Chidume Nnamdi द्वारा blog.bitsrc.io पर प्रकाशित एक लेख का अनुवाद यहां दिया गया है। लेखक की अनुमति से अनुवाद प्रकाशित किया जाता है।

आरएक्सजेएस पुस्तकालय के आगमन ने जेएस दुनिया में नई संभावनाओं का एक टन खोल दिया है। RxJS का लक्ष्य कोड की एक छोटी राशि के साथ बहुत कुछ हासिल करना है। इस लेख को पढ़ने के बाद, आप सीखेंगे कि कैसे RxJS की क्षमताओं का उपयोग करके रिएक्ट पर एप्लिकेशन घटकों के बीच डेटा का आदान-प्रदान किया जाता है।
युक्ति : प्रतिक्रिया घटकों को व्यवस्थित और साझा करने के लिए
बिट का उपयोग करें। यह आपकी टीम को अपने अनुप्रयोगों को तेजी से विकसित करने की अनुमति देगा। बस इसे एक कोशिश दे।

प्रतिक्रिया घटक संग्रह
Redux
असंबंधित रिएक्ट घटकों के बीच डेटा का आदान-प्रदान राज्य पुस्तकालयों के लिए बनाया गया था। कई राज्य प्रबंधन टेम्पलेट हैं, लेकिन दो सबसे अच्छे रूप में जाने जाते हैं: फ्लक्स और रेडक्स।
Redux अपनी सादगी और शुद्ध सुविधाओं के उपयोग के कारण लोकप्रिय है। वास्तव में, उनके लिए धन्यवाद, इसमें कोई संदेह नहीं है कि रेड्यूसर के उपयोग से कोई दुष्प्रभाव नहीं होगा।
Redux के साथ काम करते समय, पहली बात जो हम करते हैं वह एक केंद्रीकृत डेटा वेयरहाउस बनाता है:

अगला, हम घटकों को इस रिपॉजिटरी के साथ जोड़ते हैं और, यदि वांछित है, तो अपडेट करें या राज्य को हटा दें। तिजोरी में किए गए किसी भी परिवर्तन को इसके साथ जुड़े घटकों में परिलक्षित किया जाएगा। इस प्रकार, डेटा प्रवाह सभी घटकों तक फैली हुई है, उनके घोंसले के शिकार की परवाह किए बिना। पदानुक्रमित संरचना के nth स्तर पर स्थित एक घटक उच्चतम स्तर के एक घटक में डेटा संचारित करने में सक्षम है। उत्तरार्द्ध, बदले में, घटक 21 के स्तर पर डेटा संचारित कर सकता है।
RxJS
आरएक्सजेएस के आगमन के साथ, राज्य प्रबंधन पुस्तकालयों का उपयोग करना बहुत आसान हो गया है। कई लोगों ने आरएक्सजेएस द्वारा प्रदान किए गए ऑब्जर्वर पैटर्न को पसंद किया।
हम बस एक
Observable स्ट्रीम बनाते हैं और सभी घटकों को इसे सुनने के लिए सक्षम करते हैं। यदि कुछ घटक स्ट्रीम में जोड़ा जाता है, तो श्रोता (या "हस्ताक्षरित") घटक DOM अपडेट का जवाब देते हैं।
स्थापना
हम रिएक्ट पर एप्लिकेशन बनाते हैं,
create-react-app का उपयोग करते
create-react-app । यदि आपके पास
create-react-app , तो पहले इसे विश्व स्तर पर स्थापित करें:
npm i create-react-app -g
अगला, हम प्रतिक्रिया में परियोजना उत्पन्न करते हैं:
create-react-app react-prj
निर्देशिका पर जाएं:
cd react-prj
Rxjs लाइब्रेरी स्थापित करें:
npm i rxjs
हमारे पास एक ऐसी फाइल होनी चाहिए जो
BehaviourSubject का एक नया उदाहरण बनाती है।
हम BehaviorSubject का उपयोग क्यों करते हैं?
BehaviorSubject RxJS लाइब्रेरी में सब्जेक्ट में से एक है। विषय का एक बाल घटक होने के नाते,
BehaviorSubject कई पर्यवेक्षकों को स्ट्रीम सुनने के लिए, साथ ही साथ इन पर्यवेक्षकों को बड़े पैमाने पर प्रसारण की घटनाओं की अनुमति देता है।
BehaviorSubject अंतिम मान बचाता है और इसे सभी नए हस्ताक्षरित घटकों को पास करता है।
अतः
BehaviorSubject :
- बल्क मेलिंग की अनुमति देता है।
- यह ग्राहकों द्वारा प्रकाशित नवीनतम मूल्यों को संग्रहीत करता है, और इन मूल्यों को बड़े पैमाने पर मेल करता है।

Src फ़ोल्डर में
messageService.js फ़ाइल होती है, जो
messageService लिए
BehaviorSubject उदाहरण और
messageService ऑब्जेक्ट निर्यात करती है। ग्राहक ऑब्जेक्ट फ़ाइल की शुरुआत में बनाया गया है - इसलिए यह किसी भी आयात घटक के लिए उपलब्ध है।
messageService ऑब्जेक्ट में एक फ़ंक्शन होता है जो
msg पैरामीटर को स्वीकार करता है: इसमें वह डेटा होता है जो सभी सुनने वाले घटकों के प्रसारण के लिए आवश्यक होता है। फ़ंक्शन के शरीर में, हम
emit विधि कहते हैं। यह सब्स्क्राइबिंग ऑब्जेक्ट में हस्ताक्षरित घटकों को डेटा को थोक-मेल करता है।
मान लें कि हमारे पास निम्नलिखित घटक हैं:
- consumerâ;
- ConsumerB;
- ProducerA;
- ProducerB।
एक पदानुक्रमित संरचना में, वे इस तरह दिखते हैं:

अनुप्रयोग घटक संदेश निर्माता और ConsumerB प्रसारित करता है। प्रोड्यूसरए कंज्यूमरए को डेटा भेजता है, और कंज्यूमरबी का मैसेज प्रोड्यूसरबी को मिलता है।

ConsumerA और ConsumerB घटकों का एक अलग स्टेटस काउंटर होता है। उनके
componentDidMount मेथड में उन्हें एक ही
subscriber स्ट्रीम में
subscriber है। जैसे ही कोई घटना प्रकाशित होती है, काउंटर को दोनों घटकों के लिए अद्यतन किया जाता है।
प्रोड्यूसर और प्रोड्यूसरबी के पास
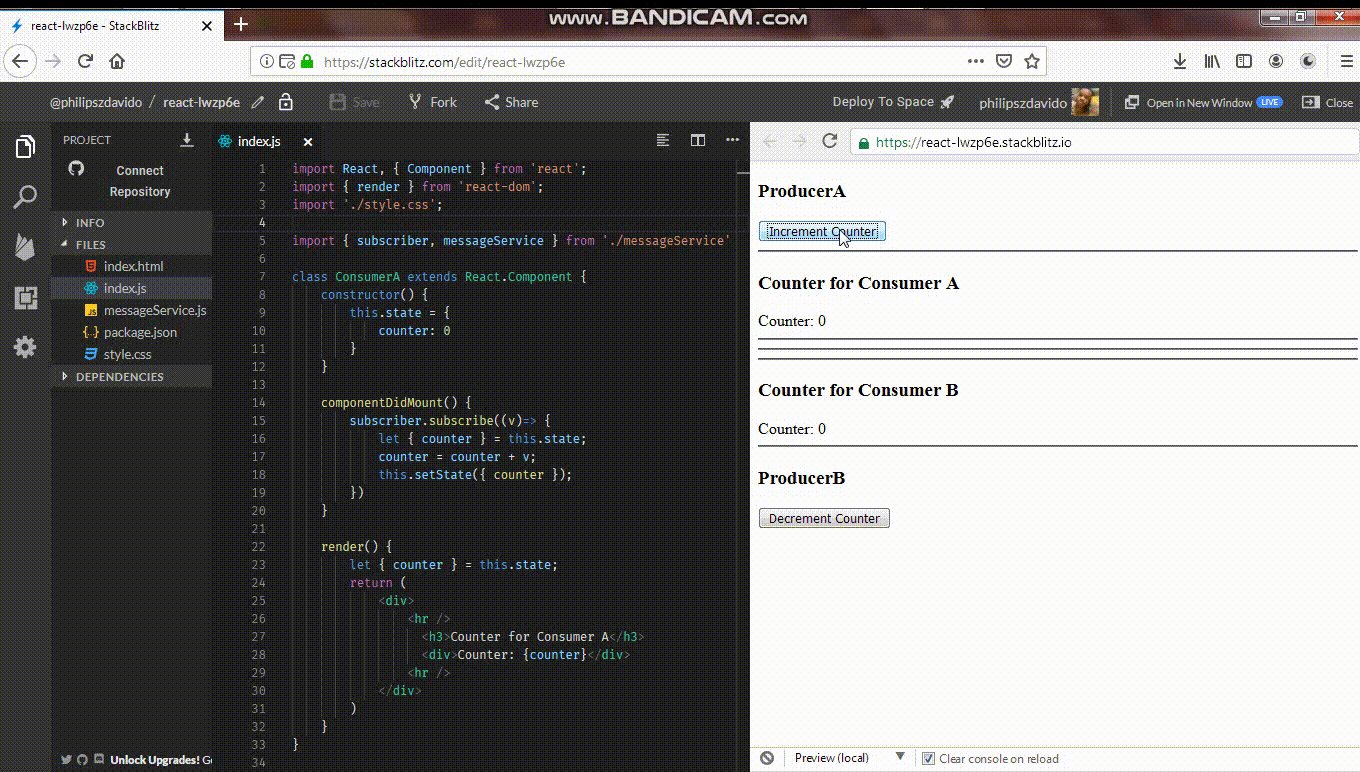
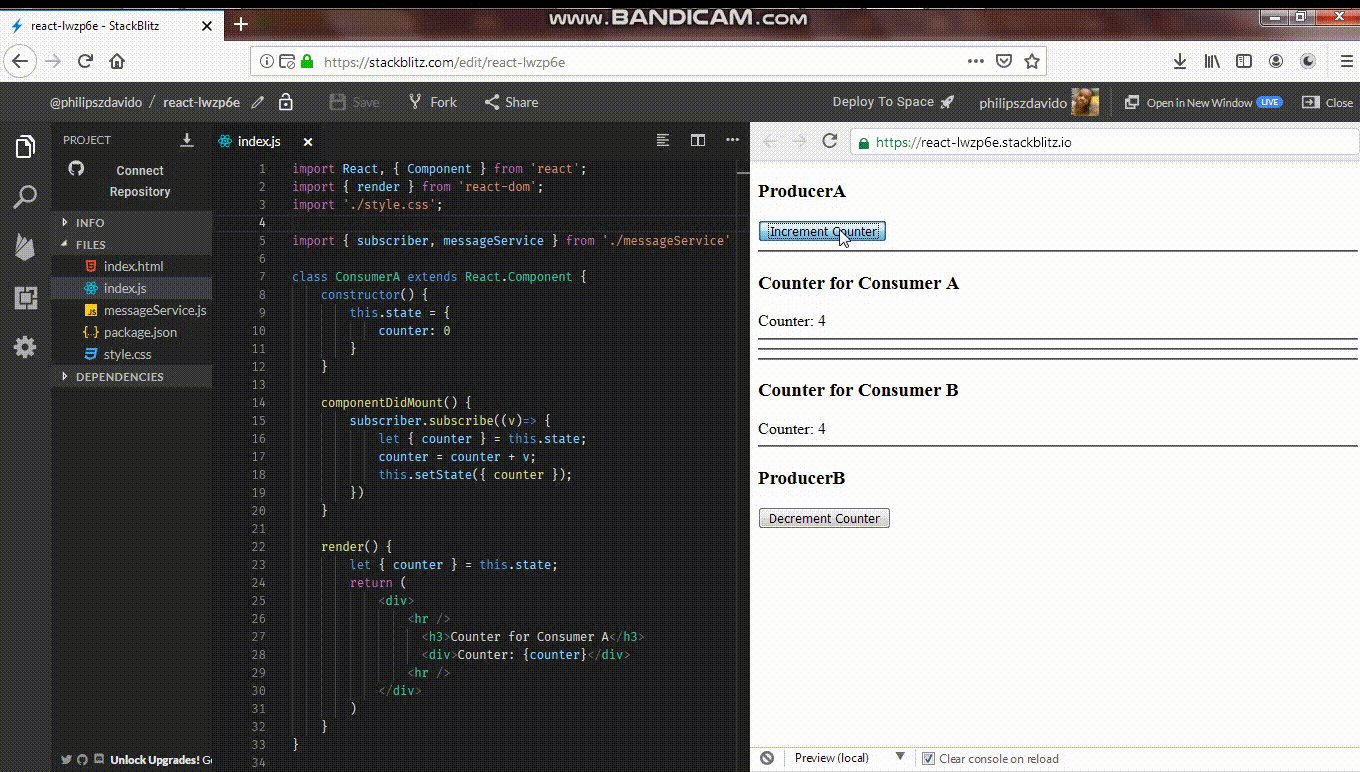
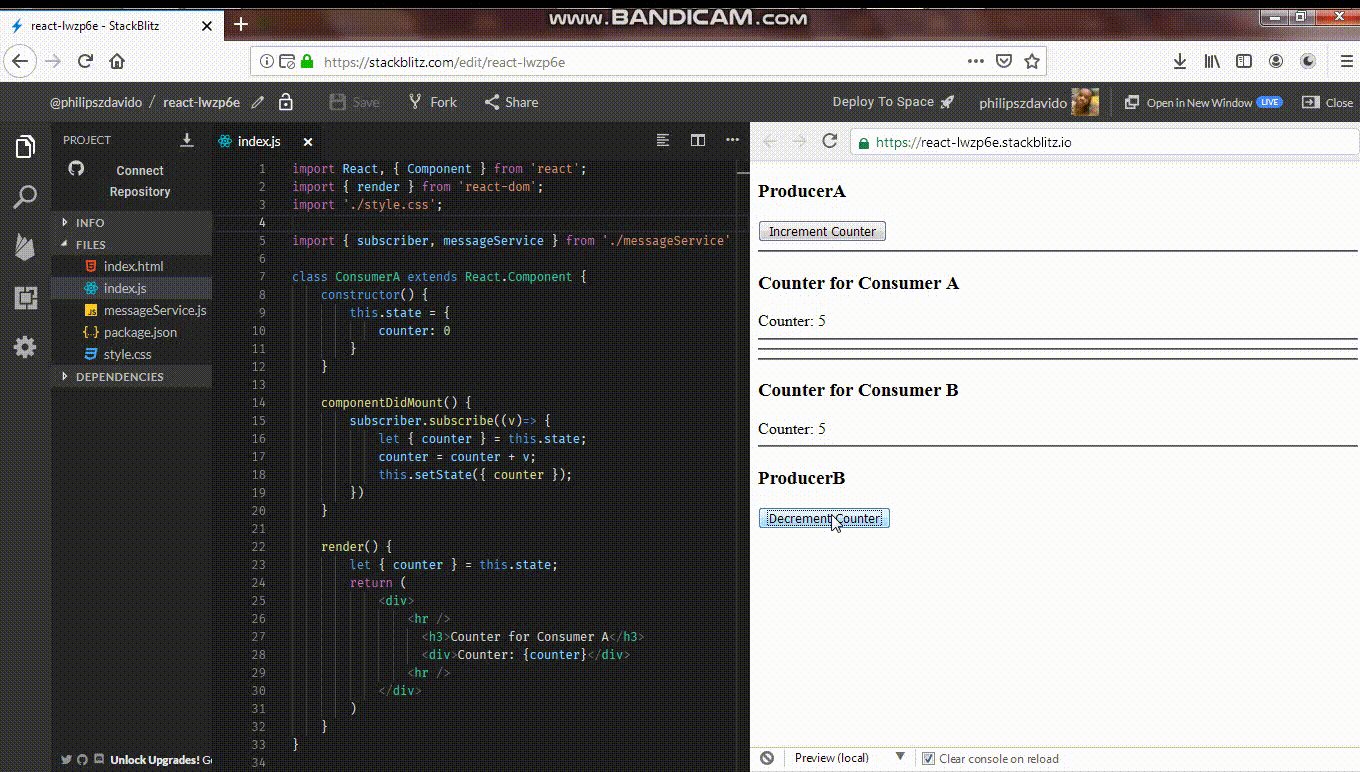
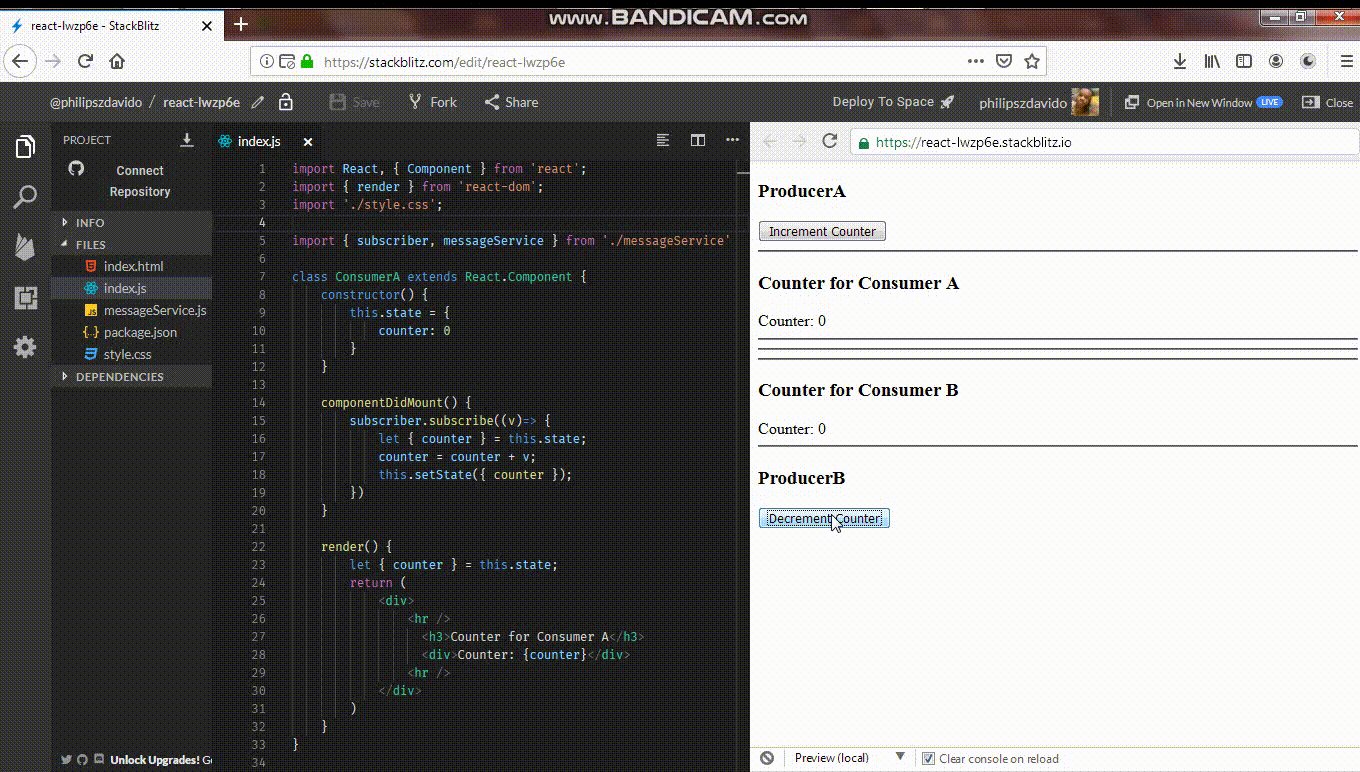
Increment Counter और
Decrement Counter बटन होते हैं, जिन्हें दबाने पर
1 या
-1 उत्पादन होता है। हस्ताक्षर किए गए घटक कंज्यूमर और कंज्यूमरबी ने घटना को उठाया और अपने कॉलबैक फ़ंक्शन लॉन्च किए, जो स्टेटस काउंटर और डोम के मूल्य को अपडेट करते हैं।

आइए फिर से पदानुक्रमित संरचना को देखें:

निर्माताए कंज्यूमर डेटा प्रसारित करता है, हालांकि यह पूरी तरह से असंबंधित है। निर्माता अपने मूल घटक नहीं होने पर, डेटा को उपभोक्ताबी में स्थानांतरित करता है। यह RxJS का पूरा बिंदु है: हमने सिर्फ एक केंद्रीय ईवेंट फ्लो नोड बनाया और घटकों को इस पर सुनने दिया। जब कोई घटक घटनाओं को उत्पन्न करता है, तो सुनने वाले घटक तुरंत उन्हें उठा लेते हैं।
आप स्टैकब्लिट्ज़ पर एप्लिकेशन के साथ खेल सकते हैं:
https://react-lwzp6e.stackblitz.ioनिष्कर्ष
इसलिए, हमने देखा कि आप RxJS का उपयोग करके रिएक्ट घटकों के बीच डेटा का आदान-प्रदान कैसे कर सकते हैं। हमने एक केंद्रीकृत डेटा स्ट्रीम बनाने के लिए
BehaviourSubject का उपयोग किया, और फिर बाकी घटकों को इस स्ट्रीम की सदस्यता लेने दें। अब, जब घटकों में से एक डेटा उत्पन्न करता है, तो अन्य घटक भी उन्हें प्राप्त करते हैं। पदानुक्रमित संरचना में घटकों का स्तर महत्वहीन है।
यदि आपके पास इस विषय के बारे में प्रश्न हैं या आप मुझे कुछ जोड़ना, सही करना या हटाना चाहते हैं, तो इसके
बारे में टिप्पणियों में, ईमेल में या व्यक्तिगत संदेश में
लिखें ।
आपका ध्यान के लिए धन्यवाद!