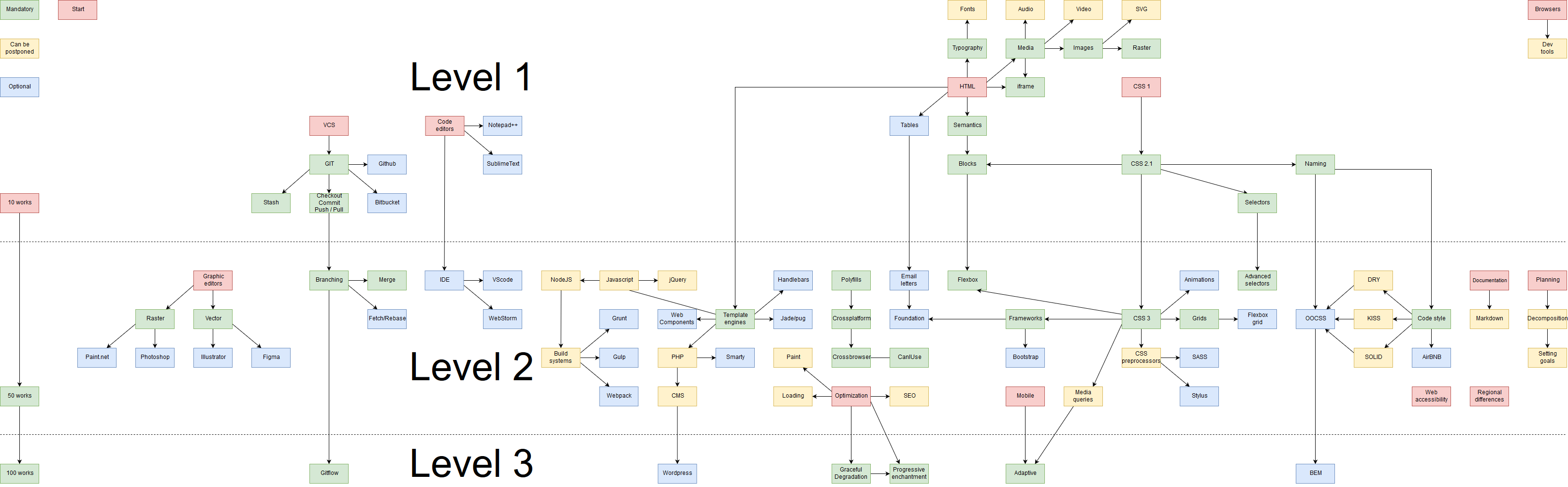
यहां वेब डेवलपर के रूप में अपनी यात्रा शुरू करने के लिए 3 स्तरों वाला पेड़ है।

बहुत ही विषयगत रूप से, और आप अपनी योजना को परिभाषित कर सकते हैं। क्षेत्रों, देशों आदि के बीच बहुत अंतर है। लेकिन यह कम से कम कुछ स्तर का अवलोकन देता है।
हम हर स्तर से क्या उम्मीद करते हैं?
हमारी उम्मीदों को परिभाषित करते हैं। आपकी अपेक्षाएँ भिन्न हो सकती हैं।
स्तर 1 - नए मूल टैग, तैयार HTML साइट पर सामग्री को संपादित कर सकते हैं, पाठ को ठीक से प्रारूपित कर सकते हैं, कुछ एम्बेडेड चीज़ (यूट्यूब, गूगल मैप) डाल सकते हैं, खुद के लिए गिट का उपयोग कर सकते हैं (मास्टर, 1 योगदानकर्ता)। वह कुछ सरल साइटें बना सकता है, और यह (अपने व्यक्तिगत कंप्यूटर पर) अच्छा लग सकता है। एक स्वसंपूर्ण इकाई नहीं, सफल होने के लिए आवश्यक कुछ मार्गदर्शन।
स्तर 2 - प्लस-माइनस स्टैंडअलोन इकाई (या छोटे-मध्यम परियोजनाओं के लिए स्टैंडअलोन)। वह एक छोटे से मध्यम परियोजना के लिए खरोंच से एक अच्छा लेआउट बना सकता है, और यह सभी आधुनिक ब्राउज़रों में बहुत अच्छा लगेगा। टेम्पलेट इंजन के साथ काम करने का तरीका जानें, उनका उपयोग कर सकते हैं (यदि दूसरा कोड प्रदान किया गया है)। अपने काम को अच्छी तरह से योजनाबद्ध कर सकते हैं, दस्तावेज़ क्या किया गया था और इसका उपयोग कैसे किया जाए यह समय का अनुमान लगा सकता है। कोड शैली की महत्वपूर्णता को समझें। समझें कि ग्रिड सिस्टम और सीएसएस फ्रेमवर्क क्यों मौजूद हैं। डिजाइनरों से या मॉकअप से आवश्यक जानकारी एकत्र कर सकते हैं। वह छोटे से मध्यम टीमों के साथ बातचीत कर सकते हैं। वह शाखाएँ बना सकता है और अनुरोधों को खींच सकता है।
लेवल 3 - स्क्रैच से बड़े प्रोजेक्ट के लिए ब्लॉक सिस्टम डिजाइन कर सकते हैं। जानें कि डुप्लिकेट कोड और समस्याओं से कैसे बचा जाए जब उसका कोड अन्य डेवलपर्स द्वारा उपयोग किया जाएगा। वह जटिल समस्याओं का समाधान कर सकता है और कार्यों को अच्छी तरह से परिभाषित कर सकता है। वह कम से कम एक आधुनिक पद्धति (उदाहरण के लिए बीईएम) लागू कर सकता है। वह साइट को धधकते हुए तेज़ कर सकता है। अच्छी तरह से आधुनिक टेम्पलेट इंजन के जोड़े को समझना। CSS / HTML / js संयोजन प्रक्रिया को स्वचालित करने के लिए स्क्रिप्ट का निर्माण कर सकते हैं। कोड समीक्षा अच्छी तरह से कर सकते हैं और अन्य सामने वाले को सिखा सकते हैं।
सटीक ब्लॉक स्पष्टीकरण
अधिकांश ब्लॉक किसी प्रकार के कौशल का प्रतिनिधित्व करते हैं। इसे एक समान के साथ बदला जा सकता है। आप किसी भी आईडीई, किसी भी सीएमएस या जो भी उपयोग कर सकते हैं। मैं बस कुछ लोकप्रिय लोगों को इंगित करता हूं, जिनके साथ आप "अभी काम करना" शुरू कर सकते हैं (संबंधित नौकरी के बहुत सारे प्रस्ताव हैं)। आपके क्षेत्र में अन्य कौशल के लिए बहुत सारे नौकरी के प्रस्ताव हो सकते हैं। मैंने एक सार्वभौमिक स्कीमा बनाने की कोशिश की थी जो अधिकांश क्षेत्रों के लिए काम करेगी।
स्तर 1
HTML - मूल टैग और विशेषताओं का ज्ञान। HTML लिखना कैसे समझें ("टैग", "संपत्ति", आदि)
टाइपोग्राफी - उचित पाठ स्वरूपण। पाठ - प्रत्येक परियोजना का (लगभग) आधार। जहां आवश्यक हो, नो-ब्रेकिंग-स्पेस जोड़ें, बोल्ड, कर्सिव, एब्स, आदि। किसी प्रकार के टाइपोग्राफर या समान सेवा का उपयोग करें, यह समझें कि +1 234 567 +1 234 567 से बेहतर क्यों है।
फ़ॉन्ट्स (स्थगित किया जा सकता है) - जैसा दिखता है उससे अधिक जटिल; मैं सिस्टम फोंट का उपयोग करने के लिए शुरुआती के लिए सलाह देता हूं। फोंट लोड करने की क्षमता, एक दूसरे पर वापस गिरने के लिए, लुक / गति का अनुकूलन करें, कस्टम फोंट के लिए रेंडर समय को कम करें।
शब्दार्थ - उचित उपयोग के लिए एक उचित टैग खोजने की क्षमता। समझ क्यों इतने सारे टैग मौजूद हैं।
मीडिया - मीडिया के प्रकार एक पृष्ठ पर प्रदर्शित किए जा सकते हैं
Iframe - आयात 3 पार्टी विगेट्स (वीडियो, ऑडियो, नक्शे, आदि)
ऑडियो, वीडियो (पोस्टपोन किया जा सकता है) - शुरुआत में iframes के साथ हल किया जा सकता है। किस प्रकार के मीडिया को ब्राउज़रों द्वारा समर्थित किया गया है, यह समझना, खिलाड़ी को डिजाइन करना और आदि।
छवियाँ - ग्राफिक प्रारूप, वे ब्राउज़रों में कैसे काम करते हैं। विभिन्न स्वरूपों के लिए प्रॉसेस और विपक्ष
रेखापुंज - jpg, png, gif मतभेदों और उचित को चुनने की क्षमता को समझें (शायद उन्हें अनुकूलित करें)।
एसवीजी (स्थगित किया जा सकता है) - प्रोक्स / विपक्ष / सीमाएं, कैसे उपयोग करें।
टेबल्स (वैकल्पिक, ईमेल पत्रों के लिए अच्छा) - लेकिन तालिकाओं को "HTML" :-) के तहत सीखना चाहिए
सीएसएस 1 - फोंट, रंग, संरेखण, आकार
सीएसएस 2.1 - व्यवहार, स्थिति, डिजाइन को अवरुद्ध करता है
चयनकर्ता - टैग, वर्ग, नेस्टेड तत्व पर सरल चयनकर्ता। सरल छद्म चयनकर्ता, जैसे: होवर।
नामकरण - भविष्य में दर्द से बचने के लिए कक्षाओं का नाम कैसे दें
ब्लॉक - अलग ब्लॉक में मॉकअप कैसे विभाजित करें, HTML में इन ब्लॉकों को कैसे लागू करें और CSS के साथ डिज़ाइन करें
ब्राउज़र (स्थगित किया जा सकता है) - कौन से ब्राउज़र मौजूद हैं, क्या अंतर है।
देव टूल्स (स्थगित किया जा सकता है) - कुछ गलत क्यों दिखता है, यह जानने के लिए ब्राउज़र टूल का उपयोग करें कि सीएसएस को कैसे "डीबग" किया जाए
कोड संपादक - क्या संपादक मौजूद हैं, वे क्यों मौजूद हैं। Notepad ++ और SublimeText यहाँ केवल उदाहरण के लिए और साथ ही ज्ञात लोगों के लिए। जानते हैं कि टैब, न्यूलाइन्स, चारसेट जैसी बुनियादी सेटिंग्स कैसे सेट करें।
वीसीएस (संस्करण नियंत्रण प्रणाली) - मेरा मानना है कि यह बहुत जरूरी है, कम से कम अपने लिए। वे क्यों मौजूद हैं, और किस प्रकार के हैं।
Git / Bitbucket - git के लिए कम से कम लोकप्रिय प्लेटफार्मों का उपयोग करने में सक्षम हो
व्यक्तिगत उपयोग के लिए चेकआउट / कमिट / पुश / पुल - बेस ऑपरेशन पर्याप्त
तनाव - अस्थायी बचत के लिए इस समय चीजों की आवश्यकता नहीं है
10 काम करता है - एक अलग डिजाइन के साथ न्यूनतम 10 काम करता है। शायद यह सिर्फ स्वरूपित पाठ या जो भी हो। लेकिन उन्हें आपके वर्तमान ज्ञान का अधिकतम उपयोग करना चाहिए।
स्तर 2
सीएसएस 3 - ग्रेडिएंट, शैडो, राउंडिंग, फिल्टर, ट्रांसफॉर्मेशन आदि।
उन्नत चयनकर्ता - संयुक्त चयनकर्ताओं जैसे "+", nth-child, shadow-dom, इससे पहले / बाद में और इतने पर
फ्लेक्सबॉक्स - मॉडल को समझें, इसका उपयोग करने में सक्षम हों
एनिमेशन (वैकल्पिक) - संक्रमण, एनीमेशन। प्रोक / विपक्ष / सीमाएँ।
ग्रिड - वे क्यों मौजूद हैं, उनका उपयोग कैसे करें, क्या तैयार समाधान मौजूद हैं। एक उदाहरण के रूप में, आप "फ्लेक्सबॉक्स ग्रिड" या किसी अन्य को देख सकते हैं
चौखटे - क्यों मौजूद है, कैसे उपयोग करें। मैं उनमें से कम से कम एक अच्छा सीखने की सलाह देता हूं। प्रोटोटाइप के लिए बहुत उपयोगी है। नाटकीय रूप से बिना डिजाइनरों (उदाहरण के लिए आंतरिक परियोजना) के साथ परियोजना की गुणवत्ता में वृद्धि।
सीएसएस प्रीप्रोसेसर (स्थगित किया जा सकता है) - बेहतर कोड संगठित और स्वच्छ कोड, मिश्रण, चर, आदि। SASS, LESS, स्टाइलस जैसे विभिन्न प्रयास करें
मीडिया क्वेरीज़ (स्थगित की जा सकती हैं) - स्थितियों (डिवाइस, स्क्रीन आकार, प्रिंट संस्करण, आदि) के आधार पर उचित शैली दिखाएं
ईमेल पत्र (वैकल्पिक) - उपयोगी कौशल; कुछ अंतरों के साथ दर्जनों मेल सिस्टम हैं, और मुख्य लक्ष्य यह है कि आपके पत्र को उनमें से किसी में, किसी भी डिवाइस पर अच्छा लगे। जानिए फ़िल्टर कैसे पास करें और स्पैम न करें।
पॉलीफिल्स - समझें कि आधुनिक शब्दार्थ का उपयोग कैसे करें। पता / खरीद
क्रॉस-प्लेटफॉर्म - साइट को न केवल विंडोज, मैक और लिनक्स के लिए बनाने के लिए गर्म समझें, लेकिन स्मार्टटीवी, पीएस, किंडल और इतने पर।
मोबाइल (स्थगित किया जा सकता है) - मोबाइल प्लेटफ़ॉर्म सीमाओं को समझें। अंतरिक्ष का बुद्धिमानी से उपयोग करें।
अनुकूलन (स्थगित किया जा सकता है) - विभिन्न तकनीकों के "मूल्य" को समझें। उपयोगकर्ता को साइट प्रदर्शित करने के लिए ब्राउज़र चरणों को समझें
लोड हो रहा है (स्थगित किया जा सकता है) - अनुकूलन, आकार, कैश, संसाधनों के संयोजन, आदि से संबंधित।
पेंट (स्थगित किया जा सकता है) - लोड (प्रगति पर) के बाद रेंडर करने का अनुकूलन
एसईओ (स्थगित किया जा सकता है) - कम से कम खोज इंजन की एक बुनियादी समझ। उन्हें आपकी साइट को समझने में मदद करने की क्षमता, क्या महत्वपूर्ण है आदि
टेम्पलेट इंजन - कोड का पुन: उपयोग कैसे करें, समूह तत्वों का उपयोग कैसे करें, पृष्ठों को कैसे इकट्ठा करें। दोनों को समझना बहुत महत्वपूर्ण है: सर्वर और क्लाइंट रेंडरिंग। प्योर-लैंग्वेज टेम्प्लेट भी होते हैं, जैसे डायरेक्ट PHP कोड पार्ट्स। टेम्पलेट इंजन से पहले के हिस्से दायरे से बाहर हैं।
PHP (स्थगित किया जा सकता है) - मूल सिंटैक्स को समझें और पेज डिज़ाइन से संबंधित छोटे बदलाव जोड़ने में सक्षम हों
सीएमएस (स्थगित किया जा सकता है) - पता है, किस प्रकार का सीएमएस मौजूद है, उन्हें क्यों बनाया गया था। उनमें से कम से कम एक को टेम्प्लेट लिखना सीखें (वर्डप्रेस अनुशंसित है)
जावास्क्रिप्ट (स्थगित किया जा सकता है) - मूल वाक्यविन्यास, सरल घटना संचालकों की समझ और सरल DOM जोड़तोड़
Jquery (स्थगित किया जा सकता है) - छोटे / मध्यम प्रोजेक्ट के लिए बहुत सारे समय को बचाने के लिए जानें कि कैसे अपने कार्यों के लिए तैयार प्लगइन्स का उपयोग करके
NodeJS (स्थगित किया जा सकता है) - सबसे सरल सर्वर चलाना सीखें, स्थैतिक फ़ाइलों की सेवा करें, सर्वर-साइड पर प्रस्तुत करें। शायद एक्सप्रेस या तो का उपयोग करें।
बिल्ड सिस्टम (स्थगित किया जा सकता है) - कैसे सीएसएस / एचटीएमएल फ़ाइलों से एक परियोजना को इकट्ठा करने के लिए। कम से कम कुछ अलग प्रणालियों (ग्रन्ट - गुलप) पर एक नज़र डालने की सलाह देते हैं।
कोड शैली - क्यों लोग कुछ शैलियों पर सहमत होते हैं, कम से कम एक सीखते हैं और इसका उपयोग करना शुरू करते हैं (एयरबीएनबी एक पर एक नज़र डालें, या किसी भी आधुनिक जेएस ढांचे के लिए जैसे वीयू)
सूखी / KISS / ठोस (किया जा सकता है के लिए स्थगित कर) - विकास के महत्वपूर्ण सिद्धांतों, नाटकीय रूप से भविष्य में परियोजना समर्थन प्रभावित करते हैं।
OOCSS (वैकल्पिक) - ऑब्जेक्ट-उन्मुख सीएसएस क्या है? क्यों और कैसे उपयोग करें? अधिकांश परियोजनाओं में उपयोग किए जाने वाले किसी रूप में (लेकिन बिना यह समझे कि वे इसका उपयोग करते हैं :-D)। आदर्श रूप से, इसे डिज़ाइन करना सीखें। यह बड़ी परियोजनाओं के लिए बहुत उपयोगी हो सकता है।
प्रलेखन (स्थगित किया जा सकता है) - समझें कि दस्तावेज़ कैसे और क्या है। दस्तावेज़ के लिए प्रारंभ करें। मार्कडाउन सिंटेक्स अत्यधिक अनुशंसित है।
योजना बनाना - केवल छवि को देखने के द्वारा समय का अनुमान लगाना सीखें, कार्यों के क्रम को परिभाषित करें
अपघटन (स्थगित किया जा सकता है) - बड़े कार्य को छोटे में विभाजित करें। यह जितना दिखता है उससे कहीं ज्यादा कठिन है।
सेटिंग लक्ष्य (स्थगित किया जा सकता है) - उस तरह के कार्यों को लिखने में सक्षम हो, जो अन्य डेवलपर्स (सहित, कि आप की तुलना में निचले स्तर), उन्हें स्पष्ट रूप से समझने में सक्षम होंगे।
आईडीई (स्थगित किया जा सकता है) - आईडीई क्यों मौजूद है, उनका उपयोग कैसे करें। किसी भी आईडीई को सीखना कुछ प्रोग्रामिंग भाषा सीखने के बराबर है (अन्यथा आप इसकी शक्ति का उपयोग नहीं करेंगे)। मैं, व्यक्तिगत रूप से, केवल पाठ संपादकों का उपयोग करता हूं और आईडीई को वास्तव में बड़ी परियोजनाओं के लिए चलाता हूं।
शाखा - कण्ठ में नियंत्रण शाखाएँ
मर्ज - उन शाखाओं को मर्ज करना सीखें जिनके पास मर्ज संघर्ष है
फ़ेच / रिबेस (वैकल्पिक) - यह क्या है? जानिए कैसे और कब करें इस्तेमाल
ग्राफिक संपादक - उनमें से विभिन्न प्रकारों को समझते हैं, वेक्टर और रेखापुंज के बीच अंतर क्या है। उनमें डिजाइनर से मॉकअप पढ़ने में सक्षम हो। साइट बनाने के लिए एक उचित फ़ॉन्ट, आकार, रंग और अन्य चीजों का चयन करने में सक्षम हों, जैसा कि डिजाइनर आपसे पूछता है।
यदि आप एक अच्छे व्यक्ति हैं, तो वेब पहुँच - महत्वपूर्ण। अपनी साइट को अक्षम लोगों द्वारा सुलभ बनाएं।
क्षेत्रीय अंतर (वैकल्पिक) - बाएं से दाएं, दाएं से बाएं, और अरबी (या किसी अन्य) बाजार की अन्य पागल चीजें। दर्जनों मजेदार चीजें हैं।
50 कार्य - "स्तर 2" के अंत में आपके पास लगभग 50 विभिन्न परियोजनाएं होनी चाहिए, जो आपके कौशल को दर्शाती हैं। (यदि यह 20 पूरी तरह से अलग लेआउट वाली परियोजना है, तो इसे 20 के रूप में गिनें)।
स्तर 3
स्कीमा पर यह हिस्सा सबसे छोटा दिखता है, लेकिन वास्तव में, यह सबसे बड़ा है, क्योंकि इस समय आपको पता होना चाहिए कि "चीजों को स्थगित किया जा सकता है"।
अनुकूली / उत्तरदायी - उच्चतम स्तर; अपने सभी ज्ञान गठबंधन! परियोजना कहीं भी और किसी भी चीज़ पर कमाल दिखनी चाहिए।
ग्रेसफुल डिग्रेडेशन / प्रोग्रेसिव एनकाउंटर - यह अच्छा क्यों है, इसका उपयोग कैसे करें। का प्रयोग करें।
Gitflow (या एक और ब्रांचिंग मॉडल) - कुछ अच्छे अभ्यास का उपयोग करने में सक्षम हो, एक अन्य डेवलपर को समझाने में सक्षम हो कि git का उपयोग कैसे करना है, शाखाओं को मर्ज करना था, कोड समीक्षा कैसे करें (HTML / CSS की)
बीईएम (वैकल्पिक) - कुछ कार्यप्रणाली जानें जो इस तरह से असीमित बड़ी परियोजनाओं को बनाने की क्षमता देती है, इसलिए न्यूनतम तुल्यकालन के साथ, विभिन्न टीमें एक दूसरे से ब्लॉक का उपयोग करने में सक्षम होंगी। बहुत सारी कार्यप्रणाली है जो समान / बेहतर परिणाम देती है। समय के इस क्षण में, आप उनमें से कुछ के बारे में सुनेंगे और एक बुद्धिमानी से चुनने में सक्षम होंगे।
100 काम करता है - मेरे लिए एक अच्छा लक्ष्य की तरह लगता है। उन्हें आपके पास अलग-अलग कौशल दिखाने चाहिए। लेकिन आपके पास पोर्टफोलियो में सिर्फ एक काम (विभिन्न भागों से मिलकर) हो सकता है, जो यह दर्शाएगा कि आप किसी चीज से डरते नहीं हैं।
पढ़ने के लिए धन्यवाद और आपका दिन शुभ हो।