शुरू से शुरू करो
यदि मेमोरी मुझे सही सेवा देती है, तो कोणीय में संस्करण 6 से एक कार्यक्षेत्र में विभिन्न प्रकार की परियोजनाएं बनाना संभव हो गया: आवेदन और पुस्तकालय।
इस बिंदु तक, जो लोग एक घटक पुस्तकालय बनाना चाहते थे, वे संभवतः उत्कृष्ट और उपयोगी एनजी-पैराग्राफ पैकेज का उपयोग करते थे, जो कोणीय के लिए स्वीकृत प्रारूप में पैकेज बनाने में मदद करता था। वास्तव में, मैंने इस उपकरण का उपयोग करके पिछली लाइब्रेरी बनाई थी। अब कोणीय टीम ने कोणीय-क्ली में एनजी-पैकाग्रा शामिल किया और पुस्तकालयों को बनाने और बनाने के लिए योजनाबद्धता को जोड़ा, कोणीय.जेसन प्रारूप का विस्तार किया और कुछ और सुविधाएं जोड़ीं। आइए अब एक नई लाइब्रेरी बनाने से लेकर इसे प्रकाशित करने और इसे थर्ड-पार्टी प्रोजेक्ट में आयात करने तक - नए से एनपीएम इंस्टाल पर जाएं।
कार्यक्षेत्र हमेशा की तरह बनाया गया है
ng new test-app
कार्यक्षेत्र और अनुप्रयोग परियोजना बनाई जाएगी, angular.json पर एक नज़र डालें
{ ... "projects": { "test-app": { ... "sourceRoot": "src", "projectType": "application", "prefix": "app" ... } ... } ... }
अब लाइब्रेरी प्रोजेक्ट जोड़ें
ng generate library test-lib --prefix=tl
हम यह इंगित करने के लिए --prefix कुंजी जोड़ेंगे कि घटक और निर्देश tl उपसर्ग का उपयोग करेंगे, अर्थात घटक इस प्रकार दिखाई देंगे
<tl-component-name></tl-component-name>
आइए अब angular.json में देखें, हमने एक नई परियोजना जोड़ी है
{ ... "projects": { "test-app": { "root": "", "sourceRoot": "src", "projectType": "application", "prefix": "app" ... }, ... "test-lib": { "root": "projects/test-lib", "sourceRoot": "projects/test-lib/src", "projectType": "library", "prefix": "tl" } ... } ... }
प्रोजेक्ट डायरेक्टरी में निम्न संरचना दिखाई दी
- projects - test-lib ng-package.json package.json - src public-api.ts - lib test-lib.component.ts test-lib.module.ts test-lib.service.ts
इसके अलावा, tsconfig.json में पथ अनुभाग में एक अतिरिक्त है
"paths": { "test-lib": [ "dist/test-lib" ], "test-lib/*": [ "dist/test-lib/*" ] }
अब, यदि आप एप्लिकेशन चलाते हैं,
ng serve
तब हम एक मानक कामकाजी कोणीय अनुप्रयोग टेम्पलेट देखेंगे
पुस्तकालय की कार्यक्षमता बनाना
आइए एक सेवा, निर्देश और घटक के साथ एक पुस्तकालय बनाएं। हम सेवा और निर्देश को अलग-अलग मॉड्यूल में रखेंगे। चलिए प्रोजेक्ट्स / टेस्ट-लिब / src / lib डायरेक्टरी में जाते हैं और टेस्ट-लिबास को डिलीट करते हैं। *।
आइए परियोजनाओं / टेस्ट-लिब / src / lib पर जाएं और मॉड्यूल, निर्देश, सेवा और घटक बनाएं
ng g module list ng g module border ng g service list /* list*/ ng g component list /* border*/ ng g directive border
तर्क से घटक, सेवा और निर्देश भरें। घटक इनपुट को प्रस्तुत पंक्तियों की एक सूची प्रदर्शित करेगा। निर्देश एक लाल फ्रेम को जोड़ने के लिए है, सेवा हर सेकंड में वर्तमान टाइमस्टैम्प को ऑब्जर्वेबल में जोड़ देगी।
सेवा
import {Injectable} from '@angular/core'; import {Observable, Subject} from 'rxjs'; @Injectable({ providedIn: 'root' }) export class ListService { timer: any; private list$: Subject<string> = new Subject<string>(); list: Observable<string> = this.list$.asObservable(); constructor() { this.timer = setInterval(this.nextItem.bind(this), 1000); } nextItem() { const now = new Date(); const currentTime = now.getTime().toString(); this.list$.next(currentTime); } }
घटक सूची और मॉड्यूल
import {NgModule} from '@angular/core'; import {CommonModule} from '@angular/common'; import {ListComponent} from './list/list.component'; @NgModule({ declarations: [ ListComponent ], exports: [ ListComponent ], imports: [ CommonModule ] }) export class ListModule { } @Component({ selector: 'tl-list', template: ` <ul> <li *ngFor="let item of list">{{item}}</li> </ul>`, styleUrls: ['./list.component.css'], changeDetection: ChangeDetectionStrategy.OnPush }) export class ListComponent implements OnInit { @Input() list: string[]; constructor() { } ngOnInit() { } }
ढांचा
import {NgModule} from '@angular/core'; import {CommonModule} from '@angular/common'; import {BorderDirective} from './border.directive'; @NgModule({ declarations: [ BorderDirective ], exports: [ BorderDirective ], imports: [ CommonModule ] }) export class BorderModule { } import {Directive, ElementRef, OnInit} from '@angular/core'; @Directive({ selector: '[tlBorder]' }) export class BorderDirective implements OnInit { private element$: HTMLElement; constructor(private elementRef$: ElementRef) { this.element$ = elementRef$.nativeElement; } ngOnInit() { this.element$.style.border = 'solid 1px red'; } }
! यह महत्वपूर्ण है। घटकों और पुस्तकालयों का निर्माण करते समय, cli निर्यात नहीं बनाता है, इसलिए उन घटकों और निर्देशों को जोड़ना सुनिश्चित करें जो मॉड्यूल में निर्यात अनुभाग में उपलब्ध होने चाहिए।
इसके अलावा, ताकि भविष्य में पुस्तकालय से कक्षाएं उपलब्ध हों, हम सार्वजनिक-एपीआईटी में कुछ कोड जोड़ेंगे
export * from './lib/list.service'; export * from './lib/border/border.module'; export * from './lib/border/border.directive'; export * from './lib/list/list.module'; export * from './lib/list/list/list.component';
एक परीक्षण आवेदन में एक पुस्तकालय को जोड़ने
लाइब्रेरी प्रोजेक्ट को इकट्ठा करते हैं
ng build test-lib --watch
अगले app.module में हम घटक और निर्देश के साथ मॉड्यूल आयात करेंगे और तर्क जोड़ेंगे
import {BrowserModule} from '@angular/platform-browser'; import {NgModule} from '@angular/core'; import {AppRoutingModule} from './app-routing.module'; import {AppComponent} from './app.component'; import {ListModule} from 'test-lib'; import {BorderModule} from 'test-lib'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AppRoutingModule, ListModule, BorderModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
और आवेदन में हमारे पुस्तकालय से टुकड़ों का उपयोग करें
import {Component, OnInit} from '@angular/core'; import {ListService} from 'test-lib'; @Component({ selector: 'app-root', template: ` <tl-list [list]="list"></tl-list> <div tlBorder>I am bordered now</div>`, styleUrls: ['./app.component.styl'] }) export class AppComponent implements OnInit { list: string[] = []; constructor(private svc$: ListService) { } ngOnInit() { this.svc$.list.subscribe((value => this.list = [...this.list, value])); } }
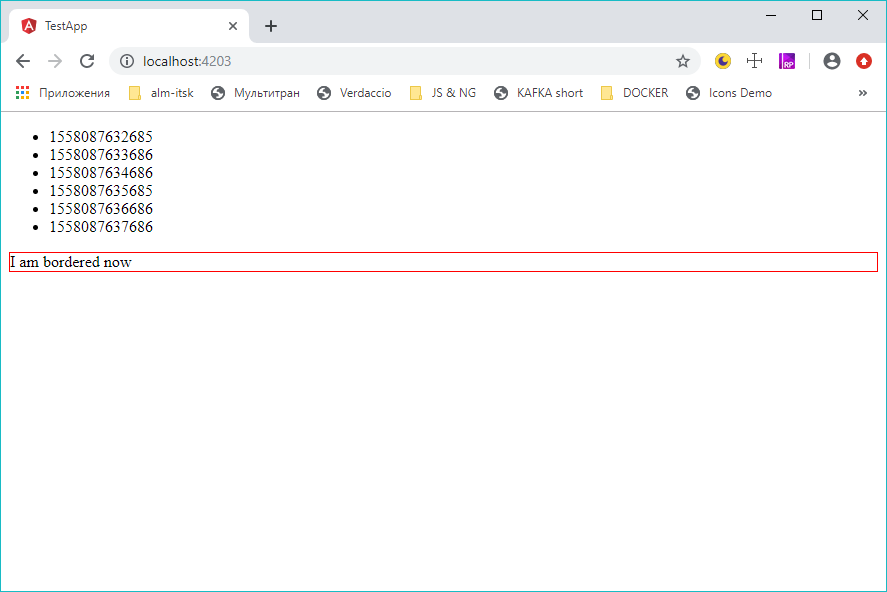
भागो और आवेदन की जाँच करें, सब कुछ काम करता है:

विधानसभा और प्रकाशन
यह पैकेज एकत्र करने और प्रकाशित करने के लिए बना हुआ है। असेंबली और प्रकाशन के लिए, पैकेज में लिपियों के लिए कमांड जोड़ना सुविधाजनक है। एप्लीकेशन अनुप्रयोग
{ "name": "test-app", "version": "0.0.1", "scripts": { ... "lib:build": "ng build test-lib", "lib:watch": "ng build test-lib --watch", "lib:publish": "npm run lib:build && cd dist/test-lib && npm pack npm publish", ... } }
पुस्तकालय संकलित, प्रकाशित, अब किसी अन्य कोणीय परियोजना में स्थापना के बाद है
npm install test-lib
आप घटकों और निर्देशों का उपयोग कर सकते हैं।
छोटा नोट
हमारी कंपनी में npm पैकेजों का एक पूरा परिवार है, इसलिए हमारे मामले में पैकेज को
कंपनी / टेस्ट-लिबास नाम के साथ प्रकाशित किया जाना चाहिए। ऐसा करने के लिए, हम बस कुछ बदलाव करेंगे
पैकेज का नाम पैकेज में रखें। पुस्तकालय लाइब्रेरी
/* projects/test-lib/package.json */ { "name": "@company/test-lib", "version": "0.0.1", "peerDependencies": { "@angular/common": "^7.2.0", "@angular/core": "^7.2.0" } }
और इसलिए कि परीक्षण आवेदन में नामस्थान के साथ नाम से पुस्तकालय सुलभ है, हम tsconfig को थोड़ा ठीक करेंगे
/* test-app/tsconfig.json */ *** "paths": { "@company/test-lib": [ "dist/test-lib" ], "@company/test-lib/*": [ "dist/test-lib/*" ] } ***
और परीक्षण आवेदन में उदाहरण के लिए, आयात को प्रतिस्थापित करें
import {ListModule} from 'test-lib';
से बदलें
import {ListModule} from '@company/test-lib';
यह अंत है।
पुनश्च: जब मैंने इस विषय का अध्ययन किया, तो मैंने एक बार निम्नलिखित लेख पढ़ा
कोणीय पुस्तकालय श्रृंखलाएनपीएल तैयार घटक पुस्तकालय को कोणीय के साथ कैसे बनाया जाए