लेख का शीर्षक थोड़ा आकर्षक लग सकता है, हालांकि, स्वेलेट फ्रेमवर्क की तरह और इसके पीछे के विचार। यदि आप अभी भी Svelte के बारे में कुछ भी नहीं जानते हैं, बकसुआ करें, अब हम क्रांति की ओर भागेंगे।
कृपया ध्यान दें कि यह Svelte के साथ आरंभ करने पर एक ट्यूटोरियल नहीं है। Svelte टीम का एक उत्कृष्ट चरण-दर-चरण इंटरैक्टिव गाइड पहले से ही है जो आपको प्रतिक्रियाशील प्रोग्रामिंग की दुनिया में डुबो देगा।

अस्वीकरण: मैं प्रोग्रामिंग में रॉक स्टार नहीं हूं और दुनिया में सब कुछ नहीं जानता हूं। मैं बस हर दिन होने वाले नए रुझानों के बारे में उत्साहित हूं, और मुझे उनके बारे में बात करना पसंद है जब मैं कर सकता हूं - यह इस लेख में दिखाई दिया। उसके बारे में आलोचनात्मक रहें और मुझे यह बताने के लिए सुनिश्चित करें कि क्या मैंने कुछ हास्यास्पद लिखा है।
ठीक है, अब विषय में चलो!
लेकिन पहले, प्रतिक्रिया
यह बताने से पहले कि मुझे क्यों लगता है कि स्वेल्ट हर किसी को फाड़ देगा, आइए डैन नाम के एक व्यक्ति के इस हालिया ट्वीट पर एक नज़र डालें, और समझने का प्रयास करें कि इसका क्या मतलब है:

हम्म, इसे रिएक्ट क्यों कहा जाता है?
एक और चेतावनी: यह लेख किसी भी तरह से रिएक्ट की आलोचना करने का इरादा नहीं है। मैंने इसे एक उदाहरण के रूप में उपयोग करने का फैसला किया क्योंकि इस लेख को पढ़ने वाले अधिकांश लोग अपने जीवन में एक बिंदु या किसी अन्य पर प्रतिक्रिया के साथ काम कर रहे थे। अभी यह है कि स्वेल्ट के विपरीत यह सबसे अच्छा उदाहरण है।
दान का मतलब क्या था, और इससे अब हम कोड लिखने के तरीके को कैसे प्रभावित करते हैं? इन सवालों के जवाब देने के लिए, मुझे इस बात पर सरलीकृत करना चाहिए कि कैसे हुड के नीचे रिएक्ट काम करता है।
जब कोई रिएक्ट एप्लिकेशन दिया जाता है, तो DOM की एक कॉपी को वर्चुअल DOM नामक संरचना में रखा जाता है। यह वर्चुअल DOM आपके रिएक्ट कोड और DOM में ब्राउजर को प्रदर्शित करता है के बीच मध्यस्थता करता है।
, (, this.setState useState), React , , .
DOM , , . DOM, DOM, , DOM .
, DOM , , React DOM. .
, . React, ( this.setState ), DOM , React (-! ).
Dan, , React . React , . .
, Svelte
Svelte — - , - . DOM , .
, , , JavaScript ? — . .
1.
Svelte — . Svelte — . , Svelte — , JavaScript, DOM - .
-, ? ? — . , , . , .
Rich Harris YGLF 2019:
Svelte 3.0 API .
? , , React ( ) API, , ( this.setState useState) DOM.
this.setState React ( UI ) , API, .
Svelte .
, Observable. , . , — .
1. (() => {
2. let square = number => number * number;
3.
4. let secondNumber = square(firstNumber);
5. let firstNumber = 42;
6.
7. console.log(secondNumber);
8. })();
, №4, secondNumber firstNumber, .
, . ? , ( , ).
, , :
1. 'square' ?
- ,
2. 'secondNumber' ?
- 'square' 'firstNumber'. 'square', 'firstNumber', .
3. , 'firstNumber'. 'secondNumber' 'square' 'firstNumber'
- , 'console.log'?
- , .
, , , , .
№4, , firstNumber, , . , №5, №5, №4 .
: , A B, B .
, , Svelte ? JavaScript . : $: foo = bar. , , , $ foo = bar ( strict mode , foo ).
, Svelte $:, , . .
! API JavaScript API this.setState.
:
1. // js
2. let foo = 10;
3. let bar = foo + 10; // bar 20
4. foo = bar // bar 20 ( )
5. bar = foo + 10 // bar 30
6. // svelte js
7. let foo = 10;
8. $: bar = foo + 10; // bar 20
9. foo = 15 // bar 25, foo
, bar foo, , bar = foo + 10, API, this.setState ({bar = foo + 10}). .
, foo 15, bar 25, API, . Svelte .
Javascript , , :
1. //...
2. function instance($$self, $$props, $$invalidate) {
3. let foo = 10; // bar 20
4. $$invalidate('foo', foo = 15) // bar 25, foo
5. let bar;
6. $$self.$$.update = ($$dirty = { foo: 1 }) => {
7. if ($$dirty.foo) { $$invalidate('bar', bar = foo + 10); }
8. };
9. return { bar };
10. }
11. //...
, . .
, foo , bar ? , Svelte- , .
Svelte . , — .
: №4, bar , EventLoop .
, . , Svelte UI .
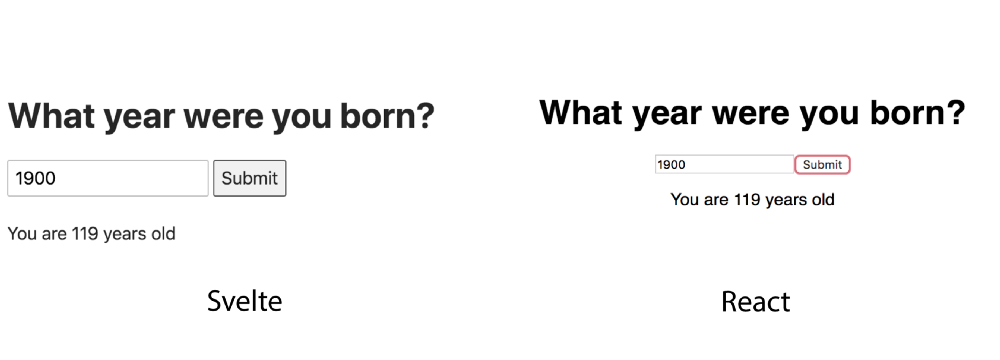
2.
, , Svelte , ? React Svelte, :

17 29
, , React.js — Angular .

, Svelte , , . , — .
, -. ? , , , ?
, , , . , , React-, .
, API Svelte , .
3.
, , Svelte - . ? , Svelte?
, React , , DOM , DOM , - ( ).
, , React , , . React API, shouldComponentUpdate, useMemo, React.PureComponent ..
DOM .
Svelte DOM, DOM ? , Rich Harris YGLF:
— . .
, -, , . , Svelte , .
, Svelte . Svelte Javascript, DOM. , Svelte DOM ?
, (, React) Svelte , - . , React API, , . Svelte =.
— , foo — =, Svelte, , , foo. Svelte DOM, foo.
, . , Rich Harris .
Svelte 3.0 — , - . , . Svelte , Javascript- .
, , . Svelte React, Angular UI ?
— . Svelte , , , , .
, React -, Svelte , .
!
Svelte: C Telegram