Svelte 3 को एक महीने पहले थोड़ा रिलीज किया गया था। आपसे मिलने के लिए एक अच्छा पल, मैंने सोचा, और एक उत्कृष्ट ट्यूटोरियल के माध्यम से भाग गया, जिसका रूसी में अनुवाद भी किया गया था।
अतीत को मजबूत करने के लिए, मैंने एक छोटी सी परियोजना बनाई और परिणाम आपके साथ साझा किया। यह एक-अधिक-टूडू-सूची नहीं है, लेकिन एक गेम है जिसमें आपको काले वर्गों से शूट करने की आवश्यकता है।

0. अधीर के लिए
ट्यूटोरियल रिपॉजिटरी
एक्स्ट्रास के साथ रिपोजिटरी
डेमो
1. तैयारी
हम विकास के लिए एक टेम्पलेट क्लोन करते हैं
git clone https://github.com/sveltejs/template.git
निर्भरता स्थापित करें।
cd template/ npm i
हम देव सर्वर शुरू करते हैं।
npm run dev
हमारे टेम्पलेट पर उपलब्ध है
http: // लोकलहोस्ट: 5000 । सर्वर गर्म पुनः लोड का समर्थन करता है, इसलिए हमारे परिवर्तन ब्राउज़र में दिखाई देंगे क्योंकि परिवर्तन सहेजे गए हैं।
यदि आप स्थानीय रूप से पर्यावरण को परिनियोजित नहीं करना चाहते हैं, तो आप कोडैंडबॉक्स और स्टैकब्लिट्ज़ सैंडबॉक्स का उपयोग ऑनलाइन कर सकते हैं जो Svelte का समर्थन करते हैं।
2. खेल का ढाँचा
Src फ़ोल्डर में दो फाइलें होती हैं main.js और App.svelte ।
main.js हमारे आवेदन का प्रवेश बिंदु है। विकास के दौरान, हम इसे नहीं छूएंगे। यहां दस्तावेज़ के शरीर में App.svelte घटक माउंट किया गया है।
App.svelte svelte का एक घटक है। घटक टेम्पलेट में तीन भाग होते हैं:
<script> </script> <style> h1 { color: purple; } </style> <h1>Hello {name}!</h1>
घटक शैलियों को अलग किया जाता है, लेकिन निर्देश के साथ वैश्विक शैलियों को असाइन करना संभव है: वैश्विक ()। शैलियों पर अधिक ।
हमारे घटक के लिए सामान्य शैलियाँ जोड़ें।
src / App.svelte <script> export let name; </script> <style> :global(html) { height: 100%; } :global(body) { height: 100%; overscroll-behavior: none; user-select: none; margin: 0; background-color: #efefef; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif; } </style> <h1>Hello {name}!</h1>
चलिए src / Components फोल्डर बनाते हैं जिसमें हमारे कंपोनेंट्स को स्टोर किया जाएगा
इस फ़ोल्डर में, दो फ़ाइलें बनाएं जिसमें खेल का मैदान और नियंत्रण होगा।
src / घटकों / GameField.svelte src / Components / Controls.svelte घटक निर्देश द्वारा आयात किया जाता है
import Controls from "./components/Controls.svelte";
एक घटक प्रदर्शित करने के लिए, बस मार्कअप में घटक टैग डालें। टैग्स के बारे में और जानें ।
<Controls />
अब हम अपने घटकों को App.svelte में आयात और प्रदर्शित करते हैं।
src / App.svelte <script> </script> <style> :global(html) { height: 100%; } :global(body) { height: 100%; overscroll-behavior: none; user-select: none; margin: 0; background-color: #efefef; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif; } </style> <Controls /> <GameField />
3. नियंत्रण
Controls.svelte घटक में तीन बटन होंगे: बाएँ ले जाएँ, दाएँ जाएँ, अग्नि। बटन आइकन svg तत्व द्वारा प्रदर्शित किए जाएंगे।
Src / asssets फ़ोल्डर बनाएं, जिसमें हम अपने svg आइकन जोड़ते हैं।
src / आस्तियों / Bullet.svelte <svg height="40px" viewBox="0 0 427 427.08344" width="40px"> <path d="m341.652344 38.511719-37.839844 37.839843 46.960938 46.960938 37.839843-37.839844c8.503907-8.527344 15-18.839844 19.019531-30.191406l19.492188-55.28125-55.28125 19.492188c-11.351562 4.019531-21.664062 10.515624-30.191406 19.019531zm0 0" /> <path d="m258.65625 99.078125 69.390625 69.390625 14.425781-33.65625-50.160156-50.160156zm0 0" /> <path d="m.0429688 352.972656 28.2812502-28.285156 74.113281 74.113281-28.28125 28.28125zm0 0" /> <path d="m38.226562 314.789062 208.167969-208.171874 74.113281 74.113281-208.171874 208.171875zm0 0" /> </svg>
src / आस्तियों / LeftArrow.svelte <svg width="40px" height="40px" viewBox="0 0 292.359 292.359" transform="translate(-5 0)"> <path d="M222.979,5.424C219.364,1.807,215.08,0,210.132,0c-4.949,0-9.233,1.807-12.848,5.424L69.378,133.331 c-3.615,3.617-5.424,7.898-5.424,12.847c0,4.949,1.809,9.233,5.424,12.847l127.906,127.907c3.614,3.617,7.898,5.428,12.848,5.428 c4.948,0,9.232-1.811,12.847-5.428c3.617-3.614,5.427-7.898,5.427-12.847V18.271C228.405,13.322,226.596,9.042,222.979,5.424z" /> </svg>
src / आस्तियों / RightArrow.svelte <svg width="40px" height="40px" viewBox="0 0 292.359 292.359" transform="translate(5 0) rotate(180)"> <path d="M222.979,5.424C219.364,1.807,215.08,0,210.132,0c-4.949,0-9.233,1.807-12.848,5.424L69.378,133.331 c-3.615,3.617-5.424,7.898-5.424,12.847c0,4.949,1.809,9.233,5.424,12.847l127.906,127.907c3.614,3.617,7.898,5.428,12.848,5.428 c4.948,0,9.232-1.811,12.847-5.428c3.617-3.614,5.427-7.898,5.427-12.847V18.271C228.405,13.322,226.596,9.042,222.979,5.424z" /> </svg>
बटन घटक src / Components / IconButton.svelte जोड़ें ।
हम मूल घटक से ईवेंट हैंडलर स्वीकार करेंगे। बटन को दबाए रखने में सक्षम होने के लिए, हमें दो हैंडलर चाहिए: क्लिक की शुरुआत और क्लिक का अंत। हम चरों की शुरुआत और विमोचन की घोषणा करते हैं, जहां हम क्लिक की शुरुआत और अंत के लिए ईवेंट हैंडलर स्वीकार करेंगे। हमें सक्रिय चर की भी आवश्यकता है, जो प्रदर्शित करेगा कि बटन दबाया गया है या नहीं।
<script> export let start; export let release; export let active; </script>
हम अपने घटक को स्टाइल करते हैं
<style> .iconButton { display: flex; align-items: center; justify-content: center; width: 60px; height: 60px; border: 1px solid black; border-radius: 50px; outline: none; background: transparent; } .active { background-color: #bdbdbd; } </style>
एक बटन एक बटन तत्व है जिसके भीतर मूल घटक से स्थानांतरित सामग्री प्रदर्शित होती है। जिस स्थान पर हस्तांतरित सामग्री को माउंट किया जाएगा, वह <स्लॉट /> टैग द्वारा इंगित किया गया है। <स्लॉट /> तत्व के बारे में अधिक जानें ।
<button> <slot /> </button>
ईवेंट हैंडलर का उपयोग करने का संकेत दिया जाता है : निर्देश, उदाहरण के लिए, पर: क्लिक करें ।
हम माउस घटनाओं को संभालेंगे और क्लिकों को स्पर्श करेंगे। इवेंट बाइंडिंग के बारे में अधिक जानें ।
यदि बटन दबाया जाता है तो सक्रिय वर्ग को घटक के आधार वर्ग में जोड़ा जाएगा। आप क्लास प्रॉपर्टी के हिसाब से क्लास असाइन कर सकते हैं। वर्गों के बारे में अधिक
<button on:mousedown={start} on:touchstart={start} on:mouseup={release} on:touchend={release} class={`iconButton ${active ? 'active' : ''}`}> <slot /> </button>
परिणामस्वरूप, हमारा घटक इस तरह दिखेगा:
src / Components / IconButton.svelte <script> export let start; export let release; export let active; </script> <style> .iconButton { display: flex; align-items: center; justify-content: center; width: 60px; height: 60px; border: 1px solid black; border-radius: 50px; outline: none; background: transparent; } .active { background-color: #bdbdbd; } </style> <button on:mousedown={start} on:touchstart={start} on:mouseup={release} on:touchend={release} class={`iconButton ${active ? 'active' : ''}`}> <slot /> </button>
अब हम अपने आइकन और बटन तत्व को src / Components / Controls.svelte में आयात करते हैं और लेआउट बनाते हैं।
src / Components / Controls.svelte <script> </script> <style> .controls { position: fixed; bottom: 0; left: 0; width: 100%; } .container { display: flex; justify-content: space-between; margin: 1rem; } .arrowGroup { display: flex; justify-content: space-between; width: 150px; } </style> <div class="controls"> <div class="container"> <div class="arrowGroup"> <IconButton> <LeftArrow /> </IconButton> <IconButton> <RightArrow /> </IconButton> </div> <IconButton> <Bullet /> </IconButton> </div> </div>
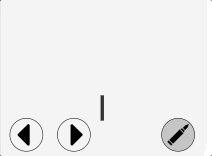
हमारा आवेदन इस तरह दिखना चाहिए:

4. खेल का मैदान
खेल का मैदान एक svg घटक है, जहां हम अपने खेल तत्वों (बंदूक, गोले, विरोधियों) को जोड़ेंगे।
अपडेट src / Components / GameField.svelte कोड
src / घटकों / GameField.svelte <style> .container { flex-grow: 1; display: flex; flex-direction: column; justify-content: flex-start; max-height: 100%; } </style> <div class="container"> <svg viewBox="0 0 480 800"> </svg> </div>
Src / Components / Cannon.svelte गन बनाएँ। एक आयत के लिए जोर से, लेकिन फिर भी।
src / Components / Cannon.svelte <style> .cannon { transform-origin: 4px 55px; } </style> <g class="cannon" transform={`translate(236, 700)`}> <rect width="8" height="60" fill="#212121" /> </g>
अब हम अपनी बंदूक को खेल मैदान पर आयात करते हैं।
src / GameField.svelte <script> </script> <style> .container { flex-grow: 1; display: flex; flex-direction: column; justify-content: flex-start; max-height: 100%; } </style> <div class="container"> <svg viewBox="0 0 480 800"> <Cannon /> </svg> </div>
5. खेल चक्र
हमारे पास खेल का मूल ढांचा है। अगला कदम एक गेम लूप बनाना है जो हमारे तर्क को संसाधित करेगा।
आइए स्टोरेज बनाते हैं जहां हमारे तर्क के लिए चर समाहित होंगे। हमें svelte / store मॉड्यूल से लिखने योग्य घटक की आवश्यकता होगी। स्टोर के बारे में अधिक जानें ।
एक साधारण भंडार बनाना इस तरह दिखता है:
चलिए src / store / folder बनाते हैं, हमारे गेम के सभी उत्परिवर्तित मानों को यहाँ संग्रहीत किया जाएगा।
Src / store / game.js फ़ाइल बनाएं जिसमें गेम की सामान्य स्थिति के लिए जिम्मेदार चर संग्रहीत किए जाएंगे।
Src / store / cannon.js फ़ाइल बनाएं, जिसमें बंदूक की स्थिति के लिए जिम्मेदार चर संग्रहीत किए जाएंगे
Svelte आपको कस्टम रिपॉजिटरी बनाने की अनुमति देता है जिसमें काम के तर्क शामिल हैं। आप पाठ्यपुस्तक में इसके बारे में अधिक पढ़ सकते हैं। मैं इसे खेल चक्र की अवधारणा में खूबसूरती से फिट नहीं कर सकता था, इसलिए हम केवल भंडार में चर घोषित करते हैं। हम src / gameLoop अनुभाग में उनके साथ सभी जोड़तोड़ करेंगे।
गेम लूप का अनुरोध requestAnimationFrame फ़ंक्शन का उपयोग करके किया जाएगा । गेम के तर्क का वर्णन करने वाले कार्यों की एक सरणी इनपुट को खिलाया जाएगा। खेल चक्र के अंत में, यदि खेल समाप्त नहीं हुआ है, तो अगले पुनरावृत्ति की योजना बनाई गई है। गेम लूप में, हम यह जाँचने के लिए isPlaying वैरिएबल के मान को एक्सेस करेंगे कि क्या गेम समाप्त हो गया है।
भंडारण का उपयोग करके, आप मूल्य के लिए एक सदस्यता बना सकते हैं। हम इस कार्यक्षमता का उपयोग घटकों में करेंगे। अभी के लिए, हम वेरिएबल के मान को पढ़ने के लिए फंक्शन का उपयोग करेंगे। मान सेट करने के लिए, हम चर की .set () विधि का उपयोग करेंगे।
आप .update () विधि को कॉल करके मान को अपडेट कर सकते हैं, जो एक फ़ंक्शन को इनपुट के रूप में लेता है, वर्तमान मान को पहले तर्क में पास किया जाता है। प्रलेखन में अधिक जानकारी । बाकी सब शुद्ध जेएस है।
src / gameLoop / gameLoop.js अब हम अपनी बंदूक के व्यवहार के तर्क का वर्णन करते हैं।
src / gameLoop / cannon.js अब हमारे बंदूक रोटेशन हैंडलर को गेम लूप में जोड़ें।
import { rotateCannon } from "./cannon"; export const startGame = () => { isPlaying.set(true); startLoop([rotateCannon]); };
वर्तमान खेल चक्र कोड:
src / gameLoop / gameLoop.js import { isPlaying } from '../stores/game'; import { get } from 'svelte/store'; import { rotateCannon } from './cannon';
हमारे पास तर्क है जो बंदूक को घुमा सकता है। लेकिन हमने अभी तक इसे बटन के पुश से नहीं जोड़ा है। यह करने का समय है। ईवेंट हैंडलर्स को src / घटकों / Controls.svelte में जोड़ा जाएगा।
import { direction } from "../stores/cannon.js";
IconButton तत्वों पर क्लिक करने के लिए हमारे हैंडलर और वर्तमान स्थिति को जोड़ें। ऐसा करने के लिए, बस पहले से बनाई गई विशेषताओं के मूल्यों को पास करें, जारी करें और सक्रिय करें , जैसा कि प्रलेखन में वर्णित है।
<IconButton start={setDirectionLeft} release={resetDirection} active={$direction === 'left'}> <LeftArrow /> </IconButton> <IconButton start={setDirectionRight} release={resetDirection} active={$direction === 'right'}> <RightArrow /> </IconButton>
हमने $ दिशा चर के लिए $ अभिव्यक्ति का उपयोग किया। यह सिंटैक्स मूल्य को प्रतिक्रियाशील बनाता है, स्वचालित रूप से परिवर्तनों की सदस्यता लेता है। प्रलेखन में अधिक जानकारी ।
src / Components / Controls.svelte <script> import IconButton from "./IconButton.svelte"; import LeftArrow from "../assets/LeftArrow.svelte"; import RightArrow from "../assets/RightArrow.svelte"; import Bullet from "../assets/Bullet.svelte"; </script> <style> .controls { position: fixed; bottom: 0; left: 0; width: 100%; } .container { display: flex; justify-content: space-between; margin: 1rem; } .arrowGroup { display: flex; justify-content: space-between; width: 150px; } </style> <div class="controls"> <div class="container"> <div class="arrowGroup"> <IconButton start={setDirectionLeft} release={resetDirection} active={$direction === 'left'}> <LeftArrow /> </IconButton> <IconButton start={setDirectionRight} release={resetDirection} active={$direction === 'right'}> <RightArrow /> </IconButton> </div> <IconButton> <Bullet /> </IconButton> </div> </div>
फिलहाल, जब हमारा बटन दबाया जाता है, तो एक चयन होता है, लेकिन बंदूक अभी भी नहीं घूमती है। हमें Cannon.svelte घटक में कोण मान आयात करने और परिवर्तन परिवर्तन नियमों को अपडेट करने की आवश्यकता है
src / Components / Cannon.svelte <script> </script> <style> .cannon { transform-origin: 4px 55px; } </style> <g class="cannon" transform={`translate(236, 700) rotate(${$angle})`}> <rect width="8" height="60" fill="#212121" /> </g>
यह App.svelte घटक में हमारे गेम लूप को चलाने के लिए बना हुआ है।
import { startGame } from "./gameLoop/gameLoop"; startGame();
App.svelte <script> import Controls from "./components/Controls.svelte"; import GameField from "./components/GameField.svelte"; </script> <style> :global(html) { height: 100%; } :global(body) { height: 100%; overscroll-behavior: none; user-select: none; margin: 0; background-color: #efefef; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif; } </style> <Controls /> <GameField />
हुर्रे! हमारी बंदूक चलने लगी।

6. शॉट्स
अब हमारी बंदूक को गोली मारना सिखाएं। हमें मूल्यों को संग्रहीत करने की आवश्यकता है:
- क्या अब बंदूक की गोली चलती है (फायर बटन दबाया जाता है);
- अंतिम शॉट के टाइमस्टैम्प को आग की दर की गणना करने की आवश्यकता है;
- गोले की ऐरे।
इन चरों को हमारे src / store / cannon.js रिपॉजिटरी में जोड़ें ।
src / store / cannon.js import { writable } from 'svelte/store'; export const direction = writable(null); export const angle = writable(0);
अद्यतन आयात और खेल तर्क src / gameLoop / cannon.js में ।
src / gameLoop / cannon.js import { get } from 'svelte/store';
अब हम अपने हैंडलर को गेमलोप.जेएस में आयात करते हैं और उन्हें गेम लूप में जोड़ते हैं।
import { rotateCannon, shoot, moveBullet, clearBullets } from "./cannon"; export const startGame = () => { isPlaying.set(true); startLoop([rotateCannon, shoot, moveBullet, clearBullets ]); };
src / gameLoop / gameLoop.js import { isPlaying } from '../stores/game'; import { get } from 'svelte/store';
अब हमें बस फायर बटन दबाने की प्रक्रिया तैयार करनी है और खेल मैदान पर गोले का प्रदर्शन जोड़ना है।
संपादित करें src / Components / Controls.svelte ।
अब हमारे हैंडलर को अग्नि नियंत्रण बटन में जोड़ें, जैसा कि हमने रोटेशन बटन के साथ किया था
<IconButton start={startFire} release={stopFire} active={$isFiring}> <Bullet /> </IconButton>
src / Components / Controls.svelte <script> import IconButton from "./IconButton.svelte"; import LeftArrow from "../assets/LeftArrow.svelte"; import RightArrow from "../assets/RightArrow.svelte"; import Bullet from "../assets/Bullet.svelte"; </script> <style> .controls { position: fixed; bottom: 0; left: 0; width: 100%; } .container { display: flex; justify-content: space-between; margin: 1rem; } .arrowGroup { display: flex; justify-content: space-between; width: 150px; } </style> <div class="controls"> <div class="container"> <div class="arrowGroup"> <IconButton start={setDirectionLeft} release={resetDirection} active={$direction === 'left'}> <LeftArrow /> </IconButton> <IconButton start={setDirectionRight} release={resetDirection} active={$direction === 'right'}> <RightArrow /> </IconButton> </div> <IconButton start={startFire} release={stopFire} active={$isFiring}> <Bullet /> </IconButton> </div> </div>
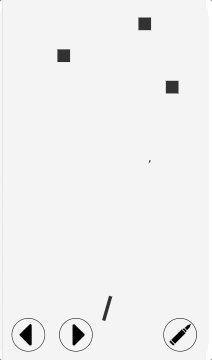
यह खेल के मैदान पर गोले प्रदर्शित करने के लिए बनी हुई है। सबसे पहले, प्रक्षेप्य घटक बनाएं
src / Components / Bullet.svelte <script> </script> <g transform={`translate(${bullet.x}, ${bullet.y}) rotate(${bullet.angle})`}> <rect width="3" height="5" fill="#212121" /> </g>
चूंकि गोले हमारे पास एक सरणी में संग्रहीत हैं, इसलिए हमें उन्हें प्रदर्शित करने के लिए एक पुनरावृत्ति की आवश्यकता है। Svelte में ऐसे मामलों के लिए प्रत्येक निर्देश है। प्रलेखन में अधिक जानकारी ।
// bulletList, bullet. // id , svelte , . // key React {#each $bulletList as bullet (bullet.id)} <Bullet {bullet}/> {/each}
src/components/GameField.svelte <script> import Cannon from "./Cannon.svelte"; </script> <style> .container { flex-grow: 1; display: flex; flex-direction: column; justify-content: flex-start; max-height: 100%; } </style> <div class="container"> <svg viewBox="0 0 480 800"> {#each $bulletList as bullet (bullet.id)} <Bullet {bullet} /> {/each} <Cannon /> </svg> </div>
.

7.
बहुत बढ़िया। . src/stores/enemy.js .
src/stores/enemy.js import { writable } from "svelte/store";
src/gameLoop/enemy.js
src/gameLoop/enemy.js import { get } from 'svelte/store';
.
src/gameLoop/gameLoop.js import { isPlaying } from '../stores/game'; import { get } from 'svelte/store'; import { rotateCannon, shoot, moveBullet, clearBullets } from './cannon';
src/components/Enemy.js .
src/components/Enemy.js <script> </script> // , . <g transform={`translate(${enemy.x}, ${enemy.y})`} > <rect width="30" height="30" fill="#212121" /> </g>
, Each
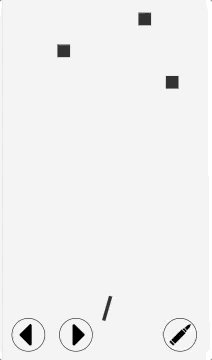
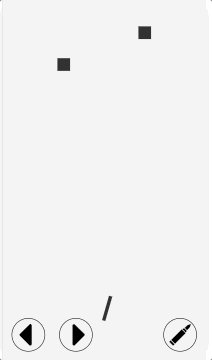
src/components/GameField.svelte <script> import Cannon from "./Cannon.svelte"; import Bullet from "./Bullet.svelte"; </script> <style> .container { flex-grow: 1; display: flex; flex-direction: column; justify-content: flex-start; max-height: 100%; } </style> <div class="container"> <svg viewBox="0 0 480 800"> {#each $enemyList as enemy (enemy.id)} <Enemy {enemy} /> {/each} {#each $bulletList as bullet (bullet.id)} <Bullet {bullet} /> {/each} <Cannon /> </svg> </div>
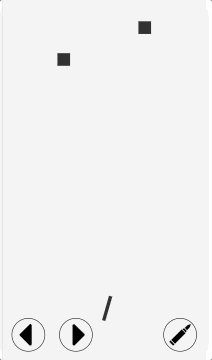
!

8.
, .
. src/gameLoop/game.js . MDN
src/gameLoop/game.js import { get } from 'svelte/store';
.
src/gameLoop/gameLoop.js import { isPlaying } from '../stores/game'; import { get } from 'svelte/store'; import { rotateCannon, shoot, moveBullet, clearBullets } from './cannon';
, .

9.
, ToDo :
github .
निष्कर्ष
, , React. 60 FPS, Svelte .
Svelte , .